
UI 패키지는 지원과 함께 다른 UI 패키지의 인스턴스를 포함 (또는 '중첩')할 수 있음 각 수준에서 동적 콘텐츠 및 양방향성(모두 자동으로 가져옴) Android 스튜디오용 Relay 플러그인을 사용합니다.
중첩된 인스턴스 추가 및 중첩된 매개변수 노출
일반적으로 구성요소 인스턴스를 추가하는 것처럼 패키지 인스턴스를 추가할 수 있습니다. Figma를 사용합니다.
중첩된 패키지 인스턴스를 패키지에 추가하면 콘텐츠를 추가하고 중첩된 인스턴스 매개변수를 기반으로 상호작용 매개변수를 속성:
- 패키징된 인스턴스 레이어를 선택합니다.
- Figma용 Relay UI에서 + add 매개변수를 클릭합니다.
- 중첩된 패키지 매개변수 중 하나를 선택합니다.
선택된 매개변수나 상호작용은 상위 구성요소에 의해 노출되어, 중첩된 패키지 매개변수와 상위 구성요소에 추가된 새 매개변수 사이의 연결을 형성합니다. 이제 생성된 코드에서 값을 상위에 전달하며 이는 중첩된 코드 구성요소를 설치합니다.
중첩된 인스턴스가 상위 요소의 여러 Figma 변형에 있는 경우 구성요소의 경우, UI는 변형 인스턴스를 그룹화하여 개별 구성을 사용 설정합니다.

기본적으로 중첩된 패키지 인스턴스 매개변수는 상위 구성요소에 의해 노출되지 않습니다. 대신 생성된 코드는 일반 매개변수 재정의와 마찬가지로 Figma에서 지정한 값을 사용합니다.

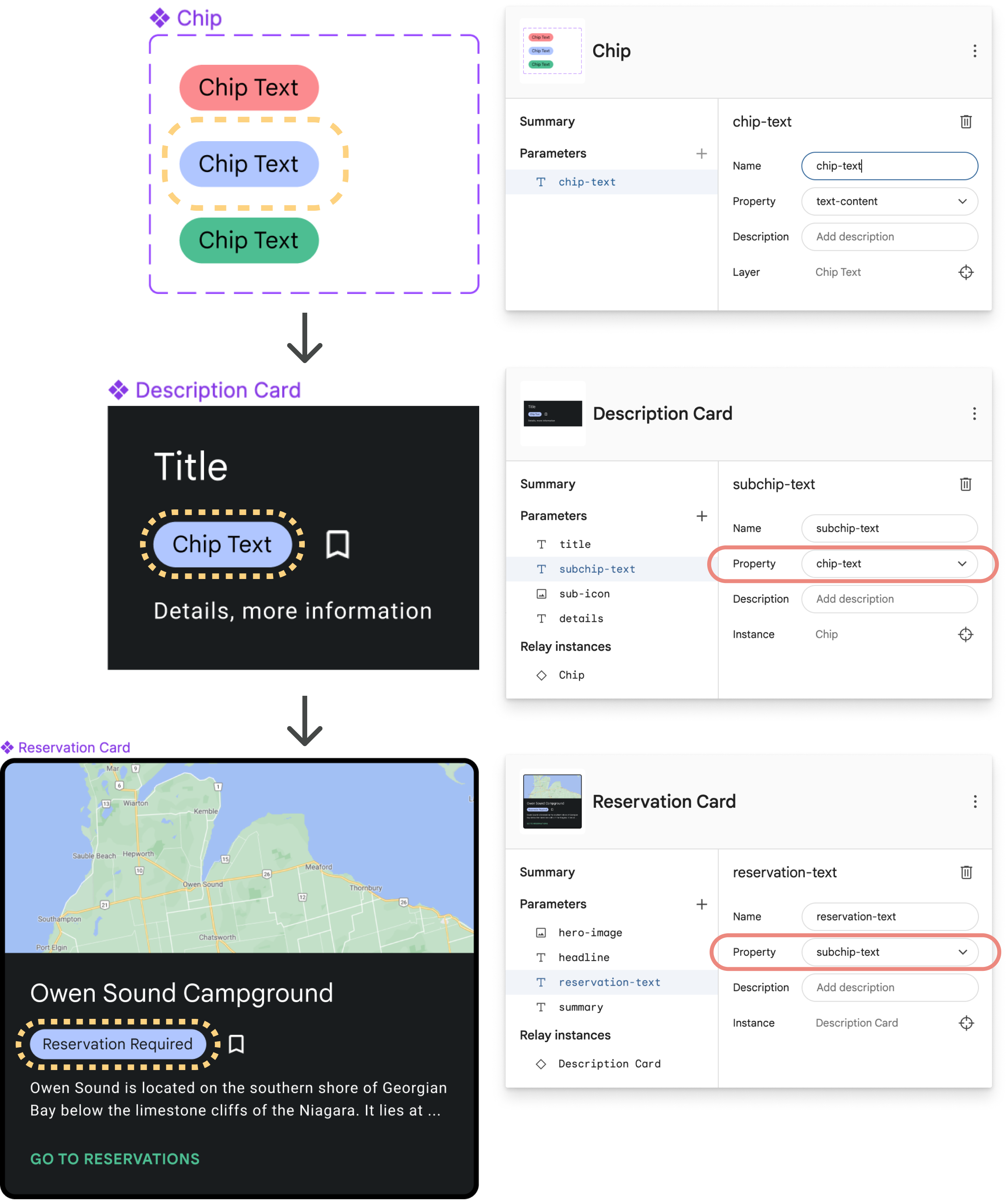
다음 예를 살펴보겠습니다.
- 칩 패키지에는 하나의 텍스트 매개변수
chip-text가 있습니다. - 설명 카드 패키지에는 칩 패키지가 포함되어 있습니다. 매개변수는 다음과 같습니다.
titlesubchip-text: 칩 인스턴스의chip-text매개변수를 노출합니다.sub-icondetails
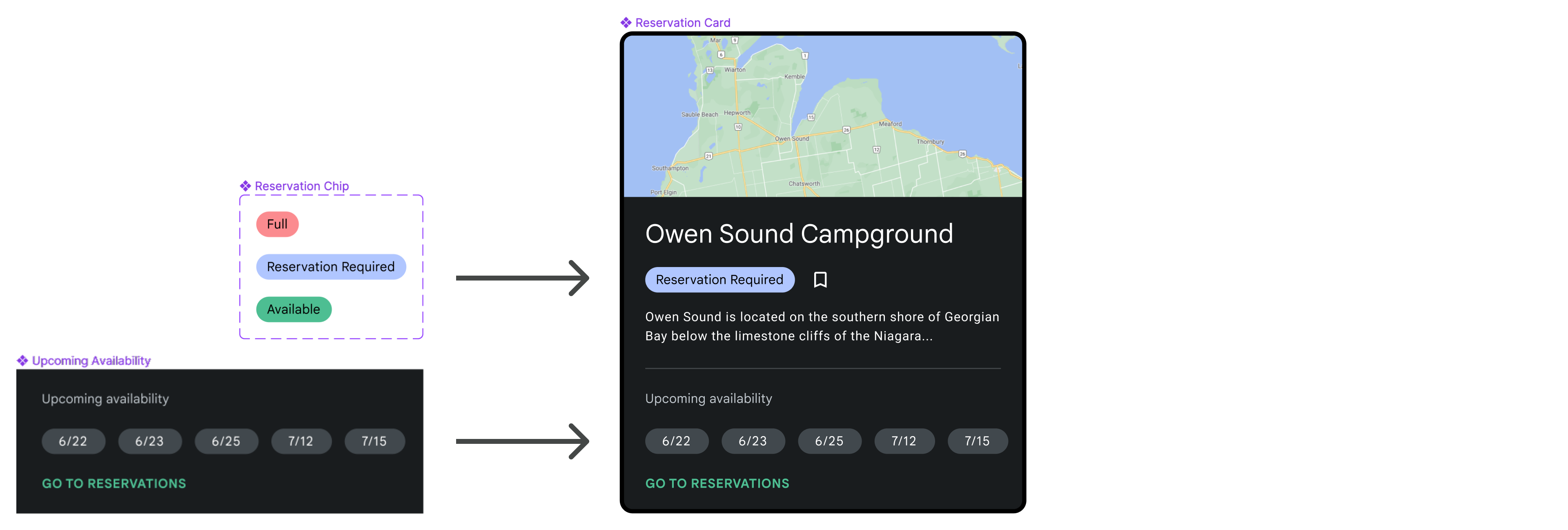
예약 카드 패키지에는 설명 카드 패키지가 포함되어 있습니다. 매개변수는 다음과 같습니다.
hero-imageheadline: 설명 카드 인스턴스의title를 노출합니다. 매개변수 값으로 사용됩니다.reservation-text: 설명 카드 인스턴스의chip-text매개변수summary: 설명 카드 인스턴스의details를 노출합니다. 매개변수 값으로 사용됩니다.
sub-icon은 예약 카드로 노출되지 않는 설명 카드의 유일한 매개변수입니다. 따라서 예약 카드의 모든 인스턴스는 설명 카드가 기본적으로 제공하는 아이콘을 사용합니다.
중첩된 구성요소 인스턴스의 매개변수를 노출하려면 다음 단계를 따르세요.
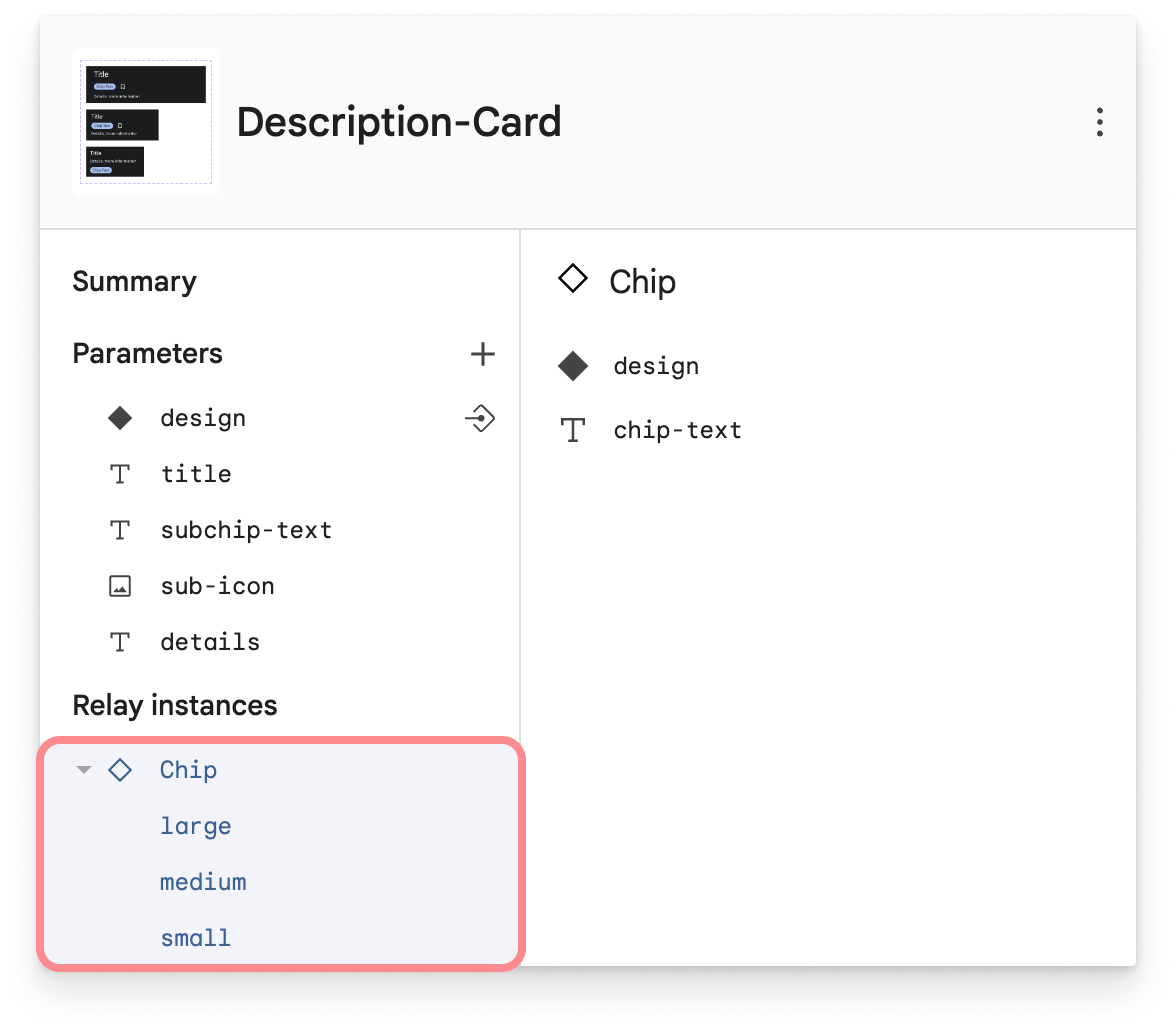
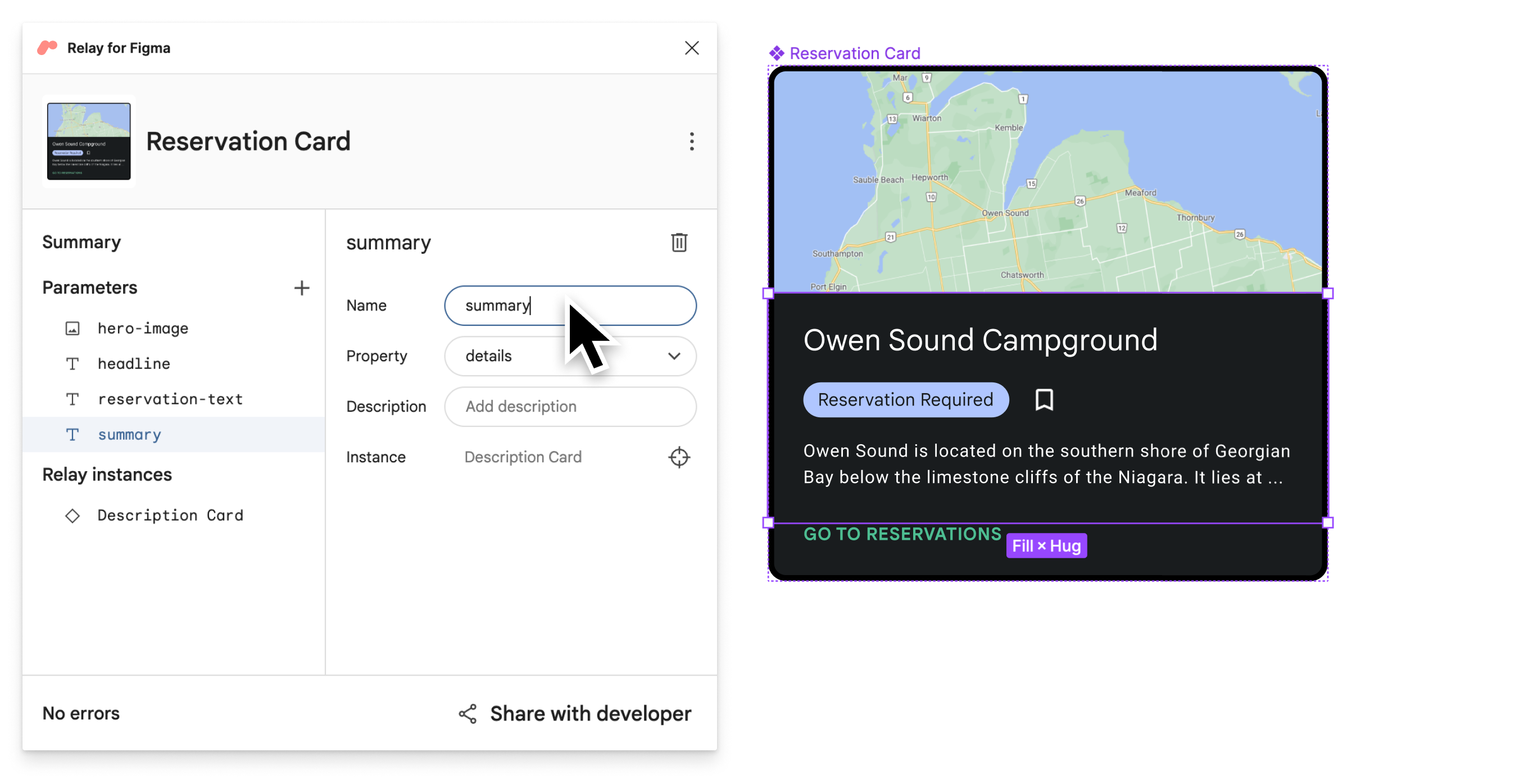
- 매개변수가 있는 UI 패키지의 중첩된 인스턴스를 선택합니다. 캔버스에서 직접 인스턴스를 선택하거나 Relay 인스턴스 아래의 Figma용 Relay 플러그인에서 인스턴스를 선택할 수 있습니다.
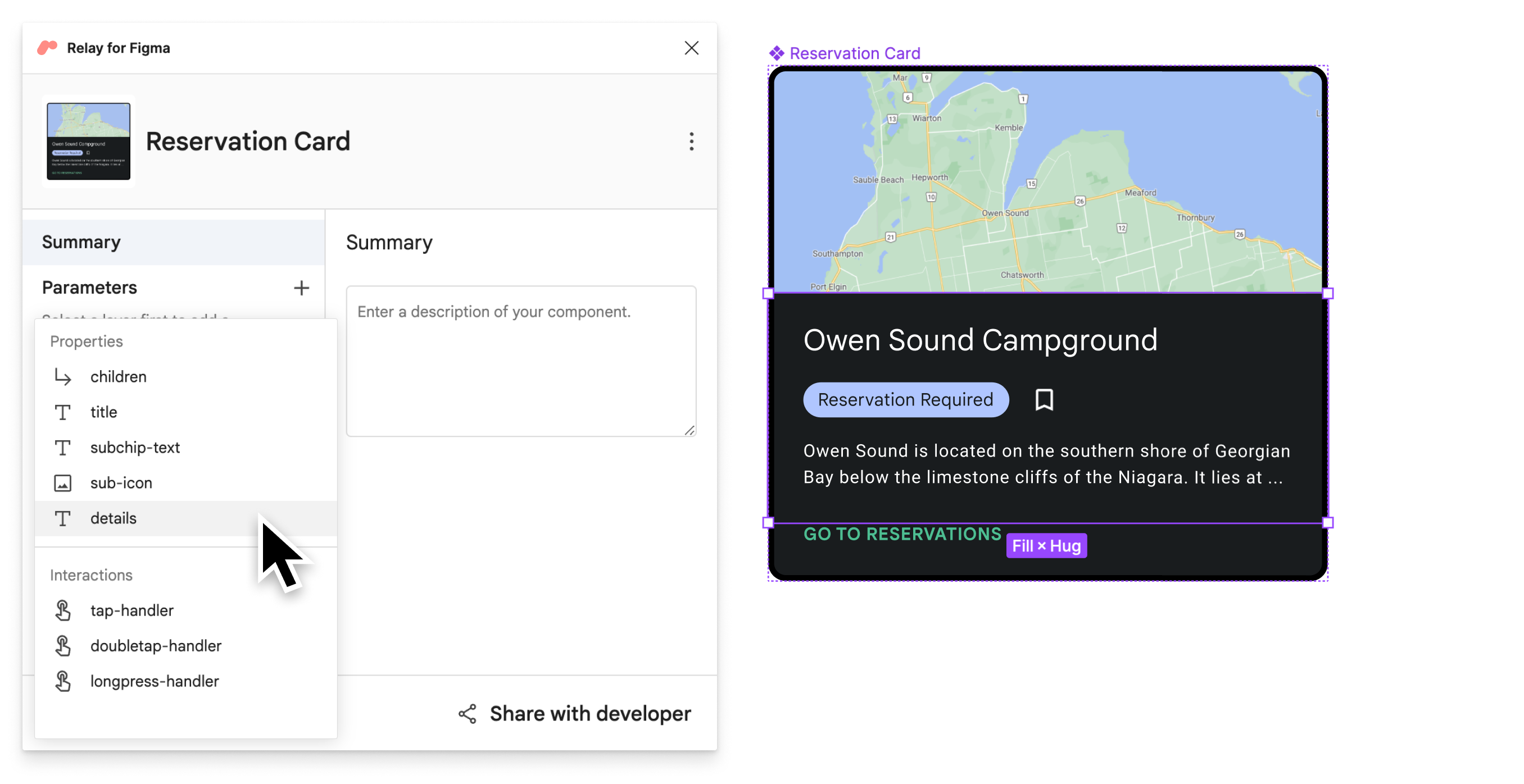
매개변수 옆에 있는 +를 클릭합니다. 메뉴에는 선택된 인스턴스의 매개변수가 표시됩니다. 매개변수를 선택하세요.
이렇게 하면 중첩된 인스턴스의 매개변수가 노출됩니다. 이 예에서는 설명 카드 인스턴스를 선택하고 세부정보를 노출함 매개변수 값으로 사용됩니다.

Figma용 Relay 플러그인 오른쪽 창에서 또는 매개변수의 이름을 변경하여 호출 방식을 변경할 수 있습니다. 확인할 수 있습니다 이 예에서 매개변수의 이름은 summary(계속해서 중첩된 details 매개변수 참조) 인스턴스를 만들 수 있습니다

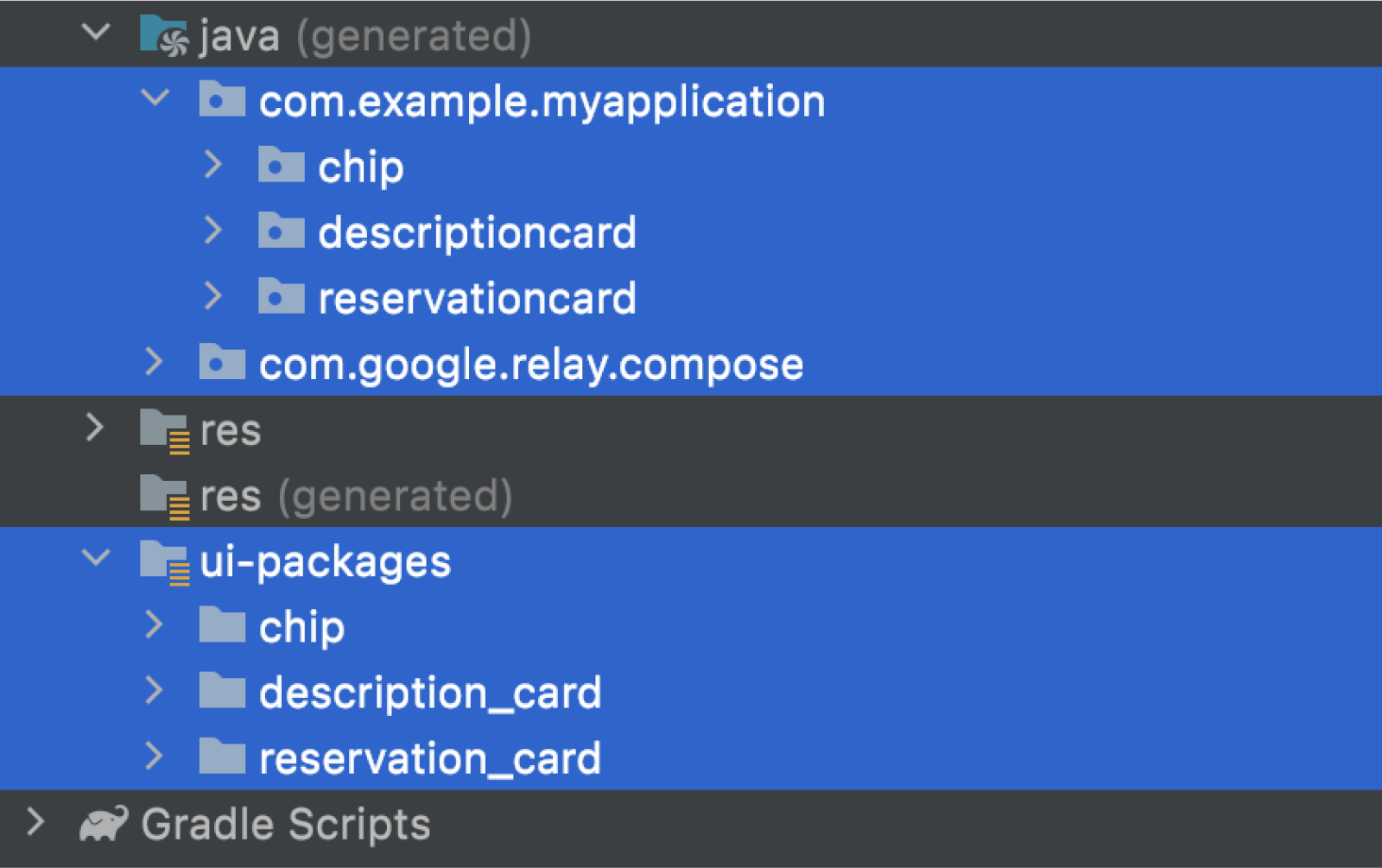
상위 구성요소 (이 경우 예약 카드)를 Android 스튜디오에서 모든 중첩된 패키지를 자동으로 가져옵니다 (이 경우 설명 카드 및 칩). 코드가 생성되면 각 패키지는 구성 가능한 자체 함수를 생성합니다.

예에서 생성된 코드는 다음과 같습니다.
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
중첩된 패키지 인스턴스의 속성 재정의
Figma에서 중첩된 인스턴스 속성의 값을 재정의하면 새 값이 중첩된 구성요소가 매개변수를 추가한 경우에만 Compose 코드에서 변환됩니다. 을 참조하세요. 그렇지 않으면 새 값이 삭제되고 원래 값이 코드에서 사용됩니다.
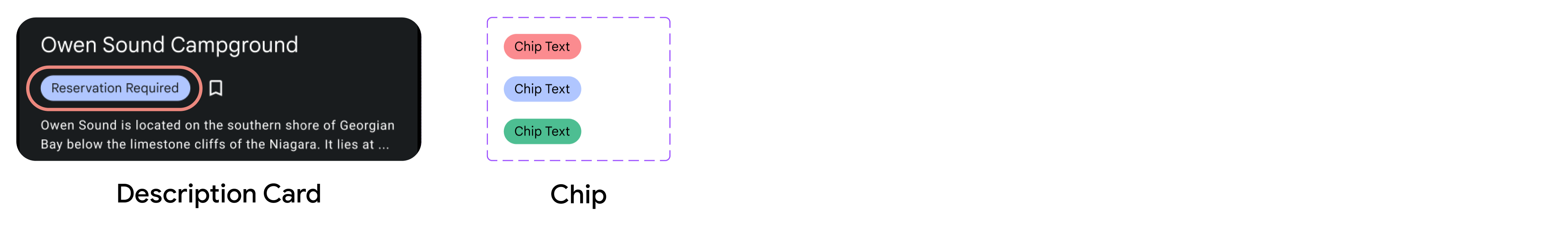
이 예를 살펴보겠습니다. 설명 카드 구성요소에는 칩 구성요소 인스턴스가 있습니다. 다음을 변경하여 칩 인스턴스에 재정의를 추가했습니다. '칩 텍스트'의 텍스트 '예약 필요'로 변경됩니다.

칩에 텍스트의 매개변수가 없는 경우 생성된 코드에서 설명 카드의 칩에 '예약 필요'가 아닌 '칩 텍스트'라고 표시됩니다.
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
칩에 텍스트(예: chip-text)에 대한 매개변수가 있는 경우
생성된 코드, DescriptionCard가 '예약 필요'로 Chip를 호출합니다. :
chipText 매개변수의 값:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
설명 카드가 칩의 칩 텍스트 매개변수를 다음과 같이 노출하는 경우
하위 칩 텍스트, 그러면 생성된 코드에서 DescriptionCard subchipText
매개변수를 사용하고 chipText 값으로 subchipText를 사용하여 Chip를 호출합니다.
매개변수:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
또한 '예약 필요'로 설정되어 있으므로 가 매개변수의 값입니다. DescriptionCard의 미리보기에서만 생성된 코드에 표시됩니다.
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
제한사항
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 기존 코드에 구성요소 매핑
- 콘텐츠 매개변수
- Compose 레이아웃 기본사항

