Mit dem Keyboard Shortcuts Helper können Nutzer Tastenkombinationen für die und offene Apps. Tastenkombinationen Ihrer App in der Hilfe für Tastenkombinationen veröffentlichen um die Produktivität und Nutzerfreundlichkeit der Nutzer zu verbessern.
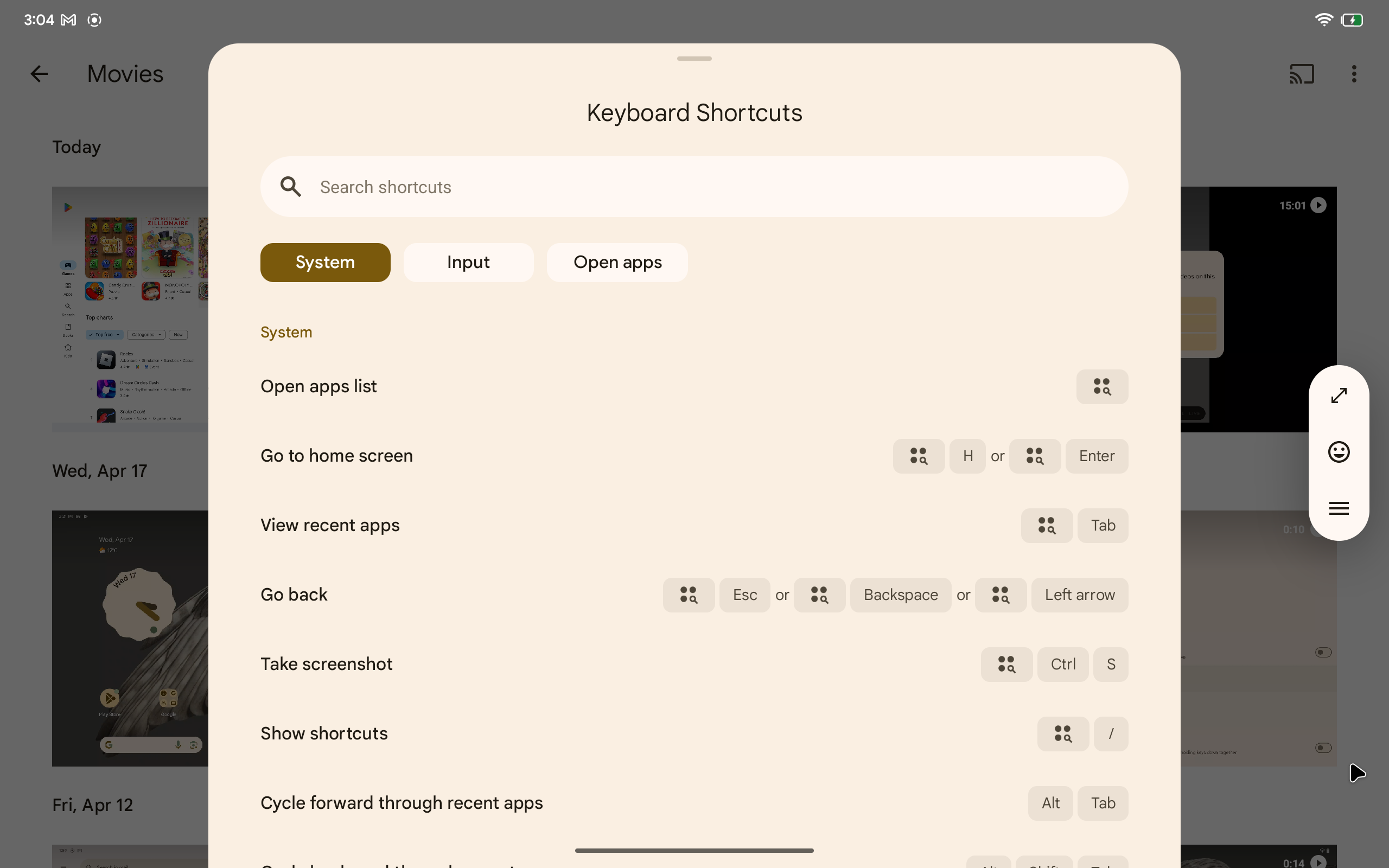
Nutzer drücken Meta +/, um den Bildschirm mit den Tastenkombinationen zu öffnen. verfügbar auf Android 7.0 (API-Level 24) und höher.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Geben Sie Tastenkombinationen für den Keyboard Shortcuts Helper an.
Sie können die verfügbaren Liste der Tastenkombinationen
Keyboard Shortcuts Helper durch Überschreiben der
onProvideKeyboardShortcuts()-Fenster-Callback.
Das folgende Snippet zeigt eine Implementierung eines
onProvideKeyboardShortcuts(), um eine Gruppe von vier Tastenkombinationen hinzuzufügen:
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
In KeyboardShortcutInfo wird eine Tastenkombination beschrieben.
Die Liste der Tastenkombinationen ist umgebrochen
KeyboardShortcutGroup-Objekt.
Apps benachrichtigen verfügbare Tastenkombinationen im Keyboard Shortcuts Helper, indem sie
die KeyboardShortcutGroup-Objekte an die änderbare Liste übergeben
als ersten Parameter der Methode ein.
Tastenkombinationen mithilfe von Gruppen organisieren
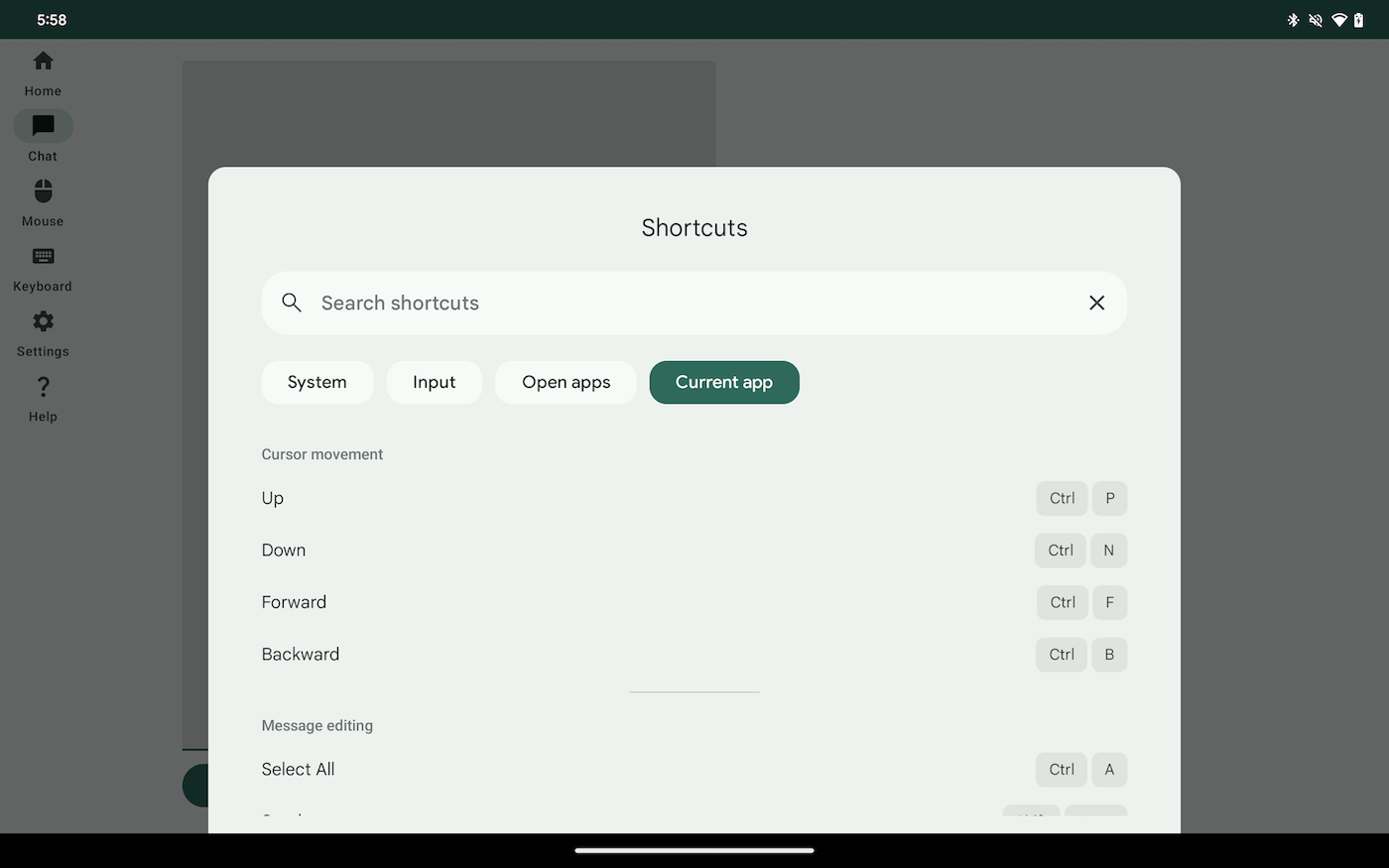
Die Hilfe für Tastenkombinationen zeigt Tastenkombinationen in separaten Gruppen an sodass Nutzende Verknüpfungen nach Anwendungsfall oder für Bildschirme für Ihre App. Abbildung 2 zeigt die Tastenkombinationen. in zwei Gruppen unterteilt werden: Cursorbewegung und Nachrichtenbearbeitung.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Deine App registriert zwei oder mehr Gruppen von Tastenkombinationen, indem ein
KeyboardShortcutGroup-Objekt für jede Gruppe.
Im folgenden Snippet werden zwei KeyboardShortCutGroup-Objekte zum
änderbare Liste, die an die Methode onProvideKeyboardShortcuts() übergeben wird.
Die Objekte werden im Keyboard Shortcuts Helper als Kategorien
Abbildung 2 zeigt.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Keyboard Shortcuts Helper aus Code öffnen
Apps zeigen den Bildschirm mit den Tastenkombinationen
requestShowKeyboardShortcuts() aufrufen
. Im folgenden Snippet wird die Hilfe für Tastenkombinationen geöffnet, wenn Nutzende
oder klicken Sie auf die Schaltfläche oder drücken Sie die Eingabetaste.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}
