在本節中,我們將透過 互動處理常式

互動處理常式可讓您指定元件可執行的位置 互動 (輕觸、輕觸兩下等)。可新增互動處理常式 到設計中的任何層次之間
新增處理常式
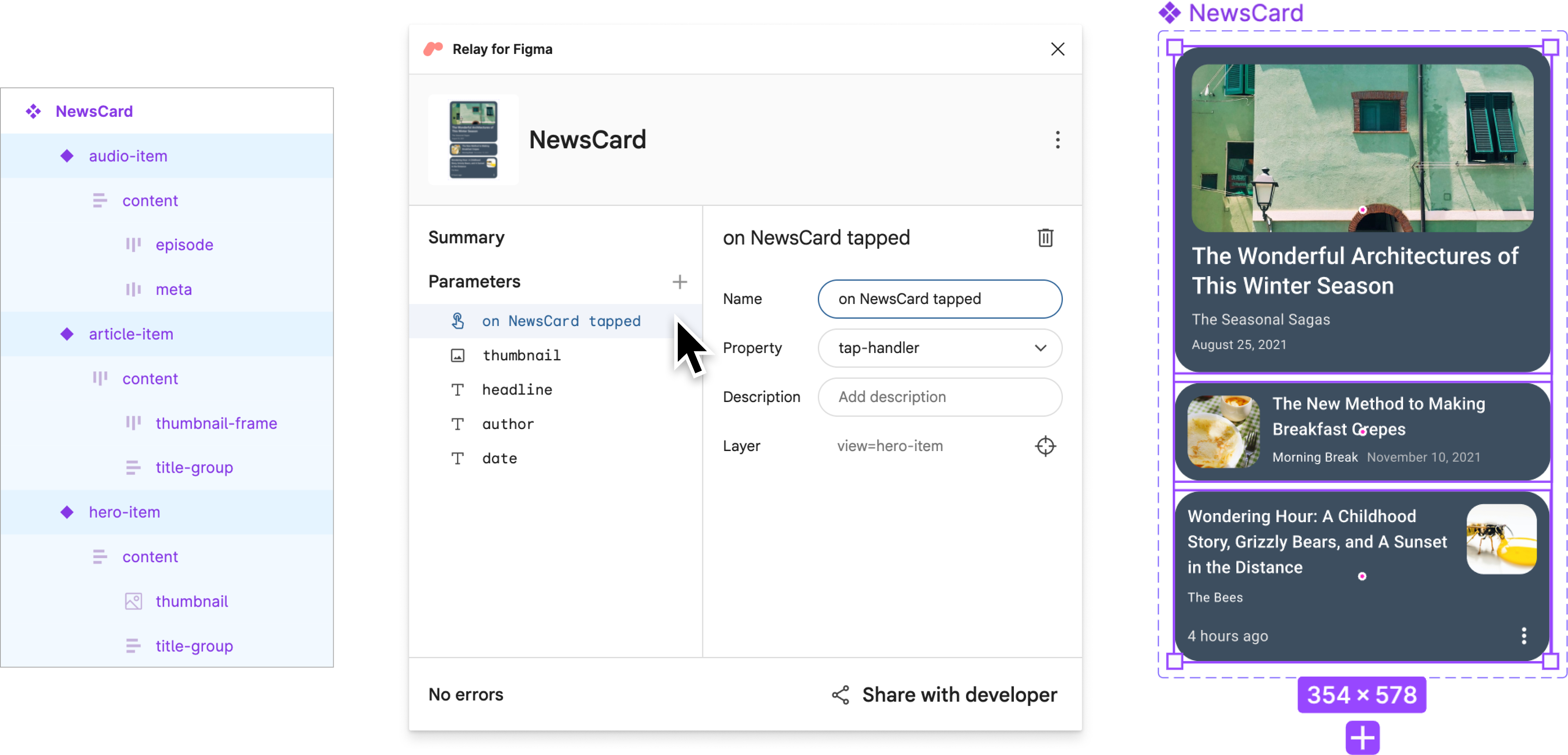
互動處理常式可新增至任何圖層。方便設計人員 與元件的哪些部分互動
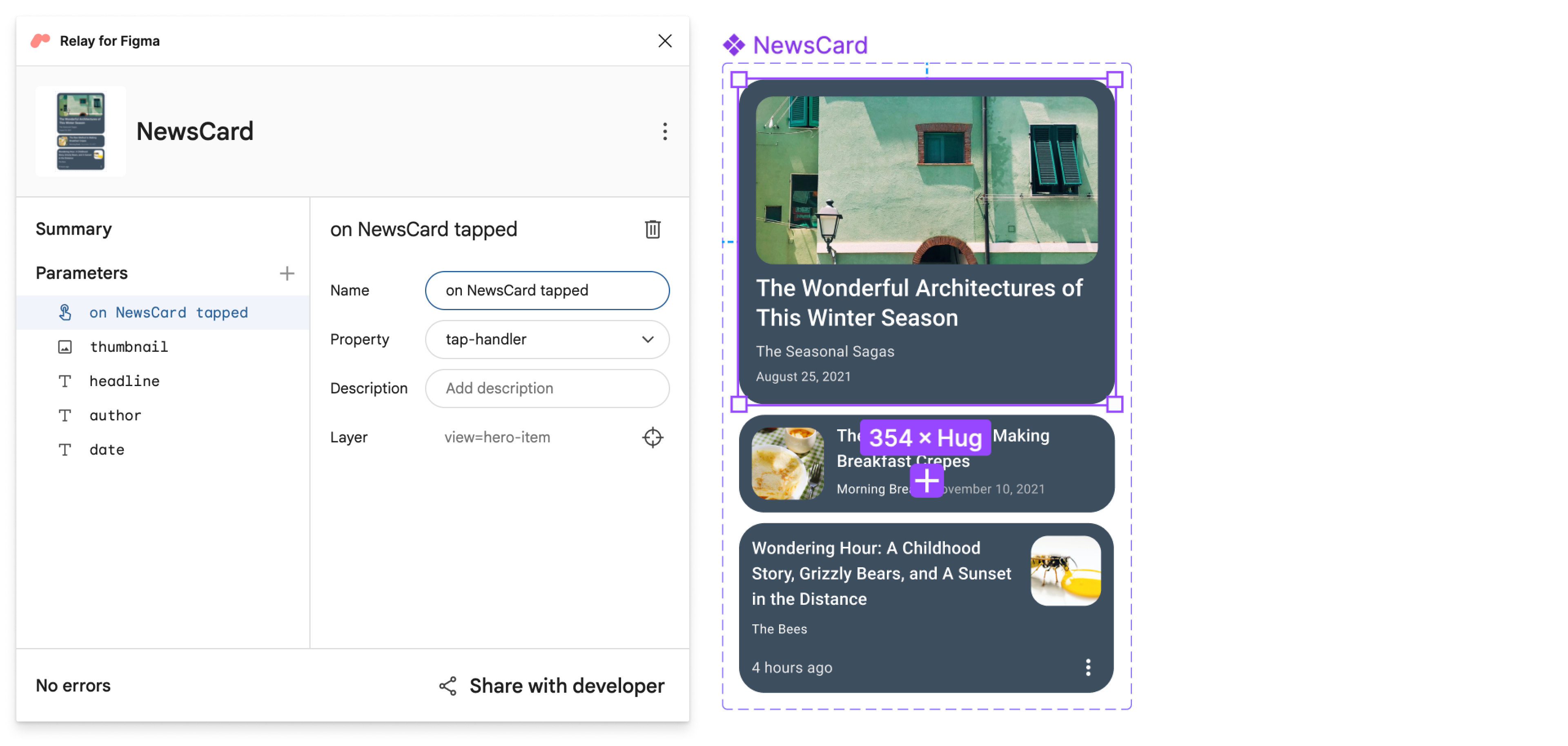
選取「hero-item」子類 (頁框),按一下 「參數」,然後選取「
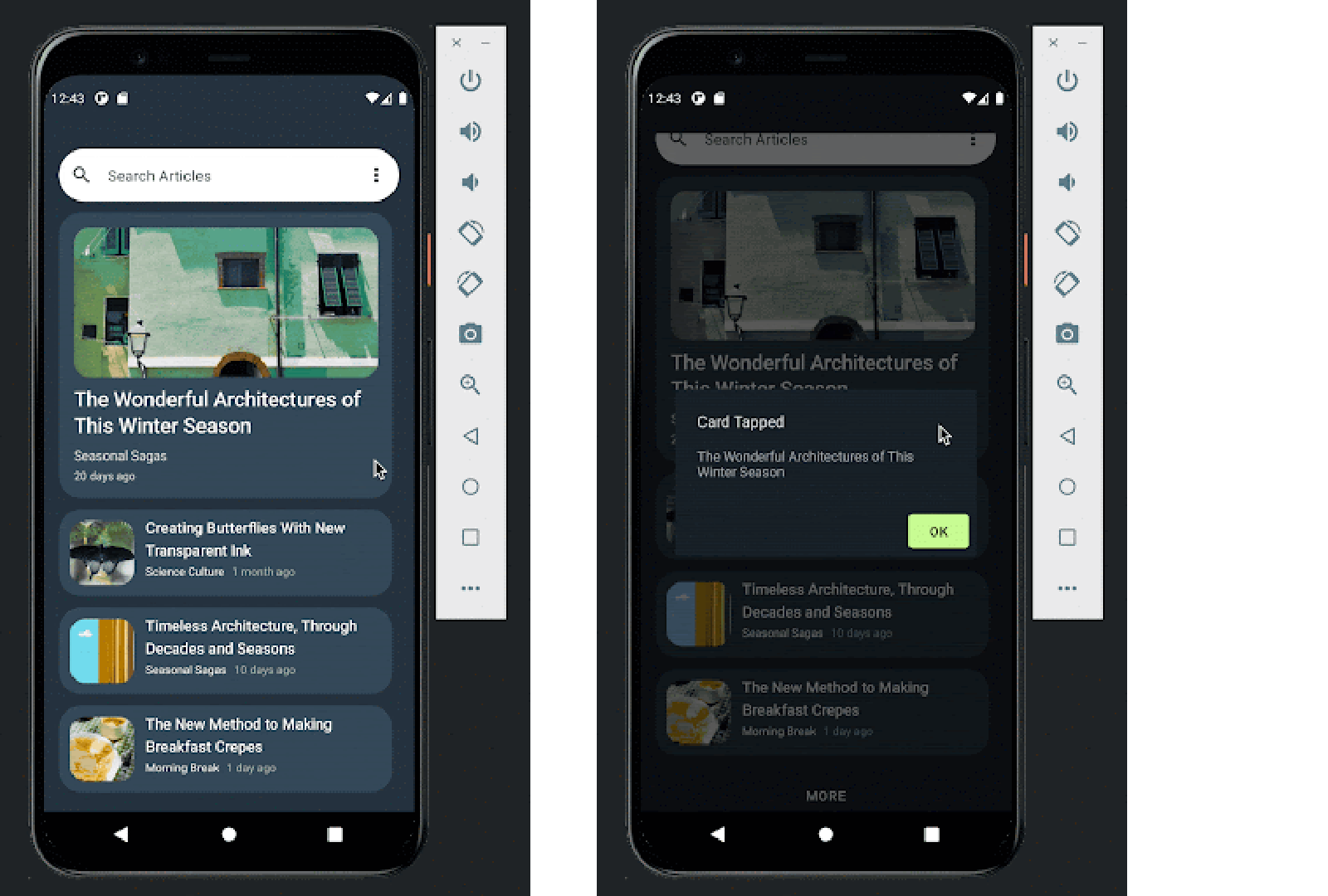
tap-handler」以新增互動處理常式。這個 可讓開發人員編寫程式碼,回應使用者輕觸資訊卡時產生的回應。
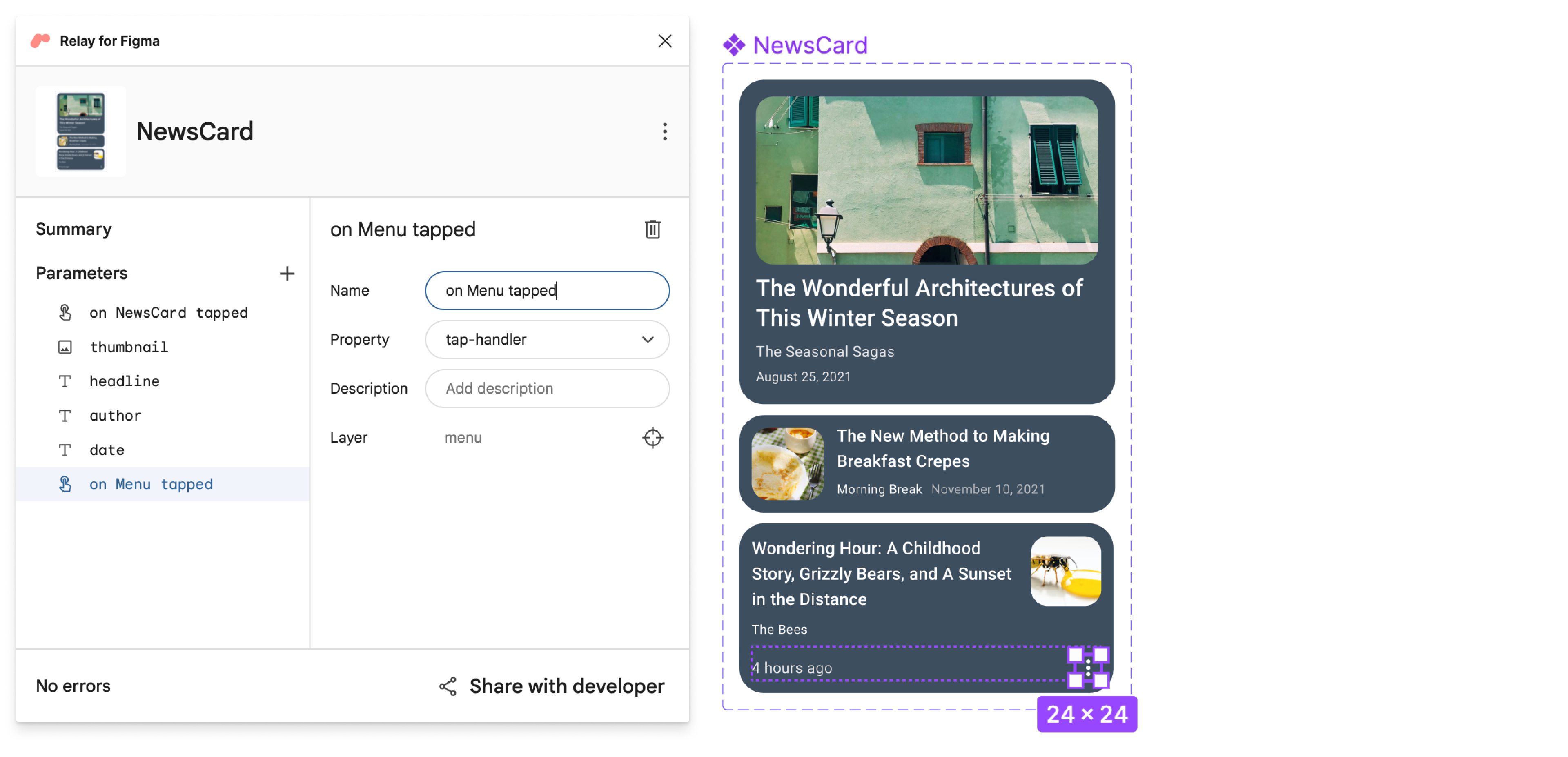
針對 audio-item 中的menu圖示層,重複上一個步驟。 變數。這可讓開發人員在使用者輕觸選單時顯示選單 圖示。

如果您選取「on Menu tapped」處理常式,會發現 是否要套用至 audio-item 子類,因為其他子類沒有 圖示。但是,「on NewsCard tapped」適用於所有三個 子類也就是說,您可以在程式碼中提供一個處理常式,在 輕觸這三種變化版本中的任一個,移除重複的程式碼和 參數。我們會在下文更新 元件。

儲存已命名版本
現在,讓我們將這個版本標示為準備就緒,以便匯入程式碼中。
開啟 Figma Relay 外掛程式 (如果尚未開啟)。
按一下對話方塊右下角的 [與開發人員分享]。
在「分享給開發人員」畫面中,輸入應用程式的名稱和說明 版本。
標題範例:新增互動
範例說明:在資訊卡中新增兩個互動處理常式
按一下 [儲存]。
在 MAC 上按下 CMD-L,在 Windows 上按下 CTRL-L 鍵即可複製元件連結 複製到剪貼簿。
在 Android Studio 中更新元件
現在讓我們更新 NewsCard 元件:
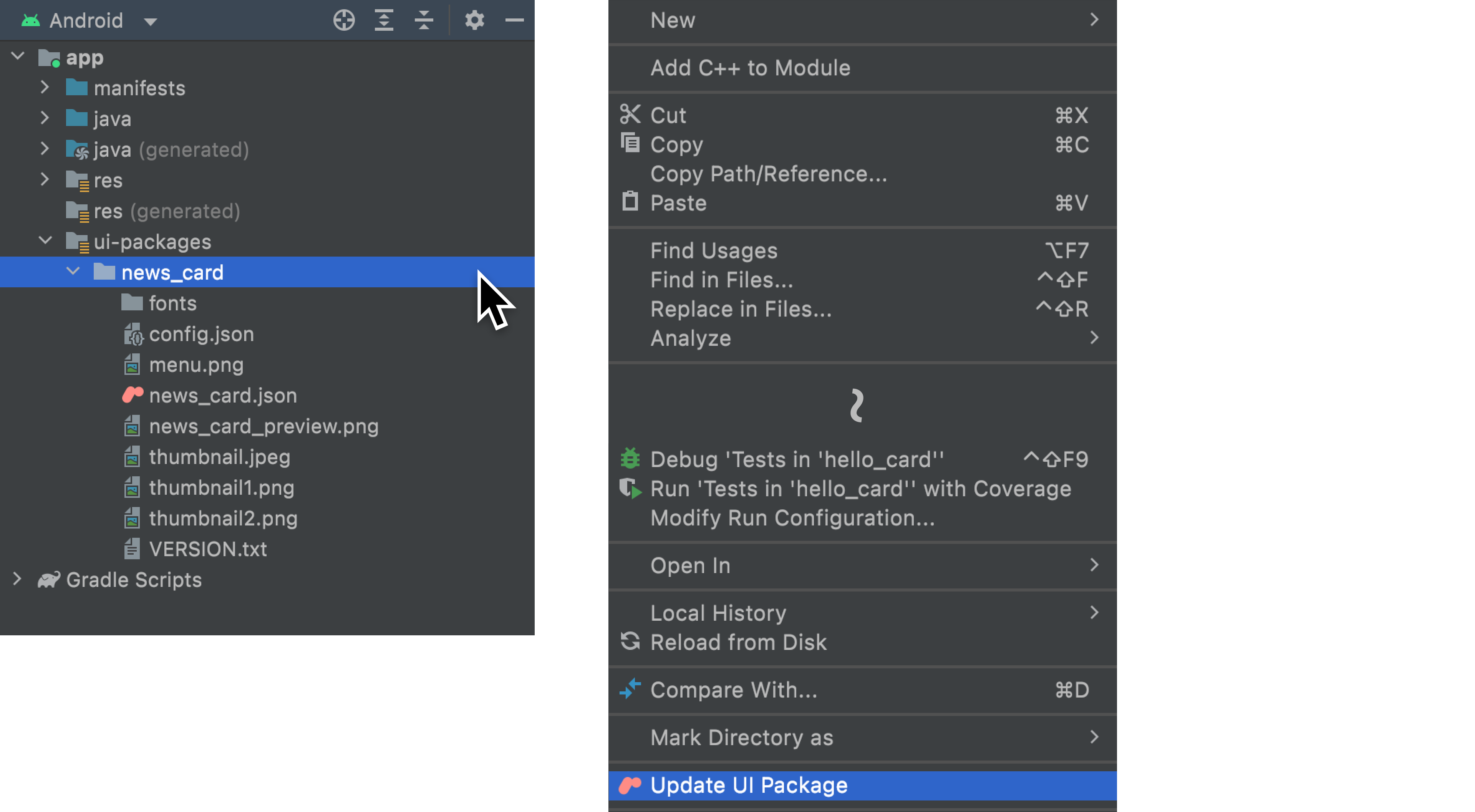
在 Android Studio 中,確認「Project」工具視窗位於「Android」檢視畫面中。 然後,在
app/ui-packages/news_card/和靠近 內容選單,然後按一下「Update UI Package」。
按一下
 圖示來建構專案。這項操作會採用更新後的 UI 套件,並
產生可組合程式碼的更新版本。
圖示來建構專案。這項操作會採用更新後的 UI 套件,並
產生可組合程式碼的更新版本。
請看
app/java/com/example/hellonews/newscard/NewsCard.kt,然後看看 互動處理常式會以參數的形式新增至 NewsCard (onNewsCardTapped、onMenuTapped)。// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
整合至應用程式
現在讓我們在互動中新增一些處理常式。
在
app/java/com/example/hellonews/ui/home/HomeScreen.kt中,向下捲動至PostListArticleStories,第 175 行左右。... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...針對
postTop,為onNewsCardTapped新增處理常式。createOnTapped開啟了 並用其參數做為標題和內文@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }針對每個 post,為
onNewsCardTapped新增處理常式。@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }還是在
HomeScreen.kt中,仍有一行向下捲動至「PostListAudioStories」 260。... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...針對每個 post,為
onNewsCardTapped新增處理常式。由於音訊變化版本 有選單,請將createOnTapped指派給onMenuTapped。@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }按一下 ▶ 即可建構應用程式,並在模擬器中執行。


太棒了!您已瞭解 Relay 的進階功能。
如要進一步瞭解如何使用 Relay,請參閱 Relay 工作流程 專區。如果貴公司有任何 意見回饋。

