Gói giao diện người dùng
Gói giao diện người dùng là một phương pháp mới linh hoạt để trao đổi thông tin giao diện người dùng. Nhà thiết kế sử dụng trình bổ trợ Chuyển tiếp cho Figma (Relay for Figma) để tạo Gói giao diện người dùng từ các thành phần trong Figma. Gói này khai báo rằng thiết kế đã sẵn sàng để các nhà phát triển sử dụng. Sau đó, nhà thiết kế cung cấp cho nhà phát triển URL của tệp thiết kế Figma.
Nhà phát triển sử dụng trình bổ trợ của Android Studio để nhập các gói giao diện người dùng từ tệp thiết kế Figma. Trong dự án Android Studio, Gói giao diện người dùng chứa nội dung khai báo về các thành phần Figma đã nhập cùng với các tài sản liên quan, bao gồm cả tệp phông chữ, hình ảnh và SVG.
Gói giao diện người dùng là cấu phần phần mềm ổn định và có thể được cam kết kiểm soát nguồn.
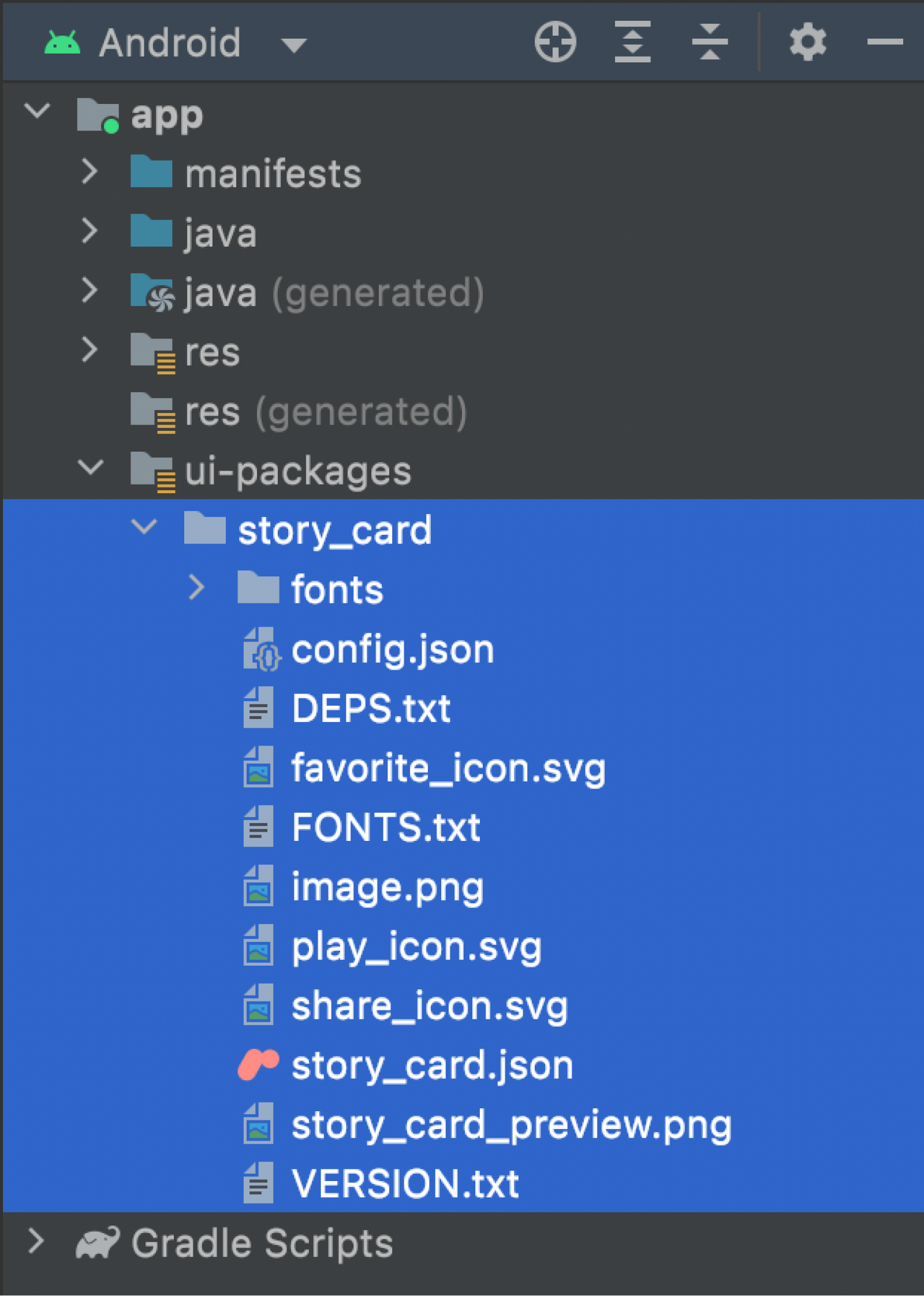
Khi nhà phát triển nhập một gói Figma trong một dự án Android Studio, các tệp sẽ được thêm vào dự án, trong thư mục ui-packages. Dưới đây là một mẫu có nhập Gói giao diện người dùng:

Một dự án có Gói giao diện người dùng đã nhập chứa các tệp sau:
[component_name].json– Tệp JSON mô tả thành phần (ví dụ:story_card.json).config.json– Lưu trữ siêu dữ liệu cho Gói giao diện người dùng cụ thể.fonts/– Thư mục lưu trữ các tài sản phông chữ mà thành phần sử dụng (nếu có).*.png– Tài sản hình ảnh (ví dụ:menu.png) được sử dụng trong thành phần (nếu có).[component_name]_preview.png– Hình ảnh xem trước của thành phần (cho ví dụ:story_card_preview.png).*.svg– Thành phần đồ hoạ vectơ (ví dụ: hình tam giác) dùng trong thành phần (nếu có).FONTS.txt– Danh sách các phông chữ đã dùng (nếu có).DEPS.txt– Tên của bất cứ thành phần con nào.VERSION.txt– Phiên bản của Relay dùng để tạo và nhập giao diện người dùng Gói.
Các dữ liệu này được lưu trữ trong src/main/ui-packages/[package_name].
Xoá gói giao diện người dùng
Để xoá một gói giao diện người dùng khỏi dự án, bạn có thể xoá thư mục đó trong ui-packages/. Việc tạo lại bản dựng dự án sau khi xoá thư mục cũng sẽ xoá mã đã tạo của dự án đó.
Cấu trúc của thư mục Mã đã tạo
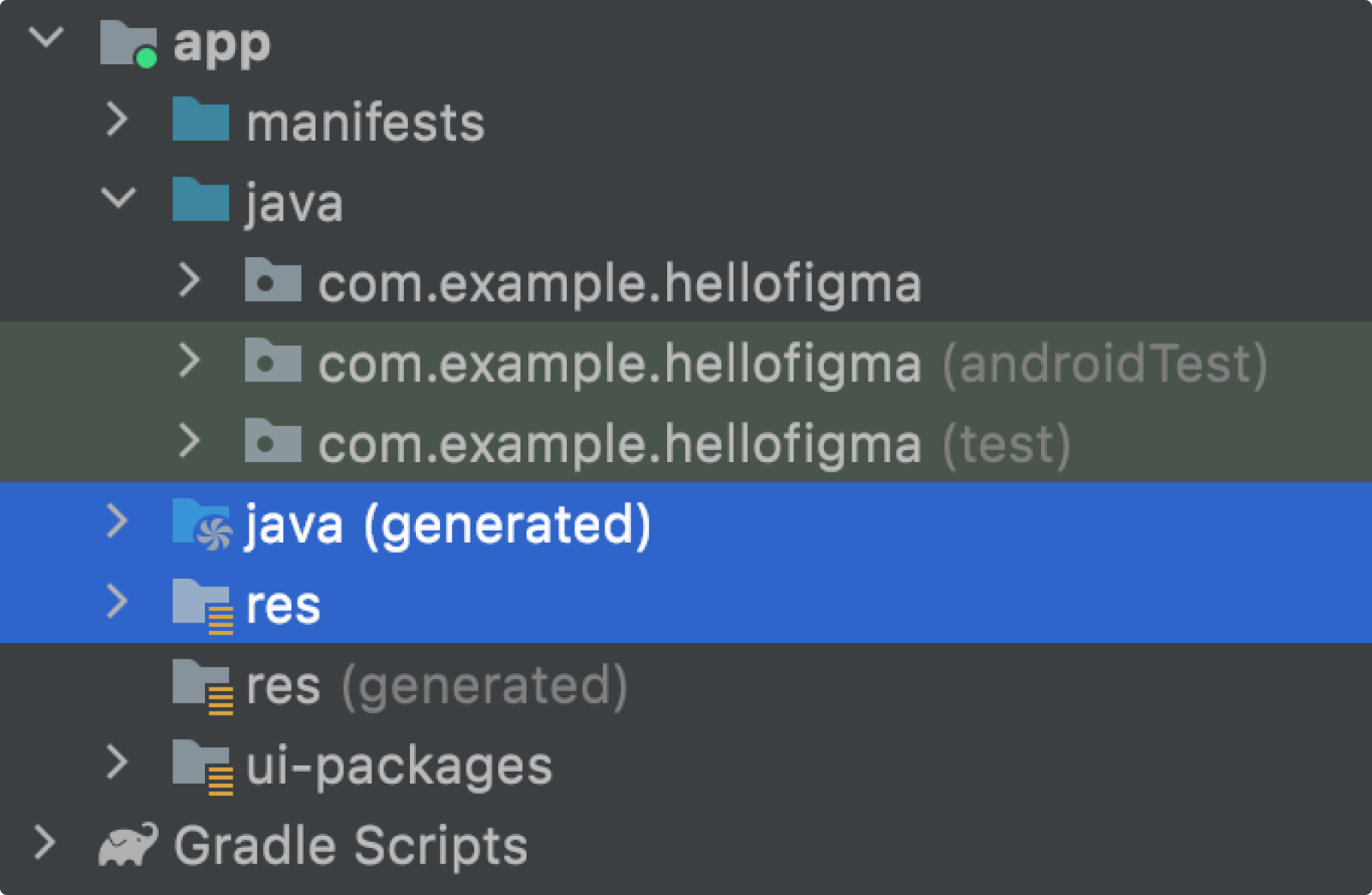
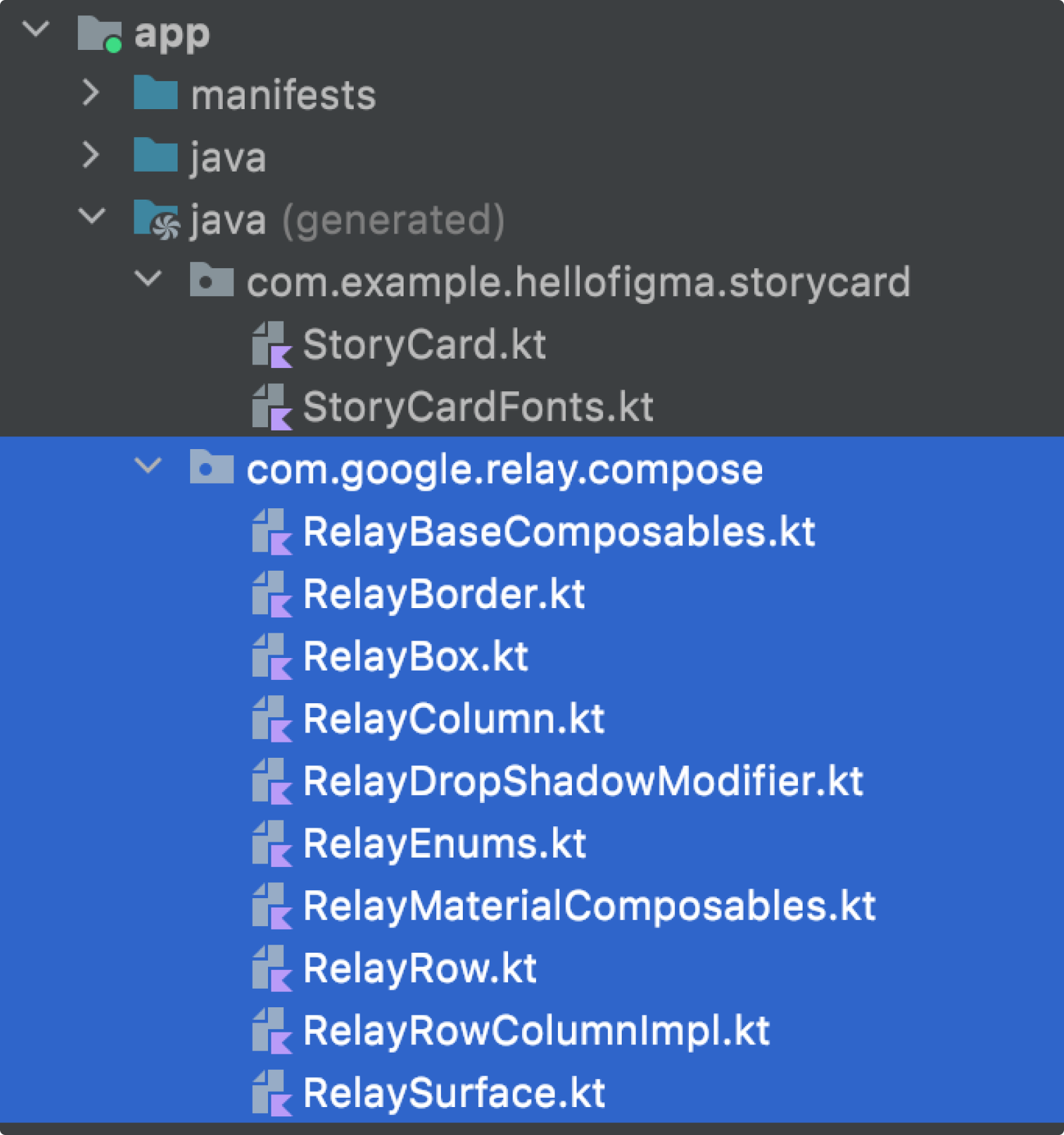
Khi tạo bản dựng dự án, các Gói giao diện người dùng này được chuyển thành mã được tạo chứa các hàm @Composable mà nhà phát triển có thể gọi. Các hàm này được lưu trữ trong build/generated/. Ở chế độ xem Android, dữ liệu này sẽ hiển thị dưới dạng java
(generated) và res trong thư mục mô-đun (trong trường hợp này là thư mục app).

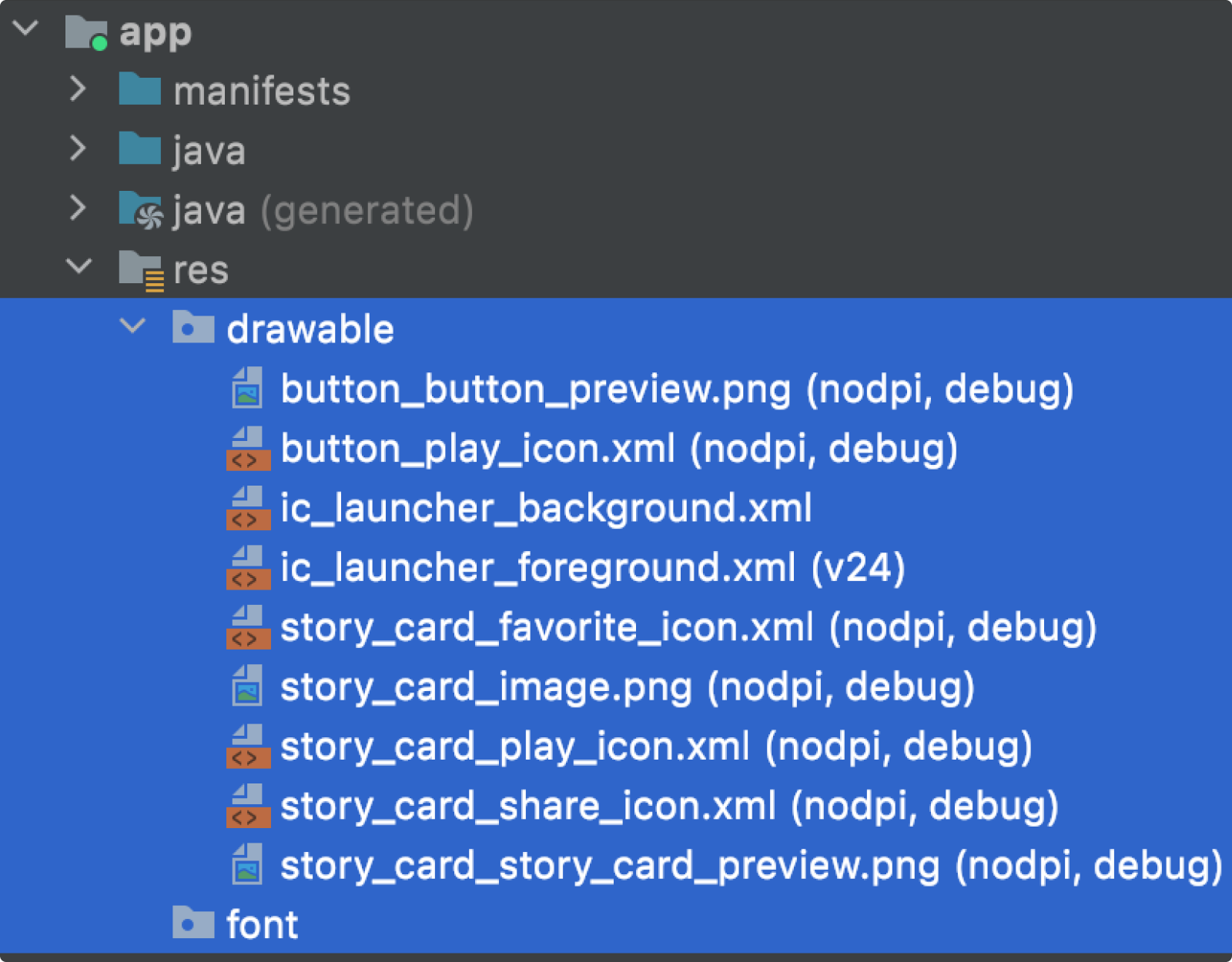
Các ảnh chụp màn hình sau đây sẽ hướng dẫn từng bước về các tệp trong thư mục này:
Các tài nguyên, chẳng hạn như phông chữ và hình ảnh, sẽ được sao chép vào
build/generated/res/relay/.
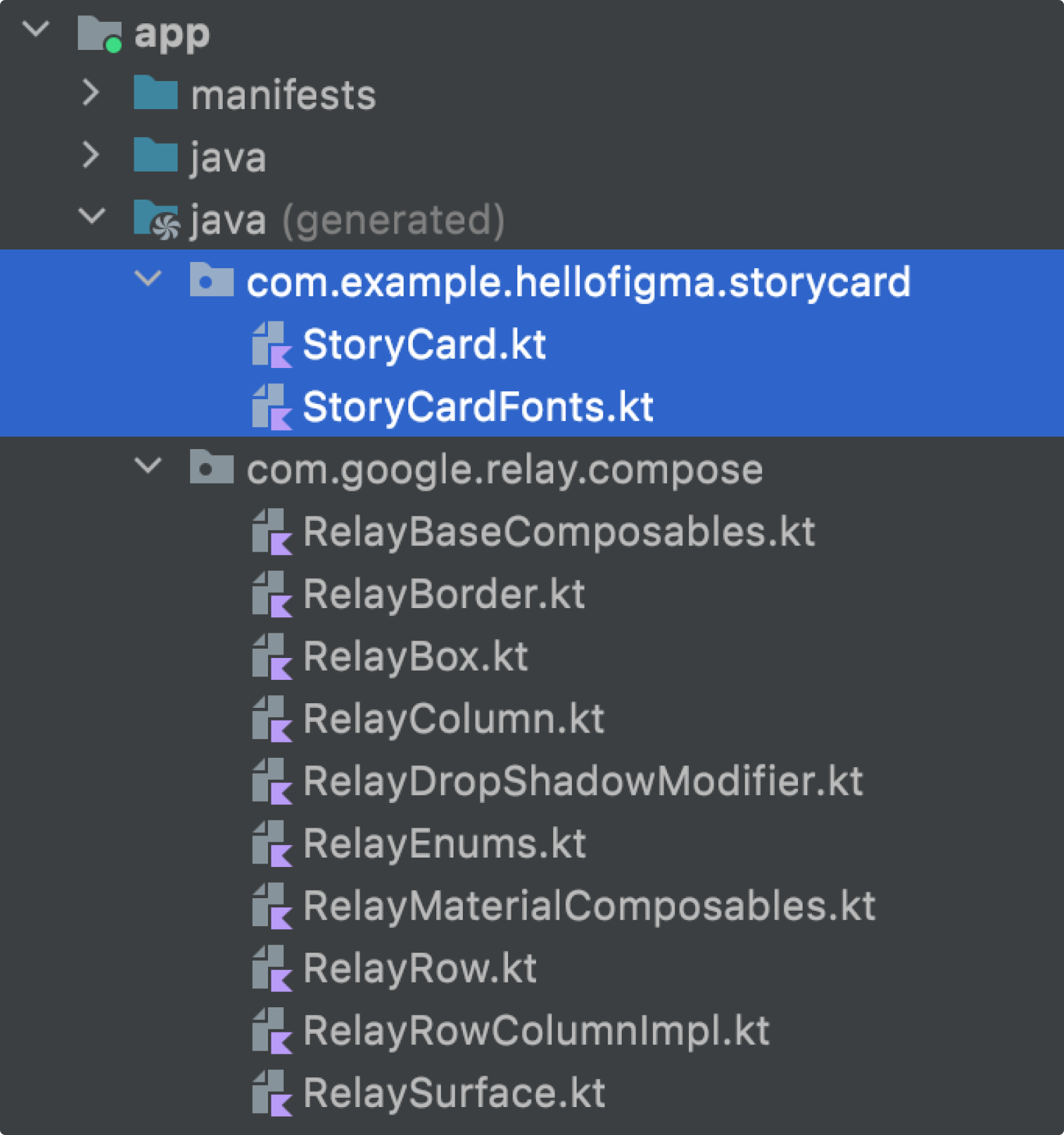
Mỗi gói giao diện người dùng có mã được tạo trong
build/generated/source/relay/. Thư mục mã đã tạo của mỗi Gói giao diện người dùng có một tệp tương ứng với thành phần đã được nhập. Điều này cũng chứa một tệp duy nhất kết thúc bằngFonts.kt, có chứa tham chiếu đến nội dung phông chữ mà thành phần sử dụng.
Ngoài ra, còn có một thư viện thời gian chạy
com.google.relay.composecung cấp chức năng mà mã đã tạo sử dụng.
Cấu trúc mã đã tạo
Thành phần kết hợp
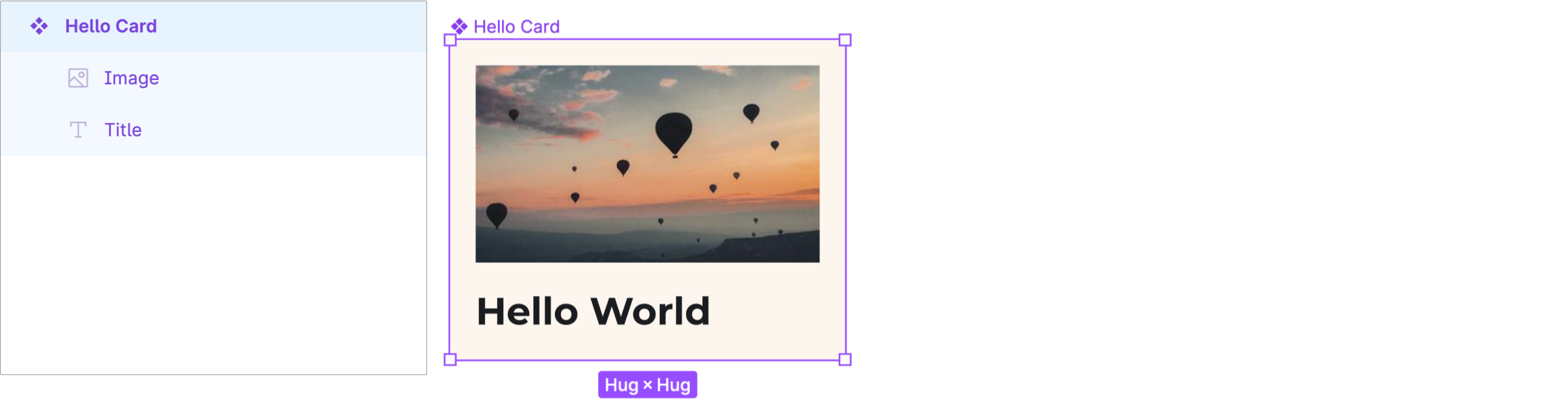
Các thành phần trong Figma bao gồm các lớp. Ví dụ: thiết kế này chứa một lớp khung Hello Card chứa hai lớp con, Hình ảnh (một lớp hình ảnh) và Tiêu đề (một lớp văn bản):

Khi thiết kế được dịch thành mã, chúng ta tạo các hàm có khả năng kết hợp riêng biệt cho từng lớp, trong đó tên của lớp Figma là tên của hàm có khả năng kết hợp (được sửa đổi để phù hợp với cú pháp Kotlin). Các lớp được dịch như sau:
Lớp Hello Card:
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]Lớp Image:
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }Lớp Title:
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
Các biến thể và tham số Figma đã dịch
Nếu một thành phần Figma có nhiều biến thể, thì mã được tạo sẽ có một enum cho mỗi thuộc tính biến thể. Các giá trị trong mỗi enum biến thể tương ứng với giá trị của thuộc tính biến thể đó. Thành phần kết hợp đưa vào một tham số cho từng enum biến thể.
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Mỗi tham số nội dung và trình xử lý tương tác của một thành phần Figma đều được chuyển đổi thành tham số của thành phần kết hợp. Thành phần kết hợp NewsCard dưới đây có 4 tham số nội dung (1 hình ảnh và 3 chuỗi) và 2 trình xử lý tương tác (2 tham số cuối cùng).
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Hạn chế và biện pháp khắc phục sự cố
- Quy trình công việc của Android Studio
- Xem trước giao diện người dùng bằng bản xem trước thành phần kết hợp

