Android 9 (API 수준 28) 이상에서 사용할 수 있는 돋보기 위젯은
확대된 돋보기를 통해 View의 확대된 사본을 표시하는 가상 돋보기
오버레이 창이 표시됩니다. 이 기능은 텍스트 삽입을 개선합니다.
선택 사용자 경험을 제공합니다 사용자는 텍스트에 돋보기를 적용할 때
확대된 메뉴를 보고 커서 또는 선택 핸들을 정확하게
창에 표시됩니다.
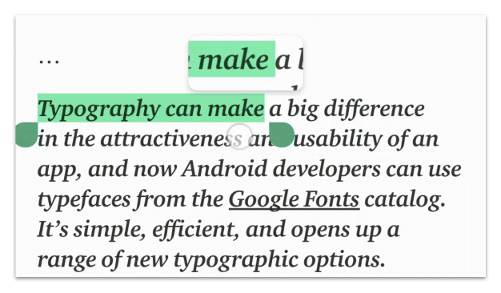
그림 1은 돋보기를 사용하여 텍스트 선택을 용이하게 하는 방법을 보여줍니다. 돋보기 API 이 위젯을 다양한 사용 사례에서 사용할 수 있습니다. 작은 텍스트를 읽거나 지도에서 보기 어려운 장소 이름을 확대하는 것과 같은 이점을 누릴 수 있습니다.

돋보기는 이미 TextView와 같은 플랫폼 위젯과 통합되어 있습니다.
EditText, WebView 앱 간에 일관된 텍스트 조작을 제공합니다.
이 위젯은 간단한 API와 함께 제공되며 View를 확대하는 데 사용할 수 있습니다.
다르게 표시될 수 있습니다.
API 사용
다음과 같이 임의의 뷰에서 돋보기를 프로그래매틱 방식으로 사용할 수 있습니다.
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
자바
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
뷰 계층 구조에 첫 번째 레이아웃이 있다고 가정하면 돋보기는 화면에는 뷰 내의 지정된 좌표를 중심으로 하는 영역이 포함됩니다. 복사되는 콘텐츠의 중심점 위에 창이 표시됩니다. 이 돋보기는 사용자가 닫을 때까지 무기한 유지됩니다.
다음 코드 스니펫은 확대된 이미지의 배경을 변경하는 방법을 보기:
Kotlin
view.setBackgroundColor(...)
자바
view.setBackgroundColor(...);
배경 색상이 돋보기 내에 표시된다고 가정하면 돋보기의
이전 배경의 뷰 영역이 여전히
있습니다. 콘텐츠를 새로고침하려면
update() 메서드를 사용하여 지도 가장자리에
패딩을 추가할 수 있습니다.
Kotlin
view.post { magnifier.update() }
자바
view.post(magnifier::update);
완료되면 dismiss() 메서드를 호출하여 돋보기를 닫습니다.
Kotlin
magnifier.dismiss()
자바
magnifier.dismiss();
사용자 상호작용 시 확대
돋보기의 일반적인 사용 사례는 사용자가 터치하기만 하면 됩니다.
<ph type="x-smartling-placeholder">ViewGroup에 적용됨
오른쪽에 TextView가 있습니다.수신된 터치 이벤트에 따라 돋보기를 업데이트하면 됩니다. 다음과 같습니다.
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
자바
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
텍스트 확대 시 추가 고려사항
플랫폼 텍스트 위젯의 경우 특정 돋보기를 이해하는 것이 중요합니다. 맞춤 텍스트 뷰의 돋보기를 일관되게 사용 설정할 수 있습니다. 살펴봤습니다 다음을 고려하세요.
- 돋보기는 사용자가 삽입 또는 선택 핸들을 잡으면 즉시 트리거됩니다.
- 돋보기는 사용자의 손가락을 항상 부드럽게 수평으로 따라가고 세로로 현재 텍스트 줄의 중앙에 고정됩니다.
- 수평으로 이동할 때 돋보기는 왼쪽과 현재 줄의 오른쪽 경계입니다. 또한 사용자의 터치 포인트가 이 경계와 터치 포인트와 가장 가까운 경계점 사이의 수평 거리 돋보기 콘텐츠의 원래 너비의 절반보다 큰 경우 커서가 더 이상 돋보기를 사용합니다.
- 텍스트 글꼴이 너무 크면 돋보기가 트리거되지 않습니다. 텍스트 글꼴의 하위 요소와 확대경이 돋보기에 맞는 콘텐츠의 높이보다 큽니다. 이 경우 돋보기를 트리거해도 값이 추가되지 않습니다.

