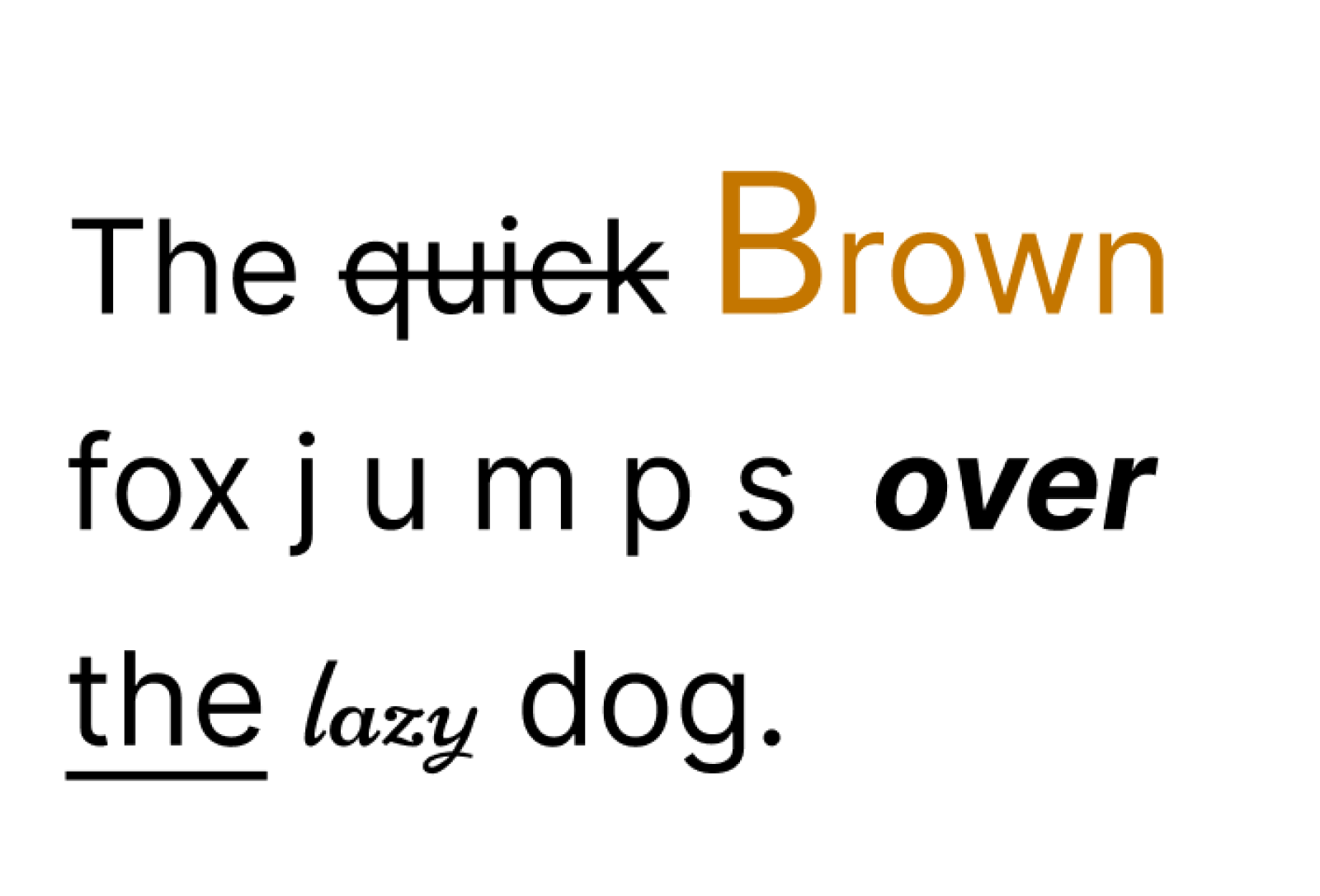
Figma を使用すると、デザイナーは、単一のテキスト要素内で複数のテキスト スタイルのバリエーションを適用できます。たとえば、下記のパッケージ化された Figma コンポーネントの「Brown」という単語は、さまざまなスタイル(1 つの単語内の異なるテキストサイズなど)を含む単一のテキスト要素です。

Relay を使用すると、Figma テキストレイヤ内の部分文字列に適用される複数のテキスト スタイルをデザインからコードに変換できます。生成されたソースコードで、Compose は
AnnotatedString と SpanStyle は複数を表すために使用されます。
スタイルをサポートしています。
以下のスタイルがサポートされています。
- 書体
- テキストサイズ
- フォントの太さ
- 色
- 文字間隔
- 斜体
- 取り消し線
- 下線
生成される Compose コードで、Relay の RelayText コンポーザブルは String または AnnotatedString を受け入れることができます。Relay により、AnnotatedString.Builder クラスと SpanStyle クラスを使用してテキスト内の複数のスタイルをレンダリングする Kotlin コードが生成されます。下記のコード フラグメントは、幅の広い文字間隔が適用された「jump」という単語の後にカスタム スタイルのないスペースが続き、その後に太字斜体の「over」という単語が続くことを示しています。
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
制限事項
- サポートされていない Figma プロパティ
- 段落間隔
- 段落インデント
- 番号のスタイル設定
- レターフォーム
- スタイルセット
- 取り消し線と下線
- 行の高さ(テキスト要素全体に適用した場合は機能します)
- 単一のスタイルを持つテキスト パラメータに複数のスタイルが渡されると、破棄される
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- テキストのスタイルを設定する
- ユーザー操作を有効にする
- パラメータを追加する

