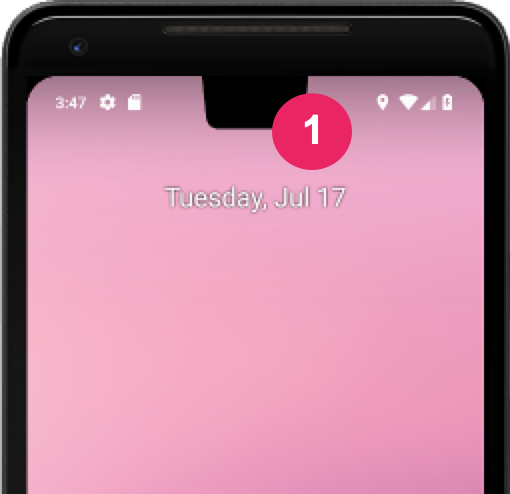
بریدگی نمایشگر ناحیه ای در برخی دستگاه ها است که تا سطح نمایشگر گسترش می یابد. این امکان تجربه لبه به لبه را فراهم می کند و در عین حال فضایی را برای سنسورهای مهم در جلوی دستگاه فراهم می کند.
Android از بریدگیهای نمایشگر در دستگاههای دارای Android 9 (سطح API 28) و بالاتر پشتیبانی میکند. با این حال، سازندگان دستگاه میتوانند از بریدگیهای نمایشگر در دستگاههای دارای اندروید ۸.۱ یا پایینتر نیز پشتیبانی کنند.
این سند نحوه اجرای پشتیبانی از دستگاههای دارای بریدگی را شرح میدهد، از جمله نحوه کار با ناحیه برش - یعنی مستطیل لبه به لبه روی سطح نمایشگر که شامل بریدگی است.

نحوه عملکرد برنامهتان با مناطق بریدهشده را انتخاب کنید
اگر نمی خواهید محتوای شما با یک ناحیه برش همپوشانی داشته باشد، به طور کلی کافی است مطمئن شوید که محتوای شما با نوار وضعیت و نوار پیمایش همپوشانی ندارد. اگر در ناحیه برش رندر میکنید، از WindowInsetsCompat.getDisplayCutout() برای بازیابی یک شی DisplayCutout که شامل ورودیهای امن و کادر محدود برای هر برش است استفاده کنید. این APIها به شما امکان می دهند بررسی کنید که آیا محتوای شما با برش همپوشانی دارد یا خیر تا در صورت نیاز بتوانید موقعیت خود را تغییر دهید.
همچنین می توانید تعیین کنید که آیا محتوا در پشت ناحیه برش قرار گرفته است یا خیر. ویژگی طرح بندی پنجره layoutInDisplayCutoutMode نحوه ترسیم محتوای شما در ناحیه برش را کنترل می کند. می توانید layoutInDisplayCutoutMode روی یکی از مقادیر زیر تنظیم کنید:
-
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: هنگامی که برش نمایشگر در یک نوار سیستم وجود دارد، محتوا در ناحیه برش نمایش داده می شود. در غیر این صورت، پنجره با برش نمایشگر همپوشانی ندارد. به عنوان مثال، زمانی که محتوا در حالت افقی نمایش داده می شود، ممکن است جعبه نامه باشد. اگر برنامه شما SDK 35 را هدف قرار می دهد، این به عنوانALWAYSبرای ویندوزهای غیر شناور تفسیر می شود. -
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: محتوا همیشه مجاز است به قسمت های برش داده شود. اگر برنامه شما SDK 35 را هدف قرار می دهد و در دستگاه Android 15 اجرا می شود، این تنها حالت مجاز برای پنجره های غیر شناور است تا از نمایش لبه به لبه اطمینان حاصل شود. -
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: محتوا در هر دو حالت عمودی و افقی در ناحیه برش نمایش داده می شود. برای پنجره های شناور استفاده نکنید. اگر برنامه شما SDK 35 را هدف قرار می دهد، این به عنوانALWAYSبرای ویندوزهای غیر شناور تفسیر می شود. -
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: محتوا هرگز در قسمت برش نمایش داده نمی شود. اگر برنامه شما SDK 35 را هدف قرار می دهد، این به عنوانALWAYSبرای ویندوزهای غیر شناور تفسیر می شود.
می توانید حالت برش را به صورت برنامه ریزی شده یا با تنظیم یک سبک در فعالیت خود تنظیم کنید. مثال زیر یک سبک را برای اعمال ویژگی LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES به فعالیت تعریف می کند.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
بخش های زیر حالت های مختلف برش را با جزئیات بیشتری شرح می دهند.
رفتار پیش فرض
اگر برنامه شما SDK 35 را هدف قرار میدهد و در دستگاه Android 15 اجرا میشود، LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS رفتار پیشفرض است و LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT بهعنوان LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS غیرفعال تفسیر میشود.
در غیر این صورت، LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT پیش فرض است.
رندر محتوا در نواحی برش لبه کوتاه
اگر برنامه شما SDK 35 را هدف قرار میدهد و در دستگاه Android 15 اجرا میشود، LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES برای پنجرههای غیر شناور LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS تفسیر میشود.
با LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES ، محتوا به ناحیه برش در لبه کوتاه نمایشگر هم به صورت عمودی و هم افقی گسترش می یابد، صرف نظر از اینکه نوارهای سیستم پنهان یا قابل مشاهده باشند. هنگام استفاده از این حالت، مطمئن شوید که هیچ محتوای مهمی با ناحیه برش همپوشانی نداشته باشد.
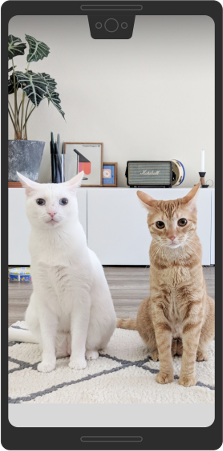
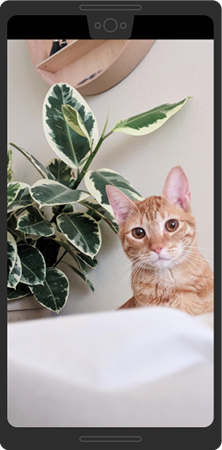
تصویر زیر نمونه ای از LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES برای دستگاهی به صورت عمودی است:

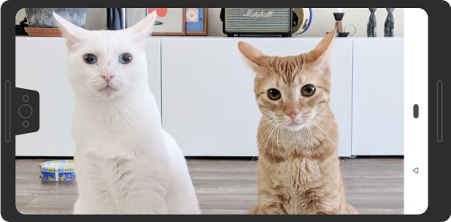
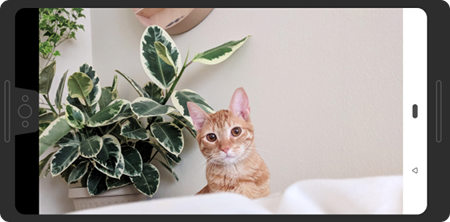
تصویر زیر نمونه ای از LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES برای دستگاهی در حالت افقی است:

در این حالت، پنجره در زیر بریدگیهای لبه کوتاه نمایشگر در هر دو حالت عمودی و افقی گسترش مییابد، صرف نظر از اینکه پنجره میلههای سیستم را پنهان میکند یا خیر.
یک برش در گوشه در لبه کوتاه در نظر گرفته می شود:

هرگز محتوا را در قسمت برش صفحه نمایش رندر نکنید
اگر برنامه شما SDK 35 را هدف قرار میدهد و در دستگاه Android 15 اجرا میشود، LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER برای پنجرههای غیر شناور LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS تفسیر میشود.
با LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER ، پنجره هرگز اجازه ندارد با ناحیه برش همپوشانی داشته باشد.
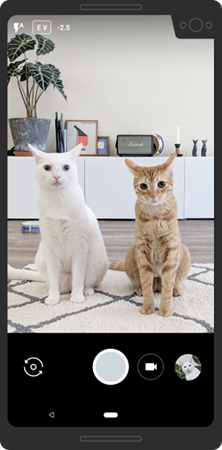
نمونه زیر نمونه ای از LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER به صورت عمودی است:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER برای حالت پرتره. نمونه زیر نمونه ای از LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER در حالت افقی است:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER در حالت افقی.بهترین روش ها برای پشتیبانی از بریدگی نمایشگر
هنگام کار با برش های نمایشگر، موارد زیر را در نظر بگیرید:
- مراقب قرار دادن عناصر حیاتی UI باشید. اجازه ندهید ناحیه برش هر متن، کنترل یا اطلاعات مهم دیگری را مبهم کند.
- هیچ عنصر تعاملی را که نیاز به تشخیص دقیق لمسی دارد در ناحیه برش قرار ندهید یا گسترش ندهید. حساسیت لمس ممکن است در ناحیه برش کمتر باشد.
در صورت امکان، از
WindowInsetsCompatبرای بازیابی ارتفاع نوار وضعیت و تعیین بالشتک مناسب برای اعمال به محتوای خود استفاده کنید. از کدگذاری سخت ارتفاع نوار وضعیت اجتناب کنید، زیرا این امر می تواند منجر به همپوشانی یا قطع محتوا شود.
شکل 7. از WindowInsetsCompatبرای جلوگیری از همپوشانی یا قطع محتوا استفاده کنید.از
View.getLocationInWindow()برای تعیین میزان فضای پنجره برنامه شما استفاده کنید. تصور نکنید که برنامه از کل پنجره استفاده می کند و ازView.getLocationOnScreen()استفاده نکنید.اگر برنامه شما نیاز به انتقال به حالت غوطه ور یا خارج شدن از حالت همه جانبه دارد، از حالت های
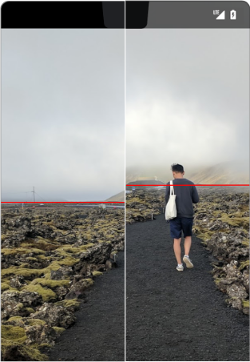
always،shortEdgesیاneverقطع استفاده نکنید. رفتار برش پیشفرض میتواند باعث شود که محتوای برنامه شما در حین وجود نوارهای سیستم، در ناحیه برش نمایش داده شود، اما نه در حالت همهجانبه. این منجر به بالا و پایین رفتن محتوا در طول انتقال می شود، همانطور که در مثال زیر نشان داده شده است.
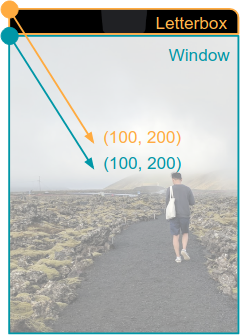
شکل 8. مثالی از حرکت بالا و پایین محتوا در طول انتقال. در حالت غوطهور، مراقب استفاده از مختصات پنجره در مقابل صفحهنمایش باشید، زیرا برنامهتان از کل صفحه هنگام ارسال نامه استفاده نمیکند. به دلیل صندوق نامه، مختصات از مبدا صفحه با مختصات از مبدا پنجره یکسان نیست. با استفاده از
getLocationOnScreen()میتوانید مختصات صفحه را به مختصات view تبدیل کنید. تصویر زیر نشان می دهد که چگونه مختصات زمانی که محتوا در جعبه نامه قرار می گیرد متفاوت است:
شکل 9. مختصات پنجره در مقابل صفحه زمانی که محتوا در جعبه نامه قرار می گیرد. هنگام مدیریت
MotionEvent، ازMotionEvent.getX()وMotionEvent.getY()برای جلوگیری از مشکلات مختصات مشابه استفاده کنید. ازMotionEvent.getRawX()یاMotionEvent.getRawY()استفاده نکنید.
نحوه نمایش محتوای شما را آزمایش کنید
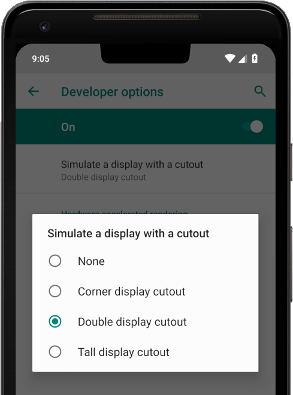
تمام صفحات و تجربیات برنامه خود را آزمایش کنید. در صورت امکان روی دستگاه هایی با انواع مختلف برش تست کنید. اگر دستگاهی با بریدگی ندارید، میتوانید پیکربندیهای برش معمولی را در هر دستگاه یا شبیهسازی دارای Android 9 یا بالاتر با انجام کارهای زیر شبیهسازی کنید:
- گزینه های برنامه نویس را فعال کنید.
- در صفحه گزینههای برنامهنویس ، به قسمت Drawing بروید و شبیهسازی نمایشگر با برش را انتخاب کنید.
نوع برش را انتخاب کنید.

شکل 10. گزینه های برنامه نویس برای آزمایش نحوه ارائه محتوای شما.
منابع اضافی
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT


