این یک تصور اشتباه رایج است که استفاده از ساختارهای چیدمان اولیه منجر به کارآمدترین چیدمان ها می شود. با این حال، هر ویجت و طرحبندی که به برنامه خود اضافه میکنید نیاز به مقداردهی اولیه، طرحبندی و طراحی دارد. به عنوان مثال، استفاده از نمونه های تو در تو LinearLayout می تواند به یک سلسله مراتب نمای بیش از حد عمیق منجر شود. علاوه بر این، تودرتو چند نمونه از LinearLayout که از پارامتر layout_weight استفاده میکنند، میتواند بسیار گران باشد، زیرا هر فرزند باید دو بار اندازهگیری شود. این امر به ویژه زمانی مهم است که طرح به طور مکرر باد می شود، مانند زمانی که در RecyclerView استفاده می شود.
این سند نحوه استفاده از Layout Inspector و lint را برای بررسی و بهینه سازی طرح خود نشان می دهد.
طرح خود را بررسی کنید
ابزار Android SDK شامل ابزار Layout Inspector است که به شما امکان میدهد طرحبندی خود را در حین اجرای برنامه خود تجزیه و تحلیل کنید. استفاده از این ابزار به شما کمک می کند تا ناکارآمدی در عملکرد چیدمان را کشف کنید.
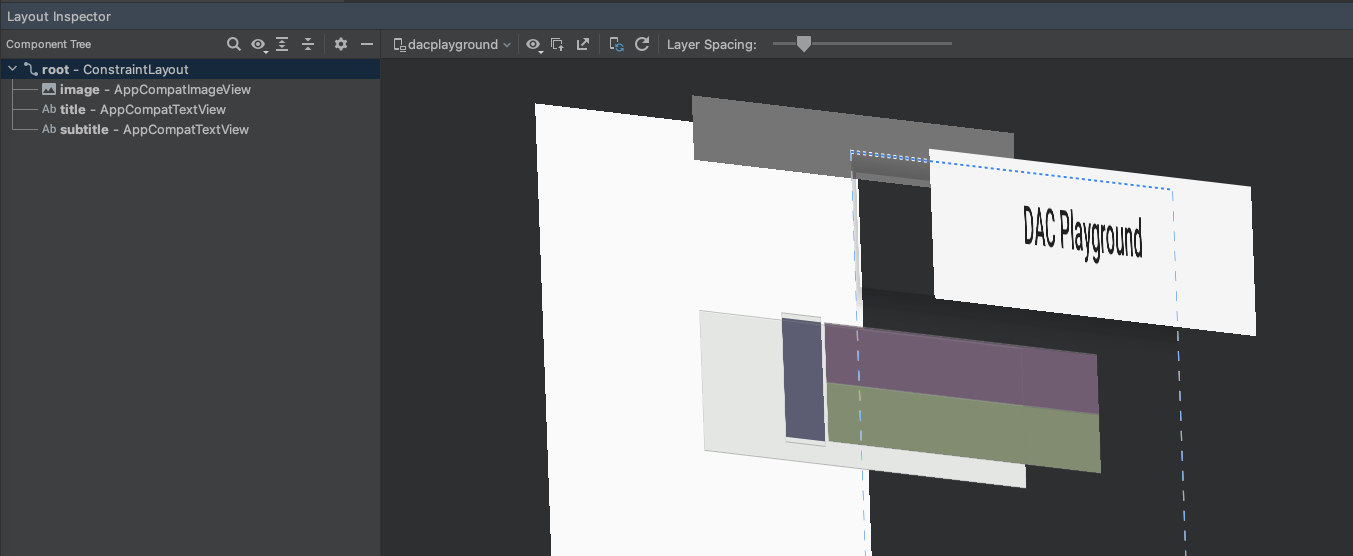
Layout Inspector به شما امکان می دهد فرآیندهای در حال اجرا را در دستگاه یا شبیه ساز متصل انتخاب کنید، سپس درخت طرح بندی را نمایش دهید. چراغ های راهنمایی در هر بلوک نشان دهنده عملکرد Measure، Layout و Draw آن است که به شما در شناسایی مشکلات احتمالی کمک می کند.
برای مثال، شکل 1 طرحبندی را نشان میدهد که به عنوان یک آیتم در RecyclerView استفاده میشود. این چیدمان یک تصویر بیت مپ کوچک در سمت چپ و دو آیتم متن روی هم در سمت راست را نشان می دهد. به خصوص مهم است که طرحبندیهایی مانند این که چندین بار باد میشوند بهینه شوند، زیرا مزایای عملکرد چند برابر میشود.

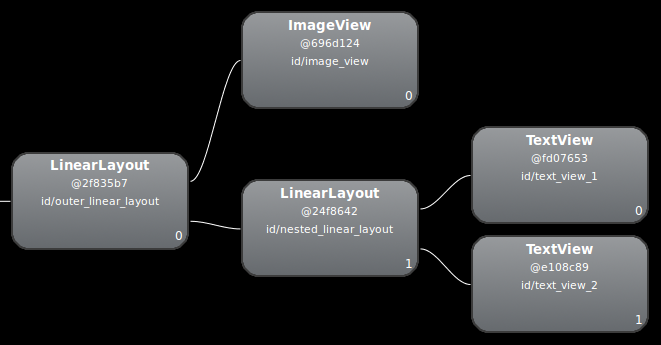
RecyclerView .Layout Inspector فهرستی از دستگاه های موجود و اجزای در حال اجرا آنها را نشان می دهد. کامپوننت خود را از تب Windows انتخاب کنید و برای مشاهده سلسله مراتب چیدمان جزء انتخابی، بر روی Layout Inspector کلیک کنید. به عنوان مثال، شکل 2 طرح بندی مورد فهرست را نشان می دهد که در شکل 1 نشان داده شده است.

LinearLayout .طرح خود را اصلاح کنید
از آنجایی که عملکرد چیدمان قبلی به دلیل یک LinearLayout تودرتو کاهش مییابد، ممکن است با صاف کردن طرحبندی عملکرد را بهبود ببخشید - به عبارت دیگر، به جای باریک و عمیق، طرحبندی را کم عمق و عریض کنید. یک ConstraintLayout به عنوان گره ریشه اجازه چنین طرحبندیهایی را میدهد. وقتی این طرح را به استفاده از ConstraintLayout تبدیل میکنید، طرحبندی به یک سلسله مراتب دو سطحی تبدیل میشود:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
بررسی طرح جدید به این صورت است:

مزایای این چند برابر است، زیرا این طرح برای هر آیتم در یک لیست استفاده می شود.
بیشتر تفاوت ها به دلیل استفاده از layout_weight در طراحی LinearLayout است که می تواند اندازه گیری را کند کند. این نمونه ای از نحوه استفاده مناسب از هر طرح است. به دقت در نظر بگیرید که آیا استفاده از وزن طرح ضروری است یا خیر.
در برخی از طرحبندیهای پیچیده، سیستم ممکن است تلاش خود را برای اندازهگیری یک عنصر رابط کاربری بیش از یک بار هدر دهد. به این پدیده مالیات مضاعف می گویند. برای اطلاعات بیشتر در مورد مالیات مضاعف و نحوه جلوگیری از آن، به عملکرد و مشاهده سلسله مراتب مراجعه کنید.
از پرز استفاده کنید
تمرین خوبی است که ابزار lint را بر روی فایل های طرح بندی خود اجرا کنید تا بهینه سازی های سلسله مراتبی نمایش احتمالی را جستجو کنید. Lint جایگزین ابزار layoutopt می شود و عملکرد بیشتری دارد. موارد زیر نمونه هایی از قوانین لینت هستند:
- از کشش های ترکیبی استفاده کنید. شما می توانید یک
LinearLayoutکه حاویImageViewوTextViewرا به عنوان یک ترسیم ترکیبی کارآمدتر مدیریت کنید. - فریم ریشه را ادغام کنید. اگر ریشه یک طرح بندی یک
FrameLayoutاست که پس زمینه یا padding ارائه نمی دهد، می توانید آن را با یک برچسب ادغام جایگزین کنید که کمی کارآمدتر است. - برگ های بی مصرف را بردارید. برای سلسله مراتب چیدمان مسطح تر و کارآمدتر، می توانید طرحی را حذف کنید که فرزند یا پس زمینه ندارد - زیرا نامرئی است.
- والدین بی فایده را حذف کنید. میتوانید طرحبندی را با فرزندی حذف کنید که خواهر و برادری ندارد،
ScrollViewیا طرحبندی ریشهای نیست و پسزمینه ندارد. همچنین می توانید نمای فرزند را مستقیماً به والد منتقل کنید تا سلسله مراتب چیدمان صاف تر و کارآمدتر باشد. - از چیدمان های عمیق خودداری کنید. چیدمان هایی با تودرتو زیاد برای عملکرد بد هستند. برای بهبود عملکرد، از طرحبندیهای صافتر، مانند
ConstraintLayoutاستفاده کنید. حداکثر عمق پیش فرض برای بررسی لینت 10 است.
یکی دیگر از مزایای ابزار lint ادغام آن با اندروید استودیو است. هر زمان که برنامه خود را کامپایل می کنید، Lint به طور خودکار اجرا می شود. با Android Studio، میتوانید بازرسی پرزها را برای یک نوع ساخت خاص یا برای همه انواع ساخت اجرا کنید.
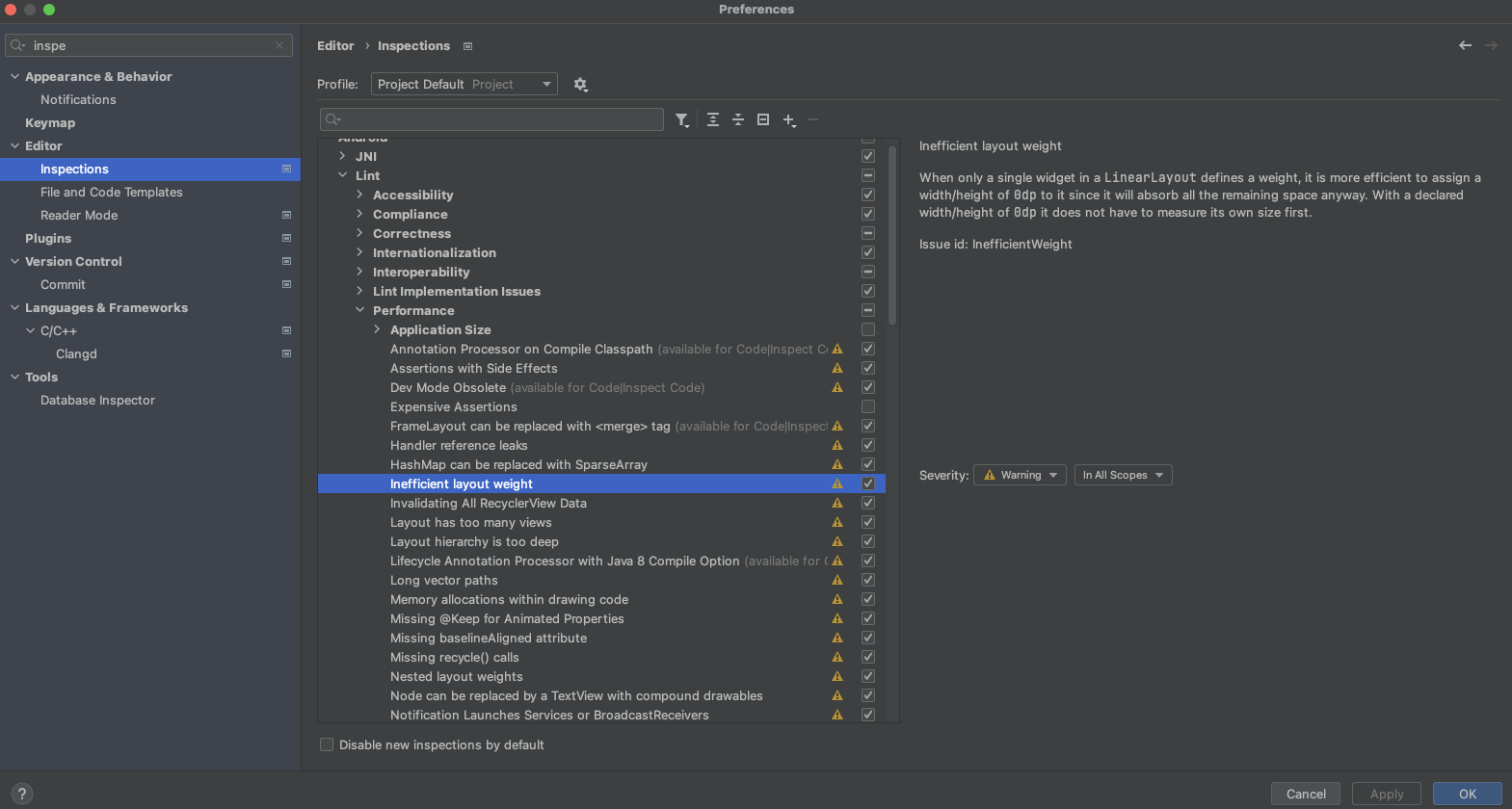
همچنین میتوانید پروفایلهای بازرسی را مدیریت کنید و بازرسیها را در Android Studio با گزینه File > Settings > Project Settings پیکربندی کنید. صفحه پیکربندی بازرسی با بازرسی های پشتیبانی شده ظاهر می شود:

Lint می تواند به طور خودکار برخی از مشکلات را برطرف کند، برای دیگران پیشنهاداتی ارائه دهد و مستقیماً به کد متخلف برای بررسی بپرد.
برای اطلاعات بیشتر، Layouts and Layout منبع را ببینید.


