Android Studio, Jetpack Compose ile üretkenliğinizi artırmak için düzenleyici alanında özellikler sunar.
Canlı şablonlar
Android Studio, aşağıdaki Compose ile ilgili canlı şablonlarla birlikte gelir. Bu şablonlar, ilgili şablon kısaltmasını yazarak hızlı ekleme için kod snippet'leri girmenize olanak tanır:
comphareketini yaparak@Composableişlevini ayarlayın.prevcomposable işlev@Previewoluşturmak içinpaddp, dp cinsindenpaddingdeğiştirici eklemek içinweightdeğiştirici eklemek içinweight- Mevcut composable'ı
Box,RowveyaColumnkapsayıcıyla sarmak içinW,WR,WC
Gutter simgeleri
Oluk simgeleri, satır numaralarının yanında kenar çubuğunda görünen bağlamsal işlemlerdir. Android Studio, geliştirici deneyiminizi kolaylaştırmak için Jetpack Compose'a özel birkaç oluk simgesi sunar.
Önizlemeyi dağıtma
@Preview öğesini doğrudan kanal simgesinden emülatöre veya fiziksel cihaza dağıtabilirsiniz:
![]()
Renk seçici
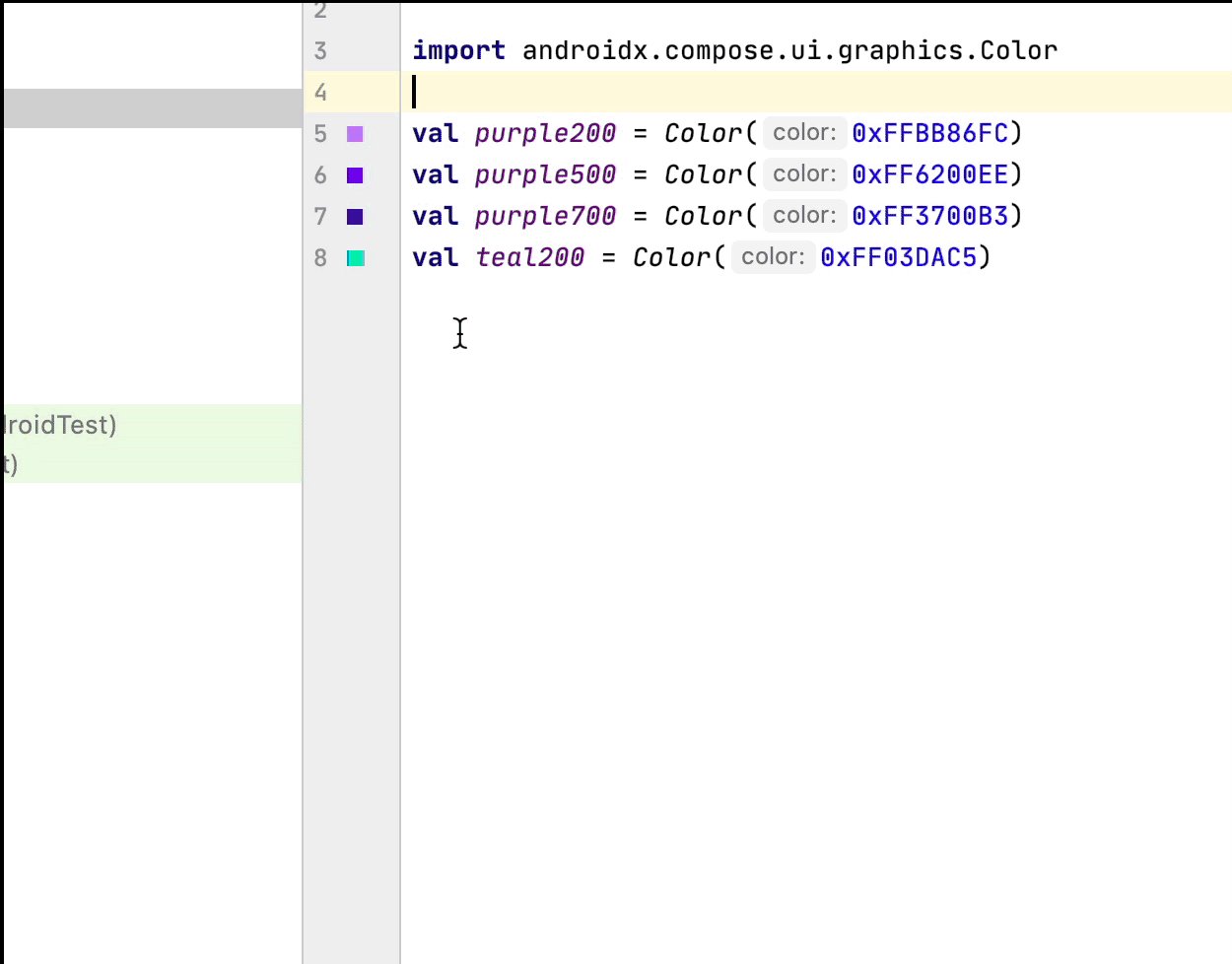
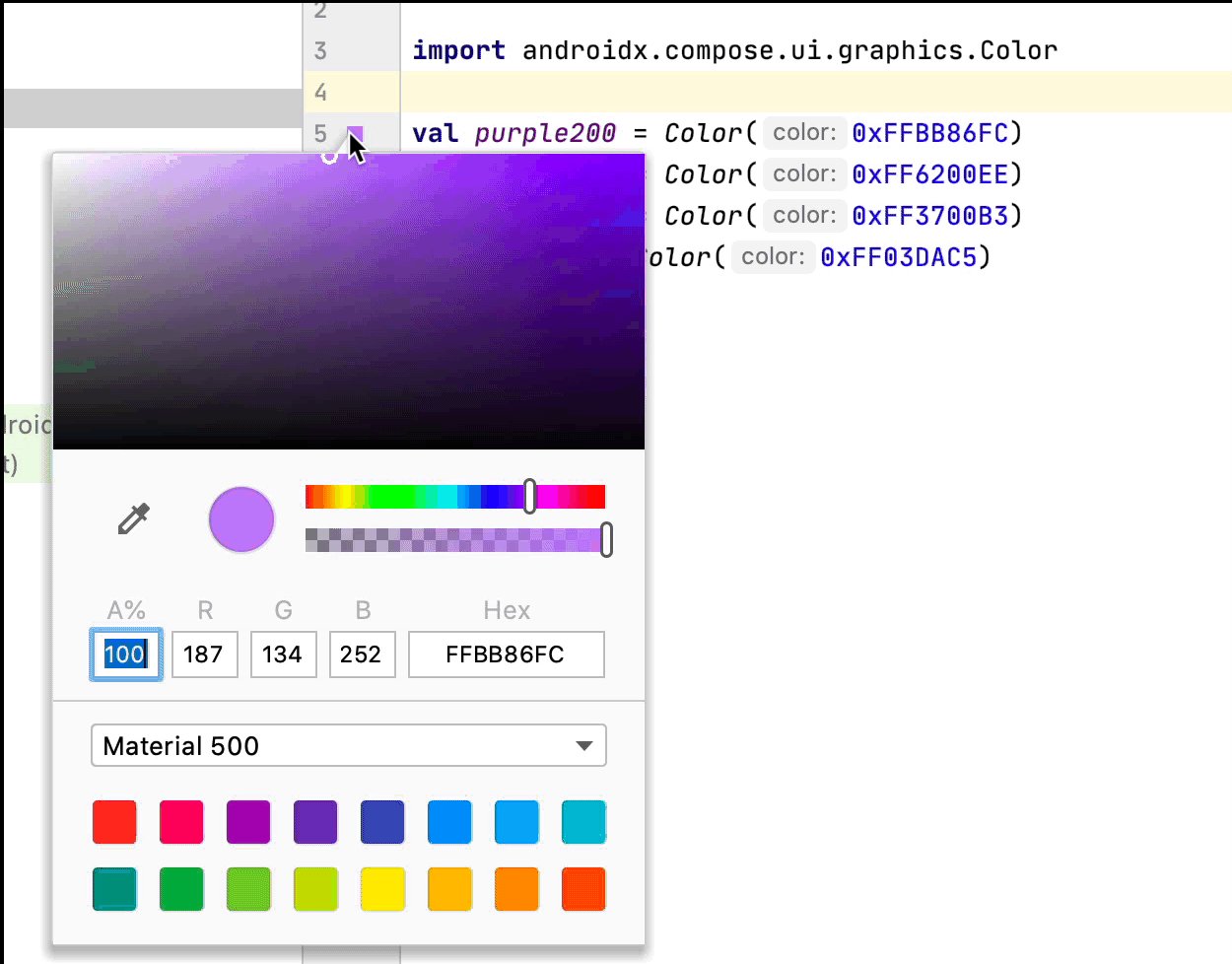
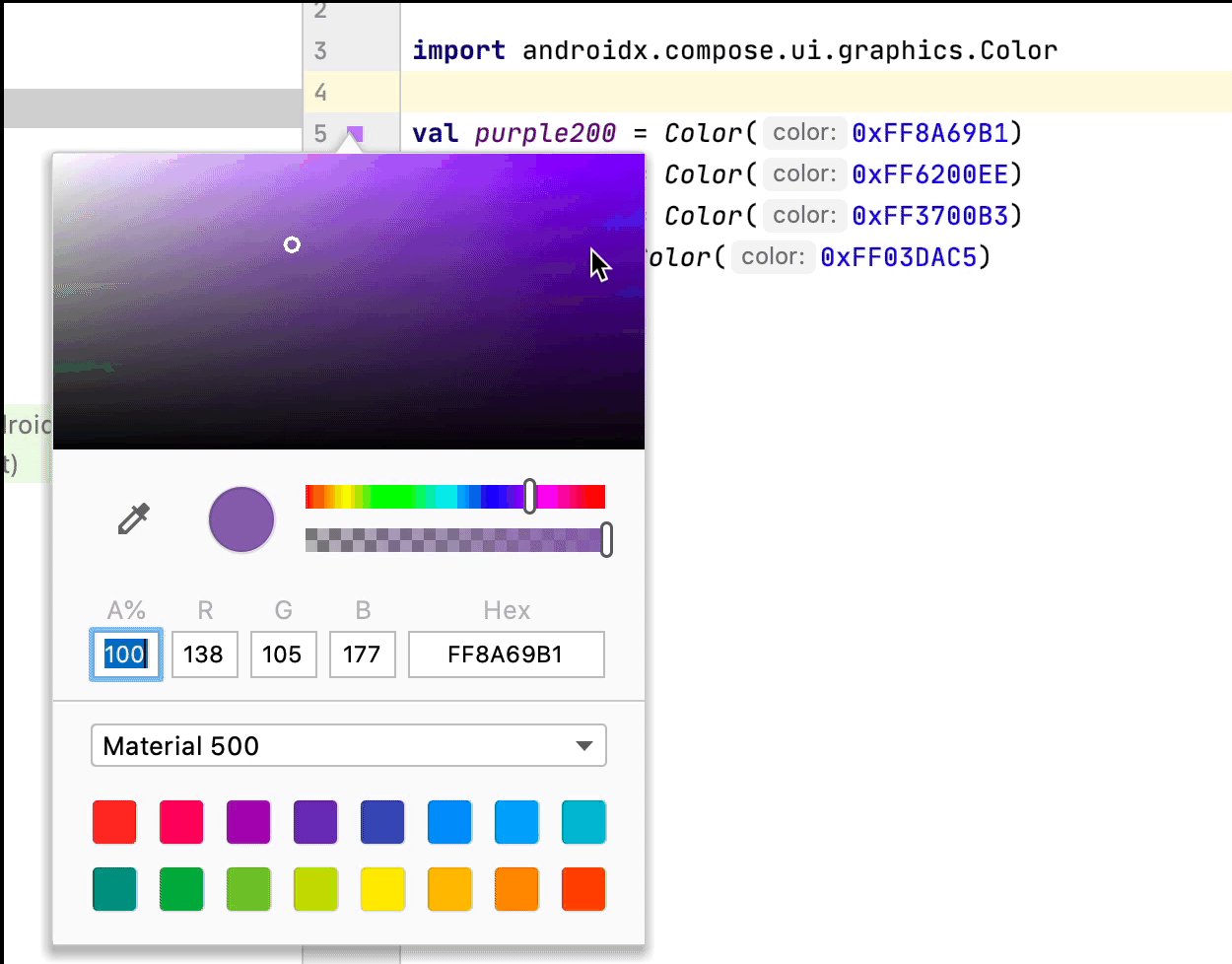
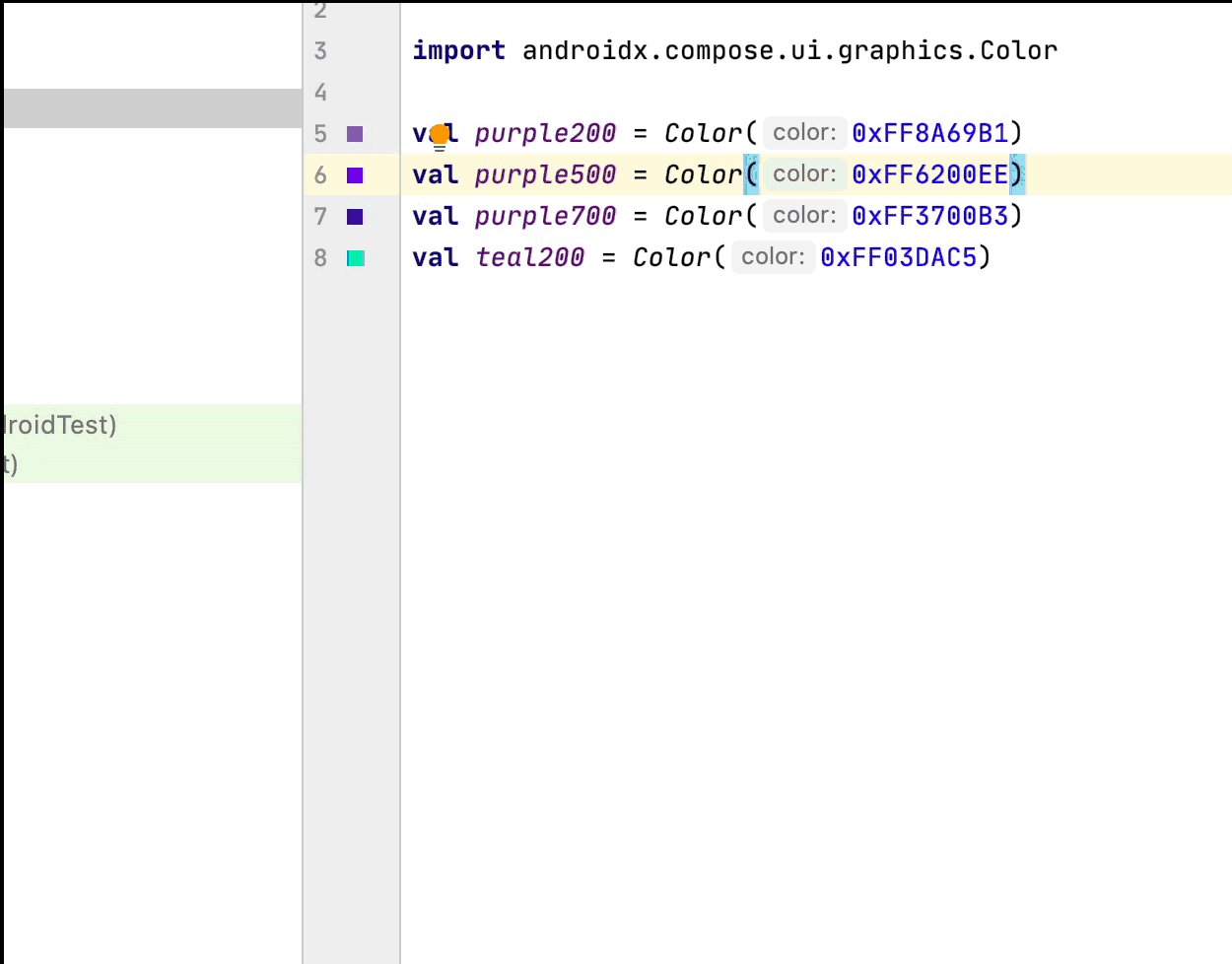
Bir composable içinde veya dışında bir renk tanımlandığında, bu rengin önizlemesi olukta gösterilir. Rengi, renk seçiciyi tıklayarak değiştirebilirsiniz:

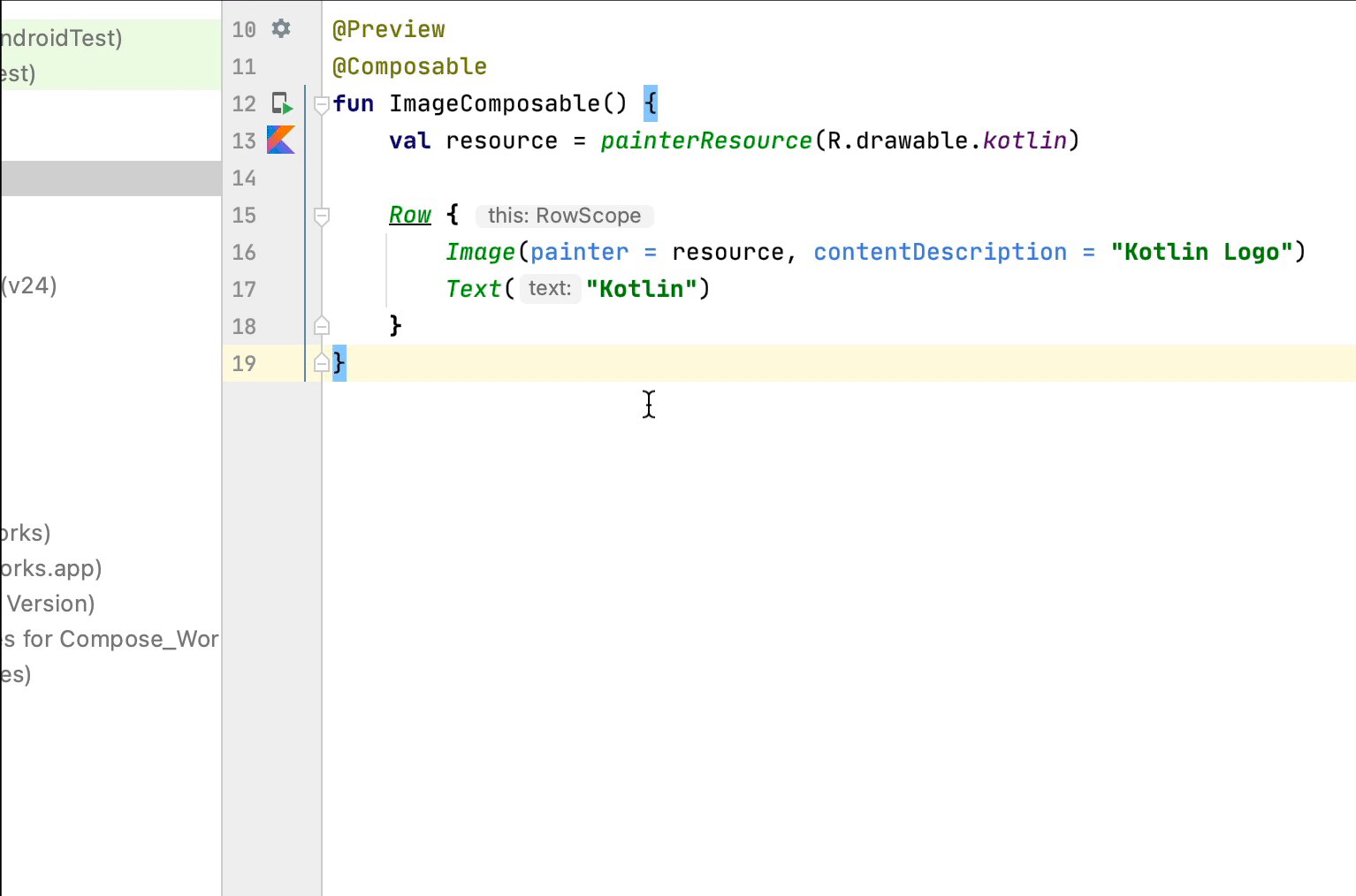
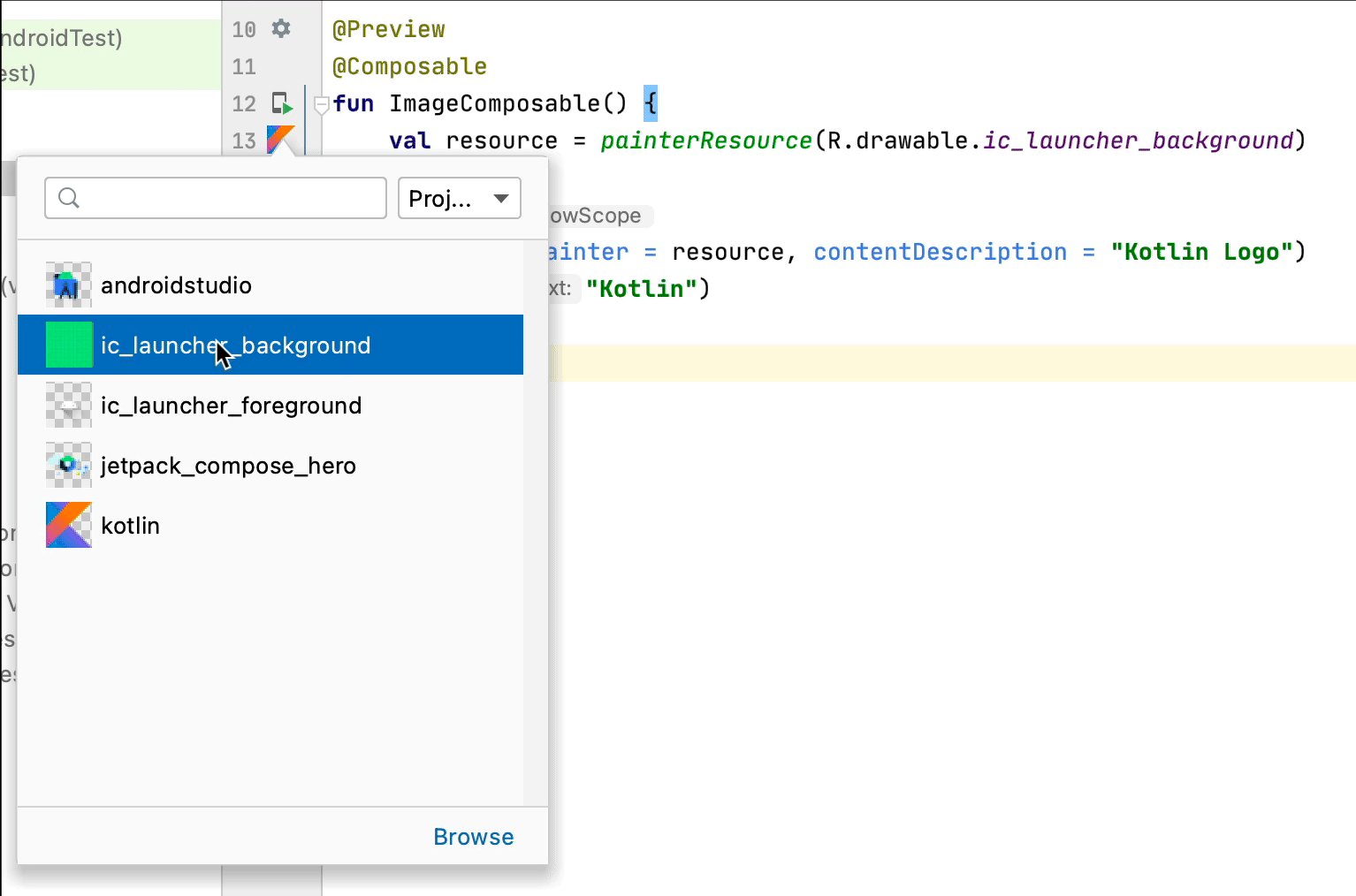
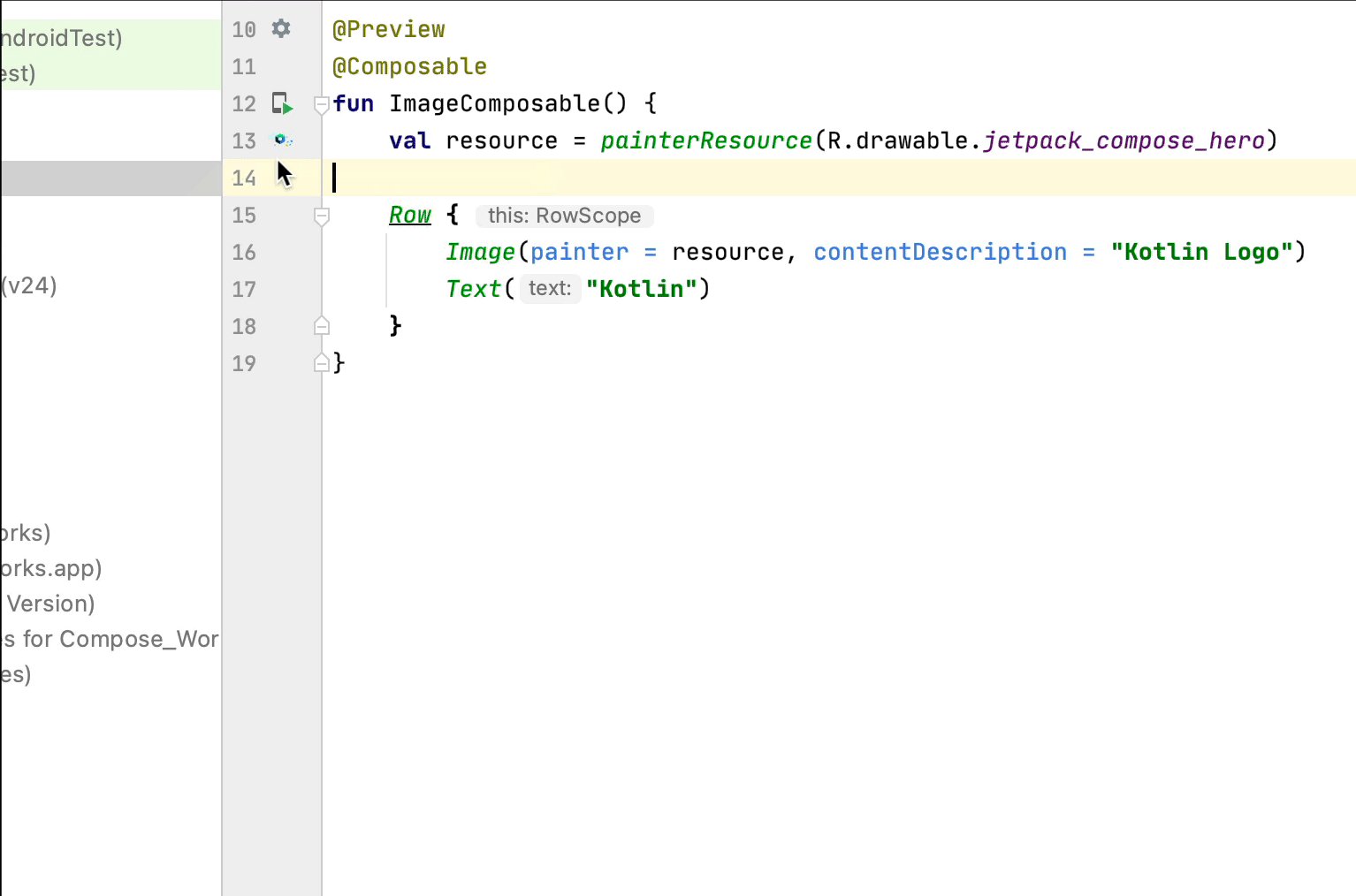
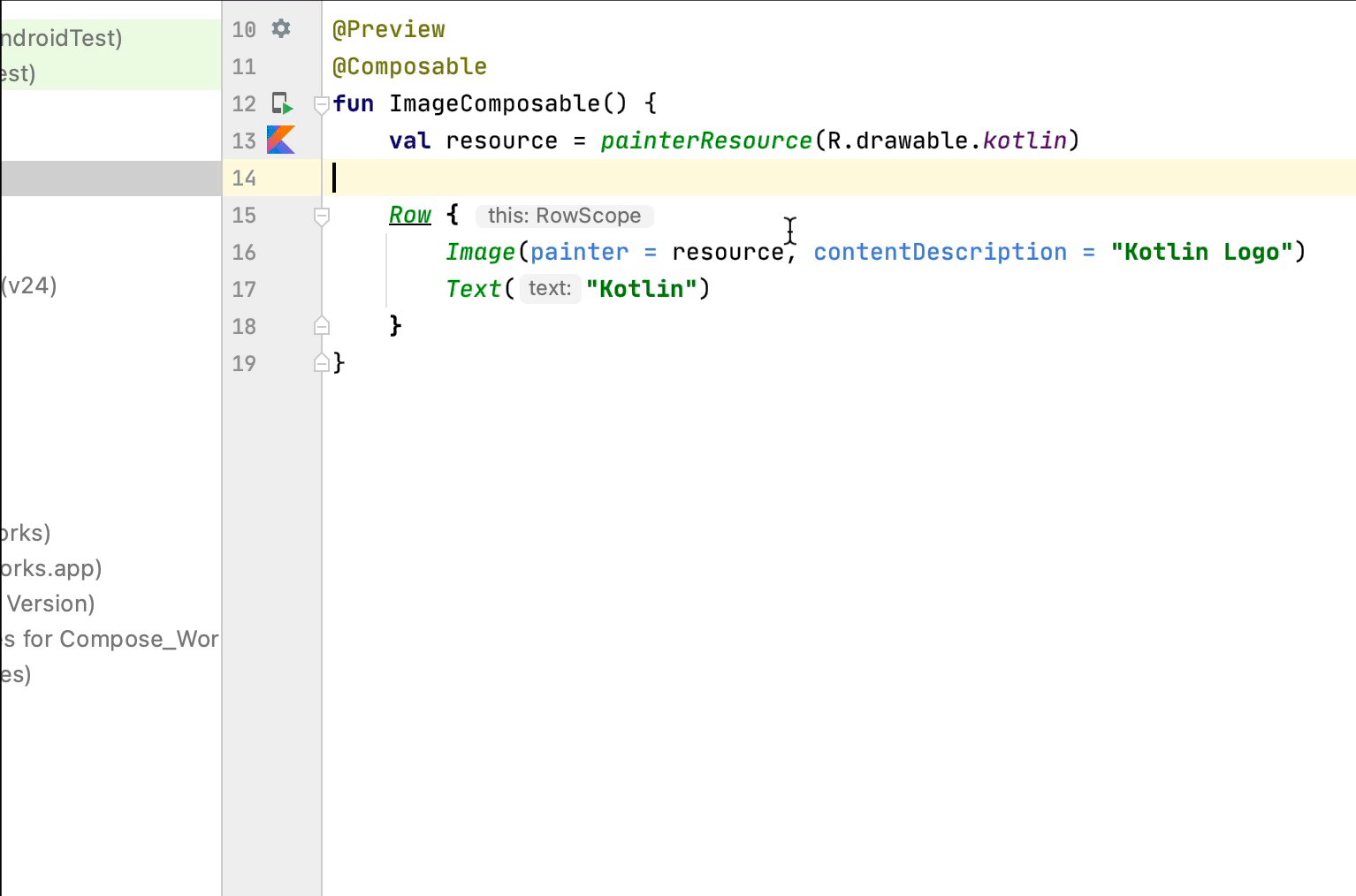
Resim kaynağı seçici
Bir composable içinde veya dışında tanımlanan her çizilebilir öğe, vektör ya da resmin önizlemesi olukta gösterilir. Resim kaynağı seçiciyi kullanarak bu resmi değiştirebilirsiniz. Bunun için resmi aşağıdaki gibi tıklayın:

Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Oluşturma düzeniyle ilgili temel bilgiler
- Oluşturma değiştiricileri
- Listeler ve ızgaralar
