A partir de Android 12, la API de SplashScreen permite que las apps se inicien con una animación, que incluye un movimiento de entrada a la app cuando se inicia, una pantalla de presentación que muestra el ícono de la app y una transición a la app en sí misma. Un SplashScreen es un Window y, por lo tanto, abarca un Activity.
La experiencia de la pantalla de presentación brinda elementos de diseño estándares para cada inicio de la app, pero también se puede personalizar de modo que esta pueda conservar su imagen de marca particular.
Además de usar la API de SplashScreen de la plataforma, también puedes usar la biblioteca de compatibilidad de SplashScreen, que une la API de SplashScreen.
Cómo funciona la pantalla de presentación
Cuando un usuario inicia una app mientras su proceso no se está ejecutando (un inicio en frío) o no se creó la Activity (un inicio semicaliente), se producen los siguientes eventos:
El sistema muestra la pantalla de presentación con temas y cualquier animación que definas.
Cuando la app está lista, se descarta la pantalla de presentación y se muestra la app.
La pantalla de presentación nunca se muestra durante un inicio en caliente.
Elementos y mecánica de la pantalla de presentación
Los elementos de la pantalla de presentación se definen con archivos de recursos XML en el archivo de manifiesto de Android. Existen versiones claras y oscuras para cada elemento.
Los elementos personalizables de una pantalla de presentación incluyen el ícono de la app, el fondo del ícono y el fondo de la ventana:

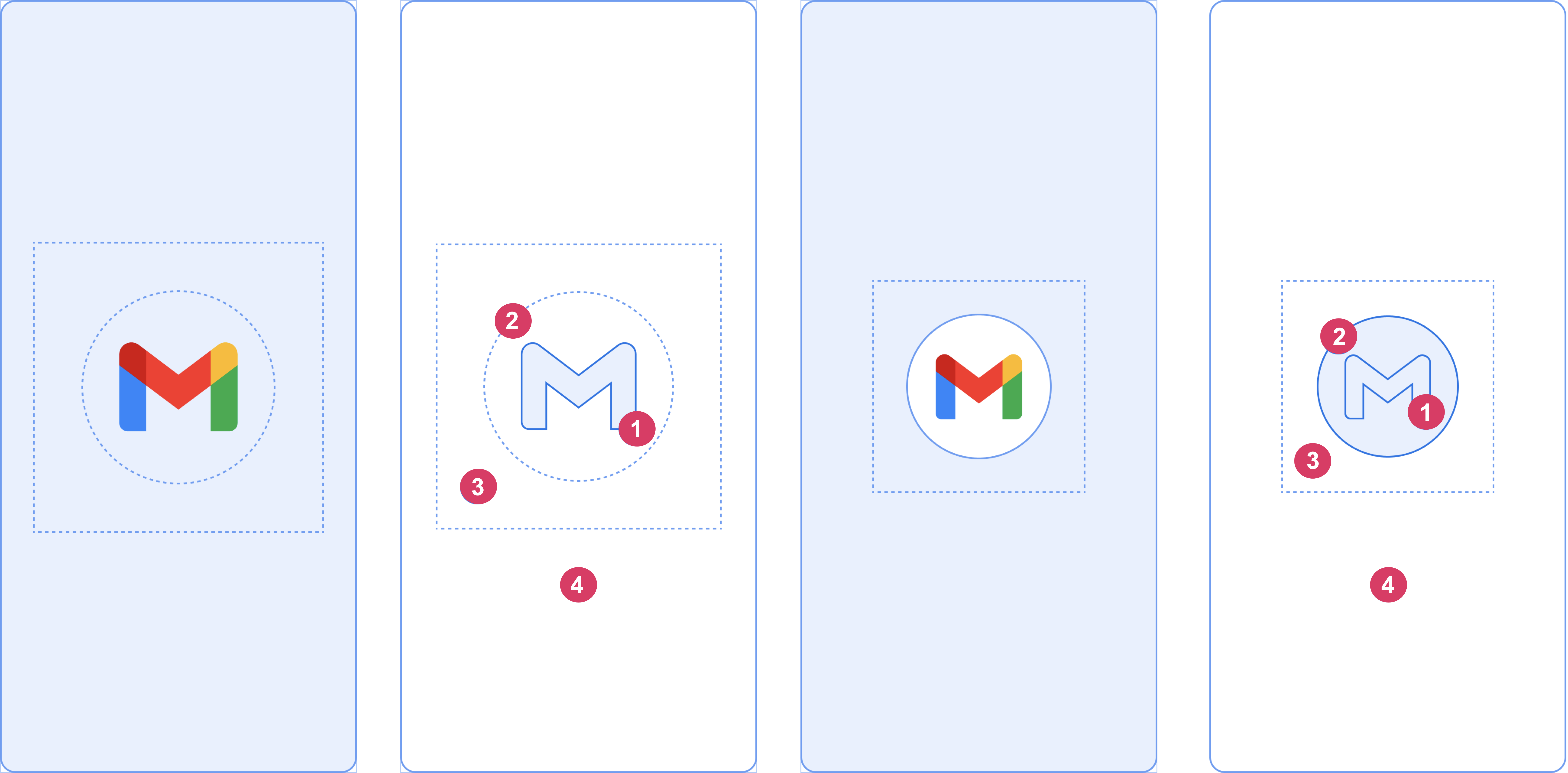
Considera los siguientes elementos, que se muestran en la figura 2:
1 El ícono de la app debe ser un elemento de diseño vectorial. Puede ser estático o animado. Si bien las animaciones pueden tener una duración ilimitada, te recomendamos que no excedan los 1,000 milisegundos. El ícono de selector es el predeterminado.
2 El fondo del ícono es opcional y útil si necesitas más contraste entre el ícono y el fondo de la ventana. Si usas un ícono adaptable, su fondo se muestra si hay suficiente contraste con el fondo de la ventana.
3 Al igual que con los íconos adaptables, un tercio del primer plano está enmascarado.
4 El fondo de la ventana consta de un único color opaco. Cuando el fondo de la ventana está configurado y tiene un solo color, se usa de forma predeterminada si no se configura el atributo.
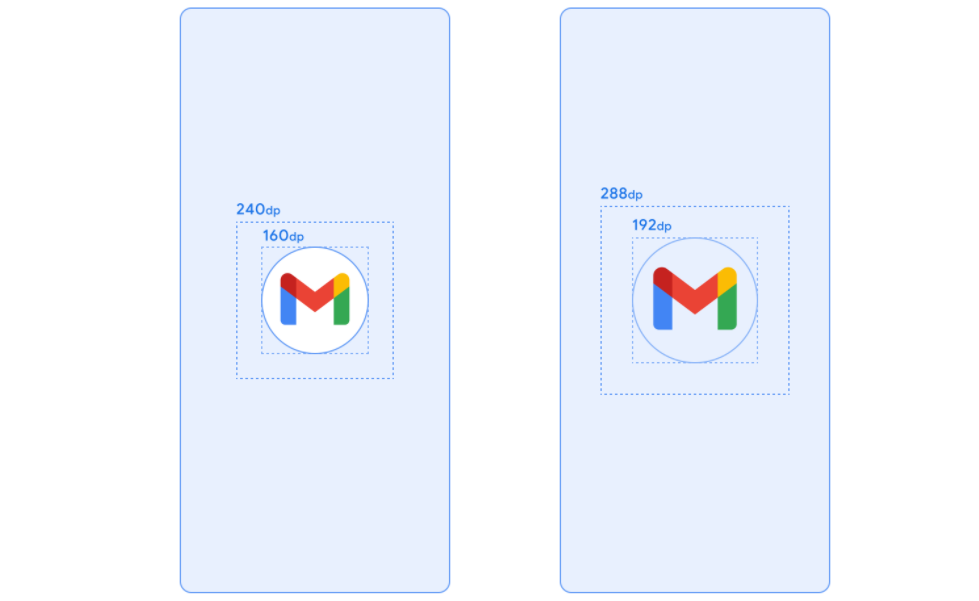
Dimensiones de la pantalla de presentación
El ícono de la pantalla de presentación usa las mismas especificaciones que los íconos adaptables, como se muestra a continuación:
- Imagen de marca: Debe ser de 200 × 80 dp.
- Ícono de la app con fondo de ícono: Debe ser de 240 × 240 dp y caber dentro de un círculo de 160 dp de diámetro.
- Ícono de la app sin fondo de ícono: Debe ser de 288 × 288 dp y caber dentro de un círculo de 192 dp de diámetro.
Por ejemplo, si el tamaño completo de una imagen es de 300 × 300 dp, el ícono debe ajustarse a un círculo con un diámetro de 200 dp. Todo lo que esté fuera del círculo se vuelve invisible (enmascarado).

Animaciones de la pantalla de presentación y secuencia de lanzamiento
La latencia adicional a menudo se asocia con el inicio en frío de una app. Agregar un ícono animado a la pantalla de presentación tiene un atractivo estético evidente y brinda una experiencia superior. La investigación sobre usuarios muestra que el tiempo de inicio percibido es menor cuando se visualiza una animación.
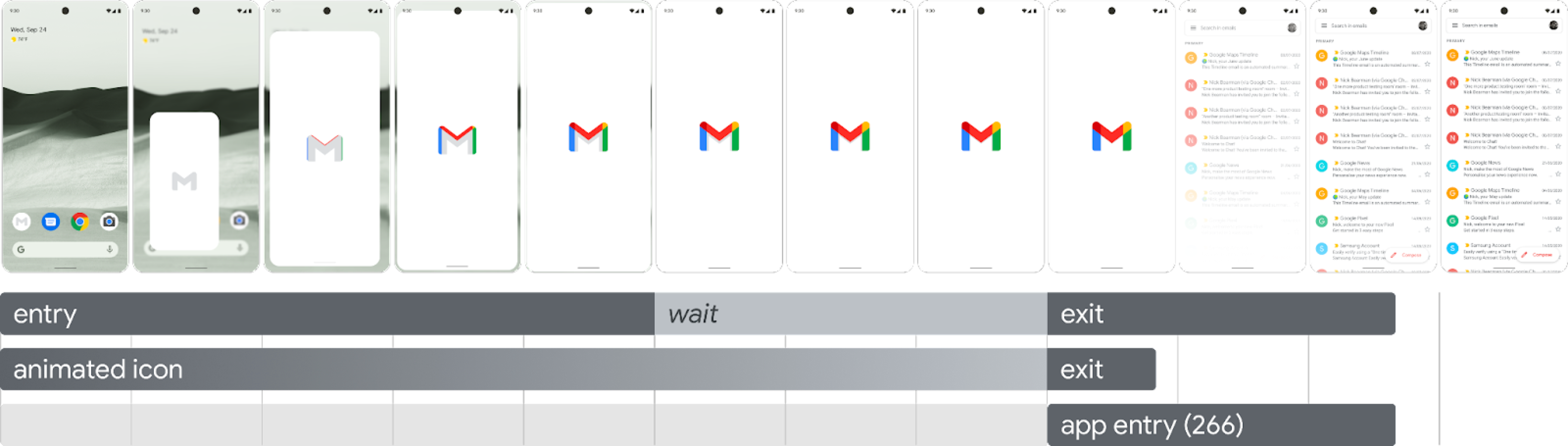
Se incorpora una animación de pantalla de presentación dentro de los componentes de secuencia de inicio, como se muestra en la figura 4.

Animación de entrada: Consiste en la vista del sistema hacia la pantalla de presentación. El sistema controla esta animación y no se puede personalizar.
Pantalla de presentación (se muestra durante la parte de "espera" de la secuencia): La pantalla de presentación se puede personalizar, lo que te permite proporcionar tu propia animación del logotipo y desarrollo de la marca. Debe cumplir con los requisitos descritos en esta página para que funcione correctamente.
Animación de salida: Consiste en la animación que oculta la pantalla de presentación. Si quieres personalizarlo, usa
SplashScreenViewy su ícono. Puedes ejecutar cualquier animación en ellos, con parámetros de configuración para la transformación, la opacidad y el color. En este caso, quita manualmente la pantalla de presentación cuando finalice la animación.
Cuando se ejecuta la animación del ícono, el inicio de la app te brinda la opción de omitir la secuencia en los casos en que la app esté lista antes. La app activa onResume() o la pantalla de presentación agota tiempo de espera automáticamente, por lo que debes asegurarte de que se pueda omitir el movimiento cómodamente. La pantalla de presentación solo debe descartarse con onResume() cuando la app es estable desde un punto de vista visual, por lo que no se necesitan íconos giratorios adicionales. La incorporación de una interfaz incompleta puede ser molesta para los usuarios y podría generar una impresión de variabilidad o falta de refinamiento.
Requisitos para la animación de la pantalla de presentación
La pantalla de presentación debe cumplir con las siguientes especificaciones:
Se debe establecer el color de fondo de una ventana única sin transparencia. Los modos diurno y nocturno son compatibles con la biblioteca de compatibilidad de
SplashScreen.Asegúrate de que el ícono animado cumpla con las siguientes especificaciones:
- Formato: El ícono debe ser un XML de AnimatedVectorDrawable (AVD).
- Dimensiones: Un ícono de AVD debe ser cuatro veces el tamaño de un ícono adaptable, de las siguientes medidas:
- El área del ícono debe ser de 432 dp, es decir, cuatro veces el área de 108 dp de un ícono adaptable sin enmascarar.
- Los dos tercios internos de la imagen se pueden ver en el ícono de selector y deben ser de 288 dp, es decir, cuatro veces los 72 dp que conforman el área enmascarada interna de un ícono adaptable.
- Duración: Te recomendamos que no superes los 1,000 milisegundos en los teléfonos. Puedes usar un inicio retrasado, pero este no puede superar los 166 milisegundos. Si el tiempo de inicio de la app es superior a 1,000 milisegundos, considera usar una animación que se repita indefinidamente.
Establece un momento apropiado para descartar la pantalla de presentación, que ocurre cuando tu app dibuja su primer fotograma. Puedes personalizar aún más esta opción como se describe en la sección sobre cómo mostrar la pantalla de presentación durante períodos más largos.
Recursos de la pantalla de presentación
Descarga el kit de inicio de ejemplo, que explica el proceso para crear, formatear y exportar una animación a un AVD. incluye lo siguiente:
- Archivo de proyecto de Adobe After Effects de la animación
- Archivo XML de AVD exportado final.
- GIF de ejemplo de la animación.
Si descargas estos archivos, aceptas las Condiciones del Servicio de Google.
En la Política de Privacidad de Google, se describe la forma en que se manejan los datos en este servicio.
Cómo personalizar la pantalla de presentación de la app
De forma predeterminada, SplashScreen usa el windowBackground de tu tema si windowBackground es un solo color. Para personalizar la pantalla de presentación, agrega atributos al tema de la app.
Puedes personalizar la pantalla de presentación de tu app de las siguientes maneras:
Configura los atributos del tema para cambiar su apariencia.
Muéstrala en pantalla durante períodos más largos.
Personaliza la animación para descartar la pantalla de presentación.
Comenzar
La biblioteca principal SplashScreen incluye la pantalla de presentación de Android 12 en todos los dispositivos desde el nivel de API 23. Para agregarlo a tu proyecto, agrega el siguiente fragmento a tu archivo build.gradle:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Cómo establecer un tema para la pantalla de presentación a fin de cambiar su apariencia
Puedes especificar los siguientes atributos en tu tema Activity para personalizar la pantalla de presentación de tu app. Si ya tienes una implementación heredada de la pantalla de presentación que usa atributos como android:windowBackground, considera proporcionar un archivo de recursos alternativo para Android 12 y versiones posteriores.
Usa
windowSplashScreenBackgroundpara llenar el fondo con un solo color específico:<item name="android:windowSplashScreenBackground">@color/...</item>Usa
windowSplashScreenAnimatedIconpara reemplazar el ícono en el centro de la ventana de inicio.En el caso de las apps que solo se segmentan para Android 12 (nivel de API 32), haz lo siguiente:
Si el objeto se puede animar y dibujar con
AnimationDrawableyAnimatedVectorDrawable, configurawindowSplashScreenAnimationDurationpara reproducir la animación mientras se muestra la ventana de inicio. Esto no es necesario para Android 13, ya que la duración se infiere directamente delAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Usa
windowSplashScreenAnimationDurationpara indicar el tiempo que durará la animación del ícono de la pantalla de presentación. La configuración de este objeto no tendrá ningún efecto en el tiempo real durante el que se muestra la pantalla de presentación, pero puedes recuperarlo cuando personalices la animación de salida de la pantalla de presentación conSplashScreenView.getIconAnimationDuration. Para obtener más detalles, consulta la siguiente sección sobre cómo mostrar la pantalla de presentación durante períodos más largos.<item name="android:windowSplashScreenAnimationDuration">1000</item>Usa
windowSplashScreenIconBackgroundColorpara configurar un fondo detrás del ícono de la pantalla de presentación. Es útil si no hay suficiente contraste entre el fondo de la ventana y el ícono.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Puedes usar
windowSplashScreenBrandingImagepara establecer que una imagen se muestre en la parte inferior de la pantalla de presentación. Sin embargo, los lineamientos de diseño recomiendan no usar una imagen de marca.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Puedes usar
windowSplashScreenBehaviorpara especificar si tu app siempre muestra el ícono en la pantalla de presentación en Android 13 y versiones posteriores. El valor predeterminado es 0, que muestra el ícono en la pantalla de presentación si la actividad de inicio establecesplashScreenStyleenSPLASH_SCREEN_STYLE_ICONo sigue el comportamiento del sistema si la actividad de inicio no especifica un estilo. Si prefieres no mostrar nunca una pantalla de presentación vacía y siempre quieres que se muestre el ícono animado, establece este valor enicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Cómo mostrar la pantalla de presentación durante períodos más largos
La pantalla de presentación se descarta en cuanto la app dibuja su primer fotograma. Si necesitas cargar una pequeña cantidad de datos, como la configuración en la app desde un disco local de forma asíncrona, puedes usar ViewTreeObserver.OnPreDrawListener para impedir que la app dibuje su primer fotograma.
Si la actividad inicial termina antes de dibujar (por ejemplo, si no se configura la vista de contenido y termina antes de onResume), no será necesario el objeto de escucha previo al dibujo.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Cómo personalizar la animación para descartar la pantalla de presentación
Puedes personalizar aún más la animación de la pantalla de presentación si usas Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Antes del inicio de esta devolución de llamada, comienza el elemento de diseño vectorial animado en la pantalla de presentación. Según la duración del inicio de la app, es posible que la interfaz dibujable esté en medio de su animación. Usa SplashScreenView.getIconAnimationStart para saber cuándo comenzó la animación. Puedes calcular la duración restante de la animación del ícono de la siguiente manera:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Recursos adicionales
- Cómo migrar la implementación de la pantalla de presentación existente a Android 12 y versiones posteriores
- La app de Ahora en Android, que muestra una implementación real de una pantalla de presentación
