Compose kullanıcı arayüzünüzde hata ayıklamak için kullanabileceğiniz araçlar Android Studio'da mevcuttur.
Layout Inspector
Layout Inspector, bir emülatörde veya fiziksel cihazda çalışan bir uygulamanın içindeki Compose düzenini incelemenize olanak tanır. Bir composable'ın ne sıklıkta yeniden oluşturulduğunu veya atlandığını kontrol etmek için Layout Inspector'ı kullanabilirsiniz. Bu, uygulamanızla ilgili sorunları belirlemenize yardımcı olabilir. Örneğin, bazı kodlama hataları kullanıcı arayüzünüzün aşırı derecede yeniden oluşturulmasına neden olabilir ve bu da düşük performansa yol açabilir. Bazı kodlama hataları, kullanıcı arayüzünüzün yeniden oluşturulmasını ve dolayısıyla kullanıcı arayüzü değişikliklerinizin ekranda gösterilmesini engelleyebilir. Düzen inceleyiciyi ilk kez kullanıyorsanız nasıl çalıştırılacağıyla ilgili rehberi inceleyin.
Yeniden oluşturma sayılarını alma
Compose düzenlerinizde hata ayıklama yaparken, composable'ların ne zaman yeniden oluşturulduğunu bilmek, kullanıcı arayüzünüzün düzgün şekilde uygulanıp uygulanmadığını anlamak için önemlidir. Örneğin, çok fazla kez yeniden oluşturuluyorsa uygulamanız gerekenden daha fazla iş yapıyor olabilir. Öte yandan, yeniden oluşturulmasını beklediğinizde yeniden oluşturulmayan bileşenler beklenmedik davranışlara yol açabilir.
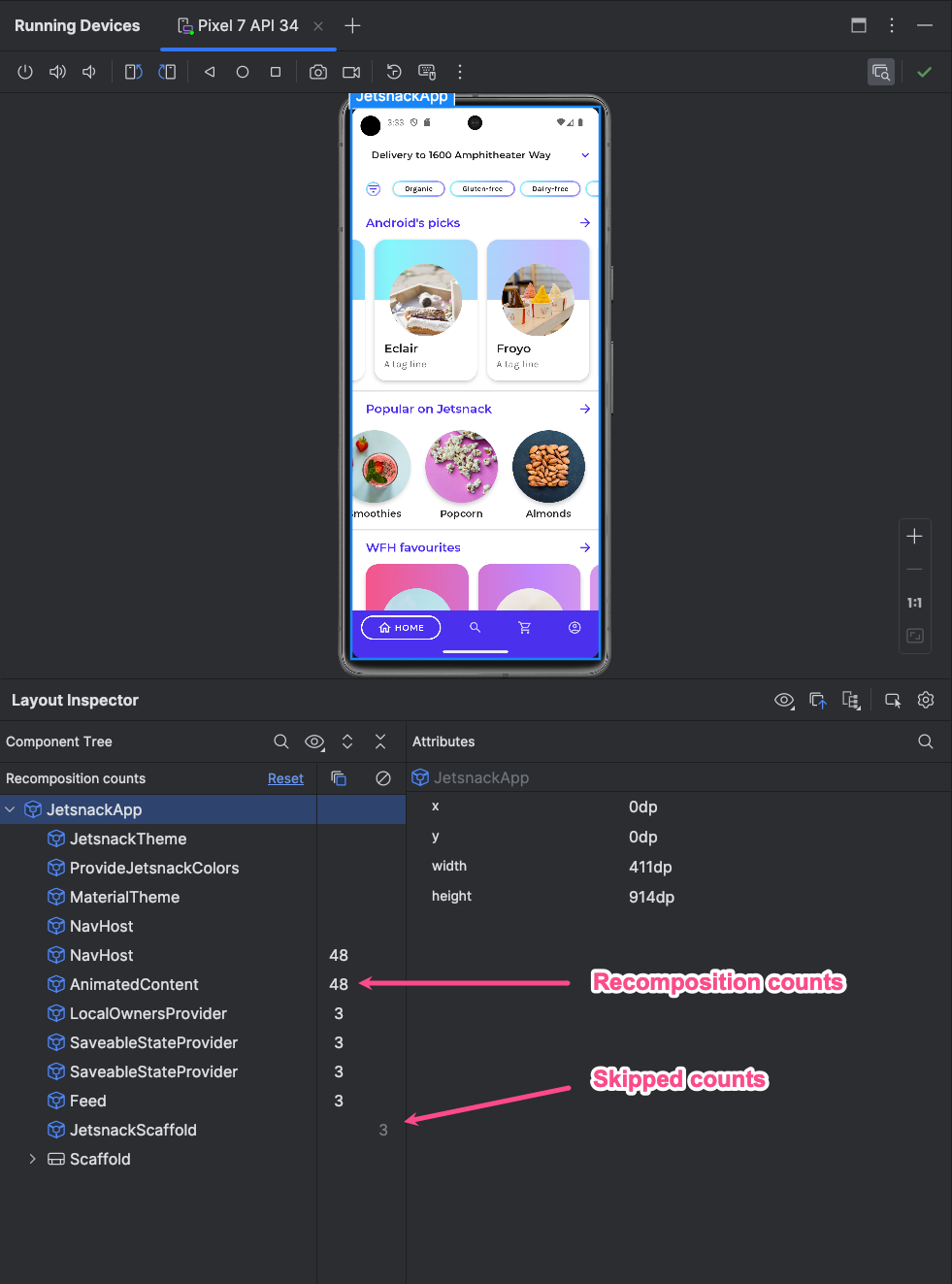
Düzen Denetleyici, uygulamanızla etkileşim kurarken düzen hiyerarşinizdeki ayrı composable'ların yeniden oluşturulduğu veya atlandığı zamanları gösterir. Android Studio'da, composable'larınızın kullanıcı arayüzünde nerede yeniden oluşturulduğunu belirlemenize yardımcı olmak için yeniden oluşturma işlemleriniz vurgulanır.
Şekil 1. Yeniden oluşturmalar, Düzen Denetleyici'de vurgulanır.
Vurgulanan kısım, Düzen Denetleyici'nin resim bölümündeki composable'ın gradyan yer paylaşımını gösterir ve en fazla yeniden oluşturma işlemine sahip composable'ın kullanıcı arayüzünde nerede bulunabileceği hakkında fikir sahibi olabilmeniz için yavaş yavaş kaybolur. Bir composable, başka bir composable'dan daha yüksek bir hızda yeniden oluşturuluyorsa ilk composable daha güçlü bir gradyan yer paylaşımı rengi alır. Düzen denetçisinde bir composable'ı çift tıklarsanız analiz için ilgili koda yönlendirilirsiniz.

Layout Inspector penceresini açın ve uygulama işleminize bağlanın. Bileşen Ağacı'nda, düzen hiyerarşisinin yanında iki sütun görünür. İlk sütunda her düğüm için kompozisyon sayısı, ikinci sütunda ise her düğüm için atlama sayısı gösterilir. Bir composable düğümü seçildiğinde, composable'ın boyutları ve parametreleri gösterilir. Ancak composable bir satır içi işlevse parametreler gösterilemez. Ayrıca, Component Tree veya Layout Display'den bir composable seçtiğinizde Attributes (Özellikler) bölmesinde de benzer bilgileri görebilirsiniz.
Sayacı sıfırlamak, uygulamanızla belirli bir etkileşim sırasında yeniden oluşturma veya atlama işlemlerini anlamanıza yardımcı olabilir. Sayacı sıfırlamak istiyorsanız Bileşen Ağacı bölmesinin üst kısmındaki Sıfırla'yı tıklayın.

Şekil 3. Layout Inspector'da birleştirme ve atlama sayacını etkinleştirin.
Oluşturma anlam bilimi
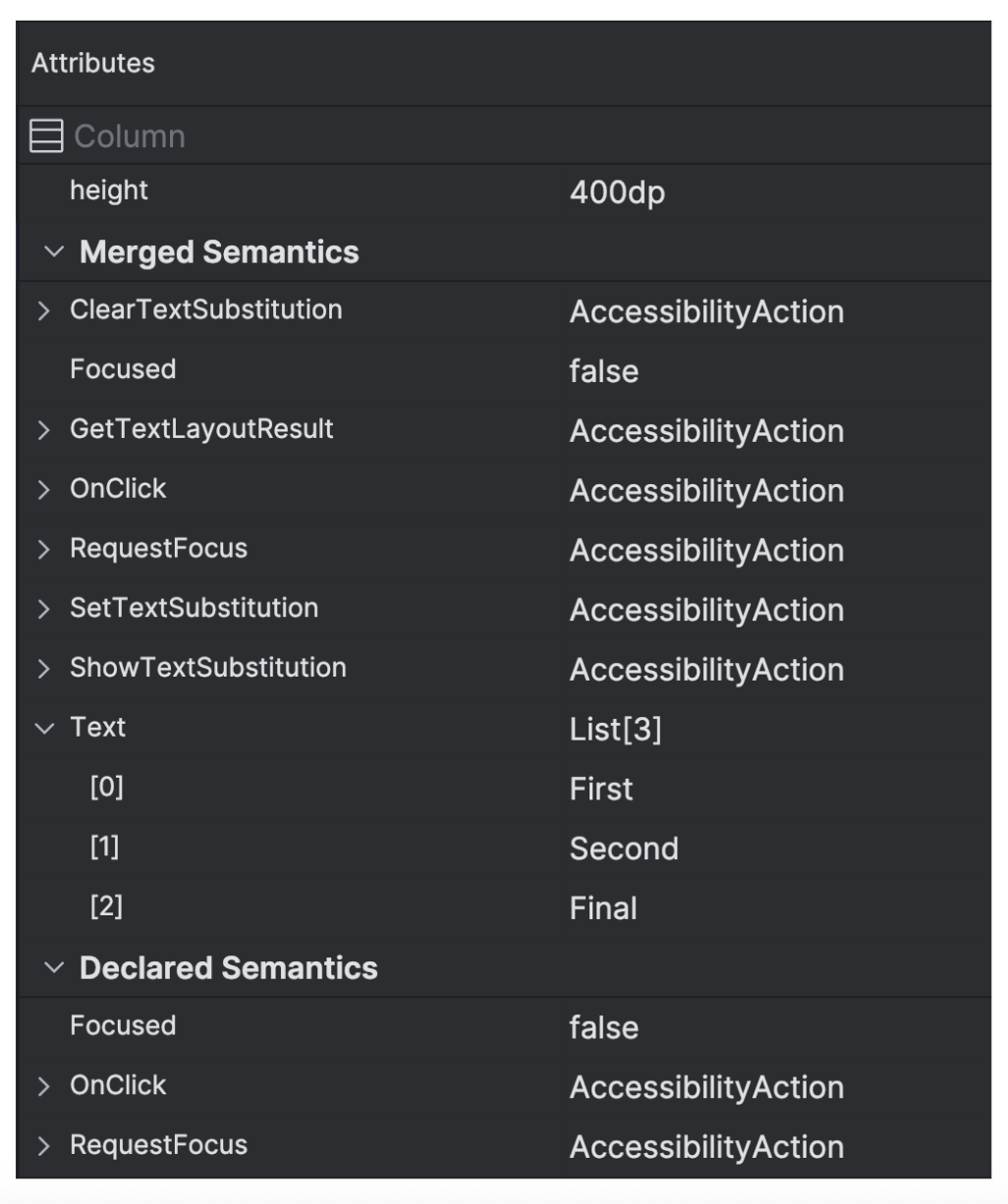
Oluşturma'da Semantikler, kullanıcı arayüzünüzü erişilebilirlik hizmetleri ve test çerçevesi tarafından anlaşılabilir bir şekilde alternatif olarak tanımlar. Compose düzenlerinizdeki anlamsal bilgileri incelemek için Düzen İnceleyici'yi kullanabilirsiniz.

Bir Compose düğümü seçerken Özellikler bölmesini kullanarak doğrudan anlamsal bilgi bildirip bildirmediğini, alt öğelerinden gelen anlamsal bilgileri birleştirip birleştirmediğini veya her ikisini de yapıp yapmadığını kontrol edin. Bildirilmiş veya birleştirilmiş semantiklerin hangi düğümlerde bulunduğunu hızlıca belirlemek için Bileşen Ağacı bölmesinde Görünüm seçenekleri açılır listesini kullanın ve Semantik Katmanları Vurgula'yı seçin. Bu özellik, yalnızca ağaçta semantik içeren düğümleri vurgular. Bu düğümler arasında hızlıca gezinmek için klavyenizi kullanabilirsiniz.
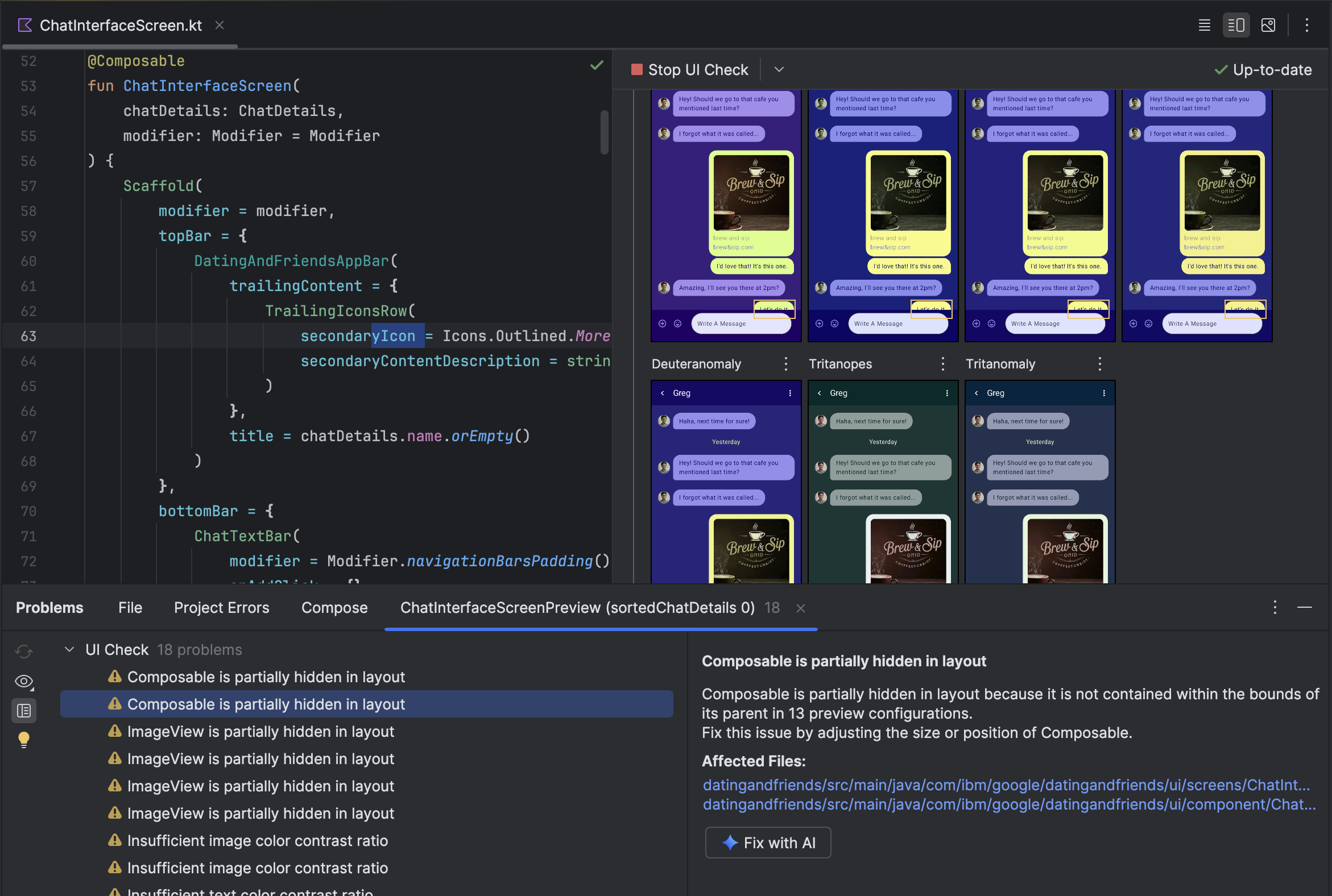
Compose kullanıcı arayüzü kontrolü
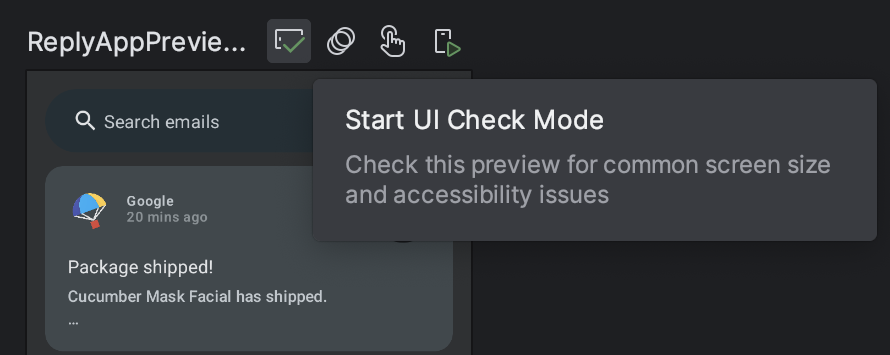
Android Studio, Jetpack Compose'da daha uyarlanabilir ve erişilebilir kullanıcı arayüzleri oluşturmanıza yardımcı olmak için Compose Önizleme'de kullanıcı arayüzü kontrolü modu sunar. Bu özellik, görünümler için Erişilebilirlik Tarayıcısı'na benzer.
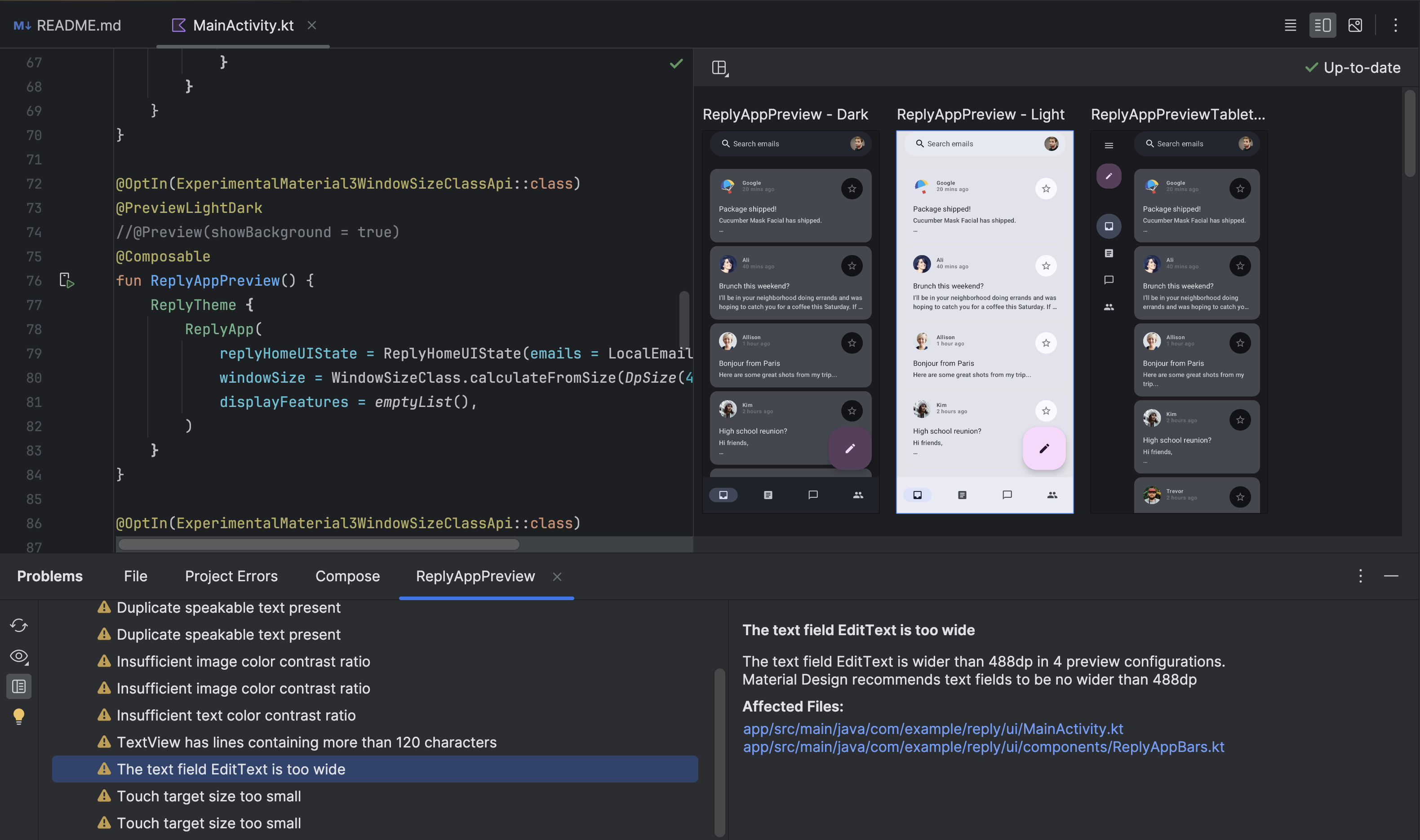
Bir Compose önizlemesinde Compose UI denetleme modunu etkinleştirdiğinizde Android Studio, Compose UI'nizi otomatik olarak denetler ve kullanıcı arayüzünüzü daha erişilebilir ve uyarlanabilir hale getirmek için iyileştirmeler önerir. Android Studio, kullanıcı arayüzünüzün farklı ekran boyutlarında çalıştığını kontrol eder. Araç, Sorunlar panelinde algıladığı sorunları (ör. büyük ekranlarda metnin gerilmesi veya düşük renk kontrastı) gösterir.
Bu özelliğe erişmek için Oluşturma Önizlemesi'nde kullanıcı arayüzü kontrolü simgesini tıklayın:

Kullanıcı arayüzü kontrolü, kullanıcı arayüzünüzün farklı yapılandırmalardaki önizlemesini otomatik olarak gösterir ve farklı yapılandırmalarda bulunan sorunları vurgular. Sorunlar panelinde bir sorunu tıkladığınızda sorunun ayrıntılarını, önerilen düzeltmeleri ve sorunun bulunduğu alanı vurgulayan oluşturma işlemlerini görebilirsiniz.

Yapay zeka ile düzeltme
Kullanıcı arayüzü kontrolü modunda tespit edilen sorunlar için yapay zeka aracısını kullanarak kod düzeltmeleri önerebilir ve uygulayabilirsiniz. Sorunlar panelindeki bir sorunda Yapay zeka ile düzelt düğmesini tıklayın. Aracı, erişilebilirlik veya uyarlanabilirlik sorununu çözmek için değişiklik önerisinde bulunmak üzere sorunu ve kodunuzu analiz eder.