Android Studio دارای ویژگی هایی در داخل قسمت ویرایشگر برای بهبود بهره وری شما با Jetpack Compose است.
قالب های زنده
Android Studio با این قالبهای زنده مرتبط با Compose ارائه میشود که به شما امکان میدهد با تایپ اختصار الگوی مربوطه، قطعات کد را برای درج سریع وارد کنید:
-
compبرای راه اندازی یک تابع@Composable -
prevبرای ایجاد یک تابع قابل ترکیب@Preview -
paddpبرای اضافه کردن یک Modifierpaddingدر dp -
weightبرای اضافه کردن یک اصلاح کنندهweight -
W,WR,WCبرای احاطه کردن جریان قابل ترکیب باBox،RowیاColumn
نمادهای ناودان
نمادهای ناودان کنش های متنی هستند که در نوار کناری، در کنار شماره خطوط قابل مشاهده هستند. Android Studio چندین آیکون ناودانی مخصوص Jetpack Compose را معرفی می کند تا تجربه توسعه دهنده شما را آسان کند.
استقرار پیش نمایش
میتوانید یک @Preview مستقیماً از نماد ناودان در شبیهساز یا دستگاه فیزیکی مستقر کنید:
![]()
انتخاب کننده رنگ
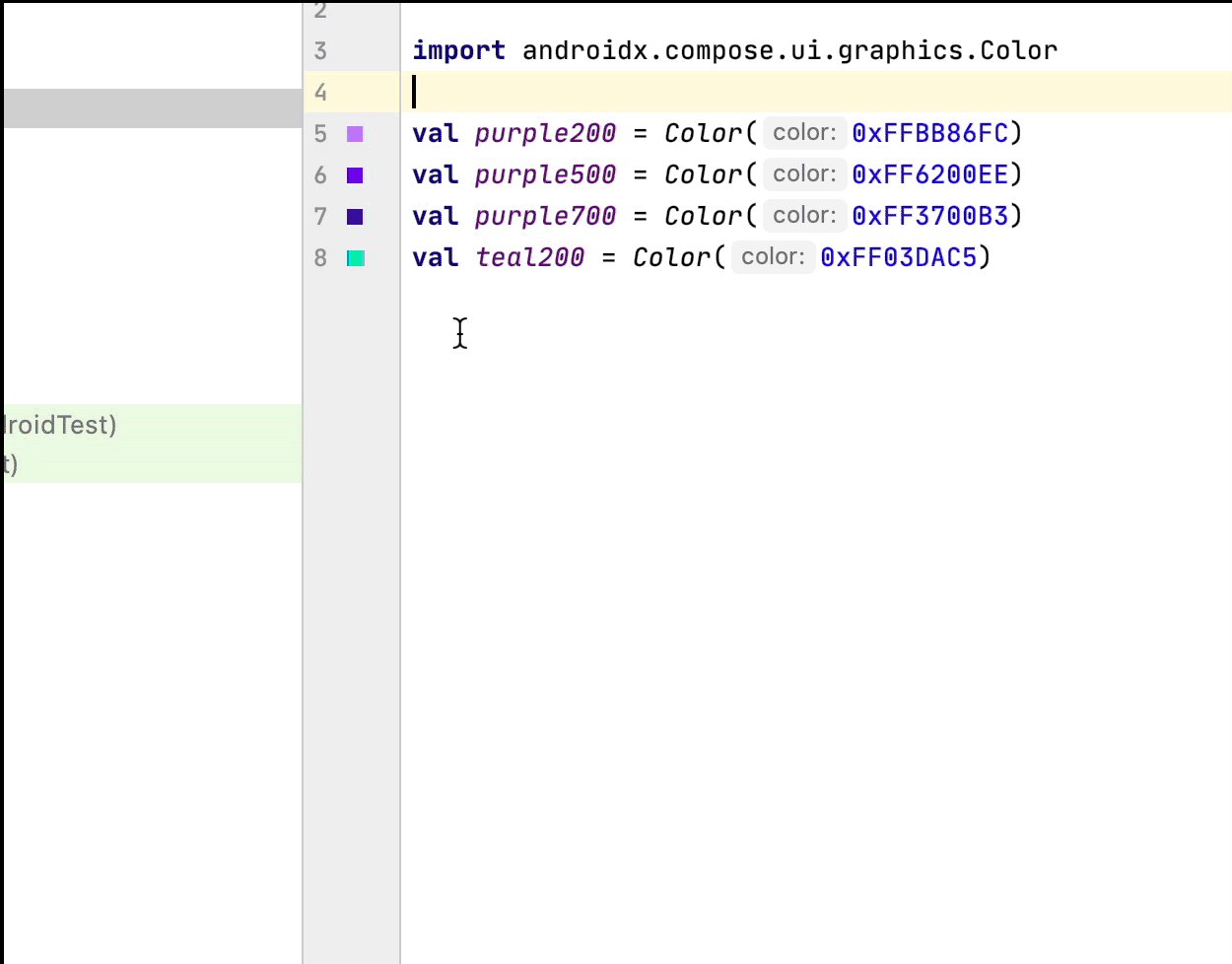
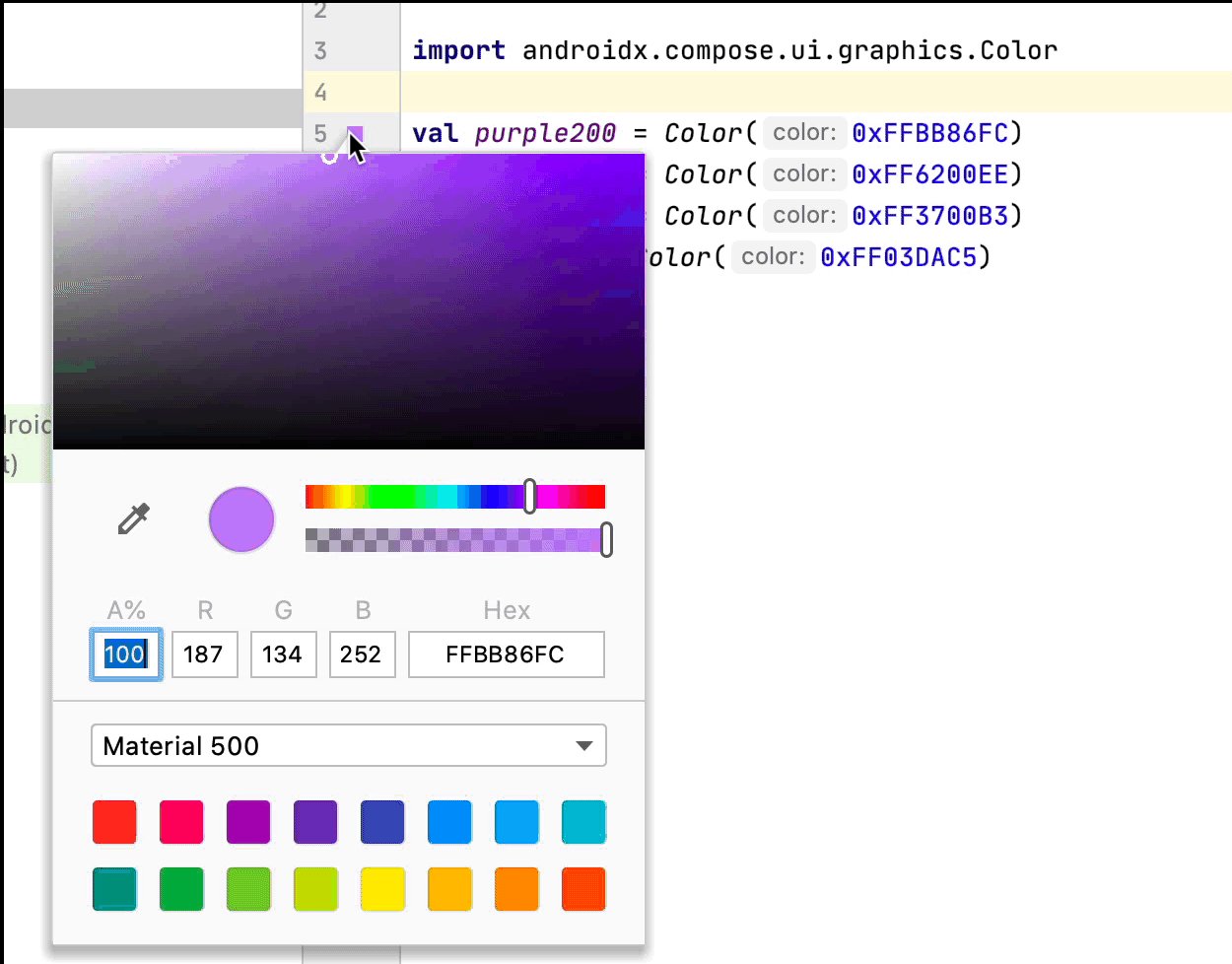
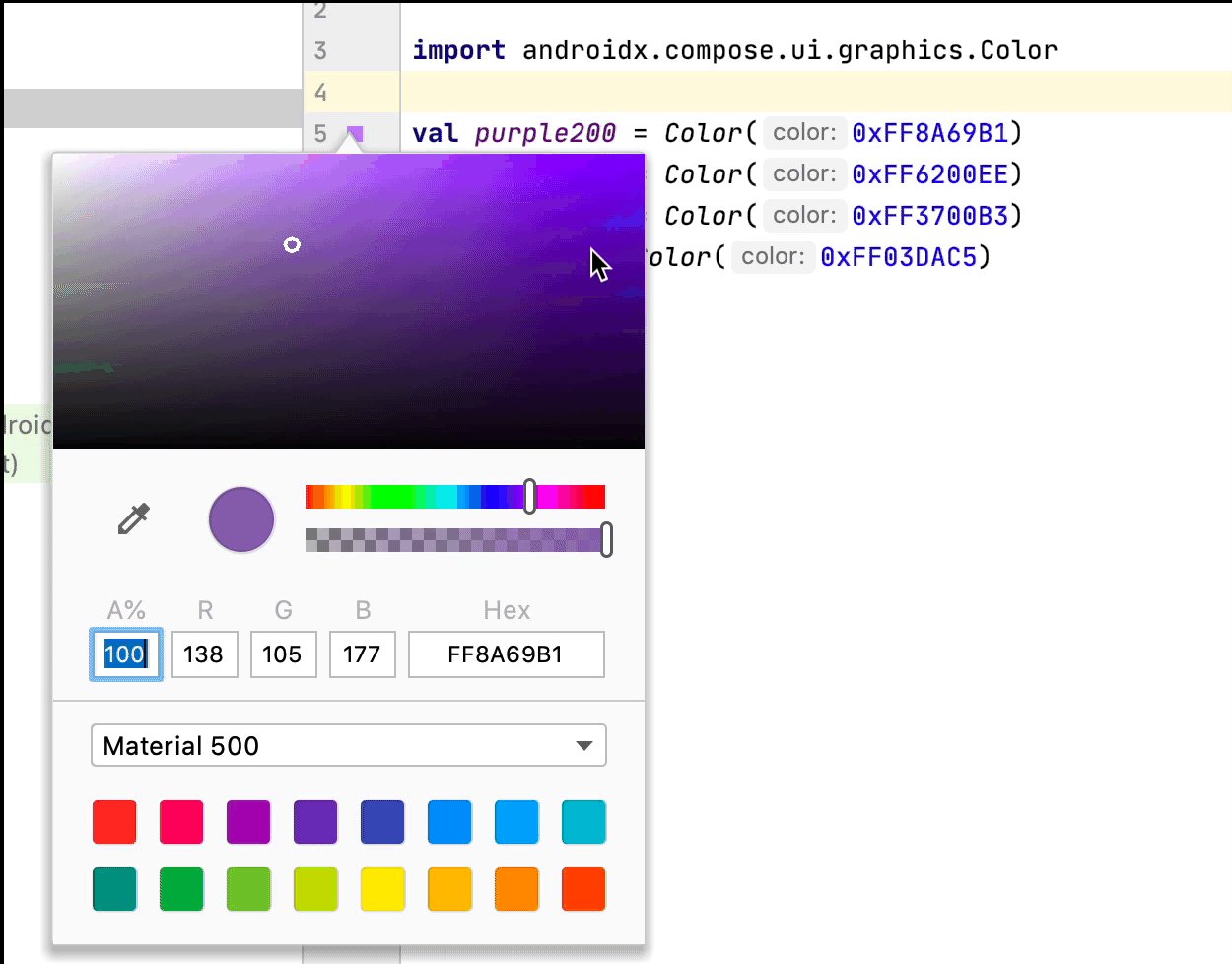
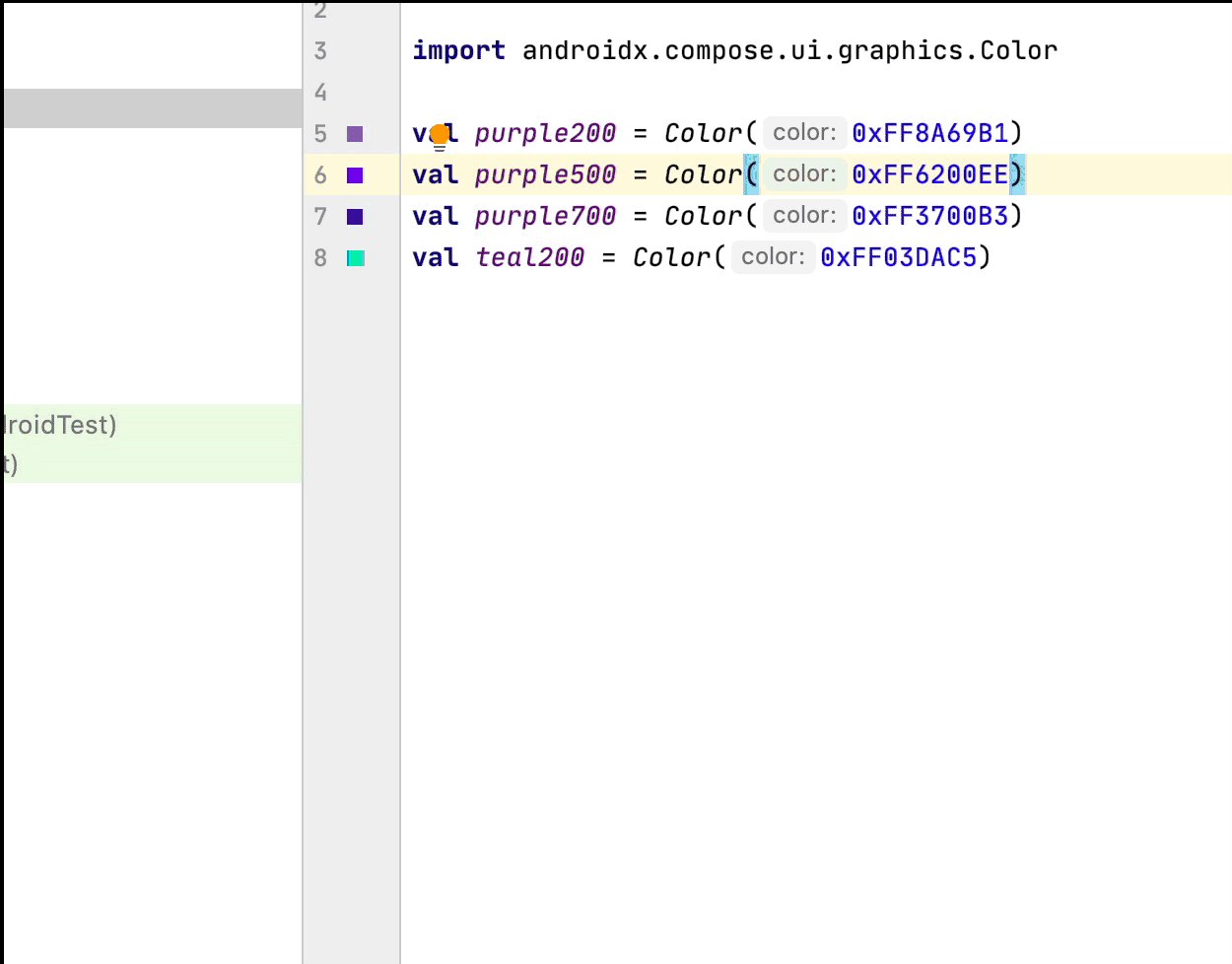
هر زمان که یک رنگ در داخل یا خارج از یک ترکیب بندی تعریف شود، پیش نمایش آن در ناودان نشان داده می شود. با کلیک کردن بر روی آن می توانید رنگ را از طریق انتخابگر رنگ تغییر دهید:

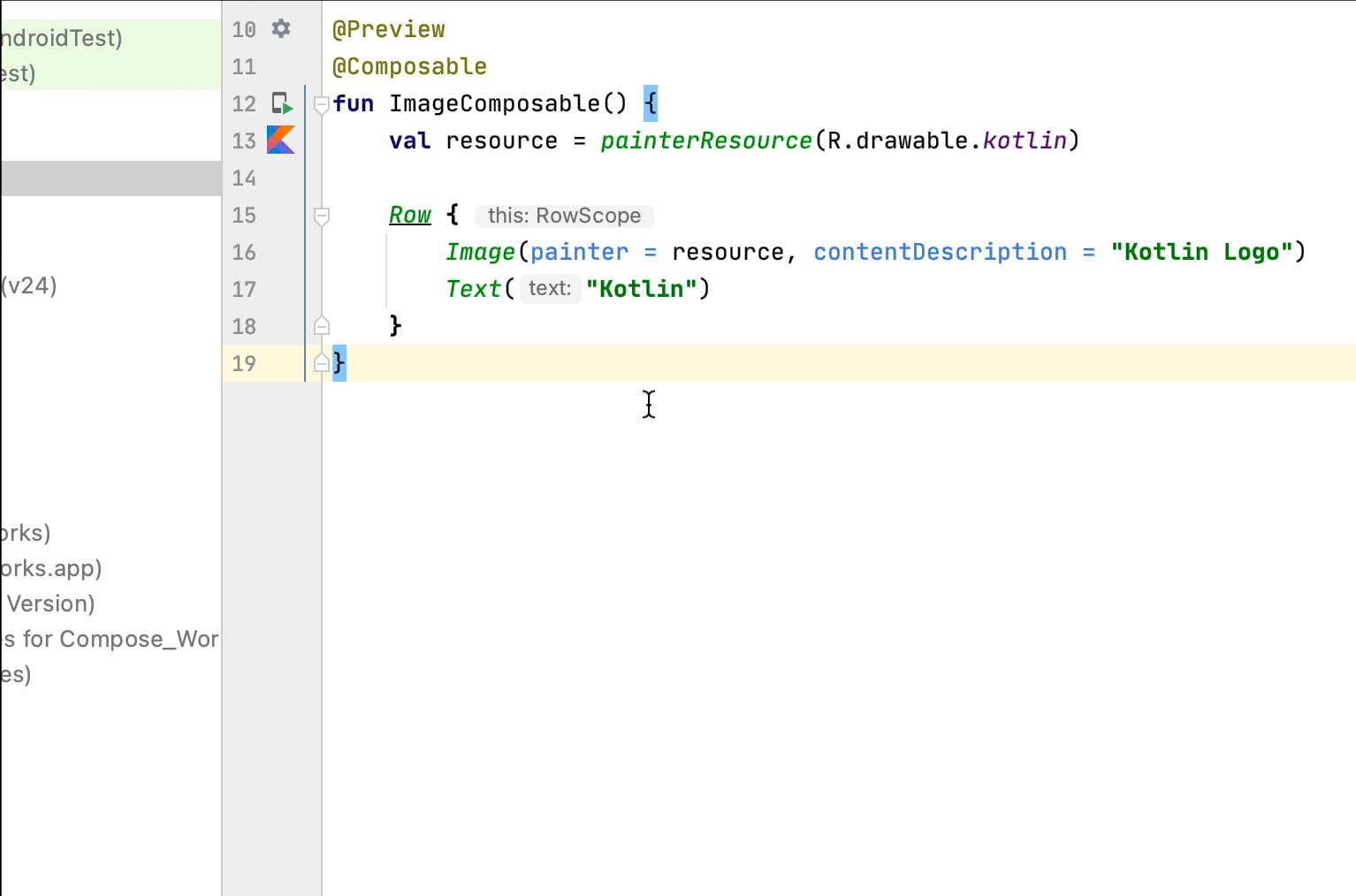
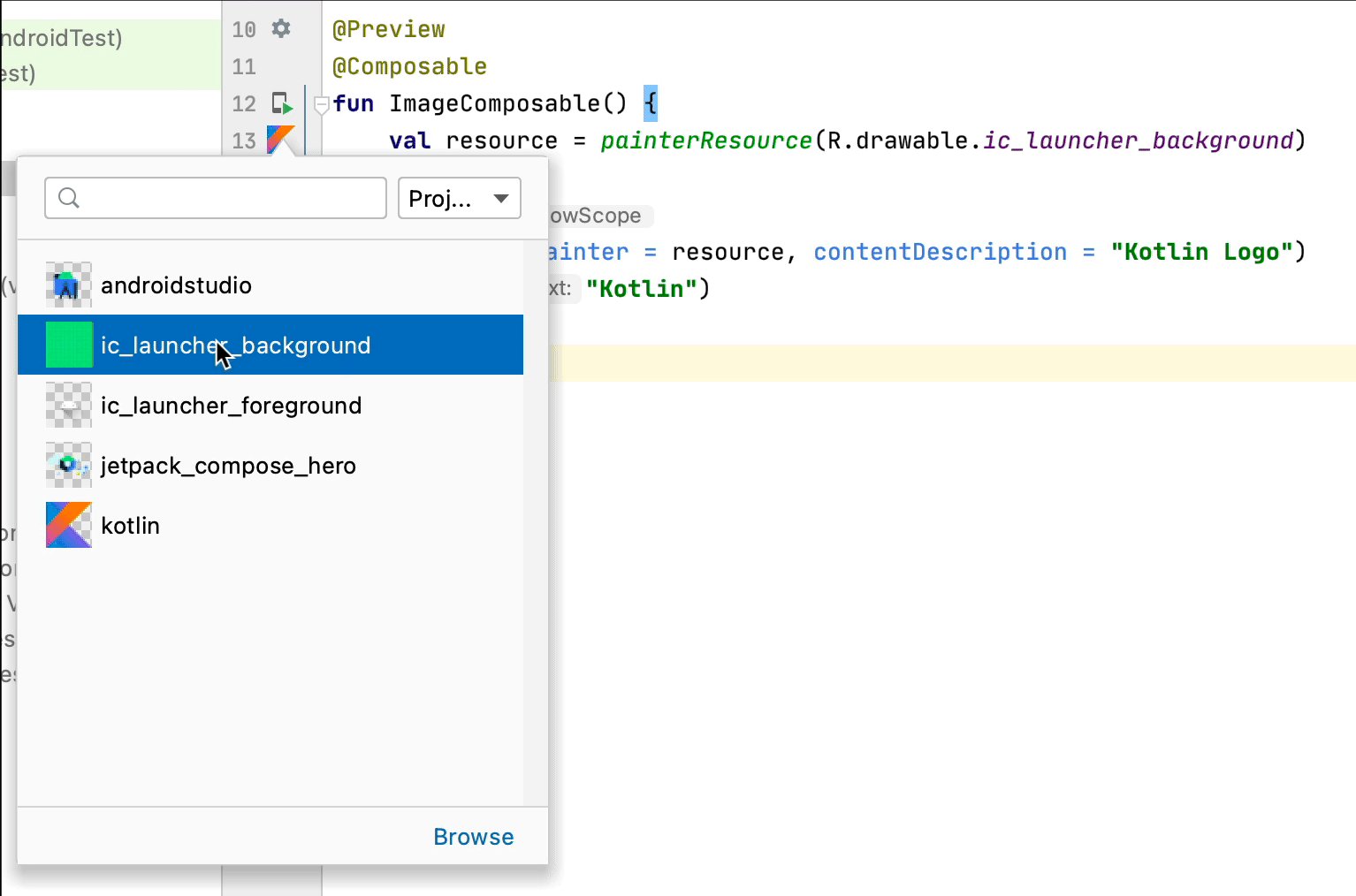
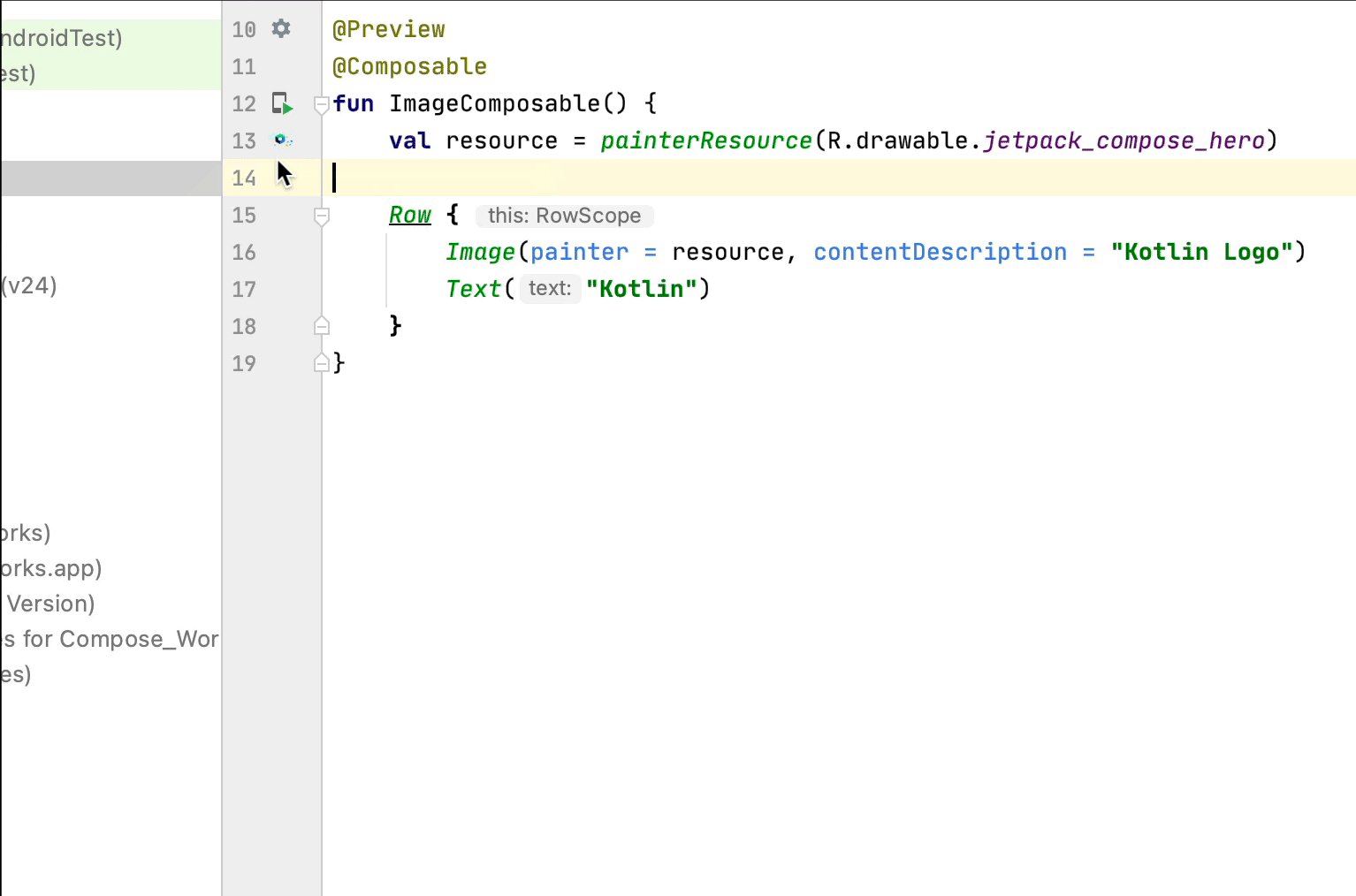
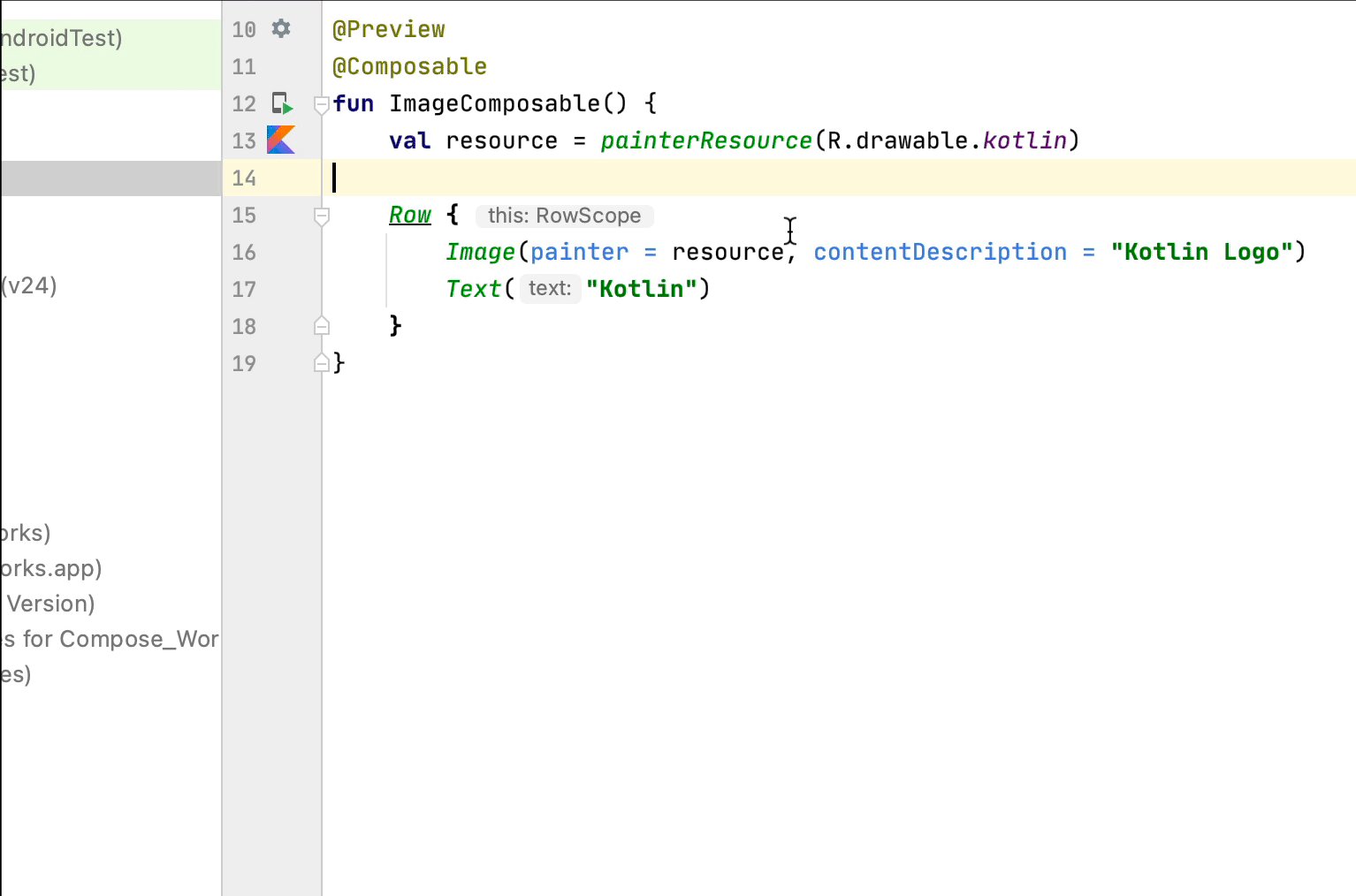
انتخاب کننده منبع تصویر
هر زمان که یک تصویر قابل ترسیم، برداری یا تصویر در داخل یا خارج از یک ترکیب بندی تعریف شود، پیش نمایش آن در ناودان نشان داده می شود. شما می توانید آن را از طریق انتخاب کننده منبع تصویر با کلیک بر روی آن به این صورت تغییر دهید:

توصیه شده برای شما
- توجه: وقتی جاوا اسکریپت خاموش است، متن پیوند نمایش داده می شود
- اصول چیدمان را بنویسید
- اصلاح کننده ها را بنویسید
- فهرست ها و شبکه ها

