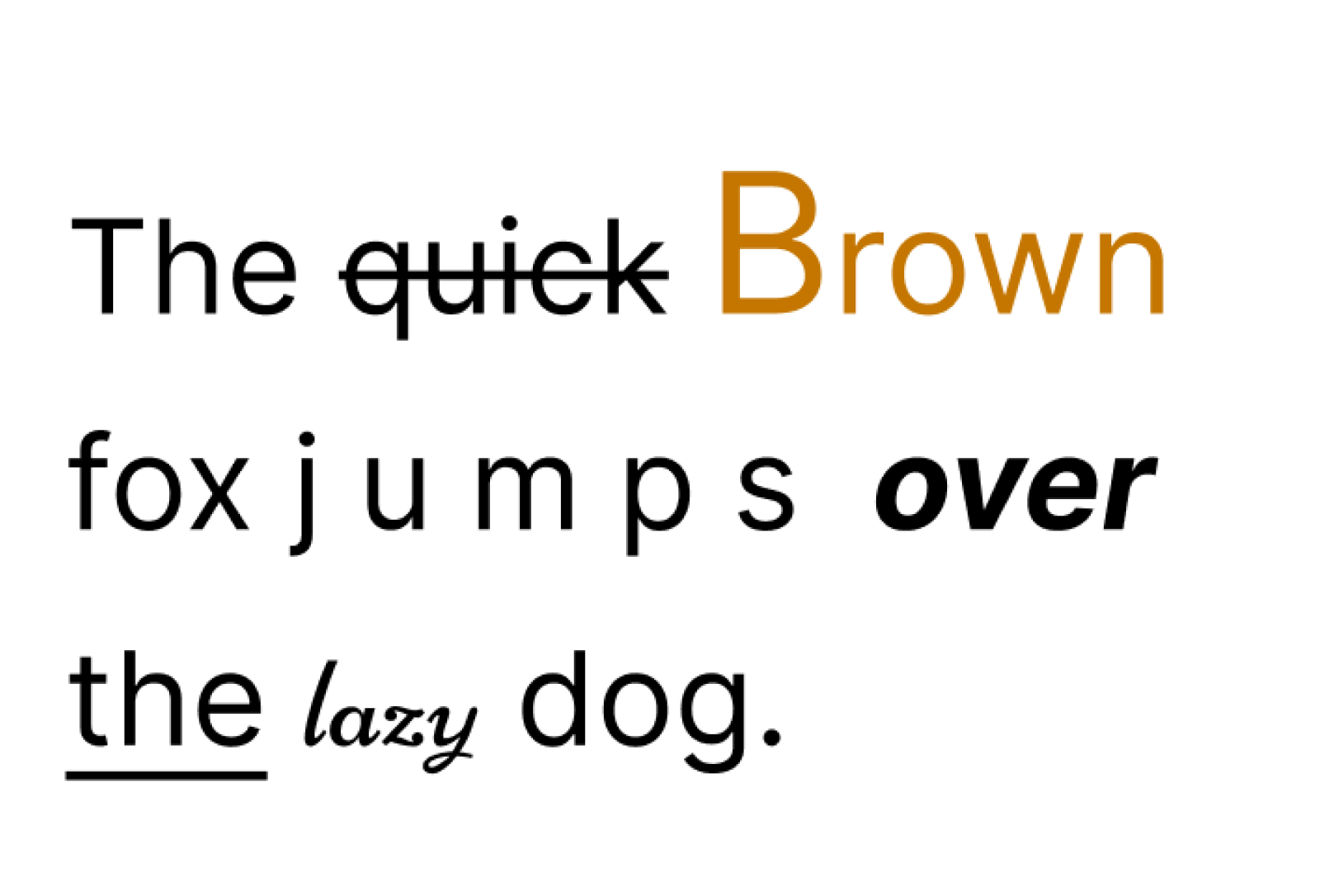
O Figma permite que os designers apliquem diversas variações de estilo em um único elemento de texto. Por exemplo, a palavra "Brown" no componente do Figma empacotado abaixo é um único elemento de texto com uma variedade de estilos, incluindo diferentes tamanhos de texto em uma única palavra.

O Relay oferece suporte à conversão de design em código de vários estilos aplicados a
substrings em uma camada de texto do Figma. No código-fonte gerado, o comando
AnnotatedString e SpanStyle são usados para representar
estilos em camadas de texto.
Os estilos compatíveis são:
- typeface
- tamanho do texto
- espessura da fonte
- cor
- espaçamento da letra
- itálico
- tachado
- sublinhado
No código do Compose gerado, o elemento combinável RelayText do Relay pode aceitar
String ou AnnotatedString. O Relay gera um código Kotlin que usa as
classes AnnotatedString.Builder e SpanStyle para renderizar vários estilos em
texto. O fragmento de código abaixo mostra o espaçamento amplo de letras sendo aplicado à
palavra "jumps", seguido por um espaço sem estilo personalizado, seguido pela palavra
"over" em negrito e itálico.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Limitações
- Propriedades do Figma incompatíveis
- Espaçamento entre parágrafos
- Recuo do parágrafo
- Estilo do número
- Letras
- Conjuntos de estilo
- Tachado e sublinhado
- Altura da linha (ainda funciona quando aplicada ao elemento de texto inteiro)
- Vários estilos vão ser descartados se forem transmitidos para o parâmetro de texto com um estilo
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Estilizar texto
- Permitir as interações do usuário
- Adicionar parâmetros

