
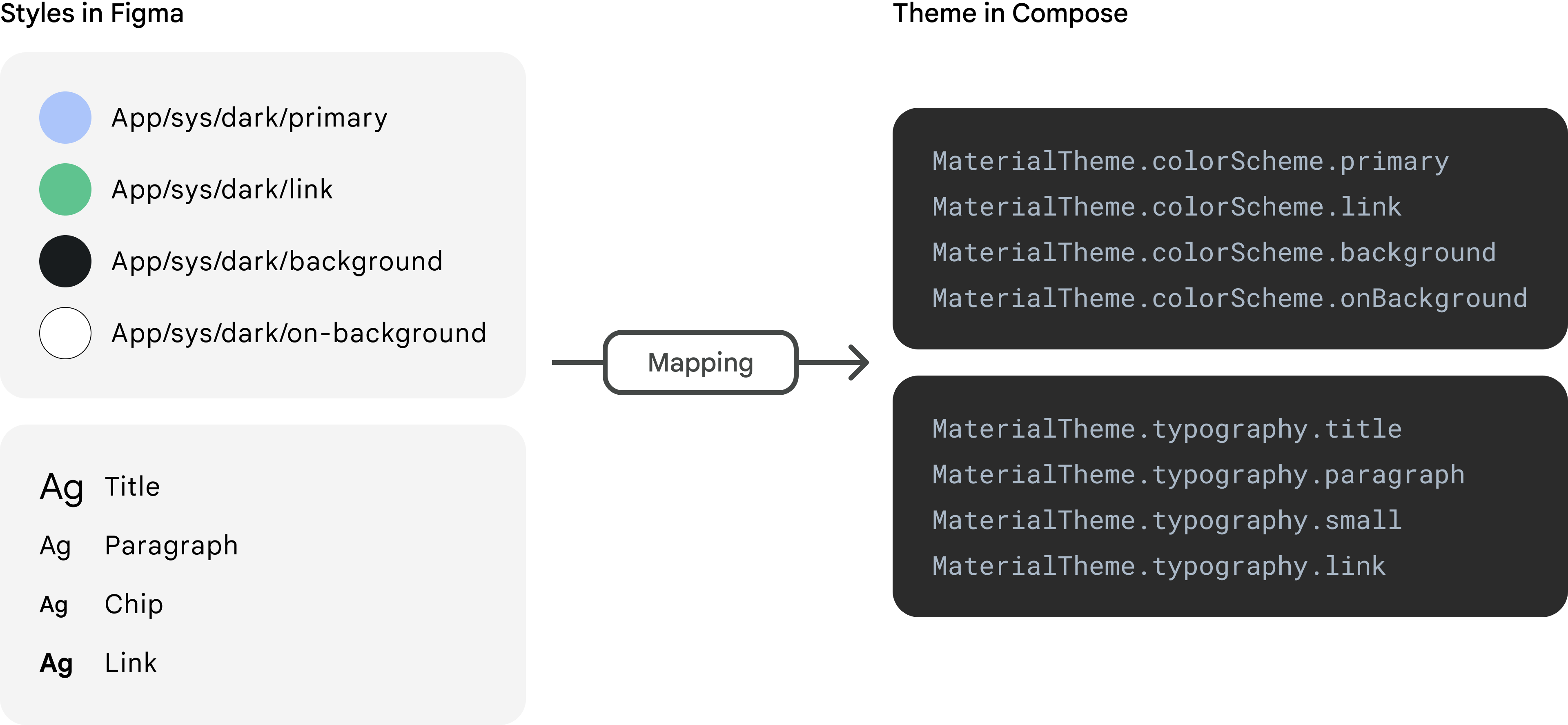
Figma permet aux graphistes d'appliquer un style à un élément de conception. Un style est un ensemble réutilisable de propriétés telles que les couleurs ou la typographie. Étant donné qu'il est spécifié de manière centralisée, une équipe peut définir et modifier les propriétés de toutes les conceptions en mettant à jour un seul élément de conception. Vous pouvez configurer Relay afin qu'il convertisse les styles Figma en thèmes Jetpack Compose.
Le mappage entre les styles Figma et les thèmes Compose est spécifié via un fichier de configuration.

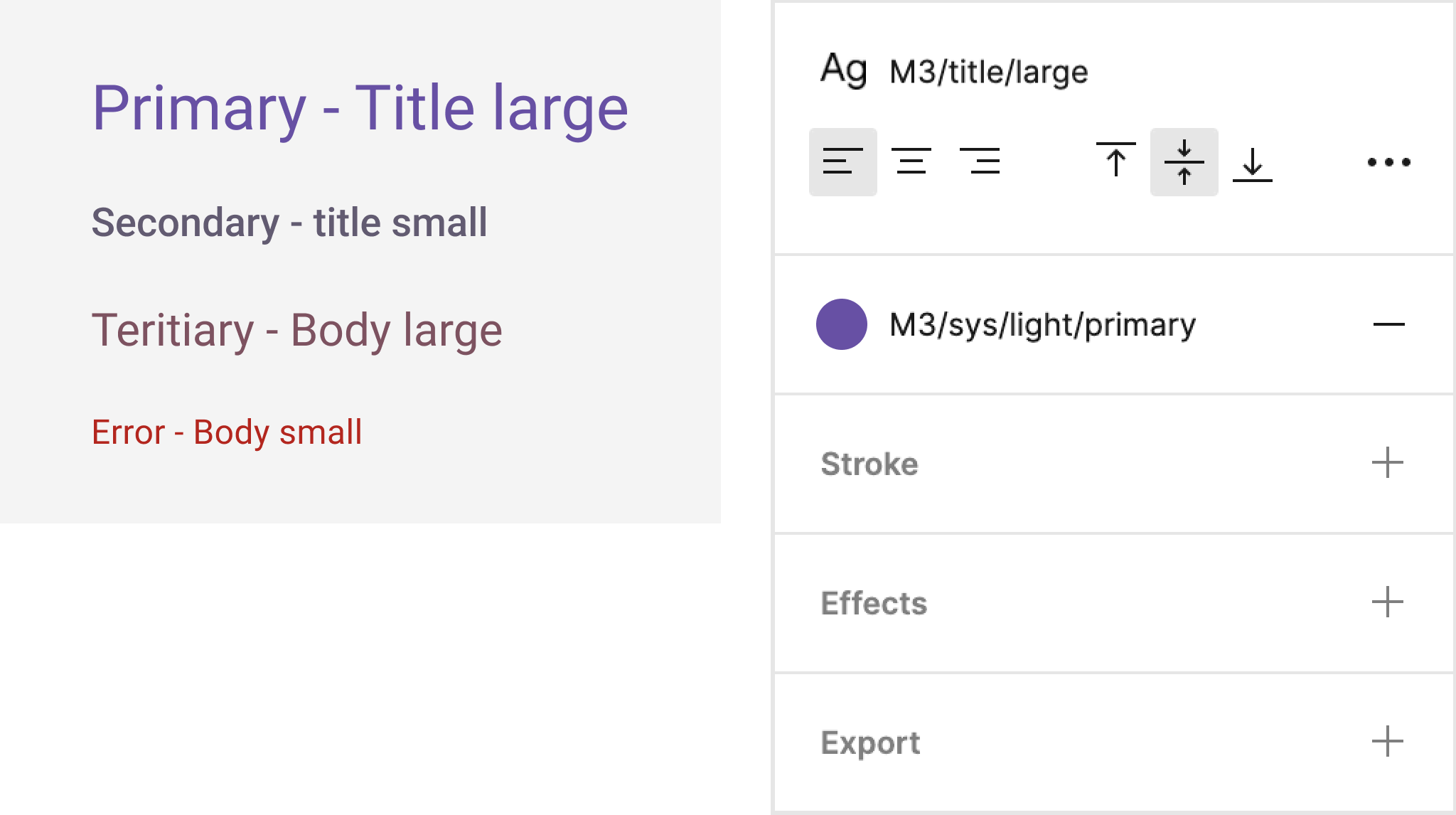
Par exemple, la conception Figma présentée ci-dessous utilise les styles du kit de conception Material 3 de Google. Pour le texte Principal - Grand titre, la police est M3/title/large, et sa couleur est M3/sys/light/primary.

Si nous importons la conception et que la conversion des styles du kit de conception M3 est activée, le code suivant est généré pour le texte Primary - Title large (Principal - Grand titre) :
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
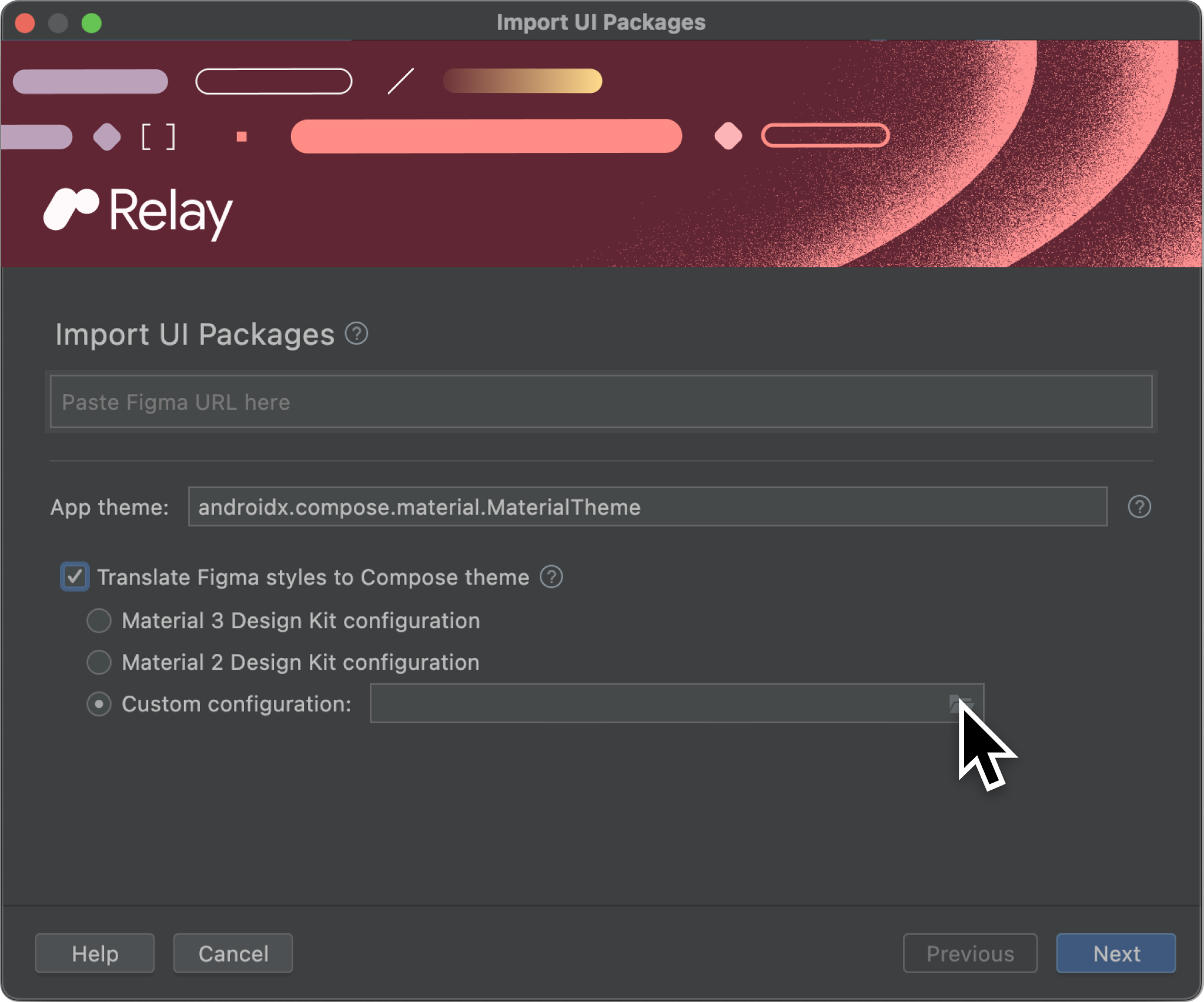
Pour utiliser cette fonctionnalité, choisissez les styles comme vous le feriez dans Figma. Ensuite, dans Android Studio, accédez à File > New > Import UI Packages… (Fichier > Nouveau > Importer des packages UI), puis cochez la case Translate Figma styles to Compose theme (Convertir les styles Figma en thème Compose).
À ce stade, vous devez choisir une configuration pour traduire les styles de votre conception :
- S'ils proviennent directement du kit de conception Material 3 de Google
pour Figma (au format
M3/body/medium or M3/sys/light/primary), puis sélectionnez l'option Configuration du kit de conception Material 3. - S'ils proviennent directement du kit de conception Material 2 de Google
pour Figma (au format
01. Primary/500 or Subtitle 1), puis sélectionnez Configuration du kit de conception Material 2. Si vous avez vos propres définitions de style, sélectionnez le bouton Personnalisé configuration et choisissez le fichier contenant les mappages. entre les styles Figma et les thèmes Compose (décrits dans cette section).

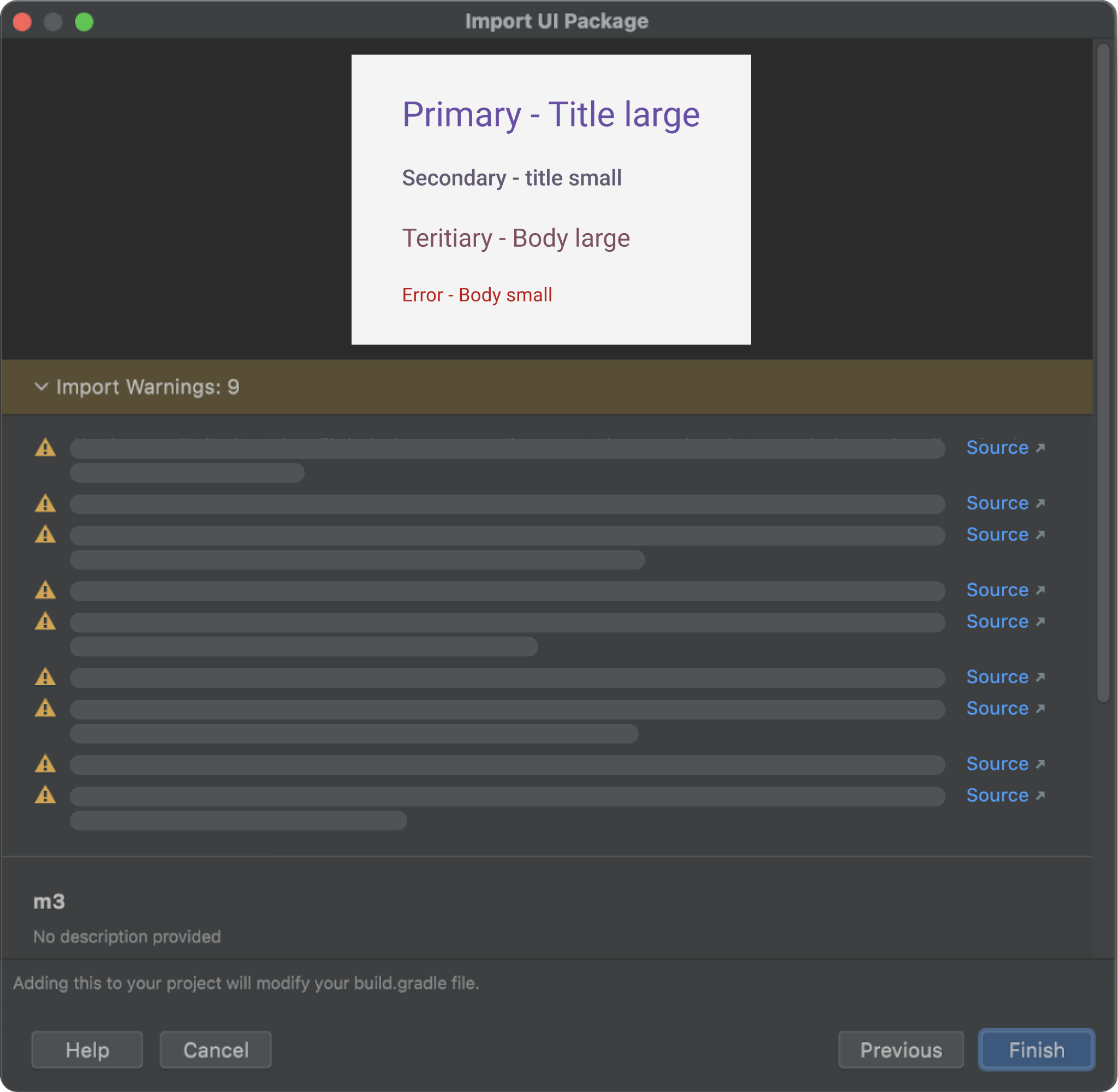
Si des styles figurant dans la conception Figma ne figurent pas dans la configuration sélectionnée, la boîte de dialogue d'importation affiche un avertissement pour chaque style non mappé. Chaque style non mappé est converti en valeur littérale. Initialement, les avertissements sont réduits. Cliquez sur une bannière pour la développer. Chaque avertissement est associé à un lien vers le calque spécifique du fichier Figma qui en est à l'origine.

Après l'importation, la configuration du style se trouve dans Android Studio
projet. Recherchez-les dans le ui-package-resources/style-mappings
.
Fichiers de configuration pour les conversions personnalisées
La conversion des styles Figma en thèmes Compose comprend deux étapes :
- Un style Figma dans un package UI est converti en jeton de conception dans le fichier JSON de définition, dans le dossier du package UI de votre projet Android Studio.
- Un jeton de conception dans un fichier de définition de package UI est converti en extrait de code de thème Compose dans votre projet Android Studio.
Le format du fichier de configuration personnalisé (au format JSON) reflète ces deux étapes. Voici un exemple de fichier de configuration personnalisé simple qui ne gère que les styles de couleur :
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Il existe deux sections de premier niveau, figma (qui spécifie l'étape 1) et compose (qui spécifie l'étape 2). Les deux incluent une section colors :
- La section
colorsdefigmaspécifie un style Figma et le jeton de conception correspondant à écrire dans le fichier de définition du package UI. - La section
colorsdecomposespécifie un jeton de conception dans le fichier de définition du package UI et l'extrait de code correspondant à écrire dans le code Compose.
Dans l'exemple de configuration ci-dessus, tout élément qui utilise la couleur my-app-theme/sys/light/primary dans Figma est écrit avec la couleur myapp.sys.color.primary dans le fichier de définition du package UI. Puis, lors de la génération du code, cette couleur est écrite sous la forme MaterialTheme.colorScheme.primary dans Compose.
La section compose contient également une section options, qui indique le package dans lequel se trouve un symbole de code particulier. L'exemple ci-dessus indique que MaterialTheme se trouve dans le package androidx.compose.material3, qui devra donc être importé dans n'importe quel code généré.
Le mappage des styles de typographie est un peu plus complexe que les styles de couleur. Voici le même exemple que ci-dessus, mais avec des styles de typographie en plus :
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
La structure des sections de typographie reflète le fait que ce type de style est composé de nombreuses sous-propriétés. Dans Figma et Compose, un style de typographie inclut, entre autres, le nom de la police de caractères, l'épaisseur de la police, la taille, l'espacement des lettres et la hauteur de ligne. Au lieu de devoir sans cesse mapper les sous-propriétés de chaque style, nous devons mapper les styles globaux avec les jetons et avec les thèmes, puis mapper individuellement chaque sous-propriété.
L'exemple ci-dessus indique que lorsqu'un élément de texte Figma avec le style my-app-theme/headline/large est écrit dans le fichier de définition du package UI, la police du texte est myapp.sys.typescale.headline-large.font, sa taille est myapp.sys.typescale.headline-large.size, etc. Ensuite, lorsque le code Compose est généré, un composable RelayText (qui encapsule le composable Text dans Compose Material) est créé. Dans ce cas, le paramètre font est MaterialTheme.typography.headlineLarge.fontFamily, le paramètre size est MaterialTheme.typography.headlineLarge.fontSize, et ainsi de suite.
Pour obtenir des exemples de fichiers de configuration, consultez les configurations intégrées des kits de conception Material 3 et Material 2, qui utilisent exactement le même format. Vous pouvez télécharger les fichiers ici :
Limites
Actuellement, il existe plusieurs cas où les styles ne sont pas convertis en thèmes :
- Styles de texte appliqués à une seule partie d'un élément textuel (comme décrit ci-dessous). dans Plusieurs styles de texte)
- Si différents styles sont appliqués à différentes variantes d'un composant, un seul style est converti.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Autres points à prendre en compte
- Kotlin pour Jetpack Compose
- Données à champ d'application local avec CompositionLocal

