Nhập thiết kế của Figma
Bây giờ, chúng ta sẽ tích hợp Gói giao diện người dùng được tạo trong Figma vào Dự án Android Studio. Để kết hợp Gói giao diện người dùng, hãy sao chép URL chia sẻ mà chúng tôi đã tạo ở phần trước vào trình hướng dẫn nhập của Android Studio.
Tải tệp ZIP của dự án Android Studio được định cấu hình sẵn xuống (chính là dự án trên trang Install Relay (Cài đặt trình chuyển tiếp)).
Nhấp đúp vào tệp đó để giải nén. Thao tác này sẽ tạo một thư mục có tên HelloFigma. Chuyển tệp này sang thư mục gốc.
Quay lại Android Studio. Truy cập File > Open (Tệp > Mở), chuyển đến thư mục gốc, chọn HelloFigma rồi nhấp vào Open (Mở).
Khi mở dự án, Android Studio có thể hỏi xem bạn có tin tưởng dự án này không. Nhấp vào Trust Project (Tin tưởng dự án).
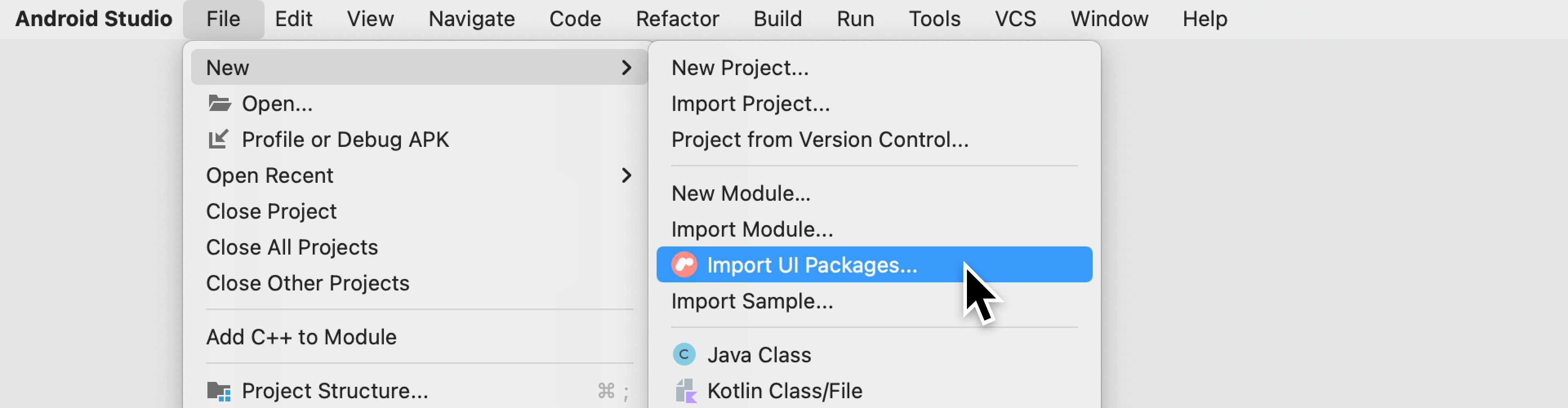
Trong Android Studio, hãy chọn File > New > Import UI Packages… (Tệp > Mới > Nhập Gói giao diện người dùng...).

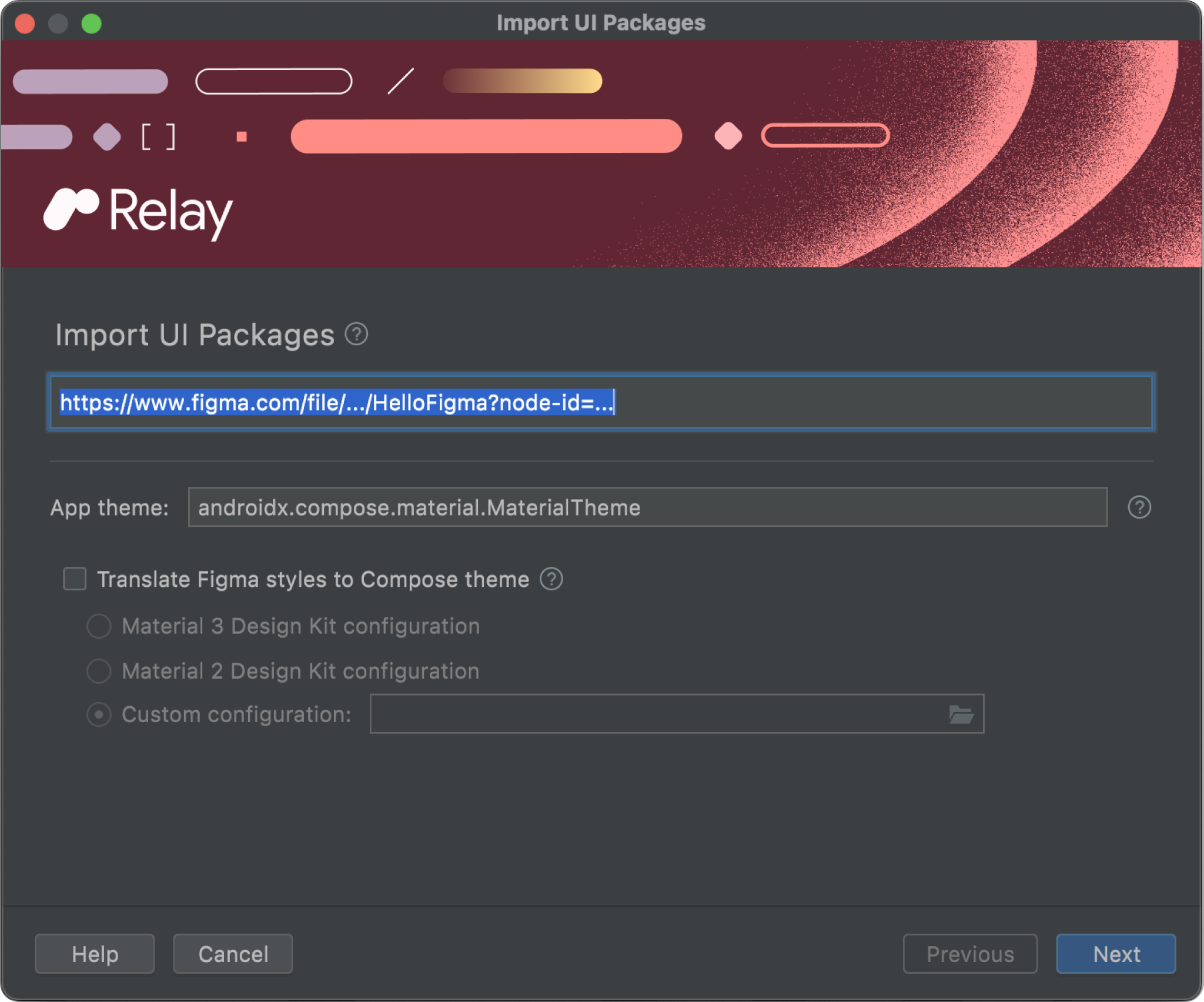
Trong hộp thoại Import UI Packages (Nhập Gói giao diện người dùng), hãy dán URL của tệp Figma rồi nhấp vào Next (Tiếp theo).


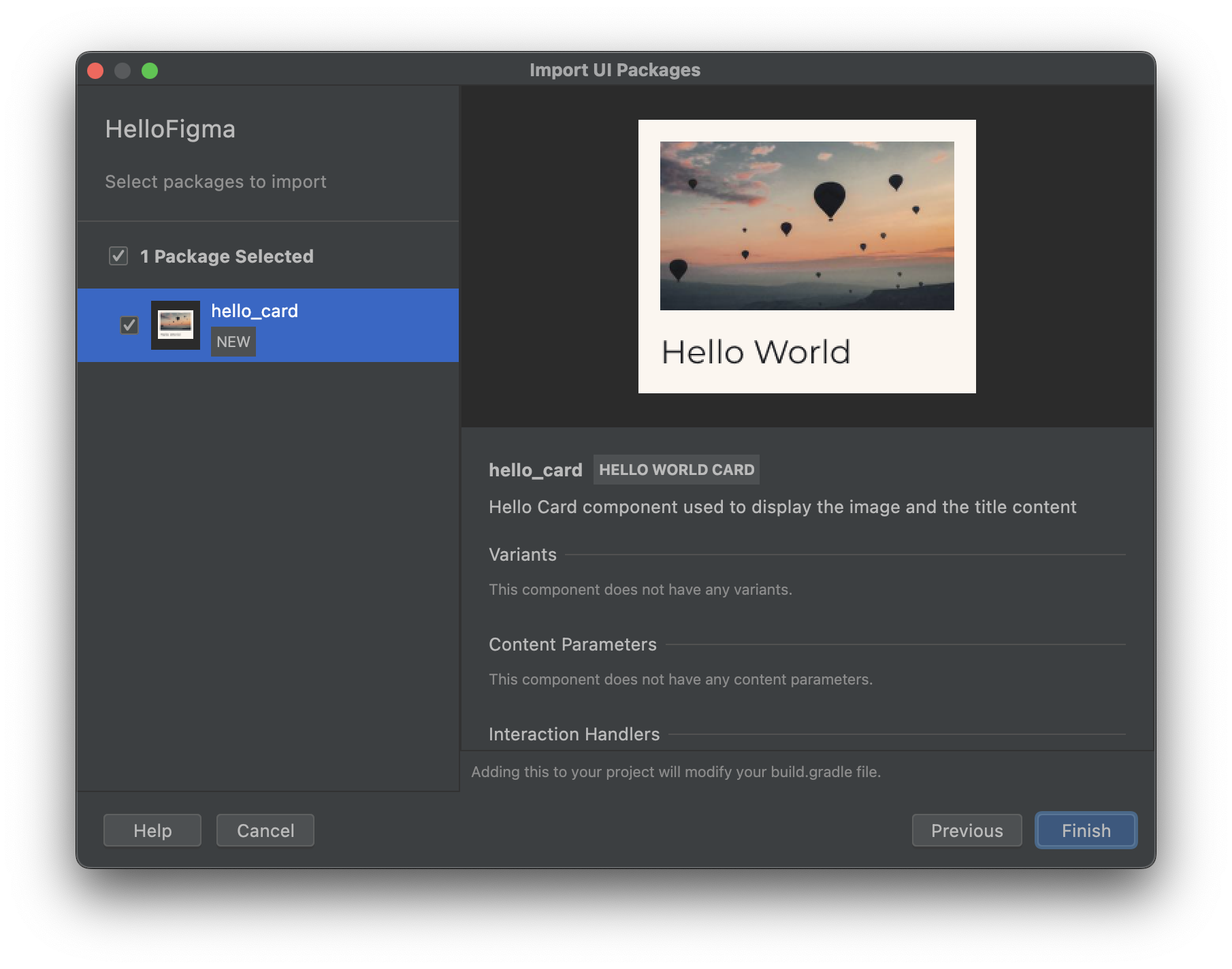
Đợi tệp tải xuống. Khi tải xuống thành công, bản xem trước thành phần sẽ xuất hiện. Nhấp vào Tạo.

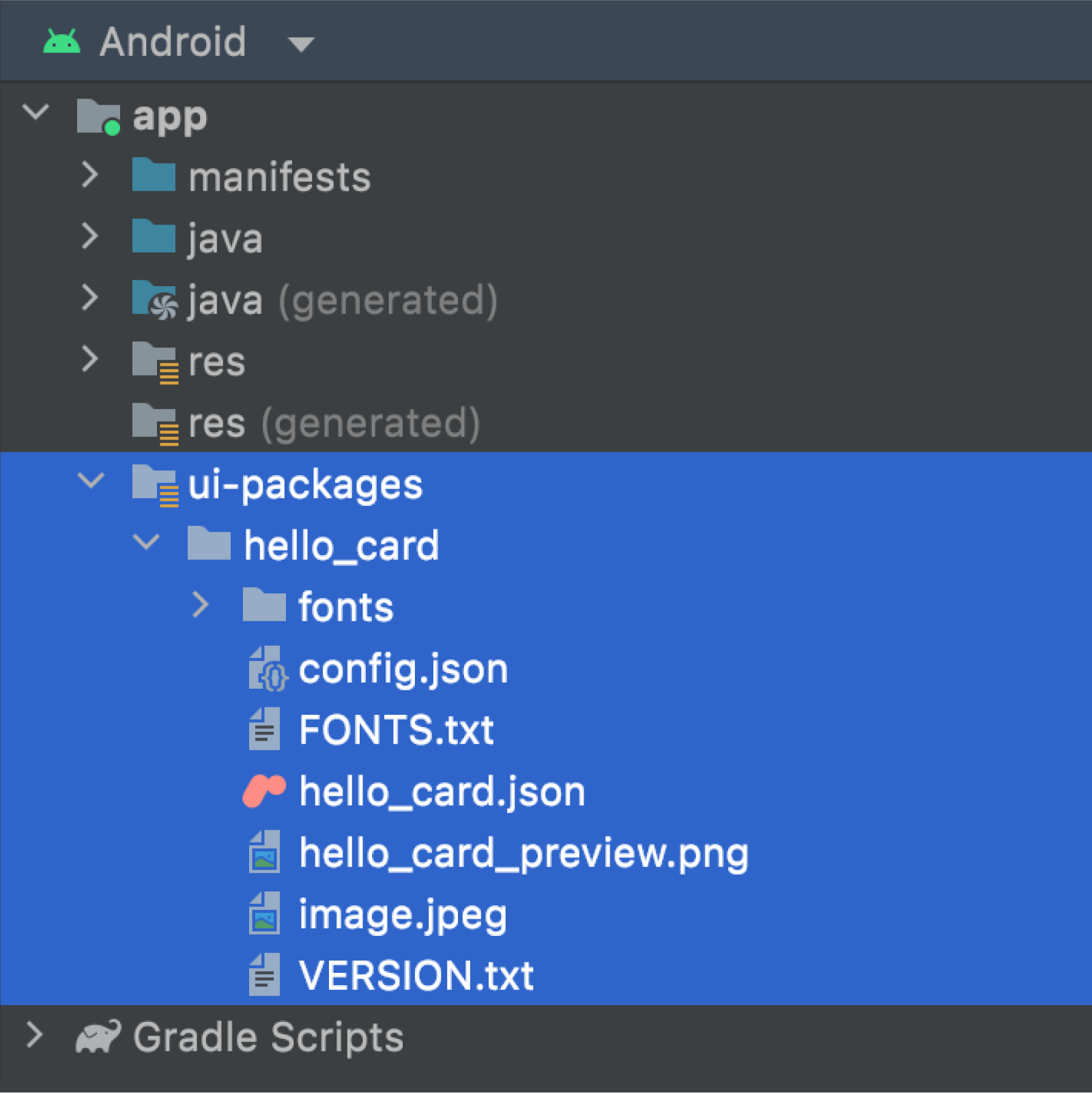
Lưu ý rằng các tệp mới đã được thêm vào dự án và phải được cam kết kiểm soát nguồn. Trong chế độ xem Android của dự án, bạn sẽ thấy:

app/ui-packages/hello_card/*
Tất cả thành phần nguồn cần thiết để mô tả thành phần trong mã. Các tệp này được dùng để tạo mã trong quá trình tạo bản dựng.app/ui-packages/hello_card/hello_card.json
Tệp JSON chứa định nghĩa về thành phần (gồm bố cục và các thuộc tính khác của thành phần).app/ui-packages/hello_card/fonts/*
Tất cả tệp phông chữ cần thiết để hỗ trợ thành phần trong Jetpack Compose.app/ui-packages/hello_card/*.pnghoặc*.jpeg
Tất cả thành phần hình ảnh bắt buộc để hỗ trợ thành phần.app/ui-packages/hello_card/VERSION.txt
Phiên bản của trình bổ trợ Chuyển tiếp cho Android Studio dùng để nhập Gói giao diện người dùng.app/ui-packages/hello_card/config.json
Giao diện dùng cho bản xem trước.
Tạo dự án và tạo mã
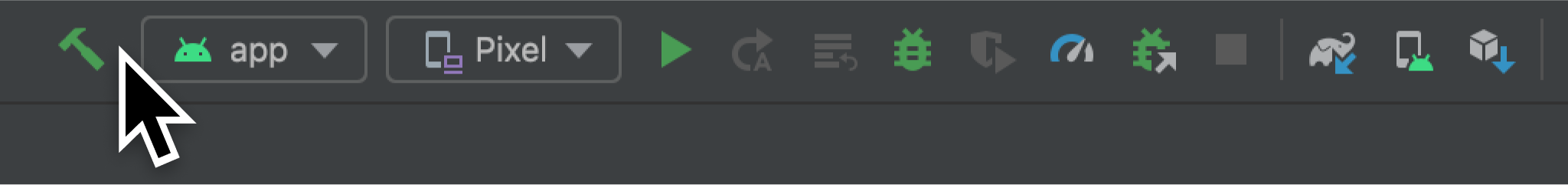
Nhấp vào
 để tạo dự án.
để tạo dự án.
Để xem kết quả về bản dựng, nhấp vào thẻ Build (Bản dựng).

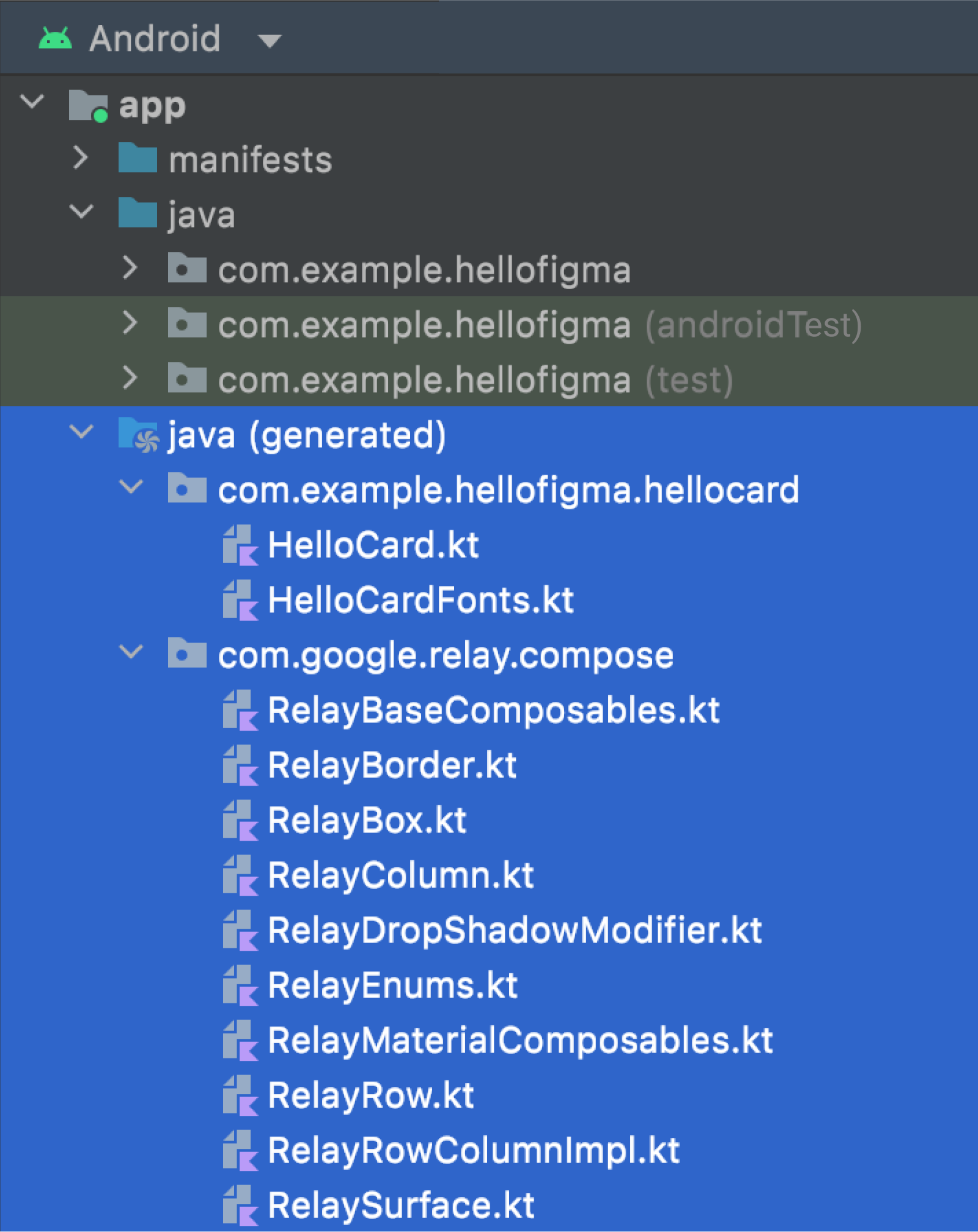
Mã được tạo hiện được thêm vào dự án. Vì đây là mã được tạo, bạn không cần phải cam kết kiểm soát nguồn. Trong chế độ xem Android của dự án, bạn có thể xem:

app/java (generated)/com/example/hellofigma/hellocard
Tạo mã và phông chữ Jetpack Compose.app/java (generated)/com/google/relay/compose
Mã thời gian chạy dùng chung được sử dụng trên mọi Gói giao diện người dùng.
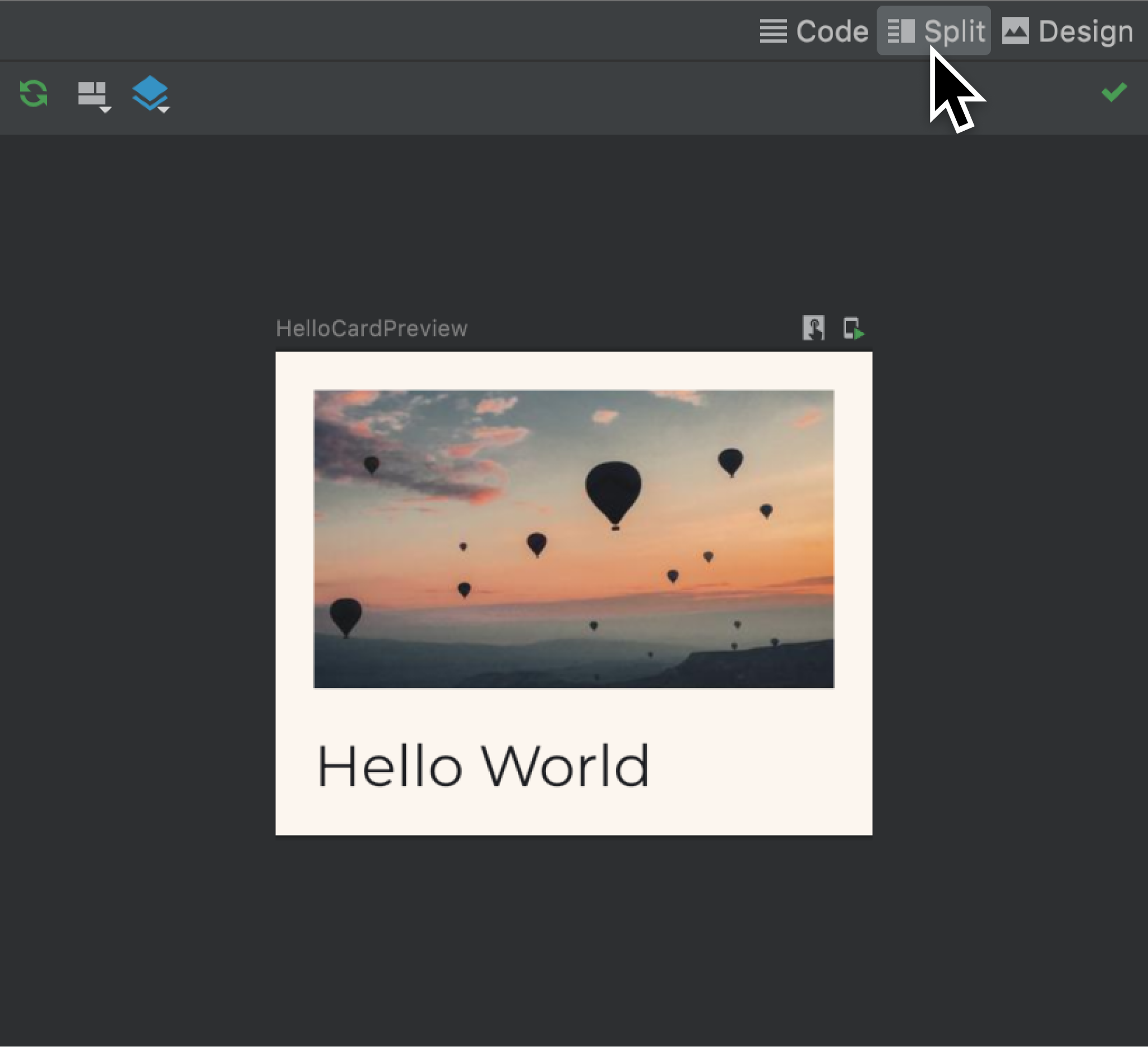
Mở
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt. Đây là hàm được tạo trong Jetpack Compose cho thành phần Figma. Bạn cũng có thể xem trước thành phần.Bố cục, tài sản và thông tin định kiểu nay được chuyển từ Figma sang mã.

Trong mã, bản tóm tắt thêm vào trong Figma hiện được dịch thành nhận xét phía trên thành phần kết hợp được tạo.
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
Tích hợp thành phần và chạy ứng dụng
Bây giờ, hãy tích hợp thành phần này vào hoạt động chính.
Tại
app/java/com/example/hellofigma/MainActivity.kt, thêm vào phần nhập ở trên cùng:import com.example.hellofigma.hellocard.HelloCardỞ phía dưới tệp, thay đổi mã sau trong lớp
MainActivity:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }Ở phía dưới tệp, tại chế độ xem trước của thành phần kết hợp, thay đổi một dòng:
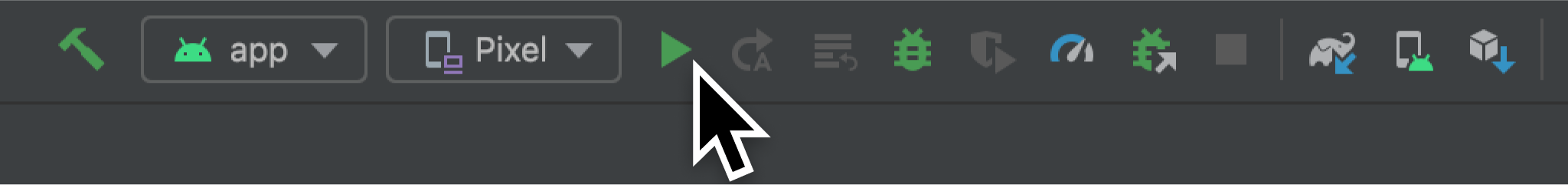
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }Đảm bảo bạn đã chọn một thiết bị trên thanh công cụ.
Chạy dự án bằng cách nhấp vào nút ▶ trên thanh công cụ.

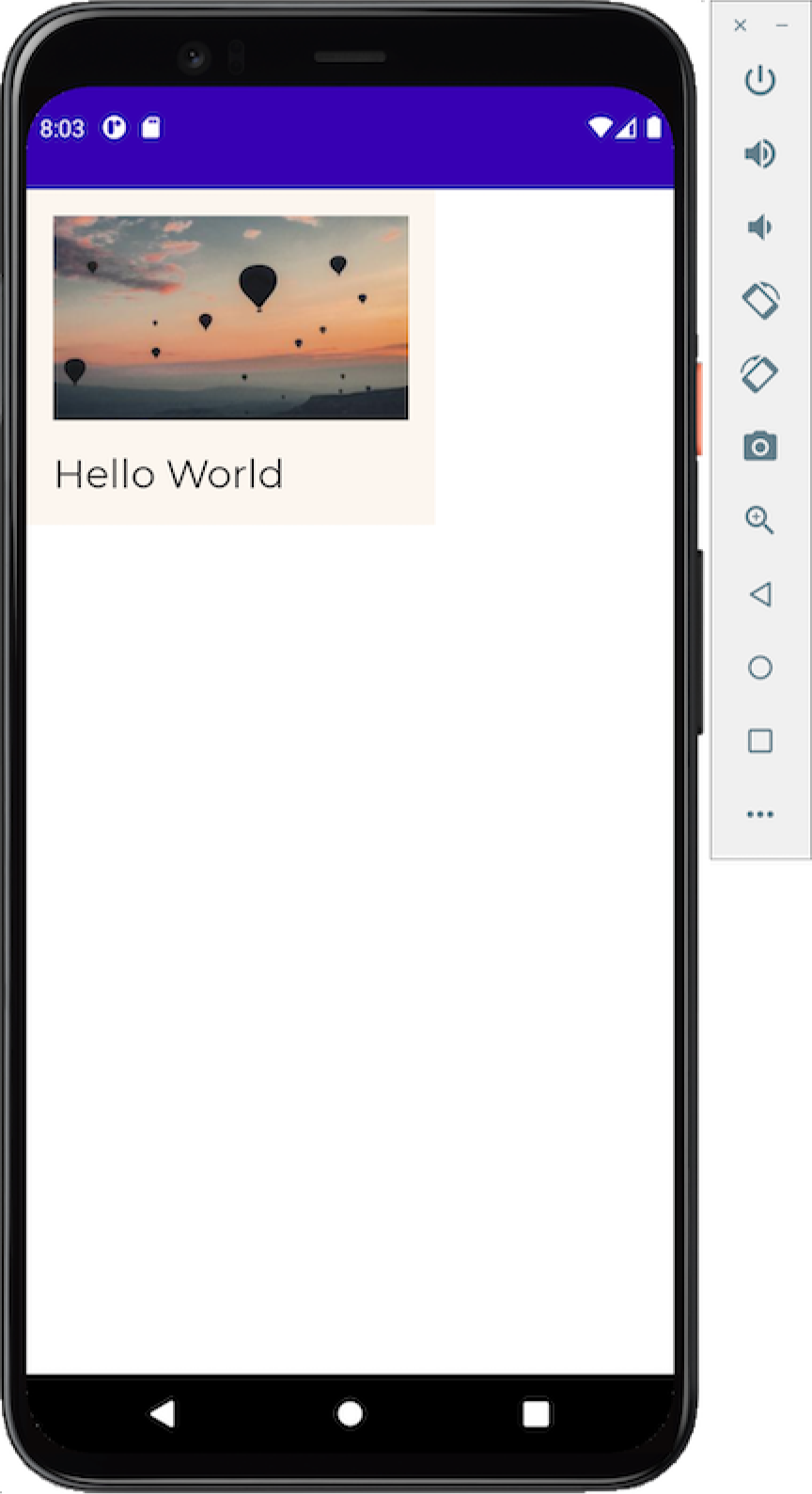
Trình mô phỏng được khởi động. Thế là dự án đã tạo xong và ứng dụng sẽ bắt đầu chạy.

Xin chúc mừng! Bạn đã tích hợp thành công thành phần Figma đầu tiên vào ứng dụng Jetpack Compose!
Bước tiếp theo
Tạo và truyền tải các bản cập nhật thiết kế
Hiện bạn đã có ví dụ minh hoạ toàn bộ cách thức hoạt động, hãy xem cách cập nhật thiết kế gốc và tạo lại mã nhé.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Tham số nội dung
- Tạo và truyền tải các bản cập nhật thiết kế
- Xử lý các biến thể thiết kế

