O Assistente de atalhos de teclado permite que os usuários descubram atalhos de teclado para o e apps abertos. Publicar os atalhos do app no assistente de atalhos do teclado para melhorar a produtividade do usuário e facilitar o uso.
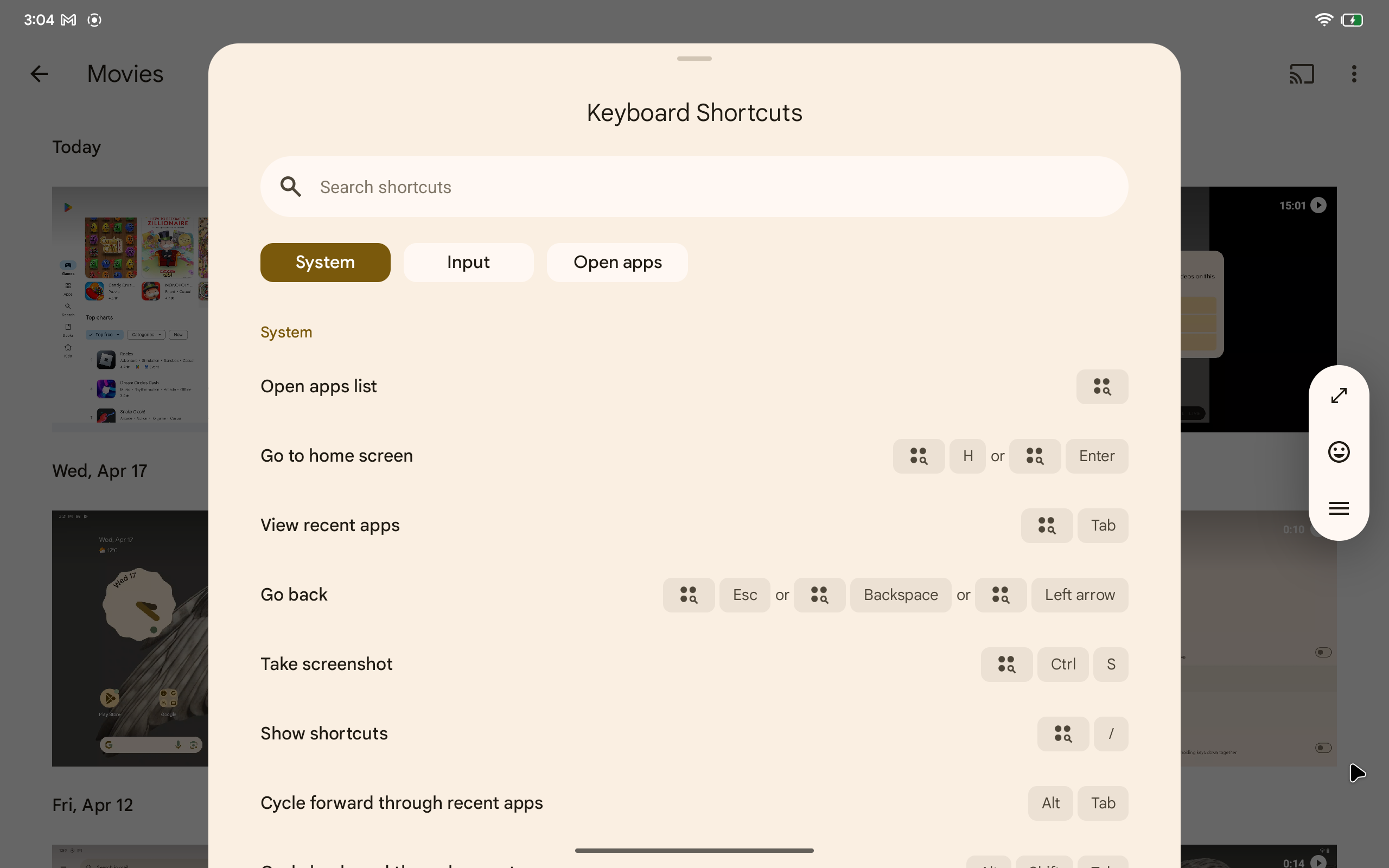
Os usuários pressionam Meta+/ para abrir a tela de atalhos do teclado, que é disponível no Android 7.0 (nível 24 da API) e versões mais recentes.

Fornecer atalhos para o assistente de atalhos do teclado
Você pode fornecer listas de atalhos de teclado disponíveis para
Auxiliar de atalhos de teclado substituindo a
Callback da janela onProvideKeyboardShortcuts().
O snippet a seguir demonstra uma implementação de
onProvideKeyboardShortcuts() para adicionar um grupo de quatro atalhos:
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo descreve um atalho de teclado.
A lista de atalhos do teclado é agrupada como uma
Objeto KeyboardShortcutGroup.
Os apps notificam os atalhos de teclado disponíveis para o Assistente de atalhos do teclado adicionando
os objetos KeyboardShortcutGroup para a lista mutável transmitida
como o primeiro parâmetro do método.
Organizar atalhos do teclado com grupos
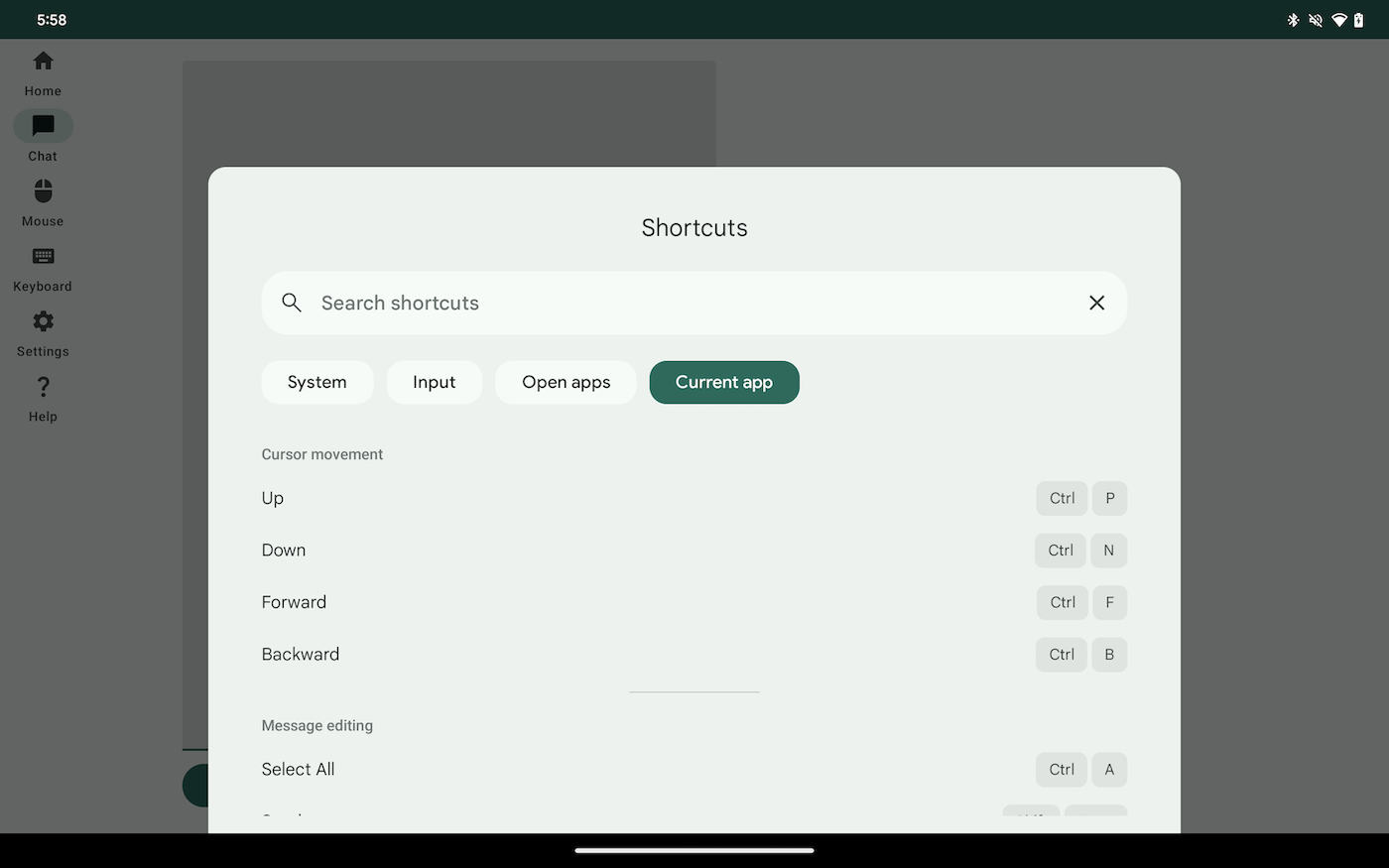
O Assistente de atalhos de teclado mostra os atalhos do teclado em grupos separados para que os usuários possam encontrar atalhos por caso de uso ou para telas de seu app. A Figura 2 mostra os atalhos do teclado. categorizadas em dois grupos: movimento do cursor e edição de mensagens.

Seu app registra dois ou mais grupos de atalhos de teclado criando um
Objeto KeyboardShortcutGroup para cada grupo.
No snippet a seguir, dois objetos KeyboardShortCutGroup são adicionados ao
lista mutável transmitida para o método onProvideKeyboardShortcuts().
Os objetos são exibidos como categorias no Auxiliar de atalhos de teclado como
a Figura 2.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Abrir o assistente de atalhos do teclado no código
Os apps mostram a tela de atalhos do teclado
chamando o método requestShowKeyboardShortcuts()
. No snippet a seguir, o Assistente de atalhos do teclado é aberto quando os usuários tocam
ou clique no botão ou pressione a tecla Enter.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}
