
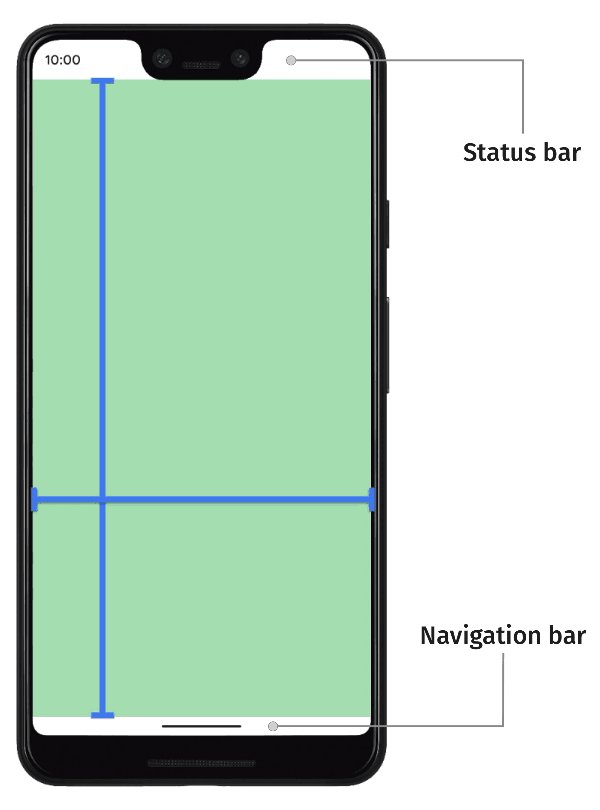
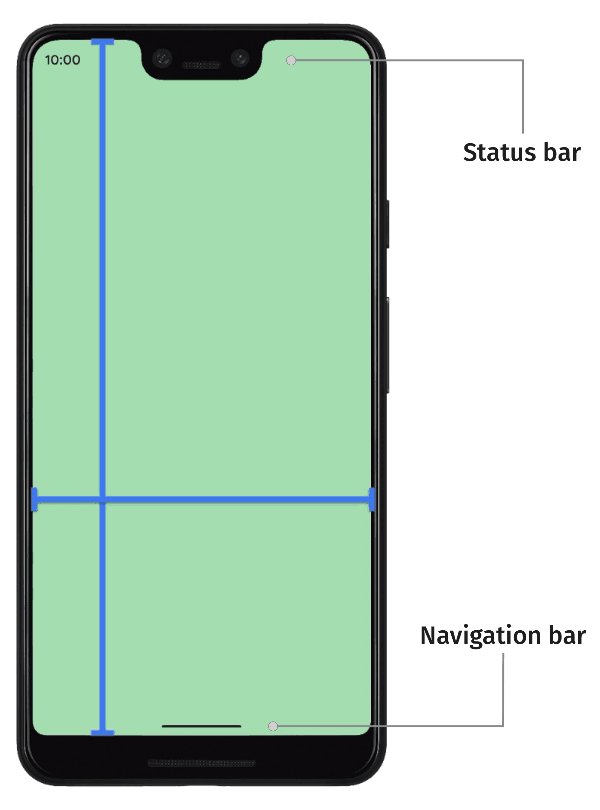
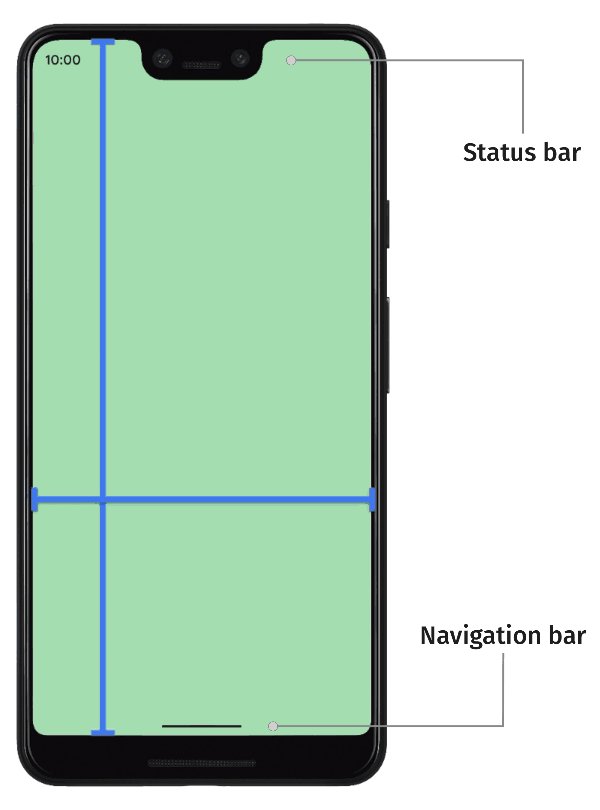
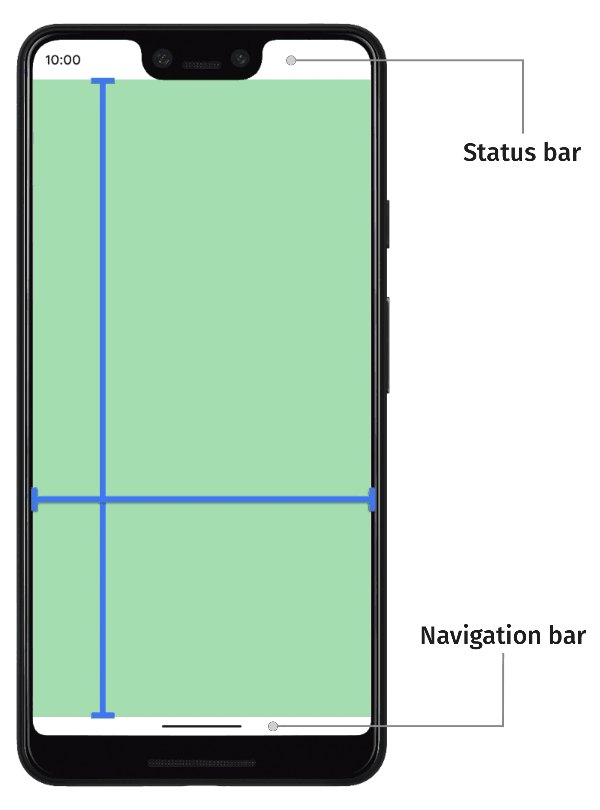
콘텐츠가 화면의 상단 가장자리에서 하단 가장자리까지 늘어나도록 모든 앱을 배치합니다. 이는 Android 15(API 수준 35)부터의 기본 동작입니다. 즉, 앱의 상단 및 하단 영역이 상태 표시줄과 탐색 메뉴 뒤에 배치됩니다. 상태 표시줄과 탐색 메뉴를 합쳐 시스템 표시줄이라고 합니다. 시스템 표시줄은 일반적으로 알림 표시, 기기 상태 전달, 기기 탐색에 전용으로 사용되는 영역입니다.
앱과 시스템 UI가 표시되는 영역 간의 중복은 창 인셋의 한 예로, 앱이 시스템 UI와 교차할 수 있는 화면 부분을 나타냅니다. UI의 이러한 부분과 교차하면 콘텐츠 위에 표시될 수 있지만 시스템 동작에 관한 정보를 앱에 제공할 수도 있습니다.
다음 유형의 창 인셋을 사용할 수 있습니다.
기본적으로 앱 창을 확장하여 전체 화면에 걸쳐 확장하고 시스템 표시줄 뒤에 앱 콘텐츠를 가장자리 대 가장자리로 그리는 것을 선택합니다. 오프셋을 사용하여 중요한 콘텐츠와 터치 타겟이 시스템 표시줄 뒤에 표시되지 않도록 합니다.
영화나 이미지와 같은 콘텐츠를 표시하는 앱은 몰입도 높은 환경을 위해 시스템 표시줄을 숨길 수 있습니다. 시스템 표시줄은 기기를 탐색하고 기기 상태를 확인하는 일반적인 방법이므로, 시스템 표시줄을 수정하기에 앞서 사용자가 무엇을 요구하고 기대하는지 깊이 생각해야 합니다.
디스플레이 컷아웃은 일부 기기에서 디스플레이 표면으로 확장되는 영역으로, 기기 전면에 센서를 위한 공간을 제공합니다. 앱은 중요한 콘텐츠가 컷아웃 영역과 겹치지 않도록 위치를 쿼리하여 디스플레이 컷아웃을 지원할 수 있습니다.
키보드 전환은 창 인셋이 동적으로 업데이트되는 일반적인 예입니다. 앱은 현재 키보드 상태를 관찰하고, 프로그래매틱 방식으로 상태를 전환하고, 창 인셋의 애니메이션을 지원하고, 키보드 전환 간에 앱 콘텐츠가 원활하게 애니메이션을 적용하도록 할 수 있습니다.

