डायलॉग बॉक्स एक छोटी विंडो होती है. इसमें उपयोगकर्ता को कोई फ़ैसला लेने या ज़्यादा जानकारी डालने के लिए कहा जाता है. डायलॉग, स्क्रीन को पूरा नहीं भरता और आम तौर पर इसका इस्तेमाल ऐसे मॉडल इवेंट के लिए किया जाता है जिनमें आगे बढ़ने से पहले, उपयोगकर्ताओं को कोई कार्रवाई करनी होती है.
Dialog क्लास, डायलॉग के लिए बेस क्लास है, लेकिन Dialog को सीधे तौर पर इंस्टैंशिएट नहीं करती. इसके बजाय, इनमें से किसी एक सबक्लास का इस्तेमाल करें:
AlertDialog- एक डायलॉग बॉक्स, जिसमें एक टाइटल, ज़्यादा से ज़्यादा तीन बटन, चुने जा सकने वाले आइटम की सूची या कस्टम लेआउट दिखाया जा सकता है.
DatePickerDialogयाTimePickerDialog- पहले से तय किए गए यूज़र इंटरफ़ेस (यूआई) वाला डायलॉग, जिसकी मदद से उपयोगकर्ता तारीख या समय चुन सकता है.
ये क्लास, आपके डायलॉग के स्टाइल और स्ट्रक्चर को तय करती हैं. आपको अपने डायलॉग के लिए, कंटेनर के तौर पर एक DialogFragment भी चाहिए. Dialog ऑब्जेक्ट पर कॉल करने के तरीकों के बजाय, DialogFragment क्लास आपको वे सभी कंट्रोल देती है जिनकी ज़रूरत आपको डायलॉग बनाने और इसके दिखने के तरीके को मैनेज करने के लिए होती है.
डायलॉग मैनेज करने के लिए DialogFragment का इस्तेमाल करने से, लाइफ़साइकल इवेंट सही तरीके से मैनेज होते हैं. जैसे, जब उपयोगकर्ता बैक बटन पर टैप करता है या स्क्रीन को घुमाता है. DialogFragment क्लास की मदद से, डायलॉग के यूज़र इंटरफ़ेस (यूआई) को बड़े यूज़र इंटरफ़ेस में एम्बेड किए जा सकने वाले कॉम्पोनेंट के तौर पर फिर से इस्तेमाल किया जा सकता है. यह ठीक वैसे ही है जैसे किसी पारंपरिक Fragment में किया जाता है. उदाहरण के लिए, जब आपको डायलॉग यूज़र इंटरफ़ेस को बड़ी और छोटी स्क्रीन पर अलग-अलग दिखाना हो.
इस दस्तावेज़ के नीचे दिए गए सेक्शन में, AlertDialog ऑब्जेक्ट के साथ DialogFragment का इस्तेमाल करने का तरीका बताया गया है. अगर आपको तारीख या समय चुनने वाला टूल बनाना है, तो अपने ऐप्लिकेशन में पिकर जोड़ना लेख पढ़ें.
डायलॉग फ़्रैगमेंट बनाना
DialogFragment को बड़ा करके और onCreateDialog() कॉलबैक तरीके में AlertDialog बनाकर, कई तरह के डायलॉग डिज़ाइन किए जा सकते हैं. इनमें कस्टम लेआउट और मटीरियल डिज़ाइन डायलॉग में बताए गए लेआउट शामिल हैं.
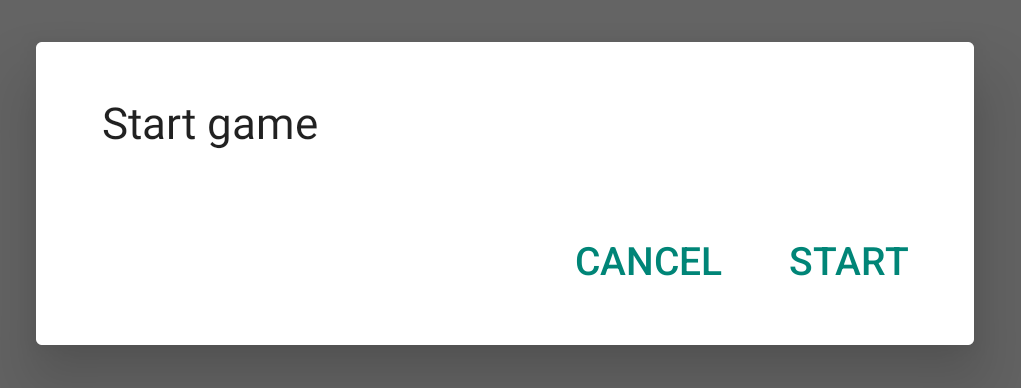
उदाहरण के लिए, यहां एक बुनियादी AlertDialog दिया गया है, जिसे
DialogFragment में मैनेज किया जाता है:
Kotlin
class StartGameDialogFragment : DialogFragment() { override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { // Use the Builder class for convenient dialog construction. val builder = AlertDialog.Builder(it) builder.setMessage("Start game") .setPositiveButton("Start") { dialog, id -> // START THE GAME! } .setNegativeButton("Cancel") { dialog, id -> // User cancelled the dialog. } // Create the AlertDialog object and return it. builder.create() } ?: throw IllegalStateException("Activity cannot be null") } } class OldXmlActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG") } }
Java
public class StartGameDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // START THE GAME! } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Create the AlertDialog object and return it. return builder.create(); } } // ... StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG");
इस क्लास का इंस्टेंस बनाने और उस ऑब्जेक्ट पर show() को कॉल करने पर, नीचे दिए गए फ़िगर में दिखाया गया डायलॉग दिखता है.

अगले सेक्शन में, डायलॉग बनाने के लिए AlertDialog.Builder
एपीआई का इस्तेमाल करने के बारे में ज़्यादा जानकारी दी गई है.
आपका डायलॉग कितना मुश्किल है, इसके आधार पर DialogFragment में कई तरह के अन्य कॉलबैक मैथड लागू किए जा सकते हैं. इनमें सभी बुनियादी फ़्रैगमेंट लाइफ़साइकल मैथड भी शामिल हैं.
सूचना वाला डायलॉग बॉक्स बनाना
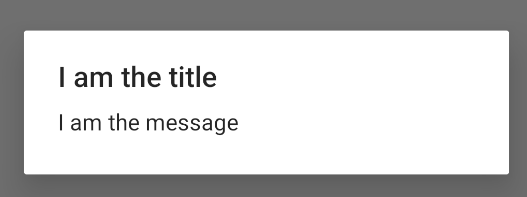
AlertDialog क्लास की मदद से, अलग-अलग तरह के डायलॉग डिज़ाइन बनाए जा सकते हैं. आम तौर पर, आपको सिर्फ़ इस डायलॉग क्लास की ज़रूरत होती है. नीचे दिए गए आंकड़े में दिखाया गया है कि सूचना वाले डायलॉग में तीन हिस्से होते हैं:
- टाइटल: यह ज़रूरी नहीं है. इसका इस्तेमाल सिर्फ़ तब किया जाता है, जब कॉन्टेंट एरिया में जानकारी देने वाला मैसेज, सूची या कस्टम लेआउट हो. अगर आपको कोई आसान मैसेज या सवाल पूछना है, तो टाइटल की ज़रूरत नहीं है.
- कॉन्टेंट एरिया: इसमें कोई मैसेज, सूची या पसंद के मुताबिक बनाया गया कोई अन्य लेआउट दिखाया जा सकता है.
- ऐक्शन बटन: एक डायलॉग बॉक्स में, ज़्यादा से ज़्यादा तीन ऐक्शन बटन हो सकते हैं.
AlertDialog.Builder क्लास, एपीआई उपलब्ध कराती है. इनकी मदद से, इस तरह के कॉन्टेंट के साथ AlertDialog बनाया जा सकता है. इसमें कस्टम लेआउट भी शामिल है.
AlertDialog बनाने के लिए, यह तरीका अपनाएं:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") val dialog: AlertDialog = builder.create() dialog.show()
Java
// 1. Instantiate an AlertDialog.Builder with its constructor. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // 2. Chain together various setter methods to set the dialog characteristics. builder.setMessage(R.string.dialog_message) .setTitle(R.string.dialog_title); // 3. Get the AlertDialog. AlertDialog dialog = builder.create();
पिछला कोड स्निपेट इस डायलॉग को जनरेट करता है:

बटन जोड़ना
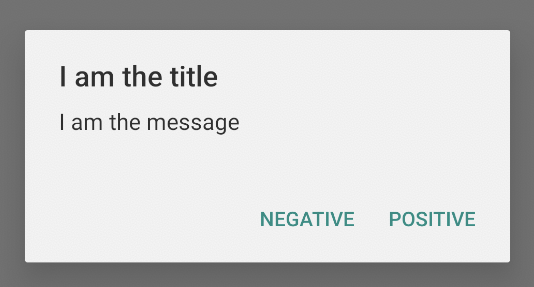
दूसरे चित्र में दिखाए गए जैसे ऐक्शन बटन जोड़ने के लिए, setPositiveButton() और setNegativeButton() तरीकों को कॉल करें:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } val dialog: AlertDialog = builder.create() dialog.show()
Java
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Add the buttons. builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User taps OK button. } }); builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Set other dialog properties. ... // Create the AlertDialog. AlertDialog dialog = builder.create();
set...Button() तरीकों के लिए, बटन के लिए एक टाइटल देना ज़रूरी होता है. यह टाइटल स्ट्रिंग रिसॉर्स उपलब्ध होता है. साथ ही, एक DialogInterface.OnClickListener होता है, जिसमें उपयोगकर्ता के बटन पर टैप करने पर की जाने वाली कार्रवाई के बारे में बताया जाता है.
यहां तीन ऐक्शन बटन जोड़े जा सकते हैं:
- पॉज़िटिव: इसका इस्तेमाल कार्रवाई ("OK" कार्रवाई) को स्वीकार करने और जारी रखने के लिए करें.
- नेगेटिव: कार्रवाई रद्द करने के लिए इसका इस्तेमाल करें.
- न्यूट्रल: इसका इस्तेमाल तब करें, जब उपयोगकर्ता कार्रवाई को पूरा न करना चाहे, लेकिन उसे रद्द न करना चाहता हो. यह पॉज़िटिव और नेगेटिव, दोनों बटन के बीच में दिखता है. उदाहरण के लिए, कार्रवाई "मुझे बाद में याद दिलाएं" हो सकती है.
AlertDialog में, हर टाइप का सिर्फ़ एक बटन जोड़ा जा सकता है. उदाहरण के लिए, आपके पास एक से ज़्यादा "सकारात्मक" बटन नहीं हो सकते.
पिछले कोड स्निपेट से, आपको इस तरह का सूचना डायलॉग दिखता है:

सूची जोड़ें
AlertDialog
एपीआई के साथ तीन तरह की सूचियां उपलब्ध हैं:
- एक बार में एक ही विकल्प चुनने की सुविधा देने वाली सूची.
- एक विकल्प वाली सूची (रेडियो बटन), जो हमेशा दिखती है.
- एक से ज़्यादा विकल्पों वाली सूची (चेकबॉक्स), जो हमेशा दिखती है.
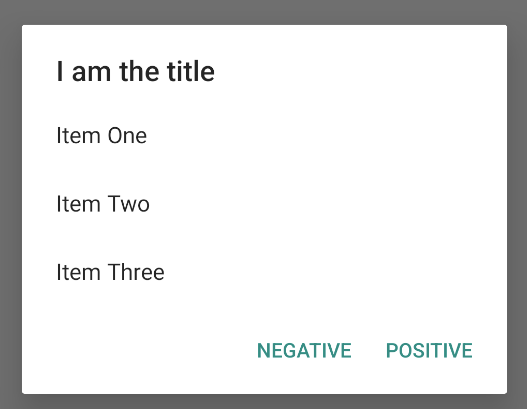
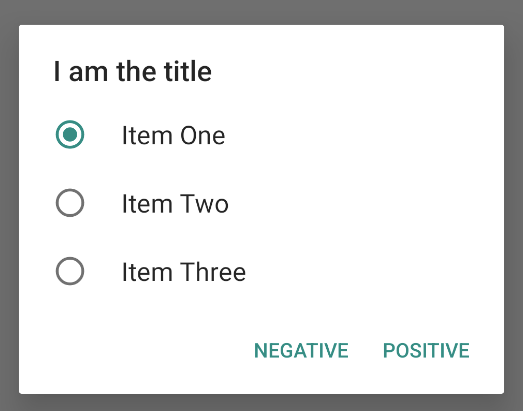
पांचवें चित्र में दी गई तरह की, एक विकल्प वाली सूची बनाने के लिए, setItems() के इस तरीके का इस्तेमाल करें:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setItems(arrayOf("Item One", "Item Two", "Item Three")) { dialog, which -> // Do something on item tapped. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(R.string.pick_color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position of the selected item. } }); return builder.create(); }
यह कोड स्निपेट, इस तरह का डायलॉग जनरेट करता है:

सूची, डायलॉग के कॉन्टेंट एरिया में दिखती है. इसलिए, डायलॉग में मैसेज और सूची, दोनों नहीं दिखाई जा सकतीं. setTitle() की मदद से, डायलॉग के लिए टाइटल सेट करें.
सूची के आइटम बताने के लिए, setItems() को कॉल करें और किसी कलेक्शन को पास करें. इसके अलावा, setAdapter() का इस्तेमाल करके भी सूची दी जा सकती है.
इसकी मदद से, ListAdapter का इस्तेमाल करके, सूची को डाइनैमिक डेटा से वापस लाया जा सकता है. जैसे, किसी डेटाबेस से.
अगर आपने अपनी सूची को ListAdapter के साथ बैक किया है, तो हमेशा Loader का इस्तेमाल करें, ताकि कॉन्टेंट अलग-अलग समय पर लोड हो. इस बारे में ज़्यादा जानकारी अडैप्टर की मदद से लेआउट बनाना और लोडर में दी गई है.
कई विकल्पों वाले विकल्प या एक विकल्प वाली सूची जोड़ें
कई विकल्प वाले आइटम (चेकबॉक्स) या एक विकल्प वाले आइटम (रेडियो बटन) की सूची जोड़ने के लिए, setMultiChoiceItems() या setSingleChoiceItems() तरीके इस्तेमाल करें.
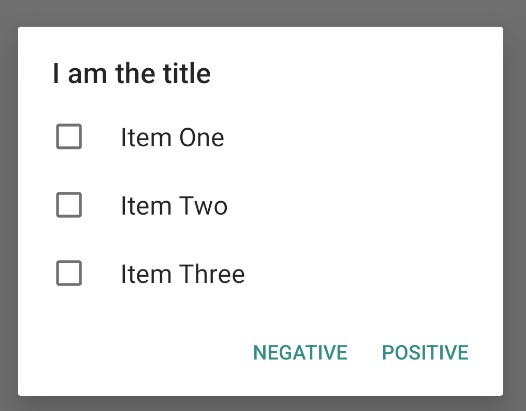
उदाहरण के लिए, यहां बताया गया है कि छठे चित्र में दिखाई गई तरह की, एक से ज़्यादा विकल्प वाली सूची कैसे बनाई जा सकती है. यह सूची, चुने गए आइटम को ArrayList में सेव करती है:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setMultiChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), null) { dialog, which, isChecked -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { selectedItems = new ArrayList(); // Where we track the selected items AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Set the dialog title. builder.setTitle(R.string.pick_toppings) // Specify the list array, the items to be selected by default (null for // none), and the listener through which to receive callbacks when items // are selected. .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checks the item, add it to the selected // items. selectedItems.add(which); } else if (selectedItems.contains(which)) { // If the item is already in the array, remove it. selectedItems.remove(which); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User taps OK, so save the selectedItems results // somewhere or return them to the component that opens the // dialog. ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }

एक विकल्प वाली चेतावनी डायलॉग बॉक्स को इस तरह से बनाया जा सकता है:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setSingleChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), 0 ) { dialog, which -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
String[] choices = {"Item One", "Item Two", "Item Three"}; AlertDialog.Builder builder = AlertDialog.Builder(context); builder .setTitle("I am the title") .setPositiveButton("Positive", (dialog, which) -> { }) .setNegativeButton("Negative", (dialog, which) -> { }) .setSingleChoiceItems(choices, 0, (dialog, which) -> { }); AlertDialog dialog = builder.create(); dialog.show();
इसका नतीजा यह होता है कि:

कस्टम लेआउट बनाना
अगर आपको डायलॉग में कस्टम लेआउट चाहिए, तो एक लेआउट बनाएं और उसे अपने AlertDialog.Builder ऑब्जेक्ट पर setView() को कॉल करके AlertDialog में जोड़ें.

डिफ़ॉल्ट रूप से, कस्टम लेआउट डायलॉग विंडो को भर देता है. हालांकि, बटन और टाइटल जोड़ने के लिए, अब भी AlertDialog.Builder तरीकों का इस्तेमाल किया जा सकता है.
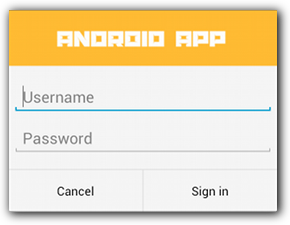
उदाहरण के लिए, यहां पिछले कस्टम डायलॉग लेआउट की लेआउट फ़ाइल दी गई है:
res/layout/dialog_signin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:src="@drawable/header_logo" android:layout_width="match_parent" android:layout_height="64dp" android:scaleType="center" android:background="#FFFFBB33" android:contentDescription="@string/app_name" /> <EditText android:id="@+id/username" android:inputType="textEmailAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="4dp" android:hint="@string/username" /> <EditText android:id="@+id/password" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="16dp" android:fontFamily="sans-serif" android:hint="@string/password"/> </LinearLayout>
अपने DialogFragment में लेआउट को बड़ा करने के लिए, getLayoutInflater() के साथ LayoutInflater पाएं और inflate() को कॉल करें.
पहला पैरामीटर, लेआउट का रिसॉर्स आईडी होता है और दूसरा पैरामीटर, लेआउट का पैरंट व्यू होता है. इसके बाद, डायलॉग में लेआउट डालने के लिए, setView() को कॉल किया जा सकता है. यह नीचे दिए गए उदाहरण में दिखाया गया है.
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { val builder = AlertDialog.Builder(it) // Get the layout inflater. val inflater = requireActivity().layoutInflater; // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog // layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons. .setPositiveButton(R.string.signin, DialogInterface.OnClickListener { dialog, id -> // Sign in the user. }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> getDialog().cancel() }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater. LayoutInflater inflater = requireActivity().getLayoutInflater(); // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons .setPositiveButton(R.string.signin, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // Sign in the user. } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { LoginDialogFragment.this.getDialog().cancel(); } }); return builder.create(); }
अगर आपको कस्टम डायलॉग चाहिए, तो Dialog एपीआई का इस्तेमाल करने के बजाय, डायलॉग बॉक्स के तौर पर Activity दिखाएं. कोई गतिविधि बनाएं और <activity> मेनिफ़ेस्ट एलिमेंट में, उसकी थीम को Theme.Holo.Dialog पर सेट करें:
<activity android:theme="@android:style/Theme.Holo.Dialog" >
गतिविधि अब फ़ुलस्क्रीन के बजाय डायलॉग विंडो में दिखती है.
इवेंट को डायलॉग के होस्ट पर वापस पास करें
जब उपयोगकर्ता डायलॉग के किसी ऐक्शन बटन पर टैप करता है या उसकी सूची से कोई आइटम चुनता है, तो हो सकता है कि आपका DialogFragment ज़रूरी कार्रवाई खुद कर ले. हालांकि, अक्सर आपको डायलॉग खोलने वाली गतिविधि या फ़्रैगमेंट को इवेंट डिलीवर करना होता है. ऐसा करने के लिए, हर तरह के क्लिक इवेंट के लिए
एक तरीका तय करें. इसके बाद, उस इंटरफ़ेस को होस्ट कॉम्पोनेंट में लागू करें जिसे डायलॉग से ऐक्शन इवेंट मिलते हैं.
उदाहरण के लिए, यहां एक DialogFragment दिया गया है, जो एक इंटरफ़ेस तय करता है. इसकी मदद से, यह इवेंट को होस्ट ऐक्टिविटी में वापस डिलीवर करता है:
Kotlin
class NoticeDialogFragment : DialogFragment() { // Use this instance of the interface to deliver action events. internal lateinit var listener: NoticeDialogListener // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. interface NoticeDialogListener { fun onDialogPositiveClick(dialog: DialogFragment) fun onDialogNegativeClick(dialog: DialogFragment) } // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. override fun onAttach(context: Context) { super.onAttach(context) // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = context as NoticeDialogListener } catch (e: ClassCastException) { // The activity doesn't implement the interface. Throw exception. throw ClassCastException((context.toString() + " must implement NoticeDialogListener")) } } }
Java
public class NoticeDialogFragment extends DialogFragment { // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. public interface NoticeDialogListener { public void onDialogPositiveClick(DialogFragment dialog); public void onDialogNegativeClick(DialogFragment dialog); } // Use this instance of the interface to deliver action events. NoticeDialogListener listener; // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. @Override public void onAttach(Context context) { super.onAttach(context); // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = (NoticeDialogListener) context; } catch (ClassCastException e) { // The activity doesn't implement the interface. Throw exception. throw new ClassCastException(activity.toString() + " must implement NoticeDialogListener"); } } ... }
डायलॉग को होस्ट करने वाली गतिविधि, डायलॉग फ़्रैगमेंट के कंस्ट्रक्टर की मदद से डायलॉग का एक इंस्टेंस बनाती है. साथ ही, NoticeDialogListener इंटरफ़ेस को लागू करके डायलॉग के इवेंट पाती है:
Kotlin
class MainActivity : FragmentActivity(), NoticeDialogFragment.NoticeDialogListener { fun showNoticeDialog() { // Create an instance of the dialog fragment and show it. val dialog = NoticeDialogFragment() dialog.show(supportFragmentManager, "NoticeDialogFragment") } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. override fun onDialogPositiveClick(dialog: DialogFragment) { // User taps the dialog's positive button. } override fun onDialogNegativeClick(dialog: DialogFragment) { // User taps the dialog's negative button. } }
Java
public class MainActivity extends FragmentActivity implements NoticeDialogFragment.NoticeDialogListener{ ... public void showNoticeDialog() { // Create an instance of the dialog fragment and show it. DialogFragment dialog = new NoticeDialogFragment(); dialog.show(getSupportFragmentManager(), "NoticeDialogFragment"); } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. @Override public void onDialogPositiveClick(DialogFragment dialog) { // User taps the dialog's positive button. ... } @Override public void onDialogNegativeClick(DialogFragment dialog) { // User taps the dialog's negative button. ... } }
होस्ट ऐक्टिविटी, NoticeDialogListener को लागू करती है. इसे पिछले उदाहरण में दिखाए गए onAttach() कॉलबैक मेथड से लागू किया जाता है. इसलिए, डायलॉग फ़्रैगमेंट, ऐक्टिविटी में क्लिक इवेंट डिलीवर करने के लिए, इंटरफ़ेस कॉलबैक मेथड का इस्तेमाल कर सकता है:
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle): Dialog { return activity?.let { // Build the dialog and set up the button click handlers. val builder = AlertDialog.Builder(it) builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, DialogInterface.OnClickListener { dialog, id -> // Send the positive button event back to the // host activity. listener.onDialogPositiveClick(this) }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> // Send the negative button event back to the // host activity. listener.onDialogNegativeClick(this) }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
public class NoticeDialogFragment extends DialogFragment { ... @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Build the dialog and set up the button click handlers. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the positive button event back to the host activity. listener.onDialogPositiveClick(NoticeDialogFragment.this); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the negative button event back to the host activity. listener.onDialogNegativeClick(NoticeDialogFragment.this); } }); return builder.create(); } }
कोई डायलॉग दिखाएं
जब आपको अपना डायलॉग दिखाना हो, तो अपने DialogFragment का एक इंस्टेंस बनाएं और show() को कॉल करें. इसके लिए, डायलॉग फ़्रैगमेंट के लिए FragmentManager और टैग का नाम पास करें.
FragmentManager पाने के लिए, FragmentActivity से getSupportFragmentManager() पर कॉल करें या Fragment से getParentFragmentManager() पर कॉल करें. उदाहरण के लिए, यह देखें:
Kotlin
fun confirmStartGame() { val newFragment = StartGameDialogFragment() newFragment.show(supportFragmentManager, "game") }
Java
public void confirmStartGame() { DialogFragment newFragment = new StartGameDialogFragment(); newFragment.show(getSupportFragmentManager(), "game"); }
दूसरा आर्ग्युमेंट, "game", एक यूनीक टैग नाम है. सिस्टम इस नाम का इस्तेमाल, ज़रूरत पड़ने पर फ़्रेगमेंट की स्थिति को सेव और पहले जैसा करने के लिए करता है. इस टैग की मदद से, findFragmentByTag() को कॉल करके भी फ़्रैगमेंट को हैंडल किया जा सकता है.
डायलॉग को फ़ुल-स्क्रीन या एम्बेड किए गए फ़्रैगमेंट के तौर पर दिखाना
हो सकता है कि आप अपने यूज़र इंटरफ़ेस (यूआई) डिज़ाइन के किसी हिस्से को कुछ स्थितियों में डायलॉग के तौर पर दिखाना चाहें और कुछ में फ़ुलस्क्रीन या एम्बेड किए गए फ़्रैगमेंट के तौर पर. आपके पास यह तय करने का विकल्प भी होता है कि डिवाइस की स्क्रीन के साइज़ के हिसाब से, यह अलग-अलग तरह से दिखे. ऐसा करने की सुविधा DialogFragment क्लास से मिलती है, क्योंकि यह एम्बेड किए जा सकने वाले Fragment की तरह काम कर सकती है.
हालांकि, इस मामले में डायलॉग बनाने के लिए, AlertDialog.Builder या Dialog ऑब्जेक्ट का इस्तेमाल नहीं किया जा सकता. अगर आपको DialogFragment को एम्बेड करना है, तो लेआउट में डायलॉग का यूज़र इंटरफ़ेस (यूआई) तय करें. इसके बाद, onCreateView() कॉलबैक में लेआउट लोड करें.
यहां एक उदाहरण दिया गया है, जिसमें DialogFragment को डायलॉग या एम्बेड किए जा सकने वाले फ़्रैगमेंट के तौर पर दिखाया गया है. इसके लिए, purchase_items.xml नाम के लेआउट का इस्तेमाल किया गया है:
Kotlin
class CustomDialogFragment : DialogFragment() { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false) } // The system calls this only when creating the layout in a dialog. override fun onCreateDialog(savedInstanceState: Bundle): Dialog { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. val dialog = super.onCreateDialog(savedInstanceState) dialog.requestWindowFeature(Window.FEATURE_NO_TITLE) return dialog } }
Java
public class CustomDialogFragment extends DialogFragment { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false); } // The system calls this only when creating the layout in a dialog. @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. Dialog dialog = super.onCreateDialog(savedInstanceState); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); return dialog; } }
इस उदाहरण से पता चलता है कि स्क्रीन साइज़ के आधार पर, फ़्रैगमेंट को डायलॉग के तौर पर दिखाना है या फ़ुल-स्क्रीन यूज़र इंटरफ़ेस (यूआई) के तौर पर:
Kotlin
fun showDialog() { val fragmentManager = supportFragmentManager val newFragment = CustomDialogFragment() if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog") } else { // The device is smaller, so show the fragment fullscreen. val transaction = fragmentManager.beginTransaction() // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN) // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction .add(android.R.id.content, newFragment) .addToBackStack(null) .commit() } }
Java
public void showDialog() { FragmentManager fragmentManager = getSupportFragmentManager(); CustomDialogFragment newFragment = new CustomDialogFragment(); if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen. FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction.add(android.R.id.content, newFragment) .addToBackStack(null).commit(); } }
फ़्रैगमेंट ट्रांज़ैक्शन करने के बारे में ज़्यादा जानकारी के लिए, फ़्रैगमेंट देखें.
इस उदाहरण में, mIsLargeLayout बूलियन से यह तय होता है कि मौजूदा डिवाइस पर, ऐप्लिकेशन के बड़े लेआउट डिज़ाइन का इस्तेमाल करना है या नहीं. अगर ऐसा है, तो इस फ़्रैगमेंट को फ़ुलस्क्रीन के बजाय डायलॉग के तौर पर दिखाया जाएगा. इस तरह के बोलियन को सेट करने का सबसे अच्छा तरीका यह है कि अलग-अलग स्क्रीन साइज़ के लिए, विकल्प के तौर पर दिए गए संसाधन की वैल्यू के साथ बोलियन संसाधन की वैल्यू तय की जाए. उदाहरण के लिए, यहां अलग-अलग स्क्रीन साइज़ के लिए, bool रिसॉर्स के दो वर्शन दिए गए हैं:
res/values/bools.xml
<!-- Default boolean values --> <resources> <bool name="large_layout">false</bool> </resources>
res/values-large/bools.xml
<!-- Large screen boolean values --> <resources> <bool name="large_layout">true</bool> </resources>
इसके बाद, mIsLargeLayout वैल्यू को ऐक्टिविटी के onCreate() तरीके के दौरान शुरू किया जा सकता है, जैसा कि इस उदाहरण में दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) isLargeLayout = resources.getBoolean(R.bool.large_layout) }
Java
boolean isLargeLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); isLargeLayout = getResources().getBoolean(R.bool.large_layout); }
बड़ी स्क्रीन पर किसी गतिविधि को डायलॉग बॉक्स के तौर पर दिखाना
छोटी स्क्रीन पर डायलॉग को फ़ुलस्क्रीन यूज़र इंटरफ़ेस (यूआई) के तौर पर दिखाने के बजाय, बड़ी स्क्रीन पर डायलॉग के तौर पर Activity दिखाकर भी यही नतीजा मिल सकता है. आपका तरीका, आपके ऐप्लिकेशन के डिज़ाइन पर निर्भर करता है. हालांकि, किसी गतिविधि को डायलॉग बॉक्स के तौर पर दिखाना तब फ़ायदेमंद होता है, जब आपका ऐप्लिकेशन छोटी स्क्रीन के लिए डिज़ाइन किया गया हो और आपको टेबलेट पर अनुभव को बेहतर बनाना हो. ऐसा करने के लिए, आपको कम समय तक चलने वाली गतिविधि को डायलॉग बॉक्स के तौर पर दिखाना होगा.
किसी गतिविधि को सिर्फ़ बड़ी स्क्रीन पर डायलॉग के तौर पर दिखाने के लिए, <activity> मेनिफ़ेस्ट एलिमेंट पर Theme.Holo.DialogWhenLarge थीम लागू करें:
<activity android:theme="@android:style/Theme.Holo.DialogWhenLarge" >
अपनी गतिविधियों को थीम के साथ स्टाइल करने के बारे में ज़्यादा जानने के लिए, स्टाइल और थीम देखें.
डायलॉग बॉक्स को खारिज करना
जब उपयोगकर्ता, AlertDialog.Builder के साथ बनाए गए ऐक्शन बटन पर टैप करता है, तो सिस्टम आपके लिए डायलॉग को बंद कर देता है.
जब उपयोगकर्ता डायलॉग सूची में किसी आइटम पर टैप करता है, तब सिस्टम डायलॉग को खारिज कर देता है. हालांकि, ऐसा तब नहीं होता, जब सूची में रेडियो बटन या चेकबॉक्स का इस्तेमाल किया जाता है. इसके अलावा, DialogFragment पर dismiss() को कॉल करके, डायलॉग बॉक्स को मैन्युअल तरीके से खारिज किया जा सकता है.
अगर डायलॉग बंद होने के बाद आपको कुछ कार्रवाइयां करनी हैं, तो DialogFragment में onDismiss() तरीका लागू किया जा सकता है.
किसी डायलॉग को रद्द भी किया जा सकता है. यह एक खास इवेंट है, जिससे पता चलता है कि उपयोगकर्ता टास्क पूरा किए बिना डायलॉग छोड़ रहा है. ऐसा तब होता है, जब उपयोगकर्ता 'वापस जाएं' बटन पर टैप करता है या डायलॉग बॉक्स के बाहर मौजूद स्क्रीन पर टैप करता है. इसके अलावा, अगर आपने Dialog पर cancel() को साफ़ तौर पर कॉल किया है, तो भी ऐसा हो सकता है. जैसे, डायलॉग बॉक्स में मौजूद "रद्द करें" बटन के जवाब में.
जैसा कि पिछले उदाहरण में दिखाया गया है, DialogFragment क्लास में onCancel() लागू करके, रद्द करने वाले इवेंट का जवाब दिया जा सकता है.

