Android를 사용하면 앱 내에서 웹의 기능을 활용할 수 있습니다. 따라서 특정 유형의 콘텐츠를 표시할 수 있는 유연성과 효율성을 활용할 수 있습니다.
이를 통해 기존 웹 콘텐츠를 Android 앱에 원활하게 통합하여 뉴스 피드를 표시하거나, 대화형 튜토리얼을 표시하거나, 광고를 표시하거나, 처음부터 모든 것을 빌드하지 않고도 미니 게임을 호스팅할 수 있습니다. 앱 내에서 인터넷으로 연결되는 창이라고 생각하면 됩니다. 앱에 웹 콘텐츠를 삽입하는 방법에는 두 가지가 있습니다.
WebView: UI를 맞춤설정하거나 업데이트할 때 높은 수준의 유연성이 필요한 곳에 인라인으로 제어하는 웹 콘텐츠를 표시합니다.Custom Tabs: 사용자가 링크를 클릭할 때 외부 브라우저로 이동하는 대신 앱에 머물도록 하고 싶을 때 사용자의 기본 브라우저 (브라우저 지원 참고)로 구동되는 완전한 인앱 탐색 환경을 제공합니다. 탐색 환경의 대부분은 기본적으로 제공됩니다.


웹 콘텐츠를 삽입해야 하는 이유
앱에 웹 콘텐츠를 삽입하면 다음과 같은 여러 이점이 있습니다.
- 효율성: 웹사이트의 기존 코드를 재사용합니다. 기존 웹 기술과 콘텐츠를 기반으로 빌드합니다.
- 통합: 앱 내에서 미디어, 광고 등 서드 파티 제공업체의 외부 콘텐츠를 사용합니다.
- 유연성: 사전 정의된 UI에 구애받지 않고 또는 앱 업데이트를 출시하지 않고도 콘텐츠를 동적으로 업데이트합니다.
웹 콘텐츠를 사용해야 하는 경우
Android 앱에서 웹을 사용하는 데는 세 가지 기본 사용 사례가 있습니다.
1. 웹 콘텐츠를 기본 또는 지원 콘텐츠로 앱에 삽입:
WebView 사용
- UI를 맞춤설정하거나 업데이트할 때 높은 수준의 유연성이 필요한 경우 기본 환경으로 자체 웹 콘텐츠를 인라인으로 표시합니다.
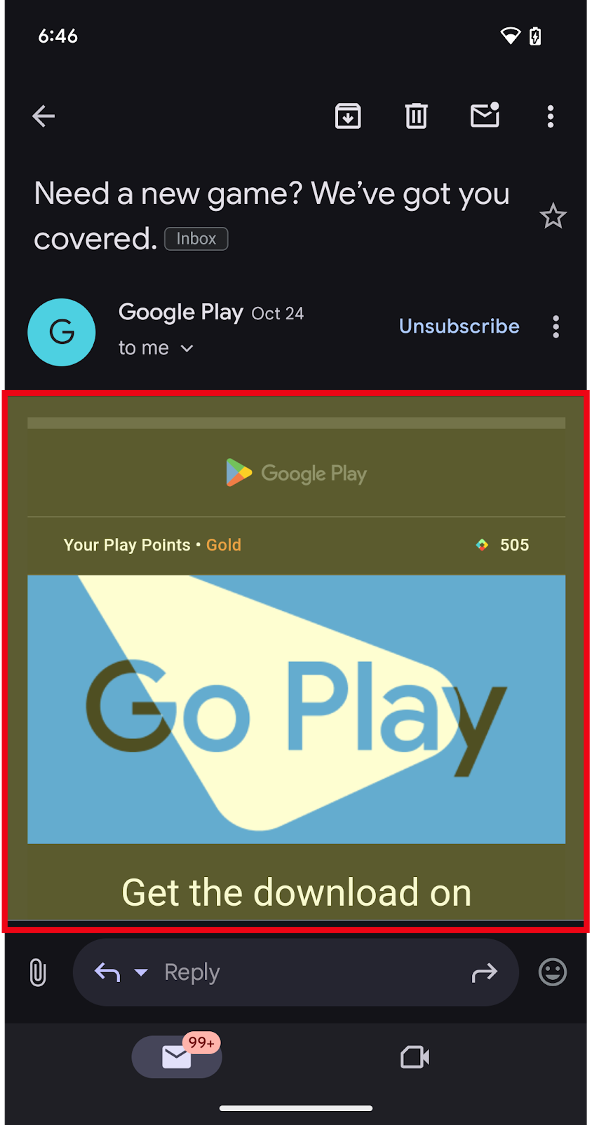
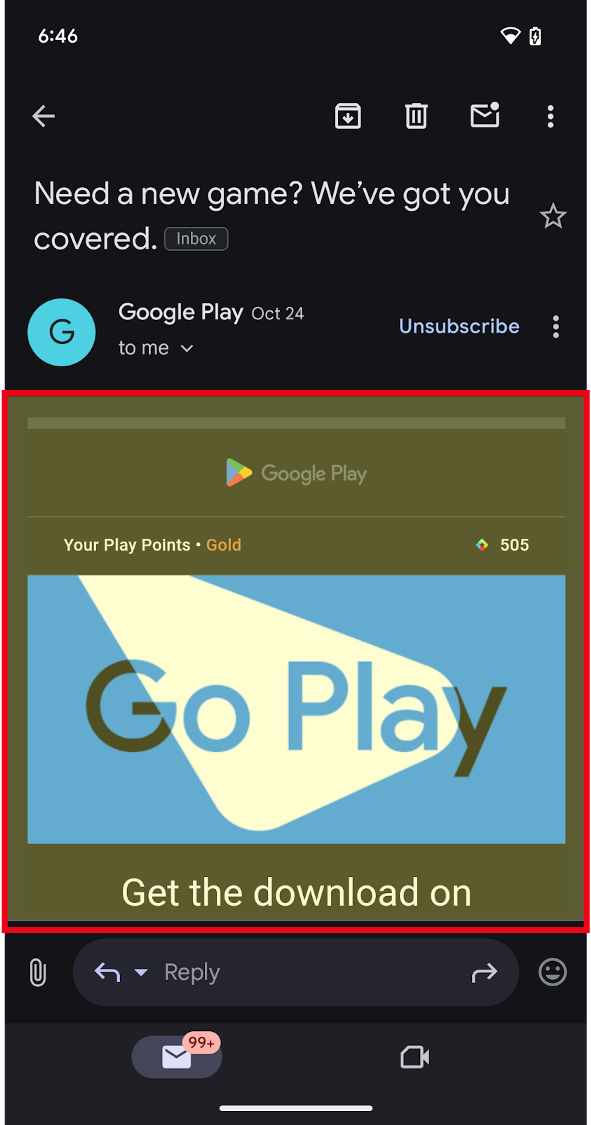
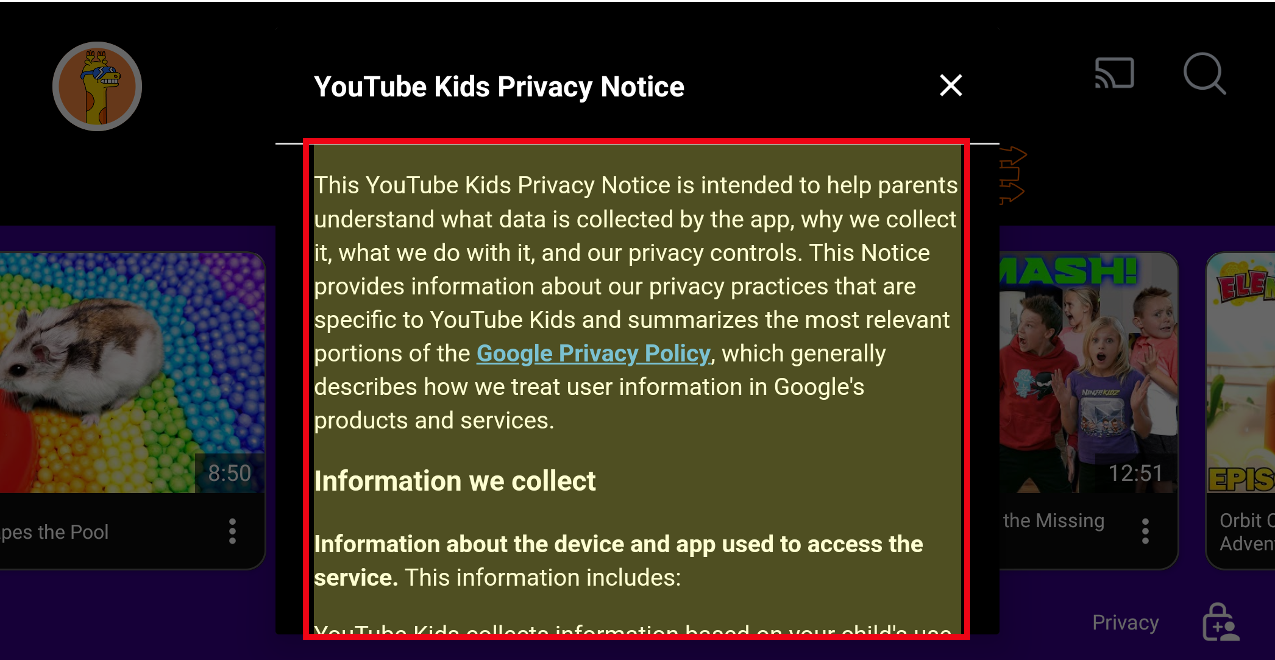
- 광고, 법적 약관 및 규정 또는 기타 서드 파티 콘텐츠를 인라인으로 표시하거나 앱 환경 내에서 창으로 표시합니다.


2. 인앱 탐색: Custom Tabs 또는 WebView(고급 사용 사례의 경우) 사용
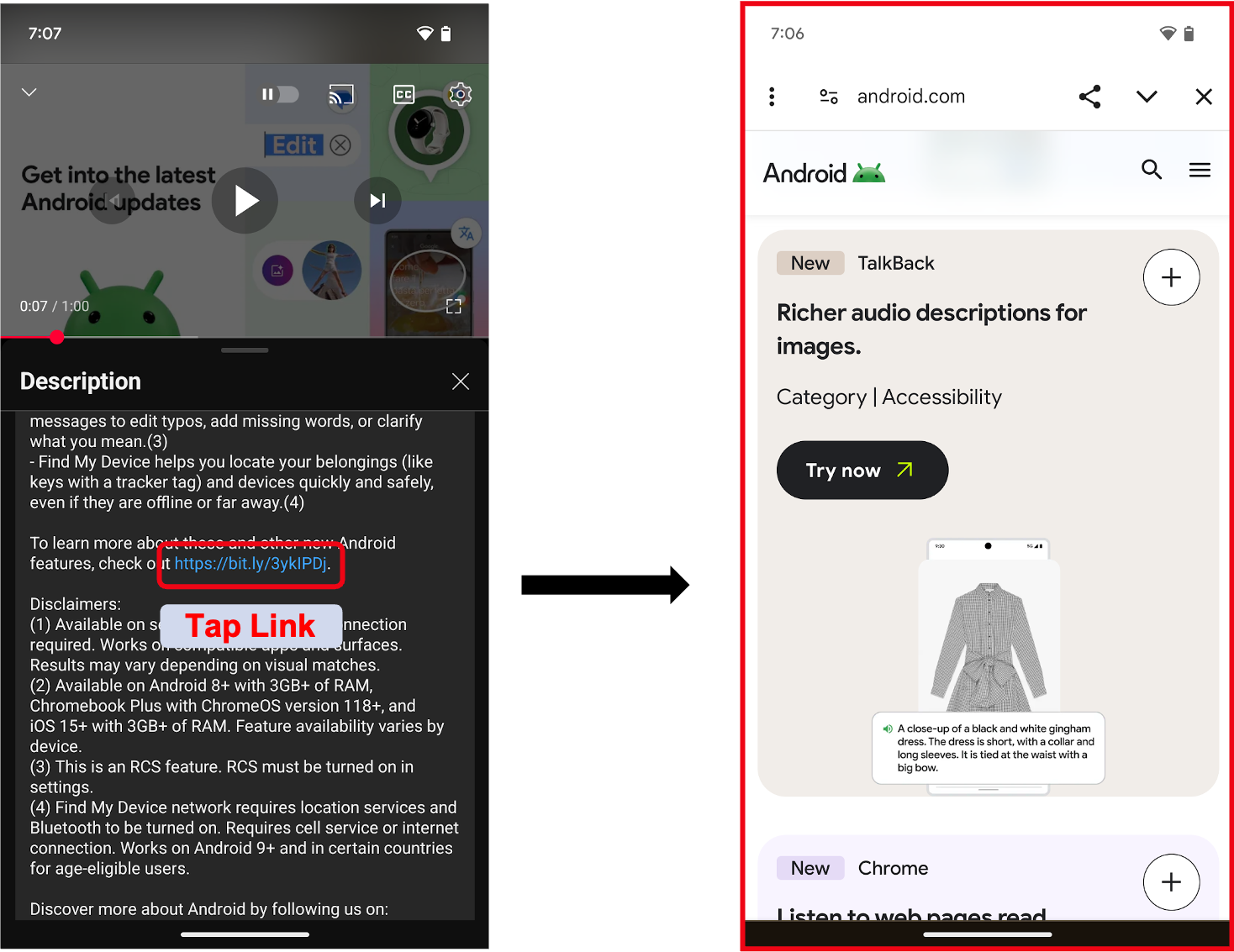
- 사용자가 링크를 클릭할 때 외부 브라우저로 이동하지 않고 앱에 머물도록 하려면 완전한 인앱 탐색 환경을 제공하세요.
- 참고: 태블릿, 폴더블과 같은 대형 화면 기기의 경우 앱이 추가 공간을 활용할 수 있도록 지원하는 추가 옵션이 있습니다.
- 앱은 인접한 멀티 윈도우 환경 실행을 사용하여 스크린 분할로 웹 링크를 열 수 있습니다. 이를 통해 사용자는 앱과 브라우저 사이에서 동시에 멀티태스킹할 수 있습니다. 또는
Custom Tabs동일한 작업에서 열 수 있지만 기존 앱 콘텐츠 옆에 있는 측면 패널 옵션이 있습니다.
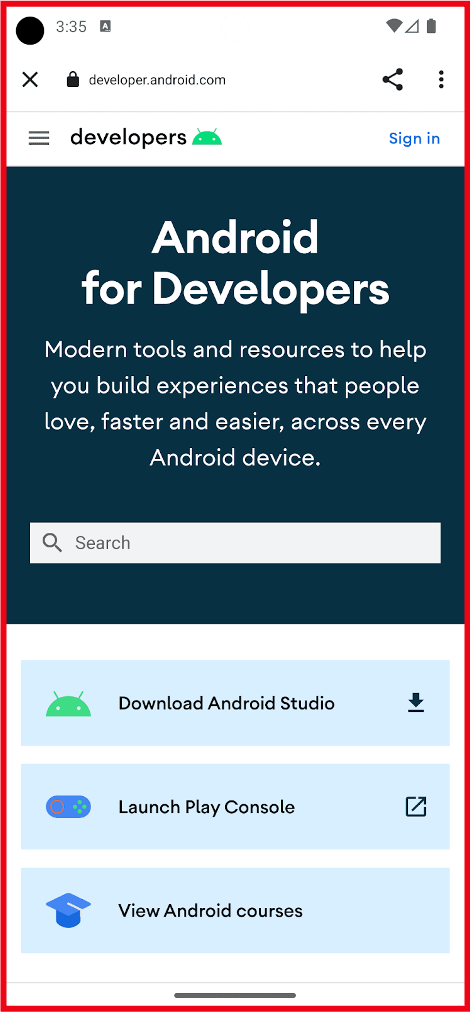
Custom Tab는Custom Tabs를 지원하는 브라우저의 경우 사용자의 기본 브라우저로 구동됩니다.WebView를 사용하여 맞춤설정 가능한 인앱 탐색 환경을 제공할 수 있지만, 사용자가 브라우저에서 웹 링크를 열 때 기본 브라우저 환경과 원활한 전환을 위해Custom Tabs를 사용하는 것이 좋습니다.

3. 앱 내 로그인 또는 인증 흐름
Android에서 권장하는 접근 방식은 인증 관리자를 사용하여 로그인 또는 인증 흐름을 빌드하는 것입니다. 이러한 환경에 여전히 삽입된 웹을 사용해야 하는 경우 다음 안내를 따르세요.
- 일부 앱은
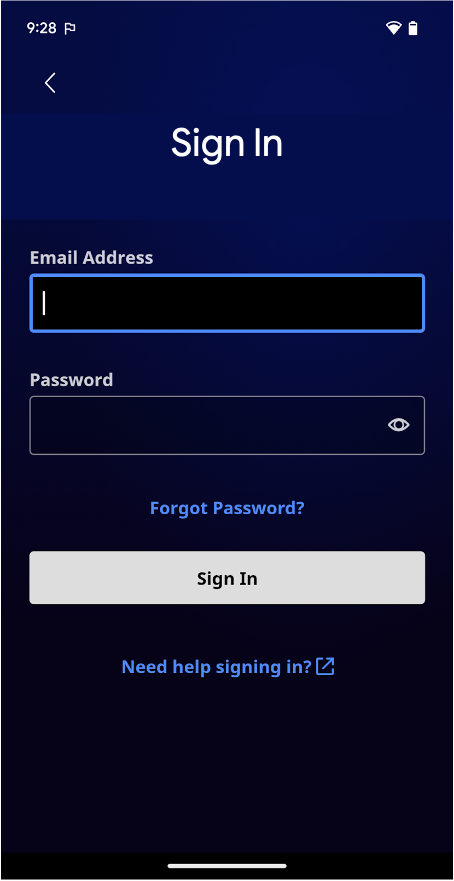
WebView를 사용하여 앱에 특화된 사용자 이름과 패스키 (또는 비밀번호)를 사용하는 등 사용자를 위한 로그인 흐름을 제공합니다. 이를 통해 개발자는 플랫폼 전반에서 인증 흐름을 통합할 수 있습니다. - '…으로 로그인'과 같은 서드 파티 ID 공급자 또는 로그인 환경으로 연결할 때는
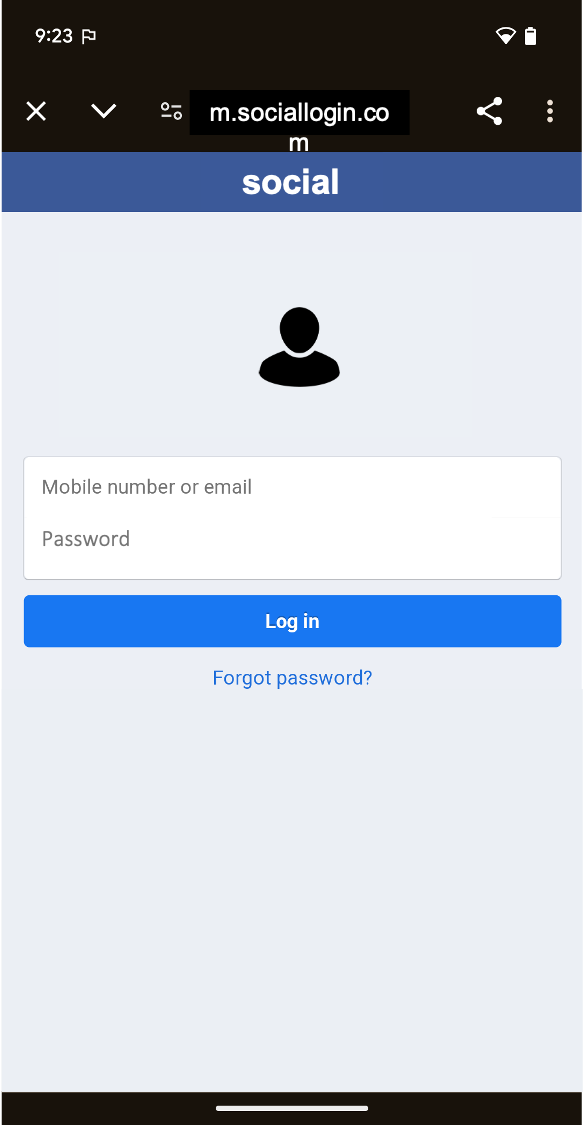
Custom Tabs를 사용하는 것이 좋습니다.Custom Tab를 실행하면 서드 파티 사이트에 격리되어 사용자의 사용자 인증 정보를 보호할 수 있습니다.
인증에 WebView를 사용하는 방법에 관한 자세한 내용은 WebView로 사용자 인증을 참고하세요.
Custom Tab 실행에 관한 내용은 Android 맞춤 탭 개요를 참고하세요.