実装する際、ほとんどのコンポーネントのコンテンツは静的でなく、コンポーネントに渡されるデータに応じて変化します。これをデザインに反映させるには、コンテンツ パラメータを使用します。コンテンツ パラメータを使用すると、実際のデータをハードコードすることなく、デザインのどの部分にデータを含めるかを指定できます。

コンテンツ パラメータを追加する
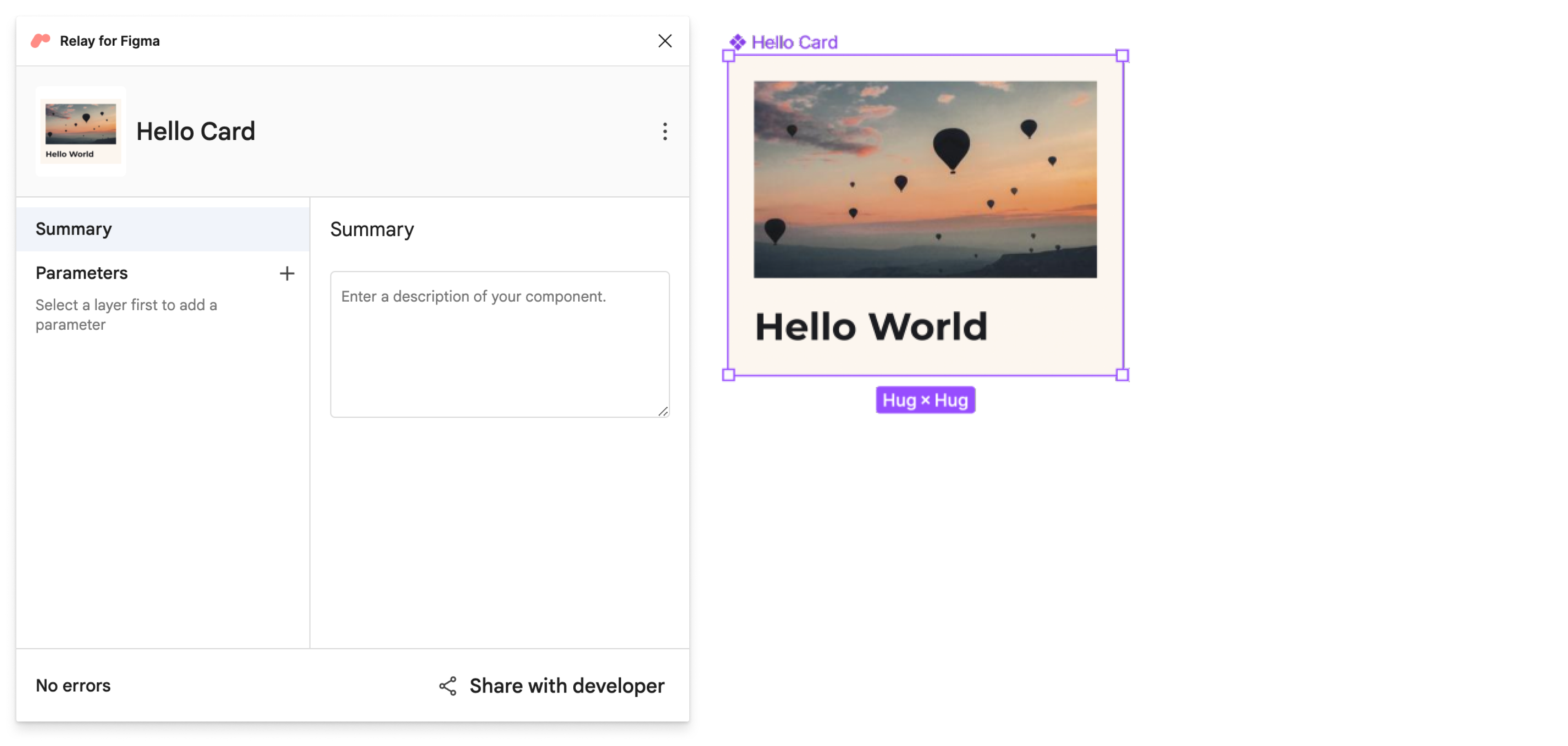
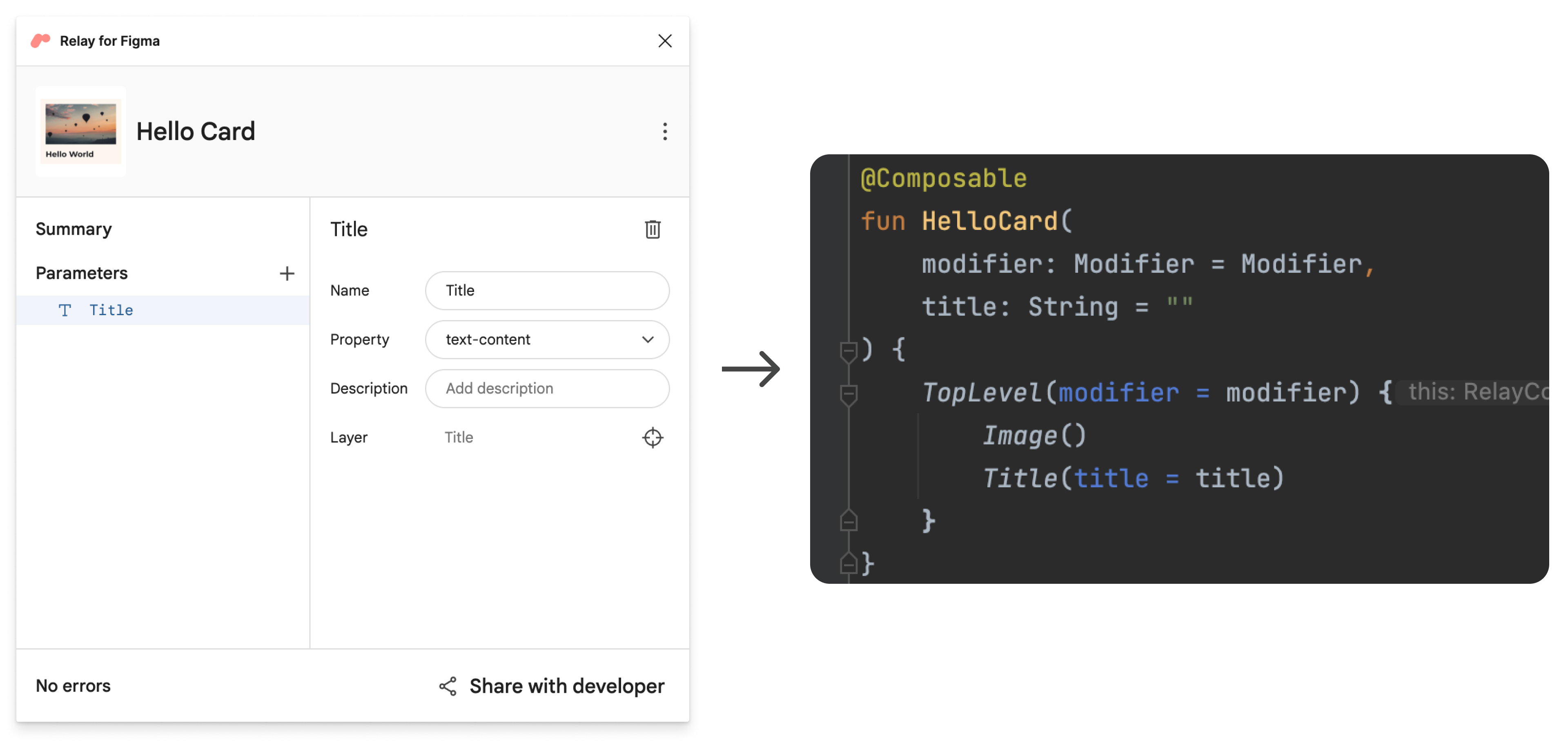
Figma ファイルでコンポーネントを選択し、Relay for Figma プラグインを開きます([Plugins] > [Relay for Figma])。

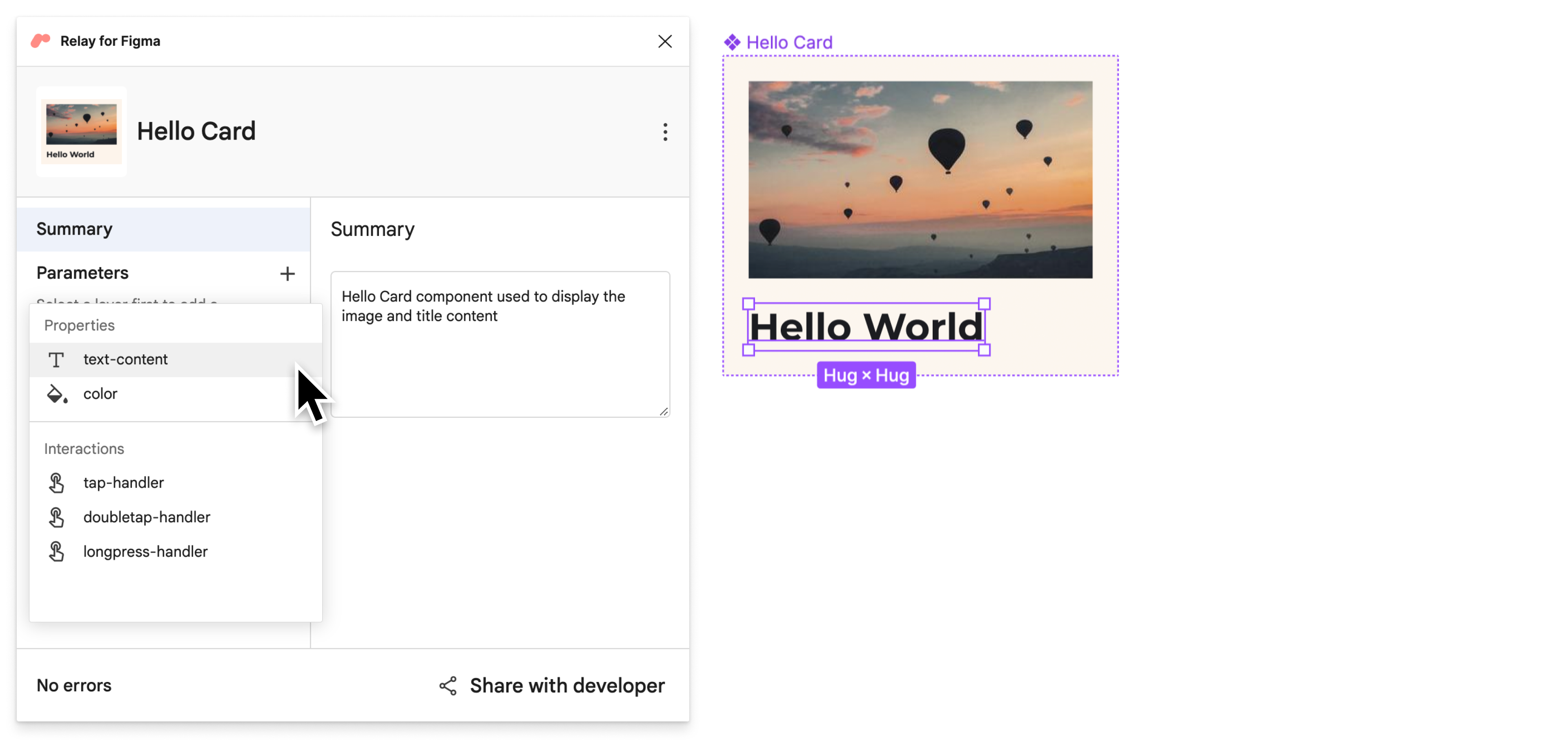
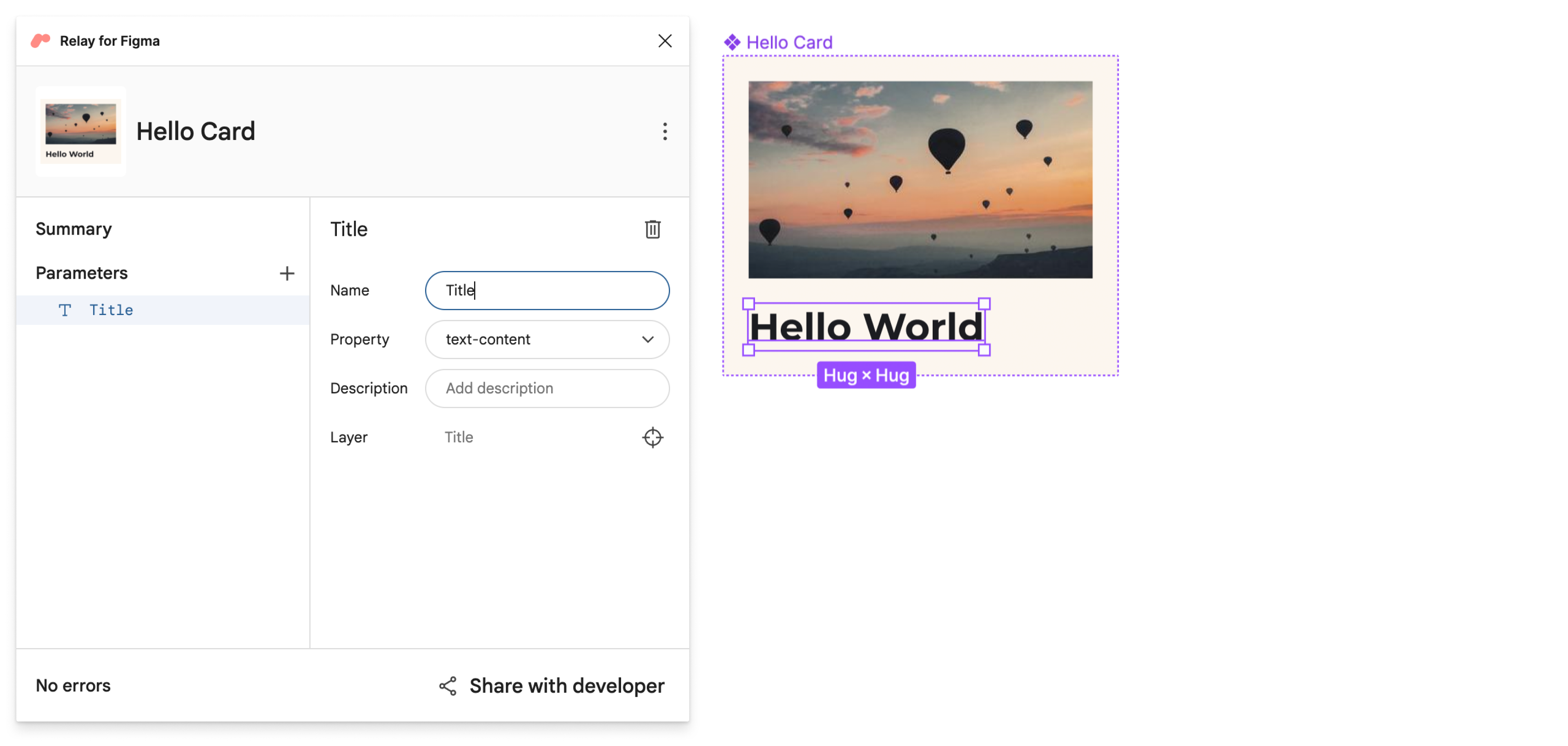
メインの Figma ウィンドウで [Title] レイヤを選択します。これを行うには、Mac の場合は ⌘ キーを押しながらクリックします。Windows と Linux の場合は Ctrl キーを押しながらクリックします。次に、プラグインで [Parameters] の横にある [+] をクリックし、[text-content] を選択してレイヤのパラメータを追加します。

タイトル テキストのコンテンツ パラメータの名前を変更するには、[Name] に名前を入力します。このチュートリアルでは「Title」と入力します。

名前を編集する以外に、別のプロパティ タイプを選択したり、コード内にコメントを生成するために説明を追加したりできます。デベロッパーと協力して最適な命名スキームを見つけてください。コンテンツ パラメータの名前は、生成されるコンポーザブルのパラメータ名に変換されます。
名前付きのバージョンを保存する
このバージョンをコードにインポートする準備ができているとマークしましょう。
- Figma Relay プラグインをまだ開いていない場合は、開きます。
- [デベロッパーと共有] をクリックします。
[Share with developer] 画面で、バージョンの名前と説明を入力します。
タイトルの例: Hello World Card V3
説明の例: Added parameters
Android Studio でコンポーネントを更新する
Android Studio のコンポーネントを更新しましょう。
Android Studio で [Project] ツール ウィンドウが [Android] ビューになっていることを確認します。次に、
app/ui-packages/hello_card/を右クリックして [Update UI Package] を選択します。![コンテキスト メニューの [Update UI Package] オプション](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/content-parameters/update-ui-package-action.png?authuser=002&hl=ja)
![[Make Project] ボタン](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/common/make-project.png?authuser=002&hl=ja) をクリックして、プロジェクトを再度ビルドします。
をクリックして、プロジェクトを再度ビルドします。
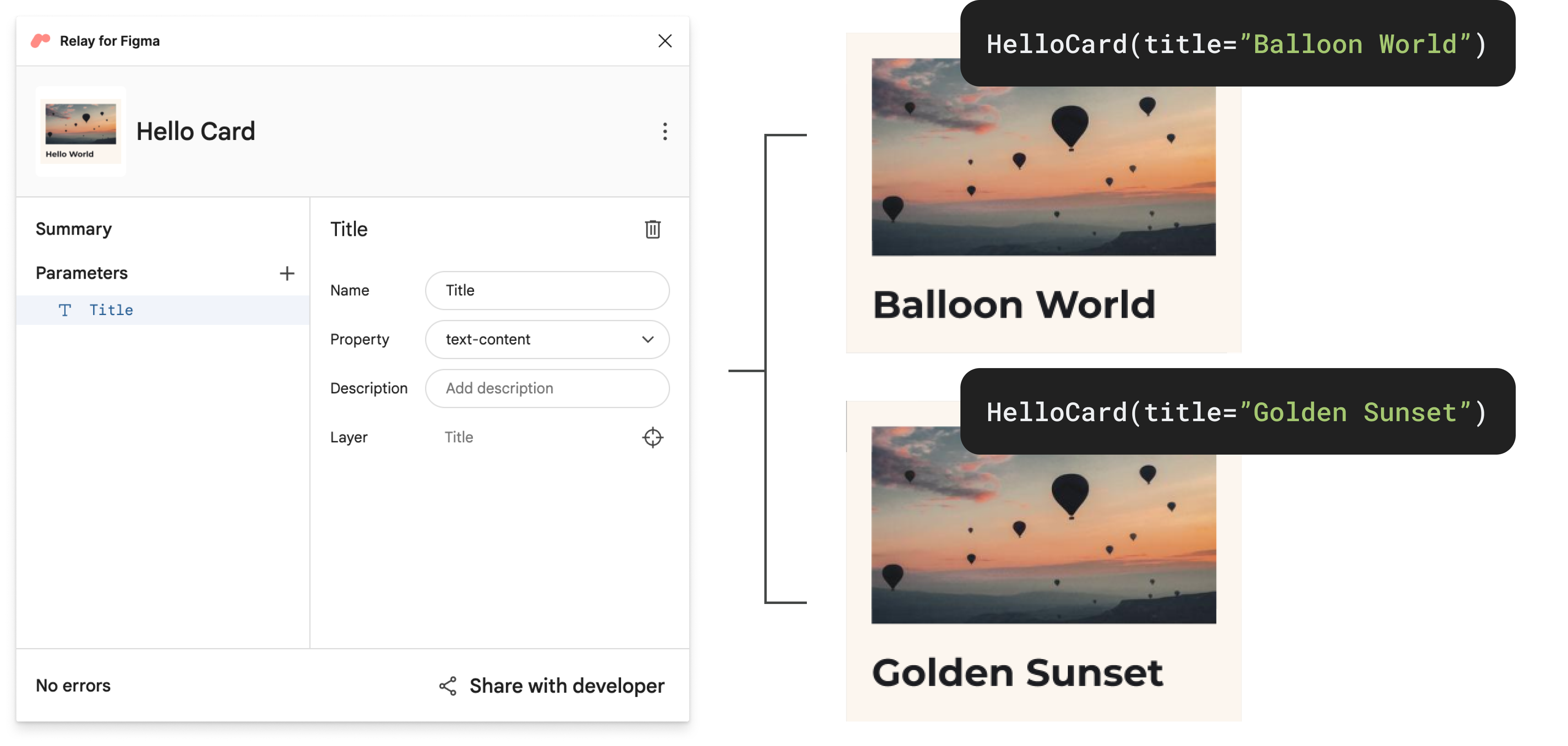
app/java/com/example/hellofigma/hellocard/HelloCard.ktを開くと、titleというパラメータが追加されていることがわかります。このパラメータの名前は、Figma で指定したコンテンツ パラメータの名前です。
app/java/com/example/hellofigma/MainActivity.ktを開きます。MainActivityクラスを 1 行変更して、titleパラメータに値を追加します。class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }同じファイルのさらに下にあるコンポーザブルのプレビューで、もう 1 行変更します。
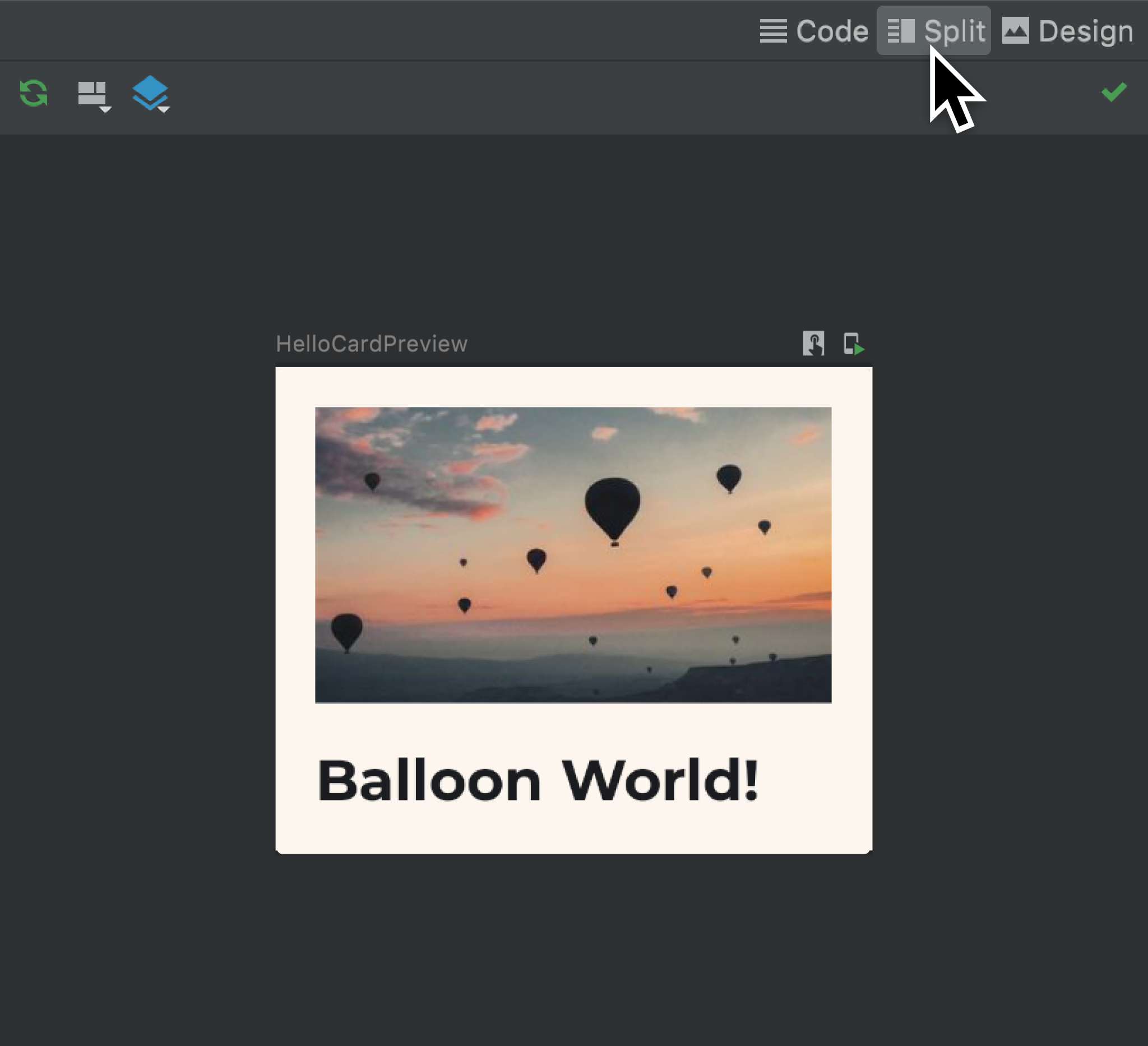
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }プロジェクトを再ビルドすると、更新されたコンポーネントがプレビューに表示されます。これで、新しいパラメータ値が表示されるようになりました。

エミュレータでアプリを実行し、同じ更新を確認します。
お疲れさまでした。以上で、Relay ワークフローの基本を習得しました。
次のステップ
基本チュートリアルはこれで終了です。Relay ワークフローの機能をたくさん見てきましたが、利用できる機能は他にもいくつかあります。インタラクション ハンドラのような機能の使用方法や、複数の Figma バリアントを持つコンポーネントを扱う方法などに興味がある場合は、上級チュートリアルに進んでください。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Android Studio でデザインをコードに変換する
- デザインの更新と反映
- Compose レイアウトの基本

