
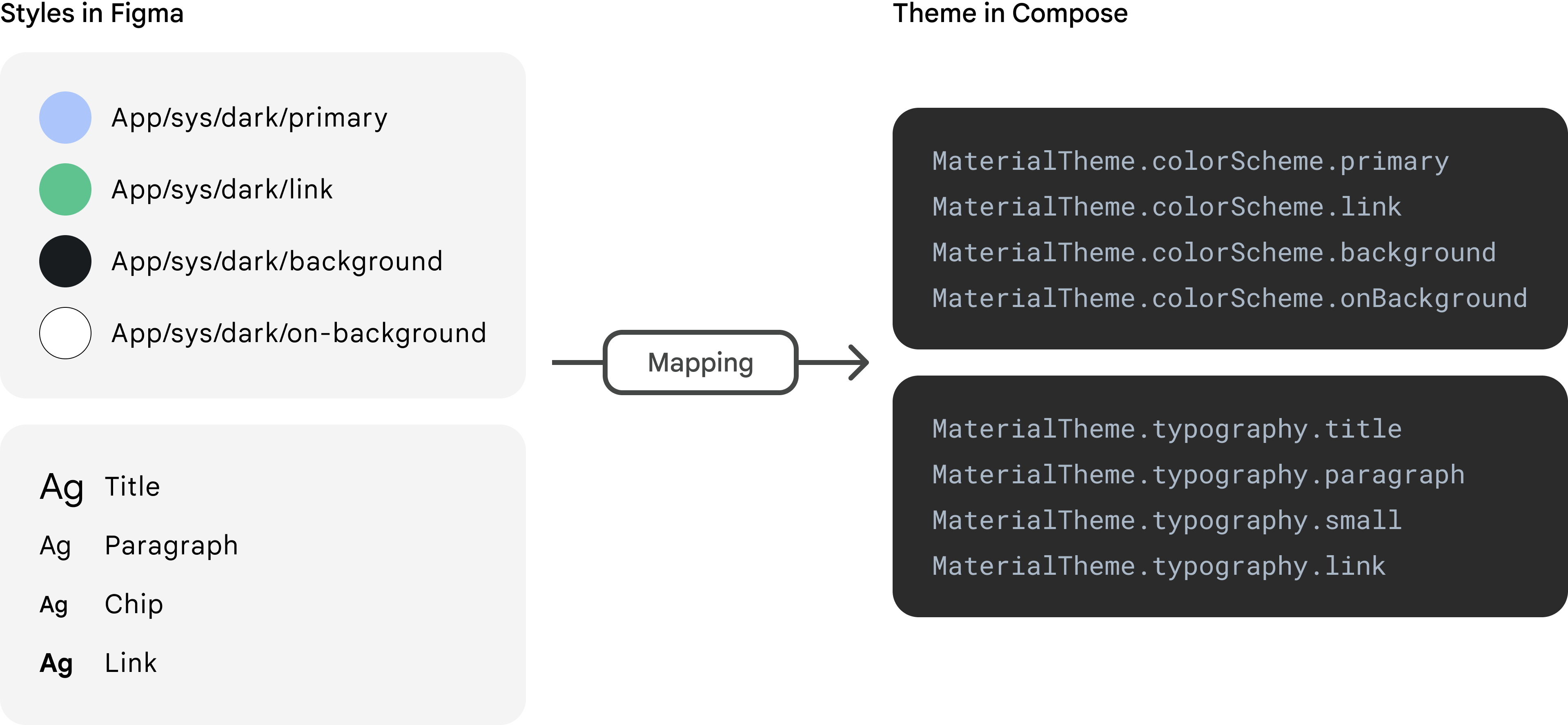
Figma permite que los diseñadores apliquen un estilo a un elemento de diseño. Un estilo es una colección reutilizable de propiedades, como los colores o la tipografía. Dado que está definido centralmente, un equipo puede definir y actualizar propiedades en todos los diseños cuando se actualiza un solo elemento de diseño. Puedes configurar la retransmisión para que traduzca los estilos de Figma en temas de Jetpack Compose.
La asignación entre los estilos de Figma y los temas de Compose se especifica a través de un archivo de configuración.

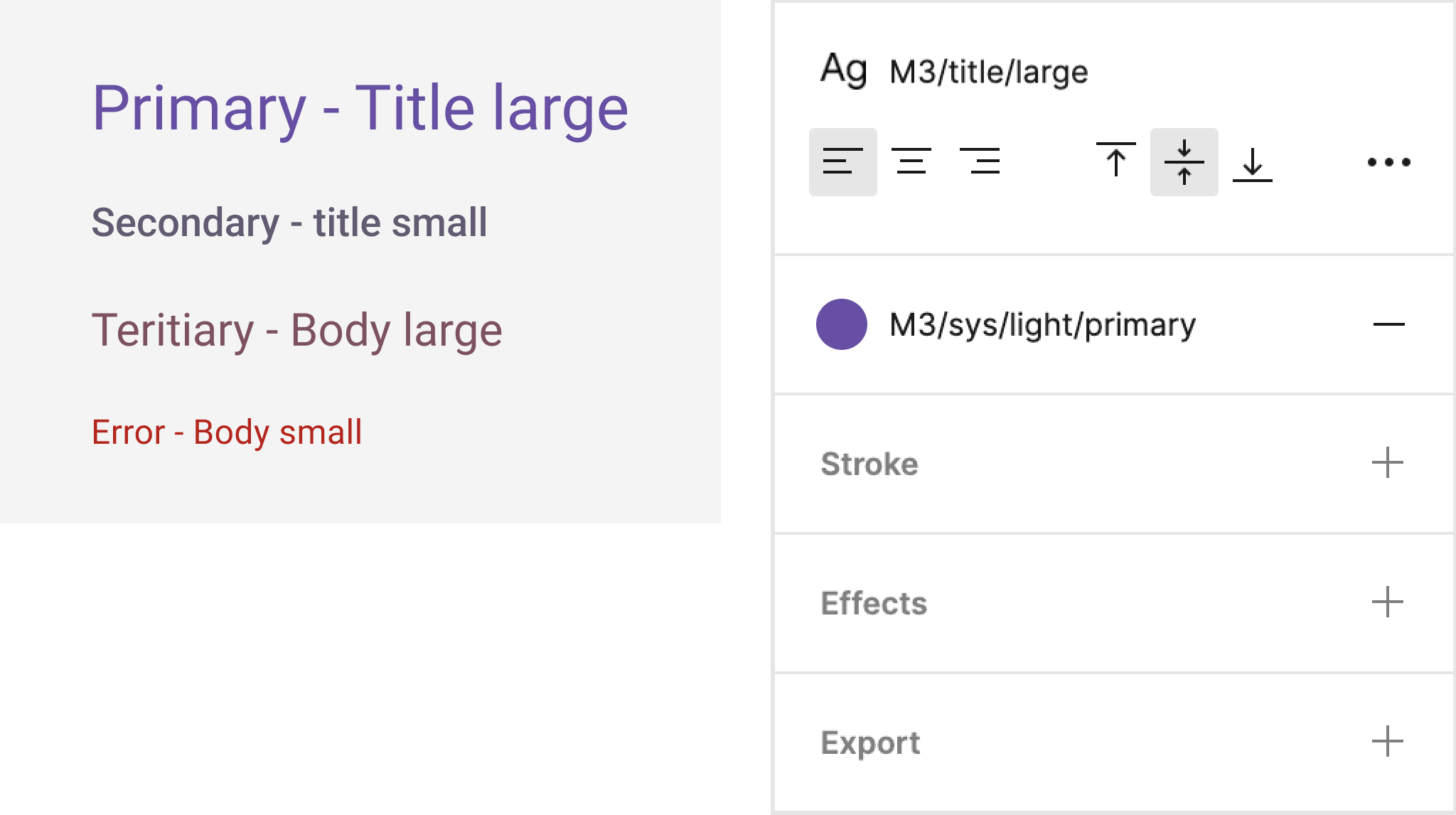
A modo de ejemplo, el diseño de Figma que se muestra a continuación usa estilos del kit de diseño de Material 3 de Google. Para el texto Primary - Title large, la fuente es M3/title/large y su color es M3/sys/light/primary.

Si importamos el diseño con la traducción de estilos del kit de diseño M3 habilitada, se genera el siguiente código para el texto Primary - Title large:
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
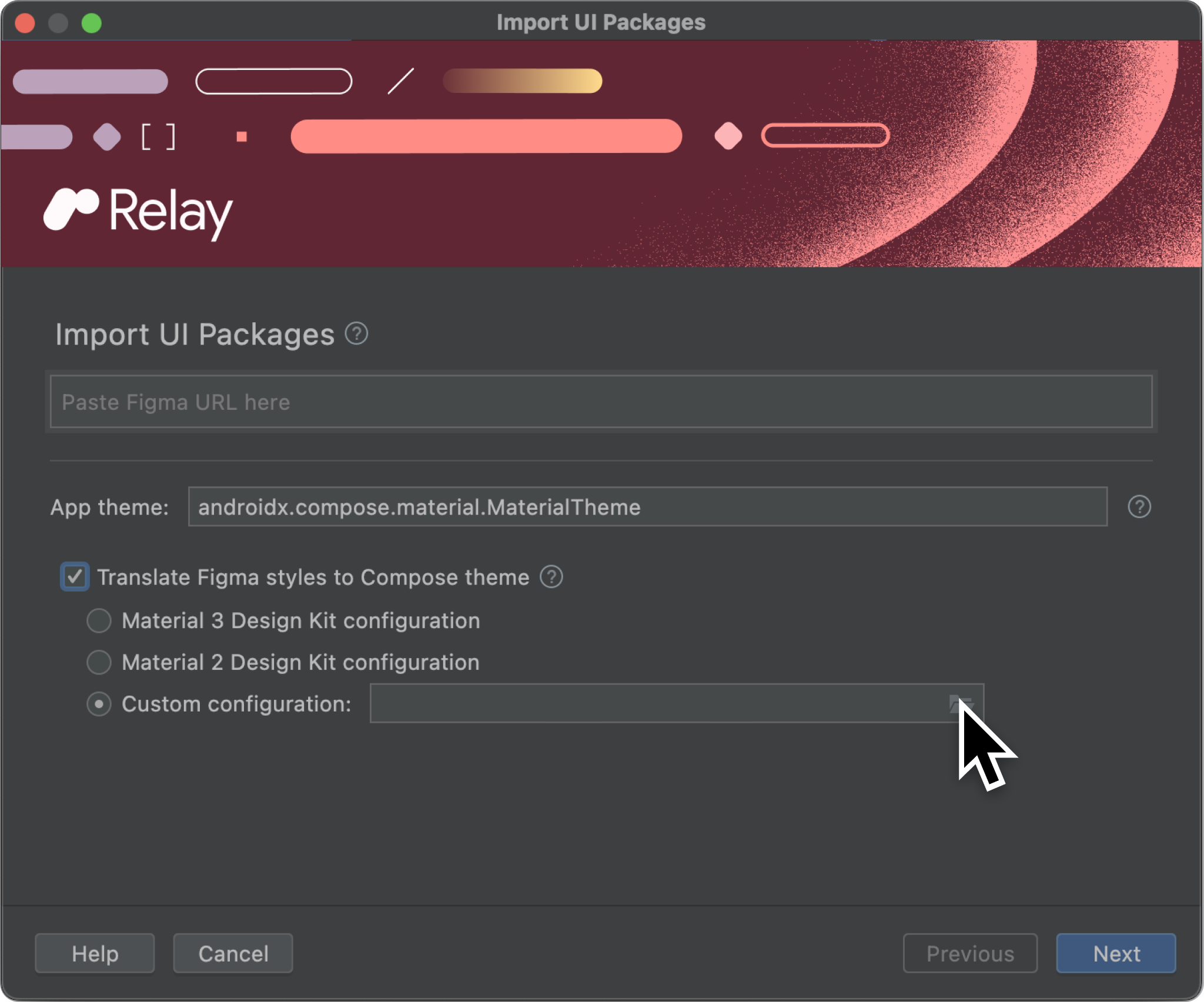
Para usar esta función, utiliza los estilos como lo harías en Figma. Luego, en Android Studio, ve a File > New > Import UI Packages… y, luego, marca Translate Figma styles to Compose theme.
En este punto, debes elegir una configuración para traducir los estilos de tu diseño:
- Si provienen directamente del kit de diseño de Material 3 de Google
para Figma (que tienen el formato
M3/body/medium or M3/sys/light/primary), Luego, selecciona la opción Configuración del kit de diseño de Material 3. - Si provienen directamente del kit de diseño de Material 2 de Google
para Figma (que tiene el formato
01. Primary/500 or Subtitle 1) y, luego, selecciona el Opción de configuración del kit de diseño de Material 2. Si tienes tus propias definiciones de estilo, selecciona el vínculo Personalizado configuración y elige el archivo que contenga las asignaciones entre los estilos de Figma y los temas de Compose (que se describen en esta sección).

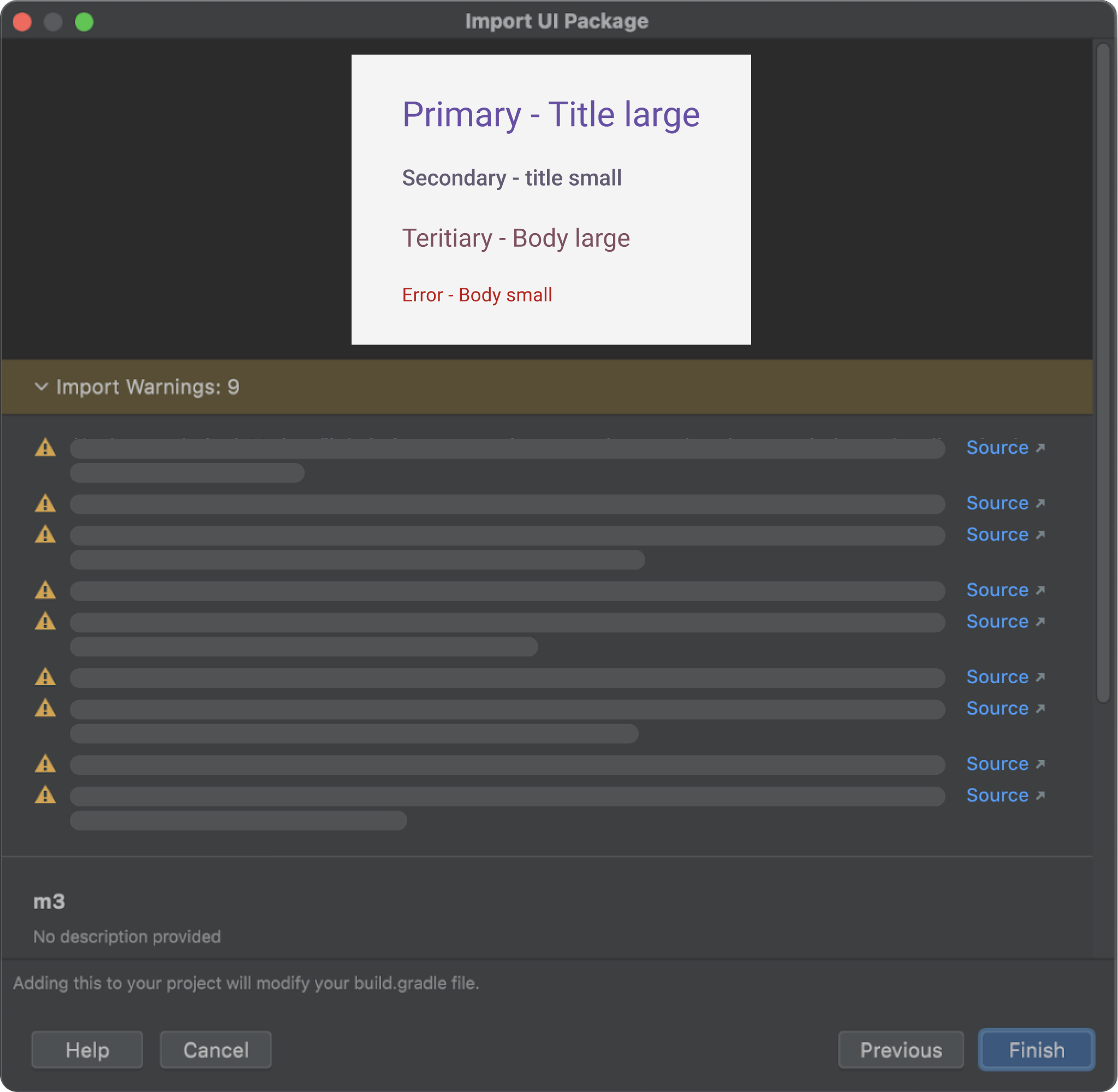
Si hay estilos en el diseño de Figma que no están en la configuración seleccionada, el diálogo Import muestra una advertencia para cada estilo no asignado. Cada el estilo sin asignar se traduce a su valor literal en su lugar. Las advertencias se contraen inicialmente; haz clic en el banner de advertencias para expandirlo. Cada advertencia tiene un vínculo a la capa específica en el archivo de Figma que causa la advertencia.

Luego de la importación, la configuración de estilo se encuentra en Android Studio
en un proyecto final. Búscalos en ui-package-resources/style-mappings.
.
Archivos de configuración para traducciones personalizadas
La traducción de estilos de Figma a temas de Compose consta de dos pasos:
- Un estilo de Figma en un paquete de IU se traduce a un token de diseño en el archivo JSON de definición del paquete de la IU, dentro de la carpeta del paquete de la IU en tu proyecto de Android Studio.
- Un token de diseño en un archivo de definición de un paquete de IU se traduce a un fragmento de código de tema de Compose en tu proyecto de Android Studio.
El formato del archivo de configuración personalizado (en formato JSON) refleja estos dos pasos. A continuación, se muestra un ejemplo de un archivo de configuración personalizado simple que solo maneja estilos de color:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Hay dos secciones de nivel superior: figma (que especifica el paso 1) y compose (que especifica el paso 2). Ambas incluyen una sección colors:
- En la sección
colorsdefigma, se especifica un estilo de Figma y el token de diseño correspondiente que se debe escribir en el archivo de definición del paquete de IU. - En la sección
colorsdecompose, se especifica un token de diseño en el archivo de definición del paquete de IU y en el fragmento de código correspondiente que se debe escribir en el código de Compose.
En la configuración de ejemplo anterior, cualquier elemento que use el color my-app-theme/sys/light/primary en Figma tiene su color escrito como myapp.sys.color.primary en el archivo de definición del paquete de IU. Luego, durante la generación de código, ese color se escribe como MaterialTheme.colorScheme.primary en Compose.
La sección compose también contiene una sección options, que indica en qué paquete se encuentra un símbolo de código específico. En el ejemplo anterior, se indica que MaterialTheme está en el paquete androidx.compose.material3, que, por lo tanto, debe importarse en cualquier código generado.
La asignación de estilos de tipografía es un poco más compleja que los estilos de color. Este es el mismo ejemplo anterior, pero con estilos de tipografía agregados:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
La estructura de las secciones de tipografía refleja el hecho de que un estilo de tipografía se compone de muchas subpropiedades. En Figma y Compose, un estilo de tipografía incluye el nombre del tipo de letra, el grosor de la fuente, el tamaño, el interlineado y la altura de línea, entre muchos otros. En lugar de asignar las subpropiedades individuales de cada estilo una y otra vez, asignamos los estilos generales a tokens y temas, y, luego, asignamos cada subpropiedad individual por separado.
En el ejemplo anterior, se establece que cuando un elemento de texto de Figma con el estilo my-app-theme/headline/large se escribe en el archivo de definición del paquete de IU, la fuente del texto es myapp.sys.typescale.headline-large.font, su tamaño es myapp.sys.typescale.headline-large.size, etc. Luego, cuando se genera el código de Compose, se crea un componible RelayText (que une el componible Text en Compose Material), en el que el parámetro font es MaterialTheme.typography.headlineLarge.fontFamily, el parámetro size es MaterialTheme.typography.headlineLarge.fontSize, y así sucesivamente.
Para ver ejemplos de archivos de configuración, puedes observar las configuraciones integradas del kit de diseño de Material 3 y Material 2, que usan el mismo formato. Puedes descargar los archivos aquí:
Limitaciones
Actualmente, existen varias situaciones en las que los estilos no se traducen a temas:
- Estilos de texto que se aplican solo a una parte de un elemento de texto (como se describe en Varios estilos en el texto).
- Si hay estilos diferentes aplicados a distintas variantes de un componente, solo se traduce un estilo.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Otras consideraciones
- Kotlin para Jetpack Compose
- Datos de alcance local con CompositionLocal

