Un botón consiste en un texto o un ícono, o ambos, que comunica qué acción ocurre cuando el usuario lo presiona.
Puedes crear un botón en tu diseño de una de tres maneras, dependiendo de si quieres un botón con texto, un ícono o ambos:
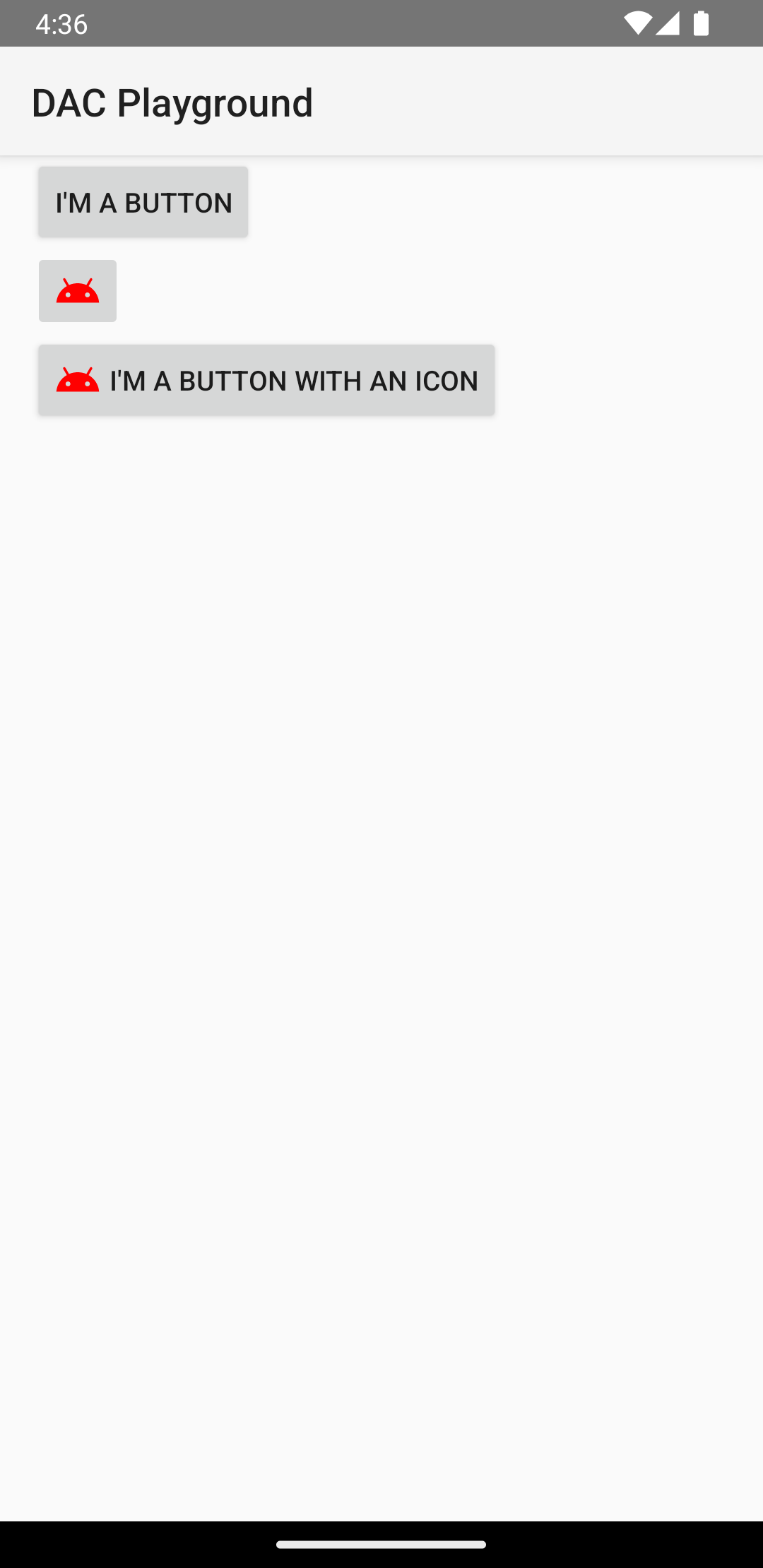
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
El código anterior genera algo como esto:

Cómo responder a eventos de clic
Cuando el usuario presiona un botón, el objeto Button recibe un evento de clic.
Para declarar el controlador de eventos de forma programática, crea un objeto View.OnClickListener y asígnalo al botón llamando a setOnClickListener(View.OnClickListener), como en el siguiente ejemplo:
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Elige un estilo para tu botón
La apariencia de tu botón (la imagen de fondo y la fuente) varía según el dispositivo, ya que los dispositivos de distintos fabricantes suelen tener distintos estilos predeterminados para los controles de entrada.
Para personalizar botones individuales con un fondo diferente, especifica el atributo android:background con un elemento de diseño o un recurso de color. Como alternativa, puedes aplicar un estilo al botón, que funciona de manera similar a los estilos HTML para definir varias propiedades de estilo, como el fondo, la fuente y el tamaño. Para obtener más información para aplicar estilos, consulta Estilos y temas.
Botón sin bordes
Un diseño que puede ser útil es el botón "sin bordes". Los botones sin bordes se parecen a los botones básicos, excepto que no tienen bordes ni fondo, pero aún cambian de apariencia durante diferentes estados, como cuando se presionan.
Para crear un botón sin bordes, aplica el estilo borderlessButtonStyle al botón, como en el siguiente ejemplo:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Fondo personalizado
Si realmente deseas redefinir la apariencia de tu botón, puedes especificar un fondo personalizado. Sin embargo, en lugar de proporcionar un mapa de bits o color simple, tu fondo debe ser un recurso de lista de estados que cambie la apariencia según el estado actual del botón.
Puedes definir la lista de estados en un archivo en formato XML que defina tres imágenes o colores para usar para los diferentes estados del botón.
Para crear un elemento de diseño de lista de estados para el fondo de tu botón, haz lo siguiente:
- Crea tres mapas de bits para el fondo del botón que representen los estados predeterminado, presionado y enfocado del botón. Para asegurarte de que tus imágenes se ajusten a botones de varios tamaños, crea los mapas de bits como nine-patch.
- Coloca los mapas de bits en el directorio
res/drawable/de tu proyecto. Asigna un nombre a cada mapa de bits para reflejar el estado del botón que representa, comobutton_default.9.png,button_pressed.9.pngybutton_focused.9.png. - Crea un nuevo archivo en formato XML en el directorio
res/drawable/. Asígnale un nombre comobutton_custom.xml. Inserta un XML como el siguiente:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Esto define un único recurso de elementos de diseño que cambia su imagen en función del estado actual del botón.
- El primer
<item>define el mapa de bits que se debe usar cuando se presiona el botón (se activa). - El segundo
<item>define el mapa de bits que se debe usar cuando el botón está enfocado, como cuando se destaca el botón con la bola de seguimiento o el mando de dirección. - El tercer
<item>define el mapa de bits que se debe usar cuando el botón está en el estado predeterminado, ni presionado ni enfocado.
Este archivo en formato XML representa un solo recurso de elementos de diseño. Cuando un
Buttonhace referencia a su fondo, la imagen que se muestra cambia según el estado del botón. - El primer
- Aplica el archivo en formato XML de elemento de diseño como fondo del botón:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Para obtener más información sobre esta sintaxis XML, incluso cómo definir un botón que está inhabilitado, que se coloca sobre el cursor o que se encuentra en otro estado, lee sobre StateListDrawable.

