Quando implementado, o conteúdo da maioria dos componentes não é estático. Ele muda de acordo com os dados fornecidos a um componente. Para refletir isso nos seus designs, você pode usar parâmetros de conteúdo. Esses parâmetros permitem especificar qual parte de um design contém dados, sem fixar no código os dados reais.

Adicionar um parâmetro de conteúdo
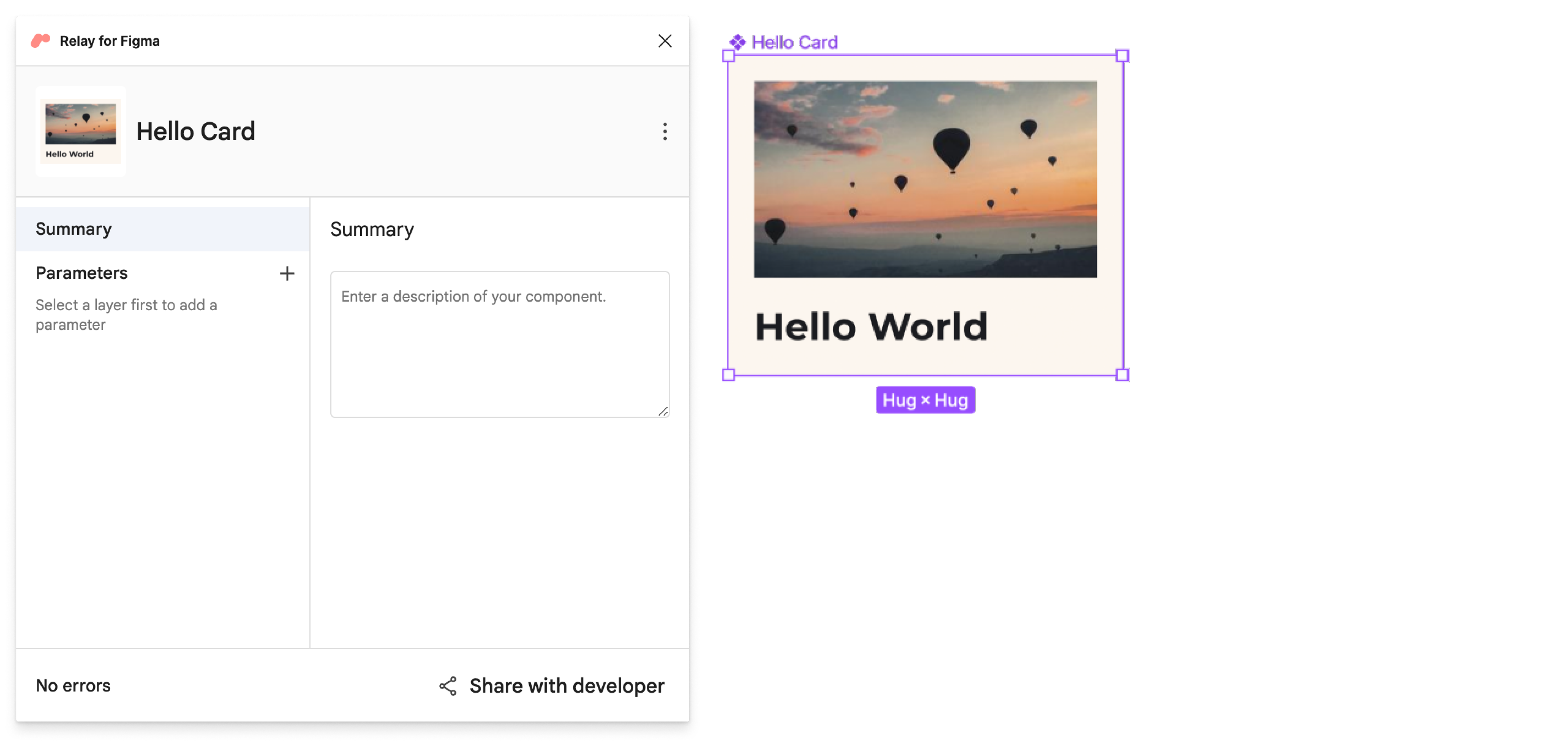
No arquivo do Figma, selecione o componente e abra o plug-in Relay para o Figma (Plugins > Relay for Figma).

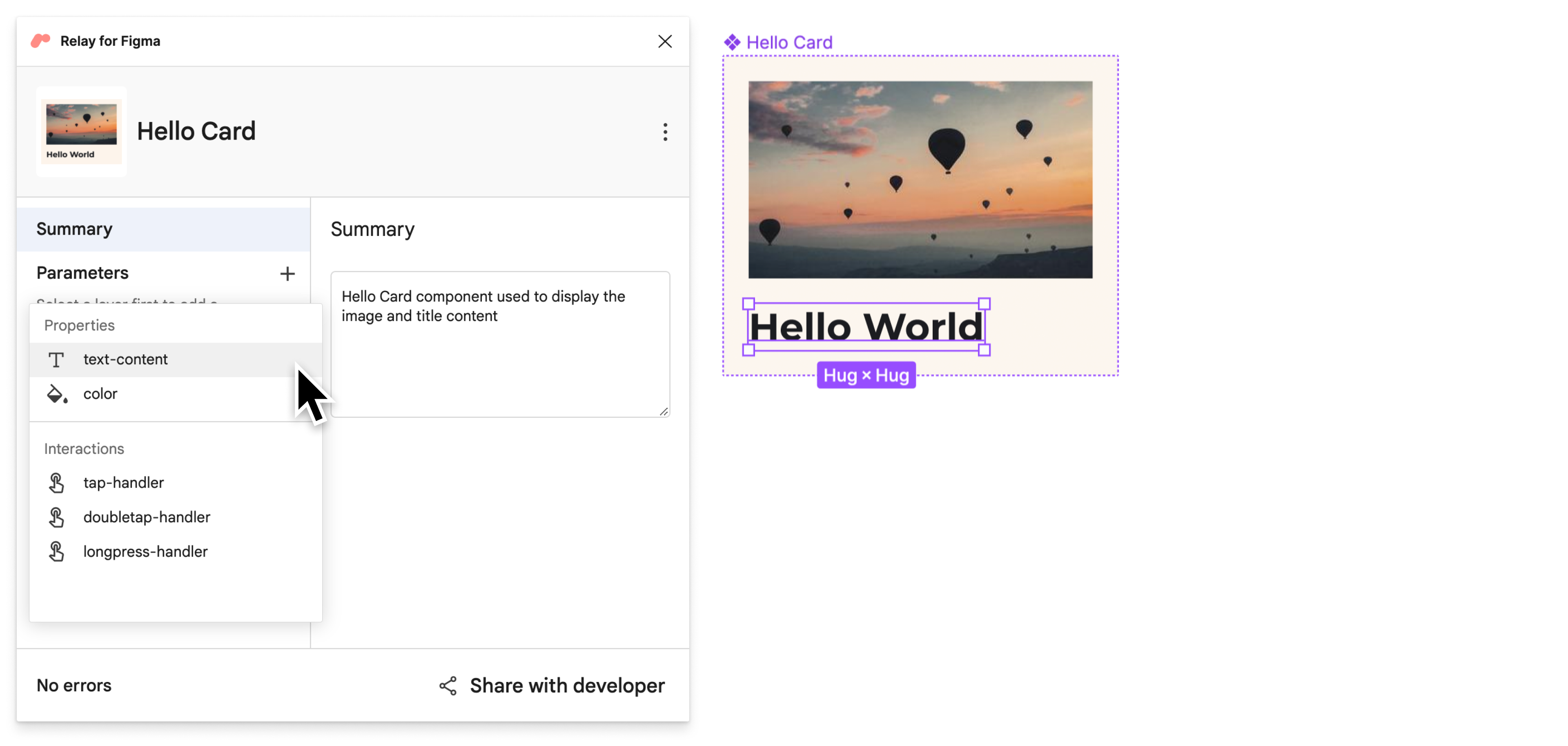
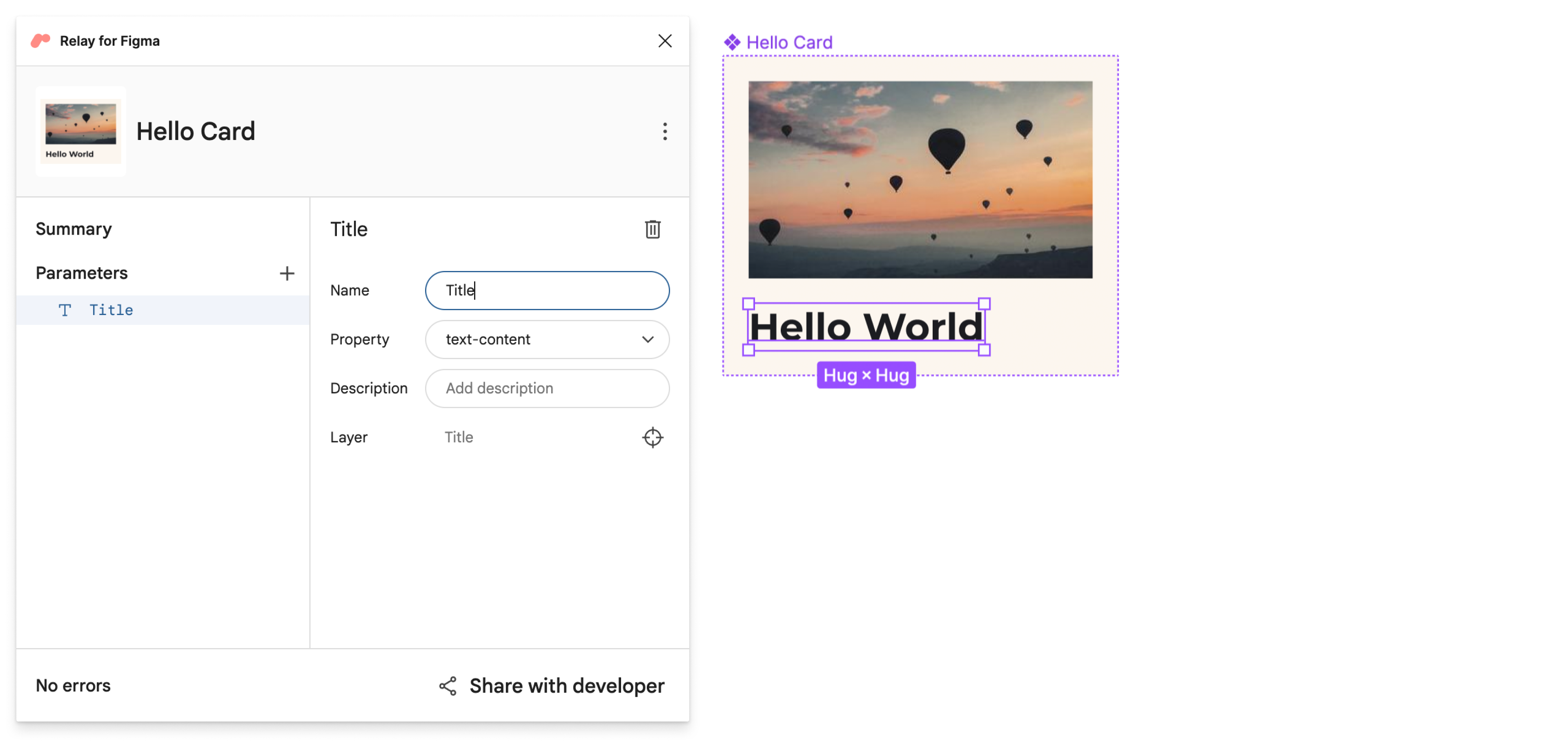
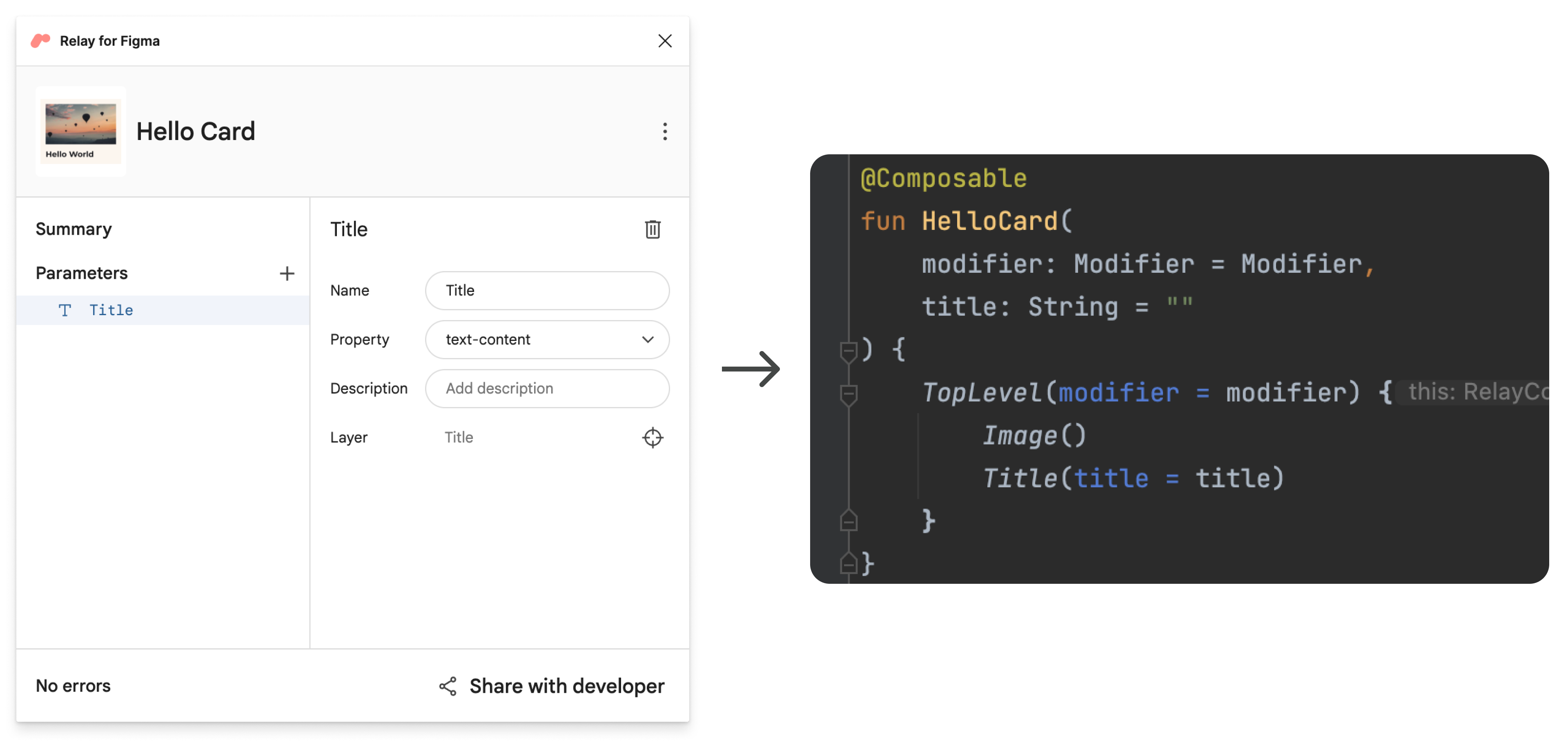
Na janela principal do Figma, selecione a camada Title com ⌘ + clique no Mac ou Ctrl + clique no Windows e no Linux. Em seguida, no plug-in, clique em + ao lado de "Parameters" e selecione text-content para adicionar um parâmetro à camada.

Para mudar o nome do parâmetro de conteúdo de texto do título, digite-o em Name. Neste tutorial, insira Title.

Além de editar o nome, você pode selecionar diferentes tipos de propriedade ou adicionar uma descrição para gerar um comentário no código. Trabalhe com seus desenvolvedores para encontrar o esquema de nomenclatura mais adequado. Os nomes dos parâmetros de conteúdo são convertidos em nomes de parâmetros no elemento combinável gerado.
Salvar versão nomeada
Agora, vamos marcar essa versão como pronta para ser importada para o código.
- Abra o plug-in Figma Relay, se ainda não estiver aberto.
- Clique em Compartilhar com o desenvolvedor.
Na tela Compartilhar com o desenvolvedor, digite um nome e uma descrição para a versão.
Exemplo de título: Hello World Card V3
Exemplo de descrição: Parâmetros adicionados
Atualizar o componente no Android Studio
Vamos atualizar o componente no Android Studio.
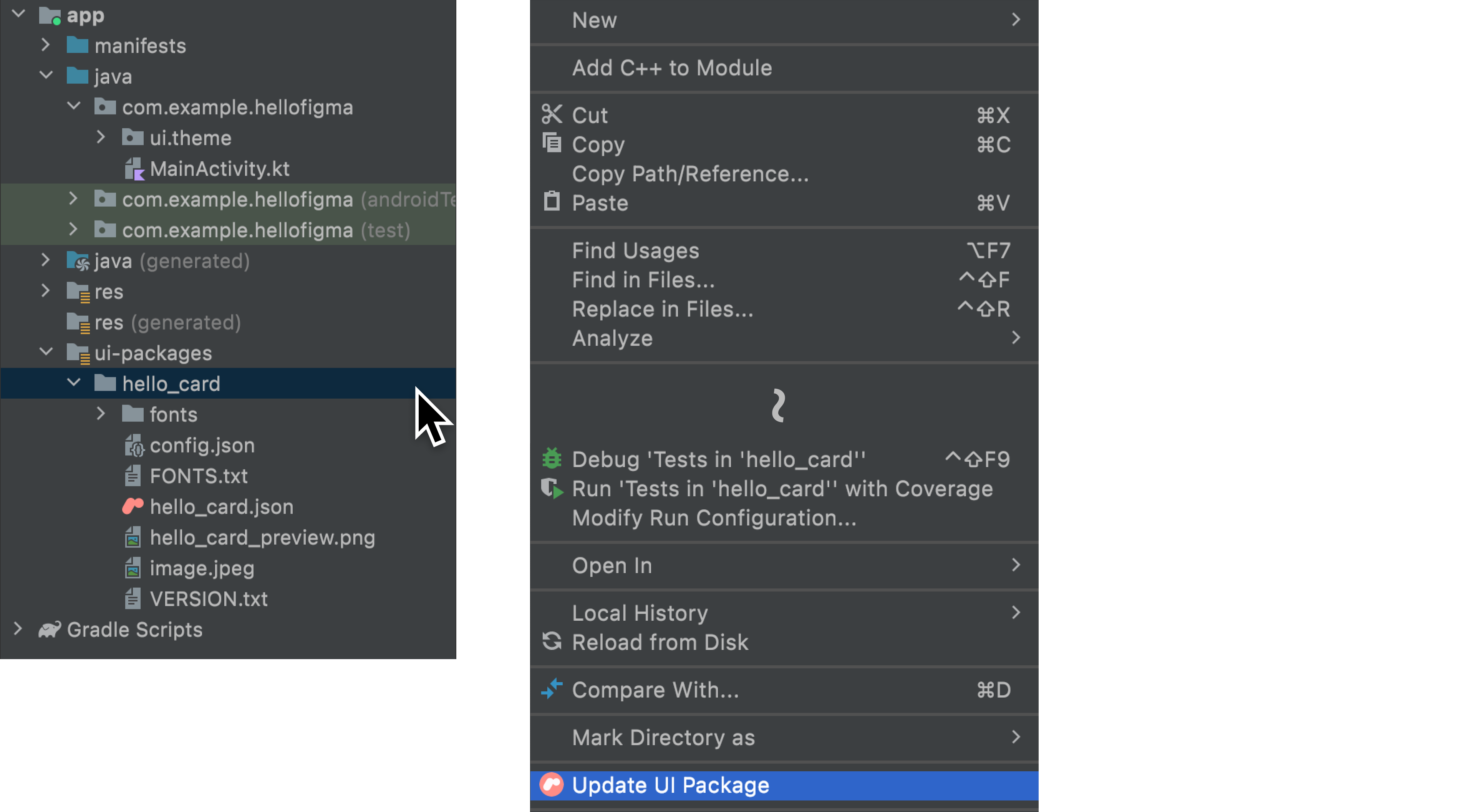
No Android Studio, verifique se a janela de ferramentas do Project está na visualização Android. Em seguida, clique com o botão direito do mouse em
app/ui-packages/hello_card/e clique em Update UI Package.
Clique em
 para criar o projeto novamente.
para criar o projeto novamente.
Se você abrir
app/java/com/example/hellofigma/hellocard/HelloCard.kt, vai ver que um parâmetro foi adicionado:title. O nome do parâmetro é o nome do parâmetro de conteúdo especificado no Figma:
Abra
app/java/com/example/hellofigma/MainActivity.kt.Mude uma linha na classe
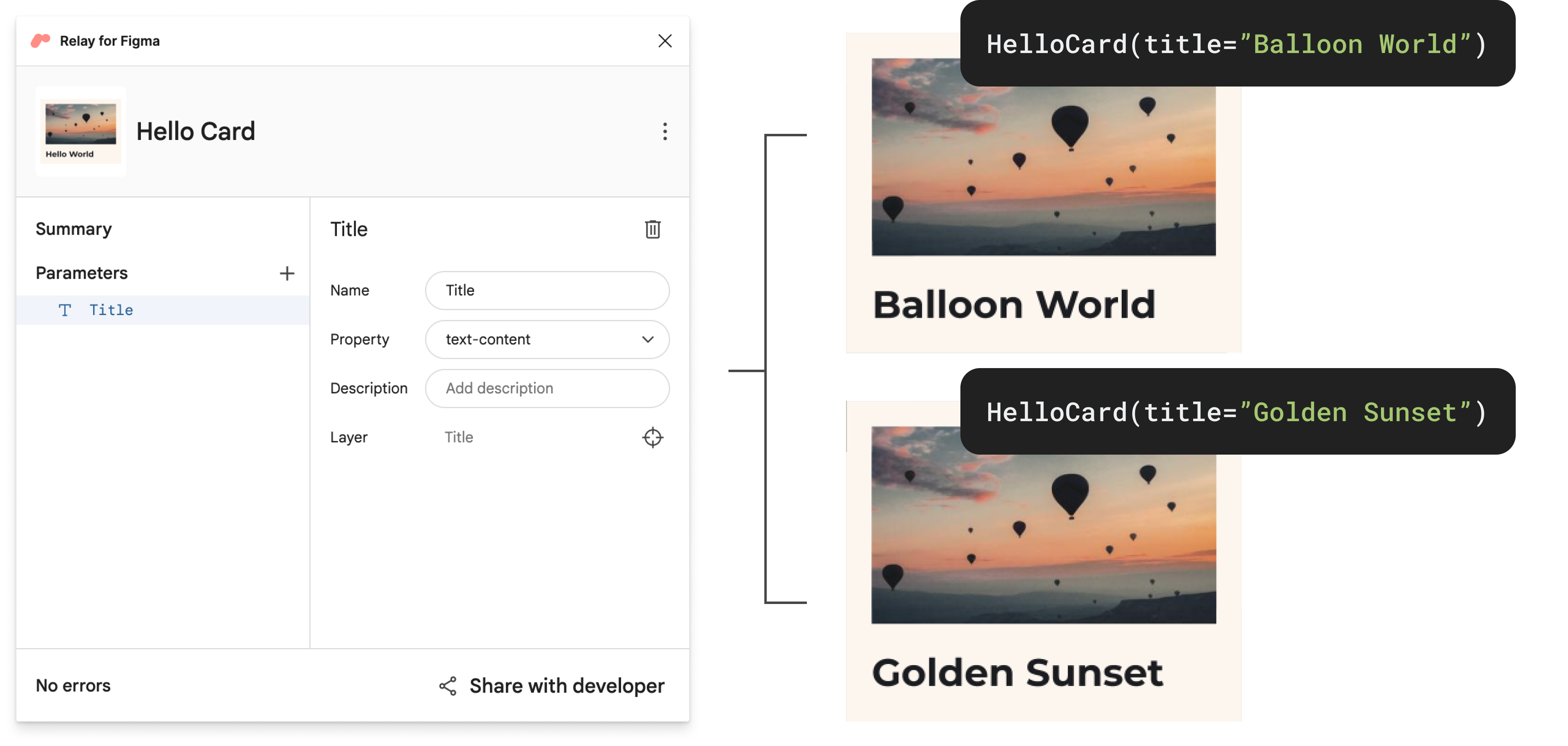
MainActivitypara adicionar um valor ao parâmetrotitle:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Mais abaixo no mesmo arquivo, na visualização do elemento combinável, mude uma linha:
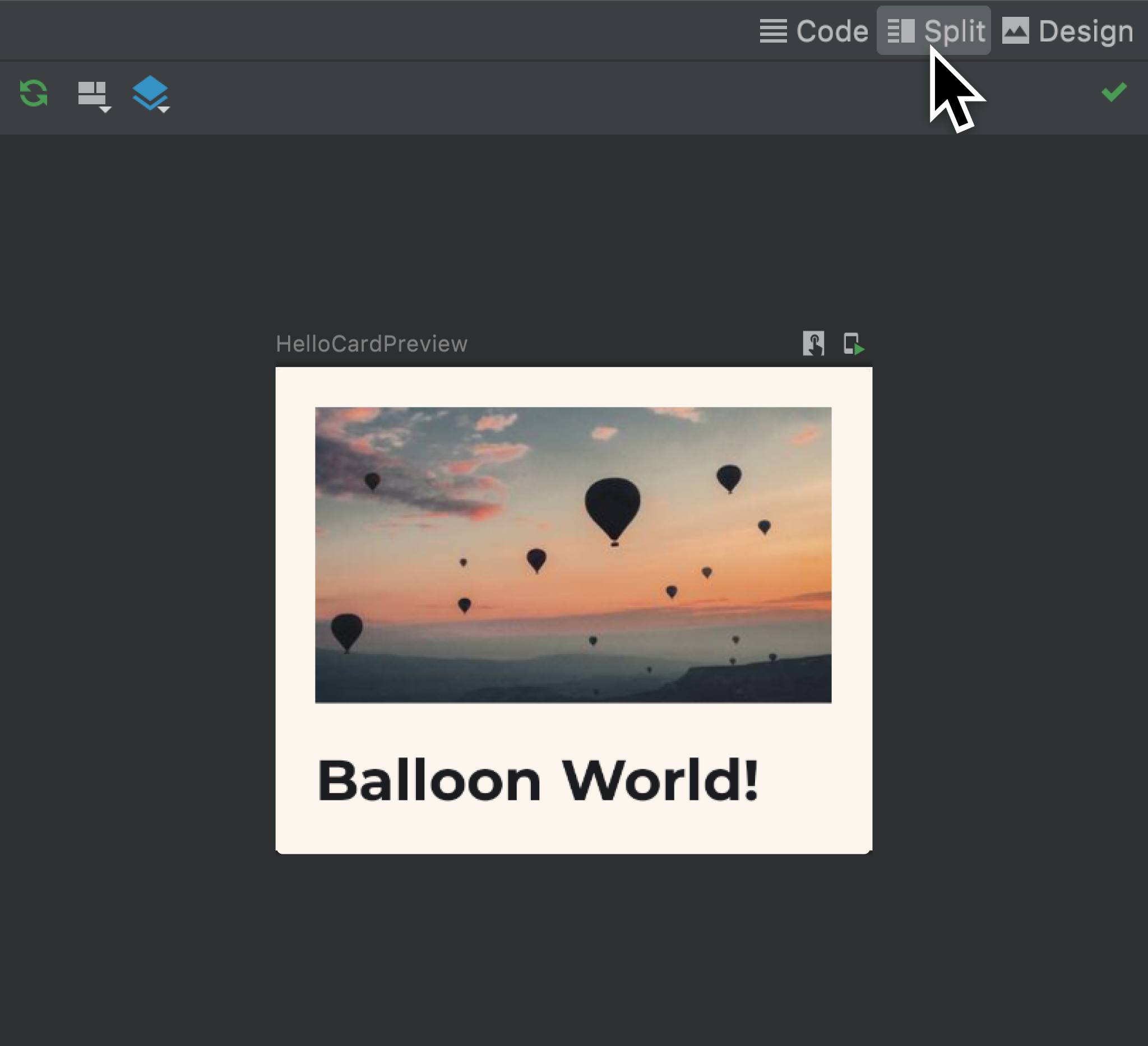
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Crie o projeto novamente e veja o componente atualizado na visualização. Agora o novo valor do parâmetro vai ficar visível.

Execute o app para ver as mesmas atualizações no emulador.
Oba! Você aprendeu as noções básicas do fluxo de trabalho do Relay.
Próxima etapa
Isso conclui o tutorial básico. Embora você tenha visto muitos dos recursos do fluxo de trabalho do Relay, há vários outros disponíveis. Se você quiser saber como usar recursos como gerenciadores de interação, como trabalhar com componentes que têm diversas variantes do Figma e muito mais, acesse o tutorial avançado.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Converter designs em código no Android Studio
- Fazer e propagar atualizações de design
- Conceitos básicos de layout do Compose

