Android Studio include funzionalità nell'area dell'editor per migliorare la produttività con Jetpack Compose.
Modelli live
Android Studio include questi modelli live correlati a Compose, che ti consentono di inserire snippet di codice per un inserimento rapido digitando l'abbreviazione del modello corrispondente:
compper configurare una funzione@Composableprevper creare una funzione componibile@Previewpaddpper aggiungere un modificatorepaddingin dpweightper aggiungere un modificatoreweightW,WR,WCper racchiudere il composable corrente in un contenitoreBox,RowoColumn
Icone della canaletta
Le icone del margine sono azioni contestuali visibili nella barra laterale, accanto ai numeri di riga. Android Studio introduce diverse icone della barra laterale specifiche di Jetpack Compose per semplificare l'esperienza di sviluppo.
Anteprima del deployment
Puoi eseguire il deployment di un @Preview sull'emulatore o sul dispositivo fisico direttamente dall'icona
nel gutter:
![]()
Selettore colori
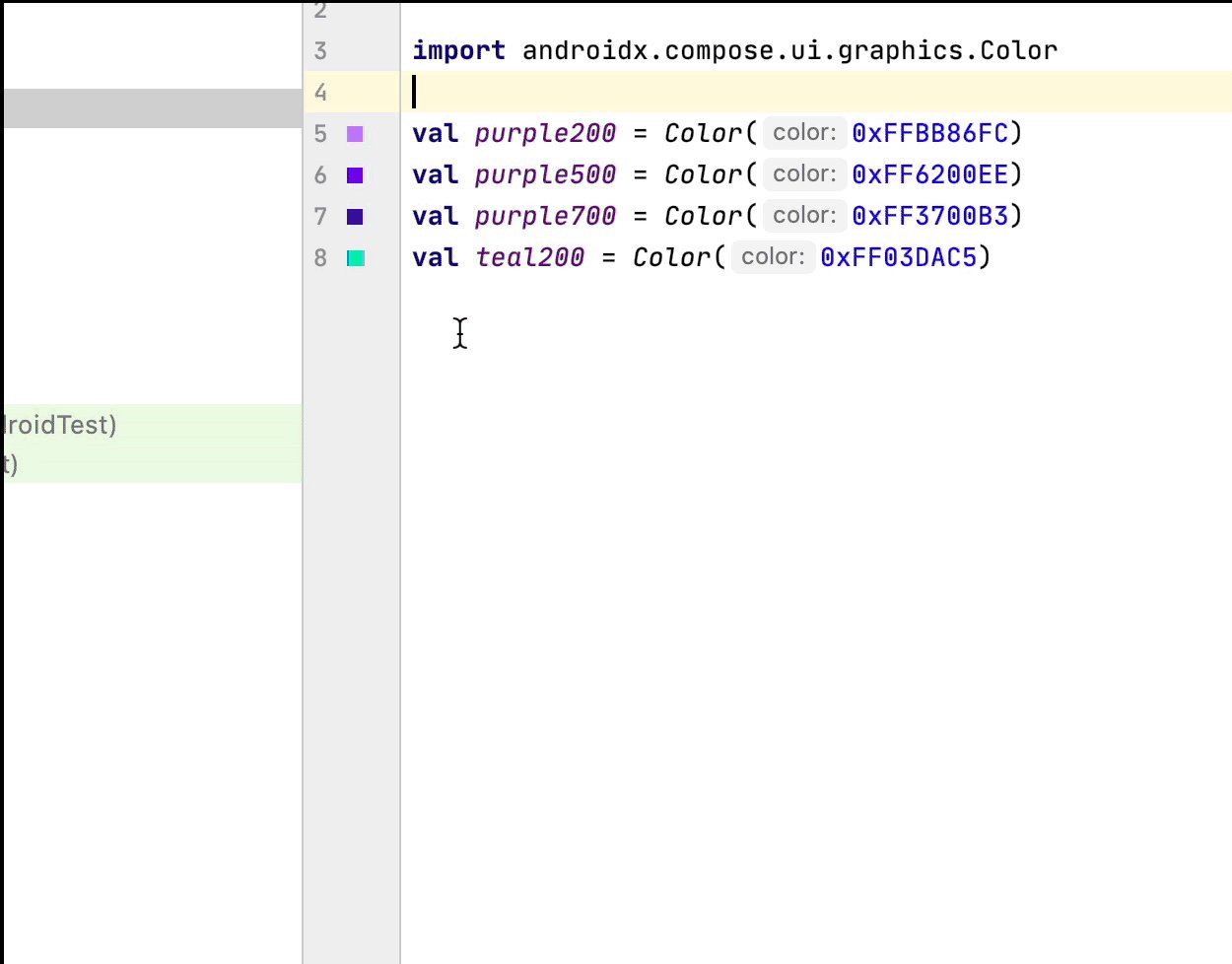
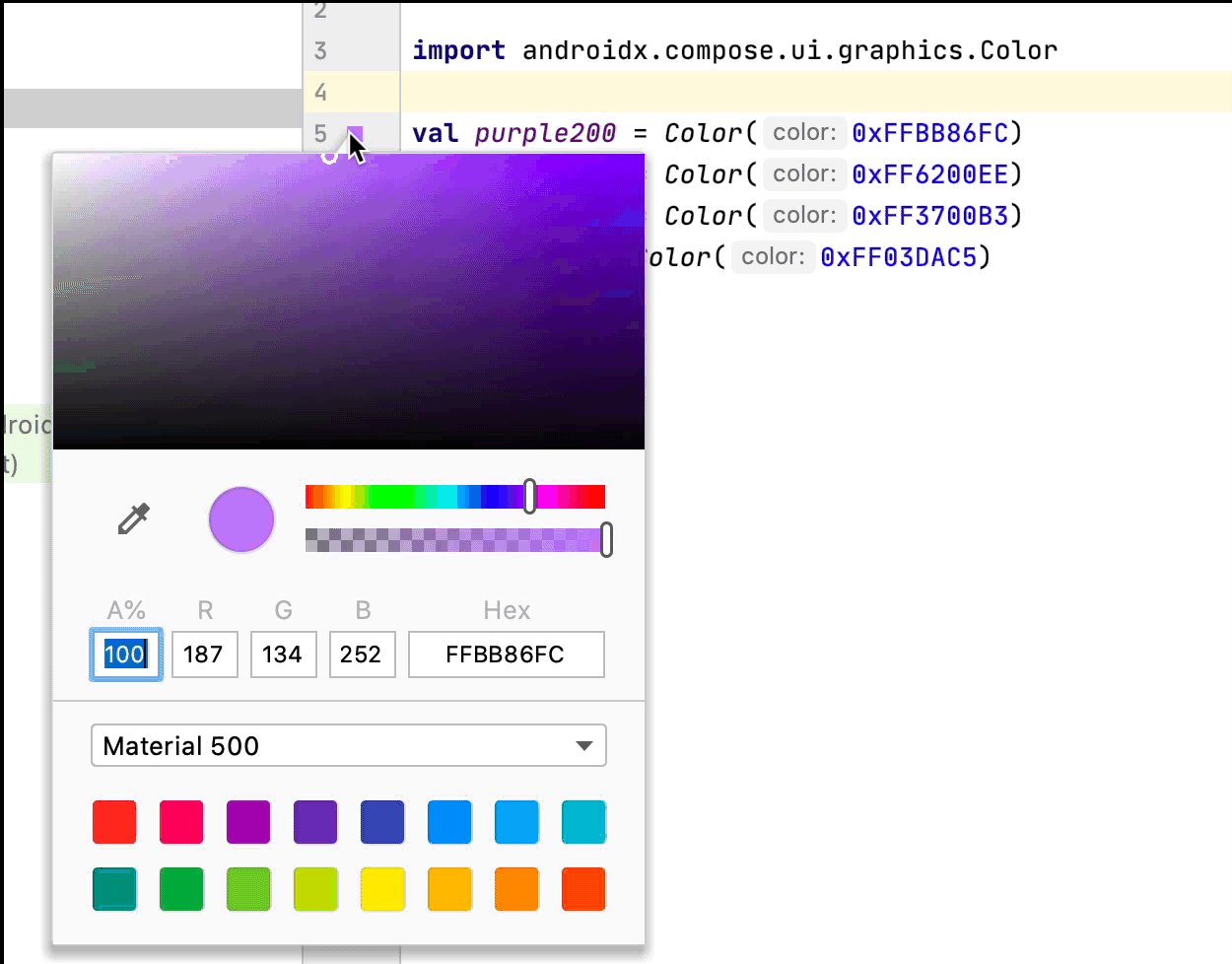
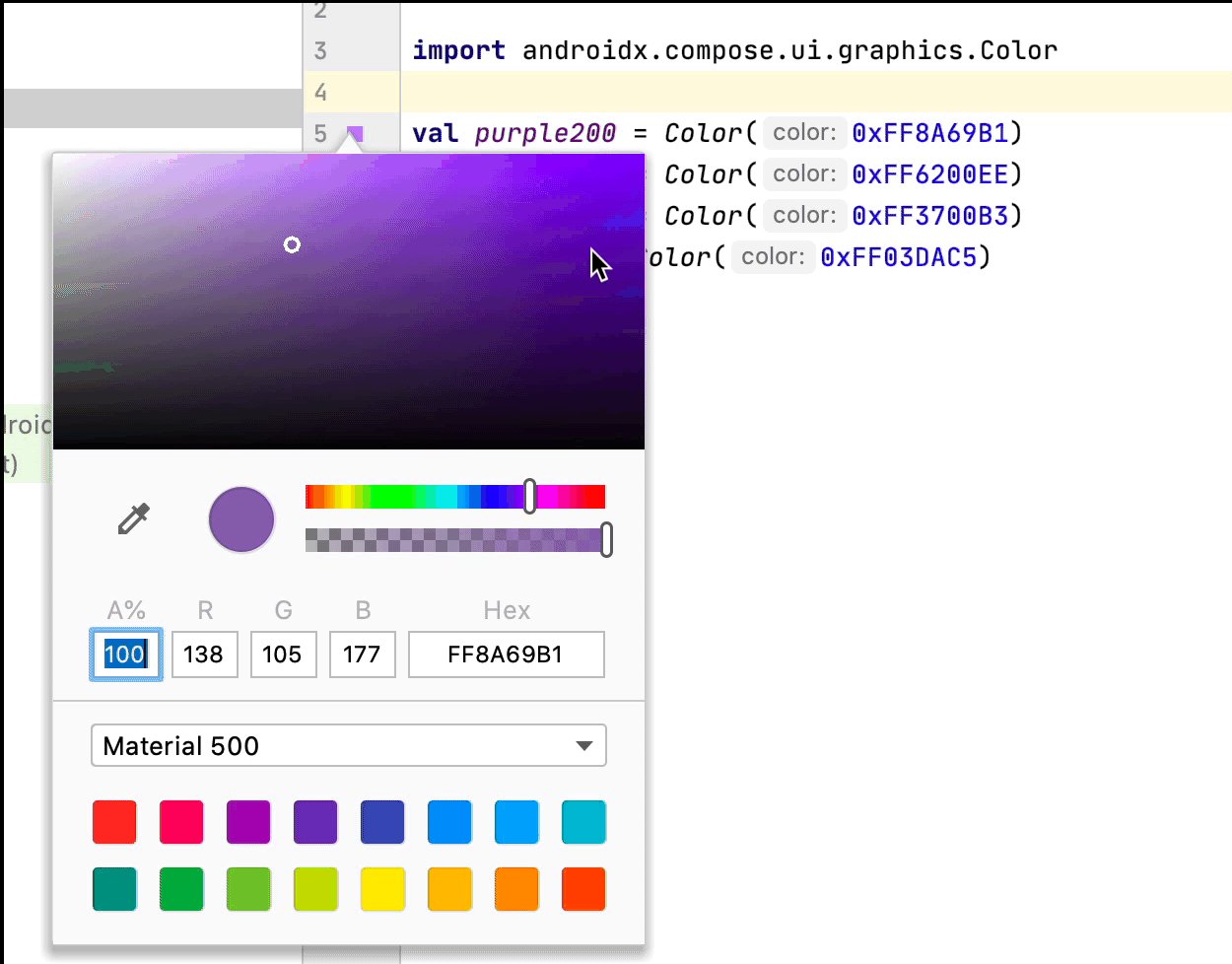
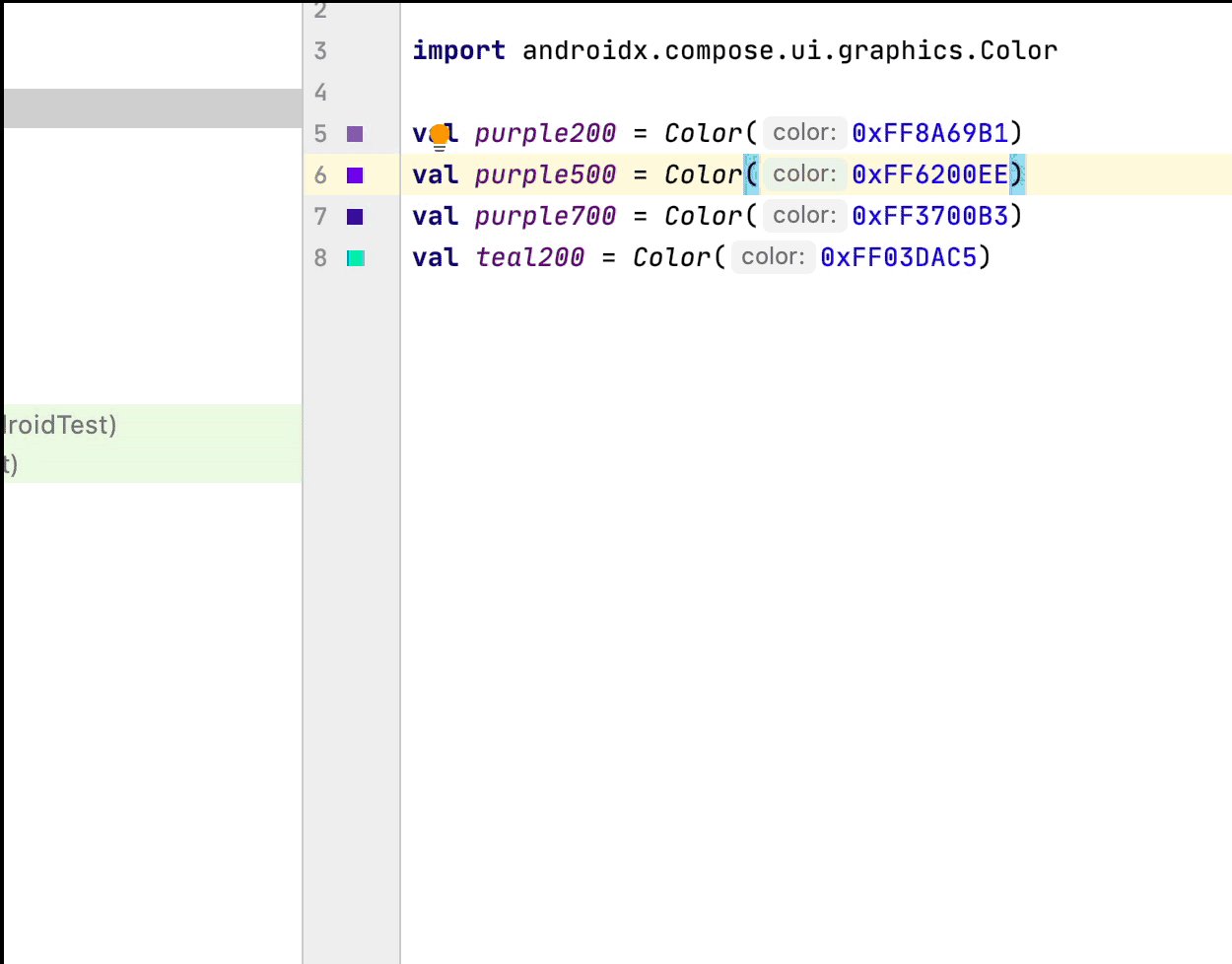
Ogni volta che un colore viene definito all'interno o all'esterno di un elemento componibile, la relativa anteprima viene mostrata nel margine. Puoi modificare il colore tramite il selettore colori facendo clic in questo modo:

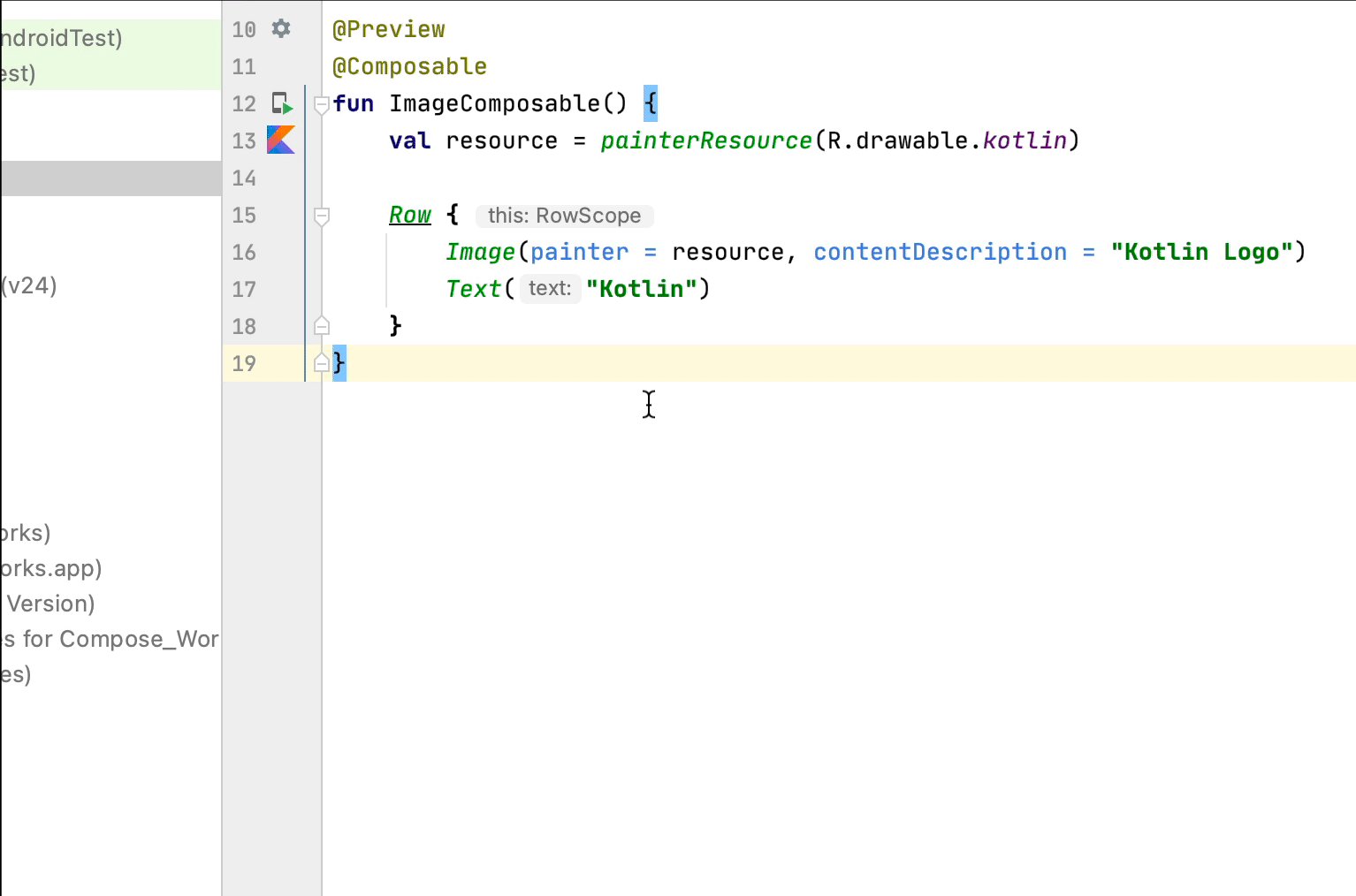
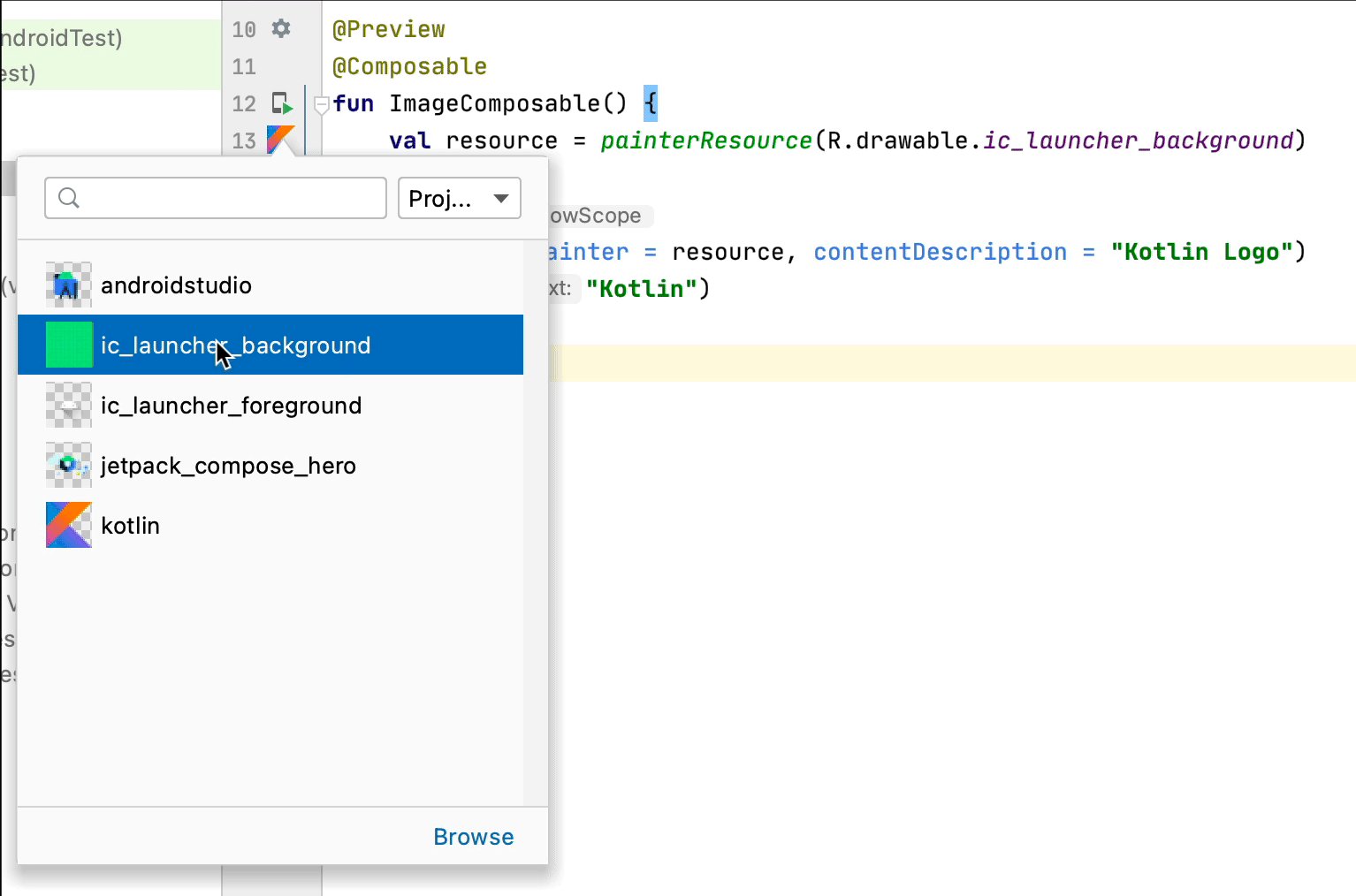
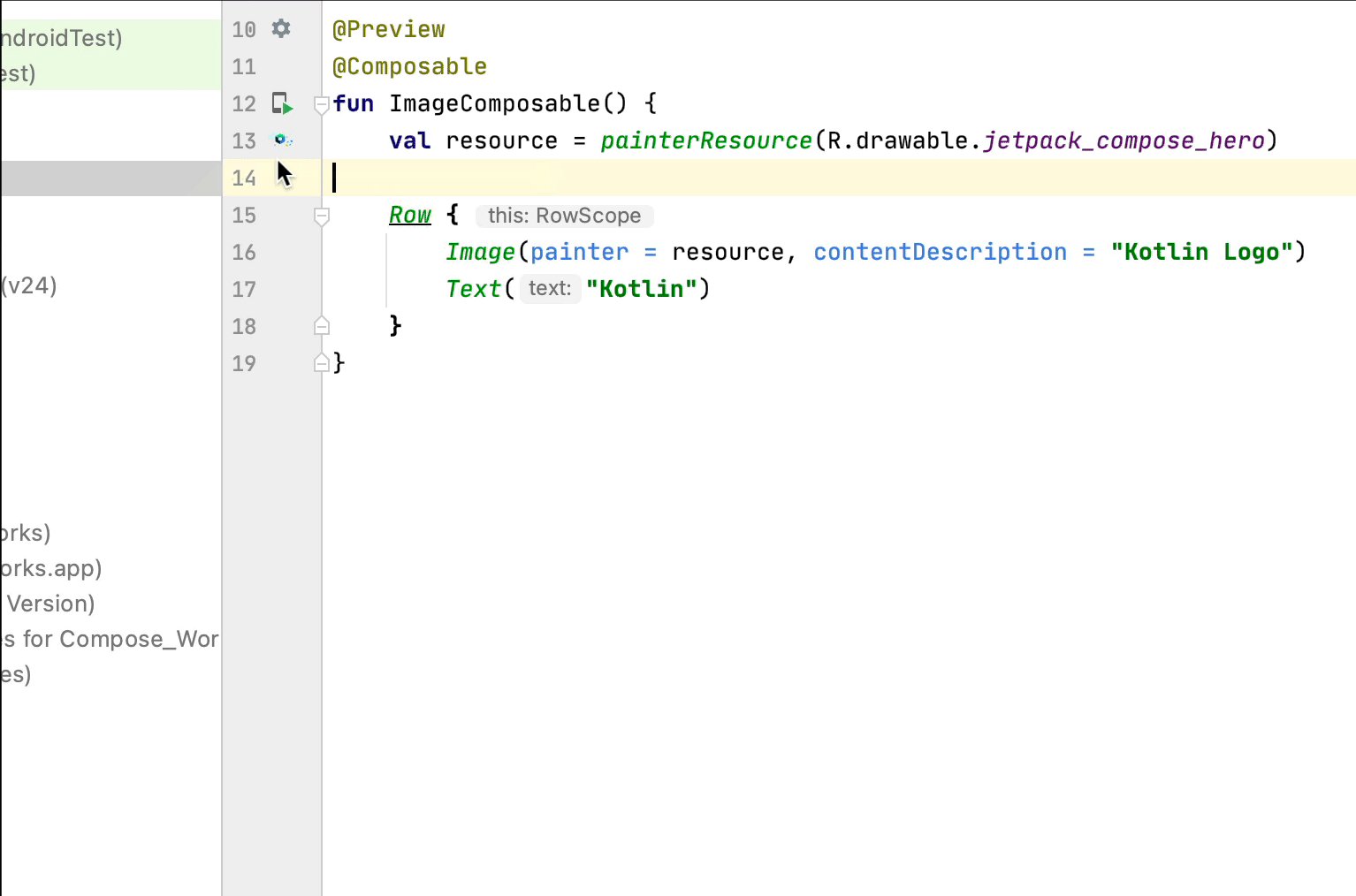
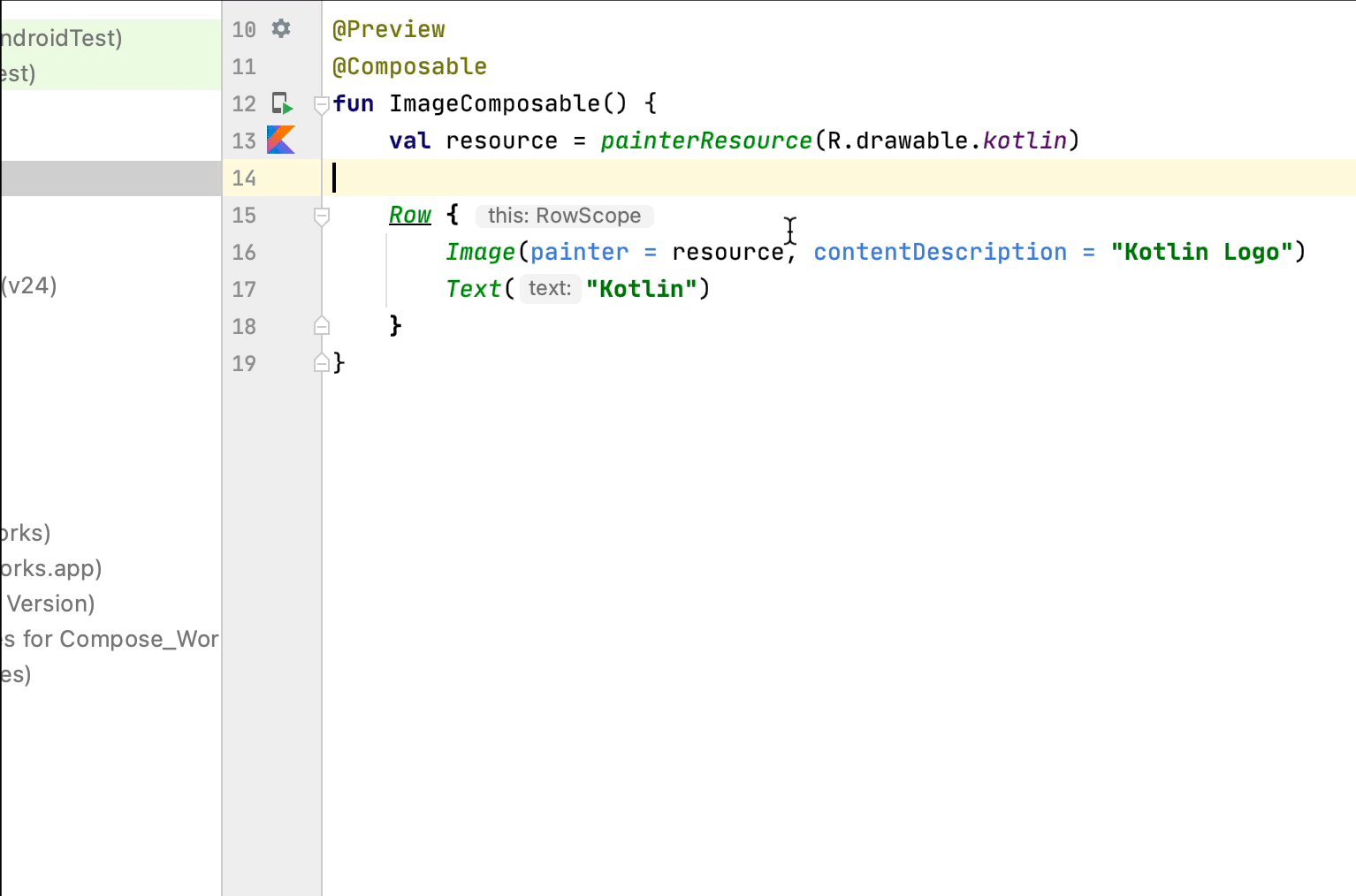
Selettore risorse immagine
Ogni volta che viene definito un elemento disegnabile, vettoriale o un'immagine all'interno o all'esterno di un elemento componibile, la relativa anteprima viene mostrata nel margine. Puoi modificarlo tramite il selettore di risorse immagine facendo clic in questo modo:

Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Nozioni di base sul layout di composizione
- Modificatori di composizione
- Elenchi e griglie
