Bu bölümde, Figma'da bir bileşeni nasıl değiştireceğinizi (bu örnekte metnin biçimlendirmesini değiştireceğinizi) ve değişikliklerin, önceki projenizin üzerine koyarak değişikliklerin Android Studio'daki kod tabanına nasıl yayıldığını göreceksiniz.

Figma'daki değişiklikler
Figma bileşeninde bir güncelleme yapalım. Figma dosyanıza geri dönün:
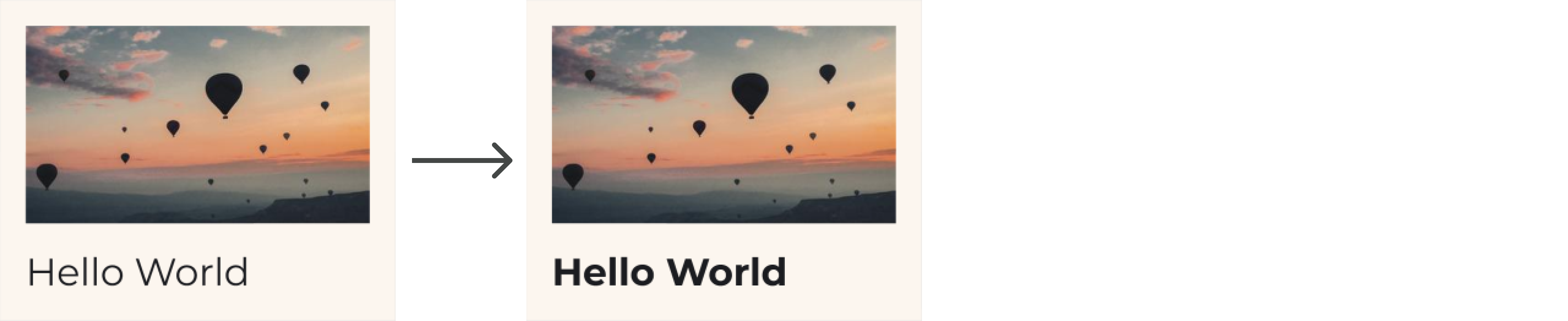
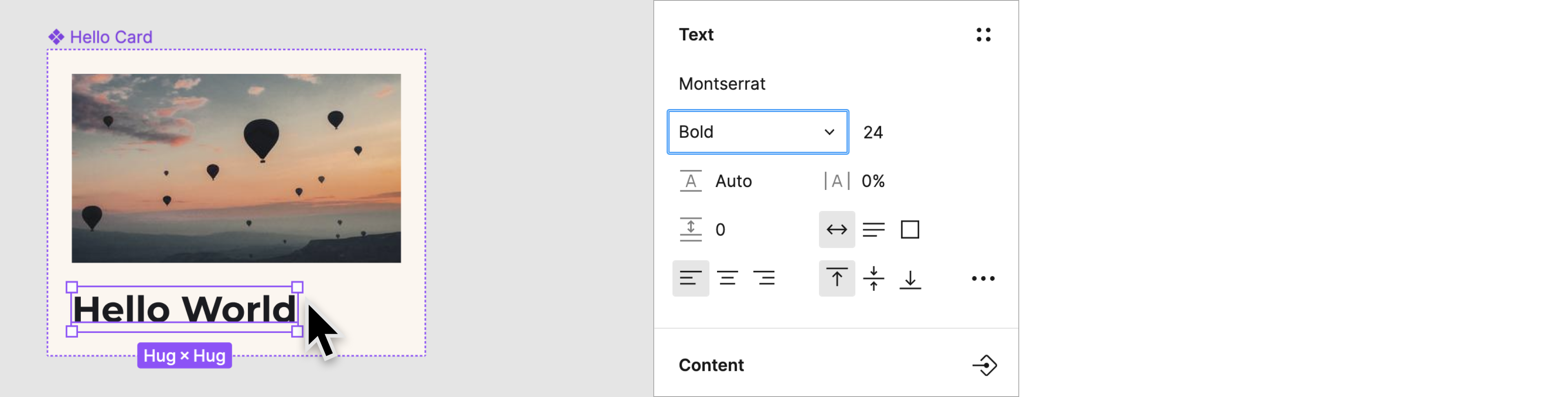
Başlık metin katmanını seçin. Metin bölümünde, stili Kalın olarak değiştirin.

Adlandırılmış sürümü kaydet
Şimdi, güncellenen bileşeni kod tabanınıza entegre edin. Geliştiricilerin, bileşeninizin yeni sürümünü kullandığından emin olmak için sürüm kaydetme adımlarını tekrarlayın.
Açık değilse Figma Relay eklentisini açın.
Geliştiriciyle paylaş'ı tıklayın.

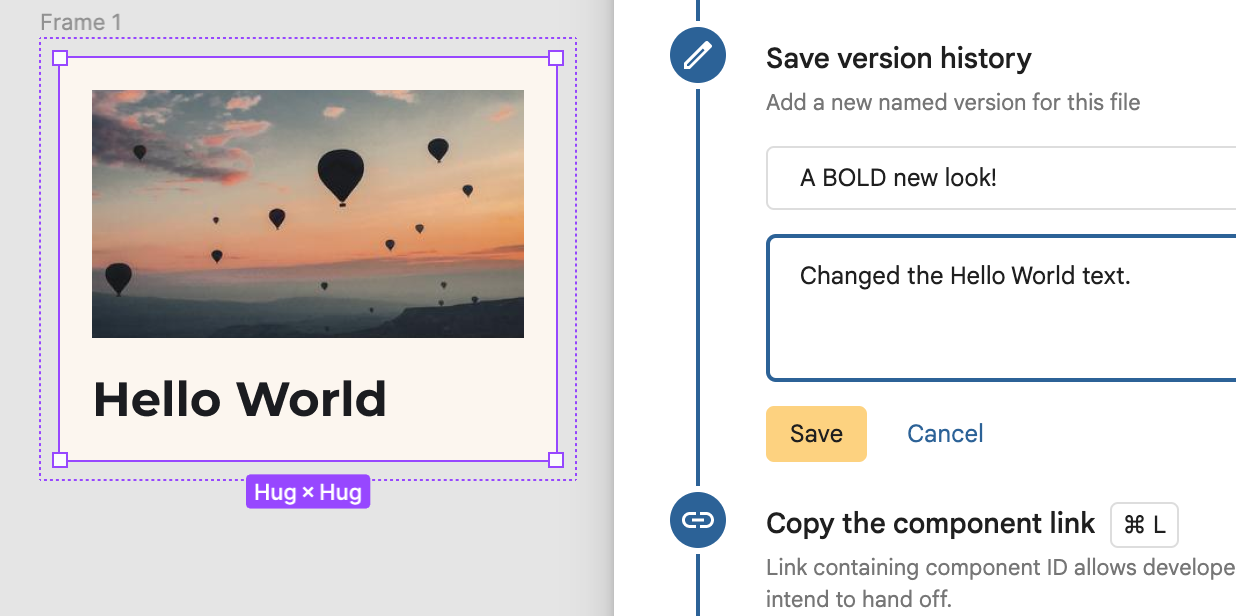
Geliştiriciyle paylaş ekranında, Sürüm geçmişini kaydet bölümüne yeni bir sürüm adı ve açıklaması girebilirsiniz.

Yeni bağlantıyı panoya kopyalamak için Mac'te CMD-L veya Windows'da klavyede CTRL-L tuşlarına basın.
Bileşen kodunu güncelleme
Şimdi bileşeni tekrar içe aktaralım:
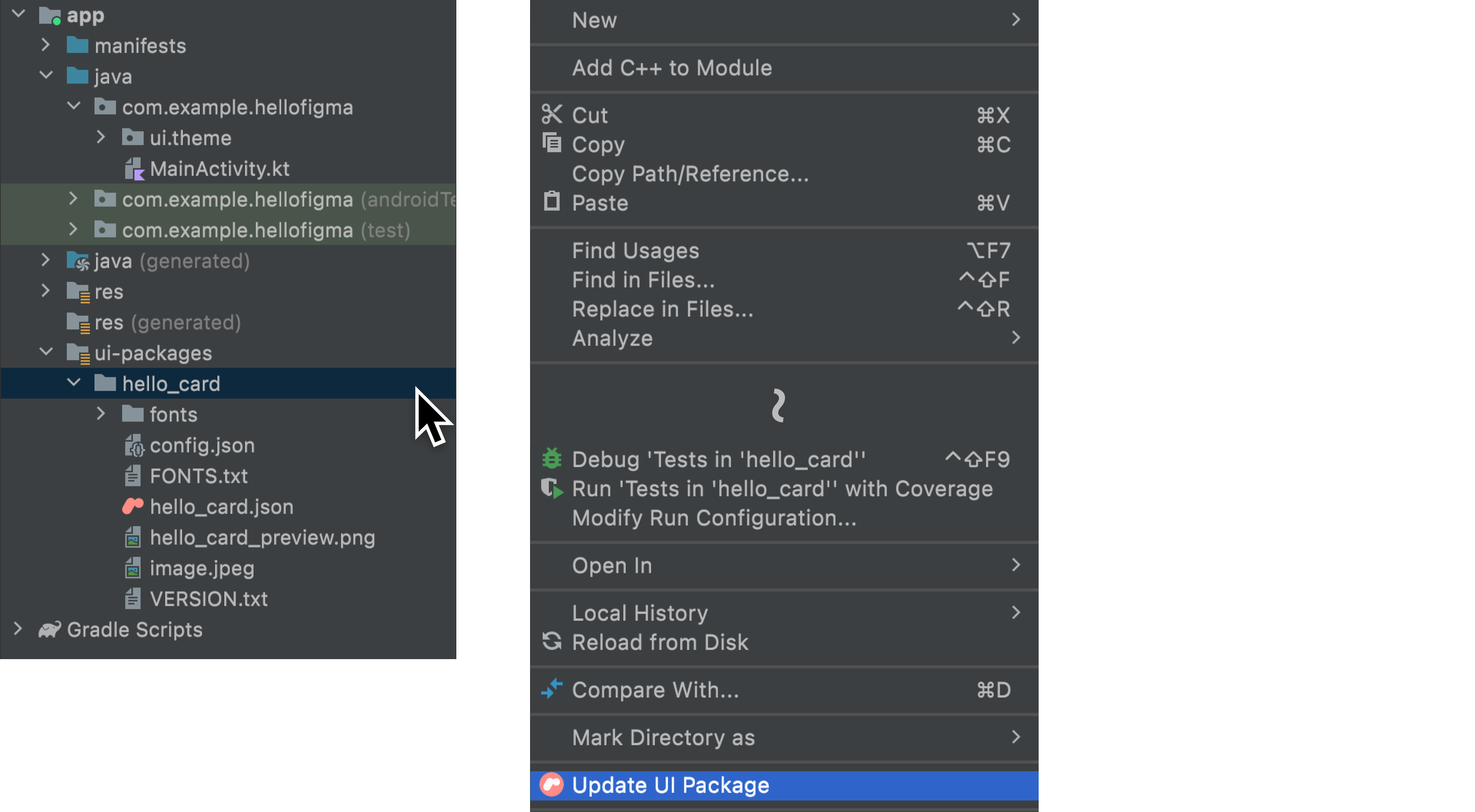
Android Studio'da, Proje aracı penceresinin Android görünümünde olduğundan emin olun. Ardından
app/ui-packages/hello_card/öğesini sağ tıklayıp Kullanıcı Arayüzü Paketini Güncelle'yi seçin.
Sağ alt köşedeki yükleme çubuğunun tamamlanmasını bekleyin:

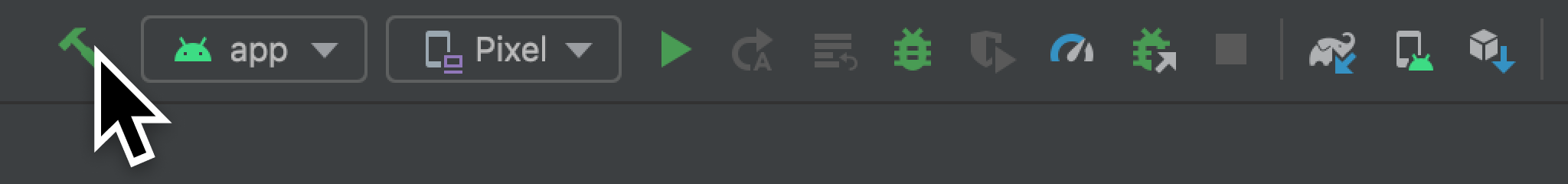
Projenizi derlemek için
 simgesini tıklayın ve
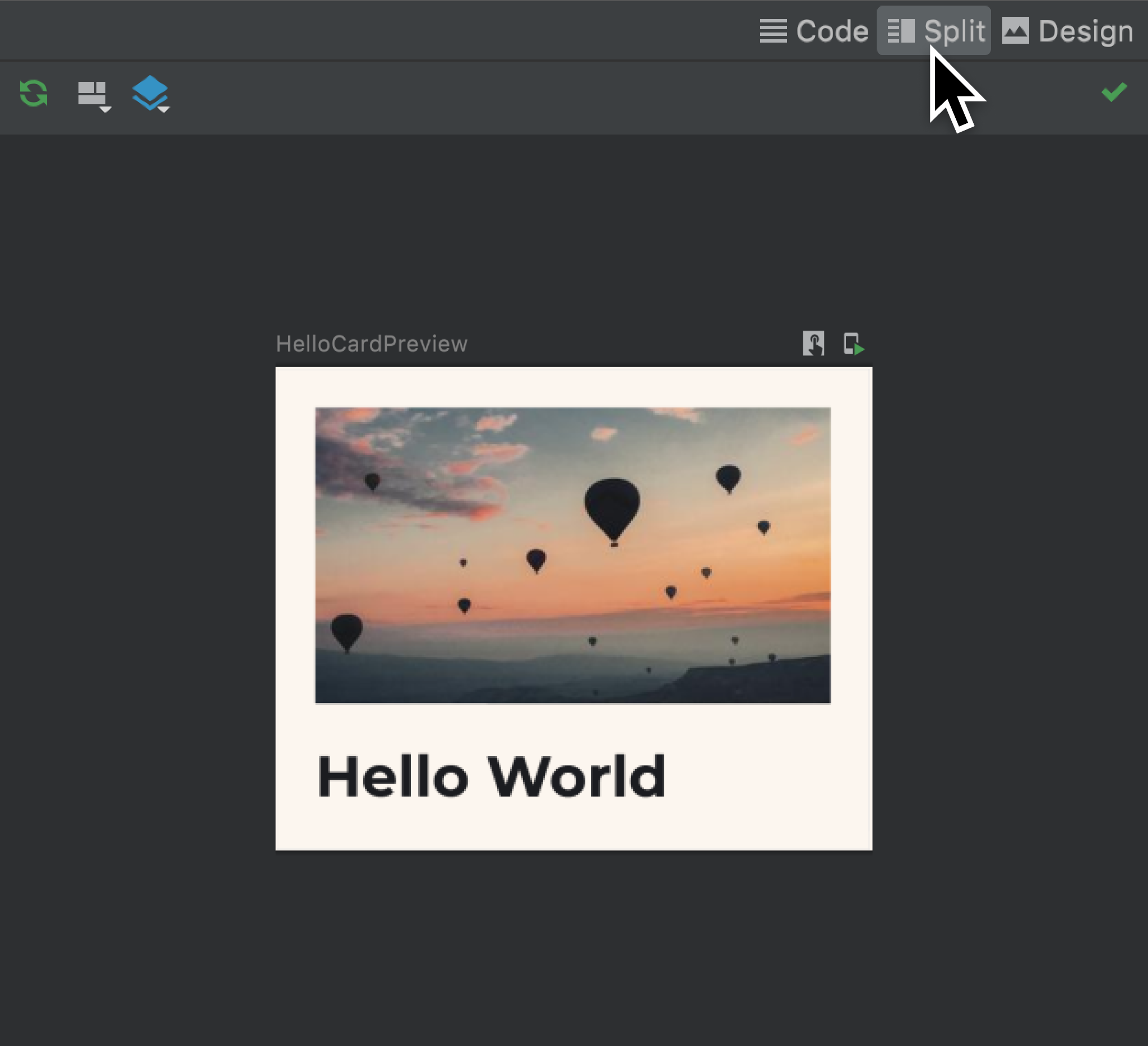
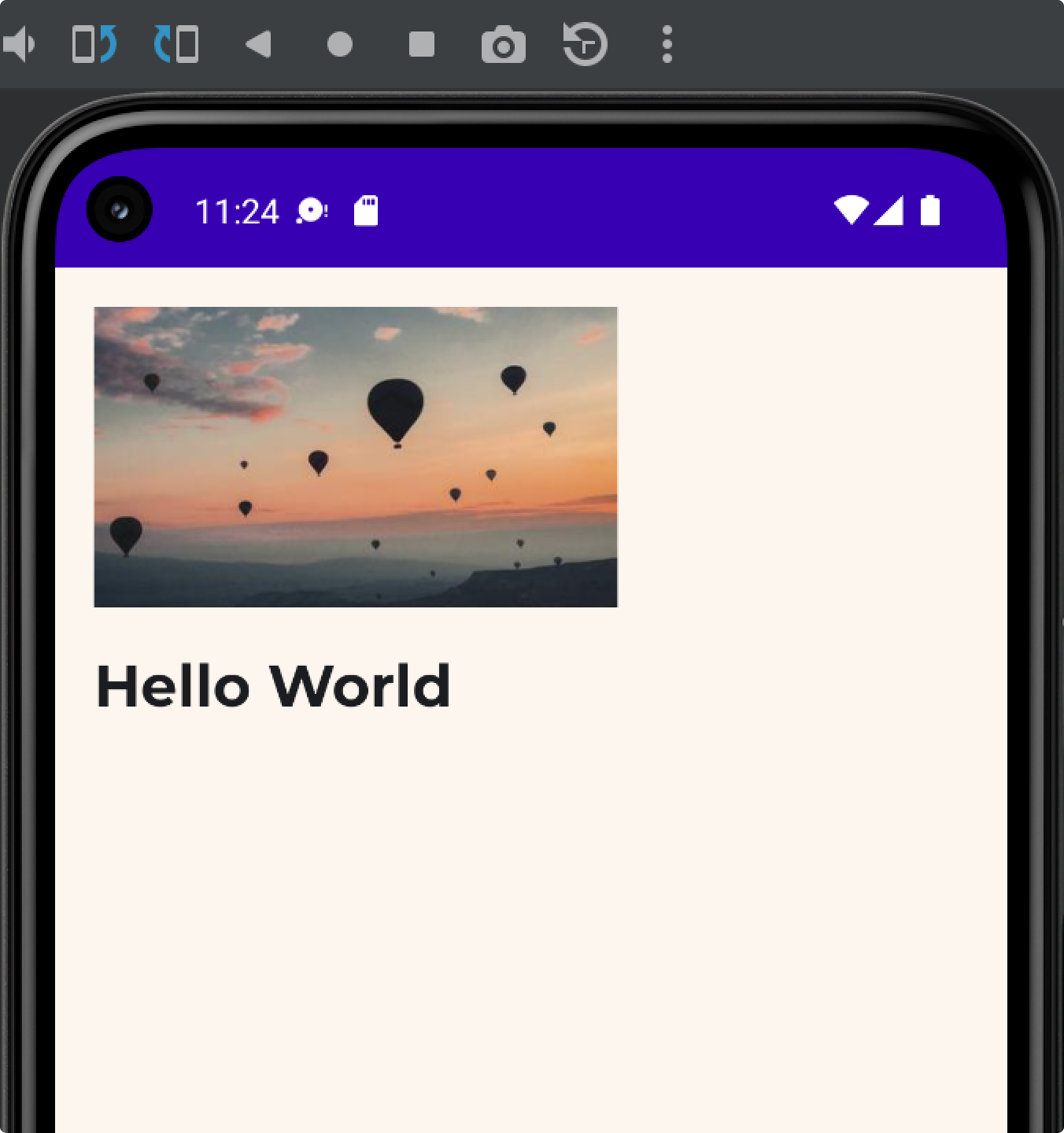
simgesini tıklayın ve app/java/com/example/hellofigma/MainActivity.ktönizlemesinde güncellenmiş bileşeni inceleyin. Metin artık kalın yazılmıştır.

Aynı güncellemeleri emülatörde görmek için uygulamayı çalıştırın.


Sonraki adım
Bir tasarımı güncellediğimize ve ortaya çıkan kodun nasıl güncellendiğini gördüğümüze göre, dikkatimizi bileşenlerimizde değişken verilere olanak tanıyan içerik parametreleriyle tasarımımıza not eklemeye yönlendirebiliriz.
Sizin için önerilenler
- Not: Bağlantı metni JavaScript kapalıyken görüntülenir
- İçerik parametreleri
- Android Studio'da tasarımları koda dönüştürme

