實作時,大多數元件的內容不會是靜態的,而是 視提供給元件的資料而定為了反映這一點 您可以使用內容參數內容參數能讓您 部分設計包含資料,但不會對實際資料進行硬式編碼。

新增內容參數
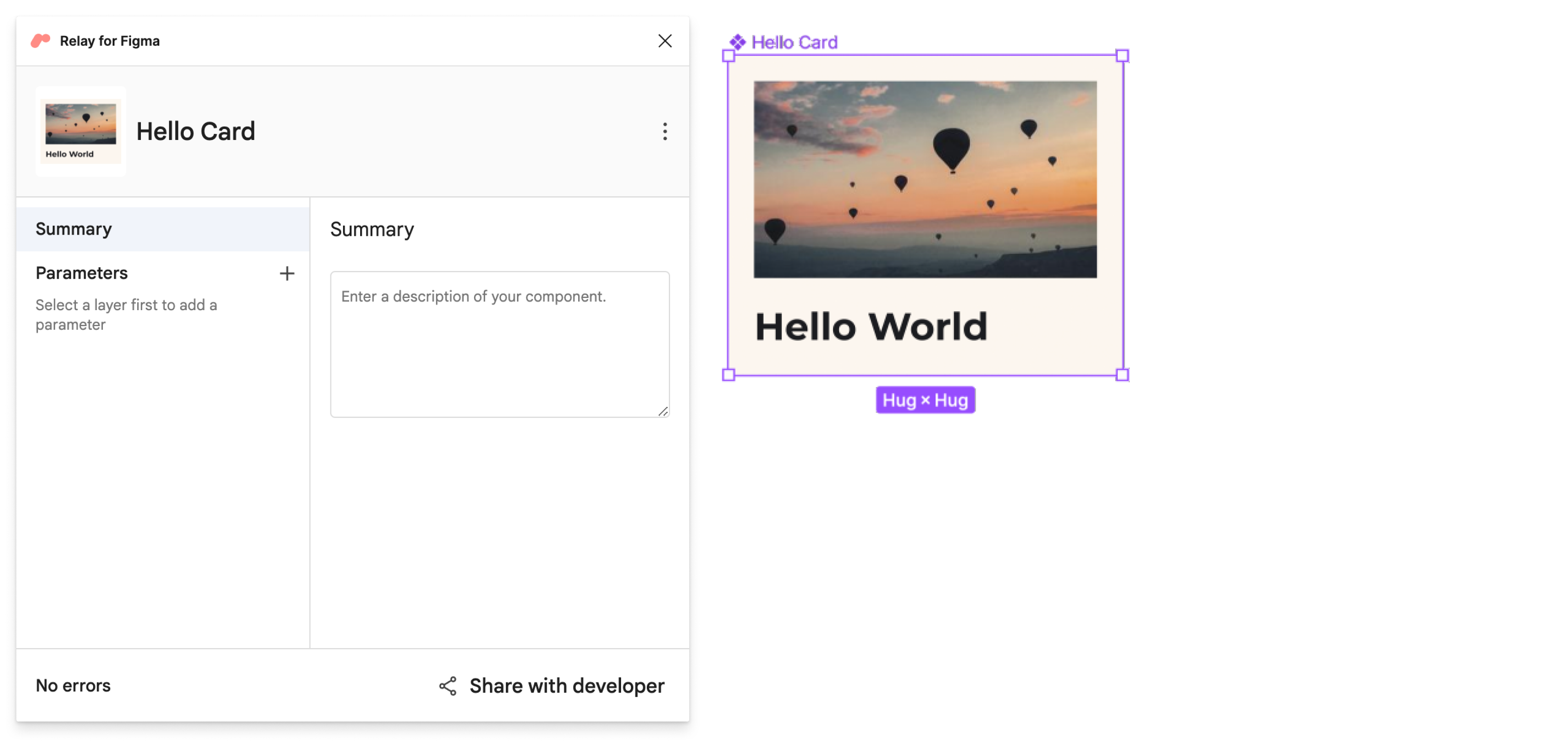
在 Figma 檔案中,選取元件並開啟 Relay for Figma 外掛程式 (Plugins > Relay for Figma)。

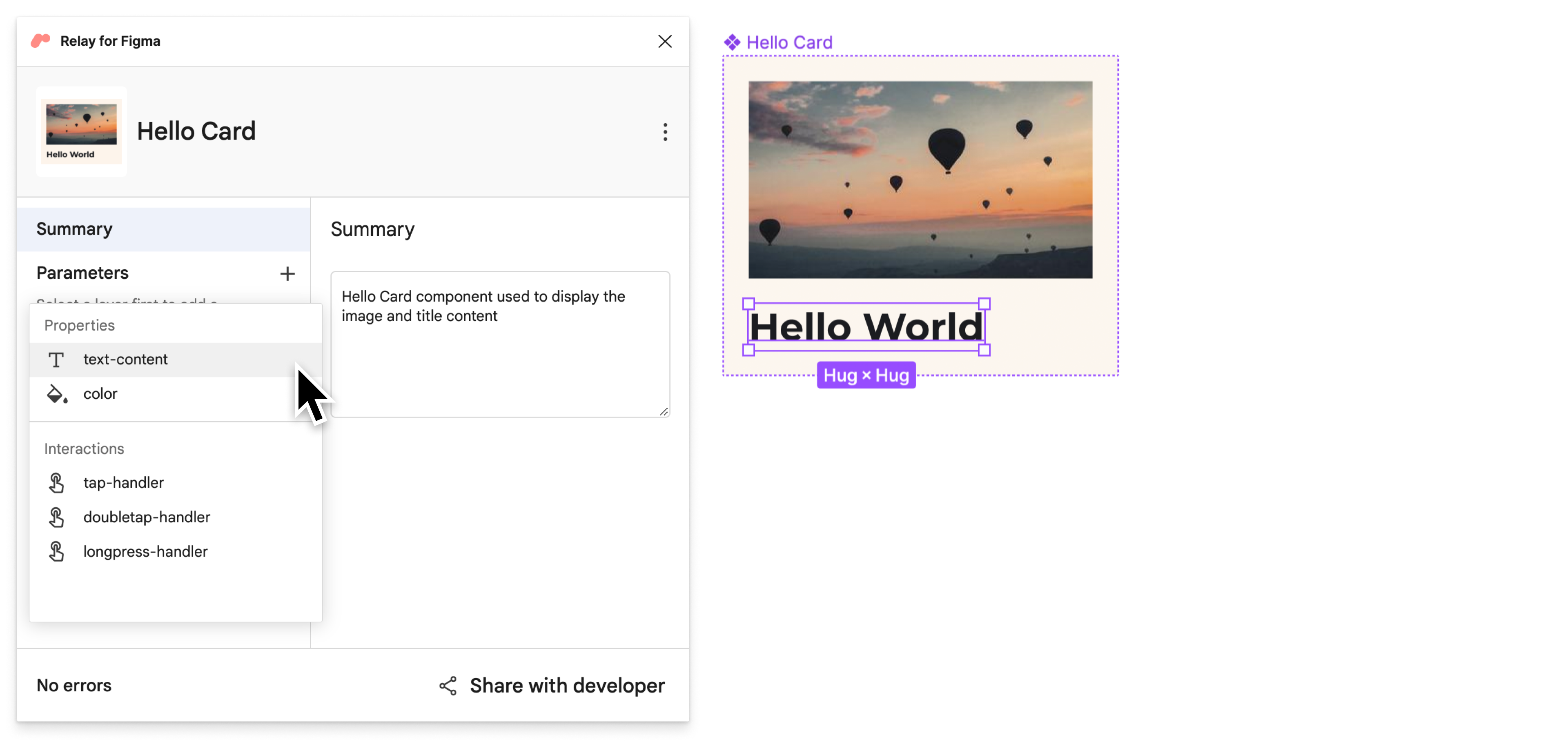
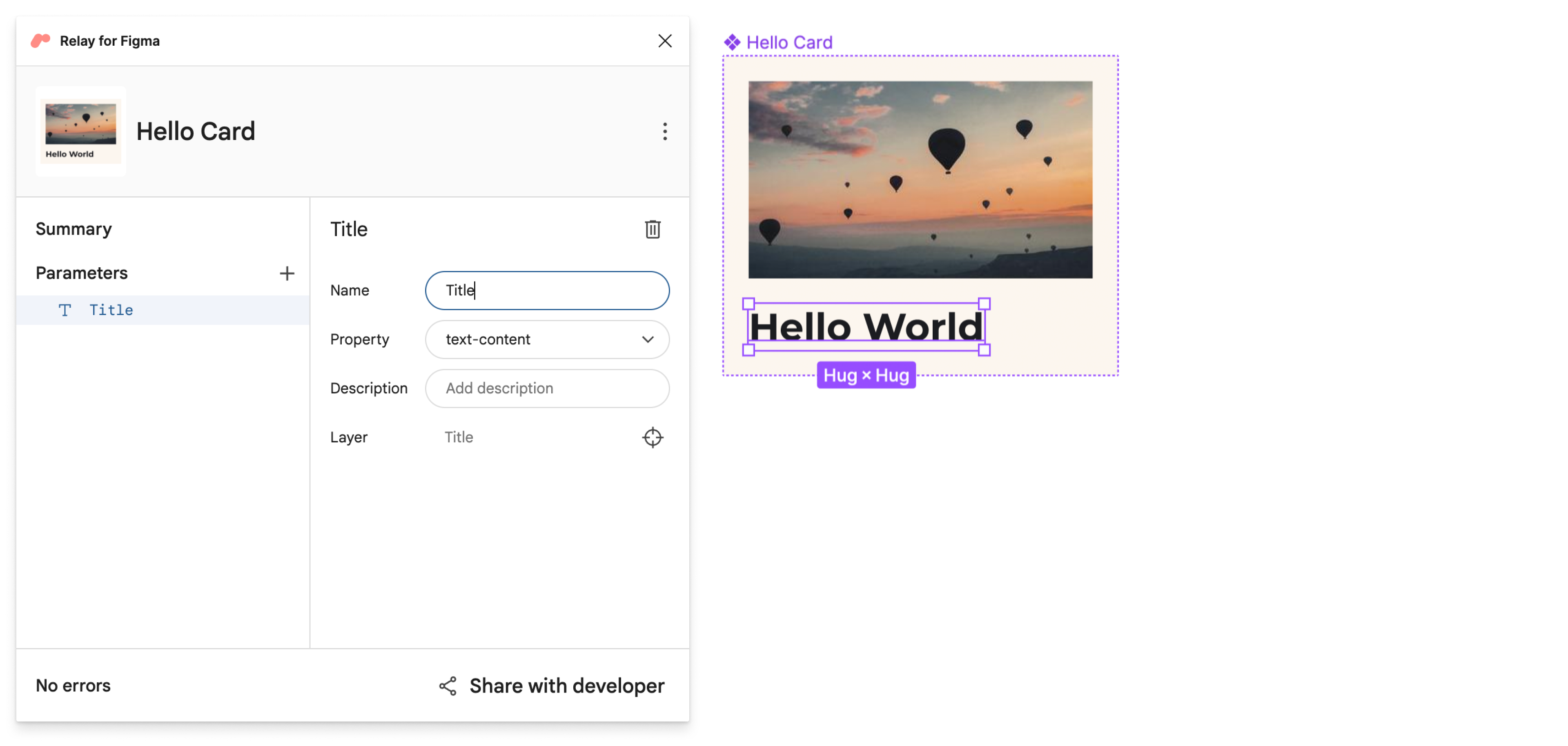
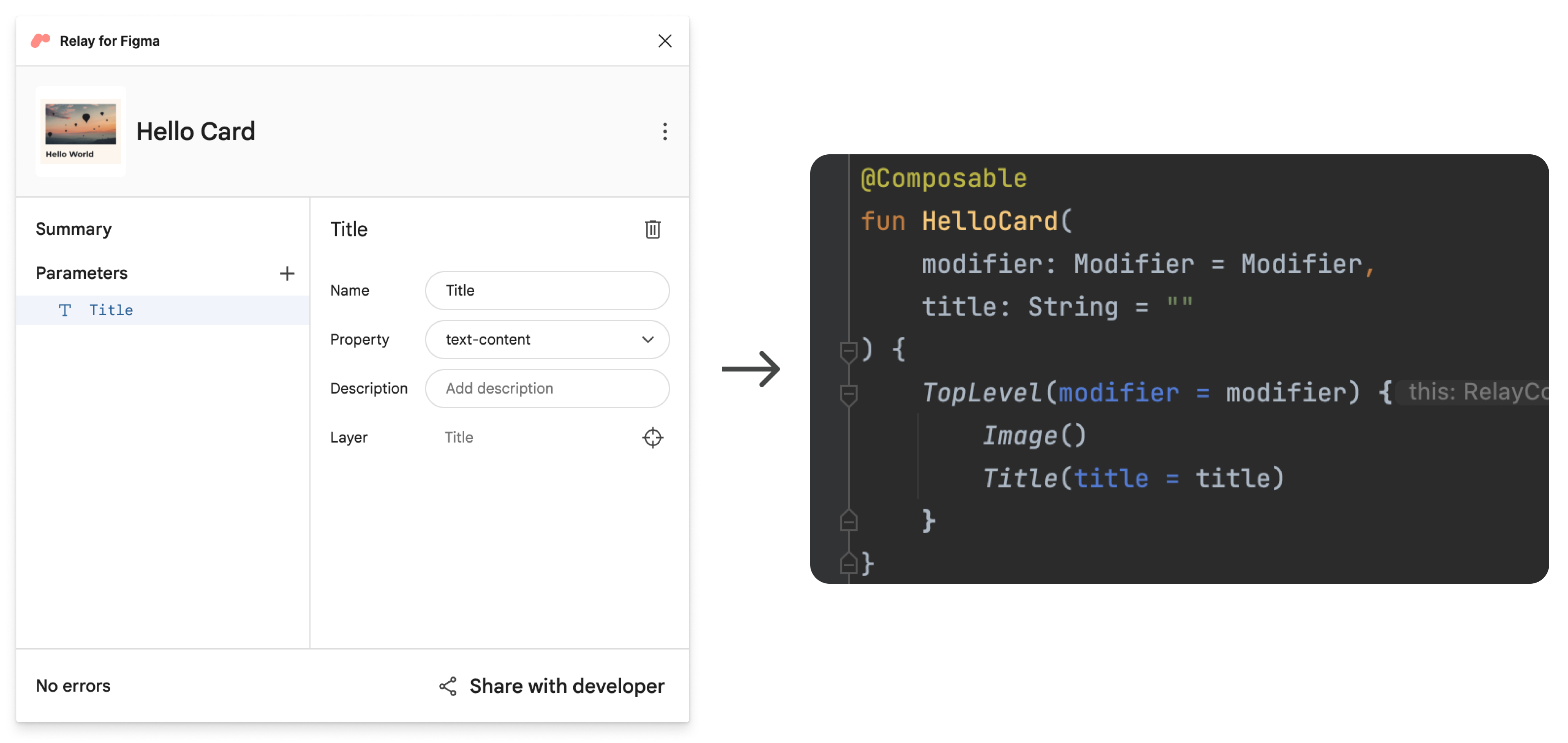
在主要 Figma 視窗中,依序選取「⌘」和「click」的「Title」圖層 Mac 系統,或在 Windows 和 Linux 上按下 Ctrl 鍵 + 滑鼠左鍵。接著在外掛程式中,按一下「+」圖示 ,然後選取「text-content」來為圖層新增參數。

如要變更標題文字參數的名稱,請在「Name」中輸入該名稱。 在本教學課程中,請輸入「Title」。

除了編輯名稱之外,您也可以選取不同的屬性類型, 生成註解請與開發人員合作,找出 找出最合適的命名配置內容參數的名稱會轉譯為 所產生可組合項中的參數名稱
儲存已命名版本
現在,讓我們將這個版本標示為準備就緒,以便匯入程式碼中。
- 開啟 Figma Relay 外掛程式 (如果尚未開啟)。
- 按一下「與開發人員分享」。
在「分享給開發人員」畫面中,輸入版本的名稱和說明。
標題範例:Hello World Card V3
範例說明:新增參數
在 Android Studio 中更新元件
在 Android Studio 中更新元件。
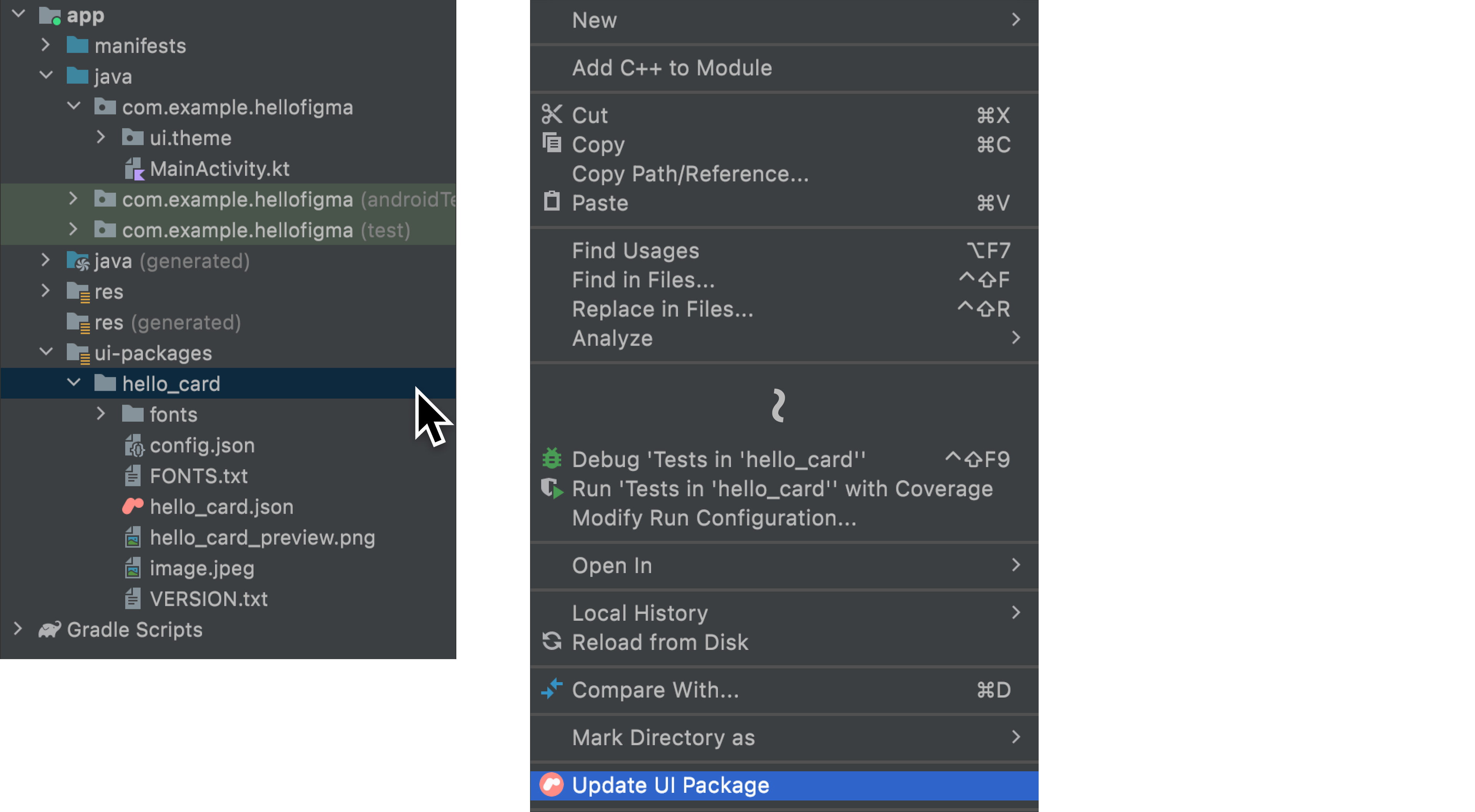
在 Android Studio 中,確認「Project」工具視窗位於「Android view」。 接著,在
app/ui-packages/hello_card/上按一下滑鼠右鍵,然後按一下「Update UI」 套件。
按一下
 即可再次建構專案。
即可再次建構專案。
如果開啟「
app/java/com/example/hellofigma/hellocard/HelloCard.kt」,你會 您會發現已新增參數:title。參數的名稱是 我們在 Figma 中指定的內容參數名稱:
開啟
app/java/com/example/hellofigma/MainActivity.kt。變更
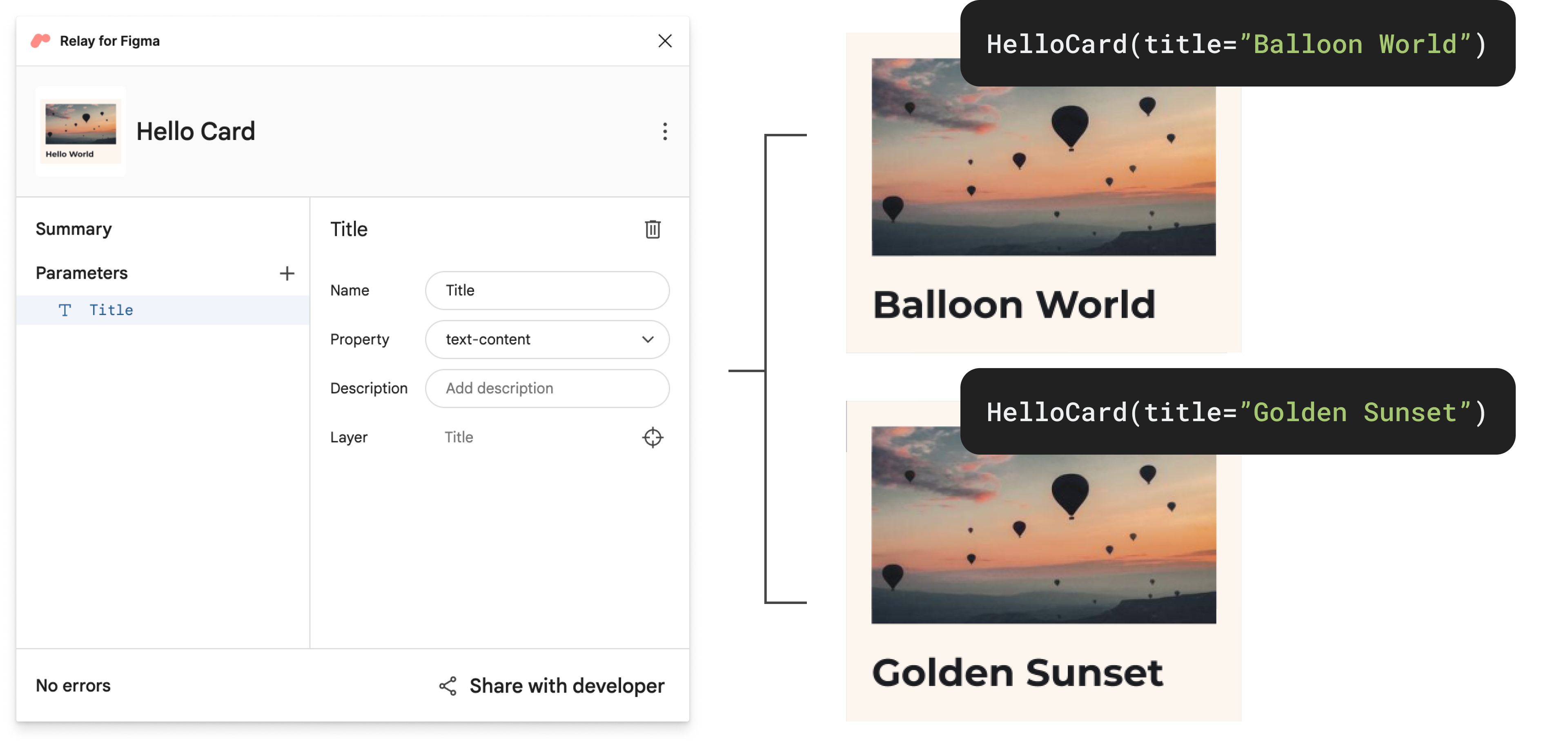
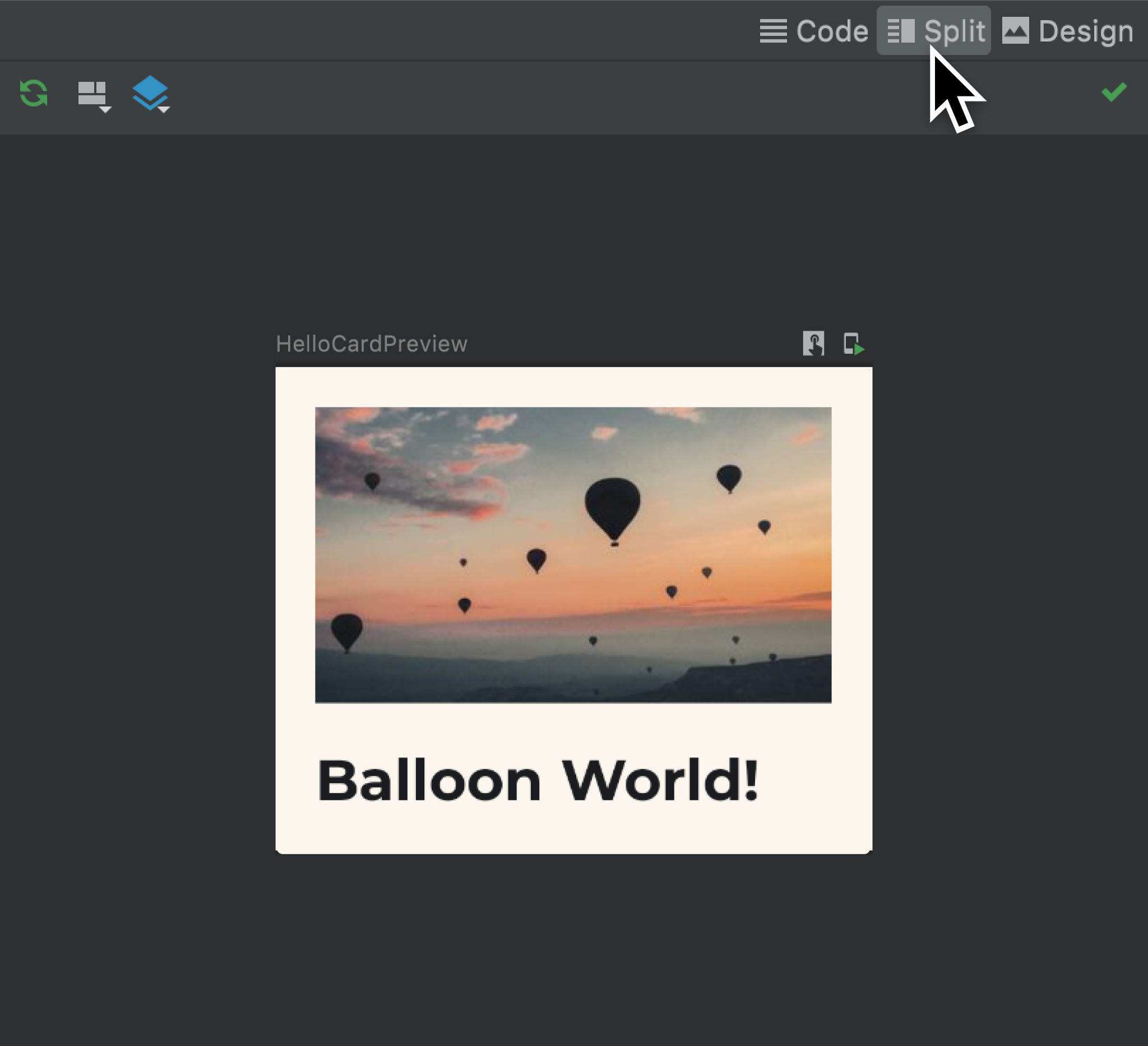
MainActivity類別中的一行程式碼,為title新增值 參數:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }在同一個檔案中,在組件的預覽畫面中變更一行程式碼:
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }再次建構專案,並在預覽中查看更新的元件!注意事項 畫面上就會顯示新的參數值

執行應用程式,即可查看模擬器中的相同更新。
太棒了!您已瞭解 Relay 工作流程的基本概念。
下一步
基本教學課程到此結束。雖然您已看過 Relay 工作流程,使用其他功能。如果您是 有意瞭解如何使用互動處理常式、 其中含有多個 Figma 變化版本等項目的元件 進階教學課程!
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 在 Android Studio 中將設計轉換為程式碼
- 發布及推送設計更新
- Compose 版面配置的基本概念

