Figma からデザインをインポートする
次に、Figma で作成した UI パッケージを Android Studio プロジェクト。UI パッケージを組み込むには、共有 URL をコピーします。 を Android Studio のインポート ウィザードに表示します。
事前設定された Android Studio プロジェクトの ZIP ファイルをダウンロードします。 (これは、[Relay のインストール] ページのプロジェクトと同じプロジェクトです)。
ファイルをダブルクリックして解凍します。そうすると、HelloFigma という名前のフォルダが作成されます。このフォルダをホームフォルダに移動します。
Android Studio に戻ります。[File] > [Open] を選択してホームフォルダに移動し、[HelloFigma] を選択して [Open] をクリックします。
プロジェクトを開くときに、Android Studio から、プロジェクトを信頼するかどうかを尋ねられる場合があります。その場合は [Trust Project] をクリックします。
Android Studio で [File] > [New] > [Import UI Packages…] を選択します。
![[File] メニューの [Import UI Packages…] オプション](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/convert-designs-android-studio/import-action.png?authuser=002&hl=ja)
[Import UI Packages] ダイアログで、Figma ファイルの URL を貼り付けて [Next] をクリックします。
![[Import UI Packages] ダイアログ](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/convert-designs-android-studio/import-ui-package.png?authuser=002&hl=ja)

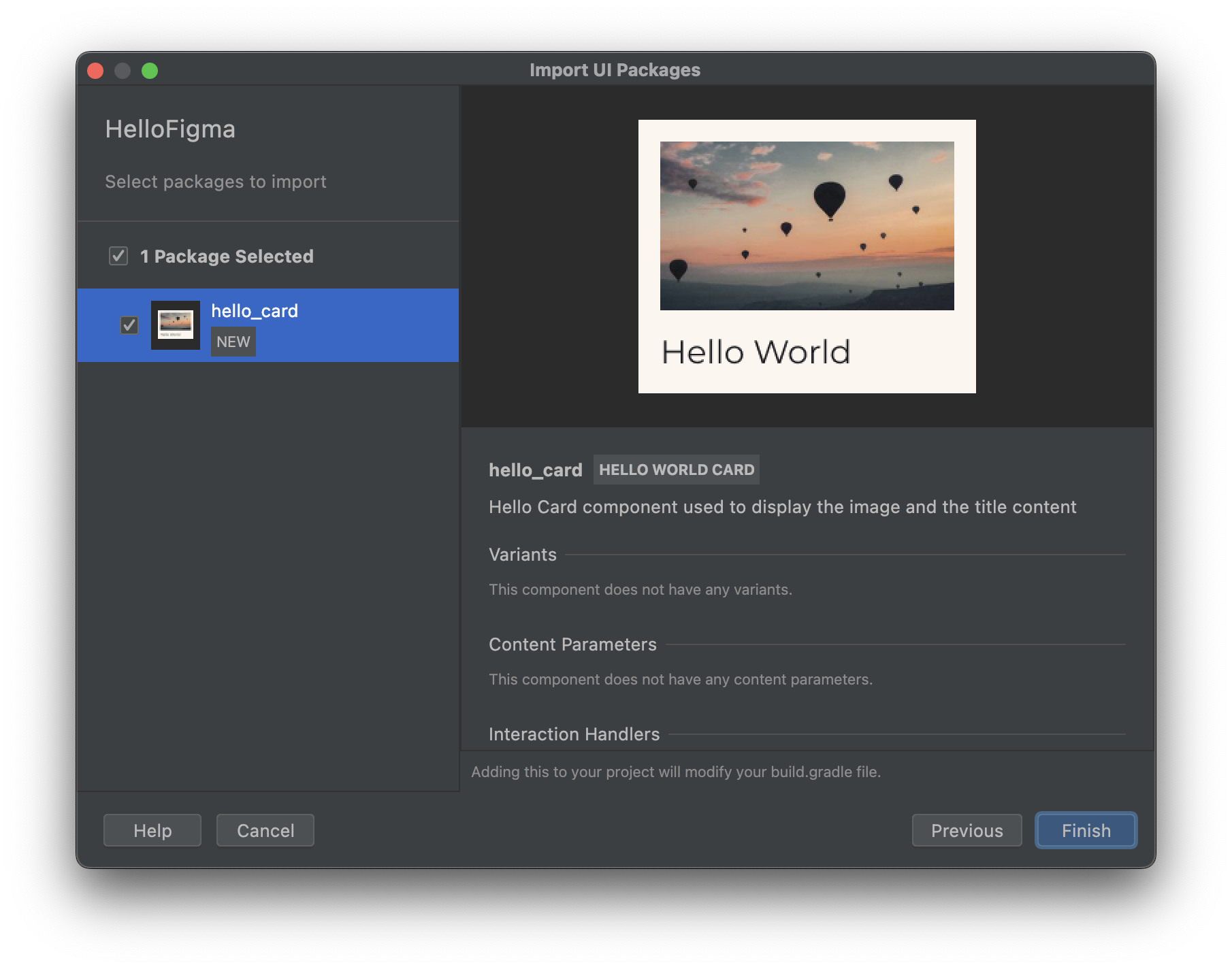
ファイルがダウンロードされるのを待ちます。ダウンロードが正常に完了すると、コンポーネントのプレビューが表示されます。[作成] をクリックします。

新しいファイルがプロジェクトに追加されていることを確認します。これらのファイルは、プロジェクトの一部としてソース管理にコミットする必要があります。プロジェクトの [Android] ビューは次のように表示されます。
![[Android] ビューの [ui-packages] フォルダ](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/convert-designs-android-studio/ui-packages-folder.png?authuser=002&hl=ja)
app/ui-packages/hello_card/*
コードでコンポーネントを記述するために必要なすべてのソースアセット。これらのファイルは、ビルドステップでコード生成に使用されます。app/ui-packages/hello_card/hello_card.json
コンポーネントの定義(レイアウトやその他のプロパティ)を含む JSON ファイル。app/ui-packages/hello_card/fonts/*
Jetpack Compose でコンポーネントをサポートするために必要なすべてのフォント ファイル。app/ui-packages/hello_card/*.pngまたは*.jpeg
コンポーネントをサポートするために必要なすべての画像アセット。app/ui-packages/hello_card/VERSION.txt
UI パッケージのインポートに使用される Relay for Android Studio プラグインのバージョン。app/ui-packages/hello_card/config.json
プレビューに使用されるテーマ。
コードをビルドして生成する
![[Make Project] ボタン](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/common/make-project.png?authuser=002&hl=ja) をクリックして、プロジェクトをビルドします。
をクリックして、プロジェクトをビルドします。![ツールバーの [Make Project] ボタン](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/convert-designs-android-studio/build-button-in-toolbar.png?authuser=002&hl=ja)
ビルド結果を表示するには、[Build] タブをクリックします。
![Android Studio の下部の [Build] タブ](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/convert-designs-android-studio/build-tab-at-bottom.png?authuser=002&hl=ja)
これで、生成済みのコードがプロジェクトに追加されました。これは生成済みのコードであるため、プロジェクトの一部としてソース管理にコミットしてはなりません。プロジェクトの [Android] ビューは次のように表示されます。
![[Android] ビューに表示された生成済みのコード](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/convert-designs-android-studio/generated-code.png?authuser=002&hl=ja)
app/java (generated)/com/example/hellofigma/hellocard
生成済みの Jetpack Compose コードとフォント。app/java (generated)/com/google/relay/compose
すべての UI パッケージで使用される共有ランタイム コード。
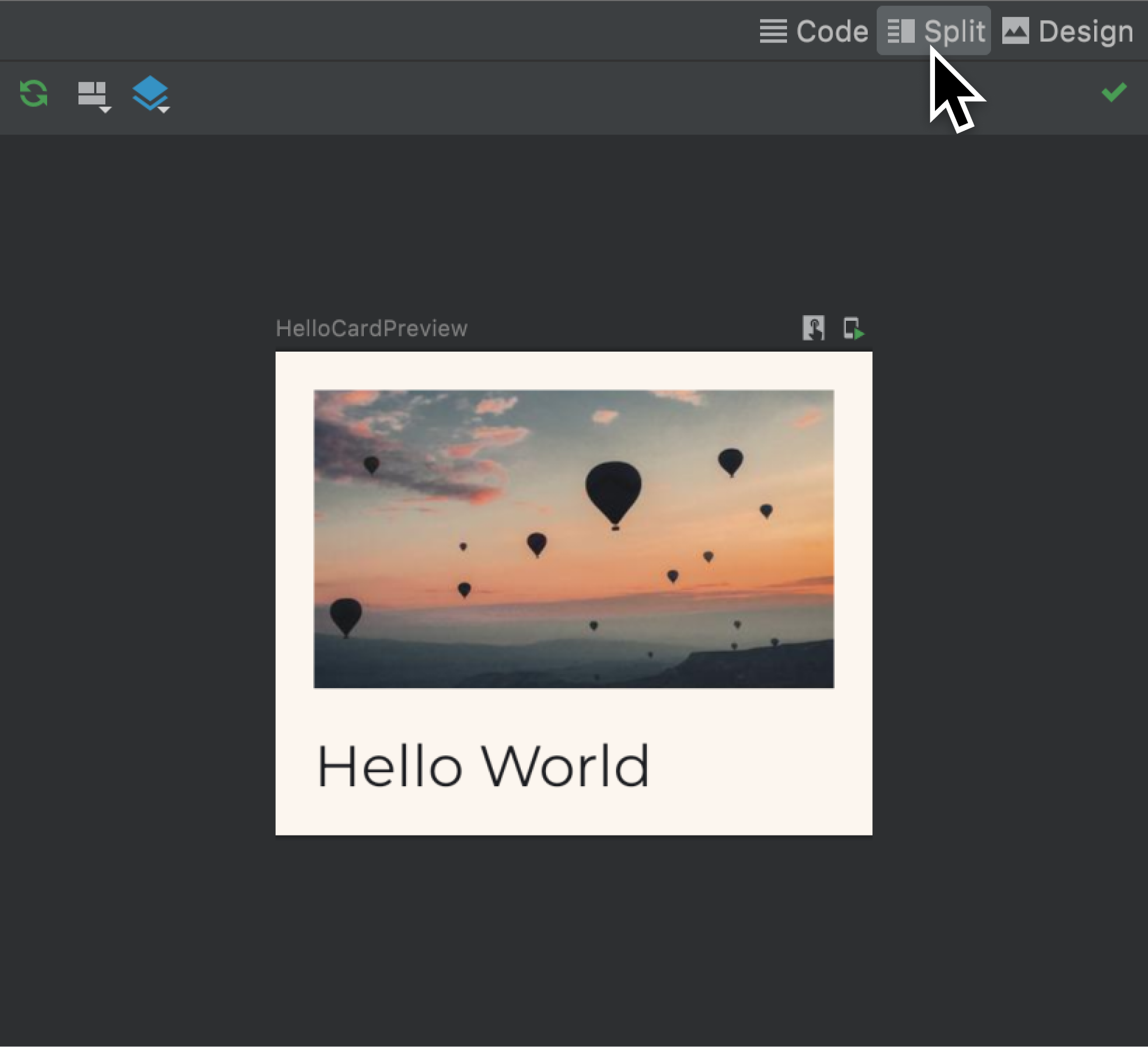
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.ktを開きます。これは、Figma コンポーネント用の生成済みの Jetpack Compose 関数です。コンポーネントをプレビューすることもできます。これで、レイアウト、アセット、スタイル設定の情報が Figma からコードに転送されました。

コードでは、Figma に追加されたサマリーが、生成済みのコンポーザブルの上のコメントに変換されています。
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
コンポーネントを統合してアプリを実行する
それでは、コンポーネントをメイン アクティビティに統合しましょう。
app/java/com/example/hellofigma/MainActivity.ktで、先頭の import セクションに追加します。import com.example.hellofigma.hellocard.HelloCard同じファイルの下の方で、
MainActivityクラスの次のコードを変更します。class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }同じファイルのさらに下にあるコンポーザブルのプレビューで、もう 1 行変更します。
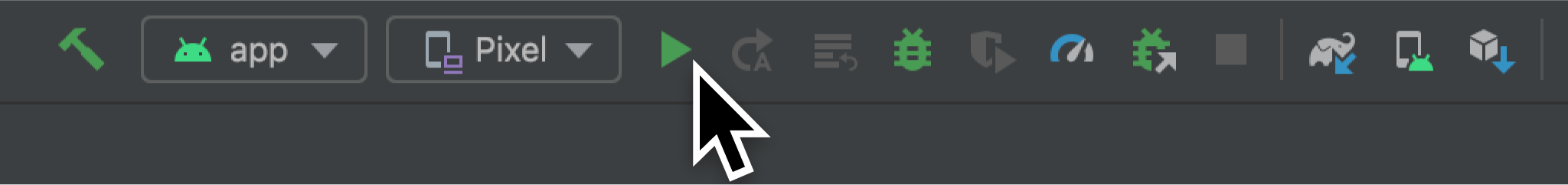
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }ツールバーでデバイスが選択されていることを確認します。
ツールバーの ▶ をクリックして、プロジェクトを実行します。

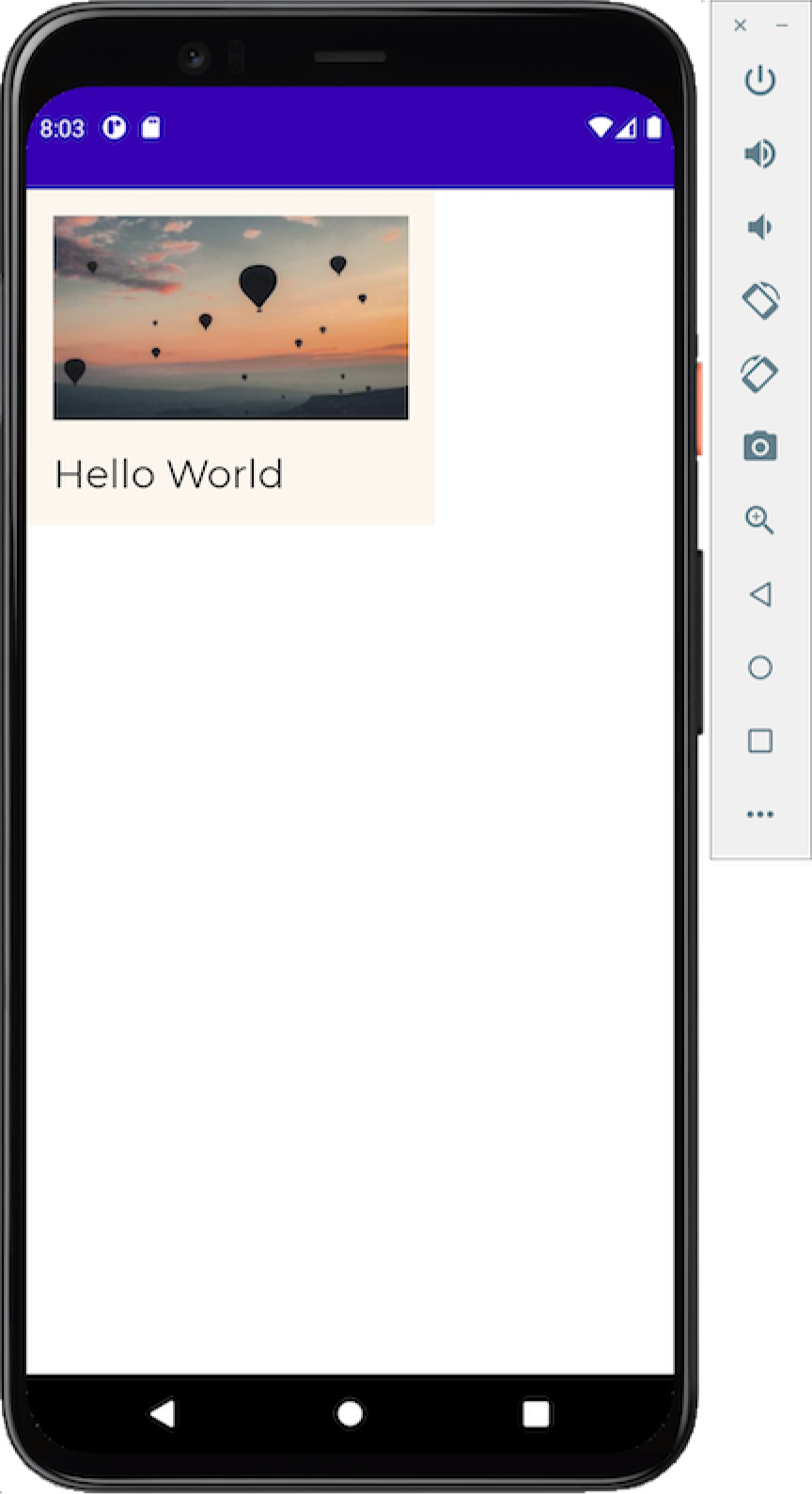
エミュレータが起動し、プロジェクトがビルドされて、アプリが開始されます。

お疲れさまでした。以上で、初めての Figma コンポーネントを Jetpack Compose アプリに組み込みことに成功しました。
次のステップ
エンドツーエンドの動作の例を学んだので、次は、元のデザインを更新してコードを再生成する方法を習得しましょう。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- コンテンツ パラメータ
- デザインの更新と反映
- デザイン バリアントの処理

