دیالوگ یک پنجره کوچک است که کاربر را به تصمیم گیری یا وارد کردن اطلاعات اضافی ترغیب می کند. دیالوگ صفحه را پر نمی کند و معمولاً برای رویدادهای مودال استفاده می شود که کاربران را ملزم می کند تا قبل از ادامه کار، اقدامی انجام دهند.
کلاس Dialog کلاس پایه برای دیالوگ ها است، اما Dialog مستقیماً نمونه سازی نکنید. در عوض، از یکی از زیر کلاس های زیر استفاده کنید:
-
AlertDialog - گفتگویی که میتواند عنوان، حداکثر سه دکمه، فهرستی از موارد قابل انتخاب یا طرحبندی سفارشی را نشان دهد.
-
DatePickerDialogیاTimePickerDialog - گفتگو با یک رابط کاربری از پیش تعریف شده که به کاربر امکان می دهد تاریخ یا زمان را انتخاب کند.
این کلاس ها سبک و ساختار گفتگوی شما را تعریف می کنند. شما همچنین به یک DialogFragment به عنوان یک محفظه برای گفتگوی خود نیاز دارید. کلاس DialogFragment به جای فراخوانی متدها بر روی شی Dialog ، تمام کنترلهایی را که برای ایجاد گفتگو و مدیریت ظاهر آن نیاز دارید، فراهم میکند.
استفاده از DialogFragment برای مدیریت دیالوگ باعث میشود که رویدادهای چرخه حیات را به درستی مدیریت کند، مانند زمانی که کاربر روی دکمه برگشت ضربه میزند یا صفحه را میچرخاند. کلاس DialogFragment همچنین به شما این امکان را می دهد که از رابط کاربری گفتگو به عنوان یک جزء قابل جاسازی در یک رابط کاربری بزرگتر استفاده کنید - درست مانند یک Fragment سنتی - مانند زمانی که می خواهید رابط کاربری گفتگو در صفحه های بزرگ و کوچک متفاوت ظاهر شود.
بخش های زیر در این سند نحوه استفاده از DialogFragment در ترکیب با یک شی AlertDialog را شرح می دهد. اگر میخواهید انتخابگر تاریخ یا زمان ایجاد کنید، گزینه Add pickers to app خود را بخوانید.
یک قطعه گفتگو ایجاد کنید
با گسترش DialogFragment و ایجاد یک AlertDialog در روش callback onCreateDialog() میتوانید طیف گستردهای از طرحهای محاورهای از جمله طرحبندیهای سفارشی و طرحبندیهای توصیف شده در گفتگوهای طراحی مواد را انجام دهید.
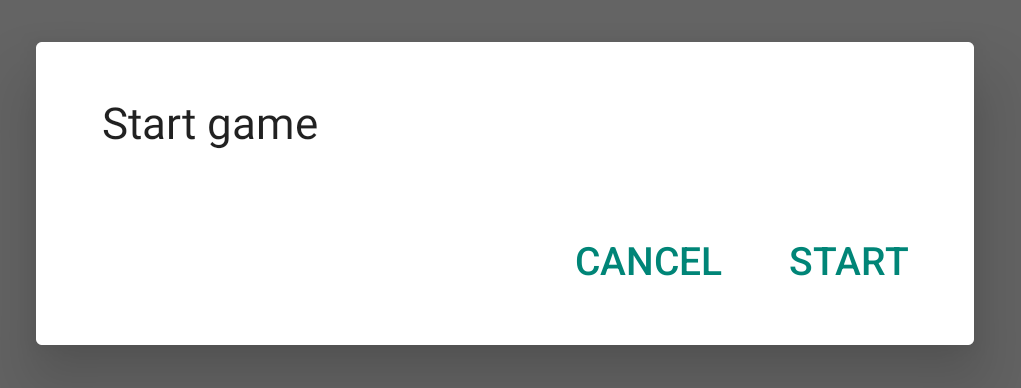
به عنوان مثال، در اینجا یک AlertDialog اساسی است که در یک DialogFragment مدیریت می شود:
کاتلین
class StartGameDialogFragment : DialogFragment() { override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { // Use the Builder class for convenient dialog construction. val builder = AlertDialog.Builder(it) builder.setMessage("Start game") .setPositiveButton("Start") { dialog, id -> // START THE GAME! } .setNegativeButton("Cancel") { dialog, id -> // User cancelled the dialog. } // Create the AlertDialog object and return it. builder.create() } ?: throw IllegalStateException("Activity cannot be null") } } class OldXmlActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG") } }
جاوا
public class StartGameDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // START THE GAME! } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Create the AlertDialog object and return it. return builder.create(); } } // ... StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG");
هنگامی که نمونه ای از این کلاس ایجاد می کنید و show() را روی آن شیء فراخوانی می کنید، دیالوگ مطابق شکل زیر ظاهر می شود.

بخش بعدی جزئیات بیشتری در مورد استفاده از API های AlertDialog.Builder برای ایجاد گفتگو ارائه می دهد.
بسته به پیچیدگی دیالوگ شما، میتوانید انواع روشهای دیگر فراخوانی را در DialogFragment پیادهسازی کنید، از جمله تمام روشهای چرخه حیات قطعه اصلی.
یک گفتگوی هشدار بسازید
کلاس AlertDialog به شما امکان می دهد طرح های گفتگوی متنوعی بسازید و اغلب تنها کلاس گفتگوی مورد نیاز شماست. همانطور که در شکل زیر نشان داده شده است، سه ناحیه از یک گفتگوی هشدار وجود دارد:
- عنوان: این اختیاری است و فقط زمانی استفاده میشود که ناحیه محتوا توسط یک پیام دقیق، فهرست یا طرحبندی سفارشی اشغال شده باشد. اگر نیاز به بیان یک پیام یا سوال ساده دارید، نیازی به عنوان ندارید.
- Content area: this can display a message, list, or other custom layout.
- دکمه های عمل: می تواند حداکثر سه دکمه عمل در یک گفتگو وجود داشته باشد.
کلاس AlertDialog.Builder API هایی را ارائه می دهد که به شما امکان می دهد یک AlertDialog با این نوع محتواها، از جمله یک طرح بندی سفارشی ایجاد کنید.
برای ساخت AlertDialog موارد زیر را انجام دهید:
کاتلین
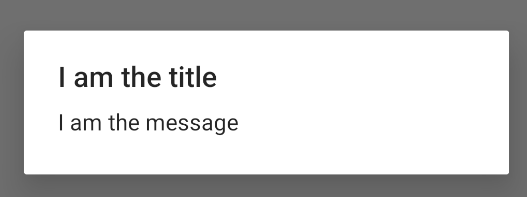
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") val dialog: AlertDialog = builder.create() dialog.show()
جاوا
// 1. Instantiate an AlertDialog.Builder with its constructor. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // 2. Chain together various setter methods to set the dialog characteristics. builder.setMessage(R.string.dialog_message) .setTitle(R.string.dialog_title); // 3. Get the AlertDialog. AlertDialog dialog = builder.create();
قطعه کد قبلی این گفتگو را ایجاد می کند:

دکمه ها را اضافه کنید
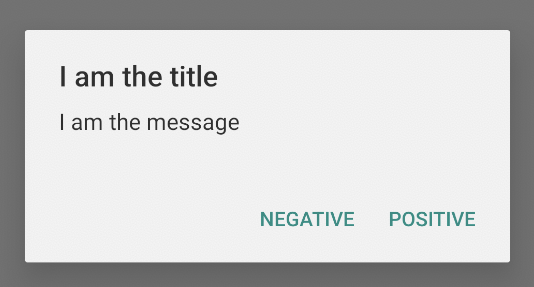
برای افزودن دکمههای عمل مانند شکل 2، متدهای setPositiveButton() و setNegativeButton() را فراخوانی کنید:
کاتلین
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } val dialog: AlertDialog = builder.create() dialog.show()
جاوا
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Add the buttons. builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User taps OK button. } }); builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Set other dialog properties. ... // Create the AlertDialog. AlertDialog dialog = builder.create();
متدهای set...Button() به یک عنوان برای دکمه نیاز دارند – که توسط یک منبع رشته ارائه می شود – و یک DialogInterface.OnClickListener که عملی را که باید هنگام ضربه زدن کاربر روی دکمه انجام شود را مشخص می کند.
سه دکمه عمل وجود دارد که می توانید اضافه کنید:
- مثبت: از این برای پذیرش و ادامه عمل استفاده کنید (عمل "OK").
- منفی: از این برای لغو عمل استفاده کنید.
- خنثی: زمانی از این مورد استفاده کنید که ممکن است کاربر مایل به ادامه کار نباشد اما لزوماً نمیخواهد آن را لغو کند. بین دکمه های مثبت و منفی ظاهر می شود. به عنوان مثال ، این عمل ممکن است "بعداً به من یادآوری کند".
شما می توانید از هر نوع دکمه فقط یکی را به AlertDialog اضافه کنید. به عنوان مثال، شما نمی توانید بیش از یک دکمه "مثبت" داشته باشید.
قطعه کد قبلی یک گفتگوی هشدار مانند زیر به شما می دهد:

یک لیست اضافه کنید
سه نوع لیست با API های AlertDialog موجود است:
- یک لیست سنتی تک انتخابی.
- یک لیست ثابت تک گزینه ای (دکمه های رادیویی).
- یک لیست چند گزینه ای مداوم (چک باکس).
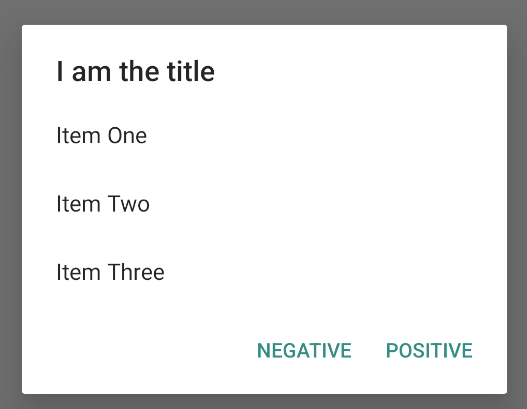
برای ایجاد یک لیست تک گزینه ای مانند شکل 5، از متد setItems() استفاده کنید:
کاتلین
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setItems(arrayOf("Item One", "Item Two", "Item Three")) { dialog, which -> // Do something on item tapped. } val dialog: AlertDialog = builder.create() dialog.show()
جاوا
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(R.string.pick_color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position of the selected item. } }); return builder.create(); }
این قطعه کد یک دیالوگ مانند زیر ایجاد می کند:

از آنجایی که لیست در قسمت محتوای گفتگو ظاهر می شود، گفتگو نمی تواند هم پیام و هم لیست را نشان دهد. یک عنوان برای گفتگو با setTitle() تنظیم کنید. برای تعیین آیتم های لیست، setItems() فراخوانی کنید و یک آرایه را ارسال کنید. همچنین، میتوانید با استفاده از setAdapter() فهرستی را مشخص کنید. این به شما امکان می دهد لیست را با داده های پویا - مانند یک پایگاه داده - با استفاده از یک ListAdapter از لیست بازگردانید.
اگر لیست خود را با یک ListAdapter بازگردانید ، همیشه از یک Loader استفاده کنید تا محتوا به صورت غیر همزمان بارگیری شود. این بیشتر در طرح های ساخت با آداپتور و لودرها توضیح داده شده است.
یک لیست دائمی چند گزینه ای یا تک گزینه ای اضافه کنید
To add a list of multiple-choice items (checkboxes) or single-choice items (radio buttons), use the setMultiChoiceItems() or setSingleChoiceItems() methods, respectively.
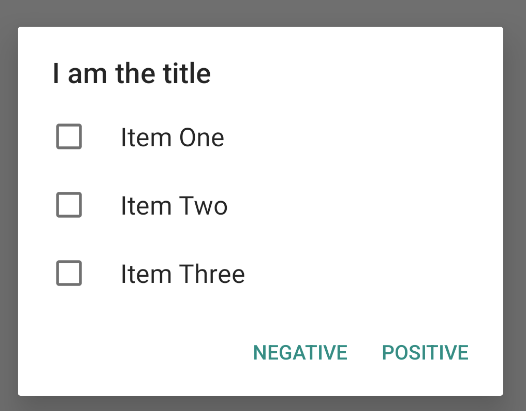
به عنوان مثال، در اینجا نحوه ایجاد یک لیست چند گزینه ای مانند آنچه در شکل 6 نشان داده شده است که موارد انتخاب شده را در یک ArrayList ذخیره می کند، آمده است:
کاتلین
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setMultiChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), null) { dialog, which, isChecked -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
جاوا
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { selectedItems = new ArrayList(); // Where we track the selected items AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Set the dialog title. builder.setTitle(R.string.pick_toppings) // Specify the list array, the items to be selected by default (null for // none), and the listener through which to receive callbacks when items // are selected. .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checks the item, add it to the selected // items. selectedItems.add(which); } else if (selectedItems.contains(which)) { // If the item is already in the array, remove it. selectedItems.remove(which); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User taps OK, so save the selectedItems results // somewhere or return them to the component that opens the // dialog. ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }

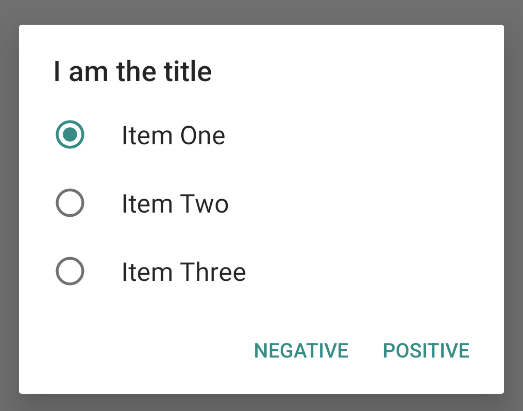
یک گفتگوی هشدار تک گزینه ای را می توان به صورت زیر بدست آورد:
کاتلین
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setSingleChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), 0 ) { dialog, which -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
جاوا
String[] choices = {"Item One", "Item Two", "Item Three"}; AlertDialog.Builder builder = AlertDialog.Builder(context); builder .setTitle("I am the title") .setPositiveButton("Positive", (dialog, which) -> { }) .setNegativeButton("Negative", (dialog, which) -> { }) .setSingleChoiceItems(choices, 0, (dialog, which) -> { }); AlertDialog dialog = builder.create(); dialog.show();
این منجر به مثال زیر می شود:

یک طرح بندی سفارشی ایجاد کنید
اگر میخواهید یک طرحبندی سفارشی در یک گفتگو داشته باشید، یک طرحبندی ایجاد کنید و با فراخوانی setView() در شی AlertDialog.Builder ، آن را به AlertDialog اضافه کنید.

بهطور پیشفرض، طرحبندی سفارشی پنجره گفتگو را پر میکند، اما همچنان میتوانید از روشهای AlertDialog.Builder برای افزودن دکمهها و عنوان استفاده کنید.
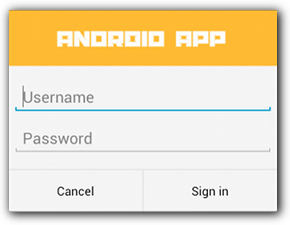
به عنوان مثال، در اینجا فایل طرح بندی برای طرح بندی گفتگوی سفارشی قبلی آمده است:
res/layout/dialog_signin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:src="@drawable/header_logo" android:layout_width="match_parent" android:layout_height="64dp" android:scaleType="center" android:background="#FFFFBB33" android:contentDescription="@string/app_name" /> <EditText android:id="@+id/username" android:inputType="textEmailAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="4dp" android:hint="@string/username" /> <EditText android:id="@+id/password" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="16dp" android:fontFamily="sans-serif" android:hint="@string/password"/> </LinearLayout>
برای افزایش طرح بندی در DialogFragment خود، یک LayoutInflater با getLayoutInflater() بگیرید و inflate() را فراخوانی کنید. پارامتر اول شناسه منبع طرحبندی است و پارامتر دوم نمای والد برای طرحبندی است. سپس می توانید setView() فراخوانی کنید تا طرح بندی را در دیالوگ قرار دهید. این در مثال زیر نشان داده شده است.
کاتلین
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { val builder = AlertDialog.Builder(it) // Get the layout inflater. val inflater = requireActivity().layoutInflater; // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog // layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons. .setPositiveButton(R.string.signin, DialogInterface.OnClickListener { dialog, id -> // Sign in the user. }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> getDialog().cancel() }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
جاوا
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater. LayoutInflater inflater = requireActivity().getLayoutInflater(); // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons .setPositiveButton(R.string.signin, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // Sign in the user. } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { LoginDialogFragment.this.getDialog().cancel(); } }); return builder.create(); }
اگر میخواهید یک گفتگوی سفارشی داشته باشید، میتوانید به جای استفاده از Dialog API، یک Activity به عنوان یک گفتگو نمایش دهید. یک اکتیویتی ایجاد کنید و موضوع آن را روی Theme.Holo.Dialog در عنصر مانیفست <activity> تنظیم کنید:
<activity android:theme="@android:style/Theme.Holo.Dialog" >
اکنون فعالیت به جای تمام صفحه در یک پنجره محاوره ای نمایش داده می شود.
رویدادها را به میزبان گفتگو بازگردانید
وقتی کاربر روی یکی از دکمههای عملیات گفتگو ضربه میزند یا موردی را از لیست آن انتخاب میکند، DialogFragment شما ممکن است خود اقدام لازم را انجام دهد، اما اغلب میخواهید رویداد را به فعالیت یا قطعهای که کادر گفتگو را باز میکند تحویل دهید. برای انجام این کار، یک رابط با یک روش برای هر نوع رویداد کلیک تعریف کنید. سپس، آن رابط را در مؤلفه میزبان که رویدادهای اکشن را از گفتگو دریافت می کند، پیاده سازی کنید.
به عنوان مثال، در اینجا یک DialogFragment است که یک رابط تعریف می کند که از طریق آن رویدادها را به فعالیت میزبان بازگرداند:
کاتلین
class NoticeDialogFragment : DialogFragment() { // Use this instance of the interface to deliver action events. internal lateinit var listener: NoticeDialogListener // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. interface NoticeDialogListener { fun onDialogPositiveClick(dialog: DialogFragment) fun onDialogNegativeClick(dialog: DialogFragment) } // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. override fun onAttach(context: Context) { super.onAttach(context) // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = context as NoticeDialogListener } catch (e: ClassCastException) { // The activity doesn't implement the interface. Throw exception. throw ClassCastException((context.toString() + " must implement NoticeDialogListener")) } } }
جاوا
public class NoticeDialogFragment extends DialogFragment { // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. public interface NoticeDialogListener { public void onDialogPositiveClick(DialogFragment dialog); public void onDialogNegativeClick(DialogFragment dialog); } // Use this instance of the interface to deliver action events. NoticeDialogListener listener; // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. @Override public void onAttach(Context context) { super.onAttach(context); // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = (NoticeDialogListener) context; } catch (ClassCastException e) { // The activity doesn't implement the interface. Throw exception. throw new ClassCastException(activity.toString() + " must implement NoticeDialogListener"); } } ... }
فعالیت میزبان گفتگو، نمونه ای از گفتگو را با سازنده قطعه گفتگو ایجاد می کند و رویدادهای گفتگو را از طریق پیاده سازی رابط NoticeDialogListener دریافت می کند:
کاتلین
class MainActivity : FragmentActivity(), NoticeDialogFragment.NoticeDialogListener { fun showNoticeDialog() { // Create an instance of the dialog fragment and show it. val dialog = NoticeDialogFragment() dialog.show(supportFragmentManager, "NoticeDialogFragment") } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. override fun onDialogPositiveClick(dialog: DialogFragment) { // User taps the dialog's positive button. } override fun onDialogNegativeClick(dialog: DialogFragment) { // User taps the dialog's negative button. } }
جاوا
public class MainActivity extends FragmentActivity implements NoticeDialogFragment.NoticeDialogListener{ ... public void showNoticeDialog() { // Create an instance of the dialog fragment and show it. DialogFragment dialog = new NoticeDialogFragment(); dialog.show(getSupportFragmentManager(), "NoticeDialogFragment"); } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. @Override public void onDialogPositiveClick(DialogFragment dialog) { // User taps the dialog's positive button. ... } @Override public void onDialogNegativeClick(DialogFragment dialog) { // User taps the dialog's negative button. ... } }
از آنجایی که اکتیویتی میزبان NoticeDialogListener را پیاده سازی می کند - که توسط متد onAttach() که در مثال قبل نشان داده شده است، اجرا می شود - قطعه گفتگو می تواند از متدهای واسط تماس برای ارائه رویدادهای کلیک به فعالیت استفاده کند:
کاتلین
override fun onCreateDialog(savedInstanceState: Bundle): Dialog { return activity?.let { // Build the dialog and set up the button click handlers. val builder = AlertDialog.Builder(it) builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, DialogInterface.OnClickListener { dialog, id -> // Send the positive button event back to the // host activity. listener.onDialogPositiveClick(this) }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> // Send the negative button event back to the // host activity. listener.onDialogNegativeClick(this) }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
جاوا
public class NoticeDialogFragment extends DialogFragment { ... @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Build the dialog and set up the button click handlers. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the positive button event back to the host activity. listener.onDialogPositiveClick(NoticeDialogFragment.this); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the negative button event back to the host activity. listener.onDialogNegativeClick(NoticeDialogFragment.this); } }); return builder.create(); } }
نمایش یک گفتگو
هنگامی که می خواهید گفتگوی خود را نشان دهید، یک نمونه از DialogFragment خود ایجاد کنید و show() فراخوانی کنید و FragmentManager و نام تگ را برای قطعه گفتگو ارسال کنید.
می توانید با فراخوانی getSupportFragmentManager() از FragmentActivity یا با فراخوانی getParentFragmentManager() از یک Fragment FragmentManager دریافت کنید. برای مثال به موارد زیر مراجعه کنید:
کاتلین
fun confirmStartGame() { val newFragment = StartGameDialogFragment() newFragment.show(supportFragmentManager, "game") }
جاوا
public void confirmStartGame() { DialogFragment newFragment = new StartGameDialogFragment(); newFragment.show(getSupportFragmentManager(), "game"); }
استدلال دوم ، "game" ، یک نام برچسب منحصر به فرد است که سیستم برای ذخیره و بازیابی حالت قطعه در صورت لزوم از آن استفاده می کند. این تگ همچنین به شما امکان می دهد با فراخوانی findFragmentByTag() یک دسته برای قطعه دریافت کنید.
نمایش یک گفتگوی تمام صفحه یا به عنوان یک قطعه جاسازی شده
ممکن است بخواهید بخشی از طراحی رابط کاربری شما در برخی موقعیتها بهعنوان یک دیالوگ و در برخی موقعیتها بهعنوان یک قطعه تمام صفحه یا تعبیهشده ظاهر شود. همچنین ممکن است بخواهید بسته به اندازه صفحه نمایش دستگاه، متفاوت ظاهر شود. کلاس DialogFragment انعطاف پذیری را برای انجام این کار ارائه می دهد، زیرا می تواند به عنوان یک Fragment قابل جاسازی رفتار کند.
با این حال، در این مورد نمی توانید از AlertDialog.Builder یا دیگر اشیاء Dialog برای ساختن دیالوگ استفاده کنید. اگر میخواهید DialogFragment قابل جاسازی باشد، رابط کاربری گفتگو را در یک طرحبندی تعریف کنید، سپس طرحبندی را در پاسخ تماس onCreateView() بارگذاری کنید.
در اینجا یک نمونه DialogFragment است که میتواند با استفاده از طرحبندی به نام purchase_items.xml به عنوان یک دیالوگ یا یک قطعه قابل جاسازی ظاهر شود:
کاتلین
class CustomDialogFragment : DialogFragment() { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false) } // The system calls this only when creating the layout in a dialog. override fun onCreateDialog(savedInstanceState: Bundle): Dialog { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. val dialog = super.onCreateDialog(savedInstanceState) dialog.requestWindowFeature(Window.FEATURE_NO_TITLE) return dialog } }
جاوا
public class CustomDialogFragment extends DialogFragment { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false); } // The system calls this only when creating the layout in a dialog. @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. Dialog dialog = super.onCreateDialog(savedInstanceState); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); return dialog; } }
مثال زیر بر اساس اندازه صفحه تعیین می کند که قطعه به عنوان یک گفتگو یا یک رابط کاربری تمام صفحه نشان داده شود:
کاتلین
fun showDialog() { val fragmentManager = supportFragmentManager val newFragment = CustomDialogFragment() if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog") } else { // The device is smaller, so show the fragment fullscreen. val transaction = fragmentManager.beginTransaction() // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN) // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction .add(android.R.id.content, newFragment) .addToBackStack(null) .commit() } }
جاوا
public void showDialog() { FragmentManager fragmentManager = getSupportFragmentManager(); CustomDialogFragment newFragment = new CustomDialogFragment(); if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen. FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction.add(android.R.id.content, newFragment) .addToBackStack(null).commit(); } }
برای اطلاعات بیشتر در مورد انجام تراکنش های قطعه، به بخش ها مراجعه کنید.
در این مثال، boolean mIsLargeLayout مشخص میکند که آیا دستگاه فعلی باید از طرحبندی بزرگ برنامه استفاده کند و بنابراین این قطعه را بهجای تمام صفحه بهعنوان یک دیالوگ نشان دهد. بهترین راه برای تنظیم این نوع بولی، اعلام یک مقدار منبع bool با یک مقدار منبع جایگزین برای اندازه های مختلف صفحه نمایش است. به عنوان مثال، در اینجا دو نسخه از منبع bool برای اندازه های مختلف صفحه نمایش وجود دارد:
res/values/bools.xml
<!-- Default boolean values --> <resources> <bool name="large_layout">false</bool> </resources>
res/values-large/bools.xml
<!-- Large screen boolean values --> <resources> <bool name="large_layout">true</bool> </resources>
سپس میتوانید مقدار mIsLargeLayout را در طول متد onCreate() فعالیت مقداردهی کنید، همانطور که در مثال زیر نشان داده شده است:
کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) isLargeLayout = resources.getBoolean(R.bool.large_layout) }
جاوا
boolean isLargeLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); isLargeLayout = getResources().getBoolean(R.bool.large_layout); }
یک فعالیت را به عنوان یک گفتگو در صفحات بزرگ نشان دهید
به جای نمایش یک دیالوگ به عنوان یک رابط کاربری تمام صفحه در صفحه های کوچک، می توانید با نشان دادن یک Activity به عنوان یک گفتگو در صفحه های بزرگ، همان نتیجه را دریافت کنید. رویکردی که انتخاب میکنید به طراحی برنامه شما بستگی دارد، اما نشان دادن یک فعالیت بهعنوان یک گفتگو اغلب زمانی مفید است که برنامه شما برای صفحهنمایشهای کوچک طراحی شده است و میخواهید با نشان دادن یک فعالیت کوتاه مدت بهعنوان یک گفتگو، تجربه را در رایانههای لوحی بهبود ببخشید.
برای نمایش یک اکتیویتی بهعنوان یک گفتگو فقط در صفحههای بزرگ، تم Theme.Holo.DialogWhenLarge را در عنصر مانیفست <activity> اعمال کنید:
<activity android:theme="@android:style/Theme.Holo.DialogWhenLarge" >
برای اطلاعات بیشتر درباره سبکسازی فعالیتهای خود با طرحهای زمینه، به سبکها و طرحهای زمینه مراجعه کنید.
رد کردن یک گفتگو
هنگامی که کاربر روی دکمه عمل ایجاد شده با AlertDialog.Builder ضربه میزند، سیستم گفتگو را برای شما رد میکند.
این سیستم همچنین زمانی که کاربر روی یک آیتم در لیست گفتگو ضربه میزند، گفتگو را رد میکند، به جز زمانی که فهرست از دکمههای رادیویی یا چک باکسها استفاده میکند. در غیر این صورت، میتوانید با فراخوانی dismiss() در DialogFragment گفتگوی خود را به صورت دستی رد کنید.
اگر نیاز به انجام اقدامات خاصی در هنگام از بین رفتن گفتگو دارید، می توانید متد onDismiss() را در DialogFragment خود پیاده سازی کنید.
همچنین می توانید یک گفتگو را لغو کنید . این یک رویداد ویژه است که نشان می دهد کاربر بدون انجام کار از گفتگو خارج می شود. اگر کاربر روی دکمه برگشت ضربه بزند یا روی صفحه در خارج از قسمت گفتگو ضربه بزند یا اگر به صراحت cancel() در Dialog فراخوانی کنید، مانند پاسخ به دکمه "لغو" در گفتگو.
همانطور که در مثال قبل نشان داده شد، میتوانید با پیادهسازی onCancel() در کلاس DialogFragment به رویداد لغو پاسخ دهید.


