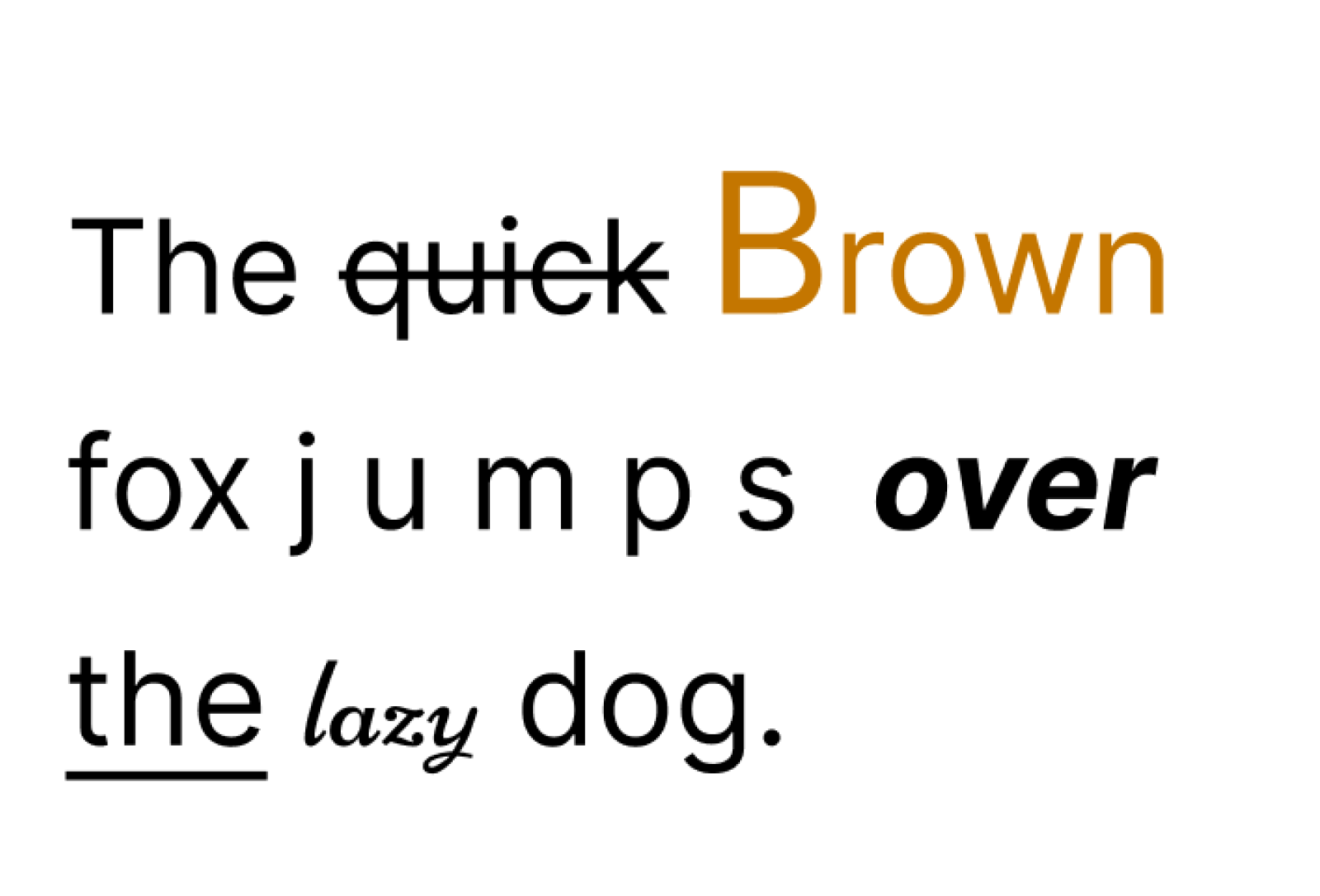
Figma cho phép nhà thiết kế áp dụng nhiều kiểu biến thể văn bản trong một thành phần văn bản. Ví dụ, từ "Brown" (Nâu) trong thành phần Figma được gói sau đây là một thành phần văn bản chứa những kiểu chữ đa dạng, bao gồm nhiều cỡ chữ khác nhau trong một từ.

Relay hỗ trợ dịch thiết kế thành mã cho nhiều kiểu văn bản và các bản dịch này được áp dụng cho chuỗi con trong lớp văn bản Figma. Trong mã nguồn đã tạo,
AnnotatedString và SpanStyle được dùng để biểu thị nhiều
kiểu trong lớp văn bản.
Các kiểu chữ được hỗ trợ bao gồm:
- phông chữ
- cỡ chữ
- độ đậm phông chữ
- màu
- giãn cách chữ
- in nghiêng
- gạch ngang chữ
- gạch chân
Trong mã Compose đã tạo, thành phần kết hợp RelayText của Relay có thể chấp nhận String hoặc AnnotatedString. Relay tạo mã Kotlin sử dụng các lớp AnnotatedString.Builder và SpanStyle để kết xuất nhiều kiểu chữ trong văn bản. Đoạn mã dưới đây cho thấy khoảng cách chữ cái rộng áp dụng cho từ "jumps", theo sau là dấu cách không có kiểu tuỳ chỉnh và tiếp đó là từ "over" được in đậm nghiêng.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Các điểm hạn chế
- Thuộc tính Figma chưa được hỗ trợ
- Giãn cách đoạn
- Thụt lề đoạn
- Định kiểu số
- Mặt chữ
- Nhóm kiểu chữ
- Gạch ngang và gạch dưới
- Chiều cao dòng (vẫn hoạt động khi áp dụng cho toàn bộ thành phần văn bản)
- Nhiều kiểu chữ sẽ bị xoá bỏ nếu được truyền vào tham số văn bản chỉ có một kiểu chữ
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Kiểu văn bản
- Cho phép người dùng tương tác
- Thêm thông số

