Nell'area dell'editor Android Studio offre funzionalità per migliorare la produttività con Jetpack Compose.
Modelli pubblicati
Android Studio include questi modelli live correlati a Compose, che consentono di inserire snippet di codice per un inserimento rapido digitando l'abbreviazione del modello corrispondente:
compper configurare una funzione@Composableprevper creare una funzione componibile@Previewpaddpper aggiungere un modificatorepaddingin dpweightper aggiungere un modificatoreweightW,WR,WCper racchiudere l'attuale componibile tra un contenitoreBox,RowoColumn
Icone di grondaie
Le icone grondaie sono azioni contestuali visibili nella barra laterale, accanto ai numeri delle righe. Android Studio introduce diverse icone grondaie specifiche di Jetpack Compose per semplificare l'esperienza di sviluppo.
Esegui il deployment dell'anteprima
Puoi eseguire il deployment di @Preview nell'emulatore o sul dispositivo fisico direttamente dall'icona di grondaie:
![]()
Selettore colori
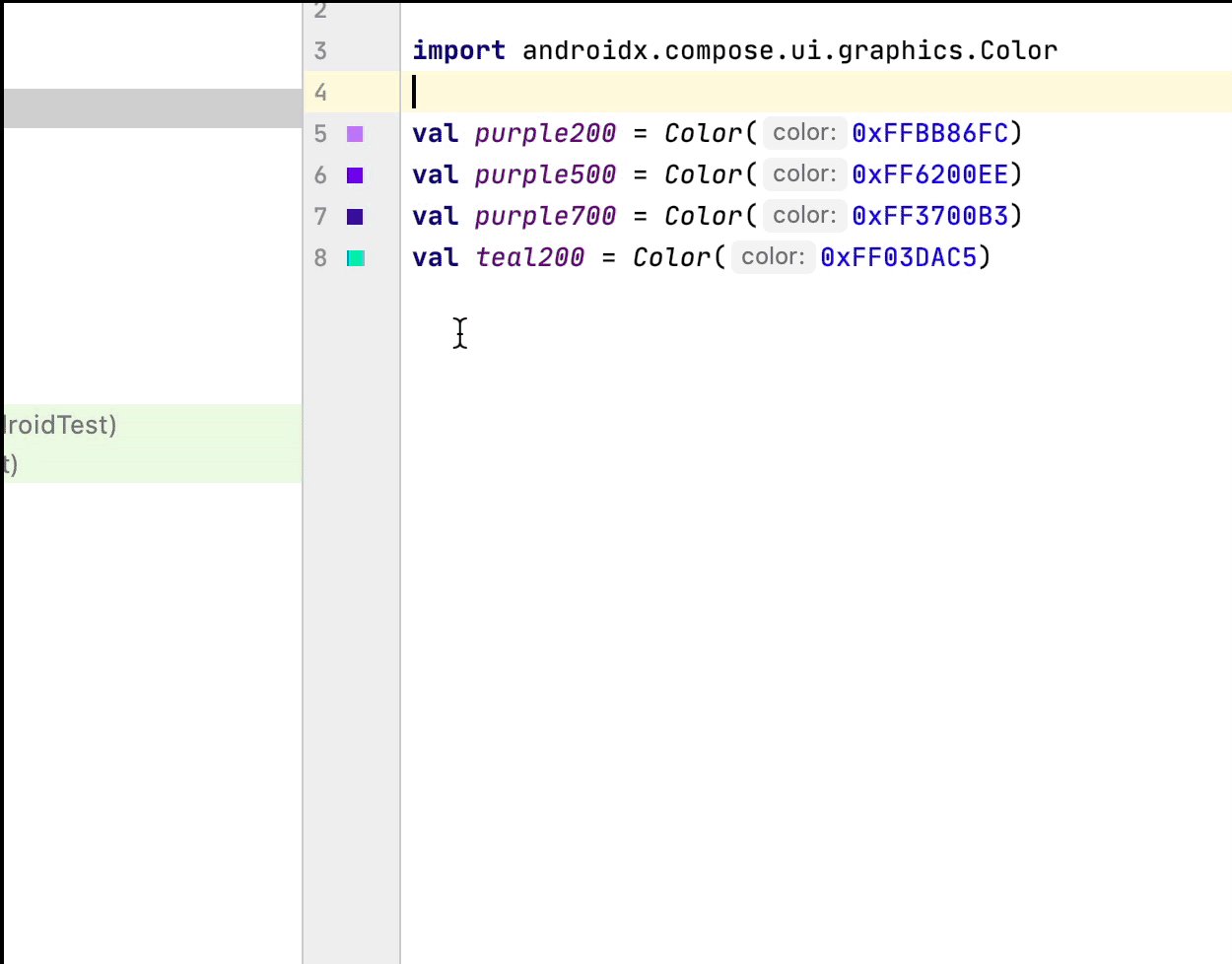
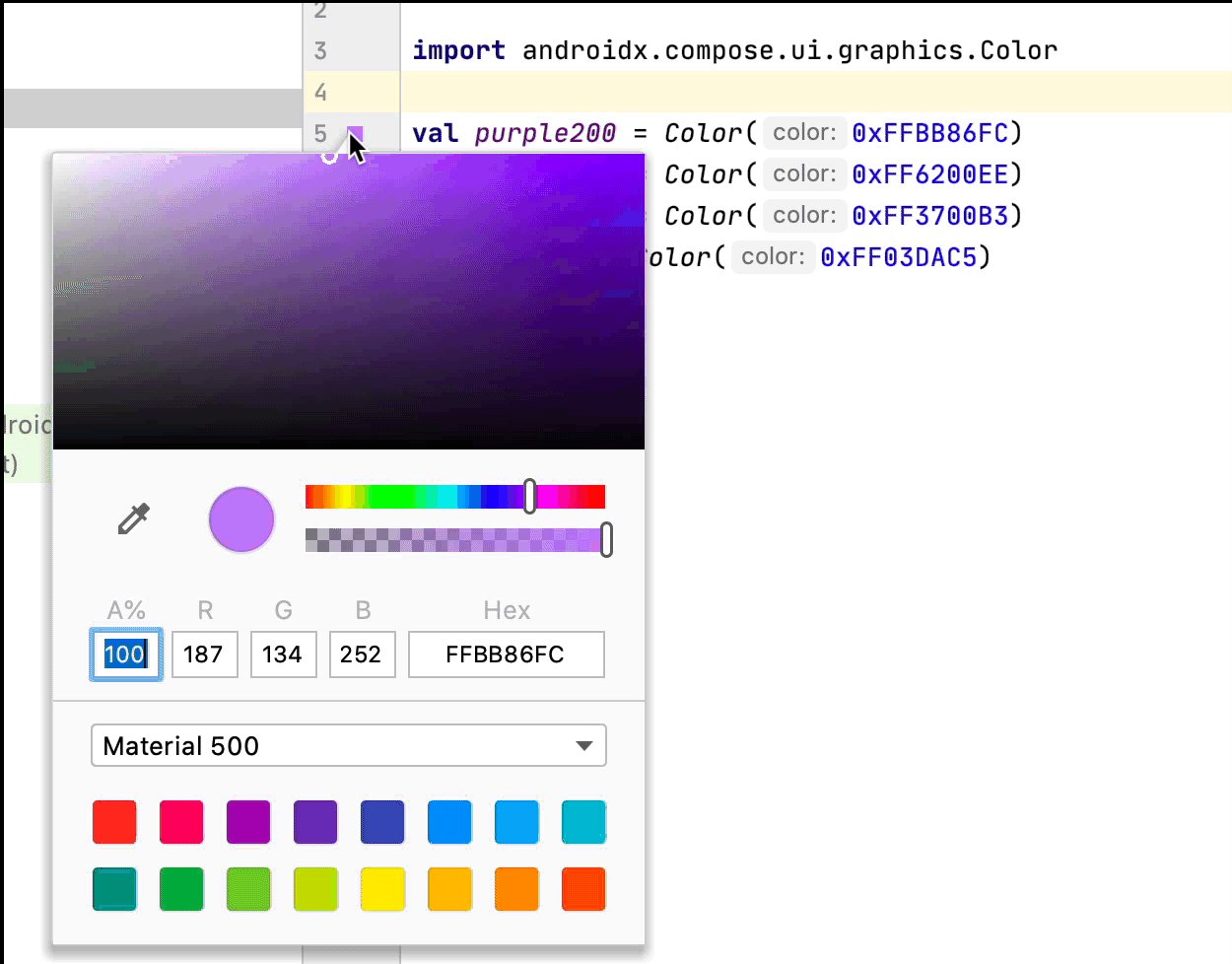
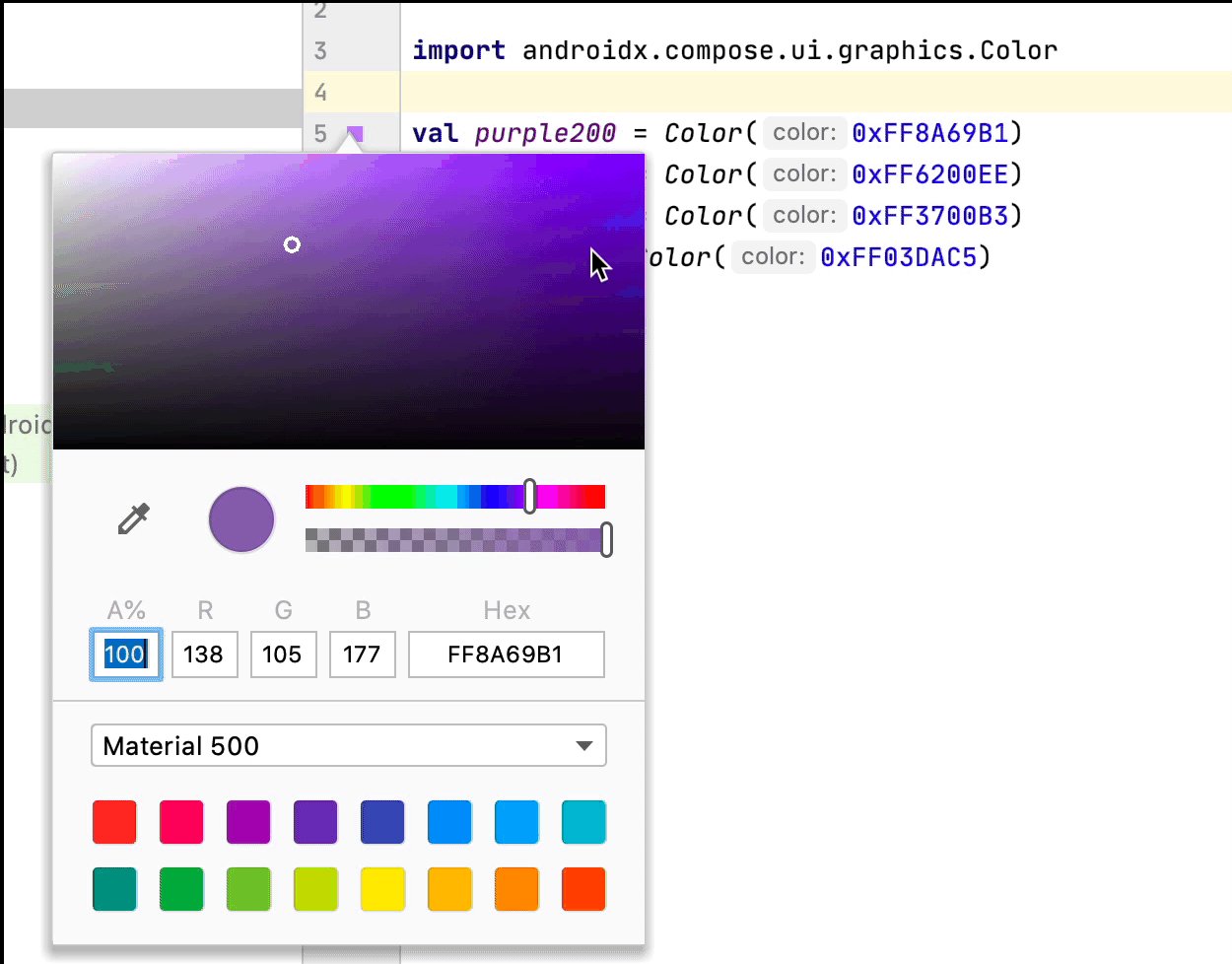
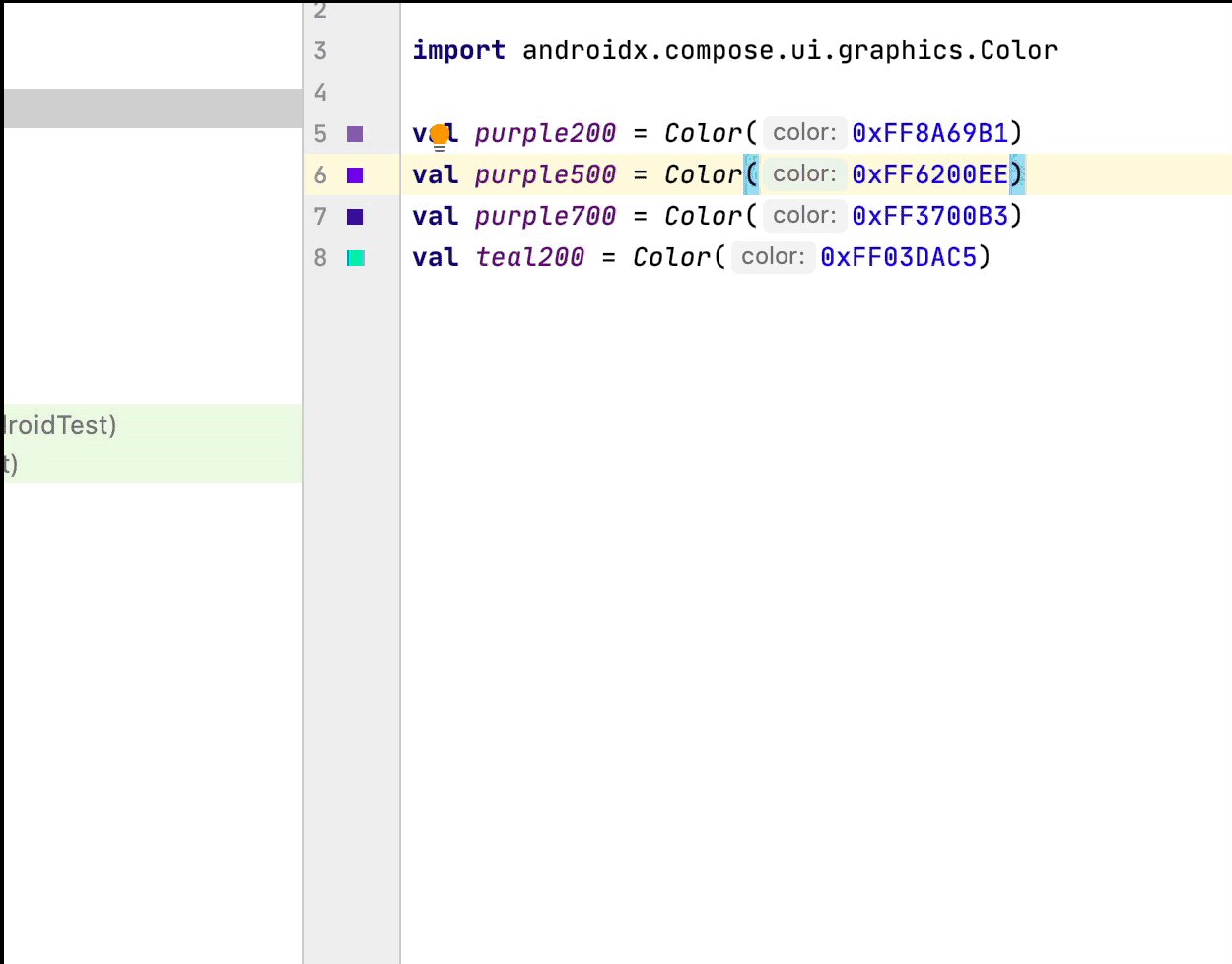
Ogni volta che un colore viene definito all'interno o all'esterno di un componibile, la sua anteprima viene visualizzata nella grondaia. Puoi modificare il colore tramite il selettore colori facendo clic sul pulsante in questo modo:

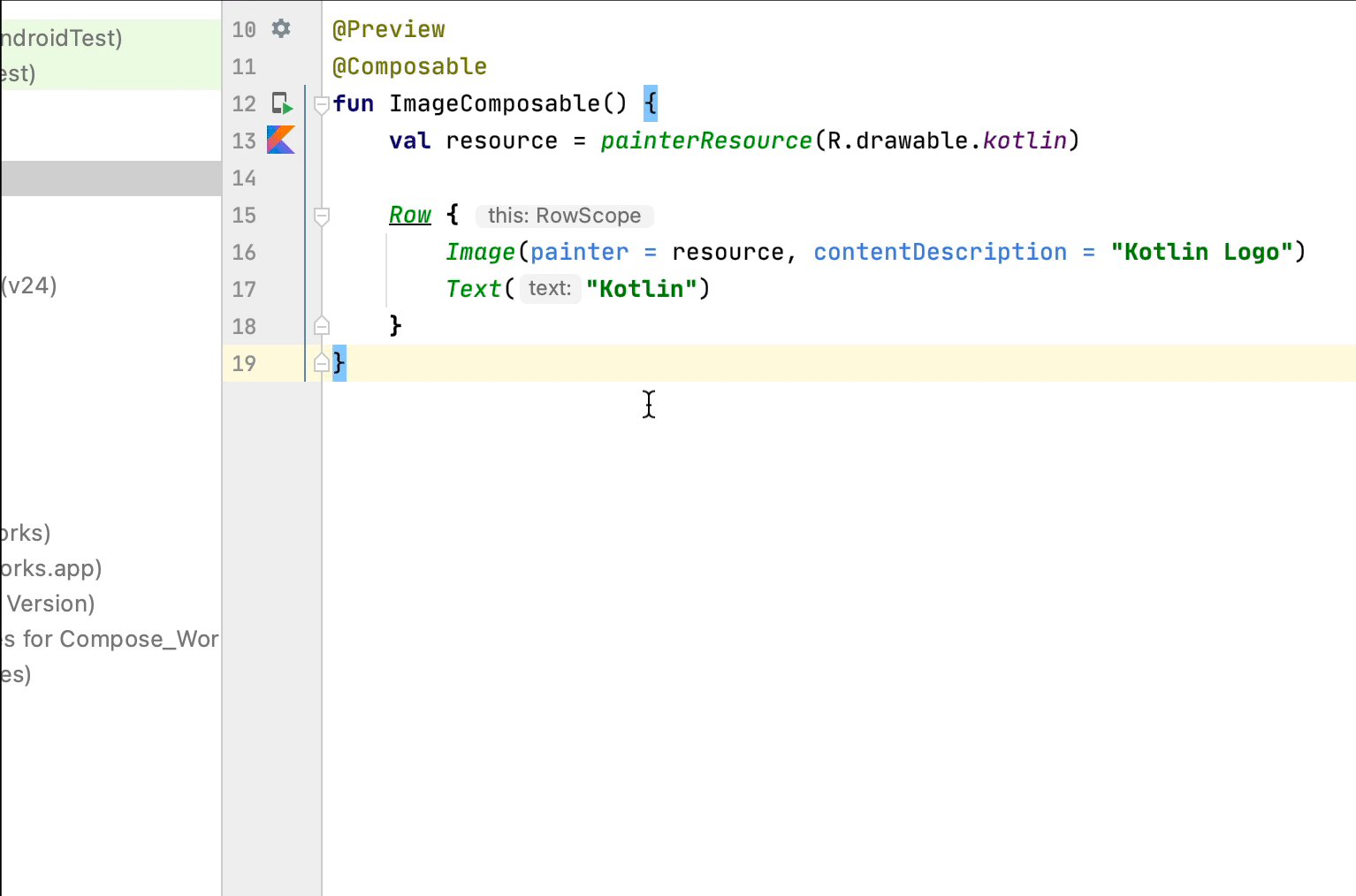
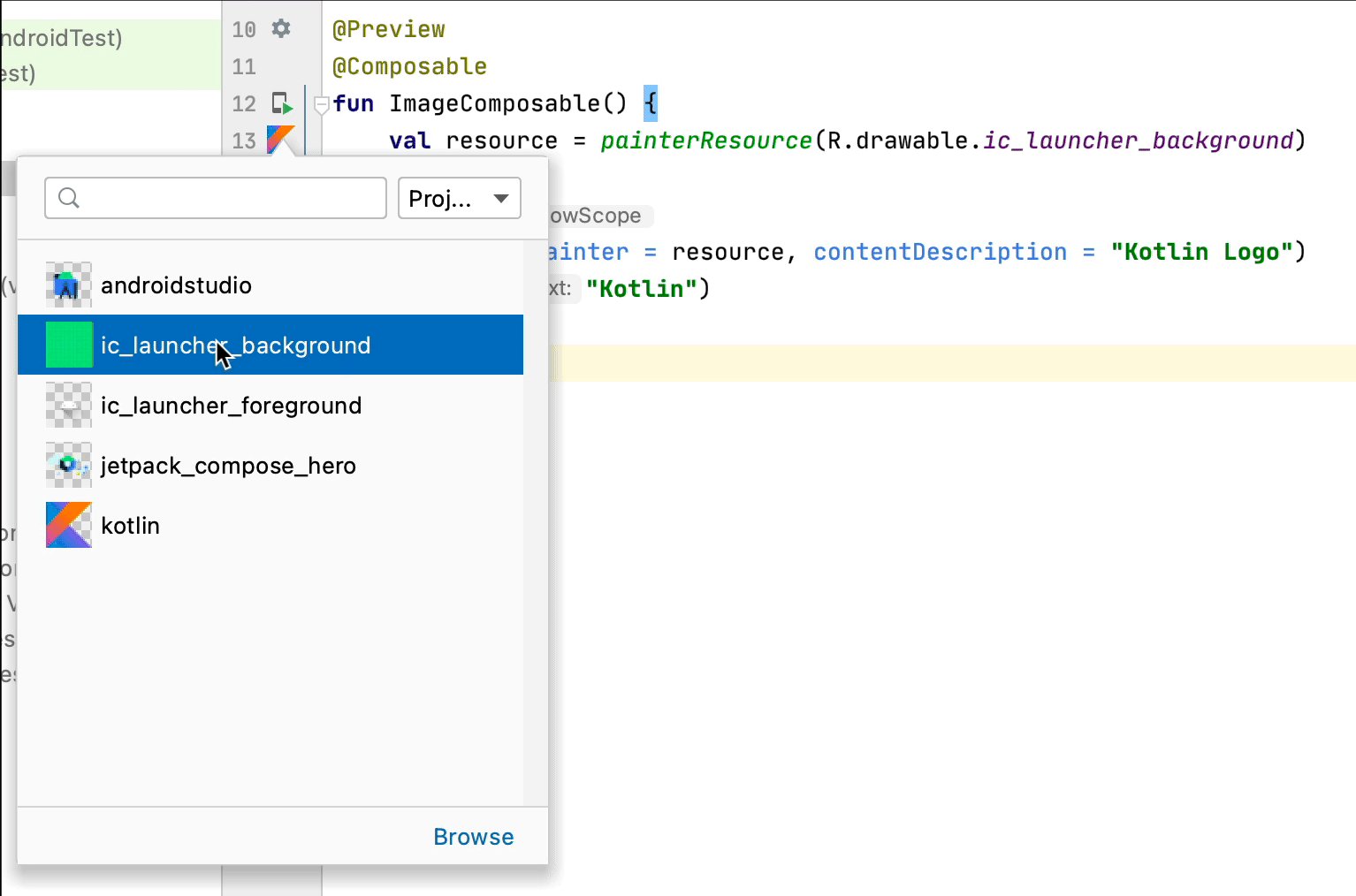
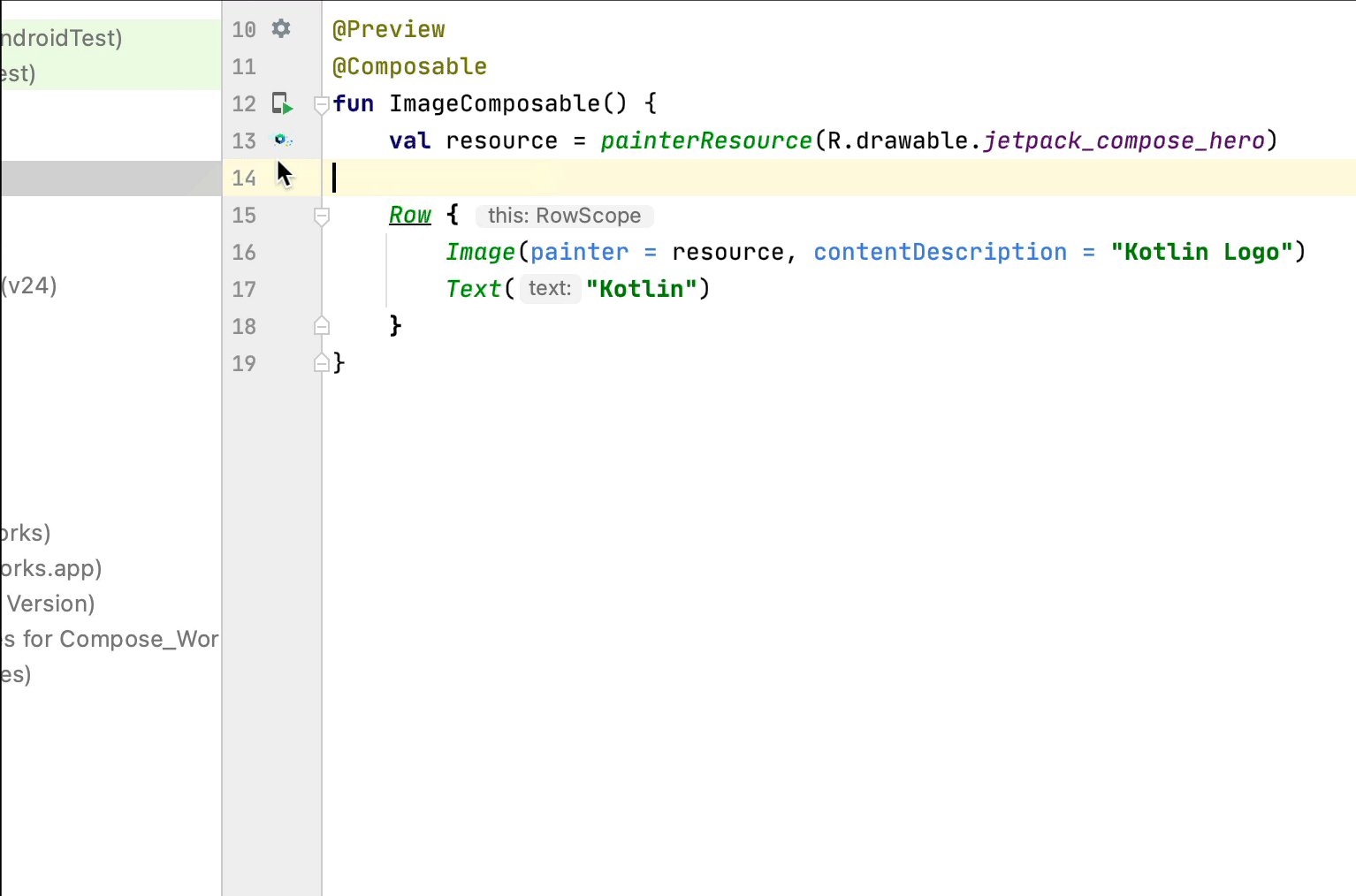
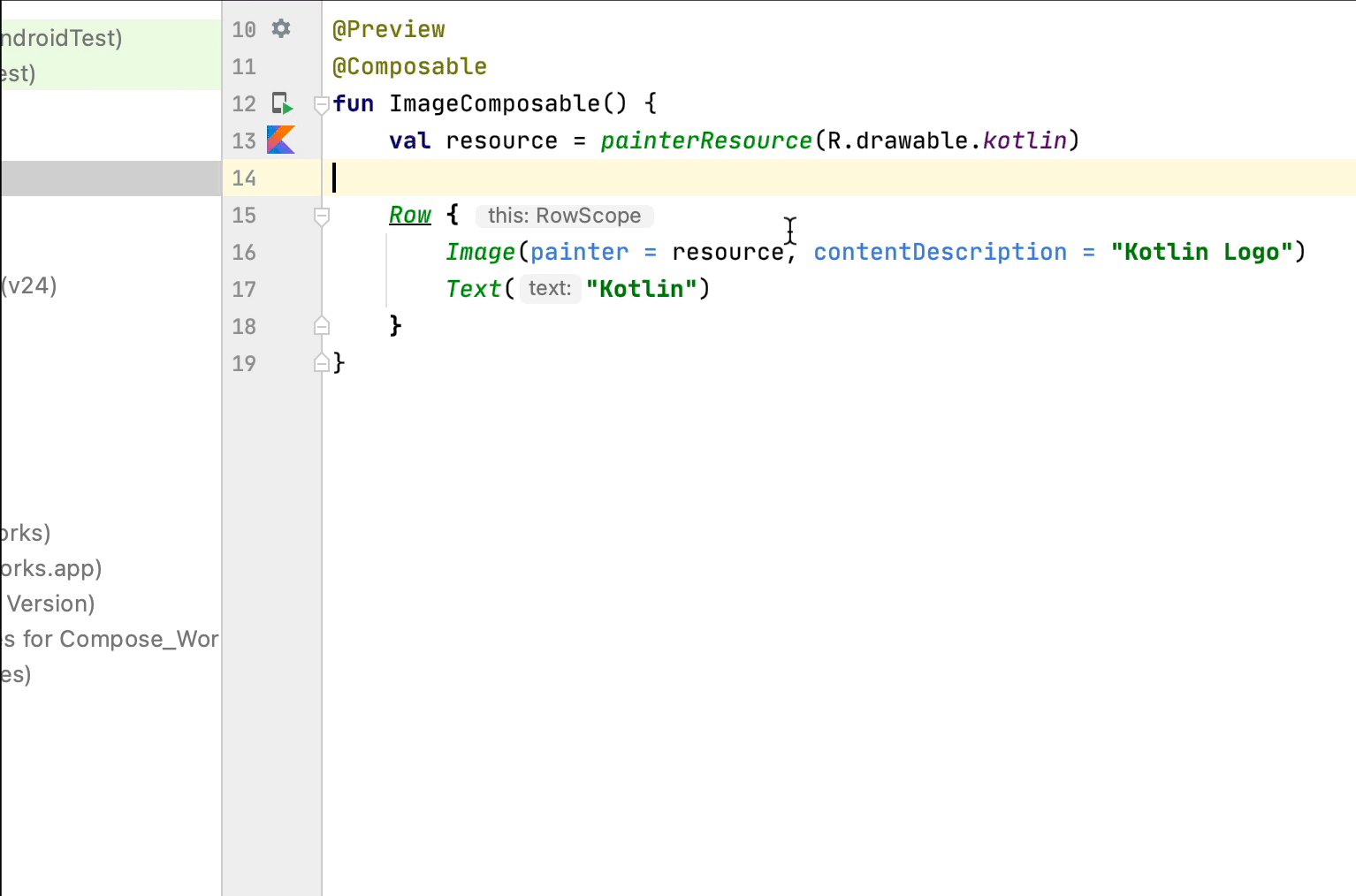
Selettore risorse immagine
Ogni volta che un elemento disegnabile, un vettore o un'immagine è definito all'interno o all'esterno di un componibile, la relativa anteprima viene visualizzata nella grondaia. Puoi modificarla con il selettore di risorse delle immagini facendo clic su questo pulsante:

Consigliato per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Nozioni di base sul layout di scrittura
- Modificatori di Scrivi
- Elenchi e griglie

