Figma의 UI 패키지
UI 패키지는 Android UI 구성요소의 공유 모델을 정의합니다. UI 패키지는 Figma 내에서 만들어지며 Android 스튜디오에서 프로덕션 Compose 코드를 생성하는 데 사용됩니다. UI 패키지에는 다음 정보가 포함됩니다.
- 레이아웃 정보
- UI 패키지 요약
- 콘텐츠 및 상호작용 매개변수
- 스타일 지정 정보
- 글꼴 및 이미지 애셋
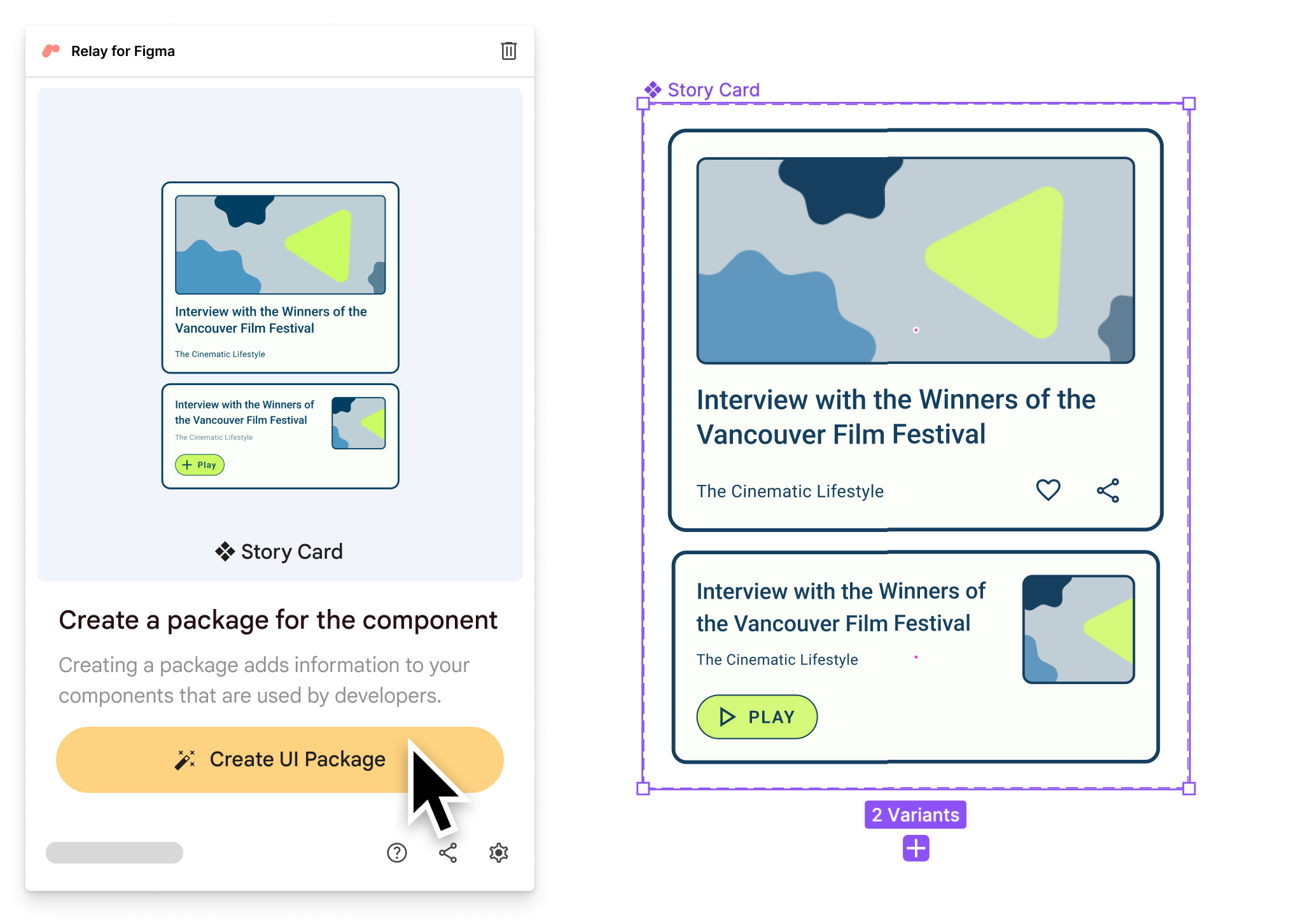
UI 패키지 만들기

Figma용 Relay 플러그인을 사용하여 UI 패키지를 만들려면 다음 단계를 따르세요.
- 플러그인을 열고 시작하기를 클릭합니다.
- 패키징할 Figma 구성요소를 선택합니다.
- Create UI Package를 클릭합니다.
여러 UI 패키지를 동시에 만들려면 다음 안내를 따르세요.
- Figma 구성요소를 하나 이상 선택합니다.
- Create UI Packages를 클릭합니다. 이렇게 하면 선택한 각 구성요소의 UI 패키지가 생성됩니다.
기존 UI 패키지 요소를 새 패키지로 리팩터링할 수도 있습니다.
- 기존 UI 패키지에서 프레임 또는 구성요소 레이어를 선택합니다.
- 메뉴 아이콘을 클릭합니다.
- Create UI package from selection을 선택합니다.
UI 패키지를 Android 스튜디오로 가져오면 Relay는 Android 프로젝트가 빌드될 때 코드를 생성합니다.
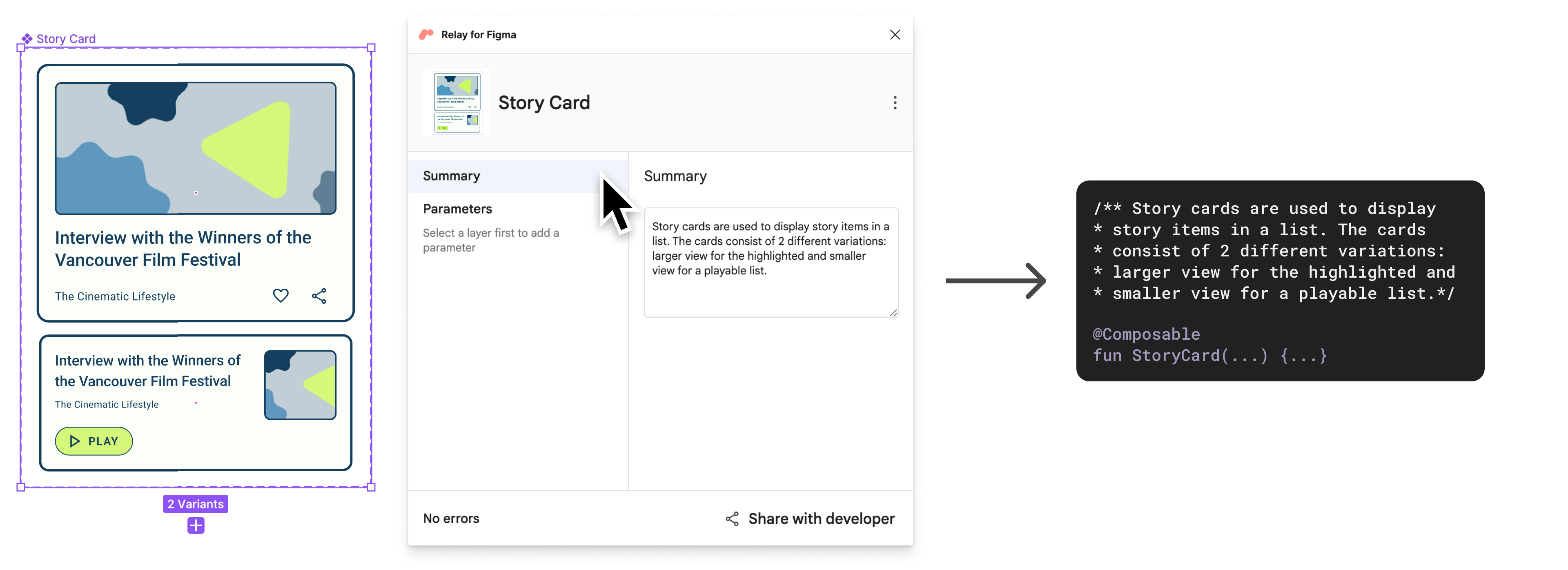
요약 추가

생성이 완료되면 UI 패키지에 요약을 추가할 수 있는 텍스트 필드가 표시됩니다. 요약은 생성된 코드에서 해당 구성 가능한 함수 위에 주석 블록으로 표시됩니다.
나중에 요약을 수정할 수도 있습니다.
- Summary를 선택합니다.
- 텍스트 필드에서 요약을 수정합니다.
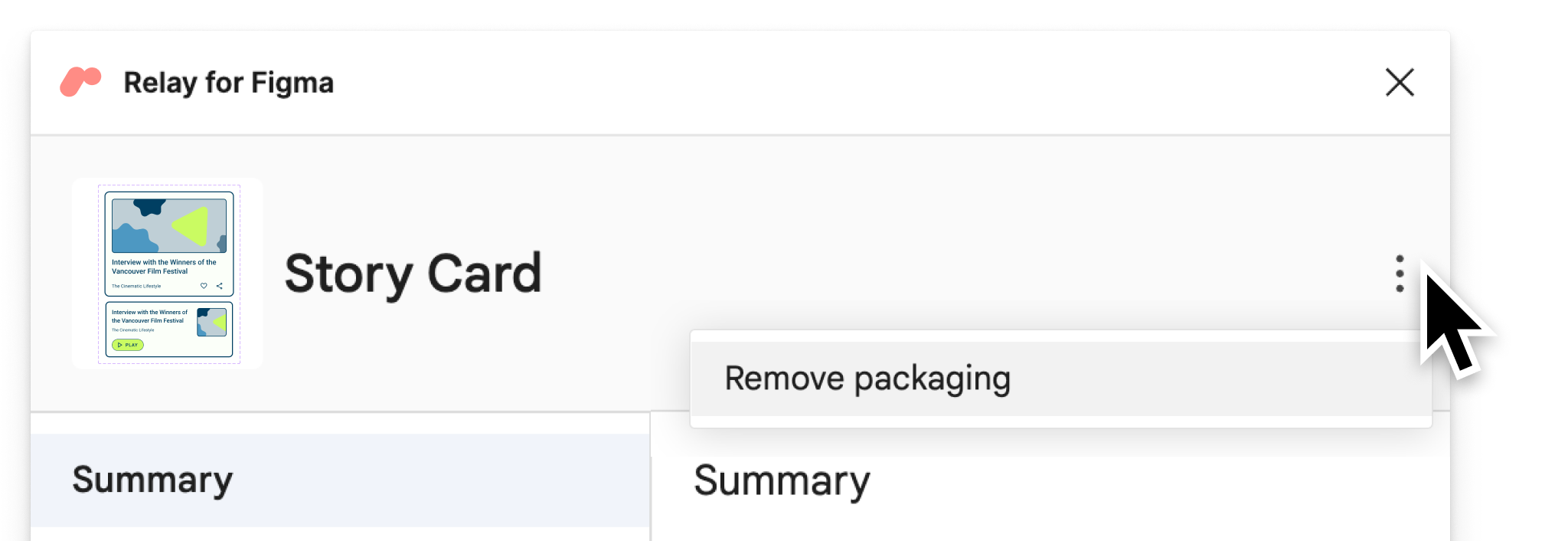
UI 패키징 삭제
메뉴 아이콘을 선택한 다음 Remove packaging을 선택합니다. 이렇게 하면 모든 Relay 메타데이터가 삭제되지만 Figma의 구성요소는 삭제되지 않습니다.