Пакет пользовательского интерфейса
Пакеты пользовательского интерфейса — это новый гибкий способ обмена информацией пользовательского интерфейса. Дизайнеры используют плагин Relay for Figma для создания пакетов пользовательского интерфейса из компонентов Figma. При этом проект объявляется готовым к использованию разработчиками. Затем дизайнеры предоставляют разработчикам URL-адрес их файла дизайна Figma.
Разработчики используют плагин Android Studio для импорта пакетов пользовательского интерфейса из файла дизайна Figma. В проекте Android Studio пакет пользовательского интерфейса содержит декларативные описания импортированных компонентов Figma вместе со связанными ресурсами, включая файлы шрифтов, изображения и SVG.
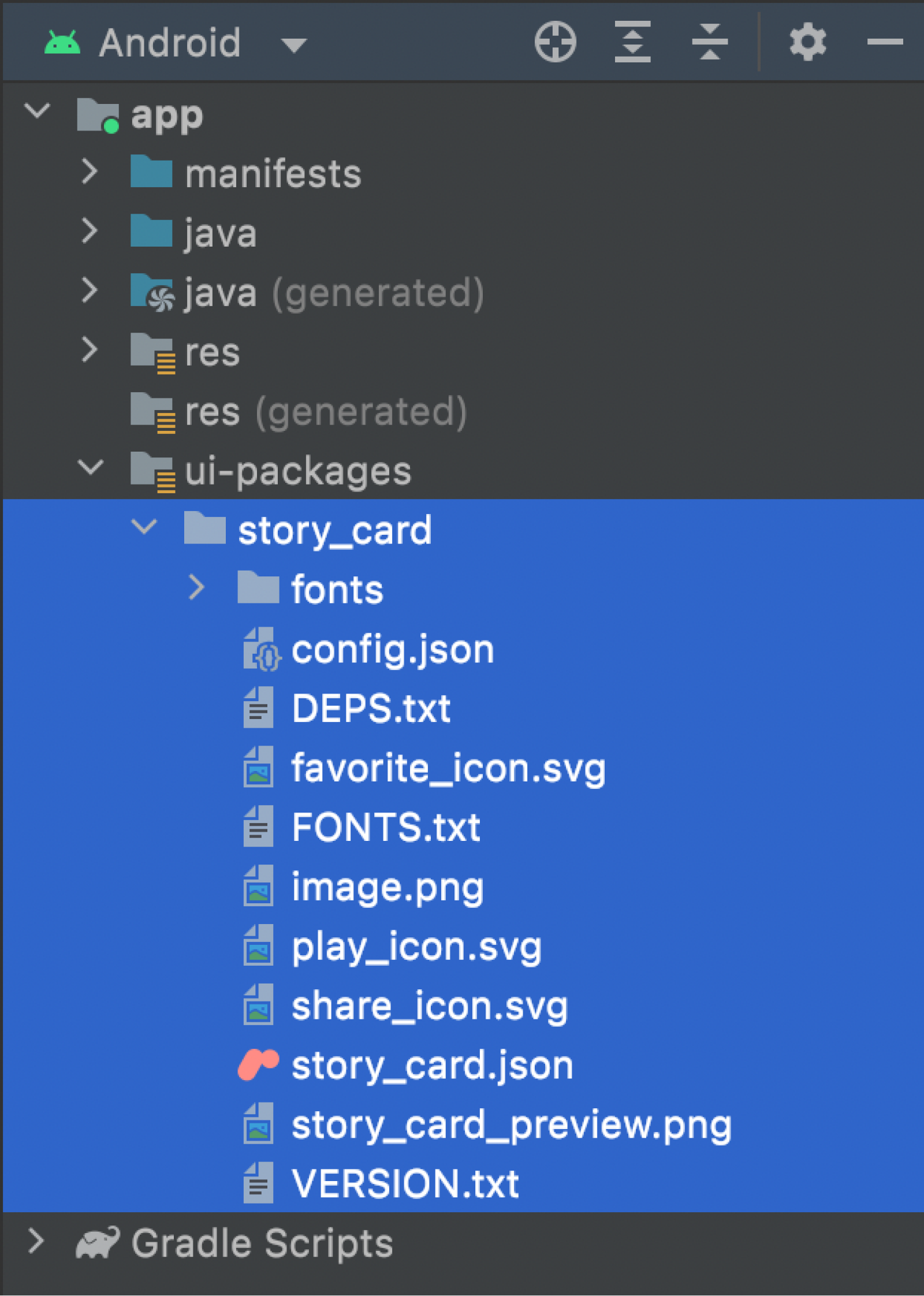
Пакеты пользовательского интерфейса являются постоянными артефактами и могут быть переданы в систему контроля версий. Когда разработчик импортирует пакет Figma в проект Android Studio, файлы добавляются в проект в папке ui-packages . Вот пример импортированного пакета пользовательского интерфейса:

Проект с импортированным пакетом пользовательского интерфейса содержит следующие файлы:
-
[component_name].json— файл JSON, описывающий компонент (например,story_card.json). -
config.json— хранит метаданные для конкретного пакета пользовательского интерфейса. -
fonts/— Папка, в которой хранятся ресурсы шрифтов, используемые компонентом, если таковые имеются. -
*.png— ресурсы изображения, используемые в компоненте (например,menu.png), если таковые имеются. -
[component_name]_preview.png— изображение предварительного просмотра компонента (например,story_card_preview.png). -
*.svg— векторные графические ресурсы, используемые в компоненте (например, треугольник), если таковые имеются. -
FONTS.txt— список используемых шрифтов, если таковые имеются. -
DEPS.txt— Имена любых дочерних компонентов. -
VERSION.txt— версия Relay, используемая для создания и импорта пакета пользовательского интерфейса.
Они хранятся в src/main/ui-packages/[package_name] .
Удаление пакетов пользовательского интерфейса
Чтобы удалить пакет пользовательского интерфейса из проекта, вы можете удалить папку в разделе ui-packages/ . При повторной сборке проекта после удаления папки также удаляется сгенерированный ею код.
Структура папок сгенерированного кода
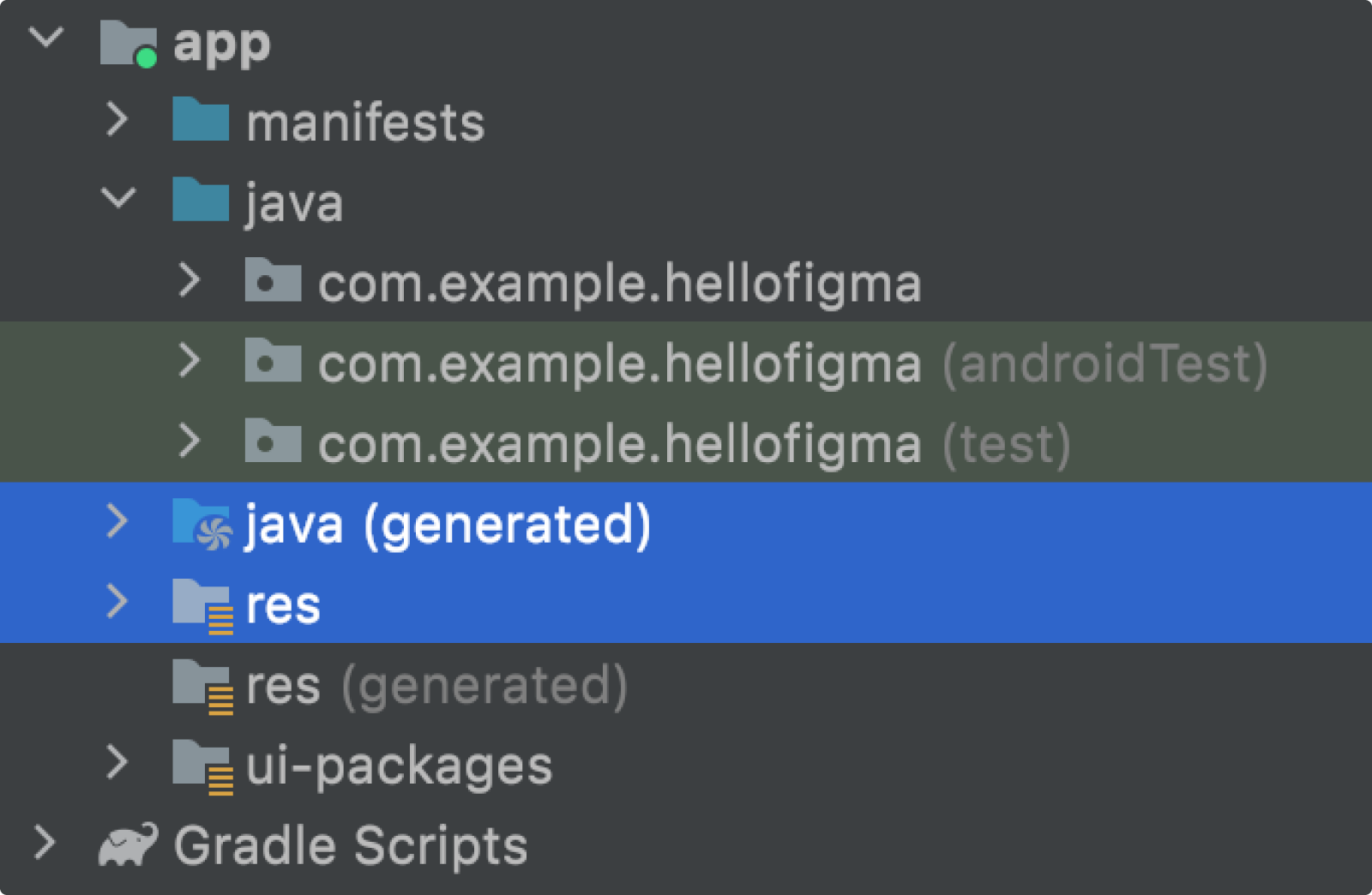
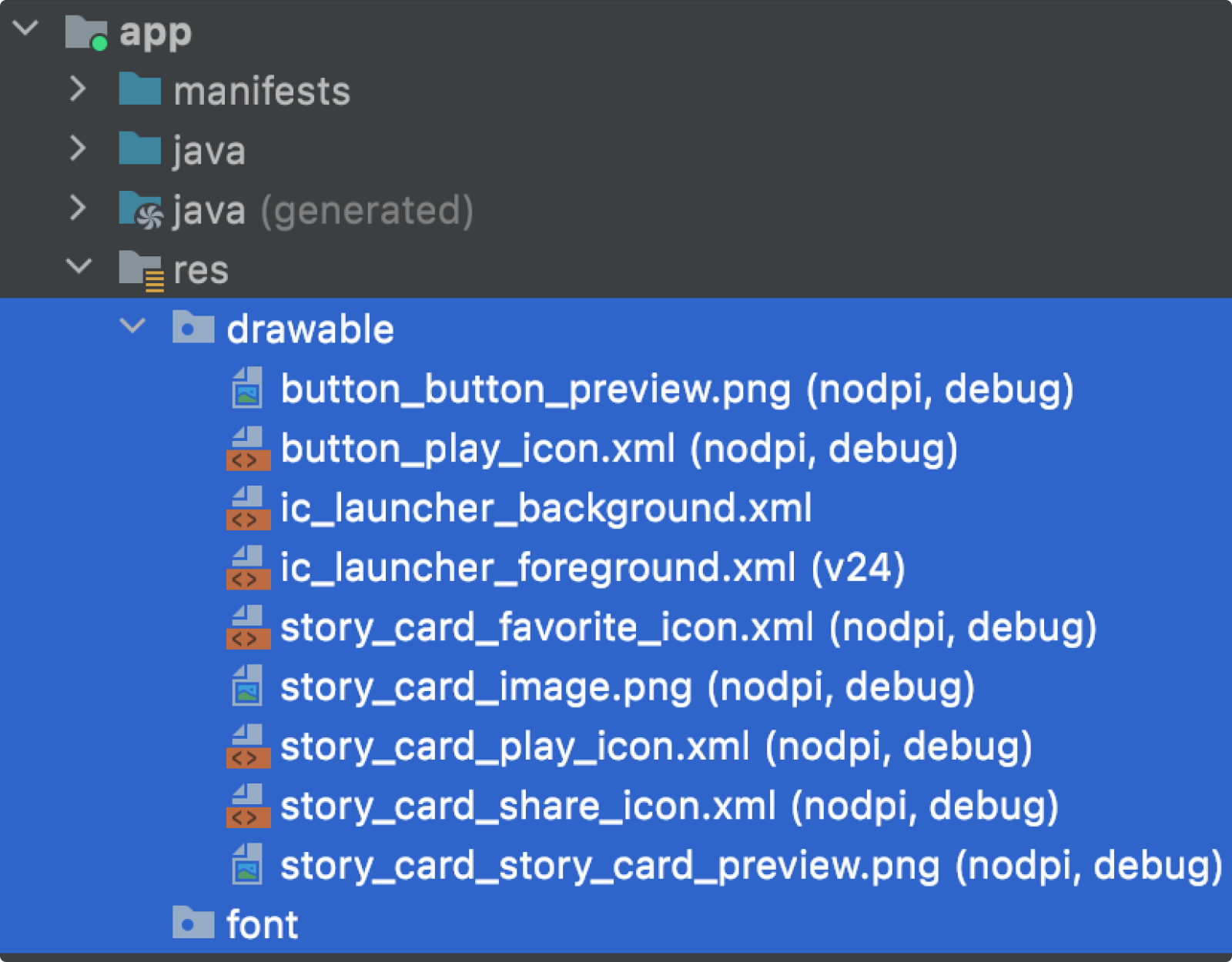
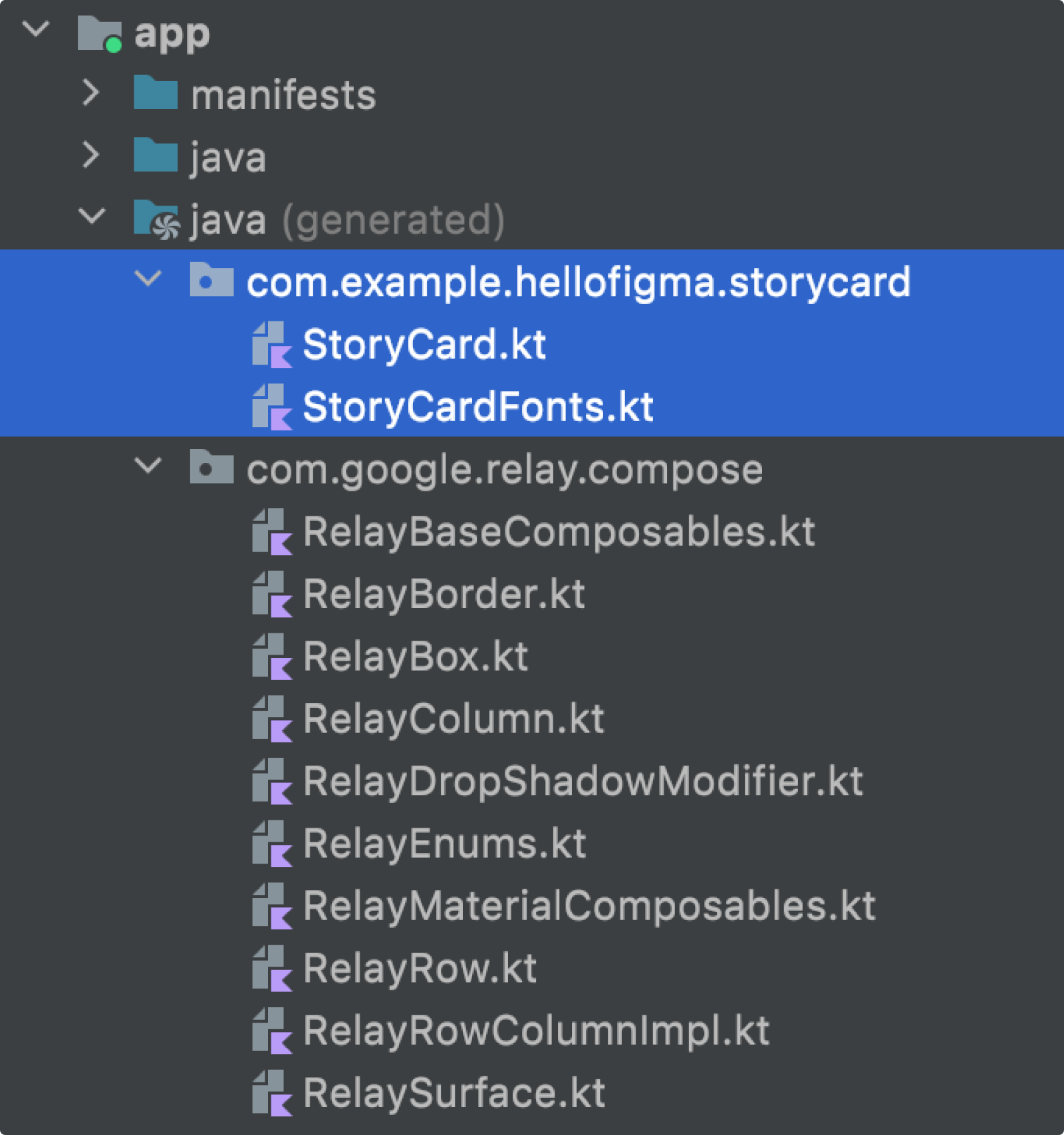
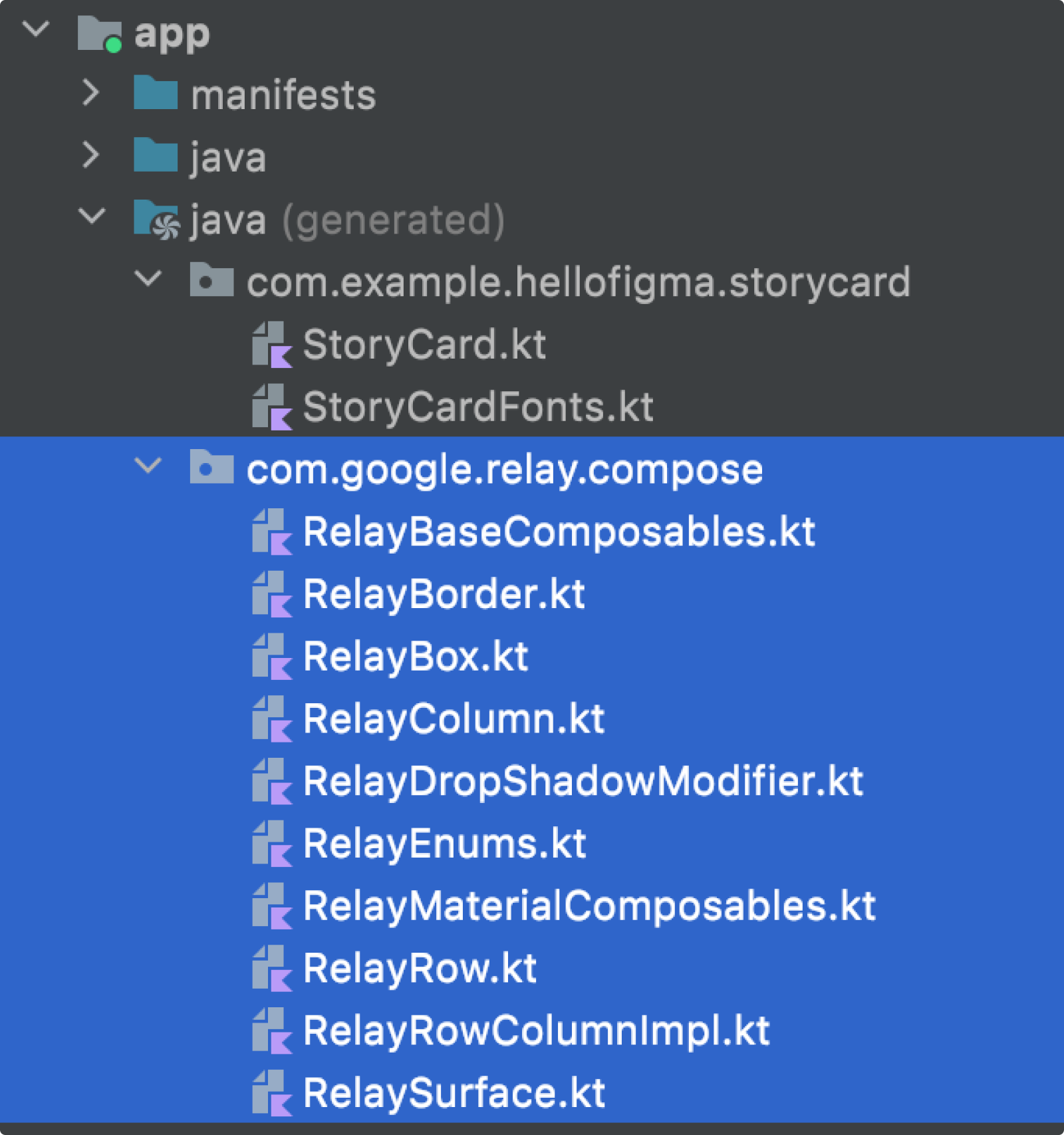
При сборке проекта эти пакеты пользовательского интерфейса преобразуются в сгенерированный код, содержащий функции @Composable , которые может вызывать разработчик. Они хранятся в build/generated/ . В представлении Android они отображаются как java (generated) и res в каталоге вашего модуля (в данном случае каталоге app ).

На следующих снимках экрана показаны файлы в этом каталоге:
Ресурсы, такие как шрифты и изображения, копируются в
build/generated/res/relay/.
Каждый пакет пользовательского интерфейса имеет сгенерированный код, помещенный в
build/generated/source/relay/. Папка с созданным кодом каждого пакета пользовательского интерфейса содержит один файл, соответствующий импортированному компоненту. Он также содержит один файл, заканчивающийся наFonts.kt, который содержит ссылки на ресурсы шрифтов, используемые компонентом.
Существует также библиотека времени выполнения
com.google.relay.compose, которая обеспечивает функциональность, используемую сгенерированным кодом.
Сгенерированная структура кода
Композитные предметы
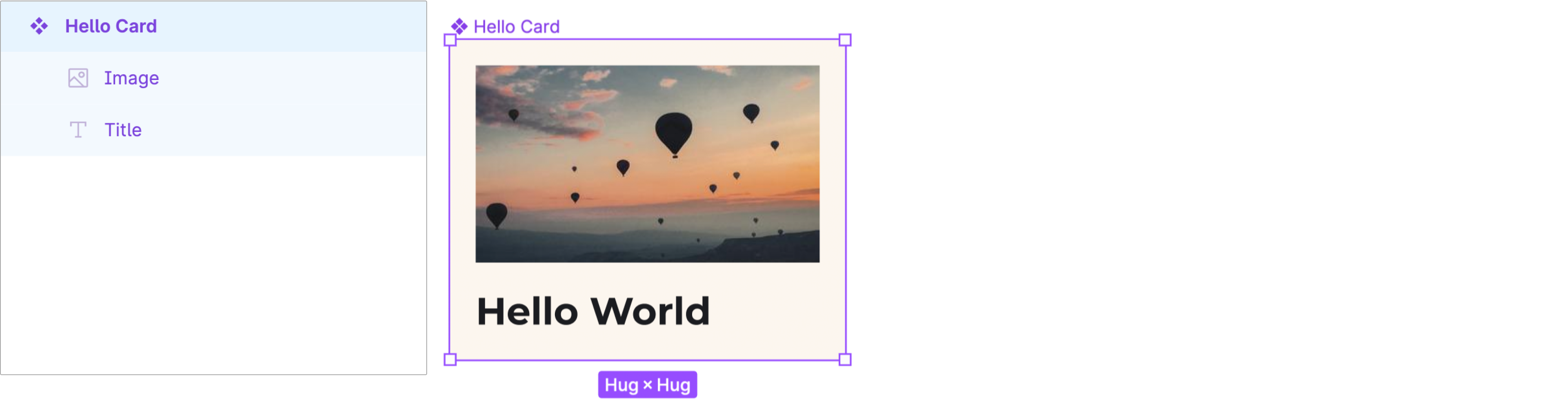
Компоненты в Figma состоят из слоев. Например, этот дизайн содержит слой кадра Hello Card , который содержит два дочерних слоя: Image (слой изображения) и Title (текстовый слой):

Когда этот проект транслируется в код, мы создаем отдельные составные функции для каждого слоя, где имя слоя Figma — это имя составной функции (измененное для соответствия синтаксису Kotlin). Слои переводятся следующим образом:
Слой Hello Card :
@Composable fun HelloCard( modifier: Modifier = Modifier, title: String ) { TopLevel(modifier = modifier) { Image() Title(title = title) } ]Слой изображения :
@Composable fun Image(modifier: Modifier = Modifier) { Image(...) }Титульный слой:
@Composable fun Title( title: String, modifier: Modifier = Modifier ) { Text(...) }
Переведенные варианты и параметры Figma
Если компонент Figma имеет несколько вариантов, то сгенерированный код включает перечисление для каждого свойства варианта. Значения в каждом перечислении варианта соответствуют значению этого свойства варианта. Составной элемент включает параметр для каждого варианта перечисления.
// Design to select for NewsCard
enum class View {
HeroItem,
ArticleItem,
AudioItem
}
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
onNewsCardTapped: () -> Unit = {},
thumbnail: Painter,
headline: String,
author: String,
date: String,
onMenuTapped: () -> Unit = {}
) {
when (view) {
View.HeroItem -> TopLevelViewHeroItem(...) {
ContentViewHeroItem { ... }
}
View.ArticleItem -> TopLevelViewArticleItem(...) {
ContentViewArticleItem { ... }
}
View.AudioItem -> TopLevelViewAudioItem(...) {
ContentViewAudioItem { ... }
}
}
}
}
Каждый параметр контента и обработчик взаимодействия компонента Figma преобразуются в параметр компонуемого объекта. Компонуемый элемент NewsCard представленный ниже, имеет четыре параметра контента (одно изображение и три строки) и два обработчика взаимодействия (два последних параметра).
/**
* This composable was generated from the UI Package 'news_card'.
* Generated code; do not edit directly
*/
@Composable
fun NewsCard(
modifier: Modifier = Modifier,
view: View = View.HeroItem,
thumbnail: Painter,
headline: String,
author: String,
date: String,
onNewsCardTapped: () -> Unit = {},
onMenuTapped: () -> Unit = {}
) {...}
Рекомендуется для вас
- Примечание. Текст ссылки отображается, когда JavaScript отключен.
- Ограничения и устранение неполадок
- Рабочий процесс Android Studio
- Предварительный просмотр вашего пользовательского интерфейса с помощью составных предварительных просмотров

