從 Figma 中匯入設計
現在,我們要將在 Figma 中建立的 UI 套件加入 Android Studio 專案。如要整合 UI 套件,請複製 匯入到 Android Studio 的匯入精靈中
下載預先設定的 Android Studio 專案 ZIP 檔案 (與「Install Relay」頁面中的專案相同)。
按兩下檔案解壓縮,建立名稱為 HelloFigma。然後移至主資料夾。
返回 Android Studio。前往「檔案」>開啟並前往住家 資料夾,選取「HelloFigma」,然後按一下「Open」。
開啟專案時,Android Studio 可能會詢問您是否信任 專案。按一下「Trust Project」。
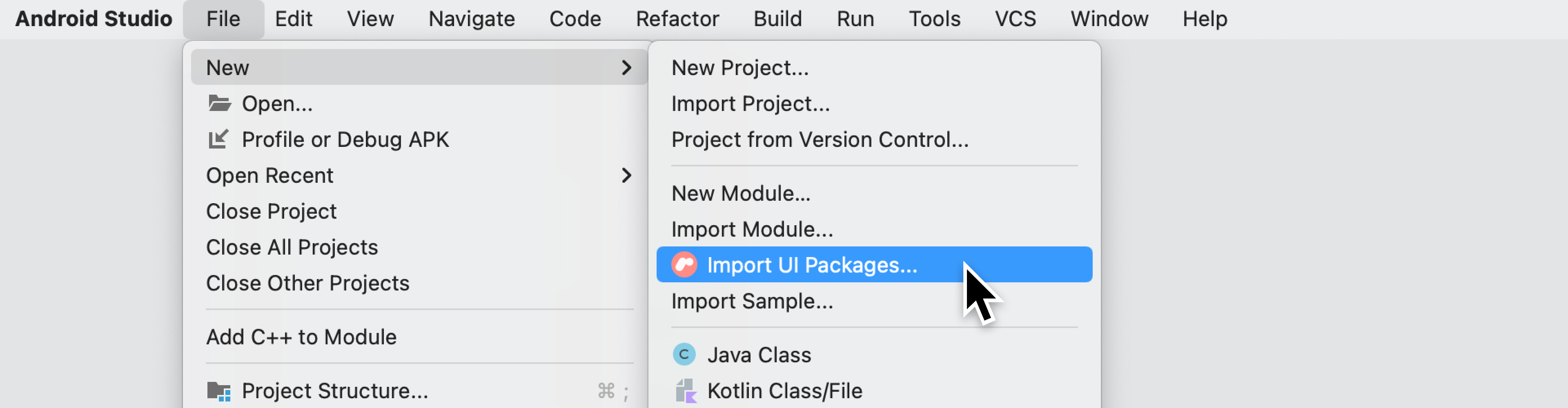
在 Android Studio 中,依序選取「File」(檔案) >「新增 >匯入 UI 套件...。

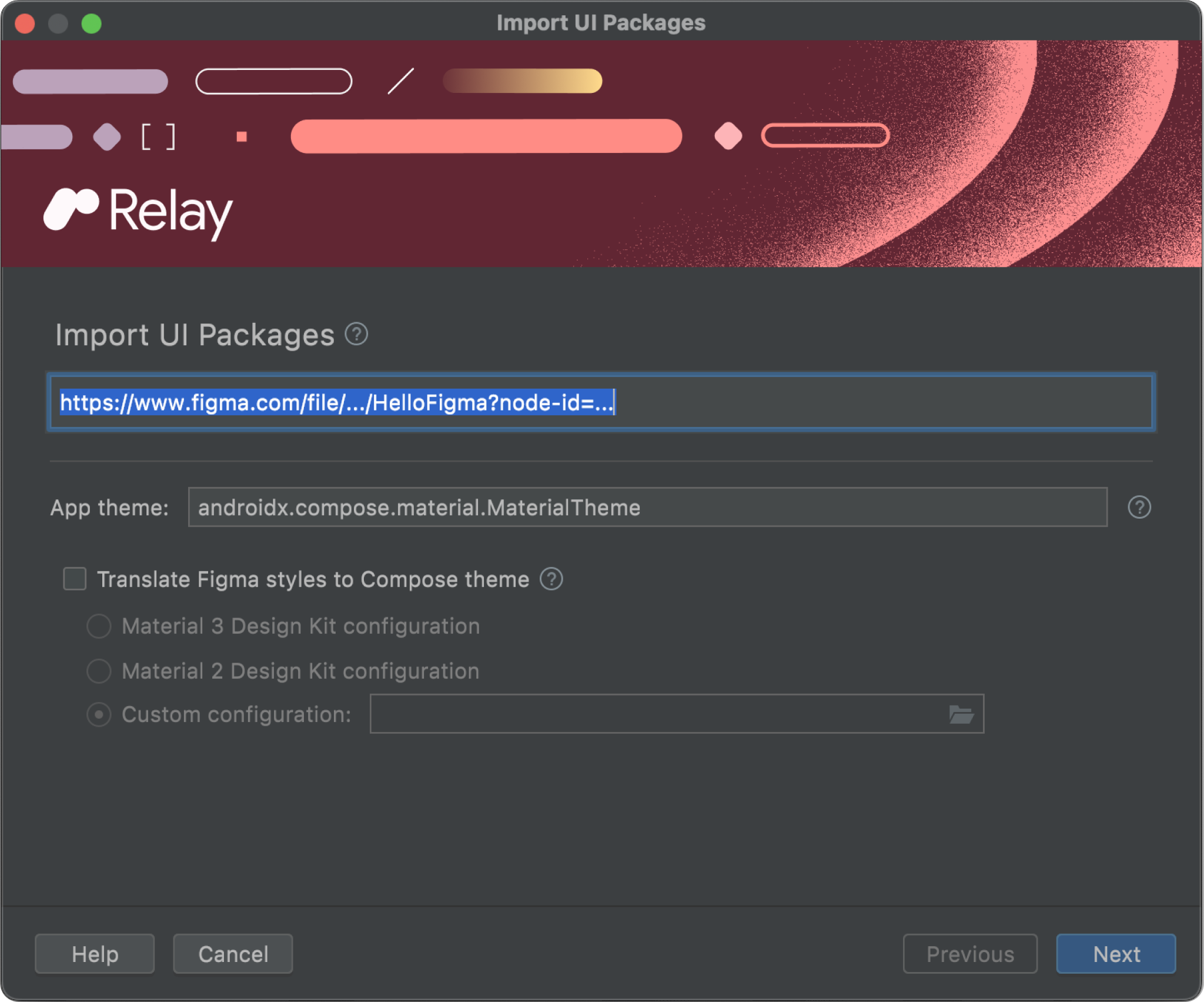
在「Import UI Packages」對話方塊中貼上 Figma 檔案的網址,然後按一下 按一下「下一步」。


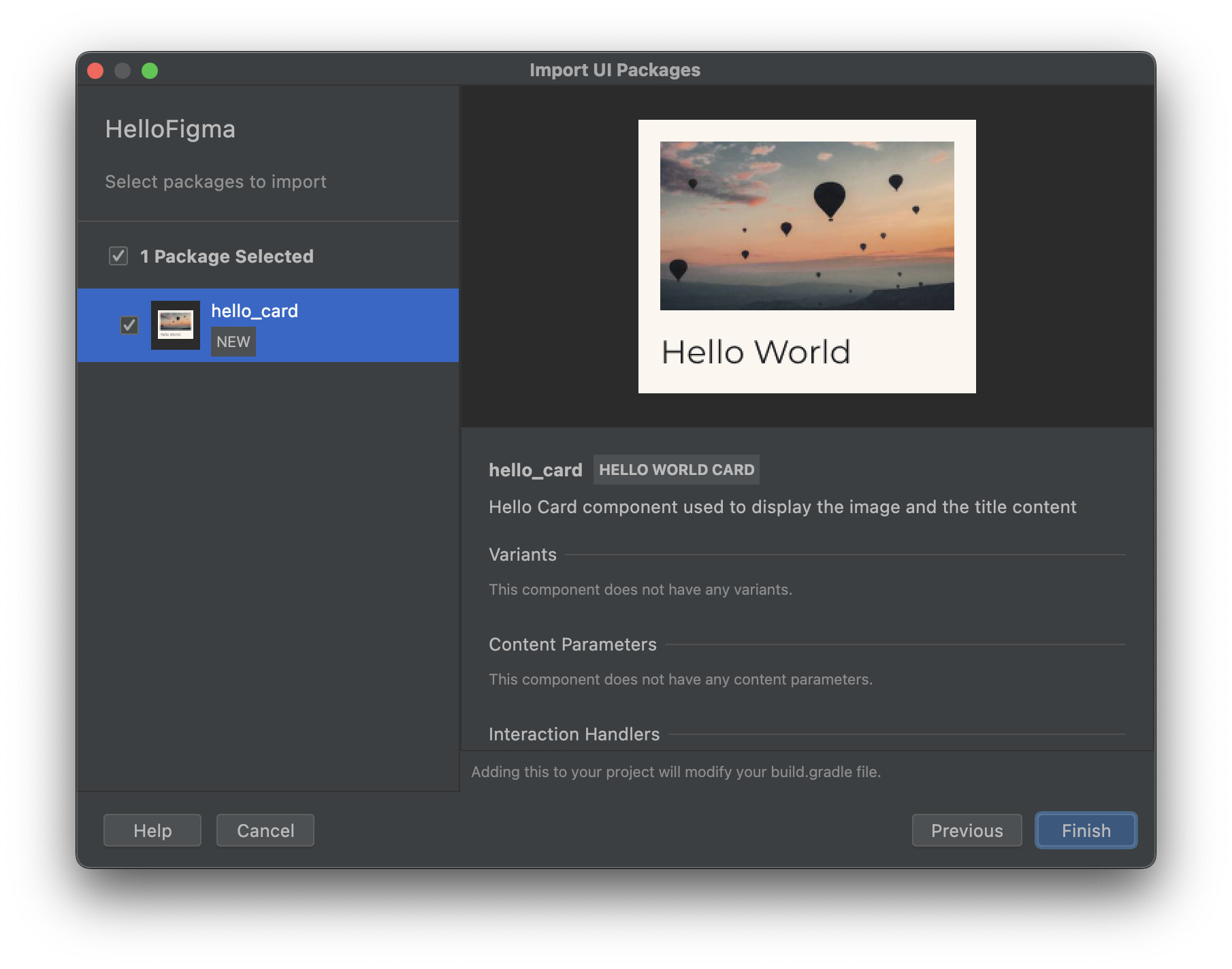
等待檔案下載完成。成功下載後,元件 預覽畫面。按一下「建立」。

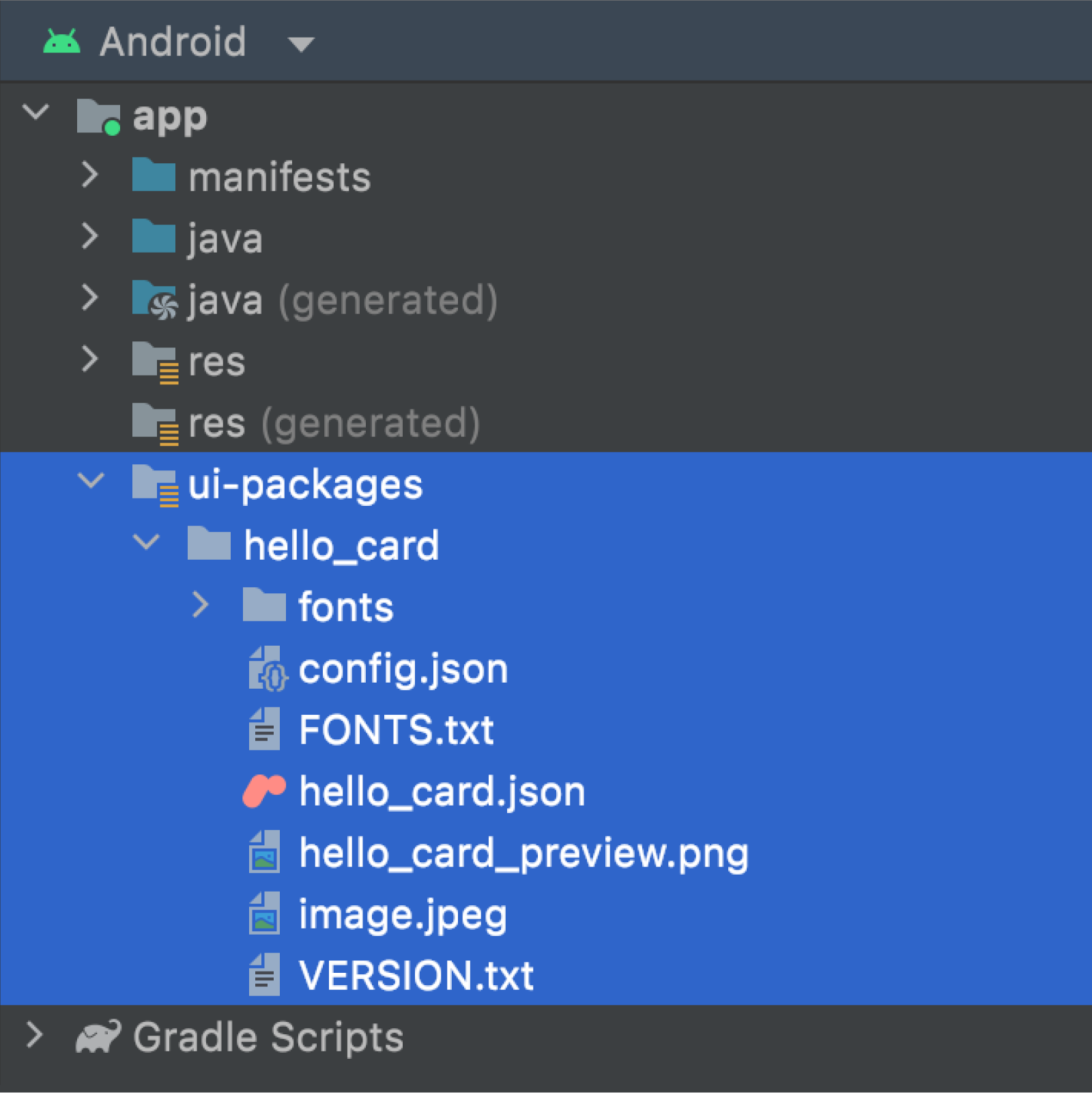
請注意,新檔案已新增至您的專案,這些檔案應該 。在 Android 檢視畫面中 您會看到:

app/ui-packages/hello_card/*個
在程式碼中描述元件所需的所有來源素材資源。這些 檔案用於在建構步驟中產生程式碼。app/ui-packages/hello_card/hello_card.json個
內含元件定義的 JSON 檔案 (包括 版面配置和其他屬性)。app/ui-packages/hello_card/fonts/*個
在 Jetpack Compose 中支援元件所需的任何字型檔案。app/ui-packages/hello_card/*.png或*.jpeg
支援元件所需的任何圖片素材資源。app/ui-packages/hello_card/VERSION.txt個
用於匯入 UI 的 Relay for Android Studio 外掛程式版本 整批交易廣告,app/ui-packages/hello_card/config.json個
用於預覽的主題。
建構與產生程式碼
按一下
 來建立專案
來建立專案
如要檢視建構結果,請按一下「Build」 分頁標籤。

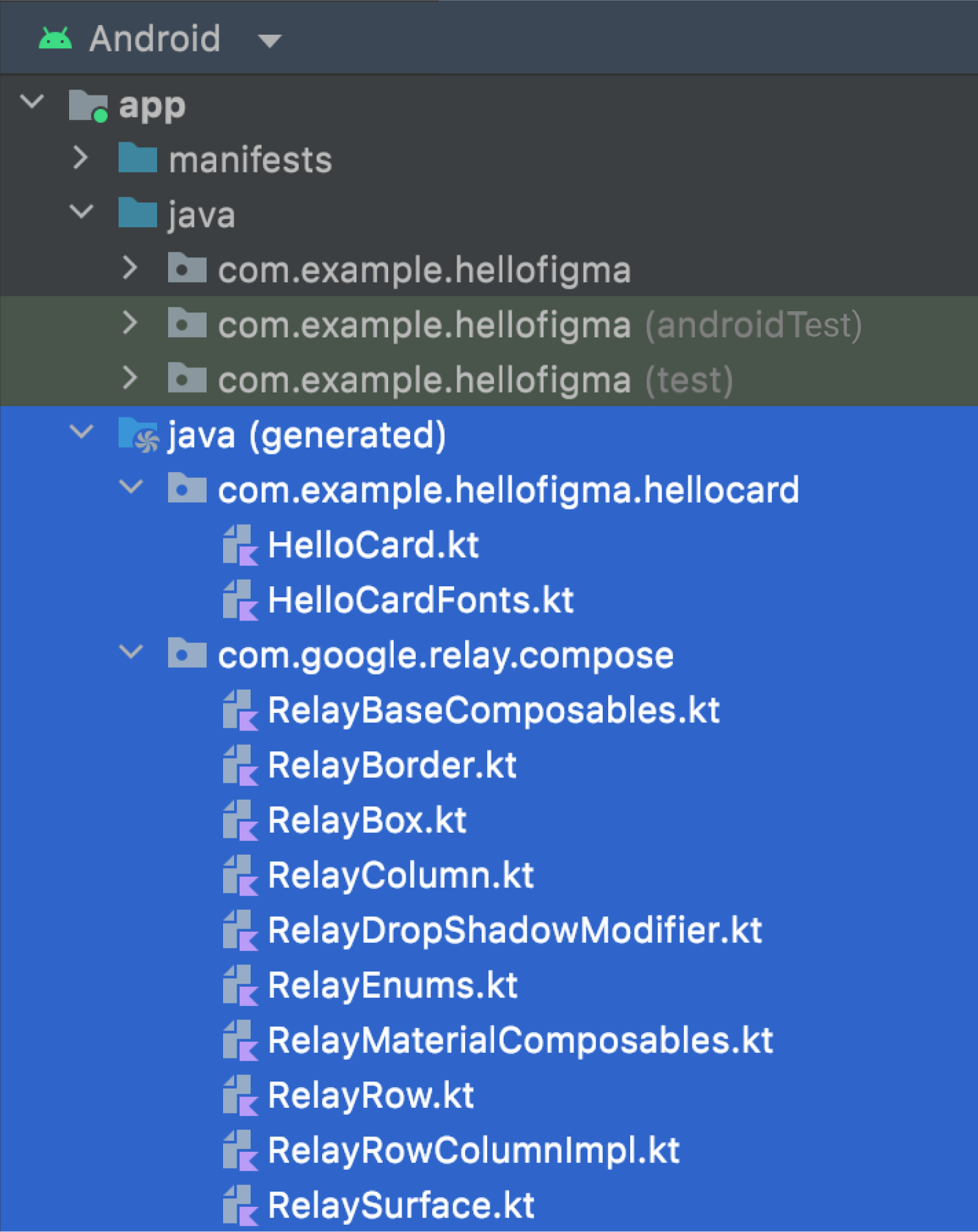
產生的程式碼現已新增至專案。由於這是產生的程式碼 請勿投入專案原始碼控管資源在 專案的 Android 檢視畫面,可讓您查看:

app/java (generated)/com/example/hellofigma/hellocard
產生的 Jetpack Compose 程式碼和字型。app/java (generated)/com/google/relay/compose
所有 UI 套件使用的共用執行階段程式碼。
開啟
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt。 這是針對 Figma 元件產生的 Jetpack Compose 函式。個人中心 也可以預覽元件版面配置、素材資源和樣式資訊現在會從 Figma 轉移 編寫程式碼

在程式碼中,在 Figma 中新增的摘要現已轉譯為上方的註解 產生的可組合項
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
整合元件執行應用程式
現在將元件整合至主要活動。
在
app/java/com/example/hellofigma/MainActivity.kt中,新增至匯入作業 部分:import com.example.hellofigma.hellocard.HelloCard在同一個檔案中,在
MainActivity類別:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }在同一個檔案中,在組件的預覽畫面中變更一行程式碼:
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }確認已在工具列中選取裝置。
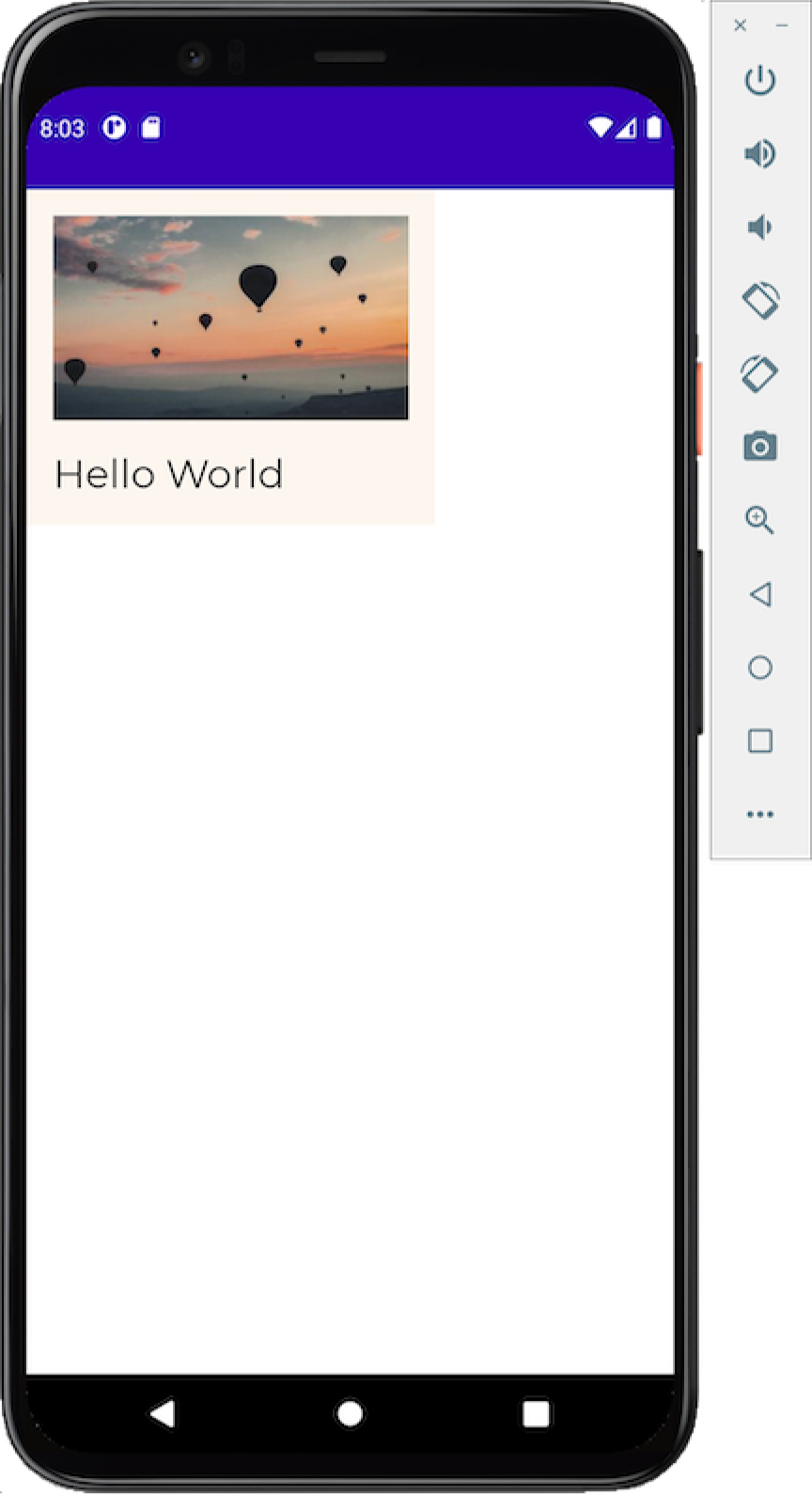
按一下工具列中的 ▶ 來執行專案。

模擬器將啟動、建構專案,然後您的應用程式將啟動。

恭喜!您已成功整合您的第一個 Figma 移入 Jetpack Compose 應用程式中
下一步
現在您已有了端對端工作範例,接著來瞭解如何更新 產生原始設計並重新產生程式碼

