Jetpack androidx.compose.material3 라이브러리를 사용하면 사용자가 스타일러스를 사용하여 모든 앱의 TextField 구성요소에 쓸 수 있습니다.
스타일러스 입력을 기본적으로 사용 설정하려면 앱의 build.gradle 파일에 라이브러리 종속 항목을 추가합니다.
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
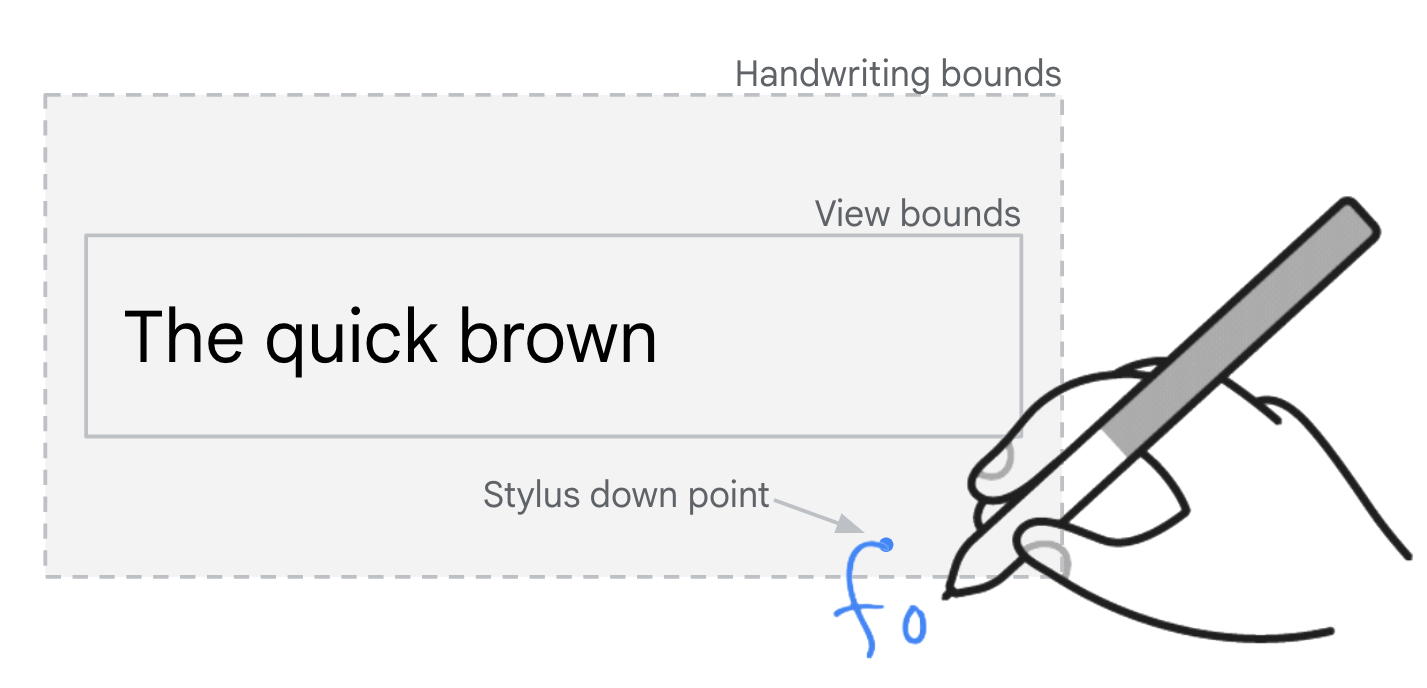
스타일러스 필기는 Android 14 이상 및 androidx.compose.foundation:foundation:1.7.0 종속 항목에서 기본적으로 모든 TextField 구성요소에 사용 설정됩니다. 스타일러스 동작 이벤트가 구성요소의 필기 경계 내에서 감지되면 TextField에 대해 필기 모드가 시작됩니다.
필기 경계에는 입력 필드 주위에 세로 패딩 40dp와 가로 패딩 10dp가 포함됩니다.

TextField 구성요소의 손글씨 경계입니다.
입력 방법 편집기가 KeyboardType.Password로 요청된 경우 TextField 필드에는 스타일러스 필기 입력이 지원되지 않습니다.
입력 위임
앱은 텍스트 입력 필드처럼 보이지만 실제로는 텍스트 입력 기능이 없는 정적 UI 요소인 자리표시자 UI 요소를 표시할 수 있습니다. 검색 필드가 일반적인 예입니다. 정적 UI 요소를 탭하면 입력에 포커스가 맞춰진 기능적 텍스트 입력 필드가 포함된 새 UI로 전환됩니다.
스타일러스 입력 위임
손글씨 위임 API를 사용하여 자리표시자 입력 필드의 스타일러스 손글씨 입력을 지원합니다 (handwritingDetector 및 handwritingHandler 참고). 자리표시자 UI 요소는 손글씨를 기능 입력 필드에 위임하도록 구성됩니다. 예시 구현은 HandwritingDetectorSample.kt을 참고하세요.
스타일러스 필기 모드는 기능 입력 필드에 포커스가 있고 InputConnection가 생성될 때 시작됩니다.
테스트
스타일러스 필기는 호환되는 스타일러스 입력 기기와 Android 14 스타일러스 필기 API를 지원하는 입력 방식 편집기 (IME)가 있는 Android 14 이상 기기에서 지원됩니다.
스타일러스 입력 기기가 없는 경우 다음 Android 디버그 브리지 (adb) 명령어를 사용하여 루트 액세스 권한이 있는 기기(에뮬레이터 포함)에서 스타일러스 입력을 시뮬레이션합니다.
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
스타일러스를 지원하지 않는 기기를 사용하는 경우 테스트를 위해 Gboard 베타를 사용하세요.

