Los widgets son un aspecto esencial de la personalización de la pantalla principal. Puedes pensar en ellos como vistas rápidas de los datos y las funcionalidades más importantes de una app, a los que se puede acceder de forma directa desde la pantalla principal del usuario. Los usuarios pueden mover widgets en los paneles de la pantalla principal y, si la función es compatible, cambiarles el tamaño para adaptar la cantidad de información que se debe incluir en un widget según sus preferencias.
En esta documentación, se presentan los diferentes tipos de widgets que puedes crear y los principios de diseño que debes seguir. Para compilar un widget de la app con las APIs de RemoteView y los diseños en XML, consulta Cómo crear un widget simple. Para compilar un widget con Kotlin y APIs de estilo Compose, consulta Jetpack Glance.
Tipos de widgets
Cuando planifiques tu widget, piensa en qué tipo de widget quieres compilar. Por lo general, los widgets se clasifican en una de las siguientes categorías:
Widgets informativos

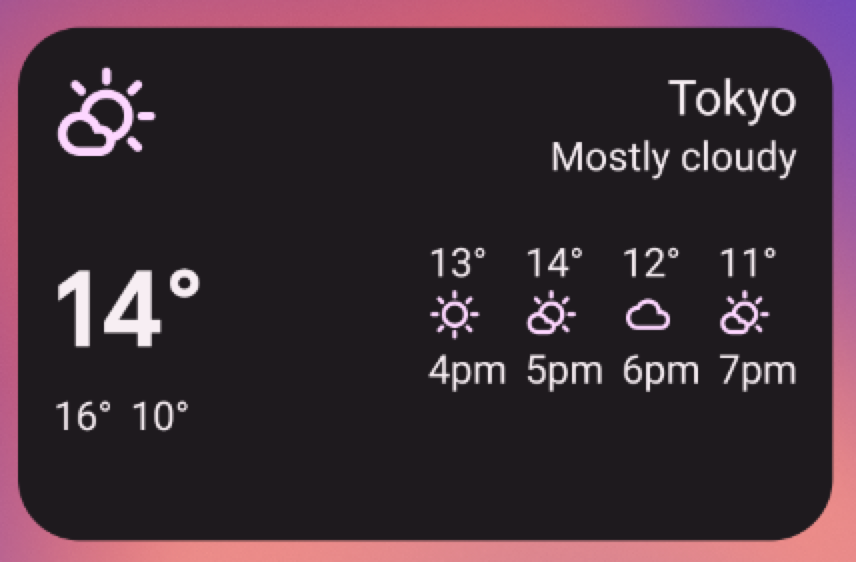
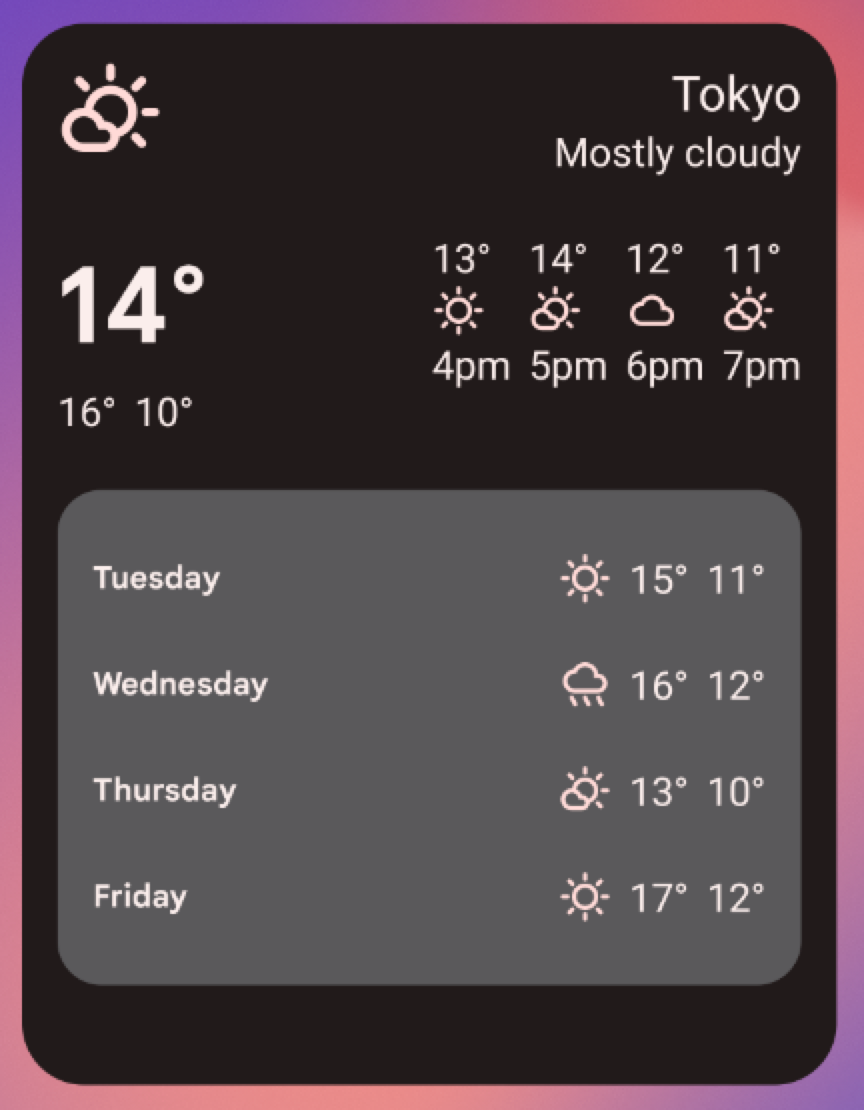
En general, los widgets informativos muestran datos clave y hacen un seguimiento del modo en que esa información cambia con el tiempo. Algunos ejemplos de widgets informativos son los widgets del clima, los widgets del reloj o los widgets de seguimiento de resultados deportivos. Por lo general, cuando se presiona un widget informativo, se inicia la app asociada y se abre una vista detallada de la información del widget.
Widgets de colección
Los widgets de colección se especializan en mostrar varios elementos del mismo tipo, como una colección de imágenes de una app de galería, una colección de artículos de una app de noticias o una colección de correos electrónicos o mensajes de una app de comunicación. Los widgets de colección pueden desplazarse verticalmente.
Por lo general, los widgets de colección se enfocan en los siguientes casos de uso:
- Se está explorando la colección.
- Abrir un elemento de la colección en su vista de detalles en la app asociada
- Interactuar con elementos, como marcarlos como completados, con compatibilidad para botones compuestos en Android 12 (nivel de API 31)
Widgets de control

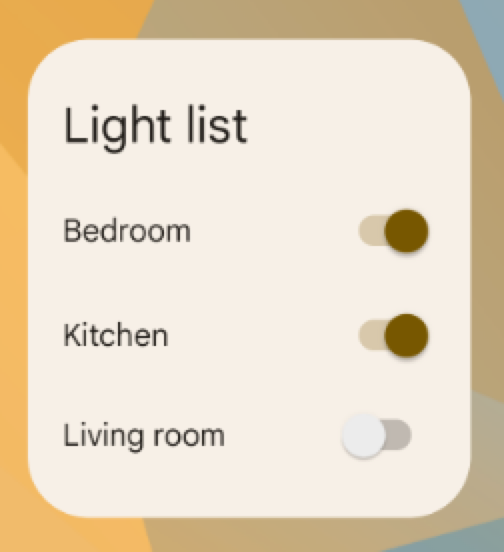
El objetivo principal de un widget de control es mostrar las funciones de uso frecuente para que el usuario pueda activarlas desde la pantalla principal sin tener que abrir la app. Puedes considerarlos como controles remotos de una app. Un ejemplo de widget de control es un widget de control de la casa que permite a los usuarios encender o apagar las luces de la casa.
La interacción con un widget de control puede abrir una vista de detalles asociada en la app. Esto depende de si la función del widget de control genera datos, como en el caso de un widget de búsqueda.
Widgets híbridos

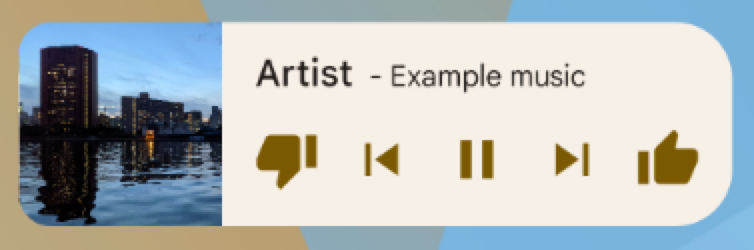
Si bien algunos widgets representan uno de los tipos de las secciones anteriores (información, colección o control), muchos son híbridos que combinan elementos de diferentes tipos. Por ejemplo, un widget de reproducción de música es, en esencia, un widget de control, pero también muestra al usuario qué pista se está reproduciendo en el momento, como un widget informativo.
Cuando planifiques tu widget, diseña en torno a uno de los tipos básicos y agrega elementos de otros tipos según sea necesario.
Integra widgets con el Asistente de Google
Asistente de Google puede mostrar cualquier tipo de widget en respuesta a los comandos por voz del usuario. Puedes configurar tus widgets para que cumplan con las acciones de la app, lo que permite que los usuarios reciban respuestas rápidas y experiencias interactivas en las plataformas de Asistente, como Android y Android Auto. Para obtener más detalles sobre la entrega de widgets para Asistente, consulta Cómo integrar Acciones en apps con widgets de Android.
Limitaciones de los widgets
Si bien los widgets se pueden considerar "miniapps", existen ciertas limitaciones que es importante comprender antes de comenzar a diseñarlos.
Gestos
Debido a que los widgets se ubican en la pantalla principal, tienen que coexistir con la navegación que se establece allí. Esto limita la compatibilidad con gestos disponible en los widgets, en comparación con la de las apps de pantalla completa. Si bien estas pueden permitir que los usuarios naveguen entre pantallas de forma horizontal, ese gesto ya aparece en la pantalla principal con el propósito de navegar entre pantallas principales.
Los únicos gestos disponibles para widgets son tocar y deslizar verticalmente.
Elementos
Dadas las limitaciones de los gestos disponibles para los widgets, algunos bloques de compilación de la IU que dependen de gestos restringidos no están disponibles para los widgets. Para obtener una lista completa de los bloques de compilación compatibles y más información sobre las restricciones de diseño, consulta Cómo crear el diseño del widget y Cómo proporcionar diseños de widgets flexibles.
Lineamientos de diseño
Contenido del widget
Los widgets son una excelente manera de atraer a un usuario a tu app, ya que "anuncian" contenido nuevo e interesante que está disponible en ella.
Al igual que los avances en la portada de un diario, los widgets consolidan y concentran la información de una app, además de proporcionar una conexión más detallada dentro de la app. Podrías decir que el widget es la "entrada", mientras que la app es el "plato principal". Asegúrate de que tu app muestre más detalles sobre un elemento de información que lo que el widget ya muestra.
Navegación desde widgets
Además del contenido puramente informativo, considera hacer que tu widget proporcione vínculos de navegación a las áreas de uso frecuente de tu app. Esto permite a los usuarios completar tareas más rápido y extiende el alcance funcional de la app a la pantalla principal.
Los siguientes son posibles vínculos de navegación en widgets:
Funciones generativas: Son las funciones que permiten al usuario crear contenido nuevo para una app, como un nuevo documento o mensaje.
Apertura de la app en el nivel superior: Cuando se presiona un elemento de información, en general, el usuario navega hasta una pantalla de detalles de nivel inferior. Proporcionar acceso al nivel superior de tu aplicación ofrece más flexibilidad de navegación y puede reemplazar a un acceso directo puntual que los usuarios usarían para navegar hasta la app desde la pantalla principal. Si usas el ícono de tu aplicación para esta funcionalidad, también puedes proporcionar una identidad clara a tu widget en caso de que los datos que estés mostrando sean ambiguos.
Cambio del tamaño del widget

Cuando se mantiene presionado un widget redimensionable y luego se suelta, se abre el modo de cambio de tamaño (si el widget admite este modo). Los usuarios pueden usar los controladores de arrastre o las esquinas de los widgets para establecer el tamaño que prefieran.
El cambio de tamaño permite a los usuarios ajustar la altura y el ancho de un widget según las restricciones de la cuadrícula de ubicación de la pantalla principal. Puedes decidir si tu widget puede cambiar de tamaño libremente o si está limitado a cambios de tamaño en forma horizontal o vertical. No es necesario admitir el cambio de tamaño si tu widget es de tamaño fijo.
Permitir que los usuarios cambien el tamaño de los widgets tiene importantes beneficios:
- Pueden ajustar la cantidad de información que desean ver en cada widget.
- Pueden mejorar el diseño de los widgets y accesos directos de los paneles de la pantalla principal.
Planifica una estrategia de cambio de tamaño para tu widget según el tipo de widget que estés creando. Los widgets de listas o de colecciones basadas en cuadrículas suelen ser sencillos, ya que el cambio de tamaño del widget solo despliega o contrae el área de desplazamiento vertical. Sin importar el tamaño del widget, el usuario puede desplazar todos los elementos de información hasta la vista.
Los widgets informativos requieren más planificación práctica, ya que no se pueden desplazar y todo el contenido debe ajustarse a un tamaño determinado. Debes ajustar de forma dinámica el contenido y el diseño de tu widget según el tamaño que el usuario defina a través de la operación de cambio de tamaño.
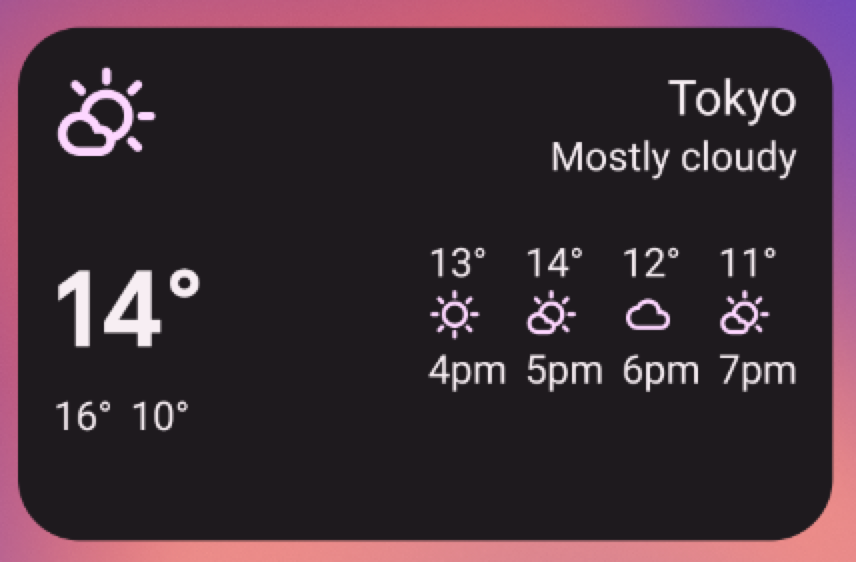
En el siguiente ejemplo, el usuario puede cambiar el tamaño de un widget del clima en tres pasos, lo que expone información más detallada sobre el clima en la ubicación actual a medida que aumenta el tamaño del widget.



Para cada tamaño del widget, determina qué parte de la información de tu app se muestra. Para tamaños más pequeños, concéntrate en la información esencial y, luego, agrega información contextual a medida que el widget se expanda de forma horizontal y vertical.
Consideraciones de diseño
Puede ser tentador diseñar los widgets de acuerdo con las dimensiones de la cuadrícula de posiciones de un dispositivo con el que desarrollas apps. Puede ser una aproximación inicial útil, pero ten en cuenta lo siguiente:
- Si planificas la estrategia de cambio de tamaño de tus widgets en "segmentos de tamaño", en lugar de dimensiones de cuadrícula variables, obtendrás los resultados más confiables.
- La cantidad, el tamaño y la separación de las celdas pueden variar mucho de un dispositivo a otro. Por lo tanto, es muy importante que tu widget sea flexible y pueda incorporar más espacio de lo previsto.
- A medida que el usuario cambia el tamaño de un widget, el sistema responde con un rango de tamaño en dp en el que el widget puede rediseñarse.
- A partir de Android 12, puedes proporcionar atributos de tamaño más definidos y diseños más flexibles. Esto incluye lo siguiente:
- Cómo especificar restricciones de tamaño de widgets Por ejemplo, puedes especificar el tamaño objetivo de tu widget (en celdas de cuadrícula), así como el tamaño máximo posible.
- Proporcionar diseños responsivos, que cambian según el tamaño del widget
- Proporciona diseños de tamaño exacto, que permiten que el selector responda con opciones de tamaño para el modo de retrato y de paisaje en teléfonos, o con cuatro tamaños para dispositivos plegables.
- Usar orientación actualizada y nuevas APIs para determinar los tamaños adecuados de tu widget
Configuración del widget por parte de los usuarios
A veces, el usuario debe configurar el widget antes de que pueda ser útil. Piensa en un widget de correo electrónico en el que el usuario debe seleccionar la carpeta de correo antes de que se pueda mostrar la bandeja de entrada, o en un widget de fotos fijo en el que el usuario tiene que asignar una imagen de la galería para que se muestre. En Android, los widgets muestran sus opciones de configuración justo después de que el usuario los coloca en una pantalla principal.
Lista de tareas de diseño de widgets
- Concéntrate en pequeñas porciones de información visible en el widget. Expande la información en tu app.
- Elige el tipo de widget adecuado para tu objetivo.
- Planifica cómo se adaptará el contenido del widget a diferentes tamaños.
- Asegúrate de que el diseño se pueda expandir y contraer para que el diseño del widget sea independiente de la orientación y el dispositivo.
- Considera si tu widget necesita alguna configuración adicional.


