Ключевые моменты
- Векторный рисунок — это векторная графика, определенная в XML-файле как набор точек, линий и кривых, а также соответствующая информация о цвете.
- Векторные изображения масштабируемы, то есть их можно изменять в размере без потери качества отображения. Это делает их идеальными для использования в приложениях Android, поскольку помогает уменьшить размер APK-файлов и повысить производительность.
- В Android Studio можно создавать векторные изображения, щелкнув правой кнопкой мыши по папке drawable в проекте и выбрав New > Vector Asset. Также можно импортировать SVG-файлы в Android Studio в качестве векторных изображений.
Введение
VectorDrawable — это векторная графика, определенная в XML-файле как набор точек, линий и кривых, а также соответствующая информация о цвете. Главное преимущество использования векторных изображений — масштабируемость. Их можно масштабировать без потери качества отображения, то есть один и тот же файл можно изменять в размере для разных разрешений экрана без потери качества изображения. Это приводит к уменьшению размера APK-файлов и снижению затрат на поддержку со стороны разработчиков. Также можно использовать векторные изображения для анимации, используя несколько XML-файлов вместо нескольких изображений для каждого разрешения экрана.На этой странице и в видеоролике ниже представлен обзор того, как создавать векторные изображения в формате XML. Android Studio также может преобразовывать файлы SVG в формат векторных изображений, как описано в разделе «Добавление векторной графики различной плотности» .
Android 5.0 (уровень API 21) стал первой версией, официально поддержавшей векторные изображения с помощью классов VectorDrawable и AnimatedVectorDrawable , но поддержку более старых версий можно обеспечить с помощью библиотеки поддержки Android, которая предоставляет классы VectorDrawableCompat и AnimatedVectorDrawableCompat .
О классе VectorDrawable
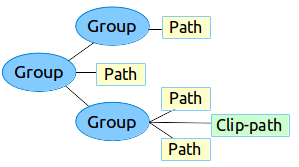
VectorDrawable определяет статический графический объект. Подобно формату SVG, каждый векторный графический объект определяется как древовидная иерархия, состоящая из объектов path и group . Каждый path содержит геометрию контура объекта, а group содержит детали для преобразования. Все контуры рисуются в том же порядке, в котором они указаны в XML-файле.

Рисунок 1. Примерная иерархия векторного графического ресурса.
Инструмент Vector Asset Studio предлагает простой способ добавить векторную графику в проект в виде XML-файла.
Пример XML
Вот пример XML-файла VectorDrawable , который отображает изображение батареи в режиме зарядки.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Данный XML-файл отображает следующее изображение:

О классе AnimatedVectorDrawable
AnimatedVectorDrawable добавляет анимацию к свойствам векторной графики. Вы можете определить анимированную векторную графику как три отдельных файла ресурсов или как один XML-файл, определяющий весь ресурс drawable. Рассмотрим оба подхода для лучшего понимания: несколько XML-файлов и один XML-файл .
Несколько XML-файлов
Применяя этот подход, вы можете определить три отдельных XML-файла:
- XML-файл
VectorDrawable. - XML-файл
AnimatedVectorDrawable, определяющий целевой объектVectorDrawable, целевые пути и группы для анимации, свойства, а также анимации, определенные как объектыObjectAnimatorилиAnimatorSet. - XML-файл аниматора.
Пример нескольких XML-файлов
Следующие XML-файлы демонстрируют анимацию векторной графики.
- XML-файл VectorDrawable:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- XML-файл AnimatedVectorDrawable:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- XML-файлы аниматора, используемые в XML-файле AnimatedVectorDrawable:
rotation.xmlиpath_morph.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Один XML-файл
Используя этот подход, вы можете объединить связанные XML-файлы в один XML-файл с помощью формата XML Bundle Format. Во время сборки приложения тег aapt создает отдельные ресурсы и ссылается на них в анимированном векторном изображении. Для этого подхода требуется Build Tools 24 или выше, а результат обратно совместим.
Пример одного XML-файла
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Решение для обратной совместимости векторных изображений
Для поддержки векторных и анимированных векторных изображений на устройствах с версиями платформы ниже Android 5.0 (уровень API 21) или использования функций fillColor , fillType и strokeColor ниже Android 7.0 (уровень API 24) доступны библиотеки VectorDrawableCompat и AnimatedVectorDrawableCompat , предоставляемые двумя библиотеками поддержки: support-vector-drawable и animated-vector-drawable соответственно.
В Android Studio 1.4 была введена ограниченная поддержка векторных изображений путем генерации PNG-файлов во время сборки. Однако библиотеки поддержки векторных и анимированных векторных изображений предлагают как гибкость, так и широкую совместимость — это библиотека поддержки, поэтому вы можете использовать ее со всеми версиями платформы Android, начиная с Android 2.1 (уровень API 7+). Чтобы настроить ваше приложение для использования библиотек поддержки векторных изображений, добавьте элемент vectorDrawables в файл build.gradle в модуле приложения.
Для настройки элемента vectorDrawables используйте следующий фрагмент кода:
Классный
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Котлин
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Классный
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Котлин
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Вы можете использовать VectorDrawableCompat и AnimatedVectorDrawableCompat на всех устройствах под управлением Android 4.0 (уровень API 14) и выше. Способ загрузки изображений в Android таков, что не каждое место, принимающее идентификатор изображения, например, XML-файл, поддерживает загрузку векторных изображений. Пакет android.support.v7.appcompat добавил ряд функций, упрощающих использование векторных изображений. Во-первых, при использовании пакета android.support.v7.appcompat с ImageView или с подклассами, такими как ImageButton и FloatingActionButton , вы можете использовать новый атрибут app:srcCompat для ссылки на векторные изображения, а также на любые другие изображения, доступные для android:src :
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Для изменения изображений во время выполнения можно использовать метод setImageResource() , как и раньше. Использование AppCompat и app:srcCompat — наиболее надежный способ интеграции векторных изображений в ваше приложение.
В библиотеках поддержки версий 25.4.0 и выше поддерживаются следующие функции:
- Преобразование пути (оценщик PathType) Используется для преобразования одного пути в другой.
- Интерполяция по пути используется для определения гибкого интерполятора (представленного в виде пути) вместо системных интерполяторов, таких как LinearInterpolator.
В библиотеках поддержки версий 26.0.0-beta1 и выше поддерживаются следующие функции:
- Перемещение по траектории. Геометрический объект может перемещаться по произвольной траектории в рамках анимации.
Пример использования библиотеки поддержки для обработки нескольких XML-файлов.
Приведенные ниже XML-файлы демонстрируют подход к использованию нескольких XML-файлов для анимации векторной графики.
- XML-файл VectorDrawable:
vd.xml <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- XML-файл AnimatedVectorDrawable:
avd.xml <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- XML-файл Animator, используемый в XML-файле AnimatedVectorDrawable:
rotation.xml <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Один XML-файл
Приведенный ниже XML-файл демонстрирует подход к использованию одного XML-файла для анимации векторной графики. Во время сборки приложения тег aapt создает отдельные ресурсы и ссылается на них в анимированном векторе. Для этого подхода требуется Build Tools 24 или выше, а результат обратно совместим.
Пример использования библиотеки поддержки для одного XML-файла.
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>


