A veces, tu diseño requiere vistas complejas que rara vez se usan. Si detalles del elemento, indicadores de progreso o mensajes de deshacer, puedes reducir uso de memoria y acelera la renderización cargando las vistas solo cuando están según tus necesidades.
Puedes posponer la carga de recursos cuando la app tenga vistas complejas
necesidades en el futuro definiendo
ViewStub para
con vistas complejas
y poco utilizadas.
Define un elemento ViewStub
ViewStub es una vista liviana sin dimensiones que no
dibujar algo o participar en el diseño. Por eso, requiere pocos recursos
aumentar y dejar en una jerarquía de vistas. Cada ViewStub incluye
El atributo android:layout para especificar el diseño que se va a aumentar
Supongamos que tienes un diseño que quieres cargar más adelante en el recorrido del usuario de tu app:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:src="@drawable/logo" android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout>
Puedes posponer la carga con los siguientes ViewStub. Para hacer
muestra o carga algo, debes hacer que muestre el diseño al que se hace referencia:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent"> <ViewStub android:id="@+id/stub_import" android:inflatedId="@+id/panel_import" android:layout="@layout/heavy_layout_we_want_to_postpone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" /> </FrameLayout>
Carga el diseño de ViewStub
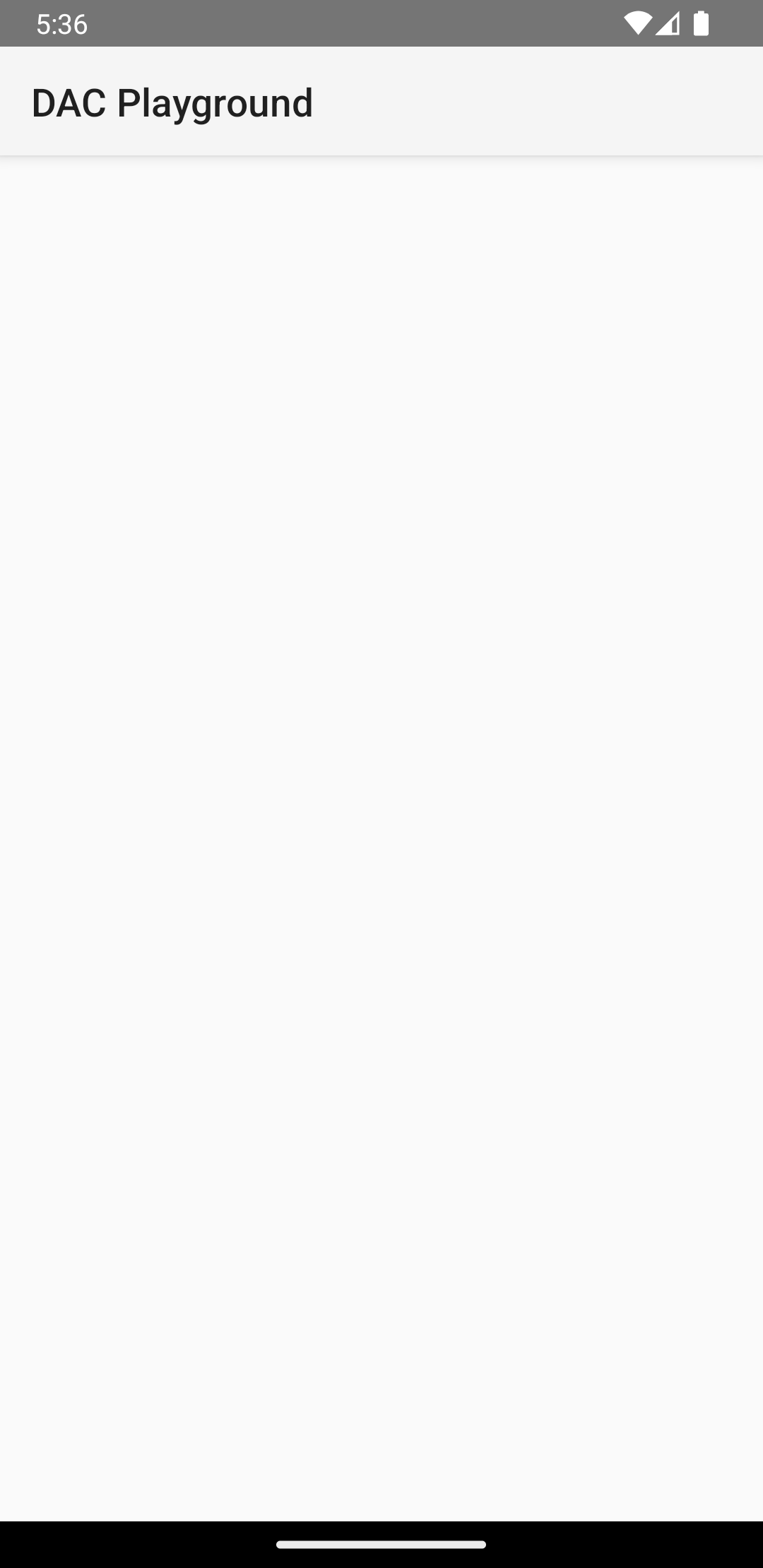
Los fragmentos de código de la sección anterior producen algo como una figura 1)

ViewStub es
ocultando el diseño pesado.Cuando desees cargar el diseño especificado por el ViewStub, haz lo siguiente:
puedes configurarla como visible llamando
setVisibility(View.VISIBLE)
o llamar
inflate()
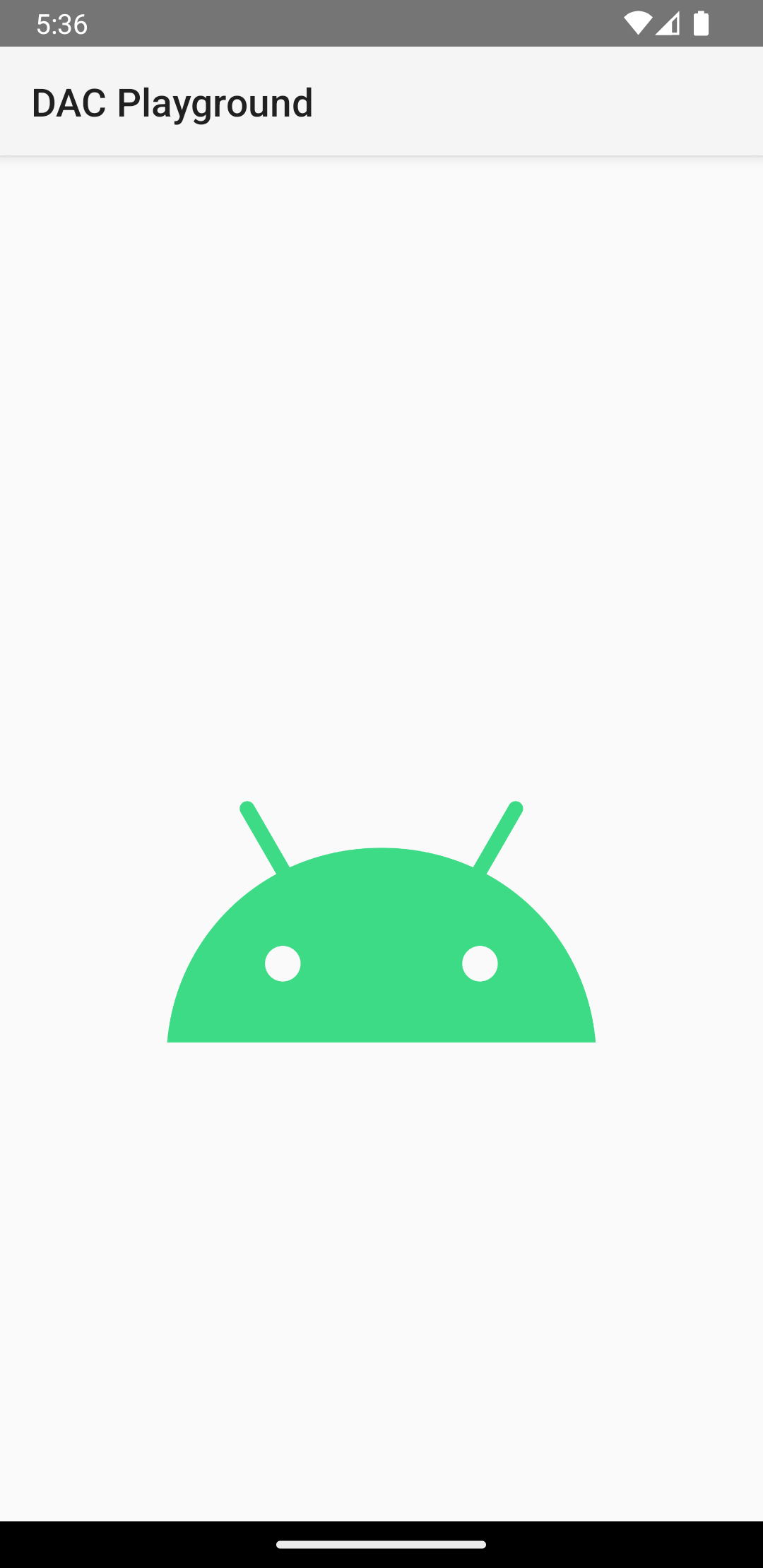
En el siguiente fragmento de código, se simula una carga pospuesta. La pantalla se carga como
habitual en Activity y onCreate(), luego se muestra
el diseño heavy_layout_we_want_to_postpone:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) Handler(Looper.getMainLooper()) .postDelayed({ findViewById<View>(R.id.stub_import).visibility = View.VISIBLE // Or val importPanel: View = findViewById<ViewStub>(R.id.stub_import).inflate() }, 2000) }
Java
@Override void onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_old_xml); Handler(Looper.getMainLooper()) .postDelayed({ findViewById<View>(R.id.stub_import).visibility = View.VISIBLE // Or val importPanel: View = findViewById<ViewStub>(R.id.stub_import).inflate() }, 2000); }

Una vez visible o aumentado, el elemento ViewStub ya no forma parte.
de la jerarquía de vistas. Se reemplazará por el diseño aumentado y el ID del
la vista raíz de ese diseño la especifica el elemento android:inflatedId
de ViewStub. El ID android:id especificado
para el ViewStub solo es válido hasta el ViewStub
el diseño esté visible o inflado.
Para obtener más información sobre este tema, consulte la entrada de blog Optimización con stubs.
