Композируемый объект определяется функцией и аннотируется с помощью @Composable :
@Composable fun SimpleComposable() { Text("Hello World") }

Чтобы включить предварительный просмотр этого составного объекта, создайте еще один составной объект, аннотированный @Composable и @Preview . Этот новый, аннотированный составной объект теперь будет содержать составной объект, который вы создали изначально, SimpleComposable :
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
Аннотация @Preview указывает Android Studio, что этот компонент должен отображаться в режиме проектирования этого файла. Вы можете видеть обновления предварительного просмотра компонента в режиме реального времени по мере внесения изменений.

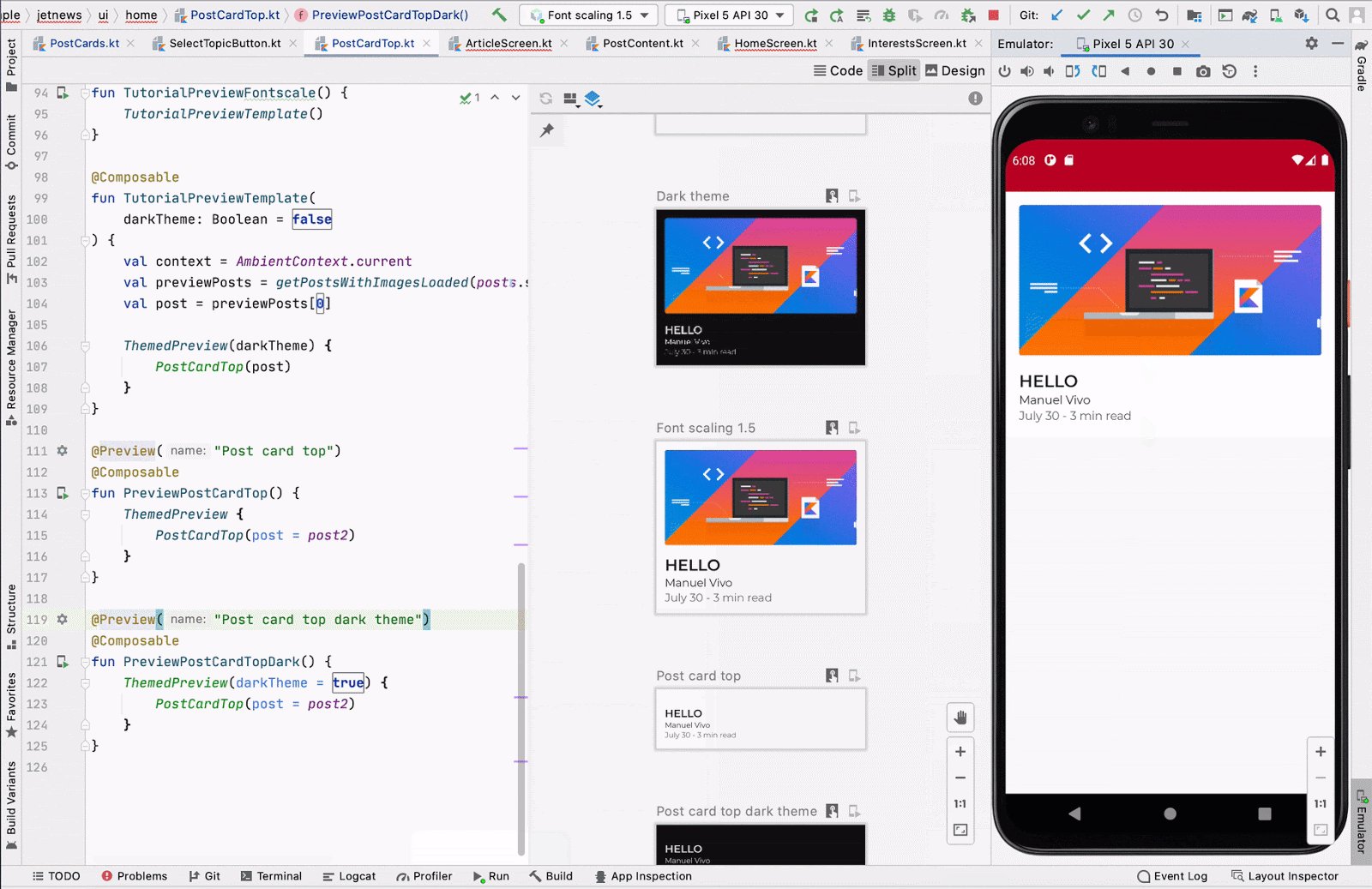
Вы можете вручную добавлять параметры в свой код, чтобы настроить способ отображения аннотации @Preview в Android Studio. Вы даже можете добавить аннотацию @Preview к одной и той же функции несколько раз, чтобы просмотреть составной объект с различными свойствами.
Одно из главных преимуществ использования компонентов @Preview заключается в том, что вы избегаете зависимости от эмулятора в Android Studio. Вы можете отложить ресурсоемкий запуск эмулятора для более окончательных изменений внешнего вида, а также воспользоваться возможностью @Preview легко вносить и тестировать небольшие изменения в код.
Для наиболее эффективного использования аннотации @Preview убедитесь, что вы определяете свои экраны с точки зрения состояния, которое они получают на входе, и событий, которые они выдают.
Определите свой @Preview
Android Studio предлагает ряд функций для расширения возможностей компонуемых предварительных просмотров. Вы можете изменять дизайн их контейнера, взаимодействовать с ними или развертывать их непосредственно на эмуляторе или устройстве.
Размеры
По умолчанию размеры элемента @Preview выбираются автоматически для переноса его содержимого. Чтобы задать размеры вручную, добавьте параметры heightDp и widthDp . Эти значения уже интерпретируются как dp , поэтому добавлять к ним .dp не нужно:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Динамический предварительный просмотр цвета
Если в вашем приложении включена динамическая цветокоррекция , используйте атрибут wallpaper , чтобы переключать обои и посмотреть, как ваш пользовательский интерфейс реагирует на выбранные разными пользователями обои. Выберите одну из тем обоев, предлагаемых классом Wallpaper . Для использования этой функции требуется Compose версии 1.4.0 или выше.
Использовать с различными устройствами
В Android Studio Flamingo вы можете редактировать параметр device аннотации Preview, чтобы определить конфигурации для ваших составных элементов на разных устройствах.

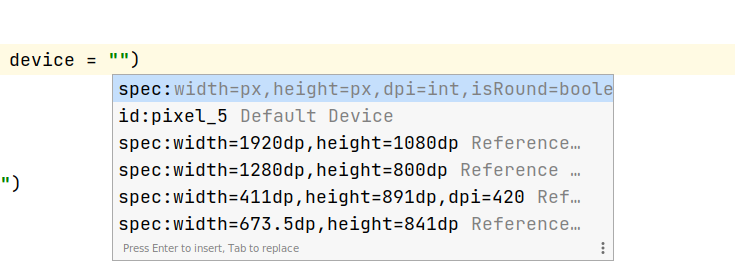
Если параметр устройства содержит пустую строку ( @Preview(device = "") ), вы можете вызвать автозаполнение, нажав Ctrl + Space . Затем вы можете установить значения каждого параметра.

В поле автозаполнения вы можете выбрать любой вариант устройства из списка — например, @Preview(device = "id:pixel_4") . В качестве альтернативы вы можете ввести пользовательское устройство, выбрав spec:width=px,height=px,dpi=int… для установки индивидуальных значений каждого параметра.

Для применения нажмите Enter , или для отмены — Esc .
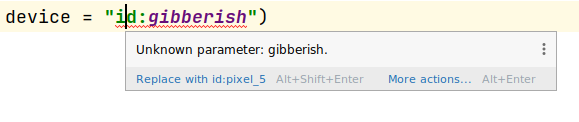
Если вы задали недопустимое значение, объявление будет подчеркнуто красным, и может быть доступно исправление ( Alt + Enter (⌥ + ⏎ для macOS) > Заменить на …) . Проверка пытается предложить исправление, наиболее близкое к вашему вводу.

Местоположение
Для проверки различных языковых настроек пользователей добавьте параметр locale :
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Установить цвет фона
По умолчанию ваш элемент отображается с прозрачным фоном. Чтобы добавить фон, добавьте параметры showBackground и backgroundColor . Имейте в виду, что backgroundColor — это значение типа ARGB Long , а не значение Color :
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

Системный пользовательский интерфейс
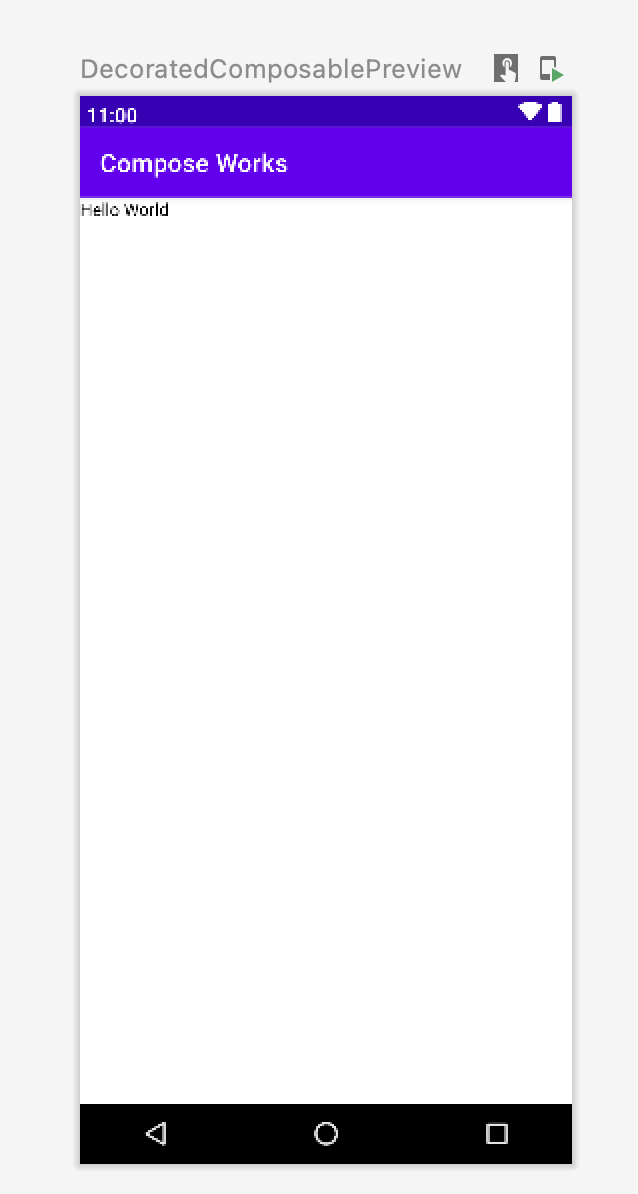
Если вам необходимо отобразить строку состояния и строку действий в окне предварительного просмотра, добавьте параметр showSystemUi :
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

режим пользовательского интерфейса
Параметр uiMode может принимать любые константы из Configuration.UI_* и позволяет соответствующим образом изменять поведение предварительного просмотра. Например, вы можете установить предварительный просмотр в ночной режим, чтобы увидеть, как реагирует тема.

LocalInspectionMode
Вы можете прочитать значение из объекта LocalInspectionMode CompositionLocal чтобы узнать, отображается ли составной компонент в режиме предварительного просмотра (внутри проверяемого компонента ). Если составной компонент отображается в режиме предварительного просмотра, значение LocalInspectionMode.current будет равно true . Эта информация позволяет настроить предварительный просмотр; например, вместо отображения реальных данных вы можете показывать в окне предварительного просмотра изображение-заполнитель.
Таким образом, вы также можете обойти ограничения . Например, отображать примеры данных вместо вызова сетевого запроса.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Взаимодействуйте с вашим @Preview
Android Studio предоставляет функции, позволяющие взаимодействовать с заданными вами предварительными просмотрами. Это взаимодействие помогает понять поведение предварительных просмотров во время выполнения и позволяет лучше ориентироваться в пользовательском интерфейсе с помощью предварительных просмотров.
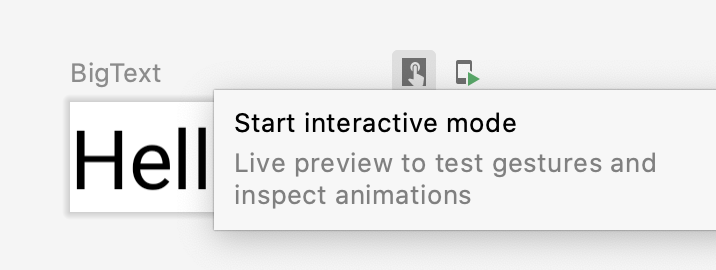
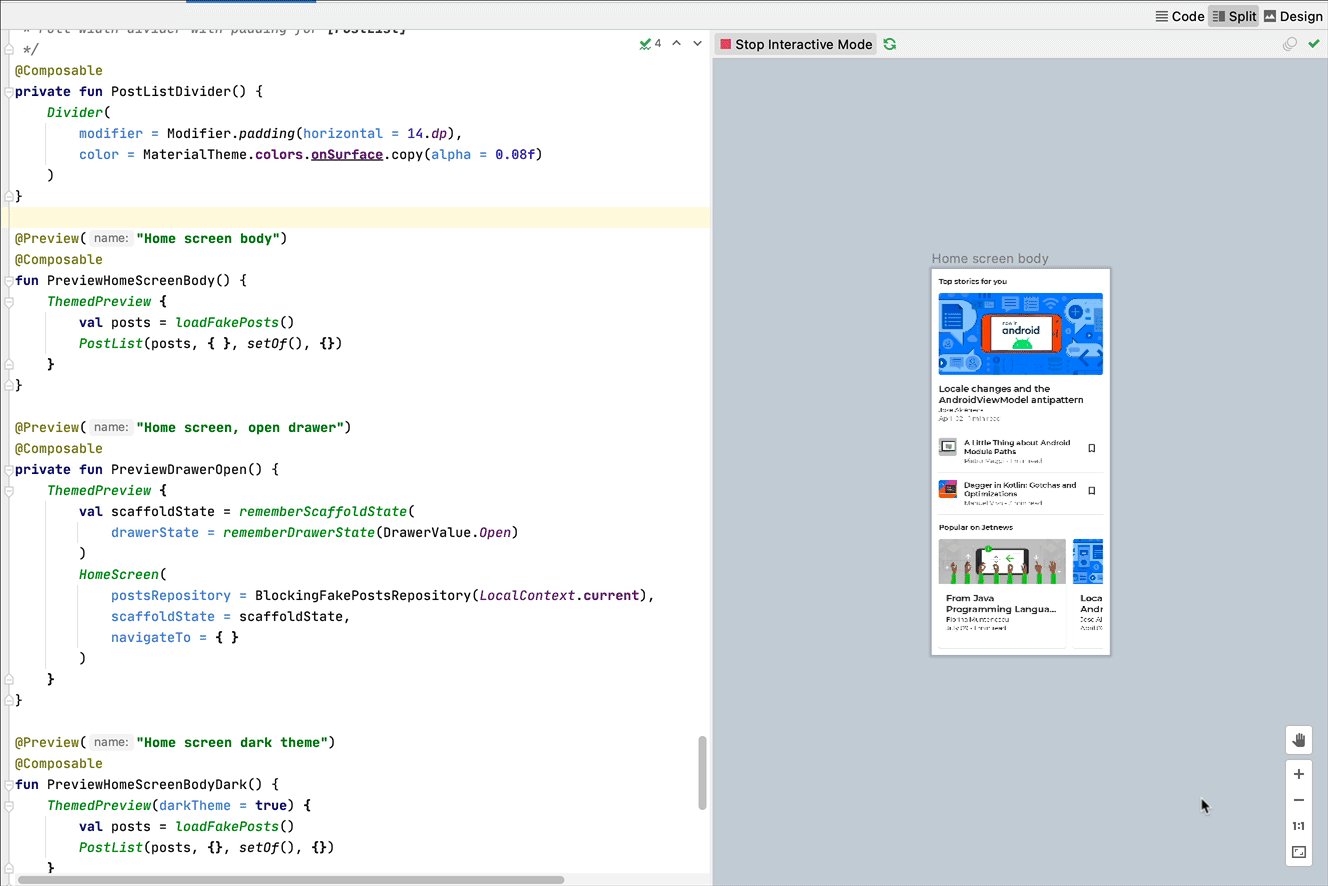
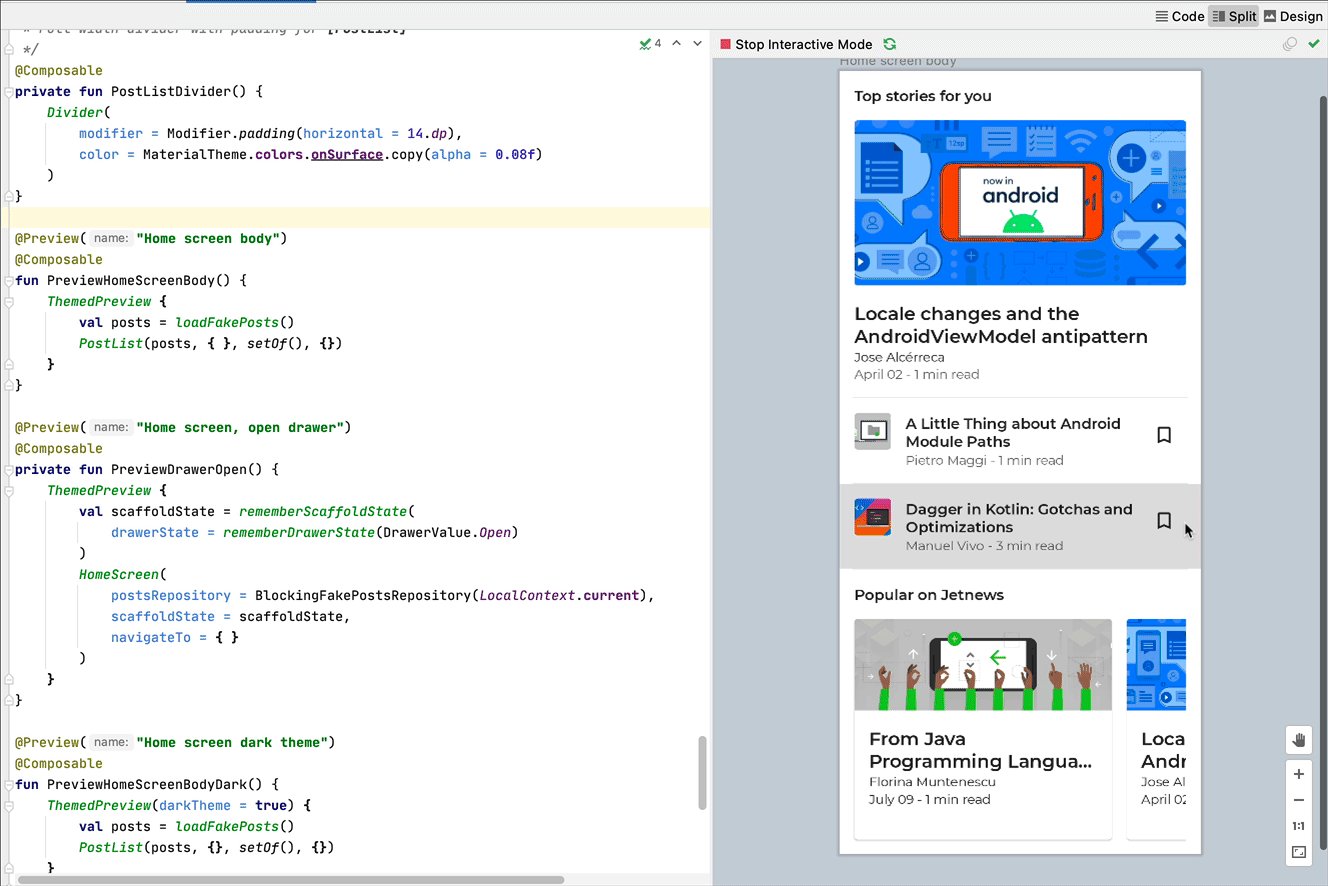
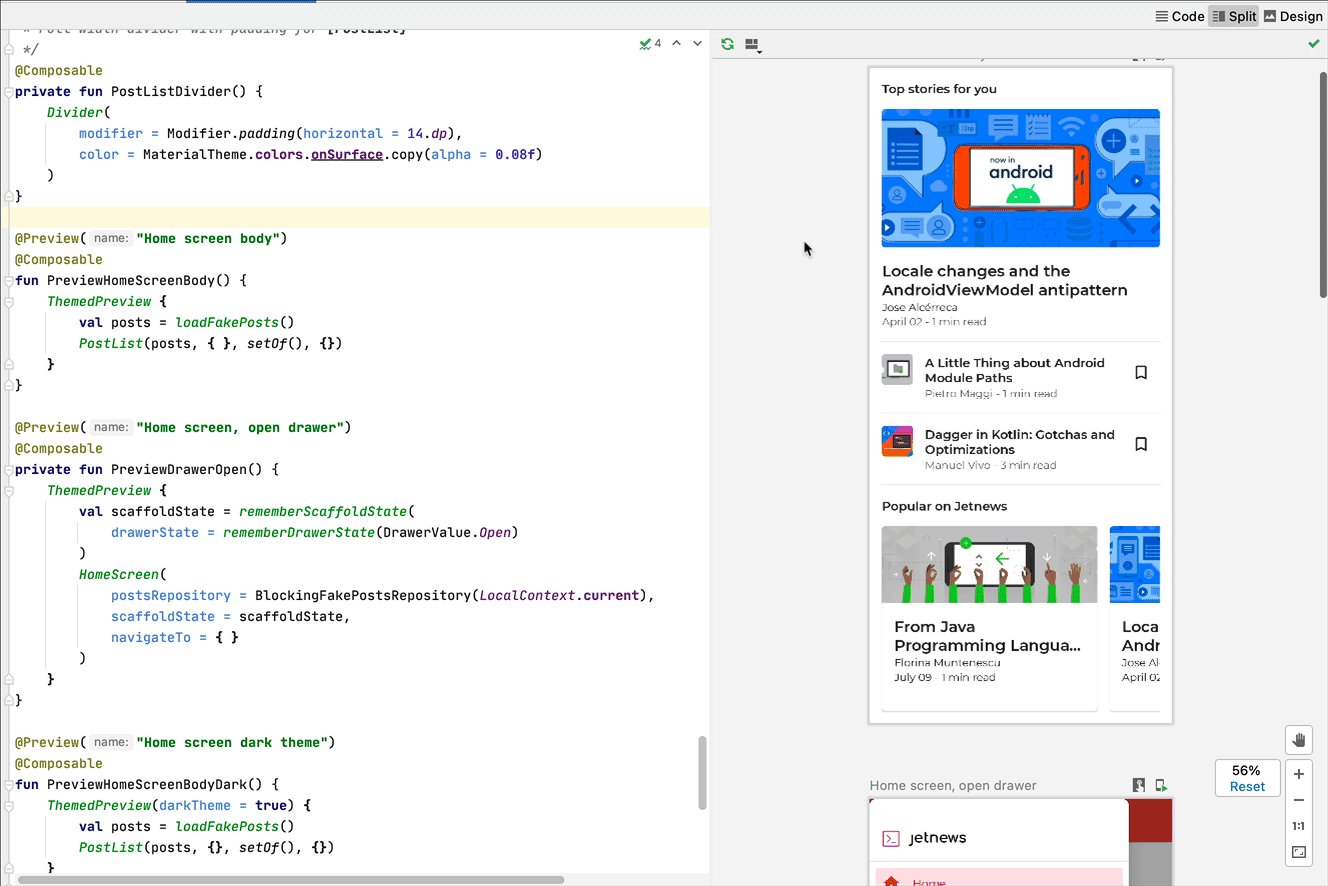
Интерактивный режим
Интерактивный режим позволяет взаимодействовать с предварительным просмотром аналогично тому, как вы бы взаимодействовали с устройством, на котором запущена ваша программа, например, с телефоном или планшетом. Интерактивный режим изолирован в изолированной среде (то есть, изолирован от других предварительных просмотров), где вы можете щелкать по элементам и вводить пользовательский ввод в предварительном просмотре. Это быстрый способ протестировать различные состояния, жесты и даже анимацию вашего составного элемента.


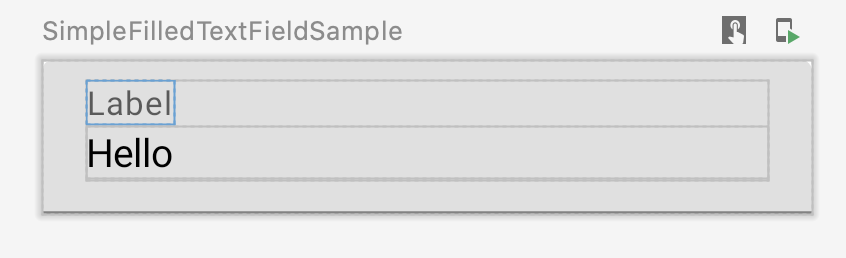
Навигация по коду и компонуемые структуры
Наведя курсор на предварительный просмотр, вы увидите контуры составляющих элементов. Щелчок по контуру составного элемента активирует редактор и перейдет к его определению.

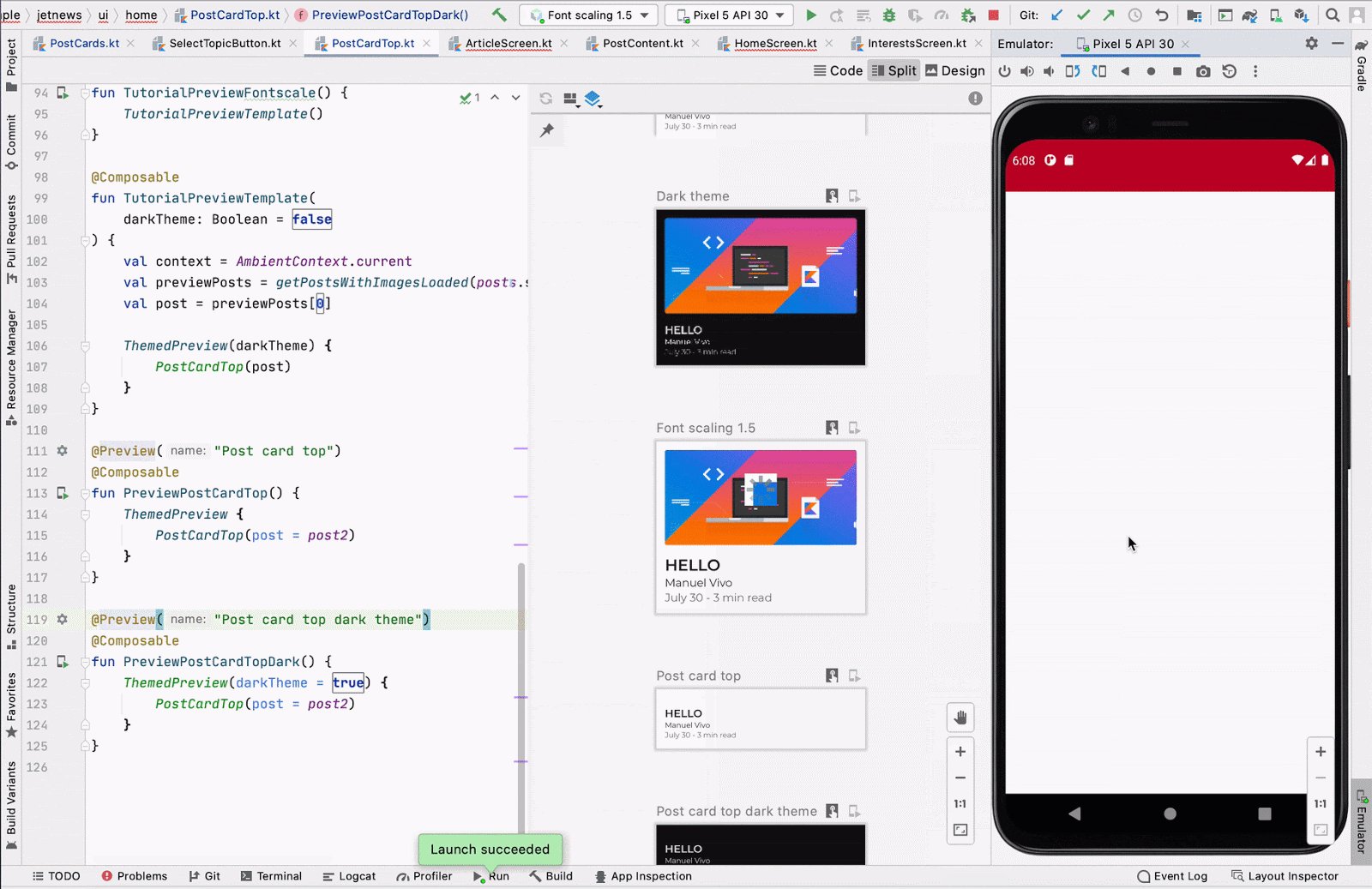
Предварительный просмотр запуска
Вы можете запустить определенный аннотацию @Preview на эмуляторе или физическом устройстве. Предварительный просмотр развертывается в том же проекте, что и новая Activity , поэтому он использует тот же контекст и разрешения. Вам не нужно писать шаблонный код для запроса разрешения, если оно уже было предоставлено.
Нажмите на значок « Предварительный просмотр запуска» . ![]() рядом с аннотацией
рядом с аннотацией @Preview или в верхней части окна предварительного просмотра, и Android Studio развернет этот @Preview на подключенном устройстве или эмуляторе.


Скопировать @Preview рендеринга
Каждый отрендеренный фрагмент можно скопировать в виде изображения, щелкнув по нему правой кнопкой мыши.

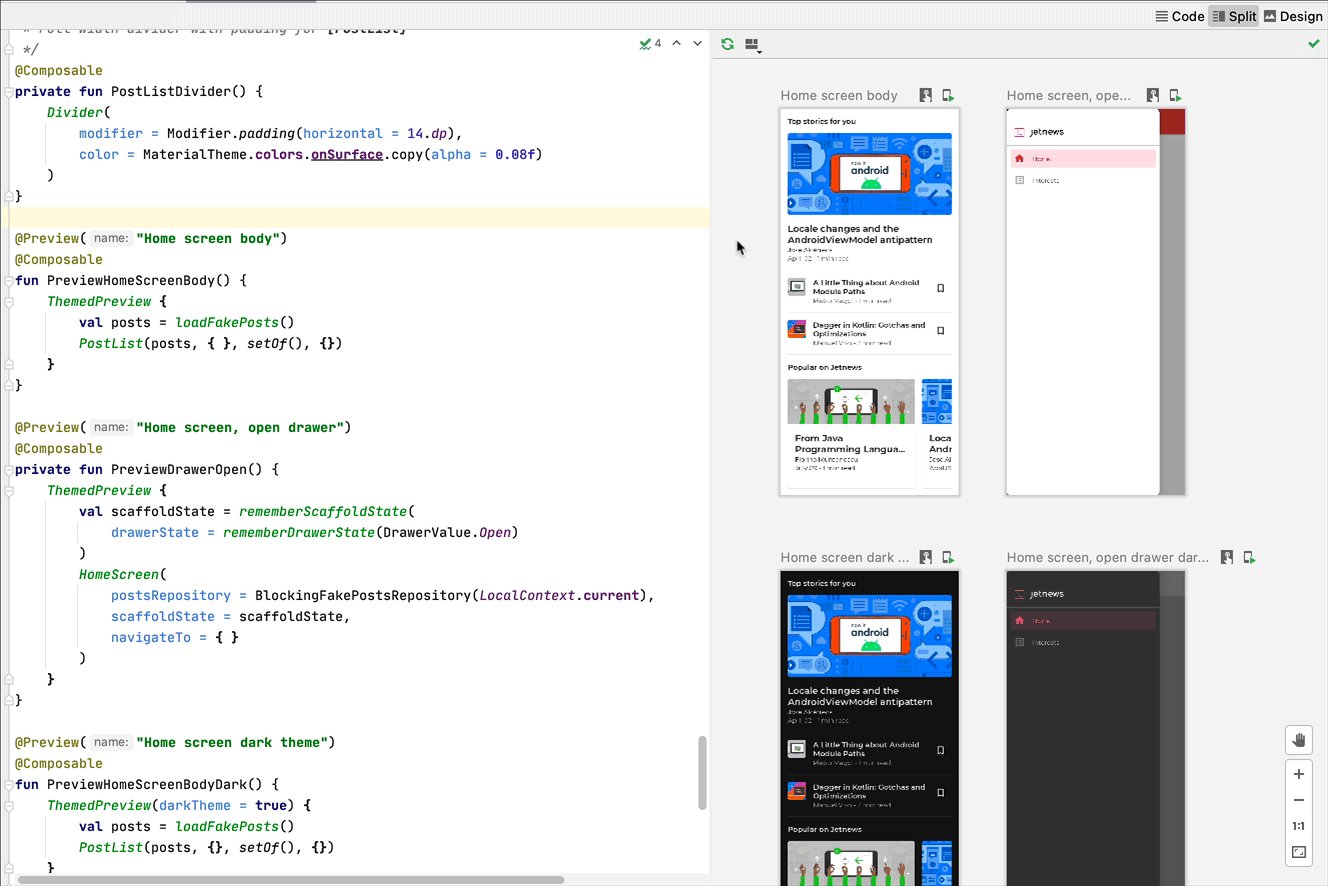
Несколько предварительных просмотров одной и той же аннотации @Preview
Вы можете демонстрировать несколько версий одного и того же компонента @Preview с различными характеристиками или параметрами, передаваемыми компоненту. Таким образом, вы можете сократить объем шаблонного кода, который вам пришлось бы писать в противном случае.
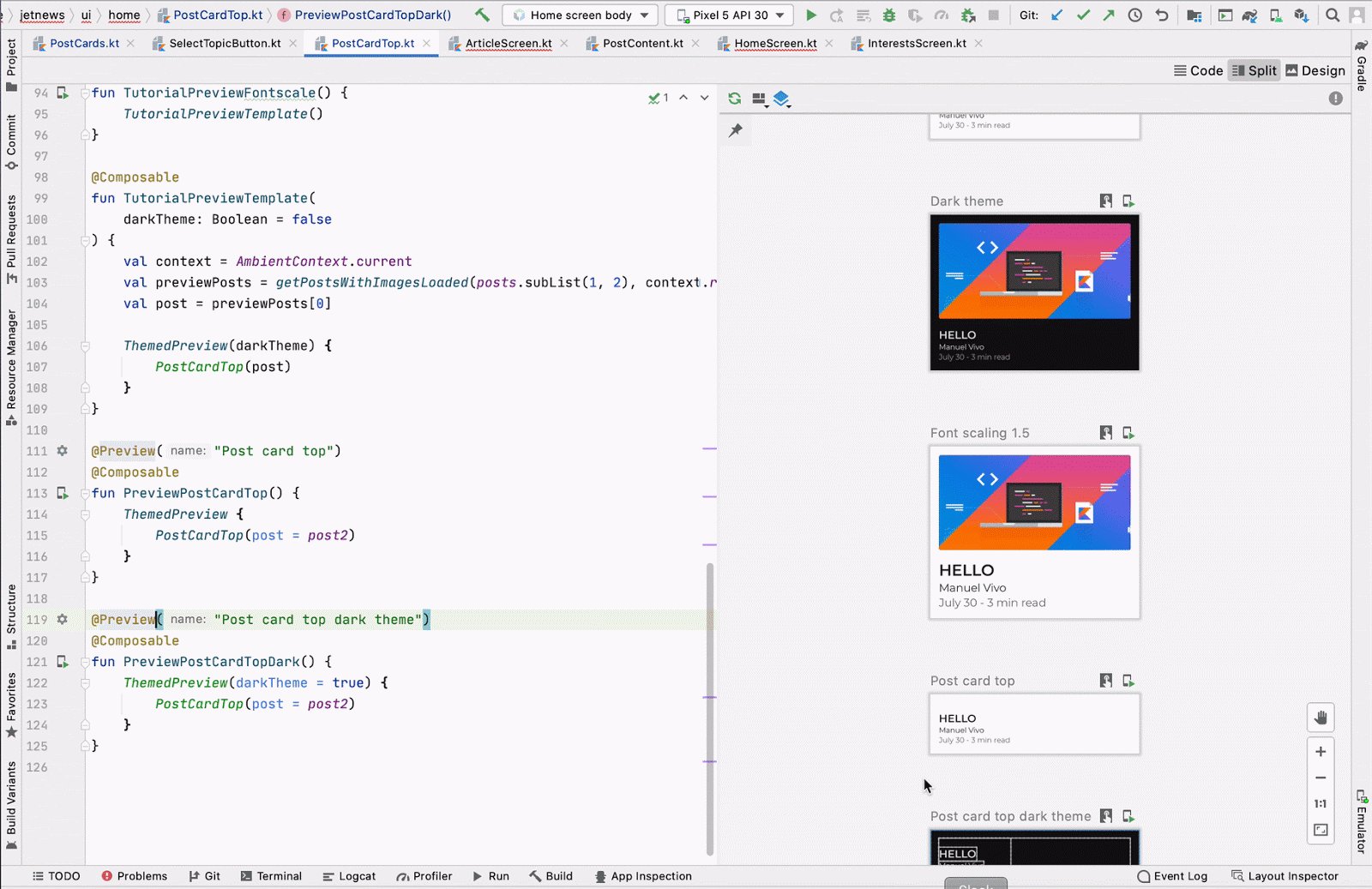
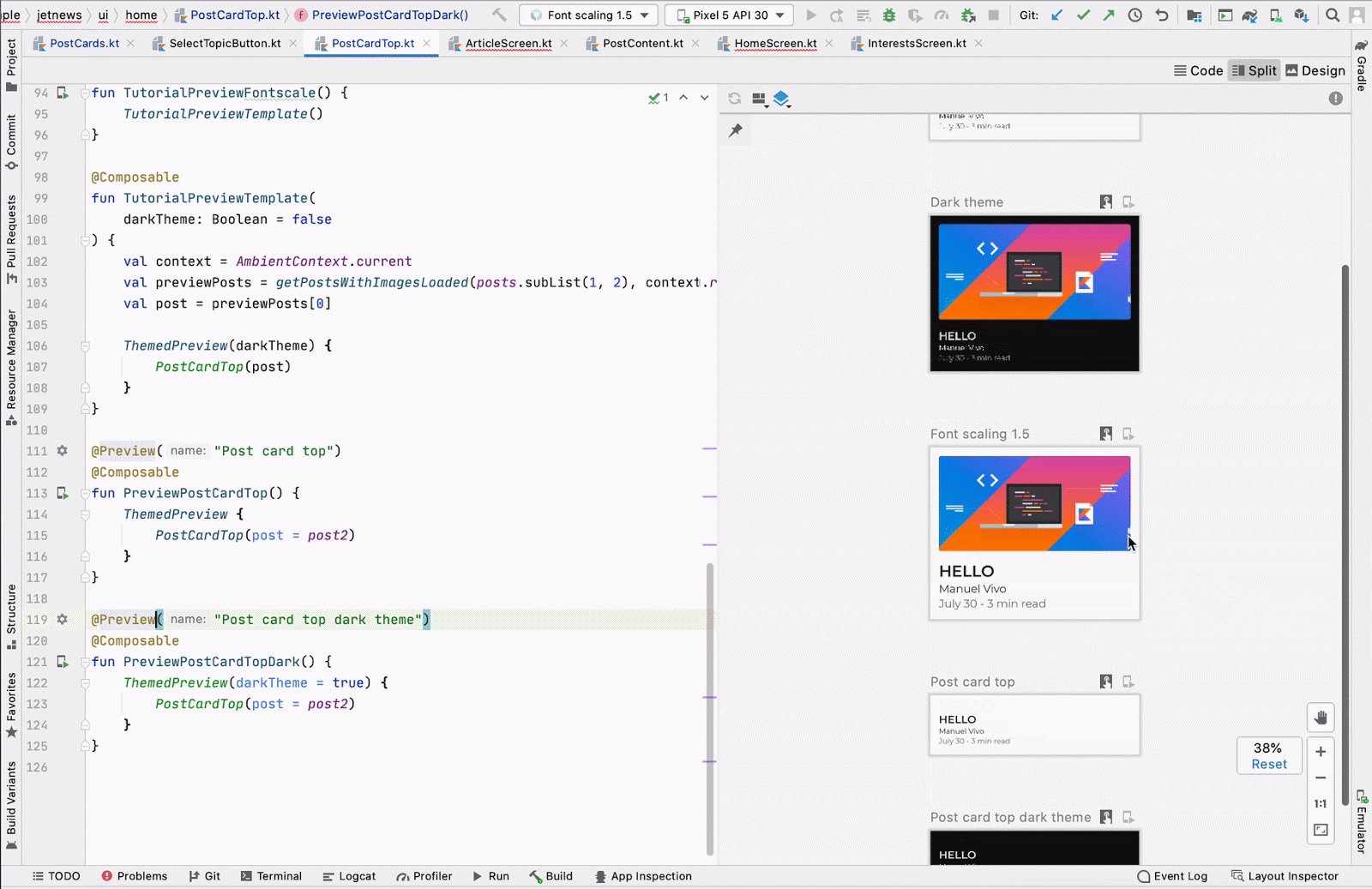
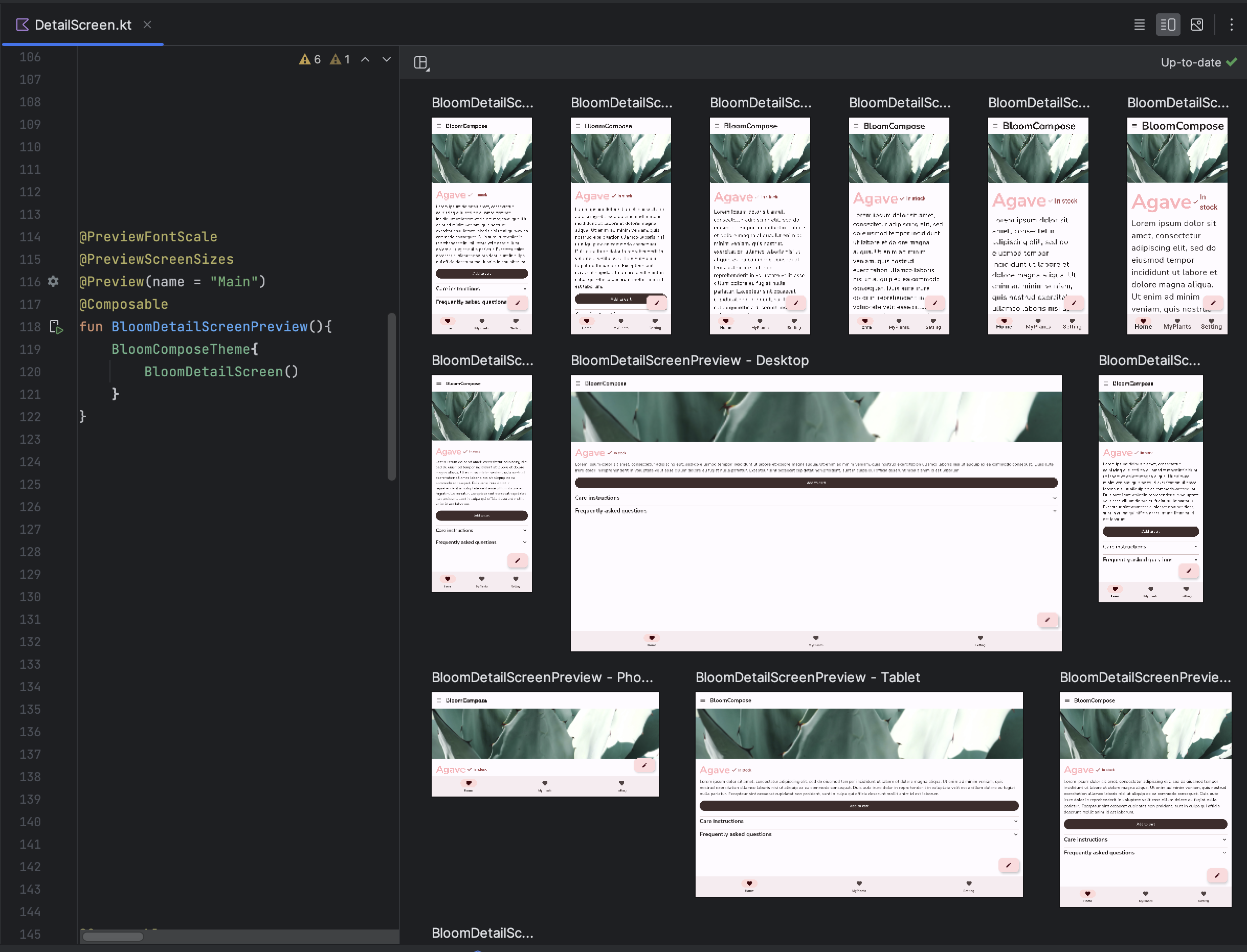
Шаблоны с множественным просмотром
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ представлены шаблоны API для предварительного просмотра нескольких экранов: @PreviewScreenSizes , @PreviewFontScales , @PreviewLightDark и @PreviewDynamicColors , так что с помощью одной аннотации вы можете предварительно просмотреть свой Compose UI в распространенных сценариях.

Создание пользовательских аннотаций для множественного предварительного просмотра
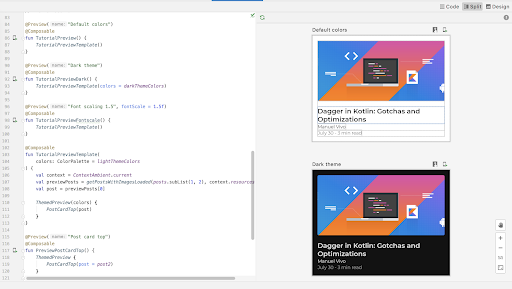
С помощью multipreview вы можете определить класс аннотаций, который сам по себе содержит несколько аннотаций @Preview с различными настройками. Добавление этой аннотации к компонуемой функции автоматически отображает все различные варианты предварительного просмотра одновременно. Например, вы можете использовать эту аннотацию для одновременного предварительного просмотра нескольких устройств, размеров шрифтов или тем, не повторяя эти определения для каждого отдельного компонуемого объекта.
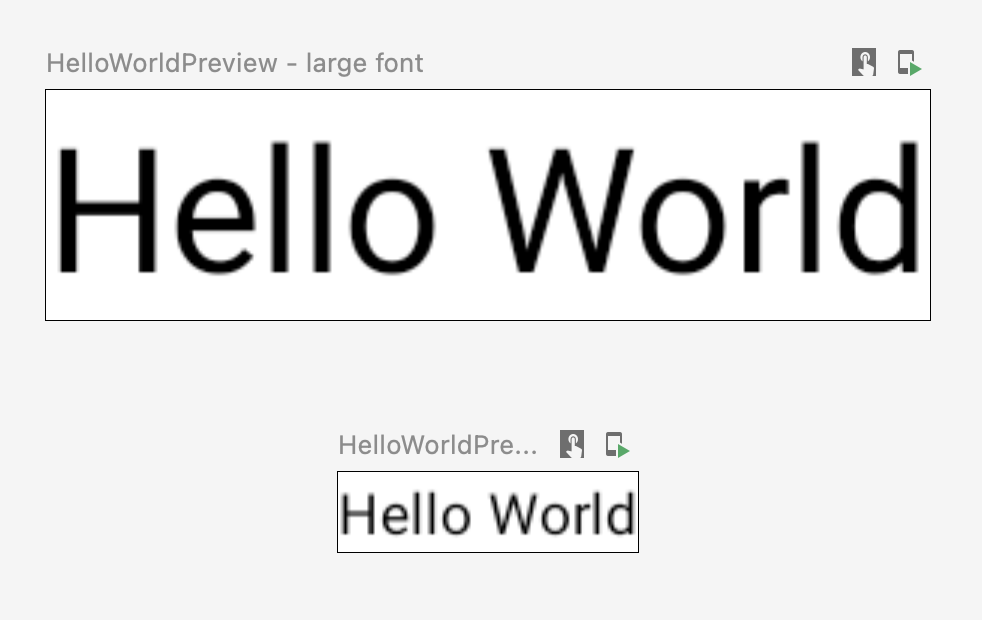
Для начала создайте собственный класс аннотаций:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Вы можете использовать эту пользовательскую аннотацию для предварительного просмотра составных элементов:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

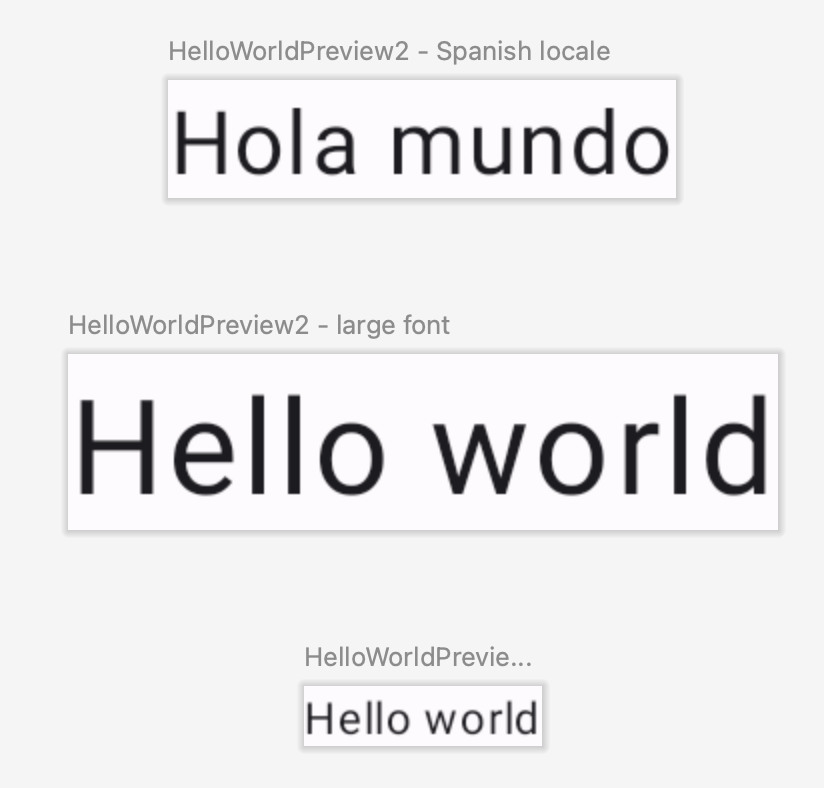
Вы можете комбинировать несколько аннотаций с множественным предварительным просмотром и обычные аннотации с предварительным просмотром, чтобы создать более полный набор предварительных просмотров. Комбинирование аннотаций с множественным предварительным просмотром не означает, что отображаются все различные комбинации. Вместо этого каждая аннотация с множественным предварительным просмотром действует независимо и отображает только свои собственные варианты.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Возможность комбинирования различных параметров в режиме множественного предварительного просмотра — и в обычном предварительном просмотре! — позволяет более всесторонне протестировать множество свойств крупномасштабных проектов.
@Preview и большие наборы данных
Очень часто возникает необходимость передать большой набор данных в функцию предварительного просмотра. Для этого достаточно передать пример данных в функцию предварительного просмотра, добавив параметр с аннотацией @PreviewParameter .
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Для предоставления примеров данных создайте класс, реализующий интерфейс PreviewParameterProvider и возвращающий примеры данных в виде последовательности.
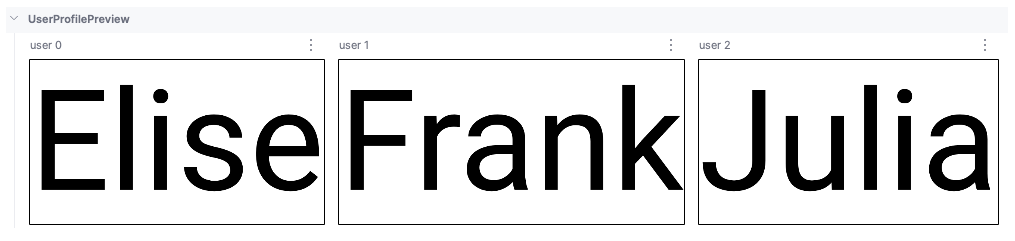
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Это позволяет отображать один предварительный просмотр для каждого элемента данных в последовательности:

Для нескольких предварительных просмотров можно использовать один и тот же класс поставщика. При необходимости ограничьте количество предварительных просмотров, установив параметр limit.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
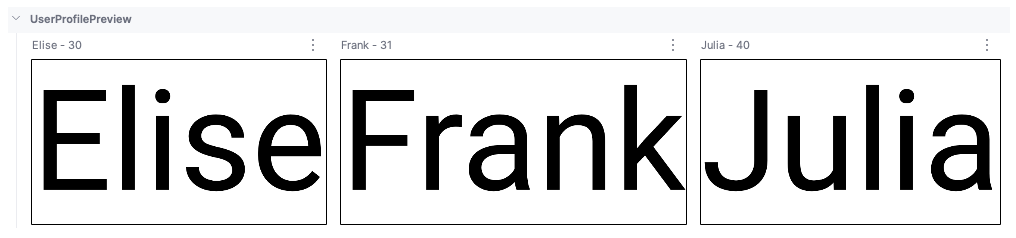
Предварительные просмотры, использующие @PreviewParameter по умолчанию именуются с использованием индекса параметра и имени свойства (пользователь 0, пользователь 1, пользователь 2 и так далее), что может затруднить их различение. Для повышения наглядности предварительного просмотра вы можете задать пользовательские отображаемые имена для каждого предварительного просмотра, переопределив getDisplayName() в вашем PreviewParameterProvider . Это помогает различать различные варианты данных или состояния пользовательского интерфейса. Например, вы можете пометить предварительные просмотры на основе входных данных:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Генерация предварительного просмотра с помощью ИИ
В Android Studio ИИ-агент может автоматически генерировать предварительные просмотры для ваших компонуемых объектов. Щелкните правой кнопкой мыши по функции Composable и выберите AI > Generate Preview for [имя Composable] . Агент проанализирует ваш Composable и сгенерирует необходимый шаблон @Preview с правильными параметрами, что поможет вам быстро убедиться, что ваш пользовательский интерфейс отображается должным образом.

Класс аннотаций @Preview
В Android Studio вы всегда можете нажать Ctrl или ⌘ + щелкнуть по аннотации @Preview , чтобы получить полный список параметров, которые можно настроить при создании предварительного просмотра.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Ограничения и лучшие практики
Android Studio выполняет код предварительного просмотра непосредственно в области предварительного просмотра. Для этого не требуется запуск эмулятора или физического устройства, поскольку используется портированная часть фреймворка Android под названием Layoutlib . Layoutlib — это пользовательская версия фреймворка Android, разработанная для работы вне устройств Android. Цель библиотеки — обеспечить предварительный просмотр макета в Android Studio, максимально приближенный к его отображению на устройствах.
Ограничения предварительного просмотра
Благодаря особенностям отображения предварительного просмотра в Android Studio, они являются легковесными и не требуют для своего отображения всей инфраструктуры Android. Однако это сопряжено со следующими ограничениями:
- Нет доступа к сети.
- Нет доступа к файлам
- Некоторые API
Contextмогут быть недоступны в полном объеме.
Предварительный просмотр и ViewModels
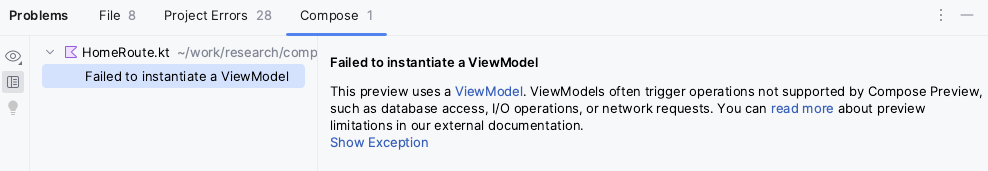
Предварительный просмотр ограничен при использовании ViewModel внутри составного объекта. Система предварительного просмотра не способна сформировать все параметры, передаваемые в ViewModel , такие как репозитории, варианты использования, менеджеры и тому подобное. Кроме того, если ваша ViewModel участвует в внедрении зависимостей (например, с помощью Hilt ), система предварительного просмотра не может построить весь граф зависимостей для создания ViewModel .
При попытке предварительного просмотра составного элемента с помощью ViewModel , Android Studio выдает ошибку при рендеринге данного составного элемента:

Если вы хотите предварительно просмотреть составной объект, использующий ViewModel , вам следует создать еще один составной объект, передав параметры из ViewModel в качестве аргументов составного объекта. Таким образом, вам не нужно будет предварительно просматривать составной объект, использующий ViewModel .
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Дополнительные ресурсы
Чтобы узнать больше о том, как Android Studio упрощает использование @Preview , и получить дополнительные советы по инструментам, посетите блог Compose Tooling .
Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Данные локальной области видимости с использованием CompositionLocal
- Material Design 2 в Compose
- Использование представлений в Compose

