Un pulsante è costituito da testo o da un'icona o da entrambi, che comunicano l'azione che si verifica quando l'utente lo tocca.
Puoi creare un pulsante nel layout in tre modi, a seconda che tu voglia un pulsante con testo, un'icona o entrambi:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
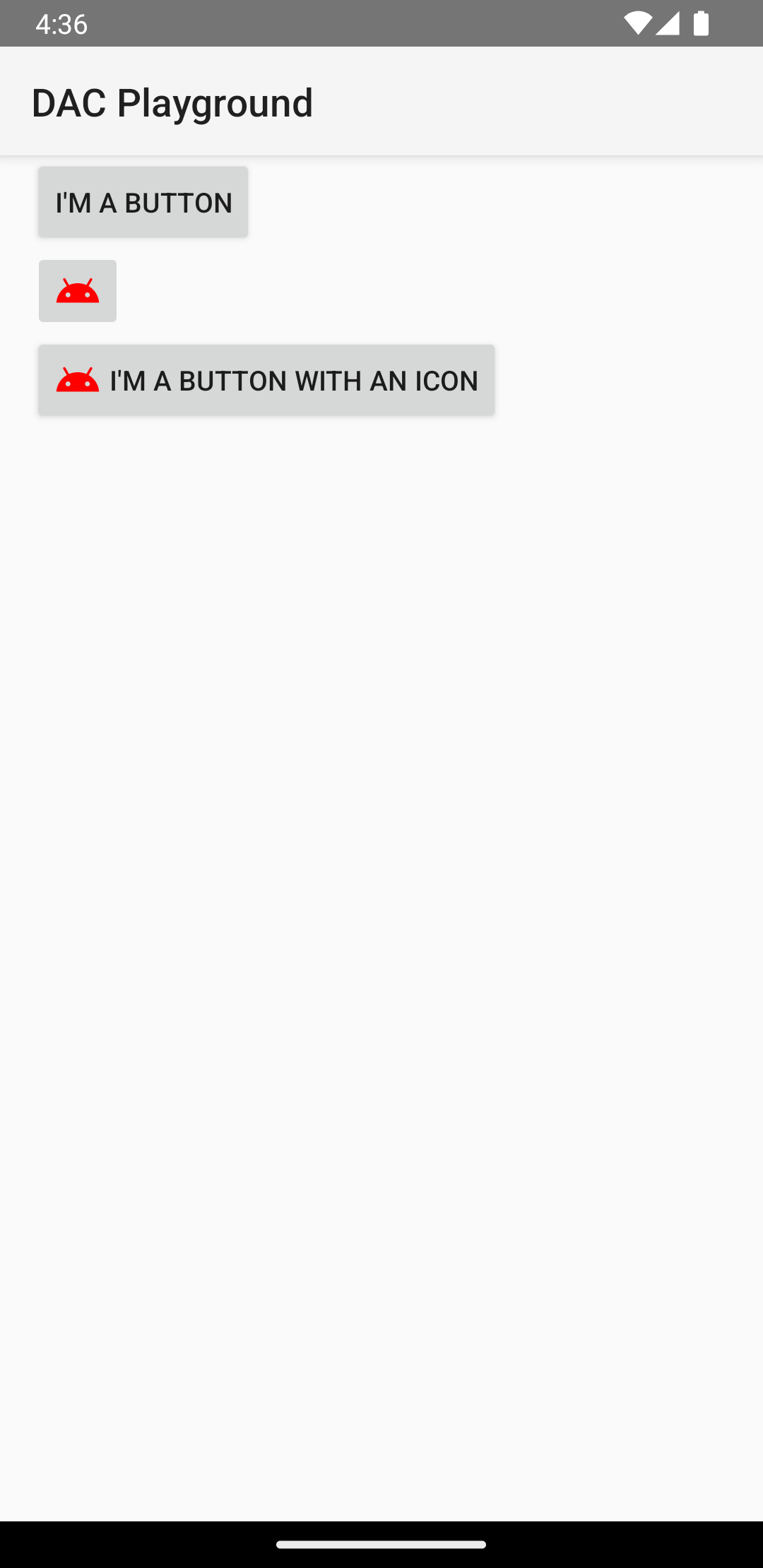
Il codice precedente genera qualcosa di simile al seguente:

Rispondere agli eventi di clic
Quando l'utente tocca un pulsante, l'oggetto Button riceve un evento on-click.
Per dichiarare il gestore di eventi in modo programmatico, crea un oggetto
View.OnClickListener
e assegnalo al pulsante chiamando
setOnClickListener(View.OnClickListener),
come nell'esempio seguente:
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Definisci lo stile del pulsante
L'aspetto del pulsante, ovvero l'immagine di sfondo e il carattere, varia da un dispositivo all'altro, poiché i dispositivi di produttori diversi spesso hanno stili predefiniti diversi per i controlli di immissione.
Per personalizzare i singoli pulsanti con uno sfondo diverso, specifica l'attributo android:background con una risorsa drawable o di colore. In alternativa, puoi applicare al pulsante uno stile, che funziona in modo simile agli stili HTML per definire più proprietà di stile come sfondo, carattere e dimensione. Per scoprire di più sull'applicazione degli stili, consulta
Stili e temi.
Pulsante senza bordi
Un design che può essere utile è un pulsante "senza bordi". I pulsanti senza bordi assomigliano ai pulsanti di base, tranne per il fatto che non hanno bordi o sfondo, ma cambiano comunque aspetto in stati diversi, ad esempio quando vengono toccati.
Per creare un pulsante senza bordi, applica lo stile borderlessButtonStyle al pulsante, come nell'esempio seguente:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Sfondo personalizzato
Se vuoi ridefinire completamente l'aspetto del pulsante, puoi specificare uno sfondo personalizzato. Tuttavia, anziché fornire un semplice bitmap o colore, lo sfondo deve essere una risorsa di elenco di stati che cambia aspetto a seconda dello stato corrente del pulsante.
Puoi definire l'elenco degli stati in un file XML che definisce tre immagini o colori da utilizzare per i diversi stati del pulsante.
Per creare un drawable elenco di stati per lo sfondo del pulsante:
- Crea tre bitmap per lo sfondo del pulsante che rappresentano gli stati predefinito, toccato e attivo. Per assicurarti che le immagini si adattino a pulsanti di varie dimensioni, crea le bitmap come bitmap 9-patch.
- Inserisci i bitmap nella directory
res/drawable/del progetto. Assegna a ogni bitmap un nome che rifletta lo stato del pulsante che rappresenta, ad esempiobutton_default.9.png,button_pressed.9.pngebutton_focused.9.png. - Crea un nuovo file XML nella directory
res/drawable/. Assegna un nome comebutton_custom.xml. Inserisci il seguente codice XML:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Definisce una singola risorsa drawable che cambia l'immagine in base allo stato corrente del pulsante.
- Il primo
<item>definisce la bitmap da utilizzare quando si tocca il pulsante (attivato). - Il secondo
<item>definisce la bitmap da utilizzare quando il pulsante è attivo, ad esempio quando il pulsante è evidenziato utilizzando la trackball o i tasti direzionali. - Il terzo
<item>definisce la bitmap da utilizzare quando il pulsante è nello stato predefinito, né toccato né attivo.
Questo file XML rappresenta una singola risorsa drawable. Quando viene fatto riferimento a un
Buttonper il suo sfondo, l'immagine visualizzata cambia in base allo stato del pulsante. - Il primo
- Applica il file XML drawable come sfondo del pulsante:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Per ulteriori informazioni su questa sintassi XML, ad esempio su come definire un pulsante disattivato, con il mouse sopra o in un altro stato, consulta
StateListDrawable.

