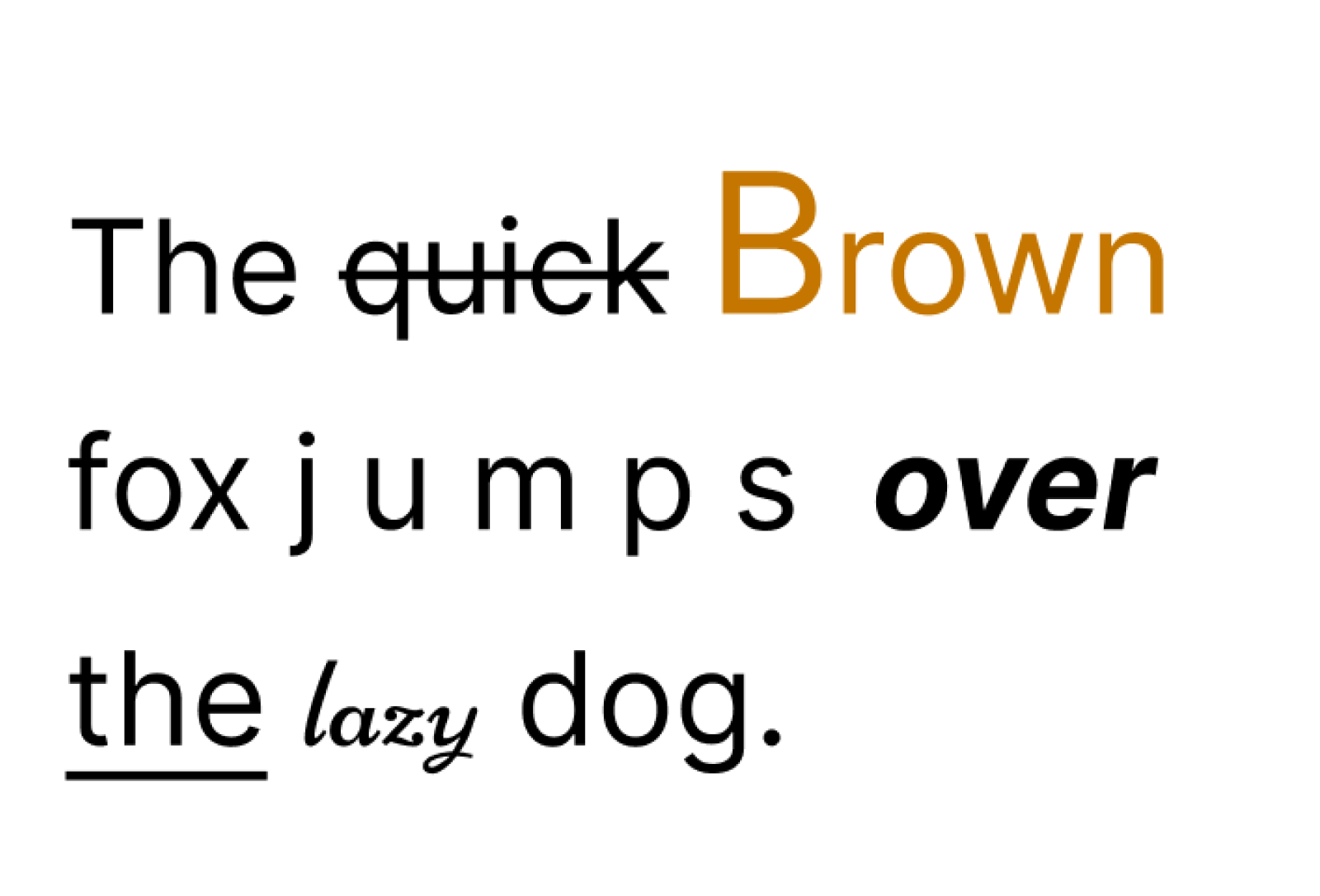
Figma позволяет дизайнерам применять несколько вариантов стиля текста в одном текстовом элементе. Например, слово «Коричневый» в упакованном компоненте Figma ниже представляет собой один текстовый элемент, который включает в себя множество стилей, включая разные размеры текста в одном слове.

Relay поддерживает перевод нескольких стилей текста в код, примененных к подстрокам в текстовом слое Figma. В сгенерированном исходном коде AnnotatedString и SpanStyle Compose используются для представления нескольких стилей в текстовых слоях.
Поддерживаемые стили:
- шрифт
- размер текста
- вес шрифта
- цвет
- интервал между буквами
- курсив
- зачеркнуть
- подчеркнуть
В сгенерированном коде Compose составной объект RelayText Relay может принимать либо String , либо AnnotatedString . Relay генерирует код Kotlin, который использует классы AnnotatedString.Builder и SpanStyle для визуализации нескольких стилей в тексте. В приведенном ниже фрагменте кода показано, как к слову «прыжки» применяется широкий межбуквенный интервал, за которым следует пробел без специального стиля, за которым следует слово «over», выделенное жирным курсивом.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Ограничения
- Неподдерживаемые свойства Figma
- Расстояние между абзацами
- Отступ абзаца
- Оформление чисел
- Буквенные формы
- Стилистические наборы
- Зачеркивание и подчеркивание
- Высота строки (все еще работает при применении ко всему текстовому элементу)
- Несколько стилей удаляются, если они передаются в текстовый параметр с одним стилем.
Рекомендуется для вас
- Примечание. Текст ссылки отображается, когда JavaScript отключен.
- Стиль текста
- Включить взаимодействие с пользователем
- Добавить параметры

