Android Studio cuenta con funciones dentro del área de edición para mejorar tu productividad con Jetpack Compose.
Plantillas dinámicas
Android Studio ofrece estas plantillas dinámicas relacionadas con Compose, que te permiten ingresar fragmentos de código para su inserción rápida escribiendo la abreviatura correspondiente de la plantilla:
comppara configurar una función@Composableprevpara crear una función que admite composición@Previewpaddppara agregar un modificadorpaddingen dpweightpara agregar un modificadorweightW,WR,WCpara rodear el elemento componible actual con un contenedorBox,RowoColumn
Íconos de margen
Los íconos de margen son acciones contextuales visibles en la barra lateral, junto a los números de línea. Android Studio presenta varios íconos de margen específicos de Jetpack Compose para facilitar tu experiencia de desarrollador.
Cómo implementar una vista previa
Puedes implementar un objeto @Preview en el emulador o dispositivo físico directamente desde el ícono de margen:
![]()
Selector de color
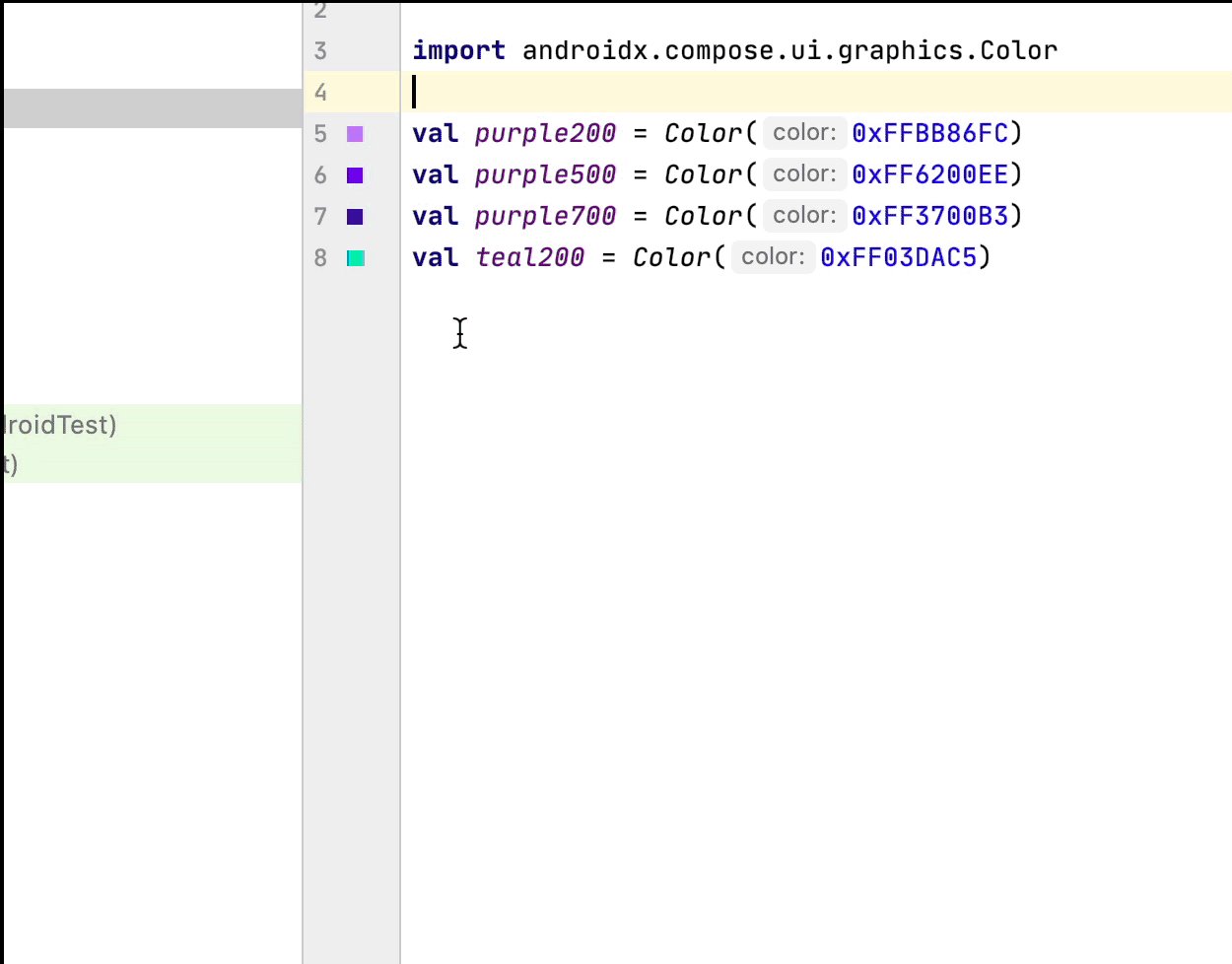
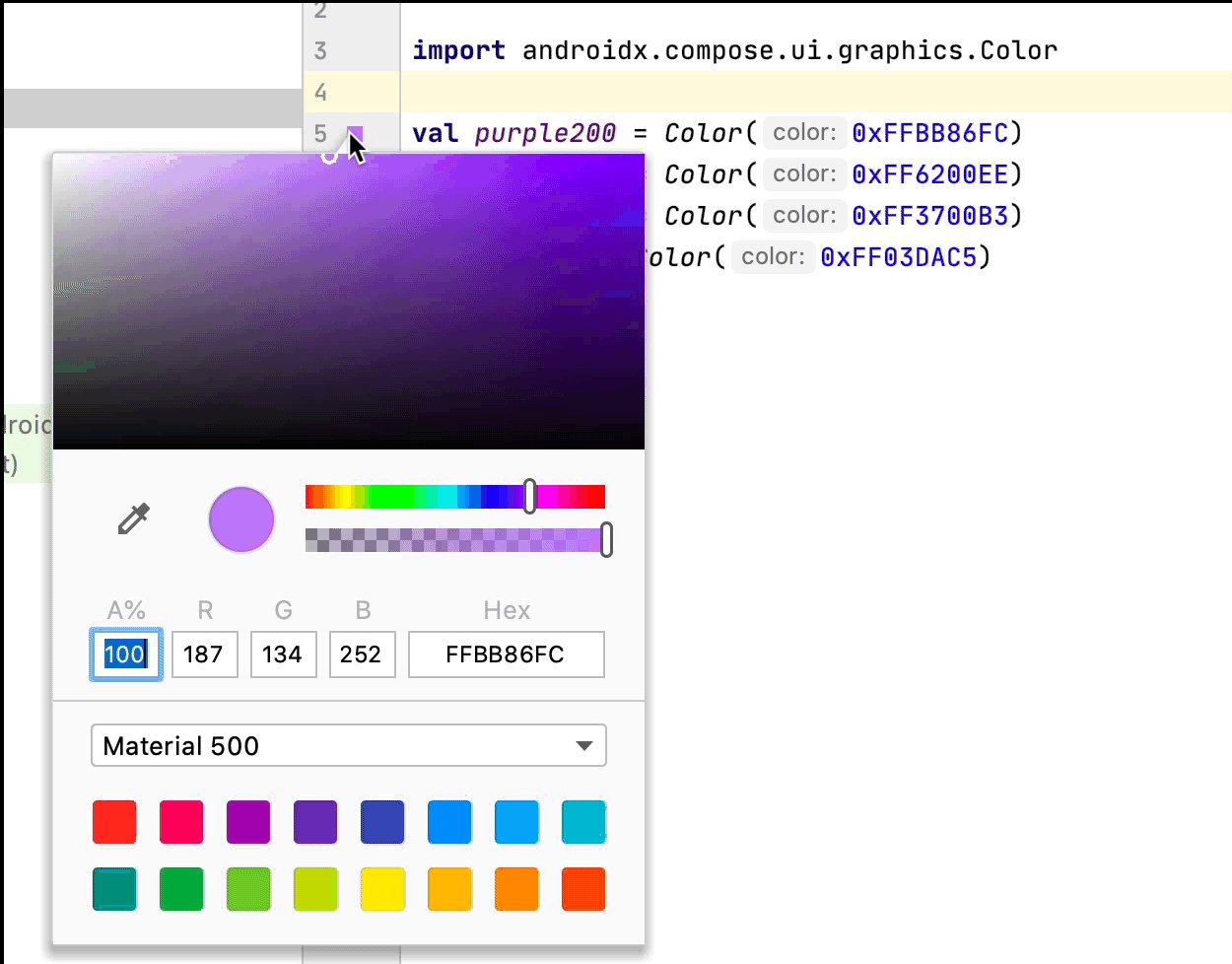
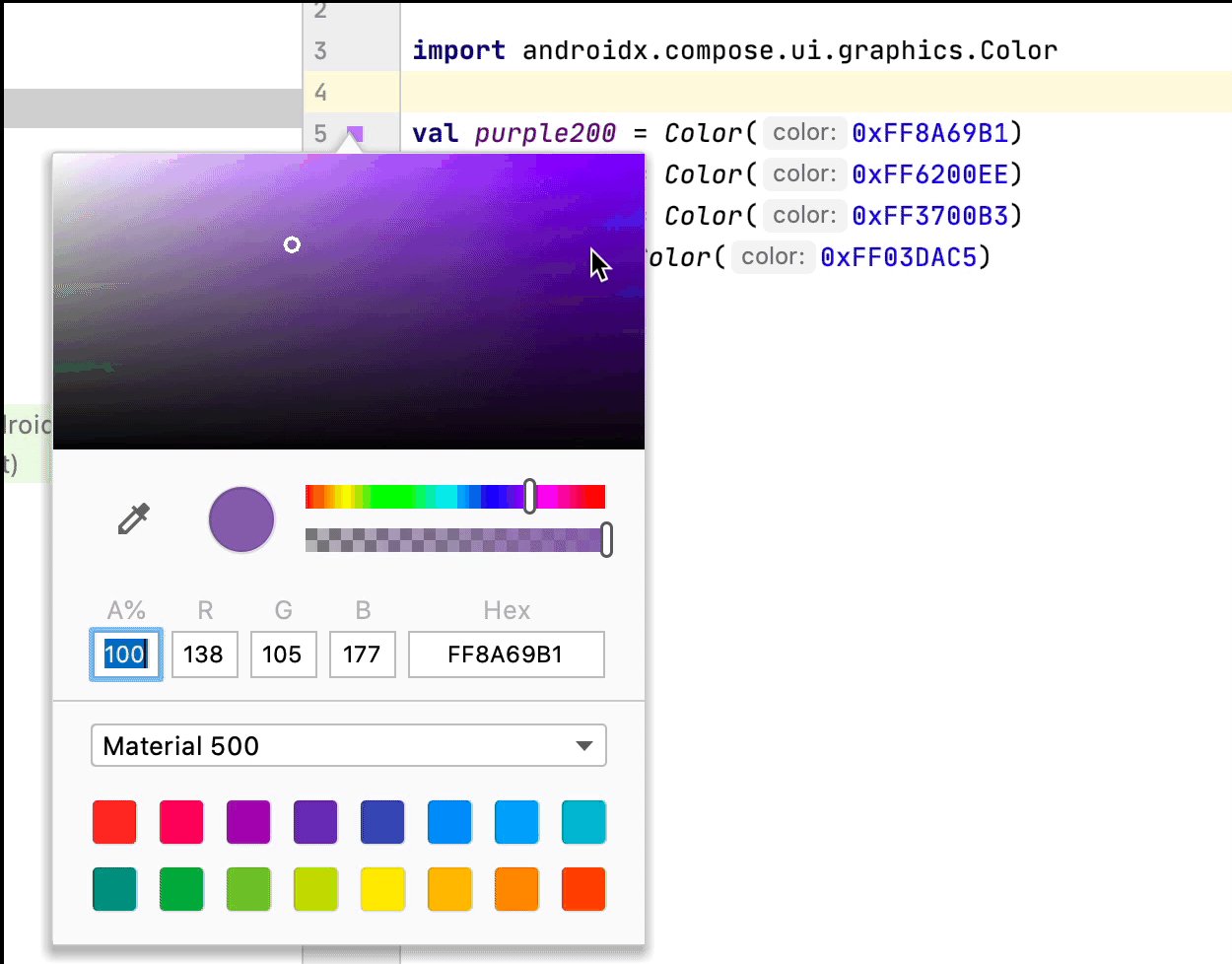
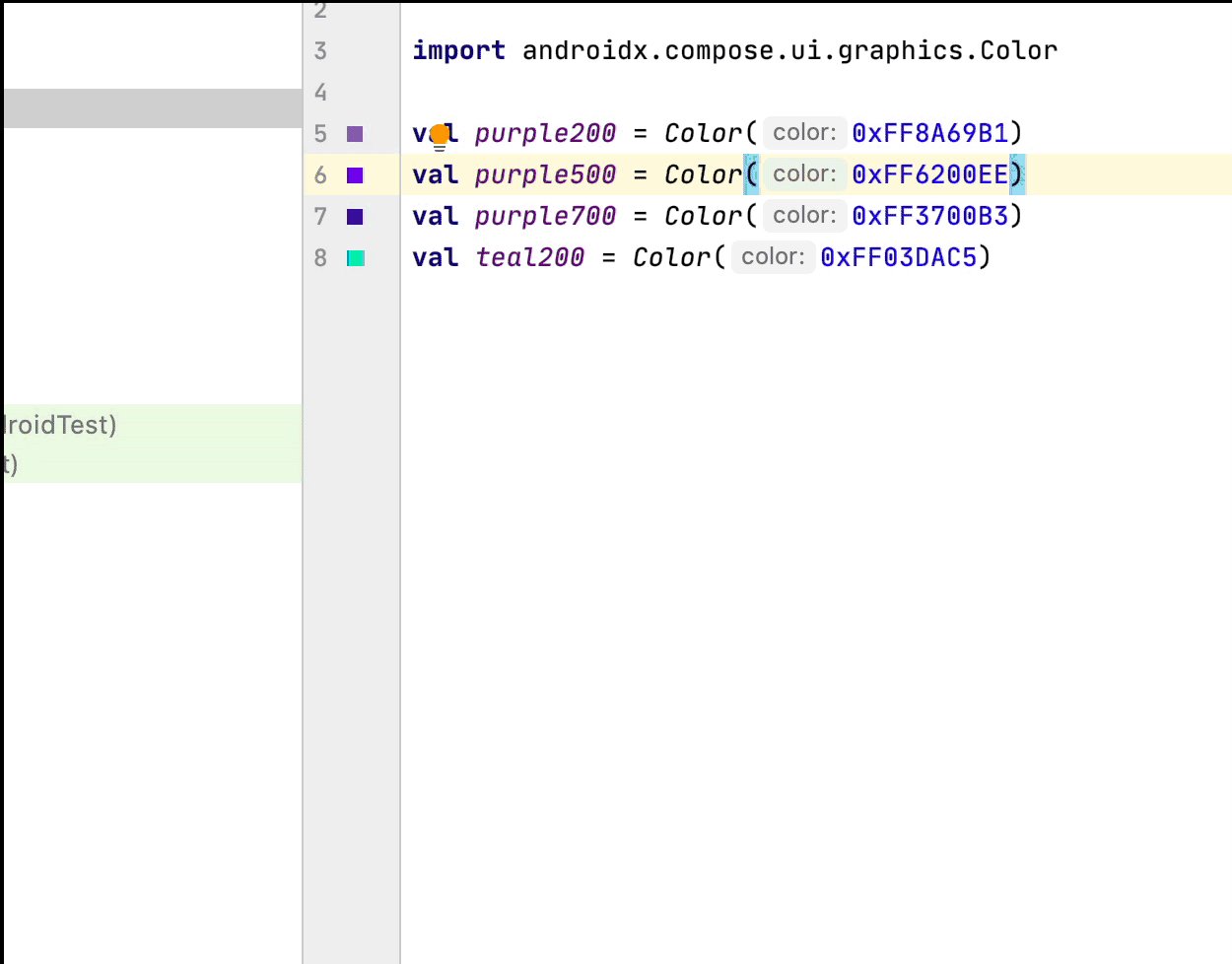
Cada vez que se define un color dentro o fuera de un elemento componible, su vista previa se muestra en el canal. Para cambiar el color con el selector de color, haz clic en él de la siguiente manera:

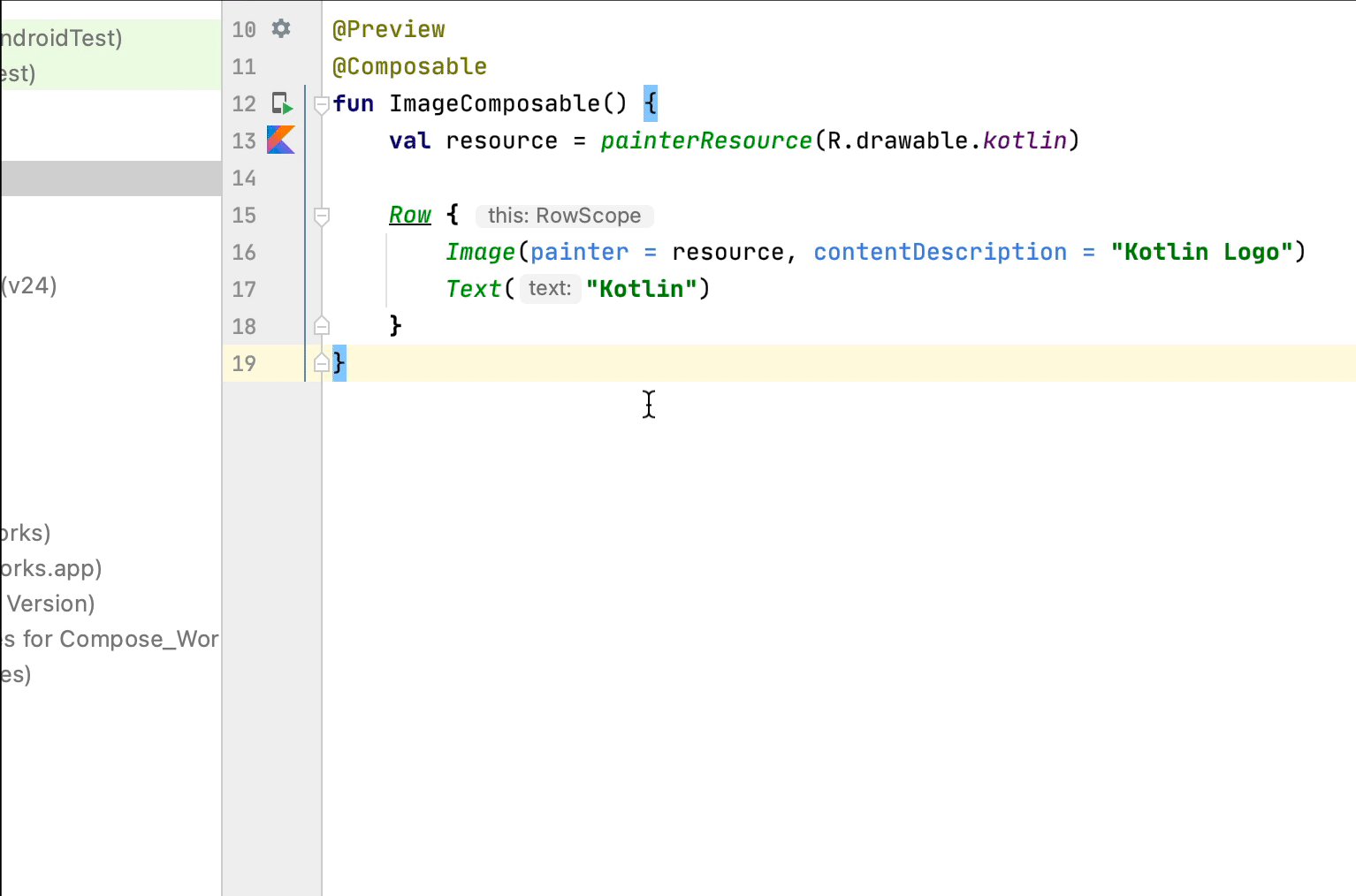
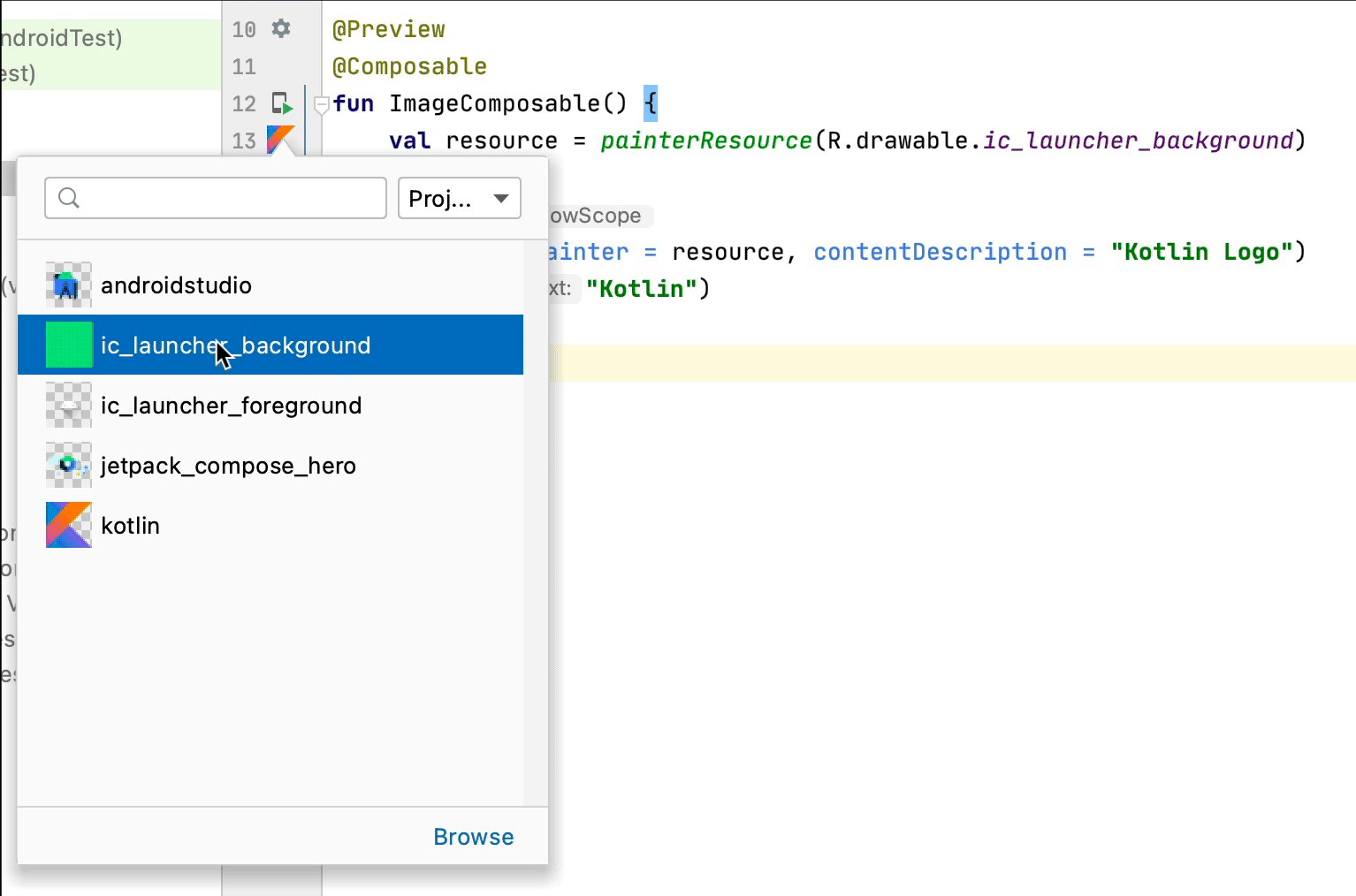
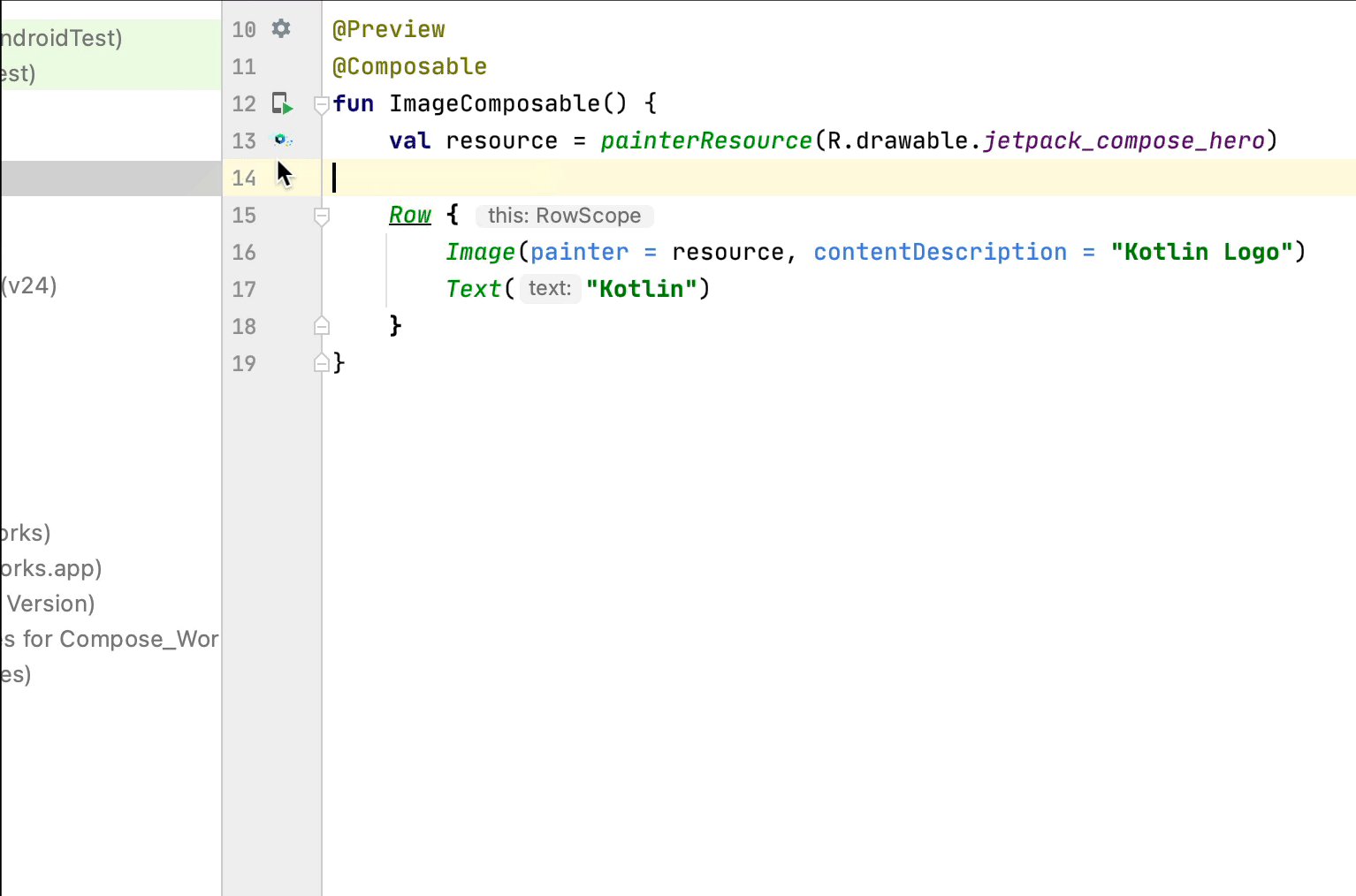
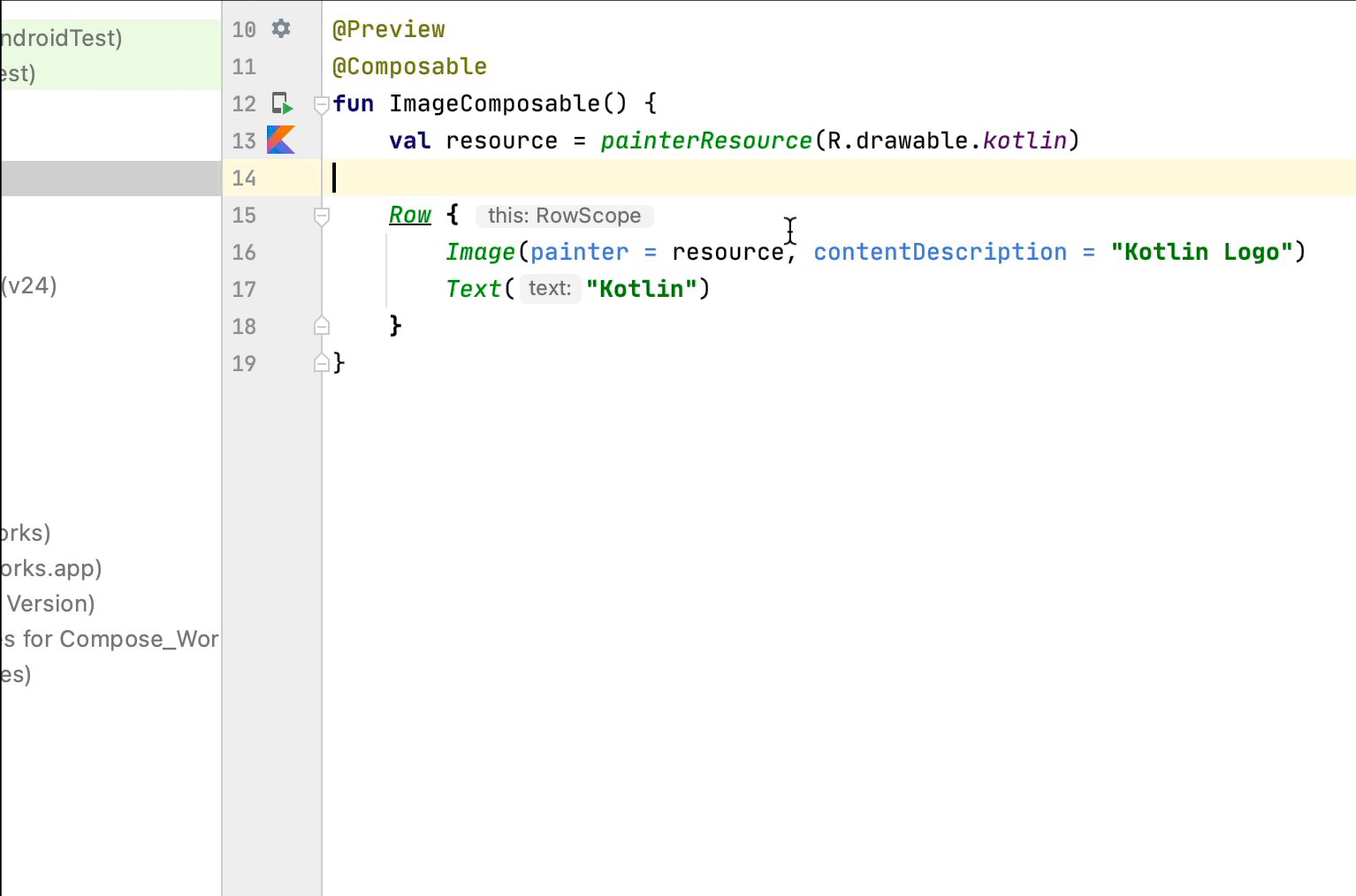
Selector de recursos de imagen
Cuando se define un elemento de diseño, un vector o una imagen dentro o fuera de un elemento componible, su vista previa se muestra en el margen. Puedes cambiarla desde el selector de recursos de imágenes haciendo clic en él de la siguiente manera:

Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Conceptos básicos sobre el diseño de Compose
- Modificadores de Compose
- Listas y cuadrículas

