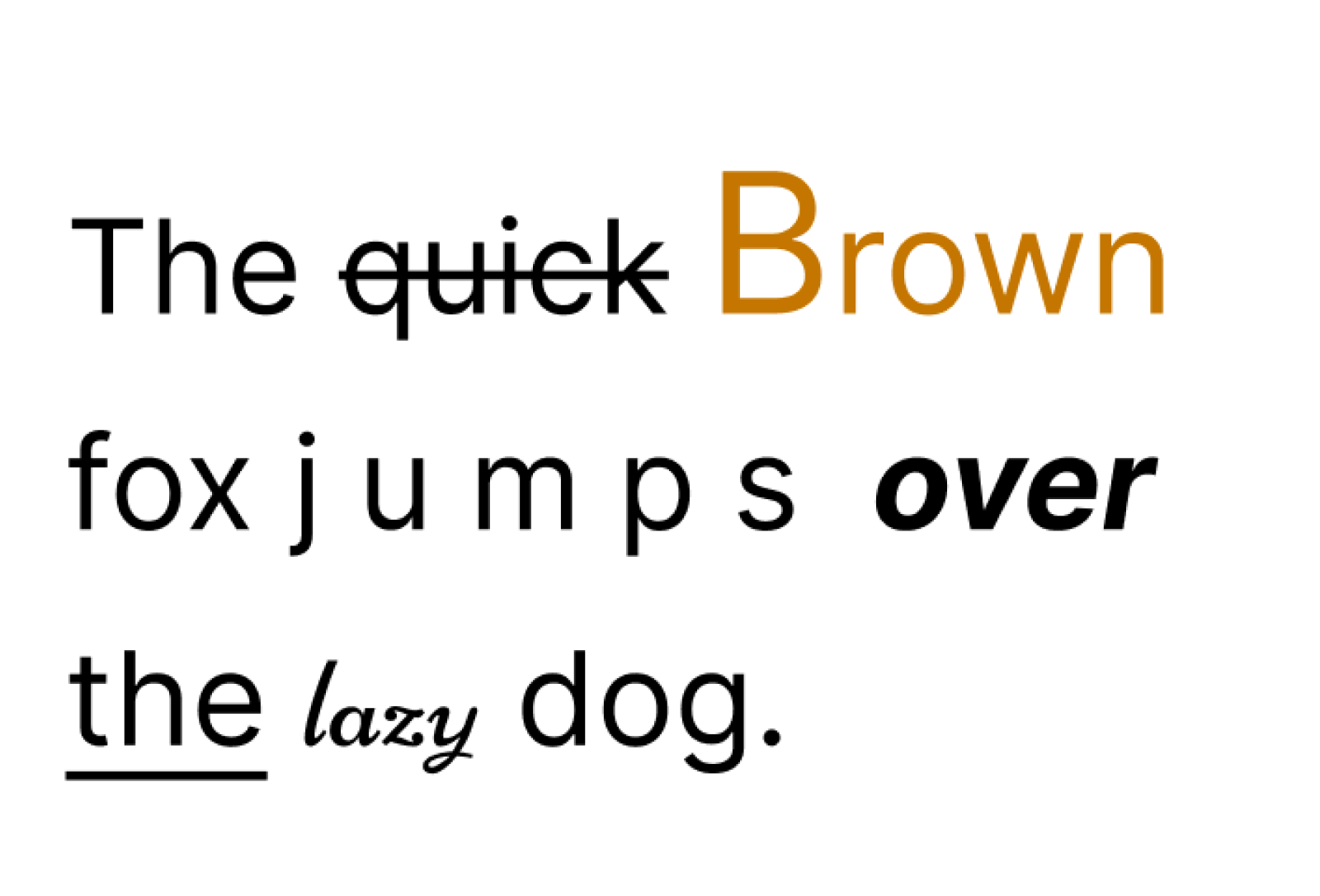
Figma를 사용하면 디자이너가 단일 텍스트 요소 내에 여러 텍스트 스타일 변형을 적용할 수 있습니다. 예를 들어 아래 패키징된 Figma 구성요소에 있는 'Brown'이라는 단어는 한 단어 내에 텍스트 크기가 여러 개 있는 등 다양한 스타일이 포함된 단일 텍스트 요소입니다.

Relay는 Figma 텍스트 레이어 내의 하위 문자열에 적용된 여러 텍스트 스타일의 디자인에서 코드로의 변환을 지원합니다. 생성된 소스 코드에서 Compose의
AnnotatedString와 SpanStyle는 여러 항목을 나타내는 데 사용됩니다.
스타일을 적용할 수 있습니다.
지원되는 스타일은 다음과 같습니다.
- typeface
- 텍스트 크기
- 글꼴 두께
- 색상
- 문자 간격
- 기울임꼴
- 취소선
- 밑줄
생성된 Compose 코드에서 Relay의 RelayText 컴포저블은 String 또는 AnnotatedString을 허용할 수 있습니다. Relay는 AnnotatedString.Builder 및 SpanStyle 클래스를 사용하여 텍스트의 여러 스타일을 렌더링하는 Kotlin 코드를 생성합니다. 아래 코드는 'jumps'라는 단어에 적용되는 넓은 문자 간격과 맞춤 스타일이 없는 공백, 굵은 기울임꼴로 표시된 'over'를 차례로 보여줍니다.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
제한사항
- 지원되지 않는 Figma 속성
- 단락 간격
- 단락 들여쓰기 간격
- 숫자 스타일 지정
- 서체
- 스타일 세트
- 취소선 및 밑줄
- 줄 높이(전체 텍스트 요소에 적용할 때도 계속 작동)
- 스타일이 하나인 텍스트 매개변수로 전달되면 여러 스타일이 삭제됨
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 텍스트 스타일 지정
- 사용자 상호작용 사용 설정
- 매개변수 추가

