Android Studio'nun düzenleyici alanında Jetpack Compose ile üretkenliğinizi artıracak özellikler var.
Canlı şablonlar
Android Studio, Compose ile ilgili bu canlı şablonlarla birlikte gelir. Bu şablonlar, ilgili şablon kısaltmasını yazarak kod snippet'lerini hızlı bir şekilde eklemenize olanak tanır:
@Composableişlevini ayarlamak içincomp@Previewcomposable işlevi oluşturmak içinprev- dp cinsinden
paddingDeğiştirici eklemek içinpaddp weightDeğiştirici eklemek içinweight- Mevcut composable'ı
Box,RowveyaColumnkapsayıcıyla çevrelemek içinW,WR,WC
Çatı oluğu simgeleri
Oluk simgeleri, kenar çubuğunda satır numaralarının yanında görünen bağlamsal işlemlerdir. Android Studio, geliştirici deneyiminizi kolaylaştırmak için Jetpack Composer'a özel birkaç oluk simgesi sunar.
Önizlemeyi dağıt
Doğrudan oluk simgesinden emülatöre veya fiziksel cihaza @Preview dağıtabilirsiniz:
![]()
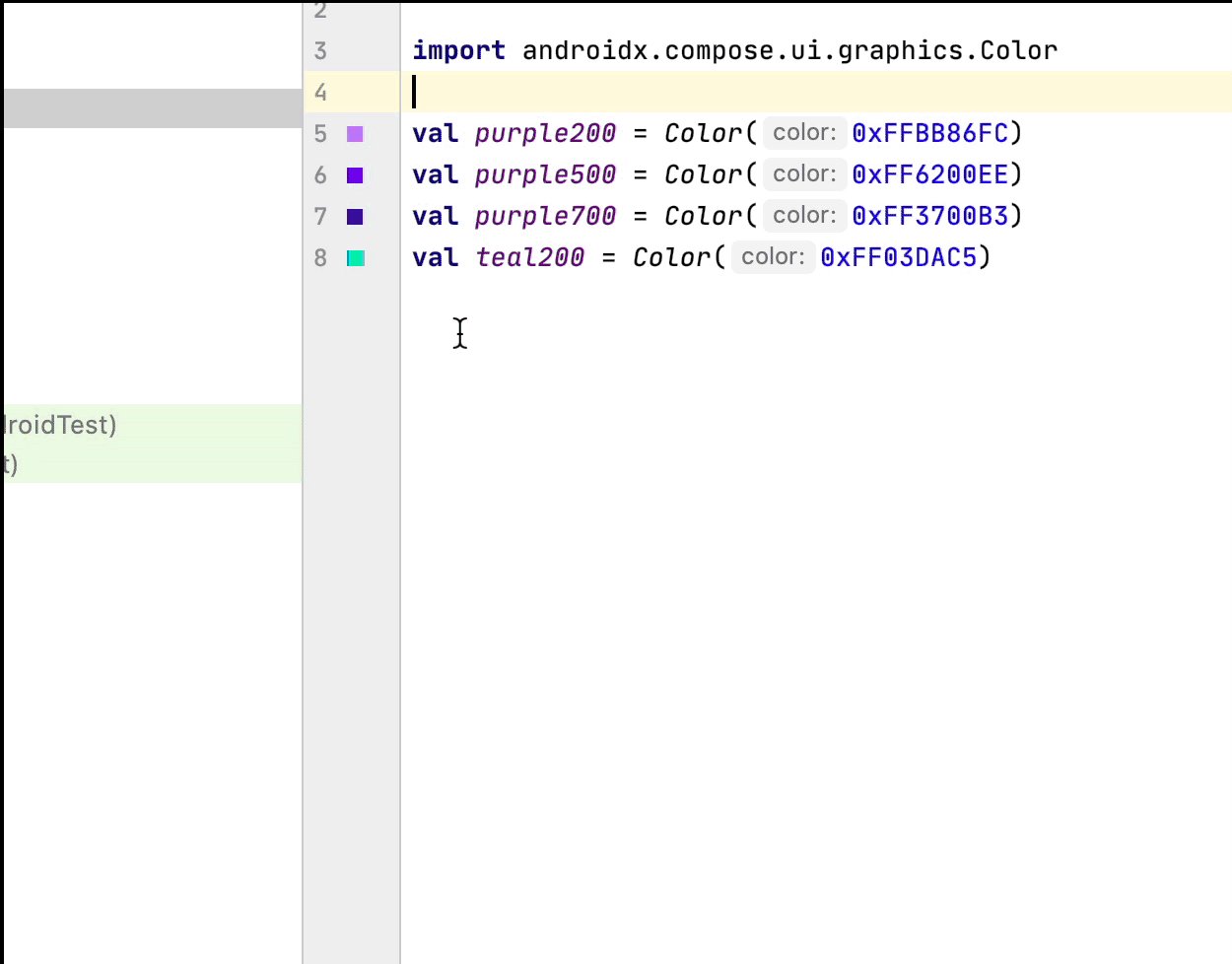
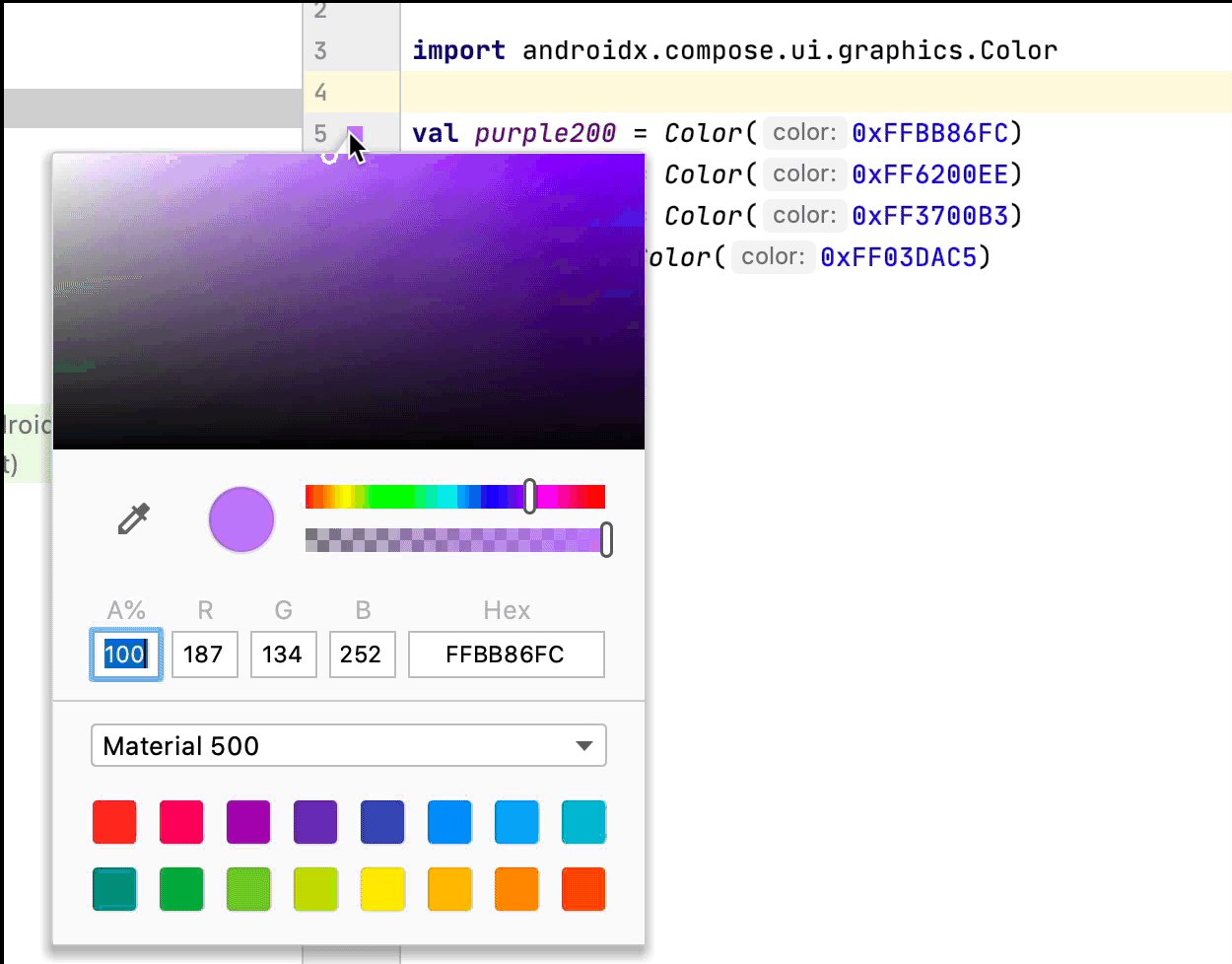
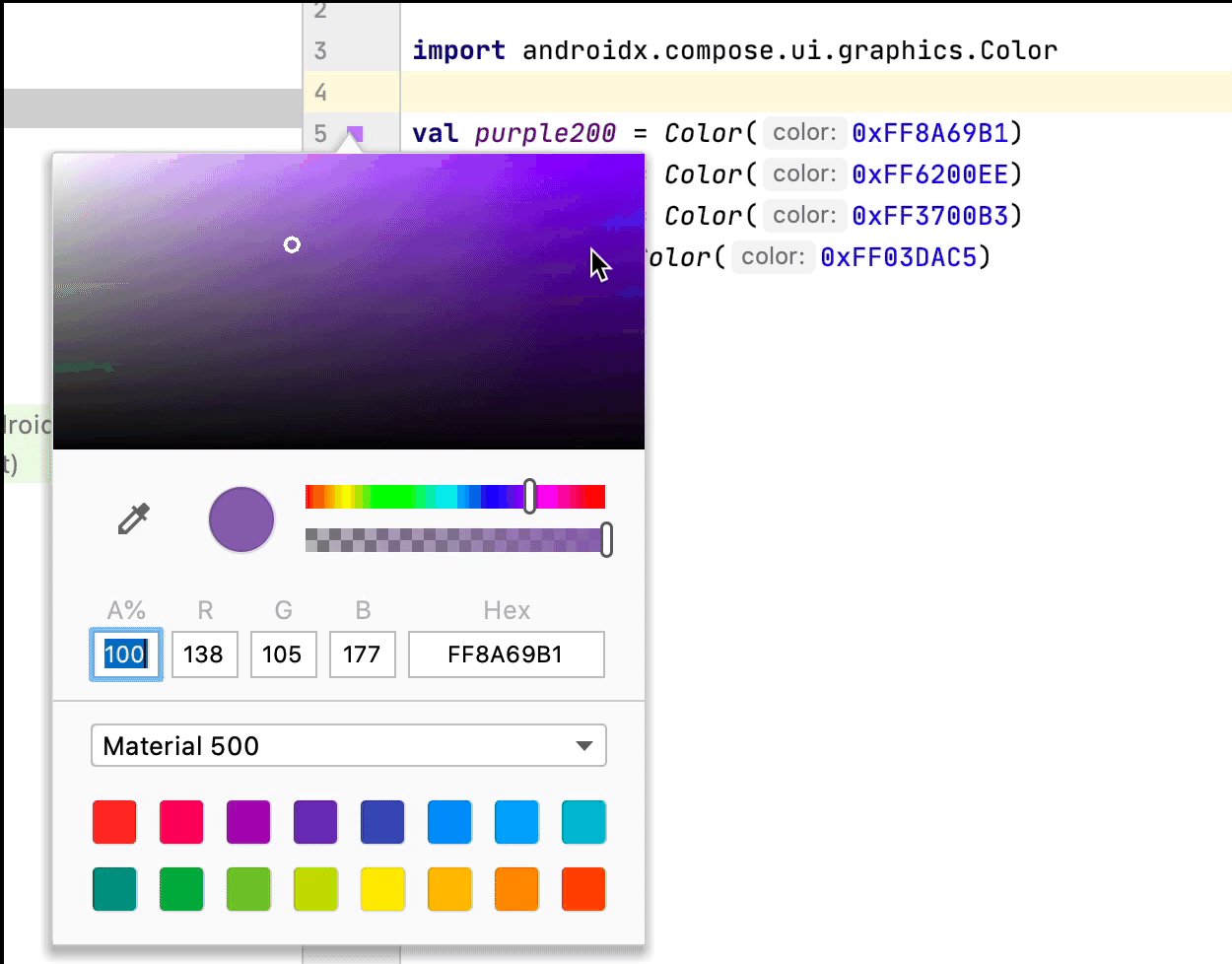
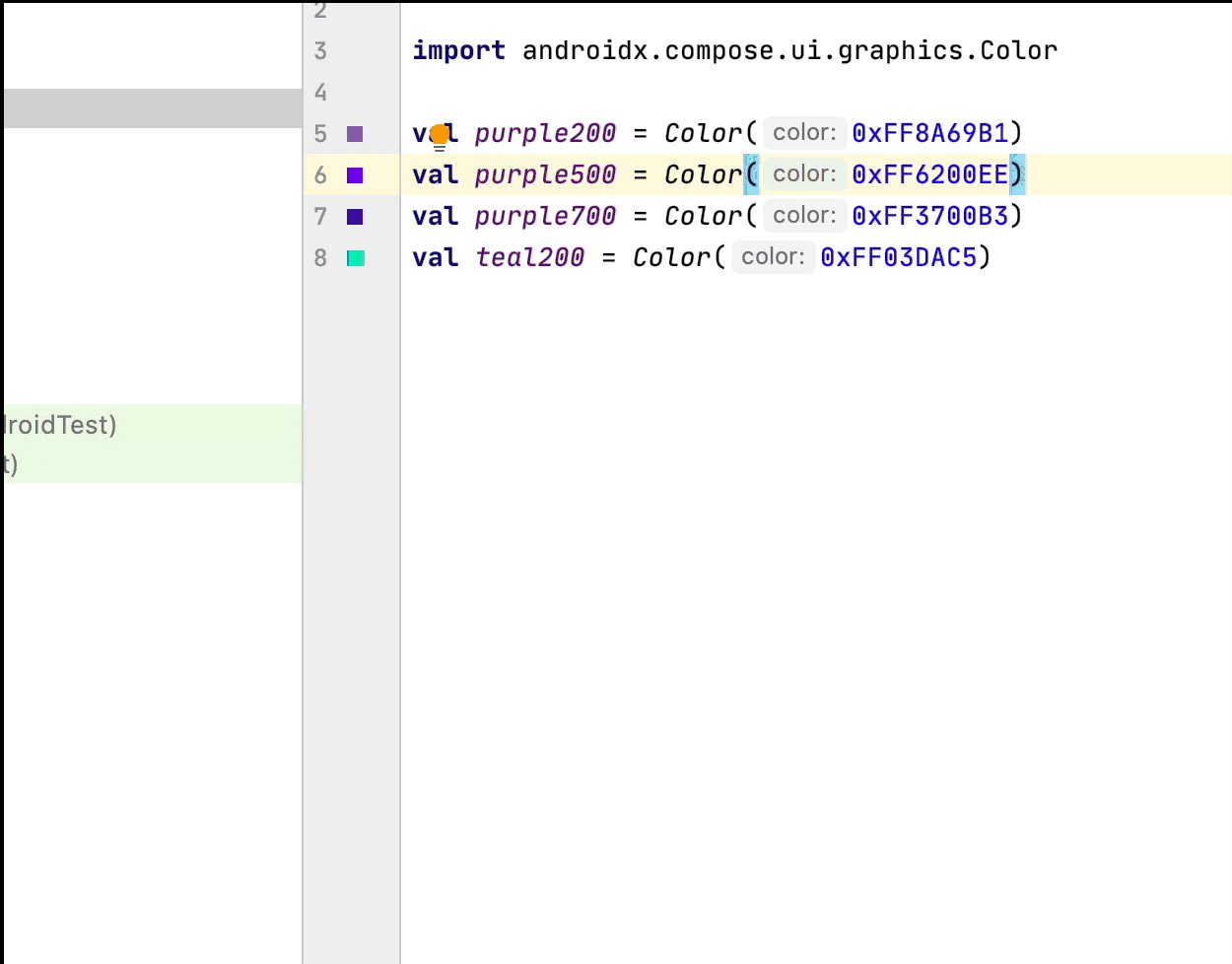
Renk seçici
Bir composable'ın içinde veya dışında bir renk tanımlandığında, bu rengin önizlemesi olukta gösterilir. Rengi aşağıdaki gibi tıklayarak renk seçici aracılığıyla değiştirebilirsiniz:

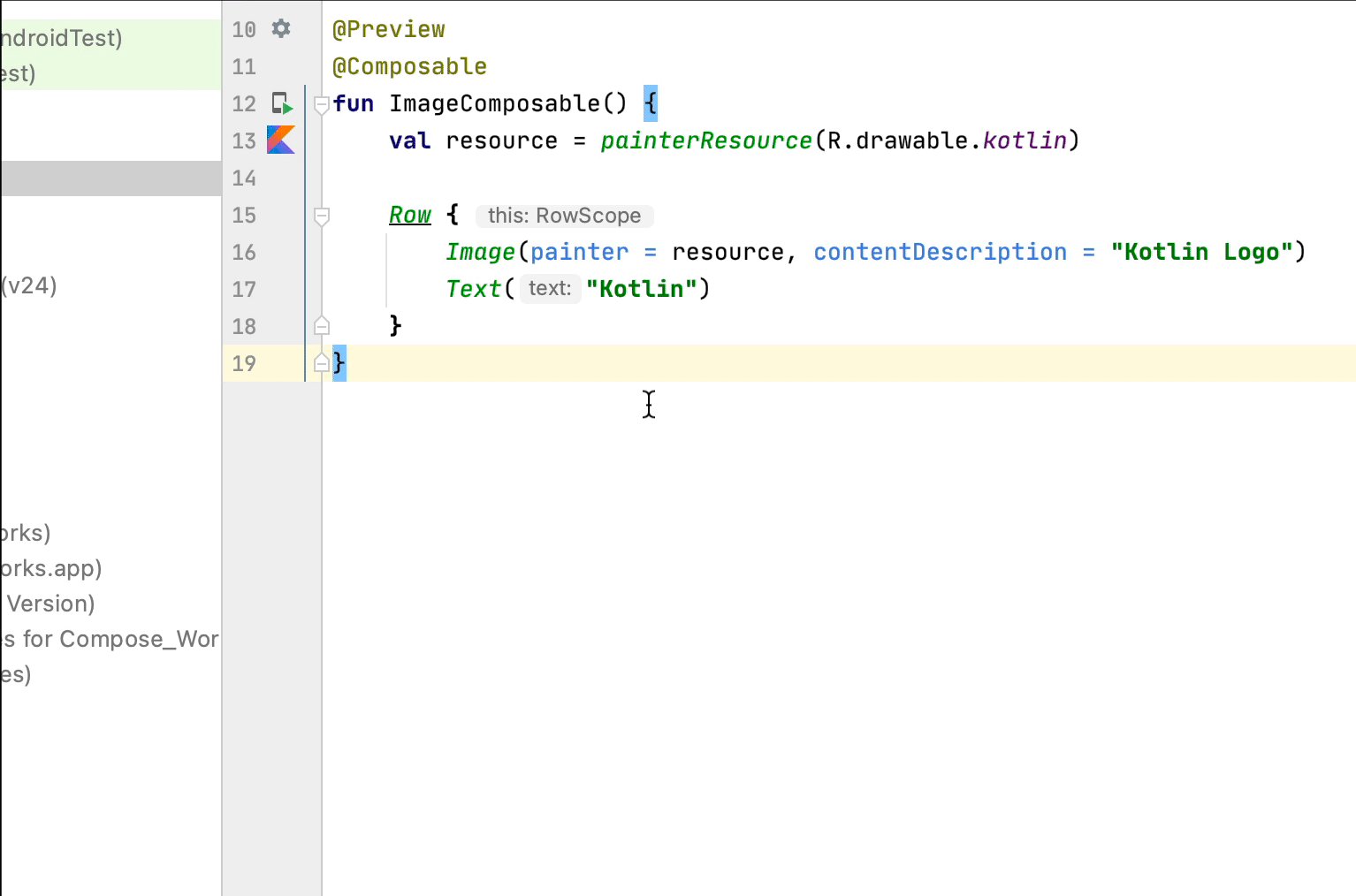
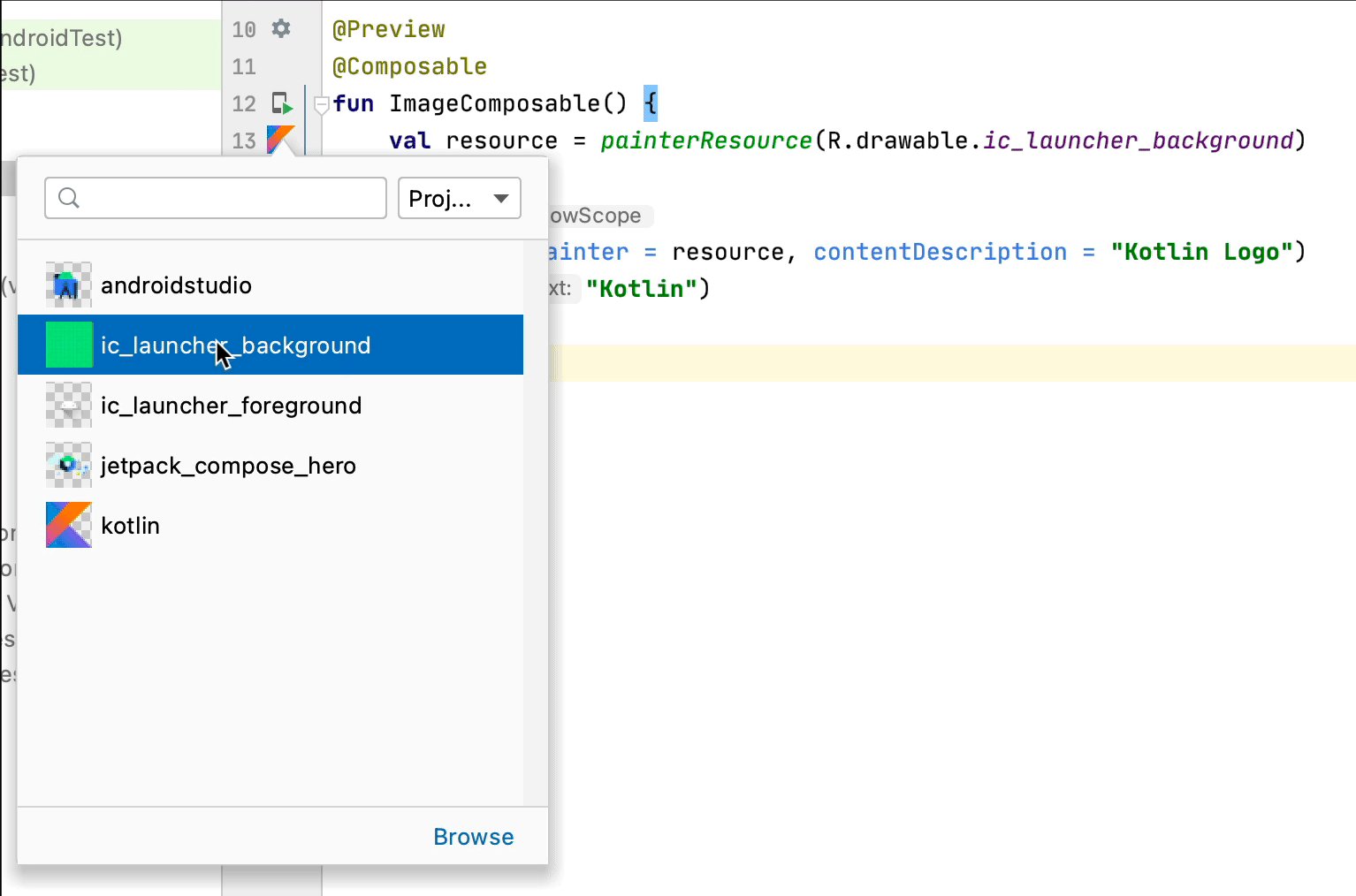
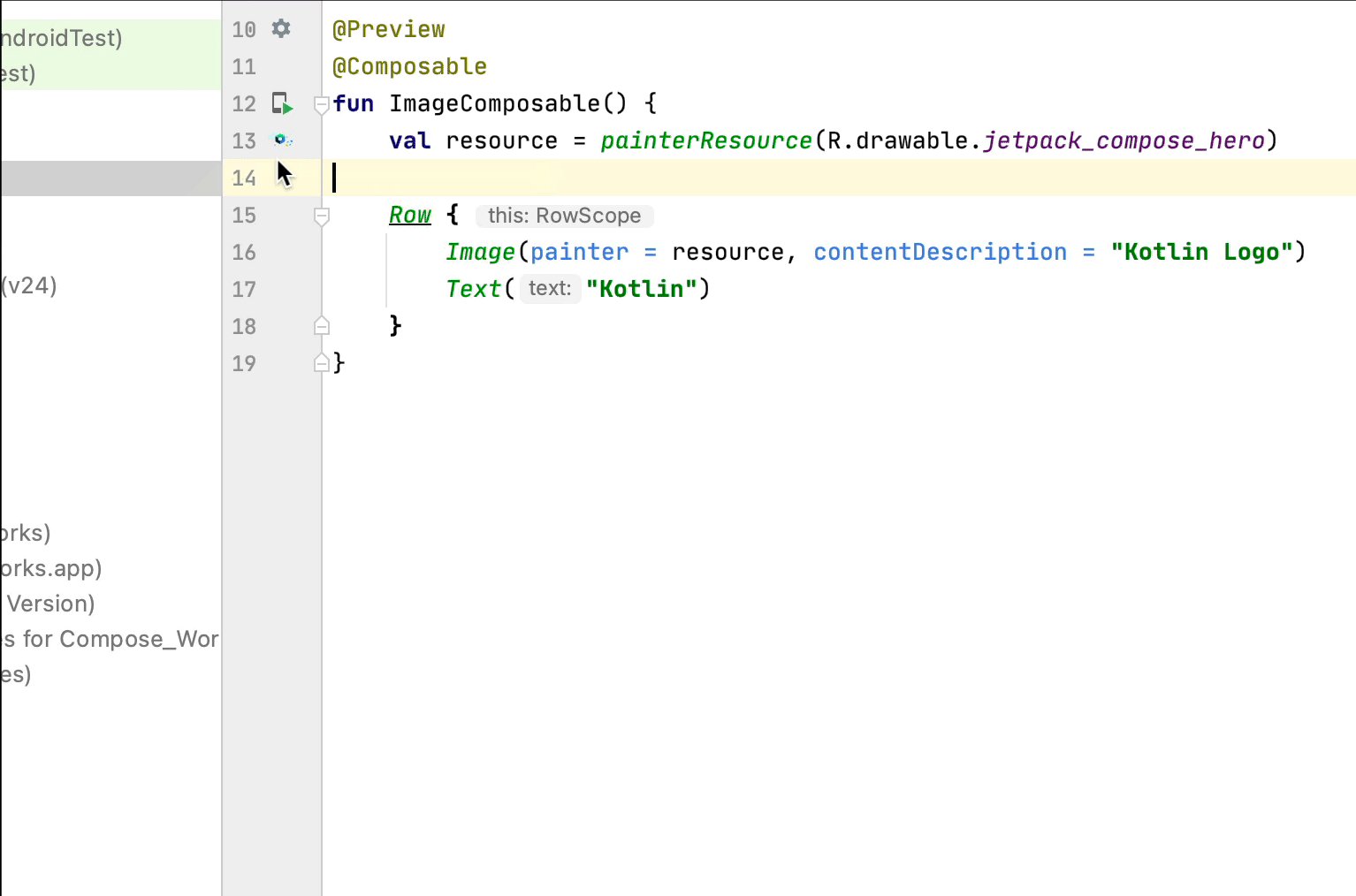
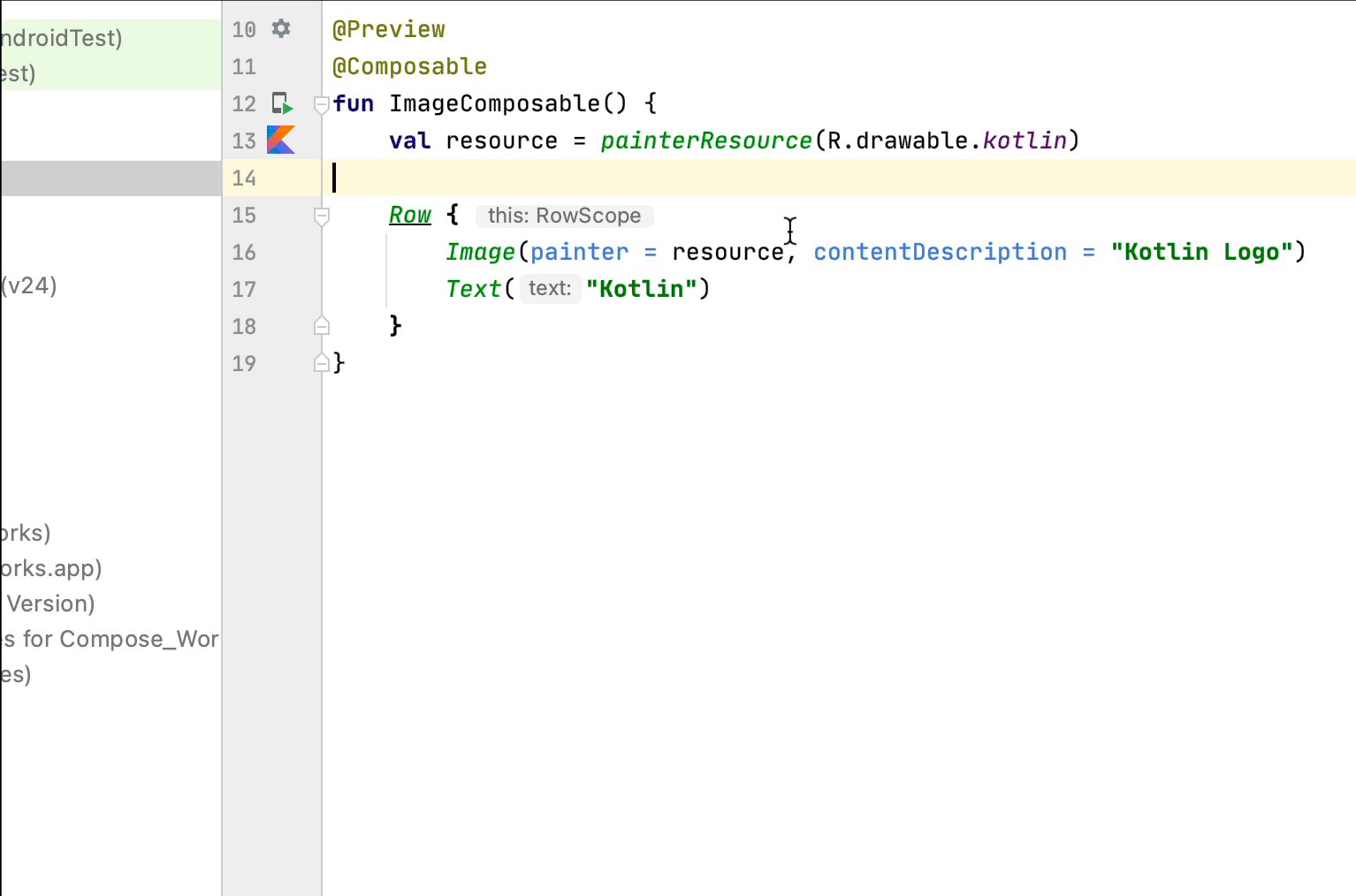
Resim kaynağı seçici
Bir composable'ın içinde veya dışında bir çekilebilir, vektör ya da görüntü tanımlandığında, önizlemesi olukta gösterilir. Bu kimliği, resim kaynağı seçicisi aracılığıyla şu şekilde tıklayıp değiştirebilirsiniz:

Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Oluşturma düzeniyle ilgili temel bilgiler
- Oluşturma değiştiricileri
- Listeler ve ızgaralar

