Keyboards Shortcuts Helper를 통해 사용자는 앱을 실행할 수 있습니다. 단축키 도우미에서 앱의 바로가기 게시 사용자 생산성과 사용 편의성을 개선하는 방법을 살펴보겠습니다
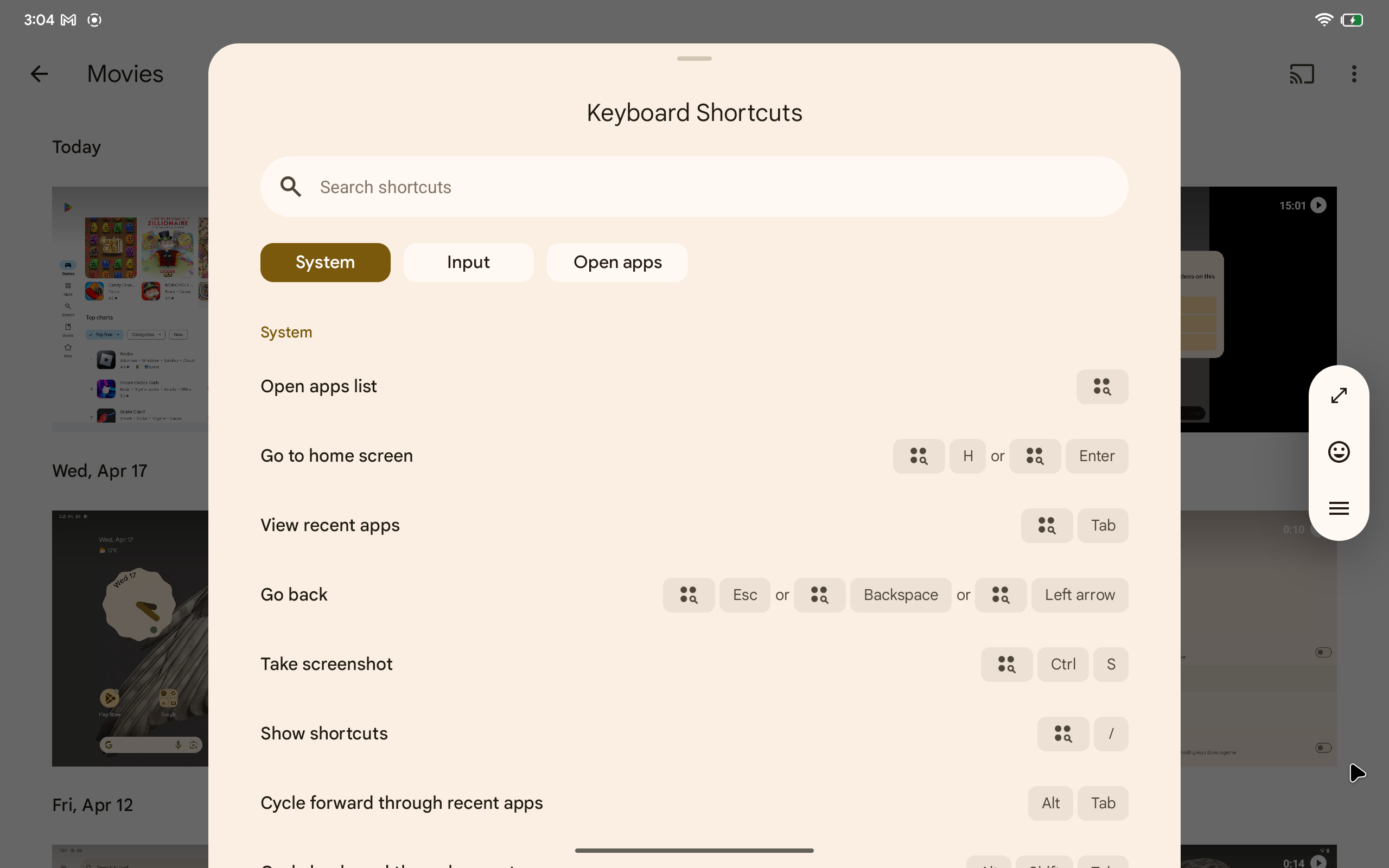
사용자가 Meta+/를 눌러 단축키 화면을 열 수 있습니다. Android 7.0 (API 수준 24) 이상에서 사용할 수 있습니다.

단축키 도우미 단축키 제공
사용 가능한 단축키 목록을 제공하여
단축키 도우미에서
onProvideKeyboardShortcuts() 창 콜백.
다음 스니펫은
onProvideKeyboardShortcuts():
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo는 단축키를 설명합니다.
단축키 목록은
KeyboardShortcutGroup 객체
앱에서 다음을 추가하여 사용 가능한 단축키를 단축키 도우미에 알립니다.
KeyboardShortcutGroup 객체를 전달된 변경 가능한 목록에 추가합니다.
를 메서드의 첫 번째 매개변수로 사용합니다.
그룹으로 단축키 정리하기
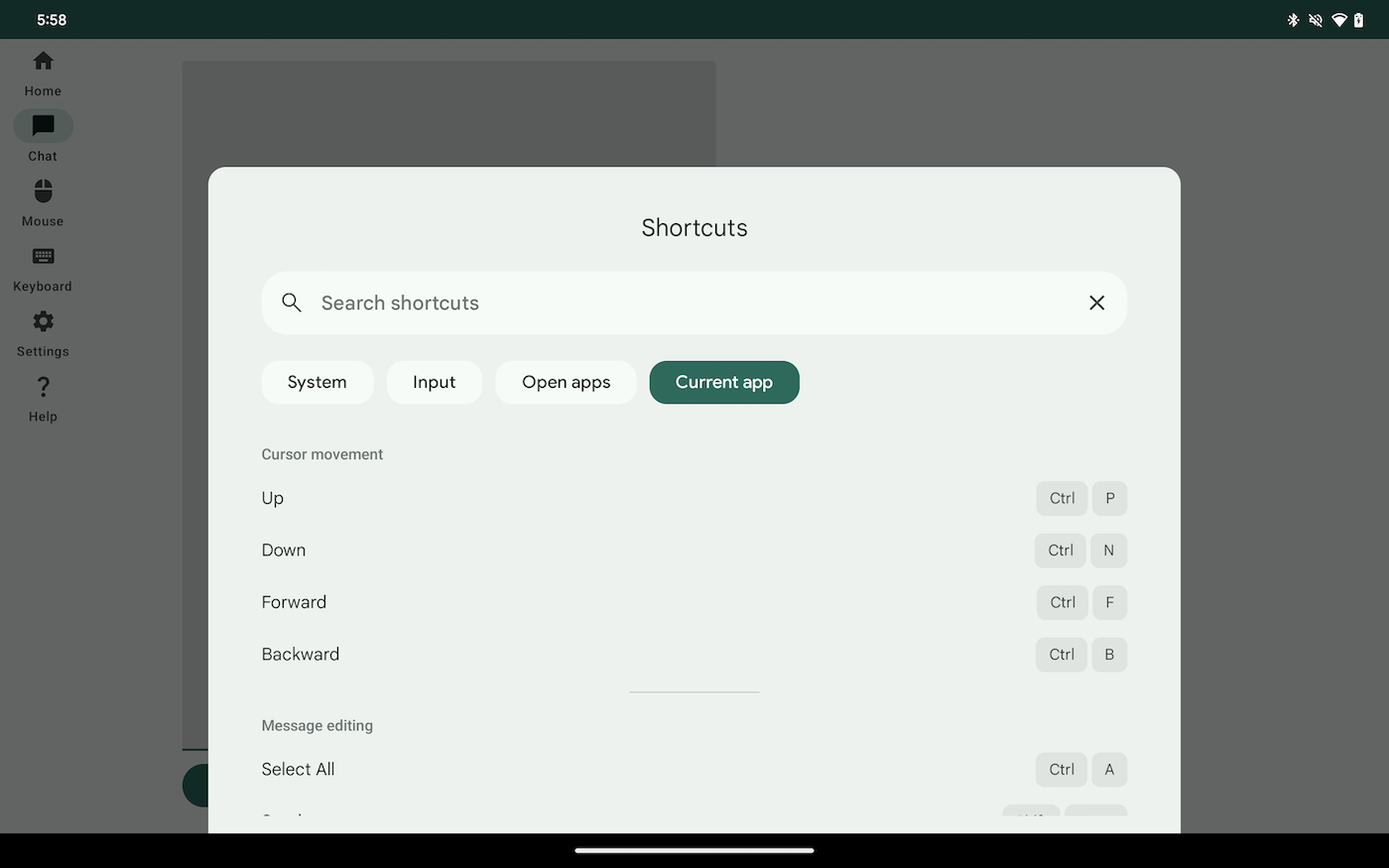
단축키 도우미가 단축키를 별도의 그룹으로 표시 이를 통해 사용자는 사용 사례별 또는 화면별 단축키를 찾을 수 있습니다. 있습니다. 그림 2에 단축키가 나와 있습니다. 커서 이동과 메시지 수정이라는 두 그룹으로 분류됩니다.

앱은
각 그룹의 KeyboardShortcutGroup 객체입니다.
다음 스니펫에서는 두 개의 KeyboardShortCutGroup 객체가
onProvideKeyboardShortcuts() 메서드에 전달된 변경 가능한 목록입니다.
개체는 단축키 도우미에서
그림 2에서 볼 수 있습니다.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
코드에서 단축키 도우미 열기
앱은 키보드 단축키 화면을
requestShowKeyboardShortcuts() 호출
메서드를 사용하여 축소하도록 요청합니다. 다음 스니펫에서 사용자가
또는 버튼을 클릭하거나 Enter 키를 누릅니다.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}
