เมื่อโต้ตอบกับแอป ผู้ใช้มักจะทำแบบนี้ด้วยการแตะองค์ประกอบต่างๆ บนหน้าจอของตน อย่างไรก็ตาม นี่ไม่ใช่การโต้ตอบรูปแบบเดียว รูปแบบอื่นๆ ของ การโต้ตอบอาจรวมถึงสิ่งต่อไปนี้
- ผู้ใช้ ChromeOS อาจใช้ปุ่มลูกศรบนแป้นพิมพ์จริงเพื่อ ไปยังส่วนต่างๆ ของหน้าจอ
- คนที่เล่นเกมสามารถใช้เกมคอนโทรลเลอร์ที่แนบมาเพื่อไปยังส่วนต่างๆ ผ่านเมนูของเกม
- ผู้ใช้แอปบนอุปกรณ์เคลื่อนที่อาจเลื่อนดูองค์ประกอบต่างๆ โดยใช้แป้นพิมพ์บนหน้าจอ
ในกรณีเหล่านี้ สิ่งสำคัญคือการติดตามว่าคอมโพเนนต์ใดทำงานอยู่ใน ช่วงเวลาหนึ่ง ซึ่งเป็นสิ่งที่เราเรียกว่าโฟกัส องค์ประกอบบนหน้าจอควรจะเป็น ตามลำดับเชิงตรรกะ Jetpack Compose มีวิธีการเริ่มต้นในการจัดการโฟกัส ได้อย่างถูกต้องในกรณีส่วนใหญ่ แต่ในบางกรณีคุณอาจต้องแก้ไข ลักษณะการทำงานเริ่มต้นนี้
หน้าต่อไปนี้อธิบายวิธีใช้โฟกัสในแอป
- เปลี่ยนลำดับการส่งผ่านโฟกัส: อธิบายวิธีเปลี่ยนลำดับโฟกัสเริ่มต้น เพิ่มการสนทนากลุ่ม และปิดใช้โฟกัสของ Composable
- เปลี่ยนลักษณะการทำงานของการโฟกัส: อธิบายวิธีขอ จับภาพ และปล่อยโฟกัส รวมถึงวิธีเปลี่ยนเส้นทางโฟกัสเมื่อเข้าสู่หน้าจอ
- ตอบสนองต่อโฟกัส: อธิบายวิธีตอบสนองต่อการเปลี่ยนแปลงโฟกัส เพิ่มสัญลักษณ์ที่เป็นภาพลงในองค์ประกอบ และทำความเข้าใจสถานะโฟกัสขององค์ประกอบ
ลำดับการส่งผ่านโฟกัสเริ่มต้น
ก่อนที่เราจะเจาะลึกถึงลักษณะการทำงานเริ่มต้นของการค้นหาที่มุ่งเน้น สิ่งสำคัญคือ
เข้าใจแนวคิดของระดับในลำดับชั้น: กล่าวโดยทั่วไปคือ เราสามารถ
บอกว่า Composables 2 รายการอยู่ในระดับเดียวกันเมื่อเป็นพี่น้อง ซึ่งหมายความว่า
ว่ามีพ่อแม่คนเดียวกัน ตัวอย่างเช่น องค์ประกอบภายใน Column จะอยู่ที่
ในระดับเดียวกัน การเลื่อนระดับหมายถึงการพัฒนาจากเด็กไปสู่ระดับ Composable
หรือคงตัวอย่างเดิมไว้ ย้อนกลับจากรายการไปยัง Column ซึ่ง
ที่มีข้อความดังกล่าว การเลื่อนลงไปหนึ่งระดับเป็นอีกด้านหนึ่ง จาก Column
ระดับบนสุดของรายการที่มีอยู่ แนวคิดนี้ใช้ได้กับทุก Composable
ที่มี Composables อื่นๆ ได้
การนำทางใน UI สามารถเกิดขึ้นได้หลายวิธี ซึ่งผู้ใช้ส่วนใหญ่มัก ทราบ:
- แท็บ: การไปยังส่วนต่างๆ แบบมิติเดียว ไปข้างหน้าหรือย้อนกลับ แท็บ
การนำทางจะเลื่อนโฟกัสไปยังองค์ประกอบถัดไปหรือก่อนหน้าในลำดับชั้น โดย
ซึ่ง Compose เป็นไปตามการประกาศของ
Composablesทางเดียว สามารถดำเนินการได้ผ่านแป้นtabบนแป้นพิมพ์ หรือแป้นหมุน ขอบบนนาฬิกา และการค้นหาประเภทนี้จะไปที่แต่ละองค์ประกอบบน บนหน้าจอ - ปุ่มลูกศร: การไปยังส่วนต่างๆ แบบ 2 มิติ ไปซ้าย ขวา ขึ้น หรือลง การนำทางแบบ 2 มิติสามารถทำได้ด้วย D-pad บนทีวีหรือลูกศร บนแป้นพิมพ์ และลำดับการส่งผ่านของแป้นพิมพ์จะเข้าชมเฉพาะองค์ประกอบตามองค์ประกอบที่ระบุ คุณสามารถใช้ปุ่ม D-pad ตรงกลาง และปุ่มย้อนกลับเพื่อลงและสำรองข้อมูลไปยัง ในระดับที่ต่างกัน
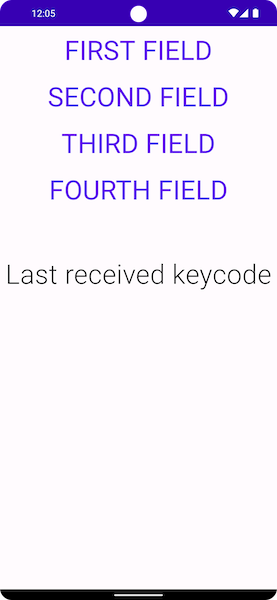
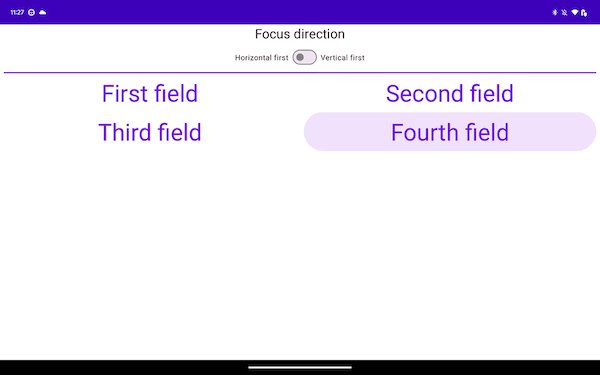
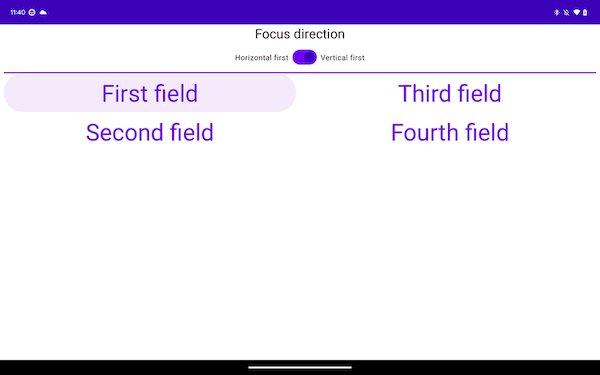
ลองดูตัวอย่างภาพหน้าจอที่ด้านล่าง ซึ่งมีปุ่มอยู่ 4 ปุ่ม โดยปุ่มหนึ่งเป็นปุ่มด้านล่าง
อีกแบบหนึ่ง และคุณต้องการดูทั้งหมดตามลําดับลักษณะที่ปรากฏ
Jetpack Compose ทำให้พร้อมใช้งานได้ทันที ชุดเครื่องมือช่วยให้คุณ
ผ่าน Composable แต่ละรายการตามลำดับแนวตั้งจากบนลงล่างโดยใช้
ปุ่ม tab หรือย้ายโฟกัสโดยการกดลูกศรขึ้นหรือลง

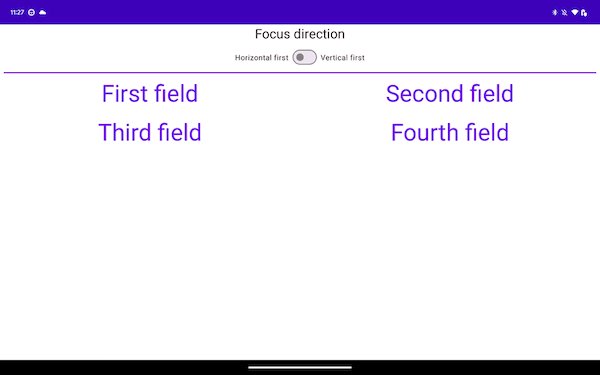
เมื่อคุณเปลี่ยนไปใช้เลย์เอาต์ประเภทอื่น สิ่งต่างๆ จะเปลี่ยนแปลงไปเล็กน้อย หาก
มีมากกว่า 1 คอลัมน์ เช่น เลย์เอาต์ด้านล่าง Jetpack Compose ช่วยให้คุณ
ไปยังส่วนต่างๆ ได้โดยไม่ต้องเพิ่มโค้ดใดๆ หากคุณกด tab
Jetpack Compose จะไฮไลต์
สินค้าตามลำดับการประกาศโดยอัตโนมัติ
จาก 1 ถึง 4 การใช้ปุ่มลูกศรบนแป้นพิมพ์เพื่อเลือก
ไปตามทิศทางที่ต้องการในพื้นที่ 2 มิติ
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
มีการประกาศ Composables ใน Rows 2 รายการ และองค์ประกอบโฟกัสคือ
ที่ประกาศตามลำดับ จากอันดับ 1 ถึง 4 เมื่อคุณกดปุ่ม tab
จะสร้างลำดับโฟกัสต่อไปนี้

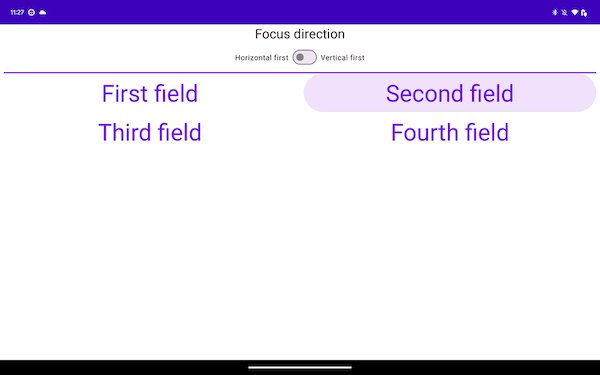
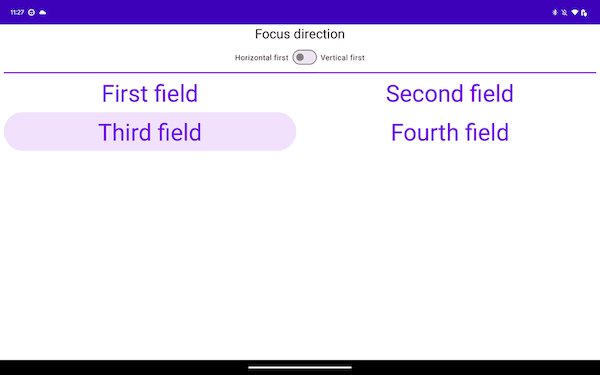
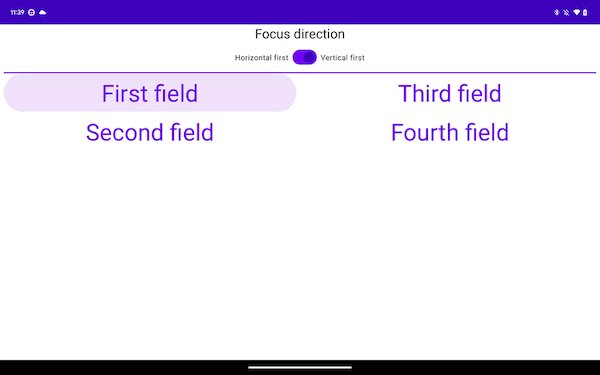
ในข้อมูลโค้ดด้านล่าง คุณประกาศรายการใน Columns ไม่ใช่ใน Rows
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
เลย์เอาต์นี้จะข้ามผ่านรายการในแนวตั้ง จากบนลงล่าง จากจุดเริ่มต้น ของหน้าจอในช่วงสุดท้าย

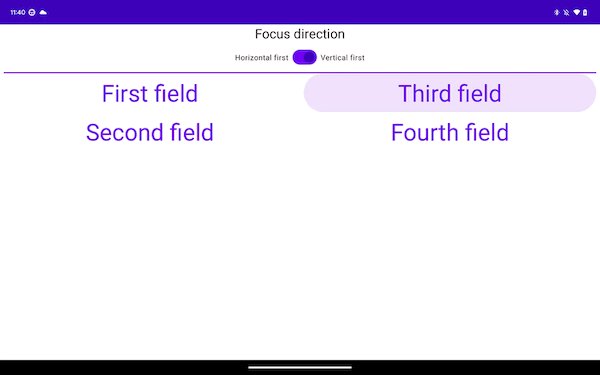
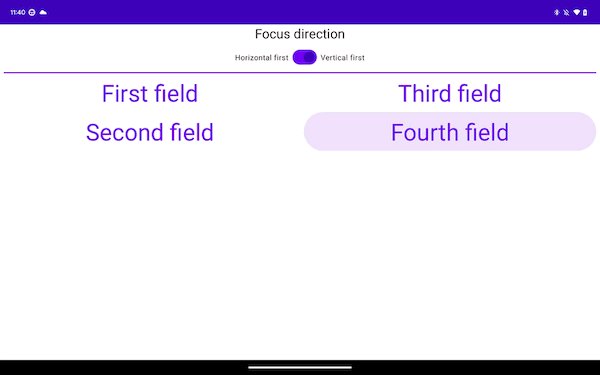
ตัวอย่างสองตัวอย่างก่อนหน้านี้ แม้ว่าจะเป็นการนำทางในทิศทางเดียวที่แตกต่างกัน
ประสบการณ์แบบเดียวกันเมื่อต้อง
ไปยังส่วนต่างๆ แบบ 2 มิติ ปกติแล้ว
เนื่องจากรายการบนหน้าจอมีตำแหน่งทางภูมิศาสตร์เดียวกันในทั้ง 2 ตำแหน่ง
ตัวอย่าง การเลื่อนไปทางขวาจาก Column รายการแรกจะย้ายโฟกัสไปที่
รายการที่ 2 และการเลื่อนลงจาก Row รายการแรกจะย้ายโฟกัสไปที่
ไว้ที่ด้านล่าง
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- เปลี่ยนลักษณะการทำงานของการโฟกัส
- ConstraintLayout ในการเขียน
- เลย์เอาต์โฟลว์ใน Compose
