با قسمت ConstraintLayout از Android Jetpack یک رابط کاربری پاسخگو بسازید.
ConstraintLayout به شما امکان میدهد طرحبندیهای بزرگ و پیچیده با سلسله مراتب نمای مسطح ایجاد کنید - بدون گروههای نمای تودرتو. این شبیه به RelativeLayout است که همه نماها بر اساس روابط بین نماهای خواهر و برادر و چیدمان والد چیده می شوند، اما انعطاف پذیرتر از RelativeLayout است و استفاده از آن با ویرایشگر Layout Android Studio آسانتر است.
تمام قدرت ConstraintLayout مستقیماً از ابزارهای بصری Layout Editor در دسترس است، زیرا API layout و Layout Editor به طور ویژه برای یکدیگر ساخته شده اند. شما می توانید طرح بندی خود را با ConstraintLayout به طور کامل با کشیدن به جای ویرایش XML بسازید.
این صفحه نحوه ساخت یک طرح بندی با ConstraintLayout را در Android Studio نسخه 3.0 یا بالاتر نشان می دهد. برای اطلاعات بیشتر در مورد ویرایشگر چیدمان، به ساخت رابط کاربری با ویرایشگر چیدمان مراجعه کنید.
برای مشاهده انواع طرحبندیهایی که میتوانید با ConstraintLayout ایجاد کنید، به پروژه Constraint Layout Examples در GitHub مراجعه کنید.
مروری بر محدودیت ها
برای تعریف موقعیت نما در ConstraintLayout ، حداقل یک محدودیت افقی و یک قید عمودی برای نما اضافه می کنید. هر محدودیت نشان دهنده یک اتصال یا تراز به نمای دیگر، طرح والد یا یک دستورالعمل نامرئی است. هر محدودیت موقعیت نما را در امتداد محور عمودی یا افقی تعیین می کند. هر نما باید حداقل یک محدودیت برای هر محور داشته باشد، اما اغلب موارد بیشتری لازم است.
هنگامی که یک نما را در ویرایشگر چیدمان می اندازید، حتی اگر هیچ محدودیتی نداشته باشد، در همان جایی که آن را رها می کنید، باقی می ماند. این فقط برای آسان کردن ویرایش است. اگر هنگام اجرای طرحبندی خود بر روی دستگاه، نما هیچ محدودیتی نداشته باشد، در موقعیت [0,0] (گوشه سمت چپ بالا) ترسیم میشود.
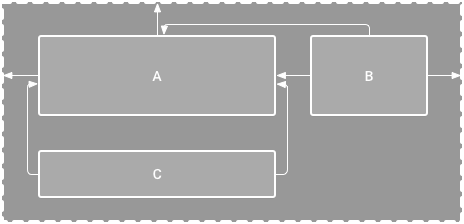
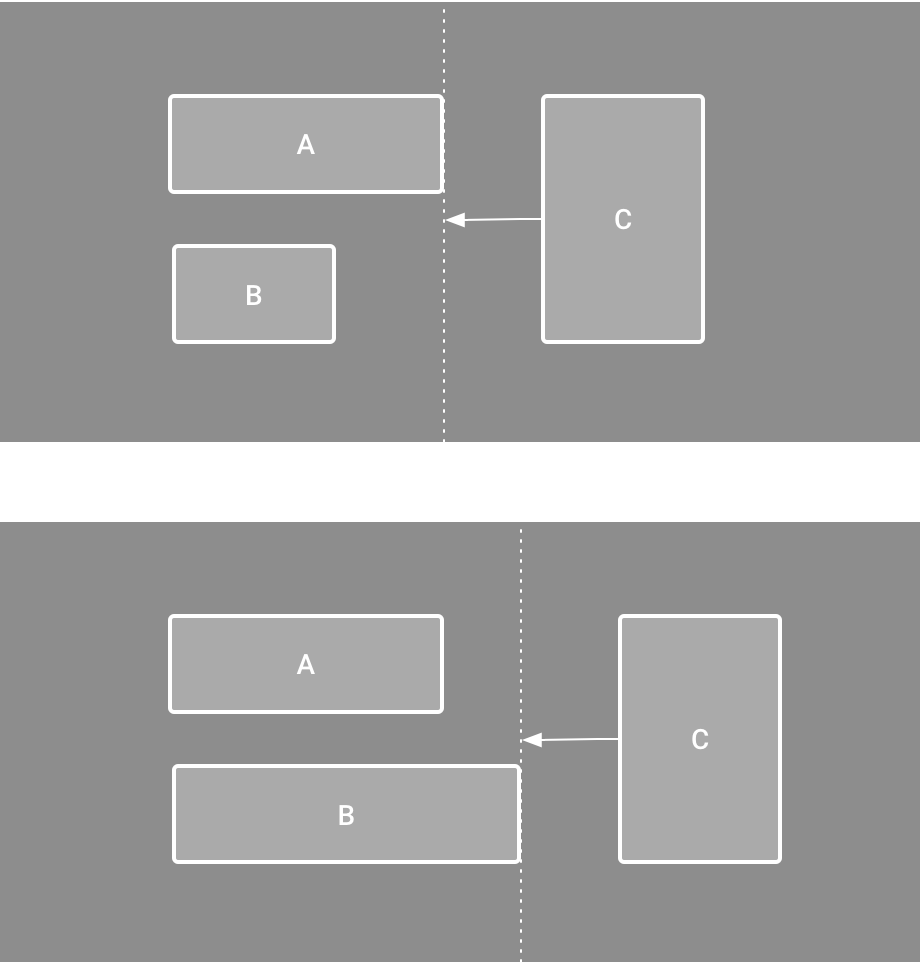
در شکل 1، چیدمان در ویرایشگر خوب به نظر می رسد، اما محدودیت عمودی در نمای C وجود ندارد. هنگامی که این چیدمان بر روی یک دستگاه طراحی می شود، نمای C به صورت افقی با لبه های چپ و راست نمای A تراز می شود، اما در بالای صفحه ظاهر می شود زیرا محدودیت عمودی ندارد.

شکل 1. ویرایشگر نمای C را در زیر A نشان می دهد، اما هیچ محدودیت عمودی ندارد.

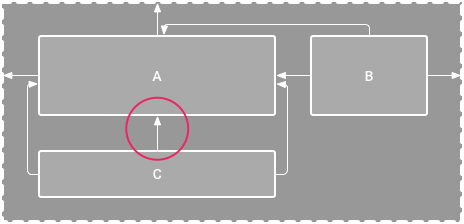
شکل 2. نمای C اکنون به صورت عمودی در زیر نمای A محدود شده است.
اگرچه یک محدودیت از دست رفته باعث خطای کامپایل نمی شود، ویرایشگر Layout محدودیت های از دست رفته را به عنوان یک خطا در نوار ابزار نشان می دهد. برای مشاهده خطاها و سایر هشدارها، روی Show Warnings and Errors کلیک کنید . برای کمک به جلوگیری از از دست دادن محدودیتها، ویرایشگر طرحبندی بهطور خودکار با ویژگیهای اتصال خودکار و استنتاج محدودیتها، محدودیتهایی را برای شما اضافه میکند.
. برای کمک به جلوگیری از از دست دادن محدودیتها، ویرایشگر طرحبندی بهطور خودکار با ویژگیهای اتصال خودکار و استنتاج محدودیتها، محدودیتهایی را برای شما اضافه میکند.
ConstraintLayout را به پروژه خود اضافه کنید
برای استفاده از ConstraintLayout در پروژه خود، به صورت زیر عمل کنید:
- مطمئن شوید که مخزن
maven.google.comدر فایلsettings.gradleخود اعلام شده است:شیار
dependencyResolutionManagement { ... repositories { google() } )
کاتلین
dependencyResolutionManagement { ... repositories { google() } }
- همانطور که در مثال زیر نشان داده شده است، کتابخانه را به عنوان یک وابستگی در فایل
build.gradleسطح ماژول اضافه کنید. آخرین نسخه ممکن است با آنچه در مثال نشان داده شده است متفاوت باشد.شیار
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
کاتلین
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- در نوار ابزار یا اعلان همگامسازی، روی همگامسازی پروژه با فایلهای Gradle کلیک کنید.
اکنون آماده ساختن طرح بندی خود با ConstraintLayout هستید.
یک طرح بندی را تبدیل کنید

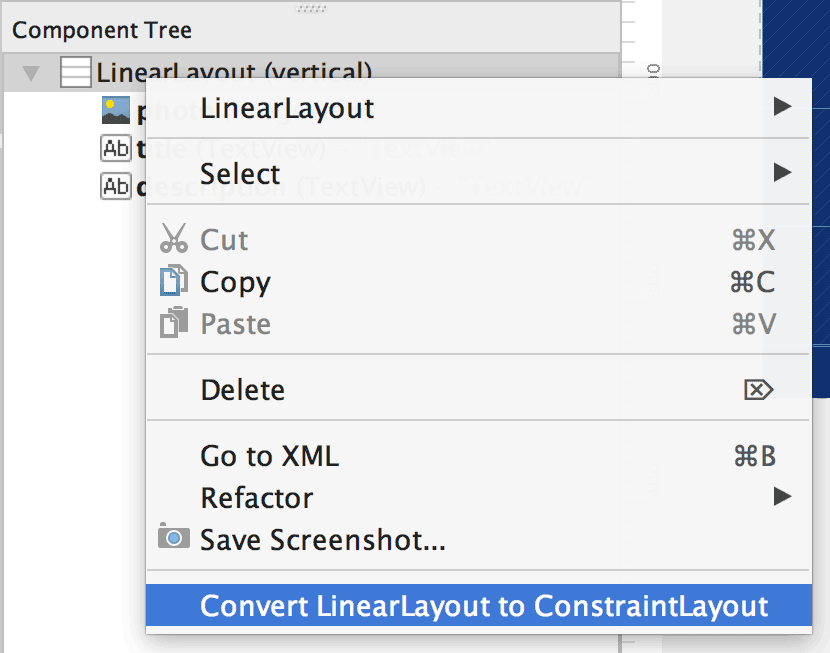
شکل 3. منوی تبدیل یک طرح به ConstraintLayout .
برای تبدیل یک چیدمان موجود به یک چیدمان محدودیت، مراحل زیر را دنبال کنید:
- طرح بندی خود را در Android Studio باز کنید و روی تب Design در پایین پنجره ویرایشگر کلیک کنید.
- در پنجره Component Tree ، روی طرح بندی کلیک راست کرده و Convert LinearLayout به ConstraintLayout را کلیک کنید.
یک طرح بندی جدید ایجاد کنید
برای شروع یک فایل طرح بندی جدید، مراحل زیر را دنبال کنید:
- در پنجره Project ، روی پوشه ماژول کلیک کنید و File > New > XML > Layout XML را انتخاب کنید.
- یک نام برای فایل layout وارد کنید و "androidx.constraintlayout.widget.ConstraintLayout" را برای تگ ریشه وارد کنید.
- روی Finish کلیک کنید.
یک محدودیت اضافه یا حذف کنید
برای اضافه کردن یک محدودیت، موارد زیر را انجام دهید:
ویدئو 1. سمت چپ یک نمای به سمت چپ والد محدود شده است.
یک نما را از پنجره پالت به ویرایشگر بکشید.
هنگامی که یک نمای را در یک
ConstraintLayoutاضافه می کنید، در یک کادر محدود با دستگیره های تغییر اندازه مربع در هر گوشه و دستگیره های محدودیت دایره ای در هر طرف نمایش داده می شود.- برای انتخاب روی نما کلیک کنید.
- یکی از کارهای زیر را انجام دهید:
- روی یک دسته محدودیت کلیک کنید و آن را به نقطه لنگر موجود بکشید. این نقطه می تواند لبه یک نمای دیگر، لبه طرح یا یک راهنما باشد. توجه داشته باشید که وقتی دستگیره محدودیت را می کشید، Layout Editor لنگرهای اتصال بالقوه و پوشش های آبی را نشان می دهد.
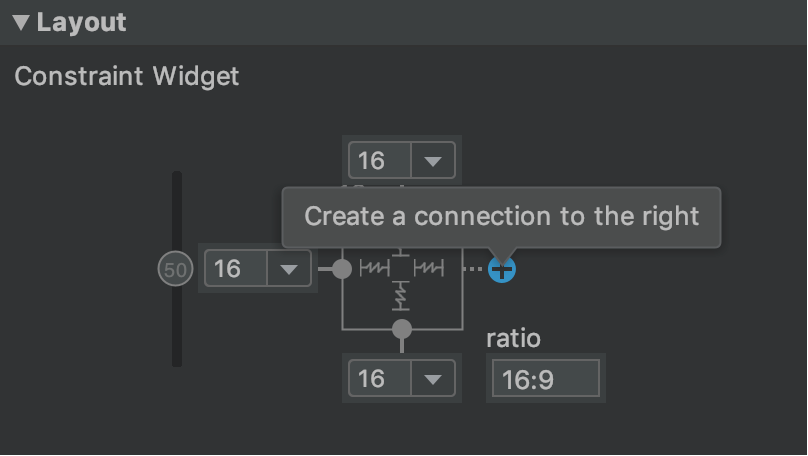
روی یکی از گزینه های Create a connection کلیک کنید
 همانطور که در شکل 4 نشان داده شده است، در قسمت Layout پنجره Attributes قرار دارد.
همانطور که در شکل 4 نشان داده شده است، در قسمت Layout پنجره Attributes قرار دارد. 
شکل 4. بخش Layout در پنجره Attributes به شما امکان می دهد اتصالات ایجاد کنید.
هنگامی که محدودیت ایجاد می شود، ویرایشگر به آن یک حاشیه پیش فرض می دهد تا دو نما را از هم جدا کند.
هنگام ایجاد محدودیت، قوانین زیر را به خاطر بسپارید:
- هر نما باید حداقل دو قید داشته باشد: یکی افقی و دیگری عمودی.
- شما می توانید محدودیت هایی را فقط بین یک دسته محدودیت و یک نقطه لنگر ایجاد کنید که دارای یک صفحه هستند. یک صفحه عمودی - سمت چپ و راست - یک نما را می توان فقط به یک صفحه عمودی دیگر محدود کرد و خطوط پایه را فقط به خطوط پایه دیگر محدود کرد.
- هر دسته محدودیت را می توان فقط برای یک محدودیت استفاده کرد، اما می توانید چندین محدودیت را از نماهای مختلف به یک نقطه لنگر ایجاد کنید.
با انجام یکی از موارد زیر می توانید یک محدودیت را حذف کنید:
- برای انتخاب یک محدودیت کلیک کنید و سپس روی Delete کلیک کنید.
Control -click ( Command -click on macOS) یک لنگر محدودیت. همانطور که در شکل 5 نشان داده شده است، محدودیت قرمز می شود تا نشان دهد که می توانید برای حذف آن کلیک کنید.

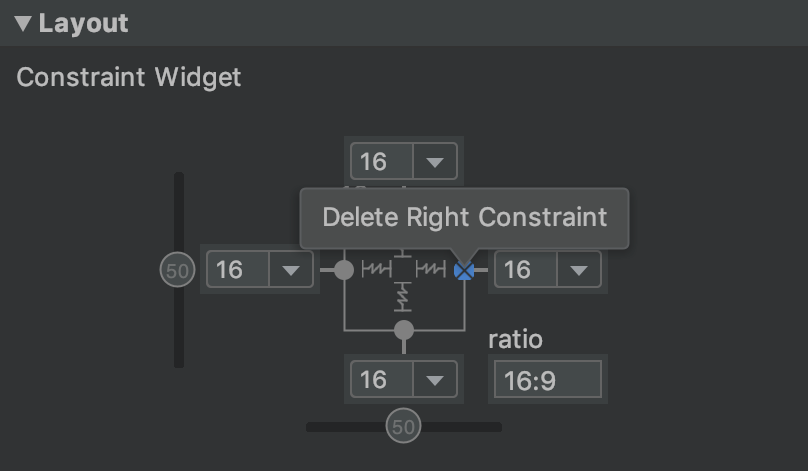
شکل 5. یک محدودیت قرمز نشان می دهد که می توانید برای حذف آن کلیک کنید.
همانطور که در شکل 6 نشان داده شده است، در بخش Layout از پنجره Attributes ، روی یک لنگر محدودیت کلیک کنید.

شکل 6. روی یک لنگر محدودیت کلیک کنید تا آن را حذف کنید.
ویدئو 2. افزودن یک محدودیت که با محدودیت موجود مخالف است.
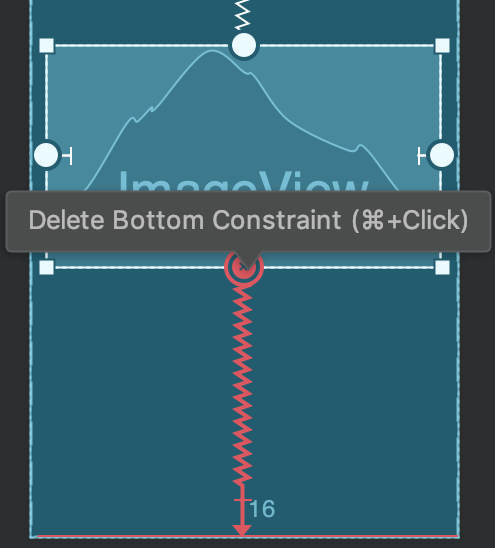
اگر محدودیتهای متضاد را روی یک نما اضافه کنید، خطوط محدودیت مانند یک فنر برای نشان دادن نیروهای متضاد مانند یک فنر پیچیده میشوند، همانطور که در ویدیوی 2 نشان داده شده است. این اثر زمانی که اندازه نمایش روی "ثابت" یا "محتوای بسته بندی شده" تنظیم شود، بیشتر قابل مشاهده است، در این صورت، نما بین محدودیتها در مرکز قرار میگیرد. اگر به جای آن میخواهید که نما اندازه خود را افزایش دهد تا محدودیتها را برآورده کند، اندازه را به «مطابقت با محدودیتها» تغییر دهید . اگر میخواهید اندازه فعلی را حفظ کنید، اما نمای را طوری جابجا کنید که در مرکز قرار نگیرد، بایاس محدودیت را تنظیم کنید .
همانطور که در بخش های زیر توضیح داده شده است، می توانید از محدودیت ها برای دستیابی به انواع مختلف رفتار چیدمان استفاده کنید.
موقعیت والدین
کنار یک نما را به لبه مربوطه طرح بندی محدود کنید.
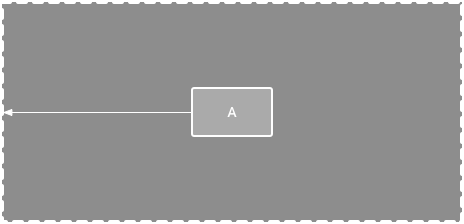
در شکل 7، سمت چپ نما به لبه چپ طرح والد متصل است. می توانید فاصله از لبه را با حاشیه مشخص کنید.

شکل 7. یک محدودیت افقی برای والد.
موقعیت سفارش
ترتیب ظاهر دو نما را به صورت عمودی یا افقی تعریف کنید.
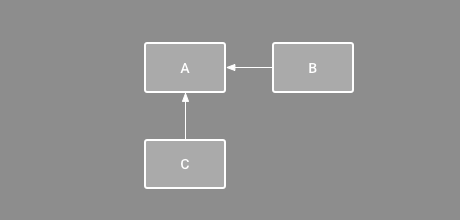
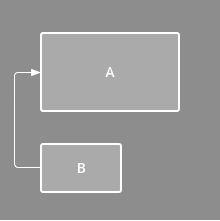
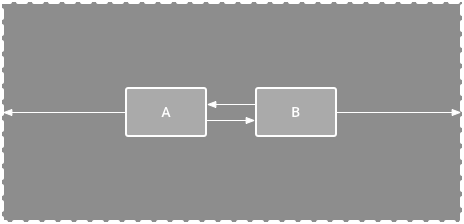
در شکل 8، B محدود شده است تا همیشه در سمت راست A باشد، و C در زیر A محدود شده است. با این حال، این محدودیت ها دلالت بر هم ترازی ندارند، بنابراین B همچنان می تواند بالا و پایین حرکت کند.

شکل 8. یک محدودیت افقی و عمودی.
تراز
لبه یک نما را با همان لبه نمای دیگر تراز کنید.
در شکل 9، سمت چپ B با سمت چپ A تراز شده است. اگر می خواهید مراکز دید را تراز کنید، در هر دو طرف یک محدودیت ایجاد کنید.
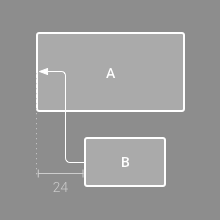
میتوانید تراز را با کشیدن نمای به داخل از محدودیت، جبران کنید. به عنوان مثال، شکل 10 B را با تراز افست 24dp نشان می دهد. افست با حاشیه نمای محدود تعریف می شود.
همچنین می توانید تمام نماهایی را که می خواهید تراز کنید انتخاب کنید و سپس روی تراز کردن کلیک کنید در نوار ابزار برای انتخاب نوع تراز.
در نوار ابزار برای انتخاب نوع تراز.

شکل 9. یک محدودیت تراز افقی.

شکل 10. یک محدودیت تراز افقی افست.
تراز خط پایه
خط پایه متن یک نما را با خط مبنا متن یک نمای دیگر تراز کنید.
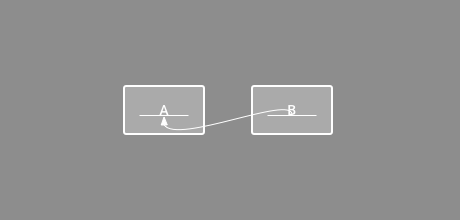
در شکل 11، خط اول B با متن A تراز شده است.
برای ایجاد یک محدودیت پایه، روی نمای متنی که میخواهید محدود شود کلیک راست کرده و سپس روی Show Baseline کلیک کنید. سپس روی خط مبنا متن کلیک کنید و خط را به خط پایه دیگری بکشید.

شکل 11. یک محدودیت هم ترازی خط پایه.
محدود به یک دستورالعمل
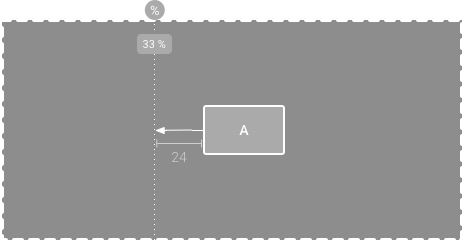
میتوانید یک دستورالعمل عمودی یا افقی اضافه کنید که به شما امکان میدهد نماهای خود را محدود کنید و برای کاربران برنامهتان نامرئی باشد. می توانید دستورالعمل را بر اساس واحدهای dp یا درصدی نسبت به لبه طرح بندی در طرح قرار دهید.
برای ایجاد یک دستورالعمل، روی Guidelines کلیک کنید در نوار ابزار، و سپس روی Add Vertical Guideline یا Add Horizontal Guideline کلیک کنید.
در نوار ابزار، و سپس روی Add Vertical Guideline یا Add Horizontal Guideline کلیک کنید.
خط نقطه چین را بکشید تا آن را تغییر دهید و روی دایره در لبه راهنما کلیک کنید تا حالت اندازه گیری تغییر کند.

شکل 12. نمای محدود به یک راهنما.
محدود به یک مانع
مانند یک راهنما، یک مانع یک خط نامرئی است که شما می توانید نماها را محدود کنید، به جز اینکه یک مانع موقعیت خود را مشخص نمی کند. در عوض، موقعیت مانع بر اساس موقعیت نماهای موجود در آن حرکت می کند. این زمانی مفید است که بخواهید یک View را به مجموعه ای از نماها محدود کنید تا به یک نمای خاص.
به عنوان مثال، در نمای 13، C به سمت راست یک مانع محدود شده است. مانع روی «انتها» (یا سمت راست، در طرحبندی چپ به راست) هر دو نمای A و نمای B تنظیم میشود. بسته به اینکه سمت راست نمای A یا نمای B در دورترین فاصله به سمت راست باشد، مانع حرکت میکند.
برای ایجاد یک مانع، مراحل زیر را دنبال کنید:
- روی Guidelines کلیک کنید
 در نوار ابزار، و سپس روی Add Vertical Barrier یا Add Horizontal Barrier کلیک کنید.
در نوار ابزار، و سپس روی Add Vertical Barrier یا Add Horizontal Barrier کلیک کنید. - در پنجره Component Tree ، نماهایی را که می خواهید در داخل مانع انتخاب کنید و آنها را به داخل مولفه مانع بکشید.
- مانع را از درخت مؤلفه انتخاب کنید، ویژگی ها را باز کنید
 پنجره، و سپس barrierDirection را تنظیم کنید.
پنجره، و سپس barrierDirection را تنظیم کنید.
اکنون می توانید یک محدودیت از نمای دیگر به مانع ایجاد کنید.
شما همچنین می توانید نماهایی را که در داخل مانع هستند به مانع محدود کنید. به این ترتیب، میتوانید تمام نماهای موجود در مانع را با یکدیگر تراز کنید، حتی اگر ندانید کدام نما طولانیترین یا بلندترین است.
شما همچنین می توانید یک دستورالعمل در داخل یک مانع برای اطمینان از موقعیت "حداقل" برای مانع قرار دهید.

شکل 13. نمای C به یک مانع محدود شده است که بر اساس موقعیت و اندازه هر دو نمای A و نمای B حرکت می کند.
تعصب محدودیت را تنظیم کنید
هنگامی که یک محدودیت را به هر دو طرف یک نما اضافه می کنید، و اندازه نما برای همان بعد یا "ثابت" یا "محتوای بسته بندی" است، نمای به طور پیش فرض بین دو محدودیت با بایاس 50٪ در مرکز قرار می گیرد. همانطور که در ویدیوی 3 نشان داده شده است، میتوانید با کشیدن نوار لغزنده در پنجره ویژگیها یا با کشیدن نما، سوگیری را تنظیم کنید.
اگر به جای آن میخواهید که نما اندازه خود را افزایش دهد تا محدودیتها را برآورده کند، اندازه را به «مطابقت با محدودیتها» تغییر دهید .
ویدئو 3. تنظیم بایاس محدودیت.
اندازه نمایش را تنظیم کنید

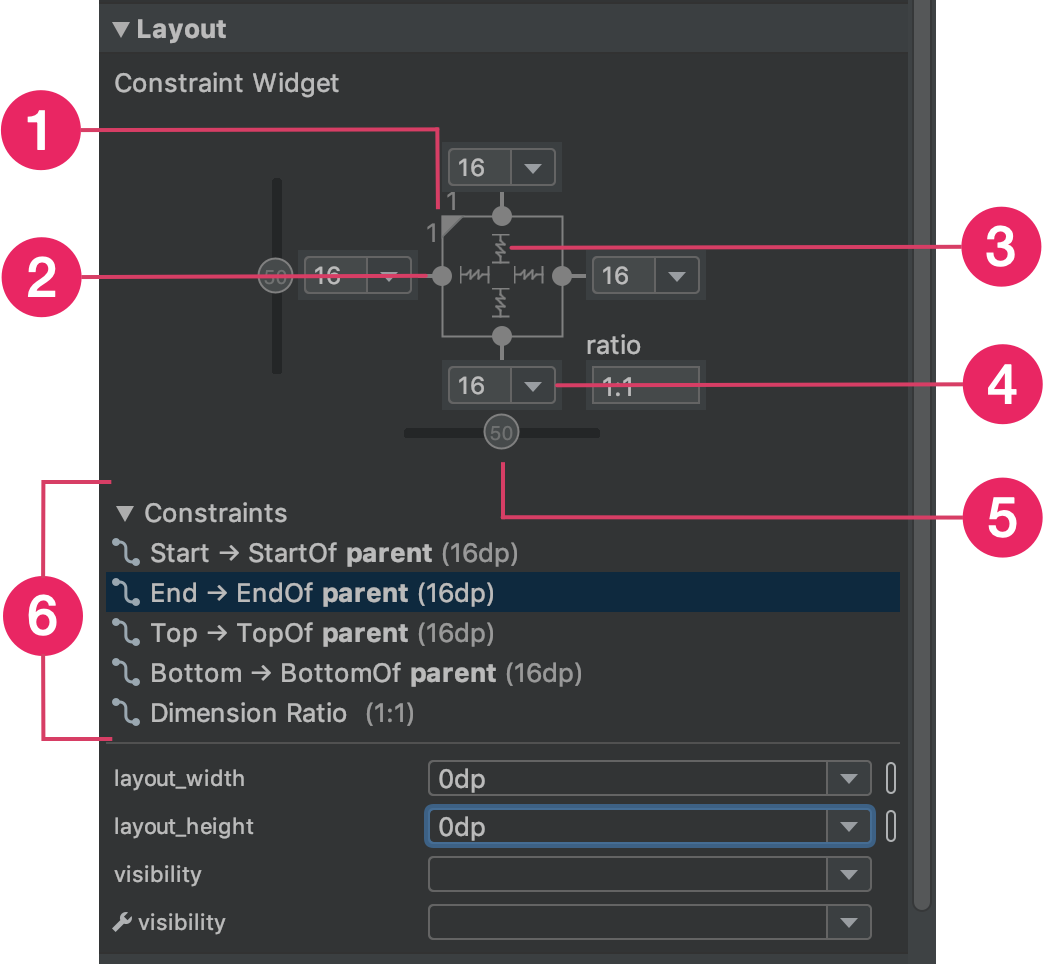
شکل 14. هنگام انتخاب یک نمای، پنجره Attributes شامل کنترل هایی برای 1 نسبت اندازه، 2 محدودیت حذف، 3 حالت ارتفاع یا عرض، 4 حاشیه و 5 بایاس محدودیت است. همچنین میتوانید با کلیک کردن بر روی آنها در لیست 6 محدودیت، محدودیتهای فردی را در ویرایشگر طرحبندی برجسته کنید.
میتوانید از دستگیرههای گوشهای برای تغییر اندازه یک نما استفاده کنید، اما این اندازه را کد سخت میکند—اندازه نما برای محتوا یا اندازههای مختلف صفحه تغییر نمیکند. برای انتخاب یک حالت اندازه متفاوت، روی یک نما کلیک کنید و ویژگی ها را باز کنید پنجره سمت راست ویرایشگر
پنجره سمت راست ویرایشگر
در نزدیکی بالای پنجره Attributes ، بازرس view قرار دارد که شامل کنترلهایی برای چندین ویژگی طرحبندی است، همانطور که در شکل 14 نشان داده شده است.
شما می توانید نحوه محاسبه ارتفاع و عرض را با کلیک بر روی نمادهای نشان داده شده با callout 3 در شکل 14 تغییر دهید. این نمادها حالت اندازه را به صورت زیر نشان می دهند. برای جابجایی بین این تنظیمات روی نماد کلیک کنید:
 ثابت : یک بعد خاص را در کادر متن زیر یا با تغییر اندازه نمای در ویرایشگر مشخص کنید.
ثابت : یک بعد خاص را در کادر متن زیر یا با تغییر اندازه نمای در ویرایشگر مشخص کنید. Wrap Content : نما فقط به اندازهای که لازم است برای مطابقت با محتوای آن گسترش مییابد.
Wrap Content : نما فقط به اندازهای که لازم است برای مطابقت با محتوای آن گسترش مییابد.- layout_constrainedWidth
 محدودیتهای مطابقت : نما تا حد امکان گسترش مییابد تا محدودیتهای هر طرف را برآورده کند، پس از محاسبه حاشیههای نما. با این حال، می توانید آن رفتار را با ویژگی ها و مقادیر زیر تغییر دهید. این ویژگیها تنها زمانی تأثیر میگذارند که عرض نمایش را روی «مطابقت با محدودیتها» تنظیم کنید:
محدودیتهای مطابقت : نما تا حد امکان گسترش مییابد تا محدودیتهای هر طرف را برآورده کند، پس از محاسبه حاشیههای نما. با این حال، می توانید آن رفتار را با ویژگی ها و مقادیر زیر تغییر دهید. این ویژگیها تنها زمانی تأثیر میگذارند که عرض نمایش را روی «مطابقت با محدودیتها» تنظیم کنید:- layout_constraintWidth_min
این یک بعد
dpبرای حداقل عرض نما می گیرد. - layout_constraintWidth_max
این یک بعد
dpبرای حداکثر عرض نما می گیرد.
با این حال، اگر بعد داده شده فقط یک محدودیت داشته باشد، آنگاه نمای به گونهای گسترش مییابد که با محتوای آن مطابقت داشته باشد. استفاده از این حالت در ارتفاع یا عرض نیز به شما امکان می دهد یک نسبت اندازه تنظیم کنید .
- layout_constraintWidth_min
این را روی true تنظیم کنید تا اجازه دهید بعد افقی برای رعایت محدودیت ها تغییر کند. به طور پیشفرض، ویجت تنظیم شده روی WRAP_CONTENT با محدودیتها محدود نمیشود.
اندازه را به عنوان یک نسبت تنظیم کنید

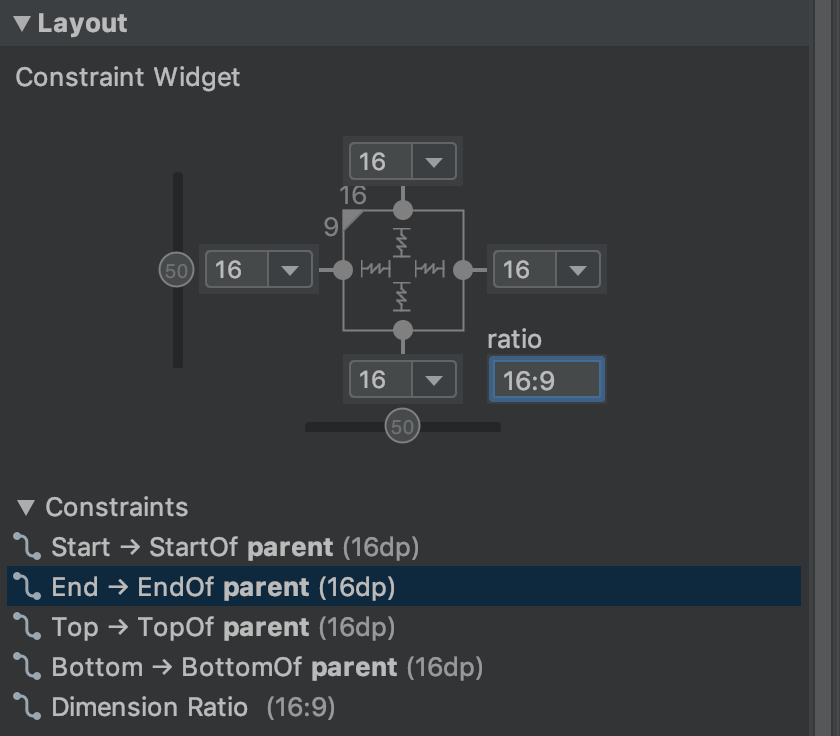
شکل 15. نما بر اساس نسبت ارتفاع بر روی ابعاد 16:9 تنظیم شده است.
اگر حداقل یکی از ابعاد نما روی "تطابق با محدودیت ها" ( 0dp ) تنظیم شده باشد، می توانید اندازه نمایش را روی نسبتی مانند 16:9 تنظیم کنید. برای فعال کردن نسبت، روی Toggle Aspect Ratio Constraint (تصویر شماره 1 در شکل 14) کلیک کنید و نسبت width : height را در ورودی ظاهر شده وارد کنید.
اگر هم عرض و هم ارتفاع بر روی "تطابق با محدودیت ها" تنظیم شده اند، می توانید روی Toggle Aspect Ratio Constraint کلیک کنید تا انتخاب کنید کدام بعد بر اساس نسبت دیگری باشد. بازرس view با اتصال لبه های مربوطه با یک خط ثابت نشان می دهد که کدام بعد به عنوان یک نسبت تنظیم شده است.
به عنوان مثال، اگر هر دو طرف را روی «تطبیق محدودیتها» تنظیم کنید، دو بار روی Toggle Aspect Ratio Constraint کلیک کنید تا عرض را به نسبت ارتفاع تنظیم کنید. کل اندازه بر اساس ارتفاع نما تعیین می شود که همانطور که در شکل 15 نشان داده شده است به هر شکلی قابل تعریف است.
حاشیه های دید را تنظیم کنید
برای ایجاد فاصله یکسان بین نماها، روی حاشیه کلیک کنید ![]() در نوار ابزار، حاشیه پیشفرض را برای هر نمایی که به طرحبندی اضافه میکنید، انتخاب کنید. هر تغییری که در حاشیه پیشفرض ایجاد میکنید فقط برای نماهایی که از آن به بعد اضافه میکنید اعمال میشود.
در نوار ابزار، حاشیه پیشفرض را برای هر نمایی که به طرحبندی اضافه میکنید، انتخاب کنید. هر تغییری که در حاشیه پیشفرض ایجاد میکنید فقط برای نماهایی که از آن به بعد اضافه میکنید اعمال میشود.
میتوانید حاشیه هر نما را در پنجره Attributes با کلیک کردن روی عدد روی خطی که هر محدودیت را نشان میدهد، کنترل کنید. در شکل 14، callout 4 نشان می دهد که حاشیه پایین روی 16dp تنظیم شده است.

شکل 16. دکمه حاشیه نوار ابزار.
همه حاشیههای ارائهشده توسط این ابزار فاکتورهای 8dp هستند تا به نظرات شما کمک کنند تا با توصیههای شبکه مربع 8dp Material Design هماهنگ شوند.
گروه های خطی را با یک زنجیره کنترل کنید

شکل 17. یک زنجیره افقی با دو نمای.
زنجیره گروهی از نماها هستند که با محدودیت های موقعیت دو جهته به یکدیگر مرتبط هستند. نماهای درون یک زنجیره می توانند به صورت عمودی یا افقی توزیع شوند.

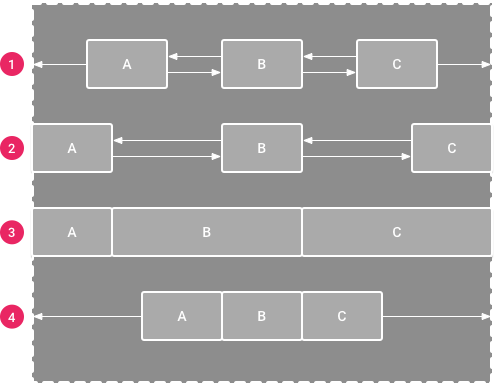
شکل 18. نمونه هایی از هر سبک زنجیره ای.
زنجیر را می توان به یکی از روش های زیر مدل داد:
- گسترش: پس از محاسبه حاشیه ها، نماها به طور مساوی توزیع می شوند. این پیش فرض است.
- گسترش در داخل: نمای اول و آخر به قیود در هر انتهای زنجیره چسبانده می شود و بقیه به طور مساوی توزیع می شوند.
- وزن دار: وقتی زنجیره به گونه ای تنظیم شده است که در داخل پخش یا پخش شود ، می توانید فضای باقی مانده را با تنظیم یک یا چند نما برای "تطبیق محدودیت ها" (
0dp) پر کنید. بهطور پیشفرض، فضا بین هر نما که روی «تطابق با محدودیتها» تنظیم شده است، بهطور مساوی توزیع میشود، اما میتوانید با استفاده از ویژگیهایlayout_constraintHorizontal_weightوlayout_constraintVertical_weightوزنی با اهمیت به هر نما اختصاص دهید. این کار مانندlayout_weightدر طرحبندی خطی عمل میکند: نمای با بیشترین مقدار وزن بیشترین فضا را دریافت میکند و نماهایی که وزن یکسانی دارند همان مقدار فضا را دریافت میکنند. - بسته بندی شده: نماها پس از محاسبه حاشیه ها با هم جمع می شوند. شما می توانید بایاس کل زنجیره را - چپ یا راست، یا بالا یا پایین - با تغییر بایاس نمای "سر" زنجیره تنظیم کنید.
نمای "سر" زنجیره - چپ ترین نمای در یک زنجیره افقی (در طرح بندی چپ به راست) و بالاترین نمای در یک زنجیره عمودی - سبک زنجیره را در XML تعریف می کند. با این حال، میتوانید با انتخاب هر نمای در زنجیره و کلیک کردن بر روی دکمه زنجیره، بین گسترش ، پخش در داخل و بستهبندی جابجا شوید. که در زیر نمای ظاهر می شود.
که در زیر نمای ظاهر می شود.
برای ایجاد یک زنجیره، همانطور که در ویدیوی 4 نشان داده شده است، موارد زیر را انجام دهید:
- همه نماهایی را که در زنجیره قرار می گیرند انتخاب کنید.
- روی یکی از نماها کلیک راست کنید.
- Chains را انتخاب کنید.
- مرکز افقی یا مرکز عمودی را انتخاب کنید.
ویدئو 4. ایجاد یک زنجیره افقی.
هنگام استفاده از زنجیر باید به چند نکته توجه کنید:
- یک نما می تواند بخشی از یک زنجیره افقی و عمودی باشد، بنابراین می توانید طرح بندی های شبکه ای انعطاف پذیر ایجاد کنید.
- همانطور که در شکل 14 نشان داده شده است، یک زنجیره به درستی کار می کند تنها در صورتی که هر انتهای زنجیره به جسم دیگری در همان محور محدود شود.
- اگرچه جهت یک زنجیره عمودی یا افقی است، اما استفاده از آن، نماها را در آن جهت تراز نمی کند. برای دستیابی به موقعیت مناسب برای هر نمای در زنجیره، محدودیتهای دیگری مانند محدودیتهای همترازی را در نظر بگیرید.
ایجاد محدودیت به صورت خودکار
به جای اضافه کردن محدودیتها به هر نما که آنها را در طرحبندی قرار میدهید، میتوانید هر نما را به موقعیتهایی که میخواهید در ویرایشگر طرحبندی منتقل کنید و سپس بر روی Infer Constraints کلیک کنید. برای ایجاد خودکار محدودیت ها
برای ایجاد خودکار محدودیت ها
Infer Constraints طرحبندی را اسکن میکند تا مؤثرترین مجموعه محدودیتها را برای همه نماها تعیین کند. این دیدگاه ها را به موقعیت فعلی آنها محدود می کند و در عین حال انعطاف پذیری را فراهم می کند. ممکن است لازم باشد تنظیماتی را انجام دهید تا چیدمان مطابق با اندازهها و جهتهای مختلف صفحه نمایش پاسخ دهد.
اتصال خودکار به والدین یک ویژگی جداگانه است که می توانید آن را فعال کنید. وقتی فعال است و نماهای فرزند را به یک والدین اضافه میکنید، این ویژگی بهطور خودکار دو یا چند محدودیت برای هر نما ایجاد میکند که آنها را به طرحبندی اضافه میکنید — اما فقط زمانی که مناسب باشد نما را به طرحبندی والد محدود کنید. اتصال خودکار برای سایر نماها در طرح بندی محدودیت ایجاد نمی کند.
اتصال خودکار به طور پیش فرض غیرفعال است. با کلیک روی Enable Autoconnection to Parent آن را فعال کنید در نوار ابزار Layout Editor.
در نوار ابزار Layout Editor.
انیمیشن های کی فریم
در یک ConstraintLayout ، میتوانید تغییرات اندازه و موقعیت عناصر را با استفاده از ConstraintSet و TransitionManager متحرک کنید.
یک ConstraintSet یک شی سبک وزن است که محدودیتها، حاشیهها و بالشتکهای همه عناصر فرزند را در یک ConstraintLayout نشان میدهد. هنگامی که یک ConstraintSet به یک ConstraintLayout نمایش داده شده اعمال می کنید، طرح بندی محدودیت های همه فرزندان خود را به روز می کند.
برای ساخت یک انیمیشن با استفاده از ConstraintSet ، دو فایل طرح بندی را مشخص کنید که به عنوان فریم های کلیدی شروع و پایان انیمیشن عمل می کنند. سپس میتوانید یک ConstraintSet را از فایل keyframe دوم بارگیری کنید و آن را در ConstraintLayout نمایش داده شده اعمال کنید.
مثال کد زیر نحوه حرکت دادن یک دکمه را به پایین صفحه نمایش می دهد.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
منابع اضافی
ConstraintLayout در برنامه نمایشی Sunflower استفاده می شود.
محتوا و نمونه کدها در این صفحه مشمول پروانههای توصیفشده در پروانه محتوا هستند. جاوا و OpenJDK علامتهای تجاری یا علامتهای تجاری ثبتشده Oracle و/یا وابستههای آن هستند.
تاریخ آخرین بهروزرسانی 2026-01-15 بهوقت ساعت هماهنگ جهانی.


