একটি কম্পোজেবল একটি ফাংশন দ্বারা সংজ্ঞায়িত করা হয় এবং @Composable দিয়ে টীকা করা হয়:
@Composable fun SimpleComposable() { Text("Hello World") }

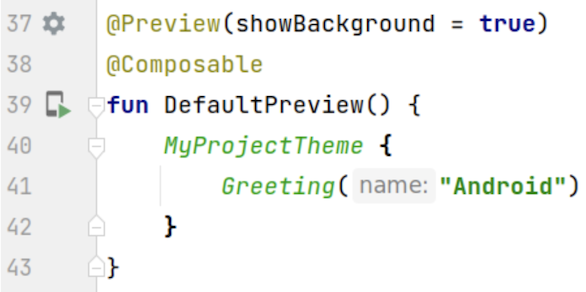
এই কম্পোজেবলের প্রিভিউ সক্ষম করতে, @Composable এবং @Preview দিয়ে টীকাযুক্ত আরেকটি কম্পোজেবল তৈরি করুন। এই নতুন, টীকাযুক্ত কম্পোজেবলে এখন আপনার প্রাথমিকভাবে তৈরি করা কম্পোজেবল, SimpleComposable রয়েছে:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
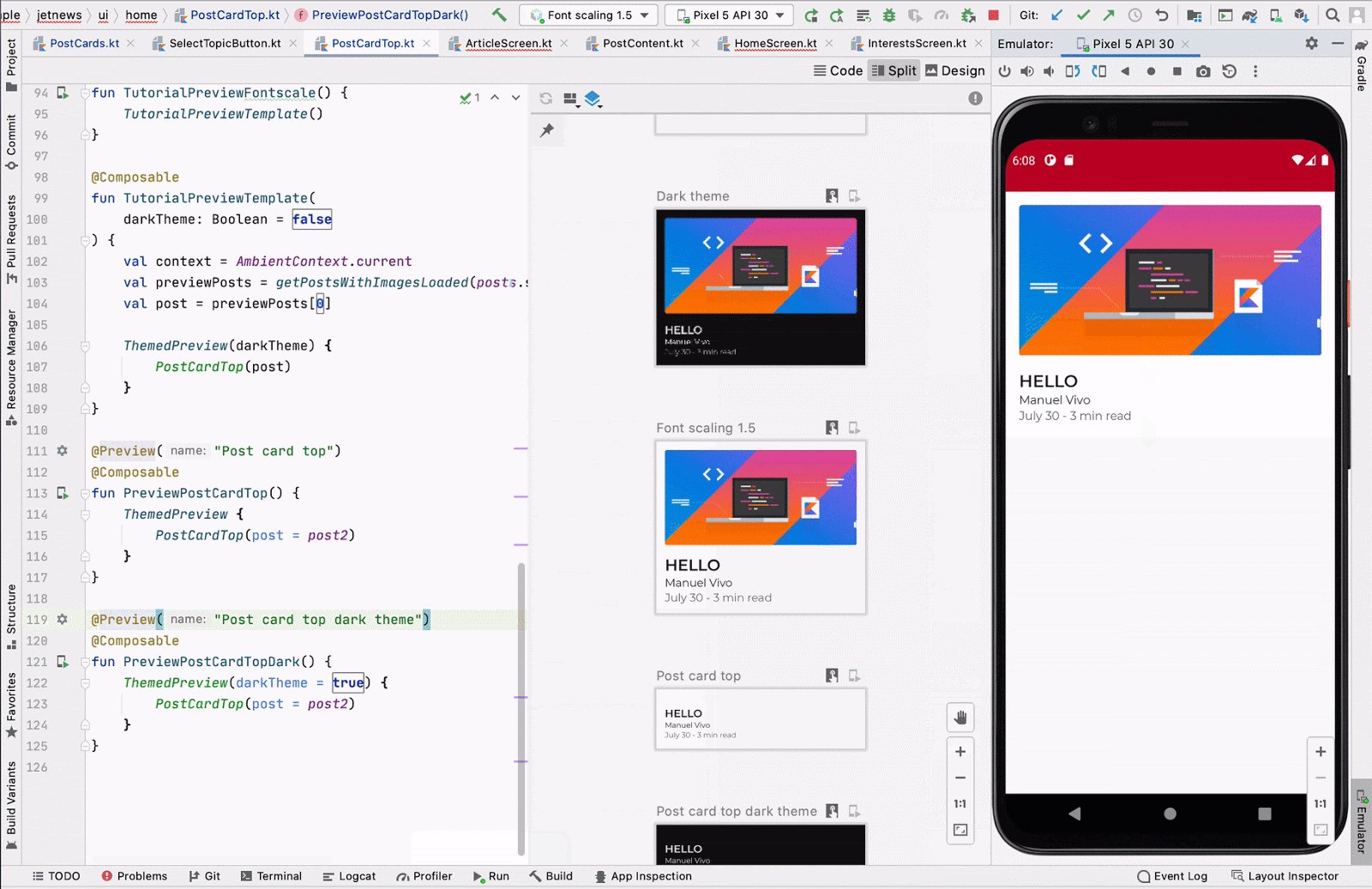
@Preview অ্যানোটেশনটি অ্যান্ড্রয়েড স্টুডিওকে বলে যে এই কম্পোজেবলটি এই ফাইলের ডিজাইন ভিউতে দেখানো উচিত। আপনি যখন আপনার সম্পাদনা করবেন তখন আপনার কম্পোজেবল প্রিভিউয়ের লাইভ আপডেট দেখতে পাবেন।

অ্যান্ড্রয়েড স্টুডিও @Preview কীভাবে রেন্ডার করে তা কাস্টমাইজ করার জন্য আপনি আপনার কোডে ম্যানুয়ালি প্যারামিটার যোগ করতে পারেন। বিভিন্ন বৈশিষ্ট্য সহ একটি কম্পোজেবল প্রিভিউ করার জন্য আপনি একই ফাংশনে @Preview অ্যানোটেশন একাধিকবার যোগ করতে পারেন।
@Preview composables ব্যবহারের একটি প্রাথমিক সুবিধা হল অ্যান্ড্রয়েড স্টুডিওতে এমুলেটরের উপর নির্ভরতা এড়ানো। আপনি আরও চূড়ান্ত চেহারা এবং অনুভূতি পরিবর্তনের জন্য এমুলেটরের মেমোরি-ভারী স্টার্টআপ সংরক্ষণ করতে পারেন, এবং @Preview এর ছোট কোড পরিবর্তনগুলি সহজেই করার এবং পরীক্ষা করার ক্ষমতা।
@Preview অ্যানোটেশনটি সবচেয়ে কার্যকরভাবে ব্যবহার করার জন্য, আপনার স্ক্রিনগুলিকে ইনপুট হিসেবে প্রাপ্ত অবস্থা এবং আউটপুট হিসেবে প্রদর্শিত ইভেন্টের ভিত্তিতে সংজ্ঞায়িত করতে ভুলবেন না।
আপনার @Preview সংজ্ঞায়িত করুন
অ্যান্ড্রয়েড স্টুডিও কম্পোজেবল প্রিভিউ প্রসারিত করার জন্য কিছু বৈশিষ্ট্য অফার করে। আপনি তাদের কন্টেইনার ডিজাইন পরিবর্তন করতে পারেন, তাদের সাথে ইন্টারঅ্যাক্ট করতে পারেন, অথবা সরাসরি একটি এমুলেটর বা ডিভাইসে স্থাপন করতে পারেন।
মাত্রা
ডিফল্টরূপে, @Preview ডাইমেনশনগুলি স্বয়ংক্রিয়ভাবে এর কন্টেন্ট মোড়ানোর জন্য নির্বাচিত হয়। ডাইমেনশনগুলি ম্যানুয়ালি সেট করতে, heightDp এবং widthDp প্যারামিটার যোগ করুন। এই মানগুলি ইতিমধ্যেই dp হিসাবে ব্যাখ্যা করা হয়েছে, তাই আপনাকে তাদের সাথে .dp যোগ করার প্রয়োজন নেই:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

ডায়নামিক রঙের প্রিভিউ
যদি আপনার অ্যাপে ডাইনামিক কালার চালু করে থাকেন, তাহলে wallpaper অ্যাট্রিবিউট ব্যবহার করে ওয়ালপেপার পরিবর্তন করুন এবং দেখুন আপনার UI বিভিন্ন ব্যবহারকারীর পছন্দের ওয়ালপেপারের প্রতি কেমন প্রতিক্রিয়া দেখায়। Wallpaper ক্লাস দ্বারা প্রদত্ত বিভিন্ন ওয়ালপেপার থিম থেকে নির্বাচন করুন। এই বৈশিষ্ট্যটির জন্য Compose 1.4.0 বা উচ্চতর সংস্করণ প্রয়োজন।
বিভিন্ন ডিভাইসের সাথে ব্যবহার করুন
অ্যান্ড্রয়েড স্টুডিও ফ্লেমিঙ্গোতে, আপনি বিভিন্ন ডিভাইসে আপনার কম্পোজেবলের জন্য কনফিগারেশন নির্ধারণ করতে প্রিভিউ অ্যানোটেশনের device প্যারামিটার সম্পাদনা করতে পারেন।

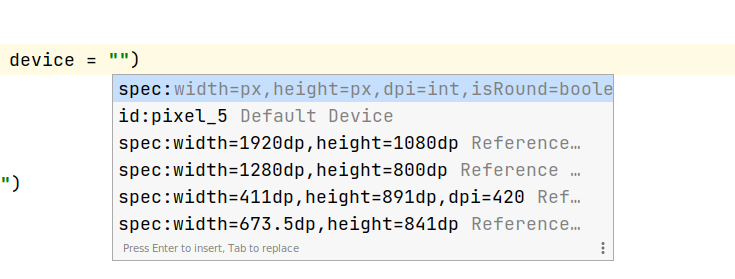
যখন ডিভাইস প্যারামিটারে একটি খালি স্ট্রিং থাকে ( @Preview(device = "") ), তখন আপনি Ctrl + Space টিপে স্বয়ংক্রিয়ভাবে সম্পূর্ণ করার আহ্বান করতে পারেন। তারপর, আপনি প্রতিটি প্যারামিটারের মান সেট করতে পারেন।

অটোকম্পলিট থেকে, আপনি তালিকা থেকে যেকোনো ডিভাইস বিকল্প নির্বাচন করতে পারেন - উদাহরণস্বরূপ, @Preview(device = "id:pixel_4") । বিকল্পভাবে, আপনি প্রতিটি প্যারামিটারের পৃথক মান সেট করতে spec:width=px,height=px,dpi=int… নির্বাচন করে একটি কাস্টম ডিভাইস প্রবেশ করতে পারেন।

আবেদন করতে, Enter টিপুন, অথবা Esc দিয়ে বাতিল করুন।
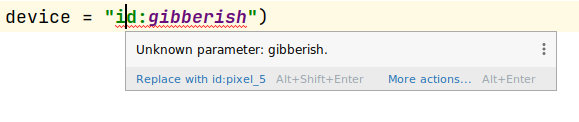
যদি আপনি একটি অবৈধ মান সেট করেন, তাহলে ঘোষণাটি লাল রঙে আন্ডারলাইন করা হবে এবং একটি সমাধান পাওয়া যেতে পারে ( Alt + Enter (⌥ + ⏎ macOS এর জন্য) > Replace with … । পরিদর্শনটি এমন একটি সমাধান প্রদান করার চেষ্টা করে যা আপনার ইনপুটের সাথে সাদৃশ্যপূর্ণ।

লোকেল
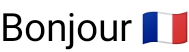
বিভিন্ন ব্যবহারকারীর লোকেল পরীক্ষা করতে, locale প্যারামিটার যোগ করুন:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

পটভূমির রঙ সেট করুন
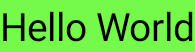
ডিফল্টরূপে, আপনার কম্পোজেবলটি একটি স্বচ্ছ ব্যাকগ্রাউন্ড সহ প্রদর্শিত হয়। একটি ব্যাকগ্রাউন্ড যোগ করতে, showBackground এবং backgroundColor প্যারামিটার যোগ করুন। মনে রাখবেন যে backgroundColor হল একটি ARGB Long , একটি Color মান নয়:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

সিস্টেম UI
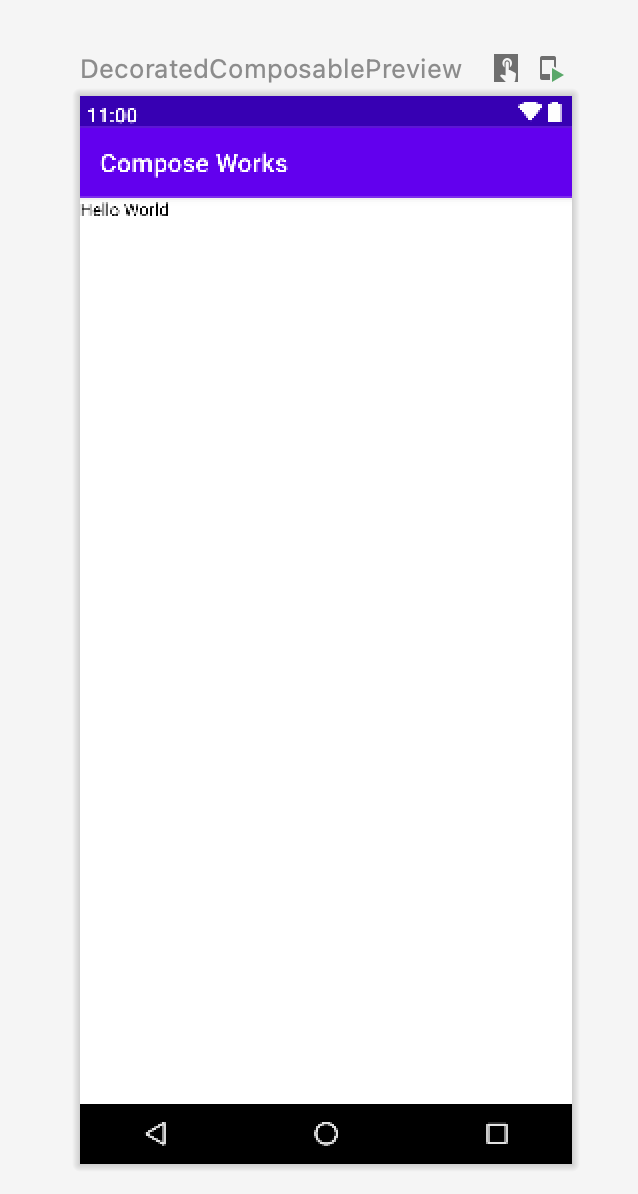
যদি আপনার প্রিভিউয়ের ভিতরে স্ট্যাটাস এবং অ্যাকশন বার প্রদর্শনের প্রয়োজন হয়, তাহলে showSystemUi প্যারামিটারটি যোগ করুন:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI মোড
uiMode প্যারামিটারটি Configuration.UI_* ধ্রুবকগুলির যেকোনো একটি নিতে পারে এবং আপনাকে সেই অনুযায়ী প্রিভিউয়ের আচরণ পরিবর্তন করতে দেয়। উদাহরণস্বরূপ, থিমটি কীভাবে প্রতিক্রিয়া দেখায় তা দেখার জন্য আপনি প্রিভিউটিকে নাইট মোডে সেট করতে পারেন।

LocalInspectionMode
আপনি LocalInspectionMode CompositionLocal থেকে পড়তে পারেন যাতে দেখতে পারেন যে কম্পোজেবলটি প্রিভিউতে (একটি পরিদর্শনযোগ্য উপাদানের ভিতরে) রেন্ডার করা হয়েছে কিনা। যদি কম্পোজিশনটি প্রিভিউতে রেন্ডার করা হয়, তাহলে LocalInspectionMode.current true তে মূল্যায়ন করে। এই তথ্য আপনাকে আপনার প্রিভিউ কাস্টমাইজ করতে দেয়; উদাহরণস্বরূপ, আপনি প্রকৃত ডেটা দেখানোর পরিবর্তে প্রিভিউ উইন্ডোতে একটি প্লেসহোল্ডার ছবি দেখাতে পারেন।
এইভাবে, আপনি সীমাবদ্ধতাগুলিও এড়িয়ে যেতে পারেন। উদাহরণস্বরূপ, নেটওয়ার্ক অনুরোধে কল করার পরিবর্তে নমুনা ডেটা দেখানো।
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
আপনার @Preview সাথে ইন্টারঅ্যাক্ট করুন
অ্যান্ড্রয়েড স্টুডিও এমন বৈশিষ্ট্য প্রদান করে যা আপনাকে আপনার নির্ধারিত প্রিভিউগুলির সাথে ইন্টারঅ্যাক্ট করার অনুমতি দেয়। এই ইন্টারঅ্যাকশন আপনাকে আপনার প্রিভিউগুলির রানটাইম আচরণ বুঝতে সাহায্য করে এবং প্রিভিউগুলির মাধ্যমে আপনার UI আরও ভালভাবে নেভিগেট করতে সাহায্য করে।
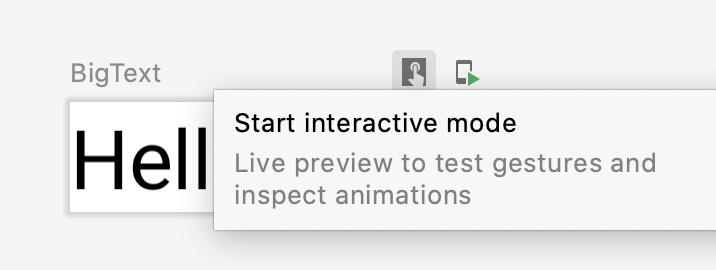
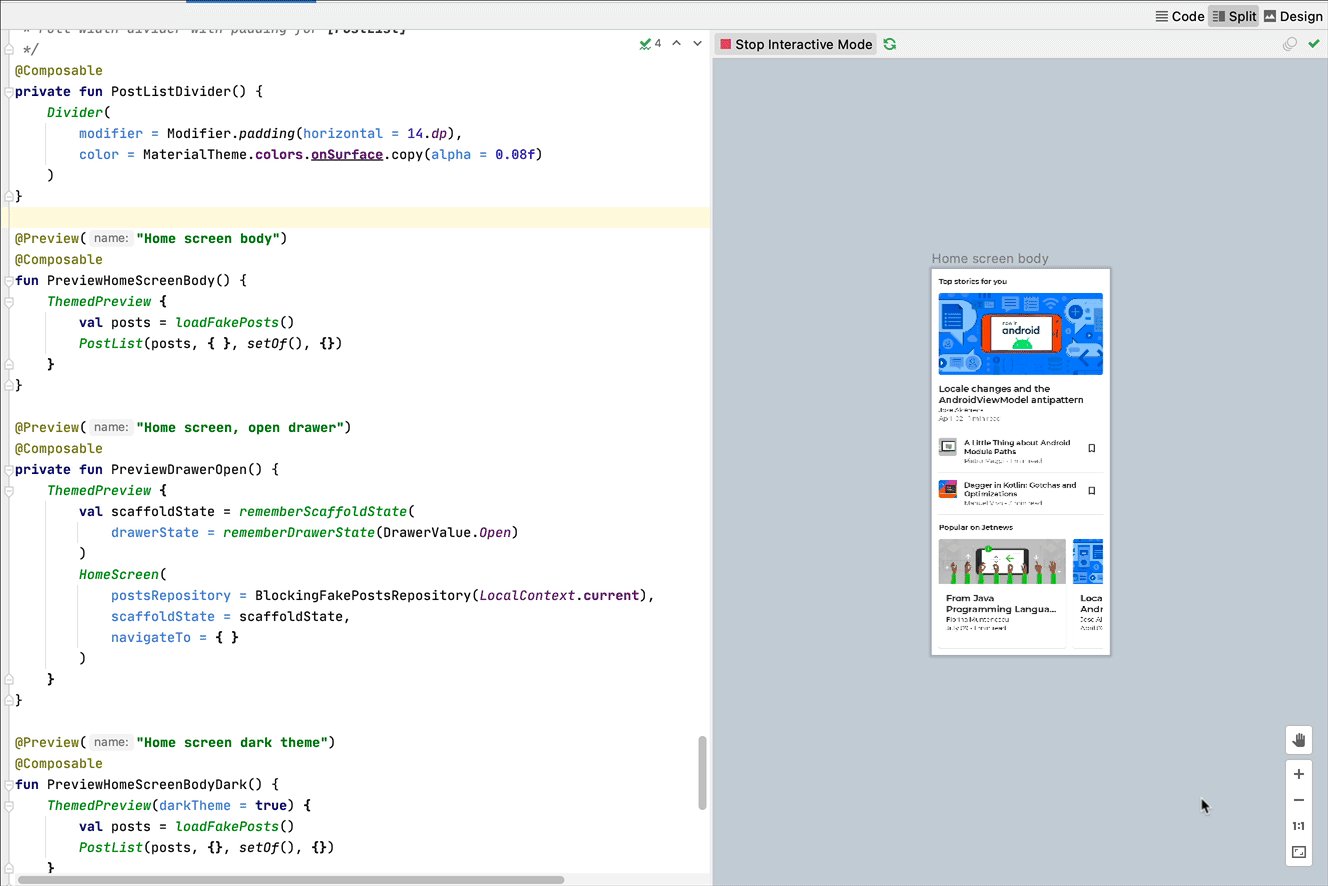
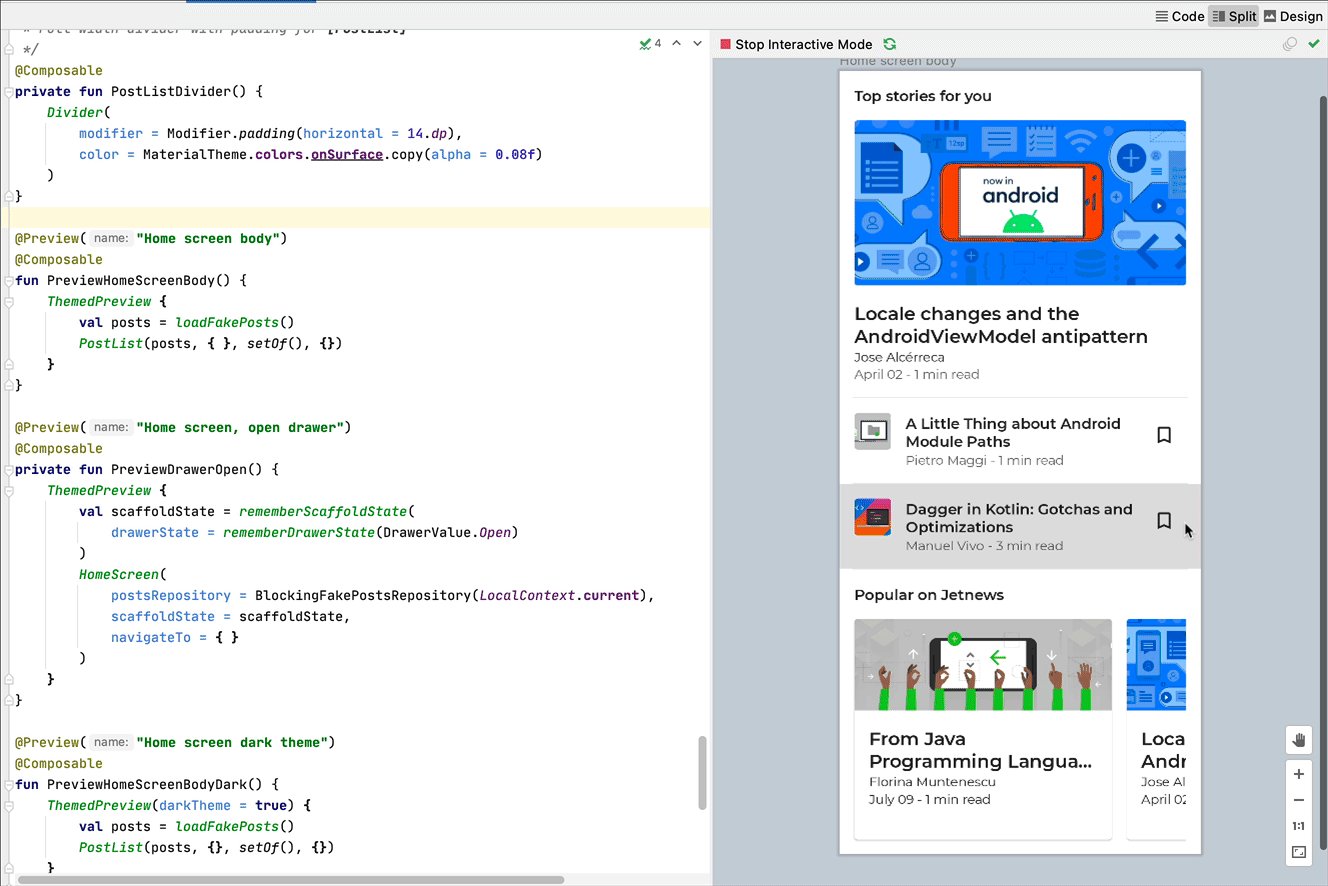
ইন্টারেক্টিভ মোড
ইন্টারেক্টিভ মোড আপনাকে আপনার প্রোগ্রাম চালানোর ডিভাইস, যেমন ফোন বা ট্যাবলেট, এর মতো, প্রিভিউয়ের সাথে ঠিক একইভাবে ইন্টারেক্ট করতে দেয়। ইন্টারেক্টিভ মোডটি একটি স্যান্ডবক্স পরিবেশে (অর্থাৎ, অন্যান্য প্রিভিউ থেকে বিচ্ছিন্ন) আলাদা করা হয়, যেখানে আপনি উপাদানগুলিতে ক্লিক করতে পারেন এবং প্রিভিউতে ব্যবহারকারীর ইনপুট প্রবেশ করতে পারেন। এটি আপনার কম্পোজেবলের বিভিন্ন অবস্থা, অঙ্গভঙ্গি এবং এমনকি অ্যানিমেশন পরীক্ষা করার একটি দ্রুত উপায়।


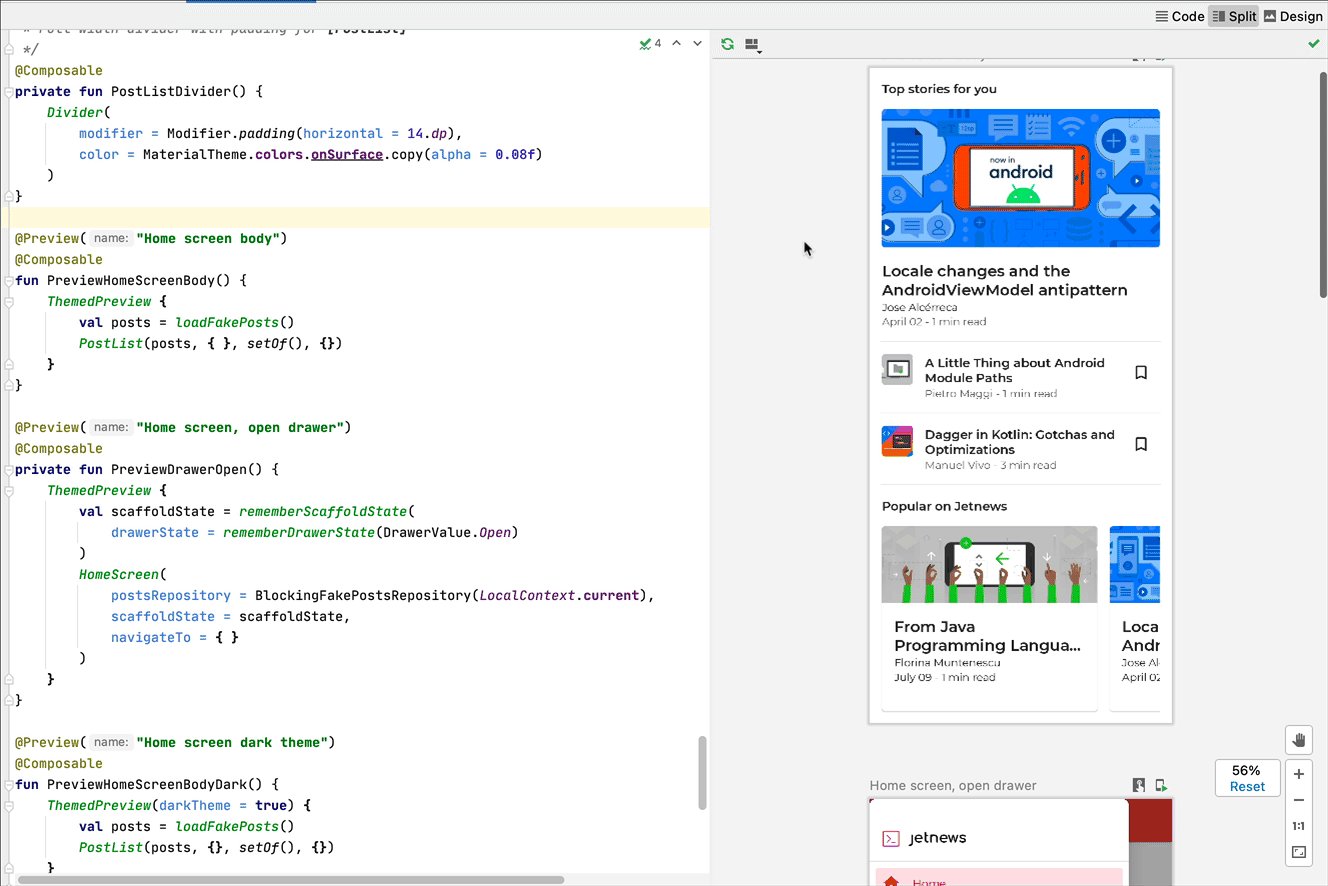
কোড নেভিগেশন এবং কম্পোজেবল রূপরেখা
আপনি একটি প্রিভিউয়ের উপর কার্সার রেখে এর মধ্যে থাকা কম্পোজেবলের রূপরেখা দেখতে পারেন। একটি কম্পোজেবল রূপরেখায় ক্লিক করলে আপনার সম্পাদক ভিউ তার সংজ্ঞায় নেভিগেট করতে শুরু করবে।

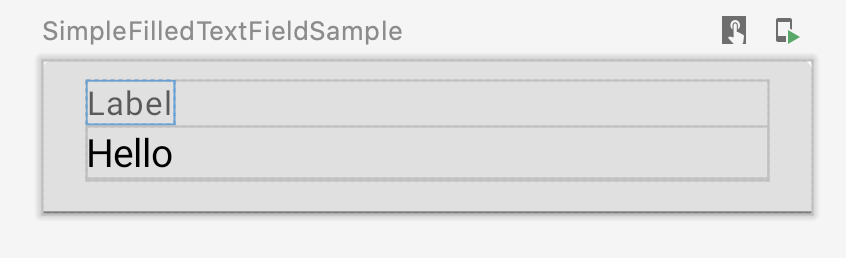
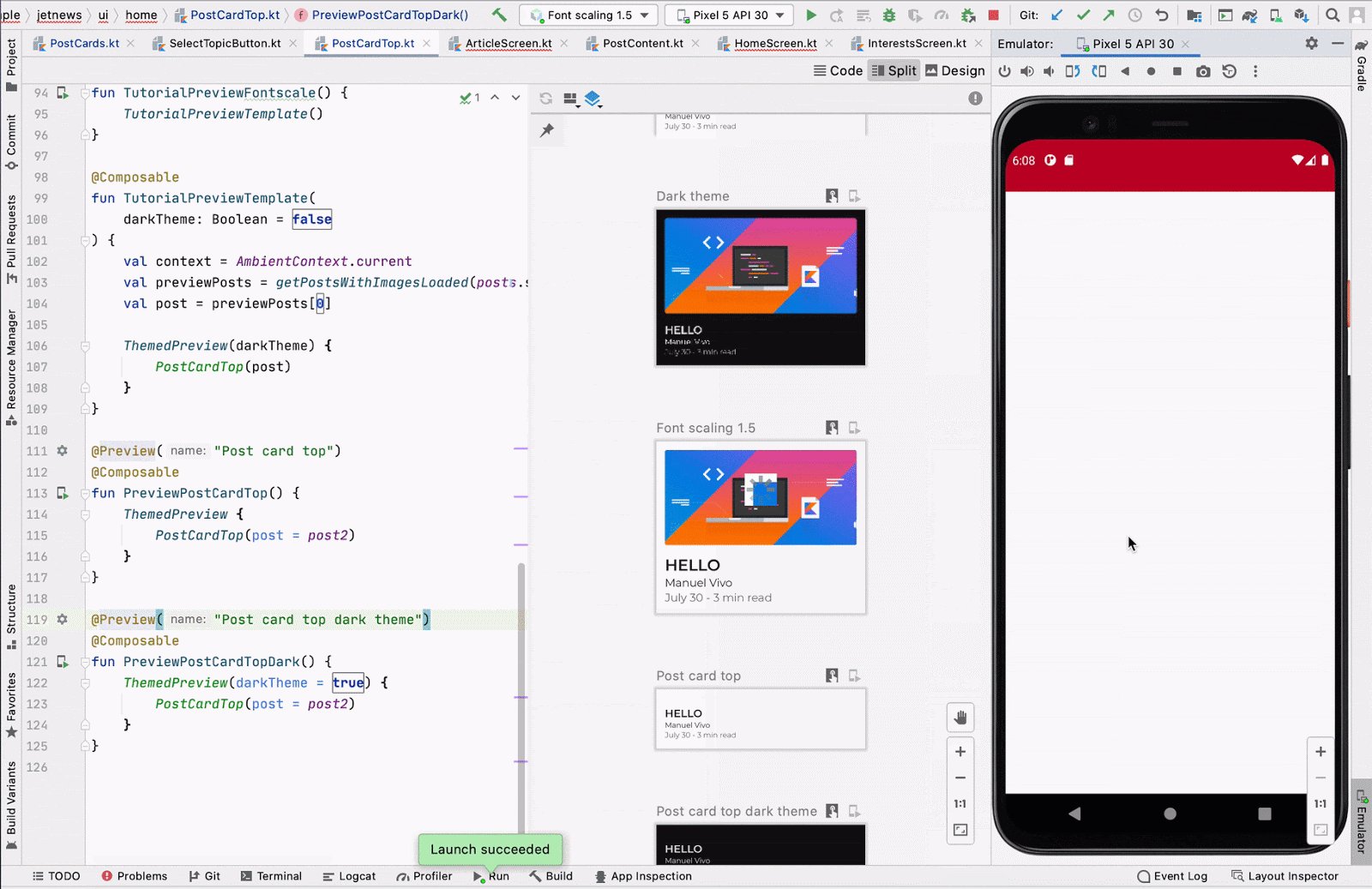
প্রিভিউ চালান
আপনি একটি এমুলেটর বা একটি ফিজিক্যাল ডিভাইসে একটি নির্দিষ্ট @Preview চালাতে পারেন। প্রিভিউটি একটি নতুন Activity এর মতো একই প্রজেক্ট অ্যাপের মধ্যেই স্থাপন করা হয়, তাই এটি একই প্রসঙ্গ এবং অনুমতি ভাগ করে নেয়। যদি এটি ইতিমধ্যেই মঞ্জুর করা হয়ে থাকে তবে আপনাকে বয়লারপ্লেট কোড লিখতে হবে না।
রান প্রিভিউ আইকনে ক্লিক করুন। ![]()
@Preview অ্যানোটেশনের পাশে অথবা প্রিভিউয়ের উপরে, এবং Android Studio আপনার সংযুক্ত ডিভাইস বা এমুলেটরে সেই @Preview স্থাপন করে।


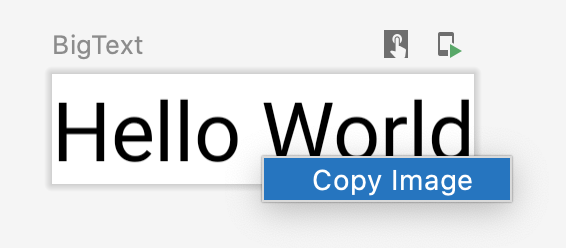
@Preview রেন্ডার কপি করুন
প্রতিটি রেন্ডার করা প্রিভিউতে ডান ক্লিক করে ছবি হিসেবে কপি করা যাবে।

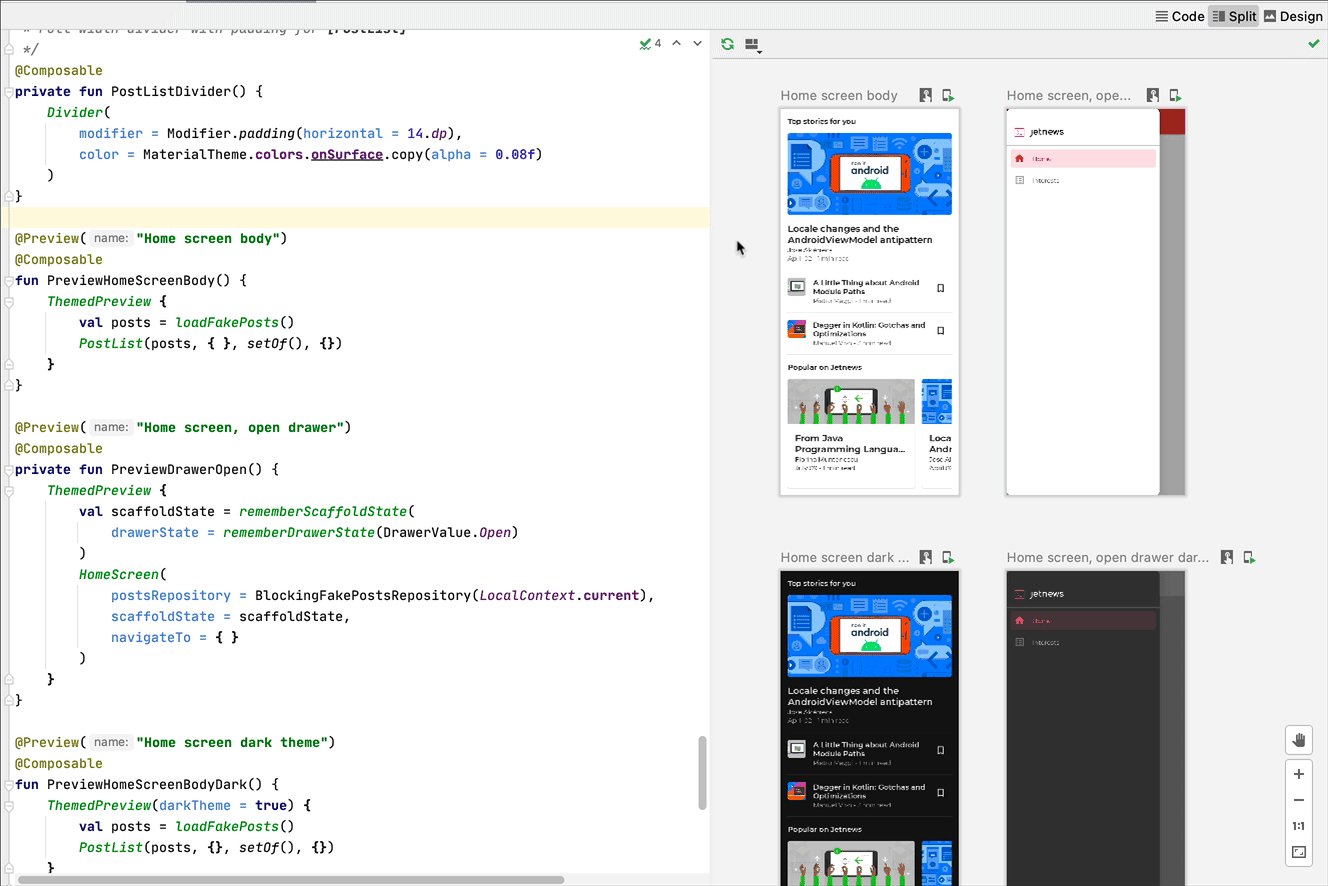
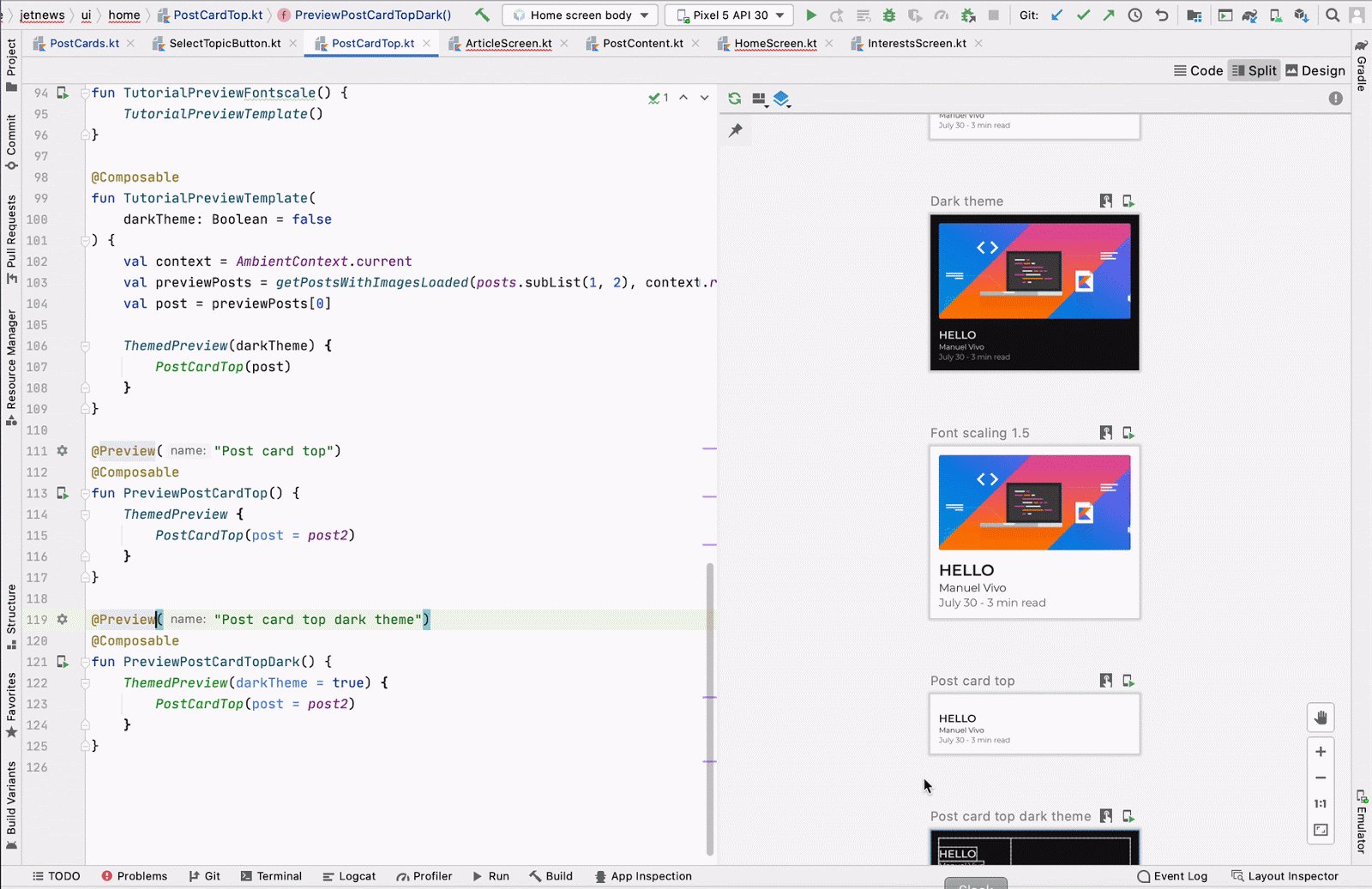
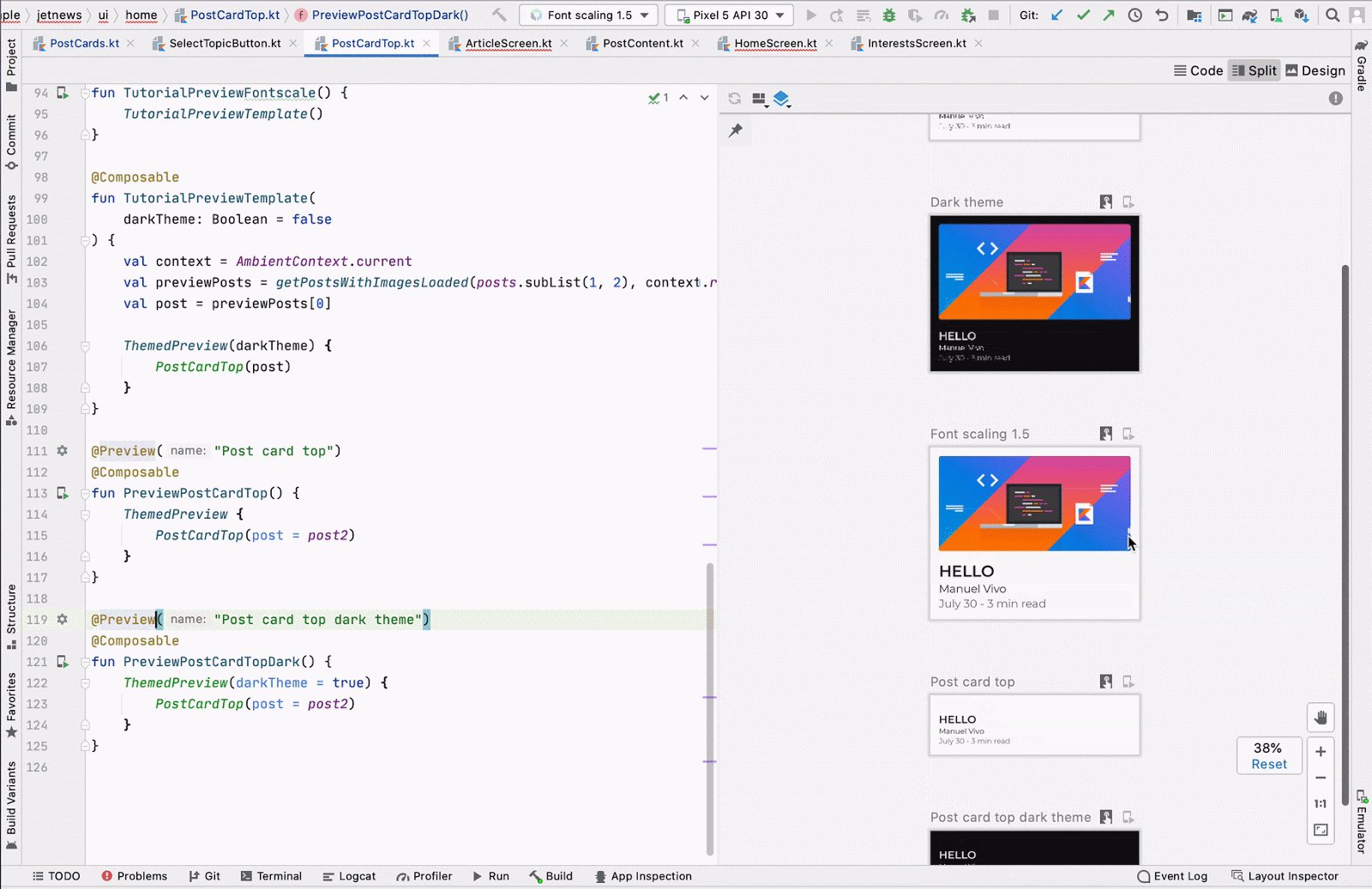
একই @Preview অ্যানোটেশনের একাধিক প্রিভিউ
আপনি একই @Preview কম্পোজেবলের একাধিক সংস্করণ প্রদর্শন করতে পারেন, যার বিভিন্ন স্পেসিফিকেশন রয়েছে, অথবা কম্পোজেবলে বিভিন্ন প্যারামিটার পাস করা হয়েছে। এইভাবে, আপনি বয়লারপ্লেট কোড কমাতে পারেন যা আপনাকে অন্যথায় লিখতে হবে।
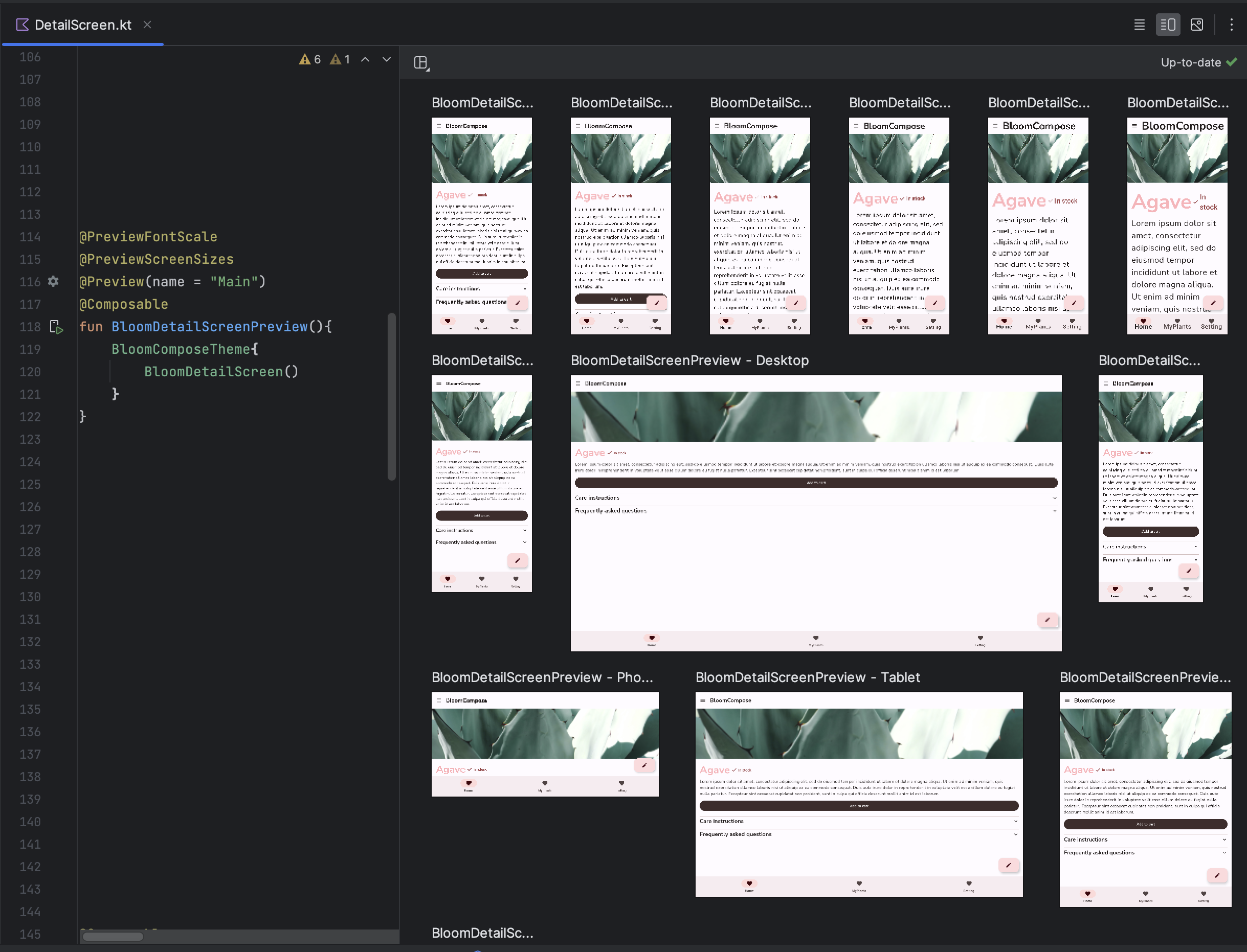
মাল্টিপ্রিভিউ টেমপ্লেট
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ মাল্টিপ্রিভিউ API টেমপ্লেটগুলি প্রবর্তন করে: @PreviewScreenSizes , @PreviewFontScales , @PreviewLightDark , এবং @PreviewDynamicColors , যাতে একটি একক অ্যানোটেশনের মাধ্যমে, আপনি সাধারণ পরিস্থিতিতে আপনার Compose UI এর পূর্বরূপ দেখতে পারেন।

কাস্টম মাল্টিপ্রিভিউ অ্যানোটেশন তৈরি করুন
মাল্টিপ্রিভিউ ব্যবহার করে, আপনি এমন একটি অ্যানোটেশন ক্লাস সংজ্ঞায়িত করতে পারেন যার মধ্যে বিভিন্ন কনফিগারেশন সহ একাধিক @Preview অ্যানোটেশন থাকে। একটি কম্পোজেবল ফাংশনে এই অ্যানোটেশন যোগ করলে স্বয়ংক্রিয়ভাবে একসাথে সমস্ত ভিন্ন প্রিভিউ রেন্ডার হয়। উদাহরণস্বরূপ, আপনি প্রতিটি কম্পোজেবলের জন্য সেই সংজ্ঞাগুলি পুনরাবৃত্তি না করে একই সময়ে একাধিক ডিভাইস, ফন্ট সাইজ বা থিম প্রিভিউ করতে এই অ্যানোটেশনটি ব্যবহার করতে পারেন।
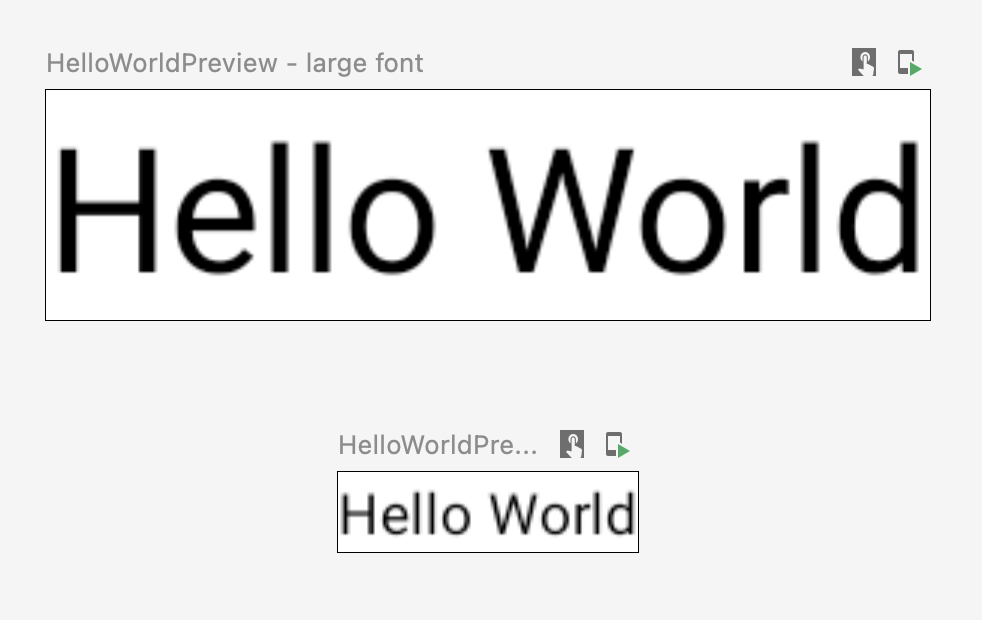
আপনার নিজস্ব কাস্টম অ্যানোটেশন ক্লাস তৈরি করে শুরু করুন:
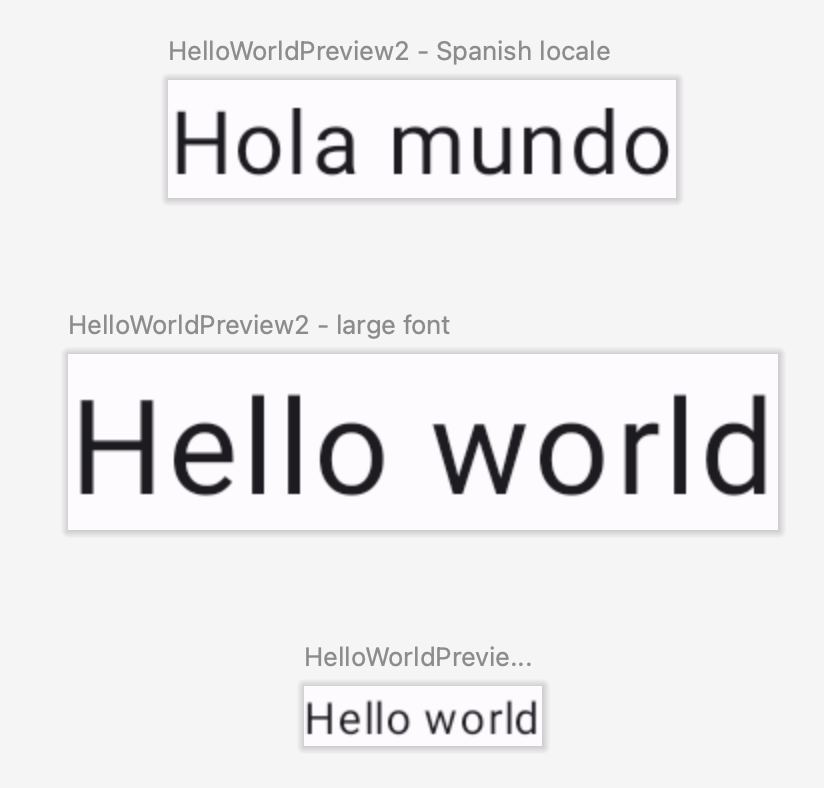
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
আপনার প্রিভিউ কম্পোজেবলের জন্য আপনি এই কাস্টম অ্যানোটেশনটি ব্যবহার করতে পারেন:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

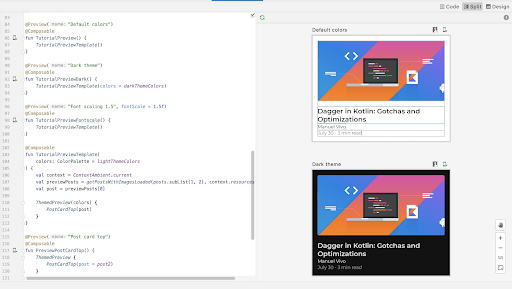
আপনি একাধিক মাল্টিপ্রিভিউ অ্যানোটেশন এবং সাধারণ প্রিভিউ অ্যানোটেশন একত্রিত করে আরও সম্পূর্ণ প্রিভিউ সেট তৈরি করতে পারেন। মাল্টিপ্রিভিউ অ্যানোটেশন একত্রিত করার অর্থ এই নয় যে সমস্ত ভিন্ন সংমিশ্রণ দেখানো হবে। পরিবর্তে, প্রতিটি মাল্টিপ্রিভিউ অ্যানোটেশন স্বাধীনভাবে কাজ করে এবং শুধুমাত্র তার নিজস্ব ভেরিয়েন্ট রেন্ডার করে।
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

মাল্টিপ্রিভিউ-- এবং সাধারণ প্রিভিউ!-- এর মিক্স-এন্ড-ম্যাচ প্রকৃতি আপনাকে বৃহত্তর স্কেল প্রকল্পের অনেক বৈশিষ্ট্য আরও ব্যাপকভাবে পরীক্ষা করতে দেয়।
@Preview এবং বৃহৎ ডেটা সেট
প্রায়শই, এমন একটি প্রয়োজন দেখা দেয় যেখানে আপনাকে আপনার কম্পোজেবল প্রিভিউতে একটি বড় ডেটাসেট পাস করতে হবে। এটি করার জন্য, @PreviewParameter অ্যানোটেশনের সাথে একটি প্যারামিটার যোগ করে একটি কম্পোজেবল প্রিভিউ ফাংশনে নমুনা ডেটা পাস করুন।
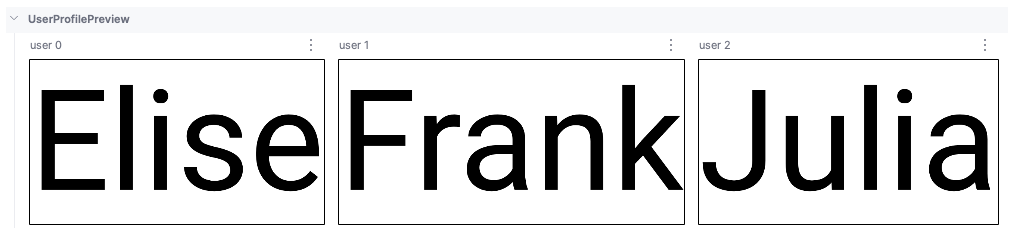
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
নমুনা ডেটা প্রদানের জন্য, একটি ক্লাস তৈরি করুন যা PreviewParameterProvider প্রয়োগ করে এবং নমুনা ডেটা একটি ক্রম হিসাবে ফেরত দেয়।
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
এটি ক্রমের প্রতিটি ডেটা উপাদানের জন্য একটি প্রিভিউ রেন্ডার করে:

একাধিক প্রিভিউয়ের জন্য আপনি একই প্রোভাইডার ক্লাস ব্যবহার করতে পারেন। প্রয়োজনে, সীমা প্যারামিটার সেট করে প্রিভিউয়ের সংখ্যা সীমিত করুন।
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
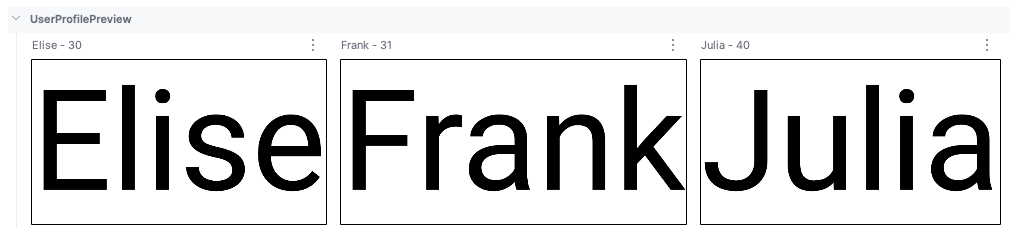
@PreviewParameter ব্যবহার করে প্রিভিউগুলির নামকরণ ডিফল্টভাবে প্যারামিটার ইনডেক্স এবং প্রপার্টি নাম (user 0, user 1, user 2, ইত্যাদি) ব্যবহার করে করা হয়, যার ফলে তাদের আলাদা করা কঠিন হতে পারে। প্রিভিউ স্পষ্টতা উন্নত করতে, আপনি আপনার PreviewParameterProvider এ getDisplayName() ওভাররাইড করে প্রতিটি প্রিভিউয়ের জন্য কাস্টম ডিসপ্লে নাম প্রদান করতে পারেন। এটি বিভিন্ন ডেটা বৈচিত্র্য বা UI অবস্থার মধ্যে পার্থক্য করতে সাহায্য করে। উদাহরণস্বরূপ, আপনি ইনপুট ডেটার উপর ভিত্তি করে প্রিভিউ লেবেল করতে পারেন:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

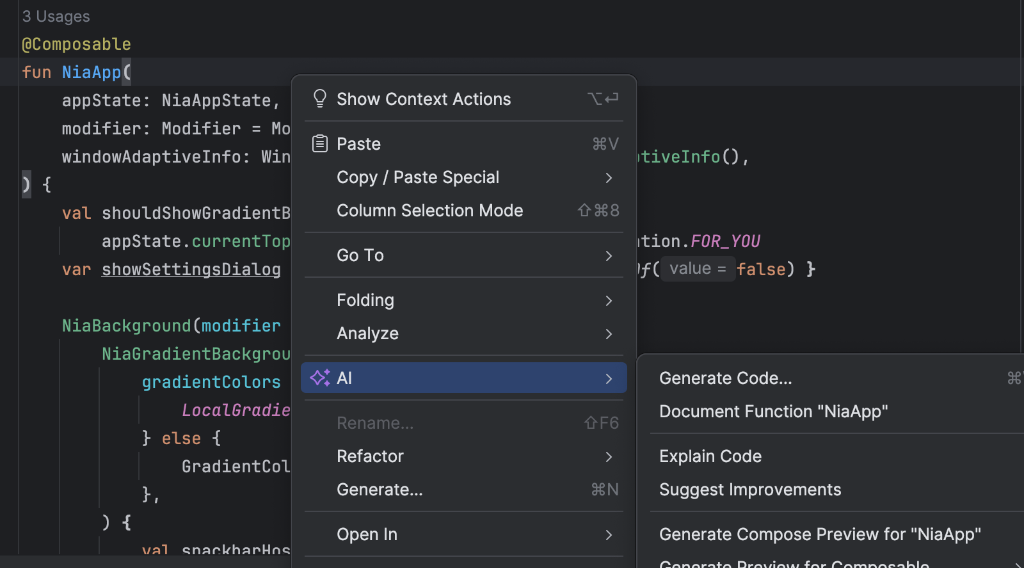
এআই-সহায়তায় প্রিভিউ জেনারেশন
অ্যান্ড্রয়েড স্টুডিওতে থাকা এআই এজেন্ট আপনার কম্পোজেবলের জন্য স্বয়ংক্রিয়ভাবে কম্পোজেবল প্রিভিউ তৈরি করতে পারে। একটি কম্পোজেবল ফাংশনে ডান-ক্লিক করুন এবং AI > Generate Preview for [Composable name] নির্বাচন করুন। এজেন্ট আপনার কম্পোজেবল বিশ্লেষণ করে সঠিক প্যারামিটার সহ প্রয়োজনীয় @Preview বয়লারপ্লেট তৈরি করে, যা আপনাকে দ্রুত যাচাই করতে সাহায্য করে যে আপনার UI প্রত্যাশা অনুযায়ী রেন্ডার করছে।

টীকা শ্রেণী @Preview
আপনার প্রিভিউ কাস্টমাইজ করার সময় সামঞ্জস্য করা যেতে পারে এমন প্যারামিটারের সম্পূর্ণ তালিকা পেতে আপনি সর্বদা Android Studio-তে @Preview অ্যানোটেশনে 'ctrl অথবা ⌘ + ক্লিক' করতে পারেন।
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
সীমাবদ্ধতা এবং সর্বোত্তম অনুশীলন
অ্যান্ড্রয়েড স্টুডিও প্রিভিউ কোড সরাসরি প্রিভিউ এরিয়ায় এক্সিকিউট করে। এর জন্য কোনও এমুলেটর বা ফিজিক্যাল ডিভাইস চালানোর প্রয়োজন হয় না কারণ এটি Layoutlib নামক অ্যান্ড্রয়েড ফ্রেমওয়ার্কের একটি পোর্টেড অংশ ব্যবহার করে। Layoutlib হল অ্যান্ড্রয়েড ফ্রেমওয়ার্কের একটি কাস্টম সংস্করণ যা অ্যান্ড্রয়েড ডিভাইসের বাইরে চালানোর জন্য ডিজাইন করা হয়েছে। লাইব্রেরির লক্ষ্য হল অ্যান্ড্রয়েড স্টুডিওতে এমন একটি লেআউটের প্রিভিউ প্রদান করা যা ডিভাইসগুলিতে এর রেন্ডারিংয়ের খুব কাছাকাছি।
প্রিভিউ সীমাবদ্ধতা
অ্যান্ড্রয়েড স্টুডিওতে প্রিভিউ রেন্ডার করার পদ্ধতির কারণে, এগুলি হালকা এবং রেন্ডার করার জন্য পুরো অ্যান্ড্রয়েড ফ্রেমওয়ার্কের প্রয়োজন হয় না। তবে, এর সাথে নিম্নলিখিত সীমাবদ্ধতাগুলি আসে:
- কোনও নেটওয়ার্ক অ্যাক্সেস নেই
- ফাইল অ্যাক্সেস নেই
- কিছু
Contextএপিআই সম্পূর্ণরূপে উপলব্ধ নাও হতে পারে
প্রিভিউ এবং ViewModels
কম্পোজেবলের মধ্যে ViewModel ব্যবহার করার সময় প্রিভিউ সীমিত থাকে। প্রিভিউ সিস্টেম ViewModel এ পাস করা সমস্ত প্যারামিটার, যেমন রিপোজিটরি, ইউজ কেস, ম্যানেজার বা অনুরূপ, তৈরি করতে সক্ষম নয়। এছাড়াও, যদি আপনার ViewModel নির্ভরতা ইনজেকশনে অংশগ্রহণ করে (যেমন Hilt- এর সাথে), তাহলে প্রিভিউ সিস্টেম ViewModel তৈরি করার জন্য সম্পূর্ণ নির্ভরতা গ্রাফ তৈরি করতে পারবে না।
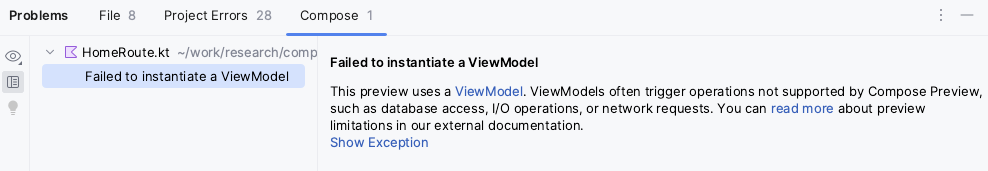
যখন আপনি ViewModel দিয়ে একটি কম্পোজেবলের প্রিভিউ দেখার চেষ্টা করেন, তখন নির্দিষ্ট কম্পোজেবল রেন্ডার করার সময় Android Studio একটি ত্রুটি দেখায়:

যদি আপনি এমন একটি কম্পোজেবল প্রিভিউ করতে চান যা ViewModel ব্যবহার করে, তাহলে আপনার ViewModel থেকে প্যারামিটারগুলি কম্পোজেবলের আর্গুমেন্ট হিসেবে পাস করে আরেকটি কম্পোজেবল তৈরি করা উচিত। এইভাবে, আপনাকে ViewModel ব্যবহার করে এমন কম্পোজেবল প্রিভিউ করার প্রয়োজন হবে না।
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
অতিরিক্ত সম্পদ
অ্যান্ড্রয়েড স্টুডিও কীভাবে @Preview ব্যবহারের সহজতা প্রচার করে সে সম্পর্কে আরও জানতে এবং আরও টুলিং টিপস জানতে, Compose Tooling ব্লগটি দেখুন।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- CompositionLocal সহ স্থানীয়ভাবে স্কোপ করা ডেটা
- কম্পোজে মেটেরিয়াল ডিজাইন ২
- কম্পোজে ভিউ ব্যবহার করা

