Khi được triển khai, nội dung của hầu hết thành phần không phải ở dạng tĩnh. Nội dung này sẽ thay đổi tuỳ thuộc vào dữ liệu được cung cấp cho một thành phần. Để thể hiện điều này trong thiết kế, bạn có thể sử dụng các tham số nội dung. Tham số nội dung cho phép bạn chỉ định phần nào của thiết kế chứa dữ liệu mà không cần mã hoá cứng dữ liệu thực tế.

Thêm tham số nội dung
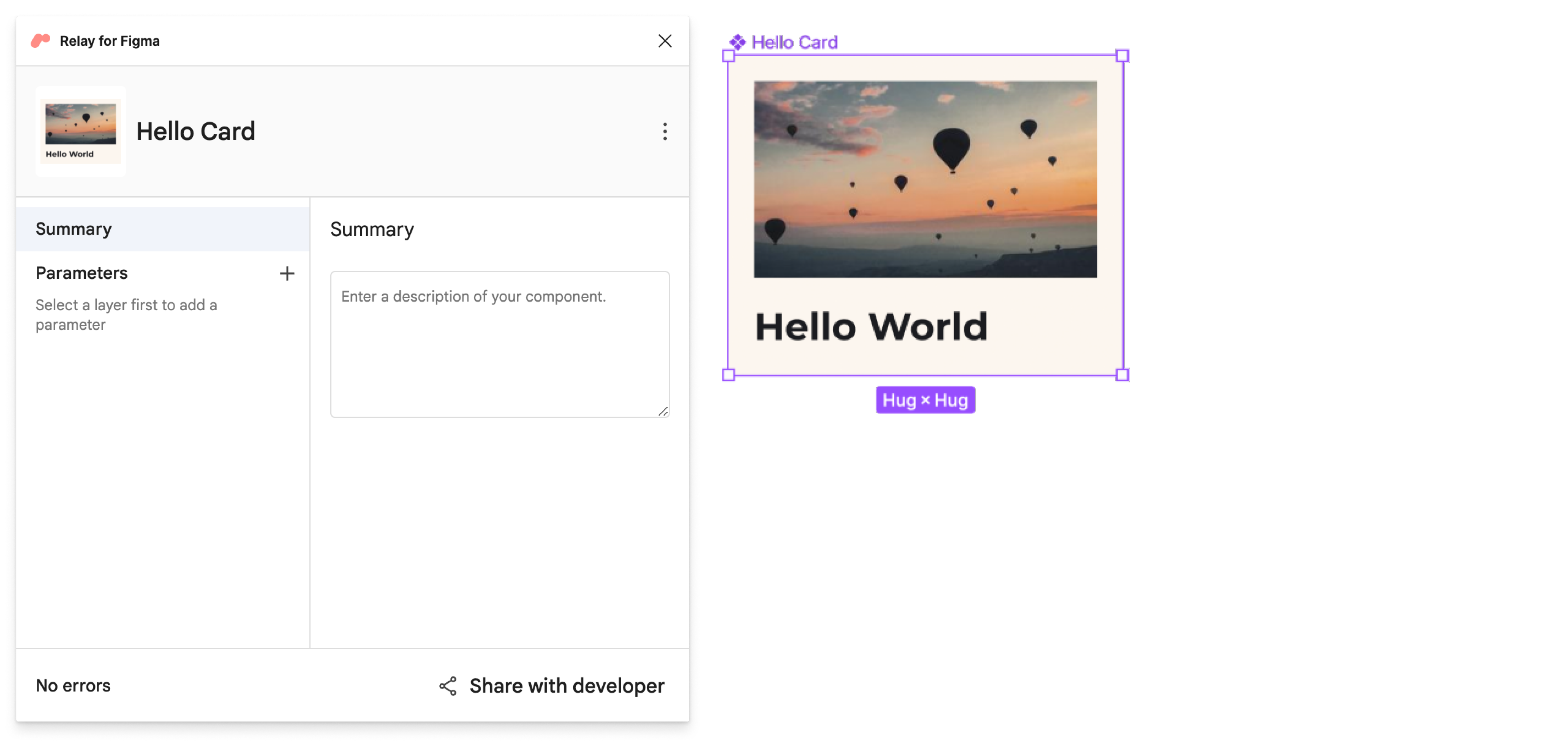
Trong tệp Figma, hãy chọn thành phần rồi mở trình bổ trợ Chuyển tiếp cho Figma (Plugins > Relay for Figma (Trình bổ trợ > Chuyển tiếp cho Figma)).

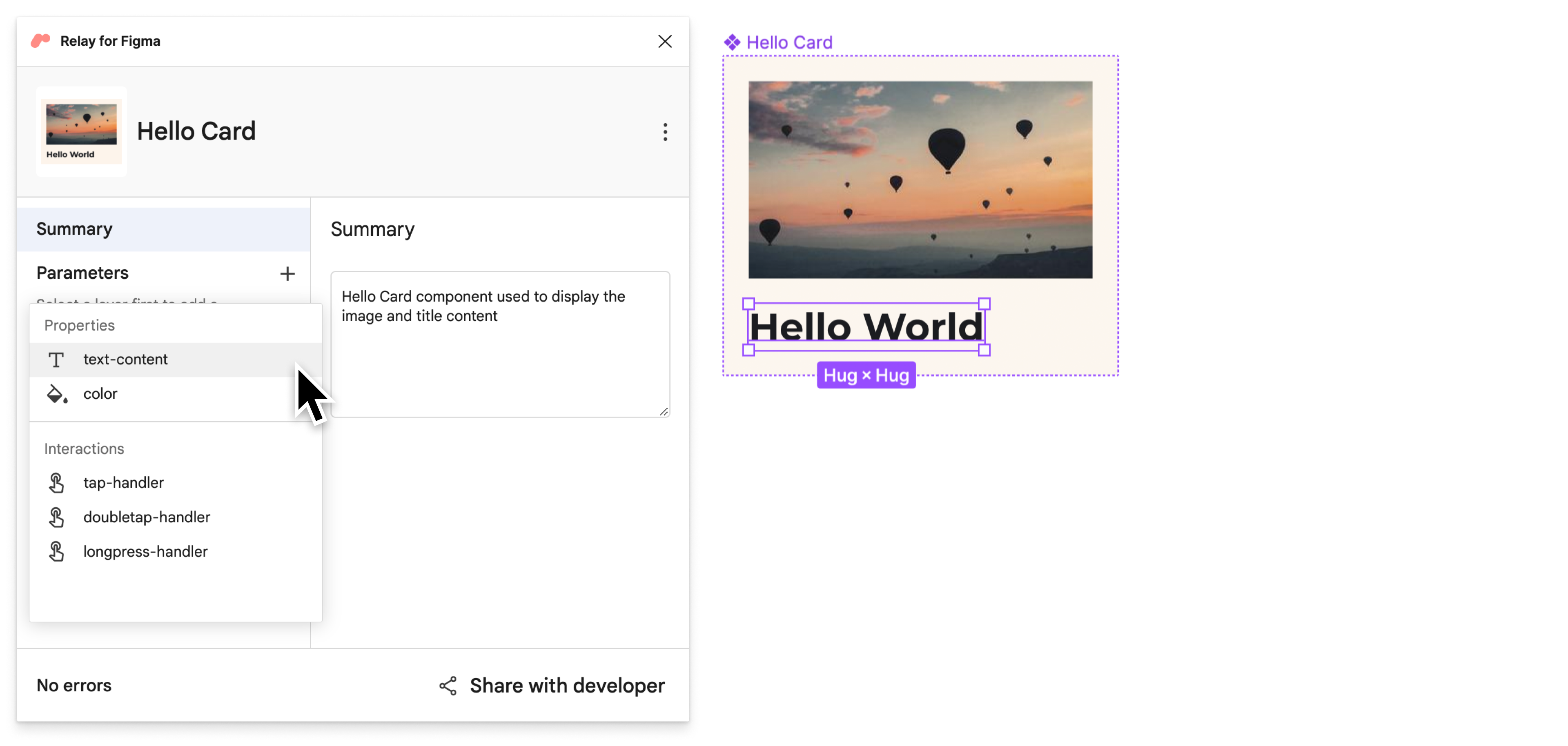
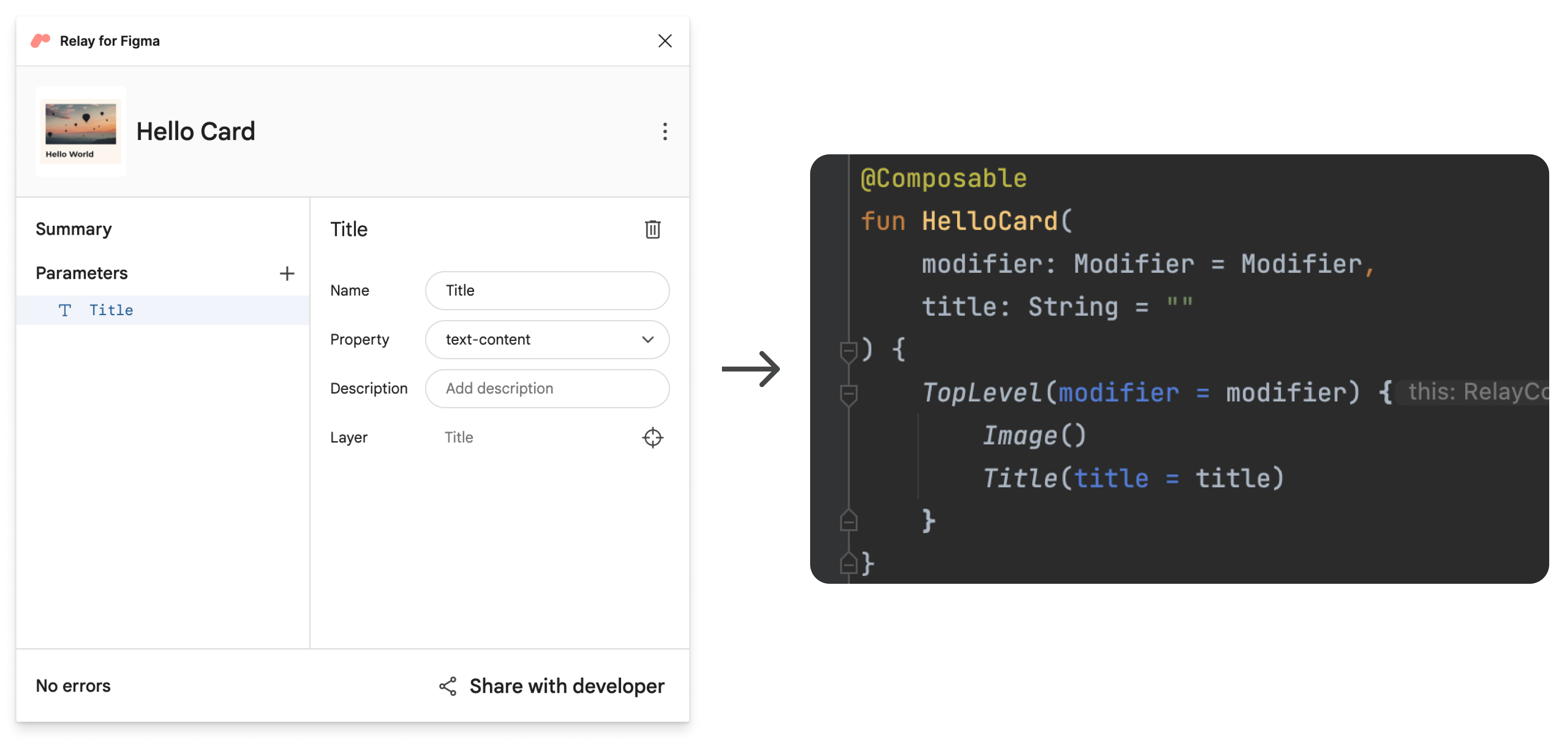
Trong cửa sổ Figma chính, hãy chọn lớp Title (Tiêu đề) bằng ⌘ + nhấp trên máy Mac hoặc Ctrl + nhấp trên Windows và Linux. Sau đó, trong trình bổ trợ, nhấp vào + bên cạnh “Parameters” (Tham số) và chọn text-content để thêm một tham số cho lớp này.

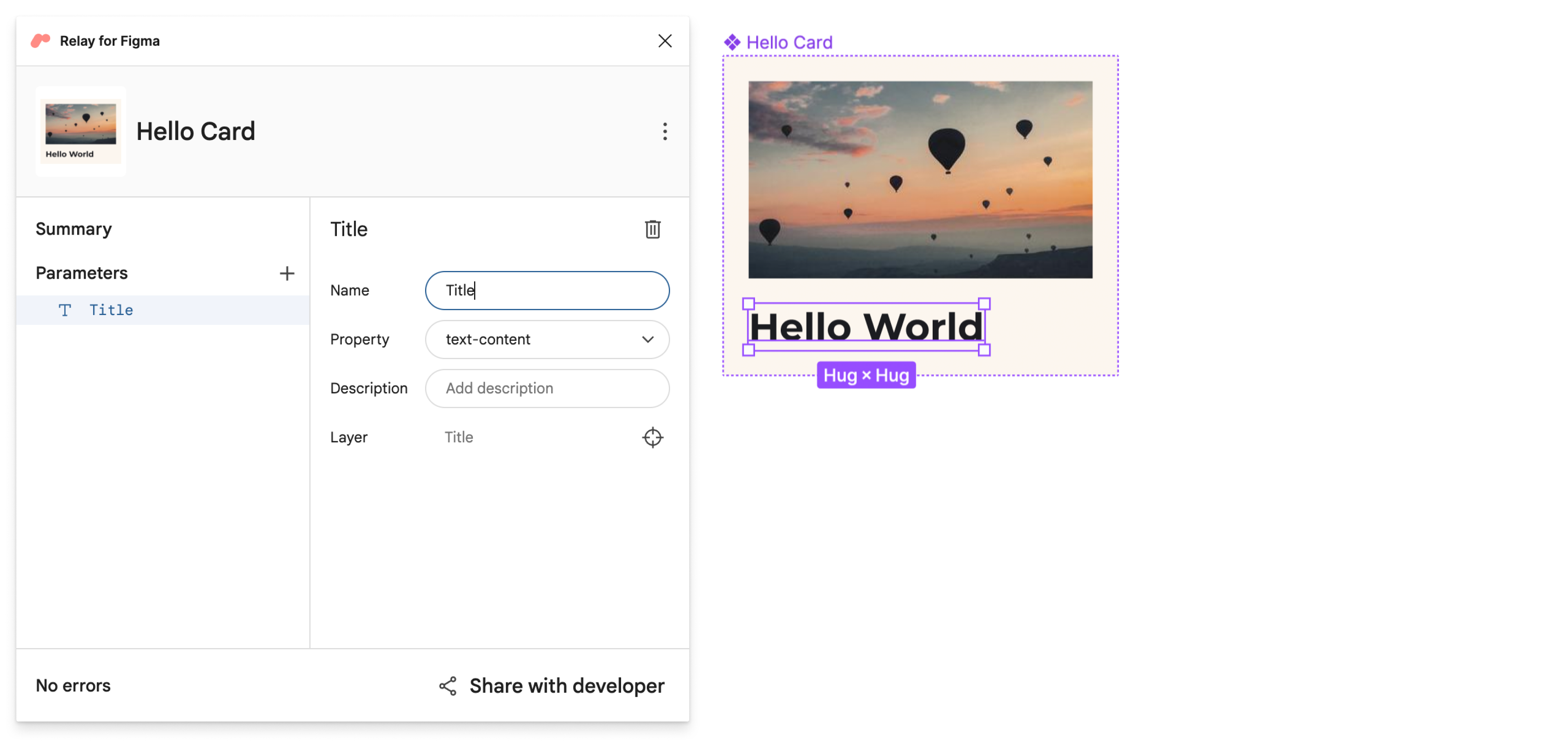
Để thay đổi tên của tham số nội dung văn bản Tiêu đề, hãy nhập vào mục Tên. Nhập Tiêu đề đối với hướng dẫn này.

Ngoài việc chỉnh sửa tên, bạn có thể chọn các loại thuộc tính hoặc thêm nội dung mô tả để tạo nhận xét trong mã. Làm việc với nhà phát triển của bạn để tìm ra lược đồ đặt tên phù hợp nhất. Tên của các tham số nội dung dịch thành tên của các tham số trong thành phần kết hợp đã tạo.
Lưu phiên bản đã đặt tên
Bây giờ, hãy đánh dấu phiên bản này là đã sẵn sàng để nhập vào mã.
- Mở trình bổ trợ Figma Relay (nếu chưa mở).
- Nhấp vào Chia sẻ với nhà phát triển.
Trên màn hình Chia sẻ với nhà phát triển, hãy nhập tên và nội dung mô tả cho phiên bản.
Tiêu đề mẫu: Hello World Card V3
Mô tả ví dụ: Tham số được thêm
Cập nhật thành phần trong Android Studio
Hãy cập nhật thành phần này trong Android Studio.
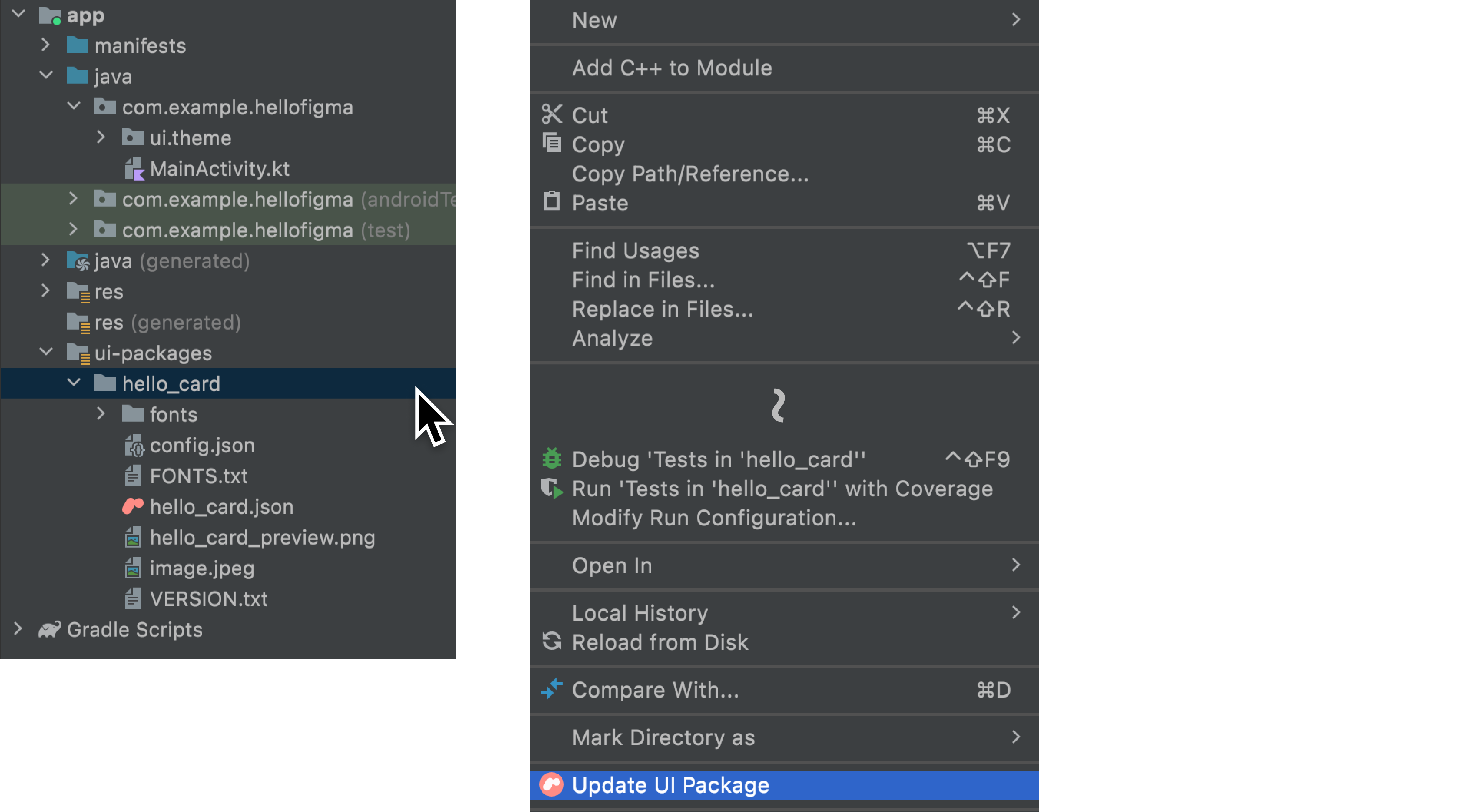
Trong Android Studio, hãy đảm bảo rằng cửa sổ công cụ Dự án (Project) đang ở chế độ xem Android. Sau đó, hãy nhấp chuột phải vào
app/ui-packages/hello_card/rồi nhấp vào Cập nhật Gói giao diện người dùng.
Nhấp vào
 để tạo lại dự án.
để tạo lại dự án.
Nếu mở
app/java/com/example/hellofigma/hellocard/HelloCard.kt, bạn sẽ nhận thấy một tham số đã được thêm:title. Tên của tham số là tên của tham số nội dung mà chúng ta chỉ định trong Figma:
Mở
app/java/com/example/hellofigma/MainActivity.kt.Thay đổi một dòng trong lớp
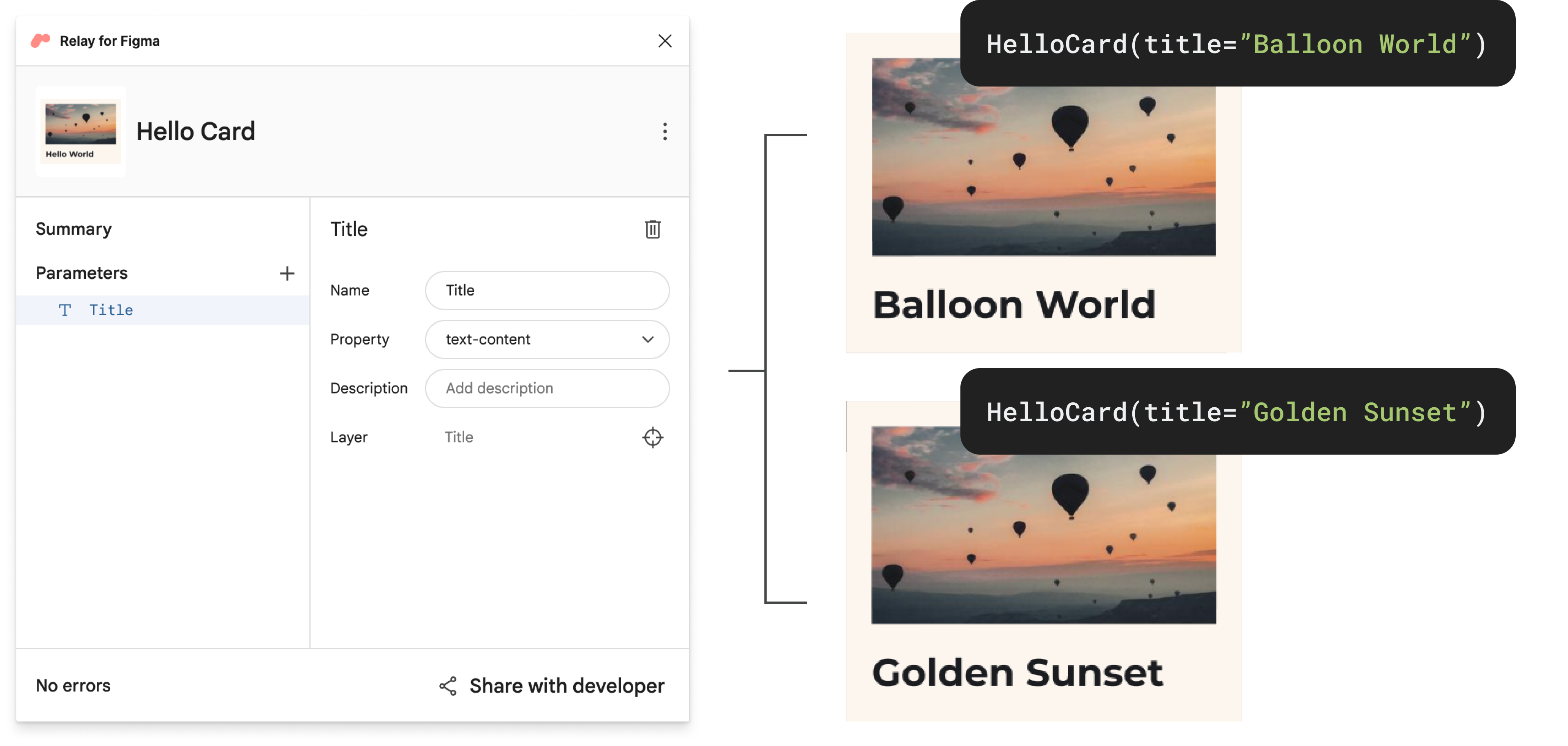
MainActivityđể thêm giá trị vào tham sốtitle:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Ở phía dưới tệp, tại chế độ xem trước của thành phần kết hợp, thay đổi một dòng:
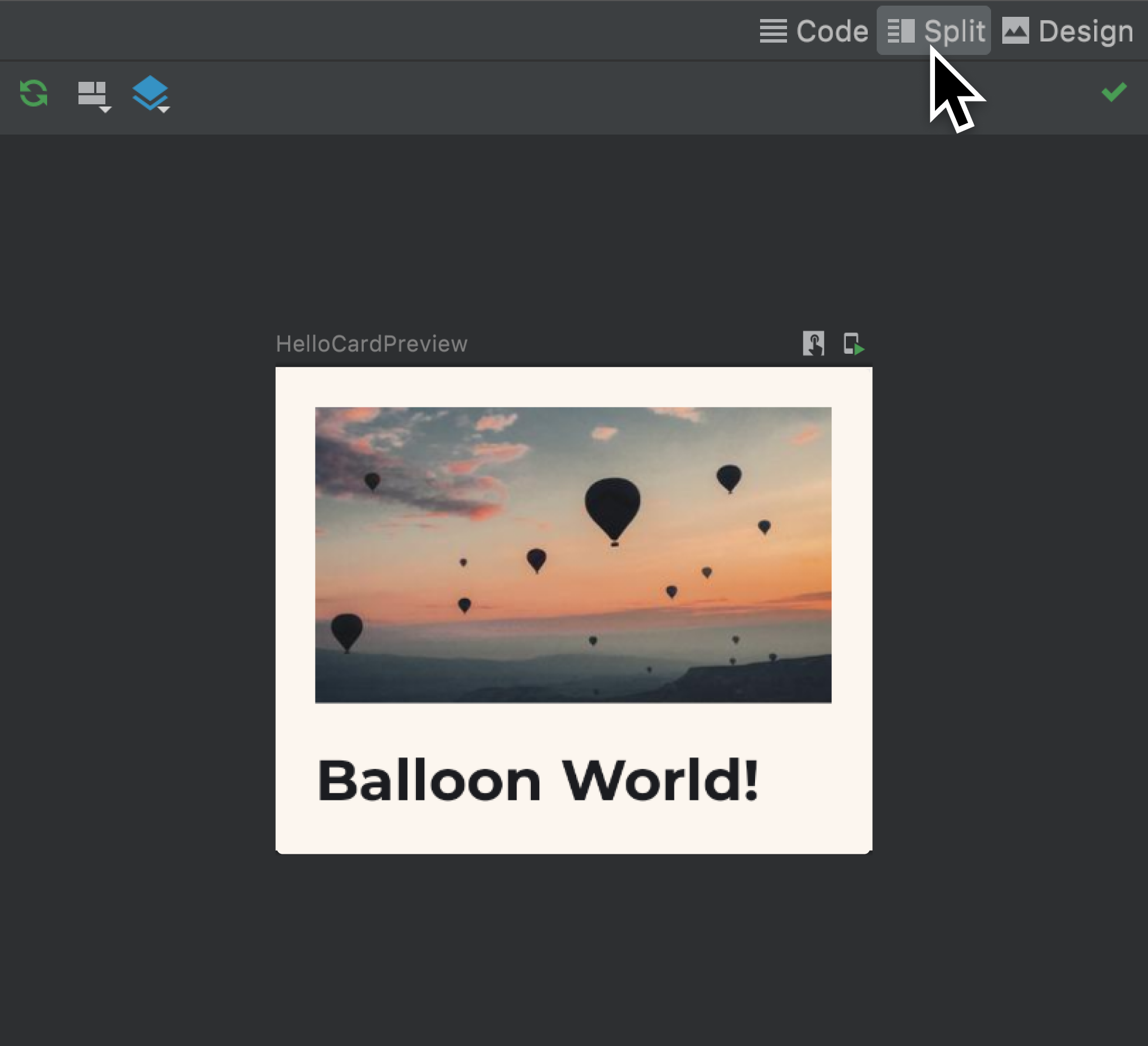
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Hãy tạo lại dự án và xem thành phần được cập nhật trong bản xem trước nhé! Lưu ý rằng hiện tại giá trị tham số mới sẽ xuất hiện.

Chạy ứng dụng để xem các bản cập nhật tương tự trong trình mô phỏng.
Thật tuyệt! Bạn đã tìm hiểu kiến thức cơ bản về quy trình Chuyển tiếp.
Bước tiếp theo
Hướng dẫn cơ bản đến đây là hết. Mặc dù bạn đã nhìn thấy nhiều tính năng của quy trình Chuyển tiếp, nhưng vẫn còn nhiều tính năng có sẵn khác chưa được khám phá. Nếu bạn muốn tìm hiểu cách sử dụng các tính năng như trình xử lý tương tác, làm việc với các thành phần có nhiều biến thể Figma và hơn thế nữa, hãy chuyển đến hướng dẫn nâng cao!
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Chuyển đổi thiết kế thành mã trong Android Studio
- Tạo và truyền tải các bản cập nhật thiết kế
- Kiến thức cơ bản về bố cục Compose

