Jetpack androidx.compose.material3 लाइब्रेरी की मदद से, उपयोगकर्ता किसी भी ऐप्लिकेशन में स्टाइलस का इस्तेमाल करके, किसी भी TextField कॉम्पोनेंट में लिख सकते हैं.
स्टाइलस से इनपुट देने की सुविधा को डिफ़ॉल्ट रूप से चालू करने के लिए, अपने ऐप्लिकेशन की build.gradle फ़ाइल में लाइब्रेरी डिपेंडेंसी जोड़ें:
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
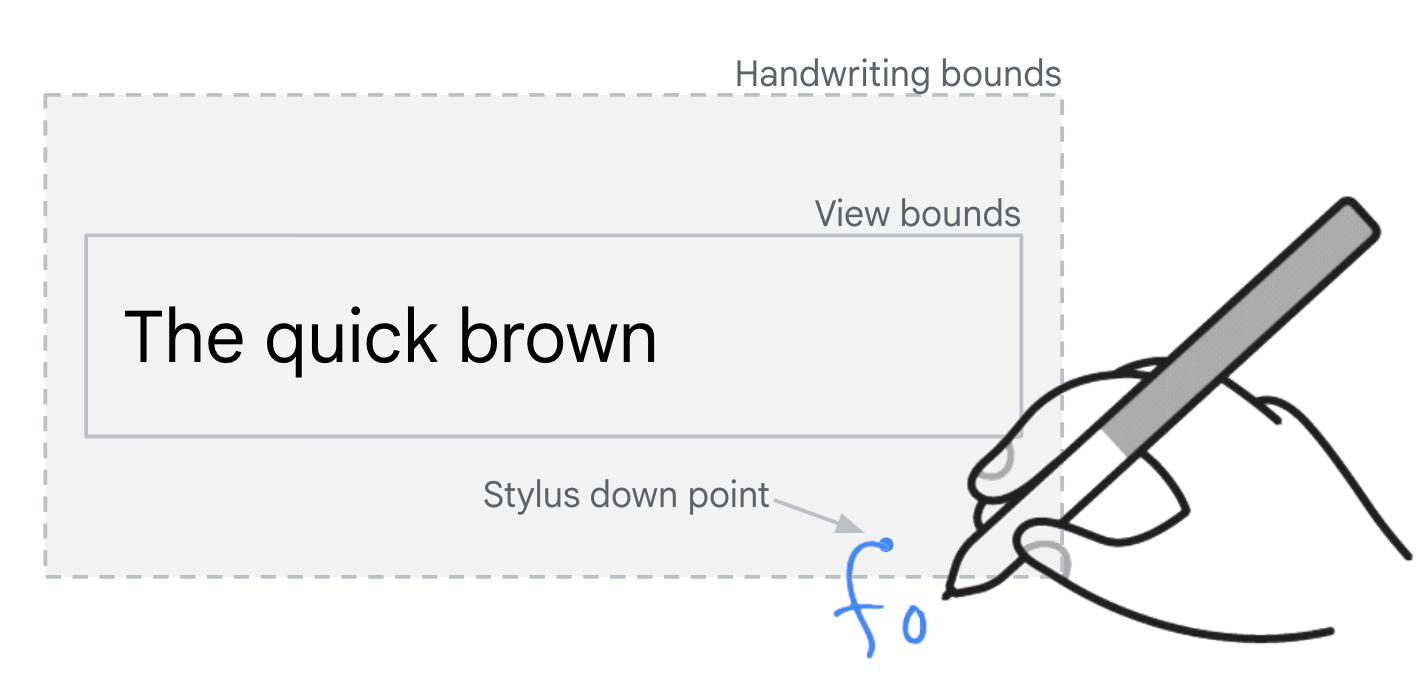
Android 14 और उसके बाद के वर्शन वाले डिवाइसों पर, TextField के सभी कॉम्पोनेंट के लिए स्टाइलस हैंडराइटिंग की सुविधा डिफ़ॉल्ट रूप से चालू होती है. साथ ही, androidx.compose.foundation:foundation:1.7.0 पर भी यह सुविधा डिफ़ॉल्ट रूप से चालू होती है. स्टाइलस के मोशन इवेंट का पता चलने पर, TextField के लिए हैंडराइटिंग मोड शुरू हो जाता है. ऐसा तब होता है, जब यह इवेंट कॉम्पोनेंट की हैंडराइटिंग की सीमाओं के अंदर होता है.
हाथ से लिखे गए टेक्स्ट के चारों ओर, वर्टिकल पैडिंग 40 डीपी और हॉरिज़ॉन्टल पैडिंग 10 डीपी होती है.

TextField कॉम्पोनेंट की सीमाएं.
KeyboardType.Password के साथ इनपुट मेथड एडिटर का अनुरोध करने पर, TextField फ़ील्ड के लिए स्टाइलस हैंडराइटिंग की सुविधा काम नहीं करती.
इनपुट डेलिगेशन
ऐप्लिकेशन, प्लेसहोल्डर यूज़र इंटरफ़ेस (यूआई) एलिमेंट दिखा सकते हैं. ये टेक्स्ट इनपुट फ़ील्ड की तरह दिखते हैं, लेकिन ये सिर्फ़ स्टैटिक यूज़र इंटरफ़ेस (यूआई) एलिमेंट होते हैं. इनमें टेक्स्ट डालने की सुविधा नहीं होती. खोज फ़ील्ड इसका एक सामान्य उदाहरण है. स्टैटिक यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर टैप करने से, एक नए यूज़र इंटरफ़ेस (यूआई) पर ट्रांज़िशन ट्रिगर होता है. इसमें एक फ़ंक्शनल टेक्स्ट इनपुट फ़ील्ड होता है, जिस पर इनपुट के लिए फ़ोकस किया जाता है.
स्टाइलस इनपुट डेलिगेशन
स्टाइलस से लिखे गए शब्दों को इनपुट फ़ील्ड में डालने के लिए, हैंडराइटिंग डेलिगेशन एपीआई का इस्तेमाल करें. इसके लिए, handwritingDetector और handwritingHandler देखें. प्लेसहोल्डर यूज़र इंटरफ़ेस (यूआई) एलिमेंट को, हैंडराइटिंग को फ़ंक्शनल इनपुट फ़ील्ड में डेलिगेट करने के लिए कॉन्फ़िगर किया जाता है. उदाहरण के लिए, लागू करने का तरीका जानने के लिए HandwritingDetectorSample.kt देखें.
स्टाइलस से लिखने का मोड तब शुरू होता है, जब फ़ंक्शनल इनपुट फ़ील्ड पर फ़ोकस किया जाता है और InputConnection बनाया जाता है.
टेस्ट करना
स्टाइलस से लिखने की सुविधा, Android 14 और इसके बाद के वर्शन वाले डिवाइसों पर काम करती है. इसके लिए, स्टाइलस इनपुट डिवाइस और इनपुट मेथड एडिटर (आईएमई) का इस्तेमाल किया जाता है. साथ ही, यह ज़रूरी है कि आईएमई, Android 14 के स्टाइलस से लिखने की सुविधा वाले एपीआई के साथ काम करता हो.
अगर आपके पास स्टाइलस इनपुट डिवाइस नहीं है, तो रूट ऐक्सेस वाले किसी भी डिवाइस (इसमें एम्युलेटर भी शामिल हैं) पर स्टाइलस इनपुट को सिम्युलेट करें. इसके लिए, Android डीबग ब्रिज (adb) की इन कमांड का इस्तेमाल करें:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
अगर आपके पास ऐसा डिवाइस है जिस पर स्टाइलस काम नहीं करता है, तो टेस्टिंग के लिए Gboard के बीटा वर्शन का इस्तेमाल करें.
अन्य संसाधन
- मटीरियल डिज़ाइन — टेक्स्ट फ़ील्ड
- उपयोगकर्ता के इनपुट को मैनेज करना
