はじめに

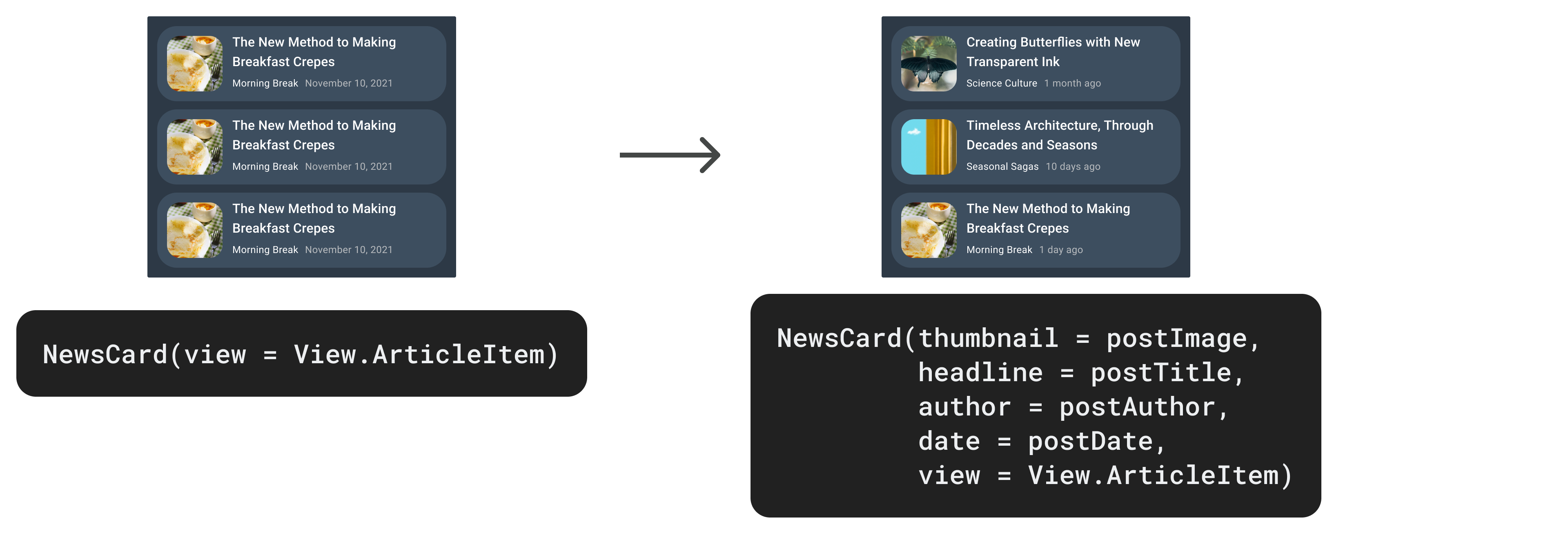
ほとんどの UI デザインのコンテンツは静的ではなく、データに応じて変化します。このセクションでは、コンテンツ パラメータを使用してデザインにデータを追加します。これにより、デザイナーはデザインのどの部分でデータを入力すべきかを指定できるようになります。
Figma にパラメータを追加する
コンテンツ パラメータをコンポーネントに追加しましょう。
- Figma に切り替えます。NewsCardTutorial で、hero-item バリアントのサムネイル画像レイヤを選択します(Mac の場合は ⌘ キーを押しながら画像をクリック、Windows と Linux の場合は Ctrl キーを押しながら画像をクリック)。
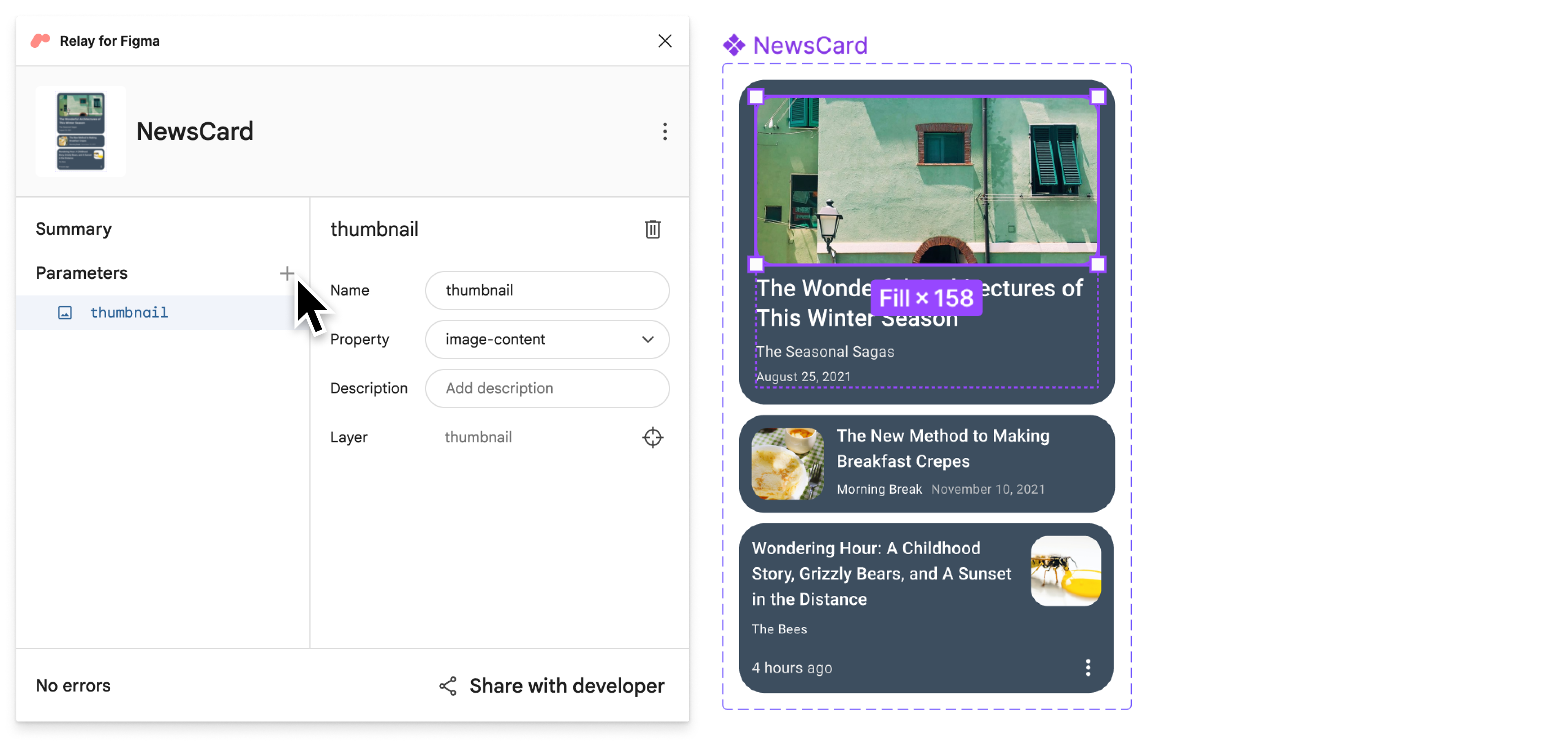
[Relay for Figma] プラグインで [+] をクリックし、プルダウン メニューから [
image-content] を選択して、名前を「thumbnail」に変更します。
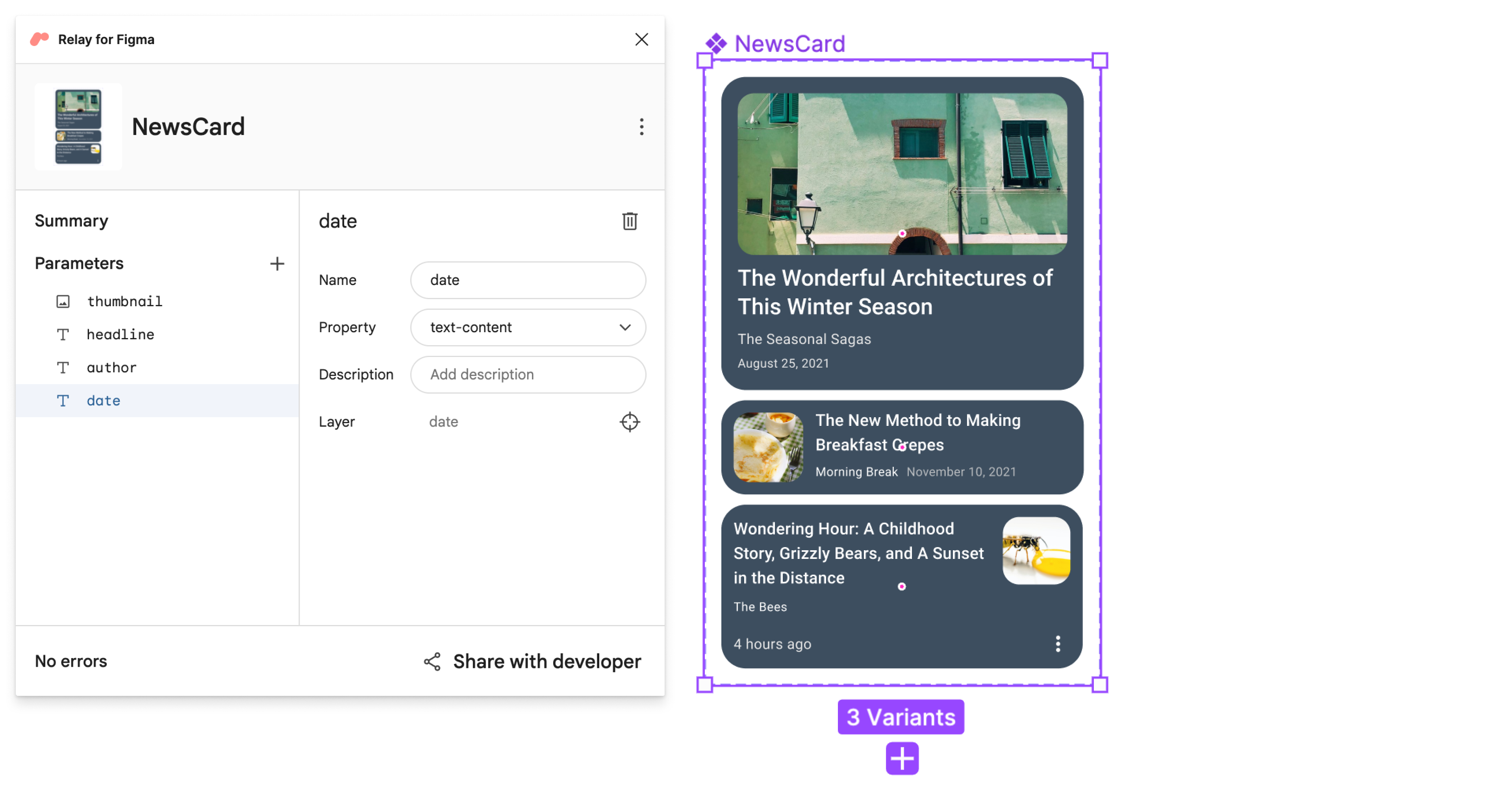
見出しテキストレイヤを選択し、+ をクリックして
text-contentを選択します。hero-item バリアントの author と date のテキストレイヤで同じ手順を繰り返します。それぞれ「headline」、「author」、「date」という名前を付けます。
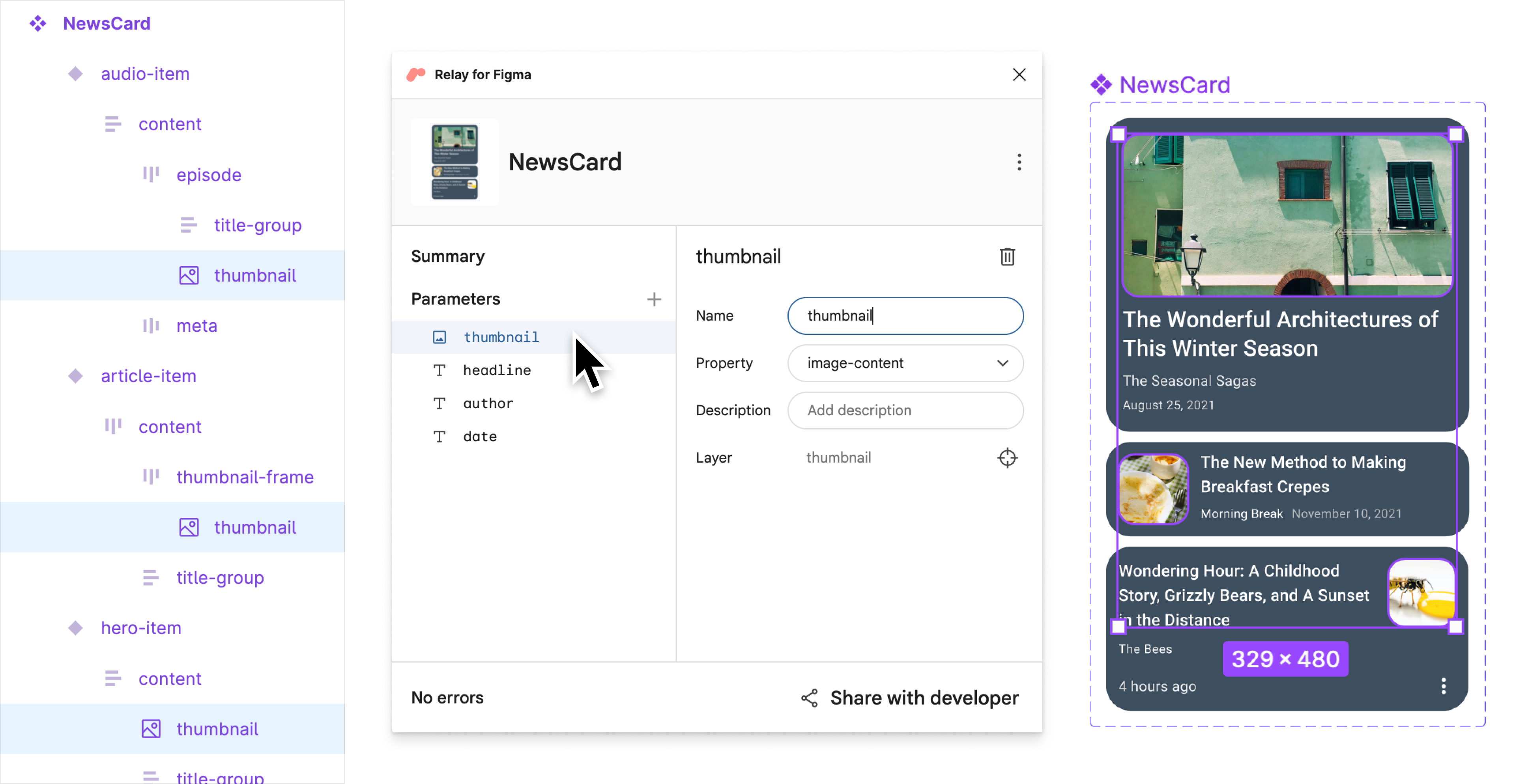
プラグインの thumbnail パラメータをクリックします。すべてのコンポーネント バリアントでサムネイル レイヤは画像で、これが選択されています。
3 つのレイヤは同じ名前(「thumbnail」)で、データ型(image-content)も同じであるため、コンテンツ パラメータがこの 3 つのバリアントすべてで接続されます。つまり、1 つのパラメータが複数のバリアントに同じデータを提供します。headline、author、date パラメータについても同様です。

名前付きのバージョンを保存する
このバージョンをコードにインポートする準備ができているとマークしましょう。
Figma Relay プラグインをまだ開いていない場合は、開きます。
[デベロッパーと共有] をクリックします。
[Share with developer] 画面で、バージョンの名前と説明を入力します。
タイトルの例: 追加されたパラメータ
説明の例: コンテンツ パラメータをカードに追加しました
[保存] をクリックします。
Android Studio でコンポーネントを更新する
NewsCard コンポーネントを更新しましょう。
Android Studio で [Project] ツール ウィンドウが [Android] ビューになっていることを確認します。次に、
app/ui-packages/news_card/を右クリックし、[Update UI Package] をクリックします。![コンテキスト メニューの [Update UI Package] オプション](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/content-parameters-advanced/update-ui-package-action.png?authuser=002&hl=ja)
![[Make Project] ボタン](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/common/make-project.png?authuser=002&hl=ja) をクリックして、プロジェクトをビルドします。これにより、更新された UI パッケージが取得され、コンポーズ可能なコードの更新バージョンが生成されます。
をクリックして、プロジェクトをビルドします。これにより、更新された UI パッケージが取得され、コンポーズ可能なコードの更新バージョンが生成されます。
app/java (generated)/com/example/hellonews/newscard/NewsCard.ktを見ると、追加したコンテンツ パラメータ(thumbnail、headline、author、date)がコンポーザブルのパラメータ リストに表示されていることを確認できます。// View to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * News card component intended to display news items for a list * * This composable was generated from the UI package 'news_card'. * Generated code; don't edit directly. */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "" ) { ...
アプリに統合する
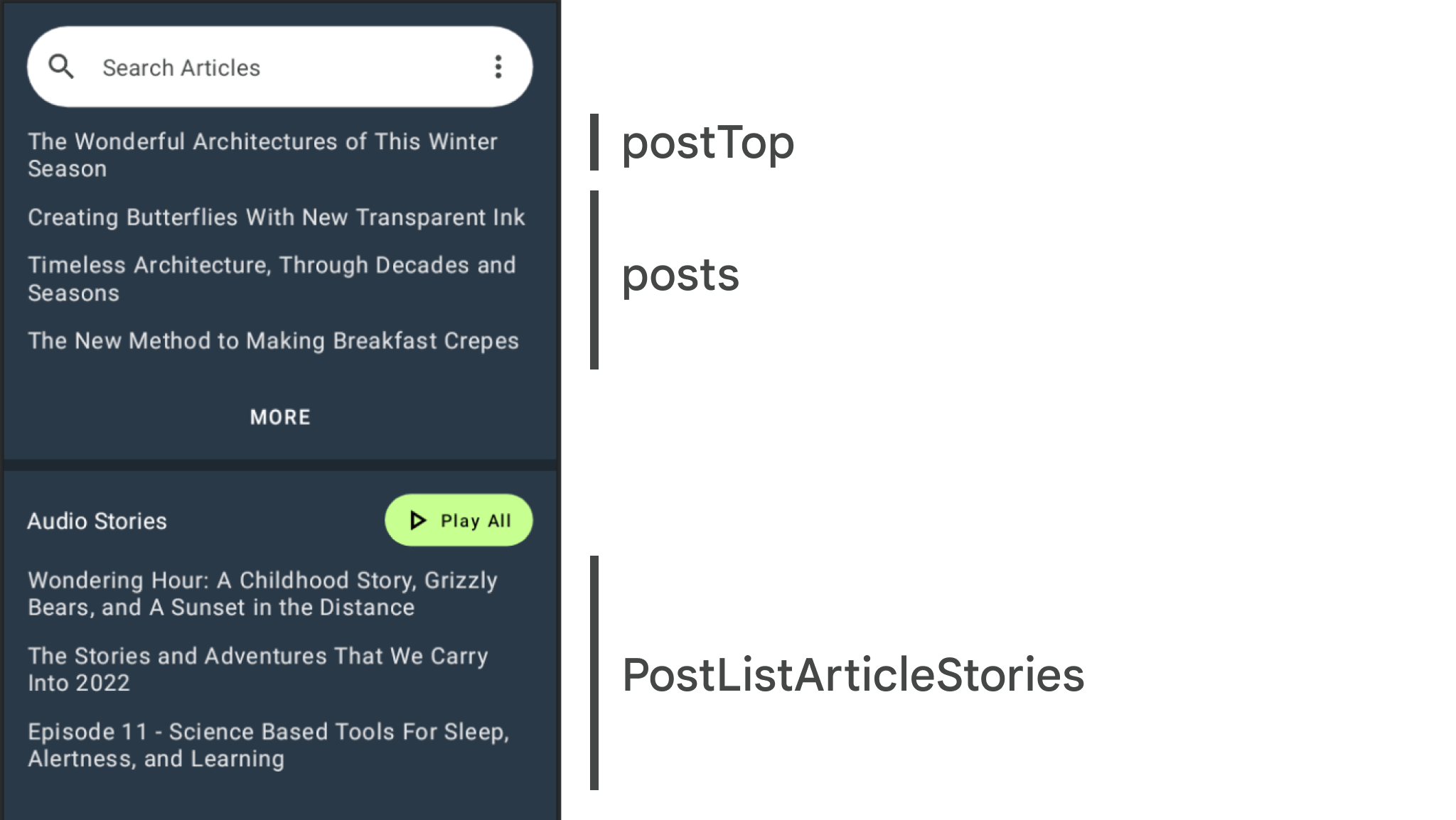
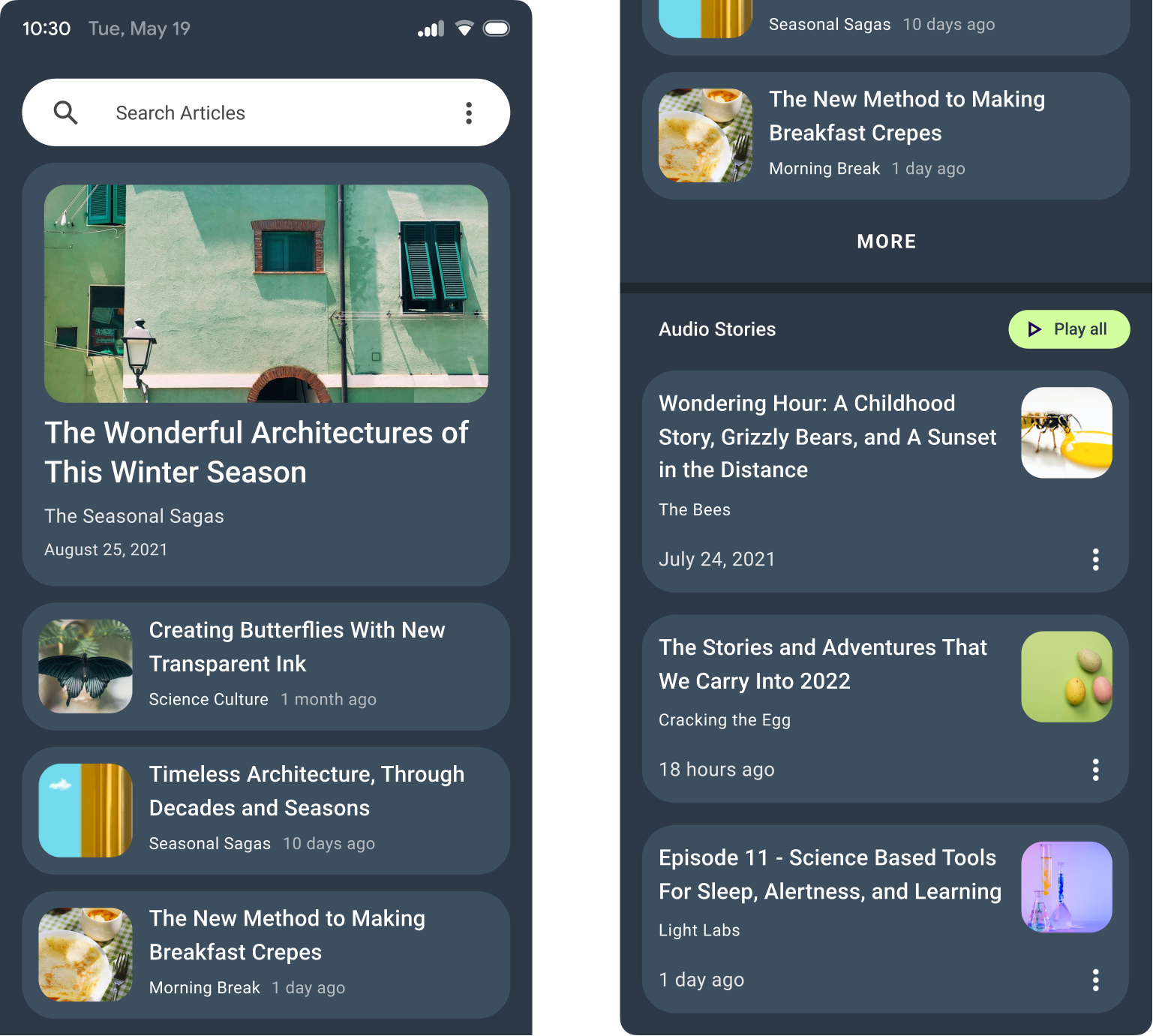
UI がまだ変更されていないアプリをもう一度見てみましょう。通常のニュースのリストと音声ストーリーのリストがあります。これらは、NewsCard コンポーネントを追加する必要のある 2 つのコンポーザブルです。
- PostListArticleStories コンポーザブルは、通常のニュースを表します。
- postTop パラメータはトップニュースを表します。
- posts パラメータはそれ以外のストーリーを表します。
- PostListAudioStories コンポーザブルは、音声のニュース記事をレンダリングします。

app/java/com/example/hellonews/ui/home/HomeScreen.ktで、ファイルの先頭付近にある他のインポート行の横に、次のインポートを追加します: インポートcom.example.hellonews.newscard.NewsCardimport com.example.hellonews.newscard.View引き続き HomeScreen.kt で PostListArticleStories まで下にスクロールします。
@Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...postTop で、HeroItem ビューを使用して、Text コンポーネントを新しくインポートした NewsCard で置き換えます。
@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }post ごとに、ArticleItem ビューを使用して、Text コンポーネントを新しくインポートした NewsCard で置き換えます。
@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }下の音声ストーリーについても同じことができます。
HomeScreen.ktで引き続き、260 行目あたりの PostListAudioStories までスクロールします。@Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...post ごとに、AudioItem ビューを使用して、Text コンポーネントを新しくインポートした NewsCard に置き換えます。
@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }![[Make Project] ボタン](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/common/make-project.png?authuser=002&hl=ja) をクリックしてプロジェクトを再度ビルドし、結果をプレビュー(分割画面ビュー)に表示します。
をクリックしてプロジェクトを再度ビルドし、結果をプレビュー(分割画面ビュー)に表示します。
次のステップ
次は、アプリにインタラクションを追加します。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- デザインにインタラクション ハンドラを追加する
- デザイン バリアントの処理
- Android Studio でデザインをコードに変換する

